This article was last updated 12 months ago.The content may be outdated.
How to Add Pagers
This page explains how to add a pager of the Same Term Pager plugin to any desired location. The following features are available:
- Classic Widget for Classic Themes
- Custom Block for Block Themes and Block Editors
- Shortcode for Flexible Usage
How to Add Classic Widgets (For Classic Themes)
Steps to Use the Pager Widget
- Log in to the admin panel.
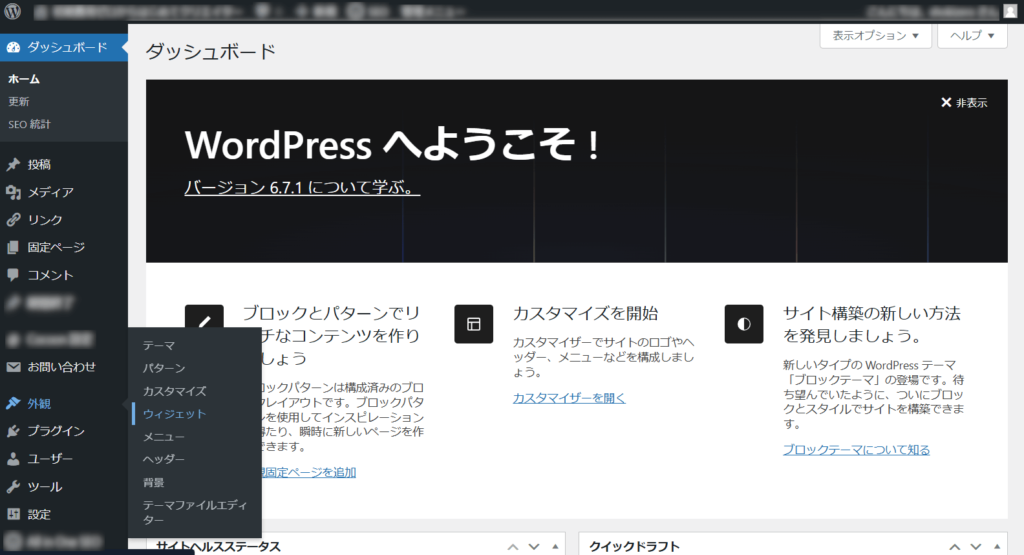
- From the menu, go to “Appearance” → “Widgets”.

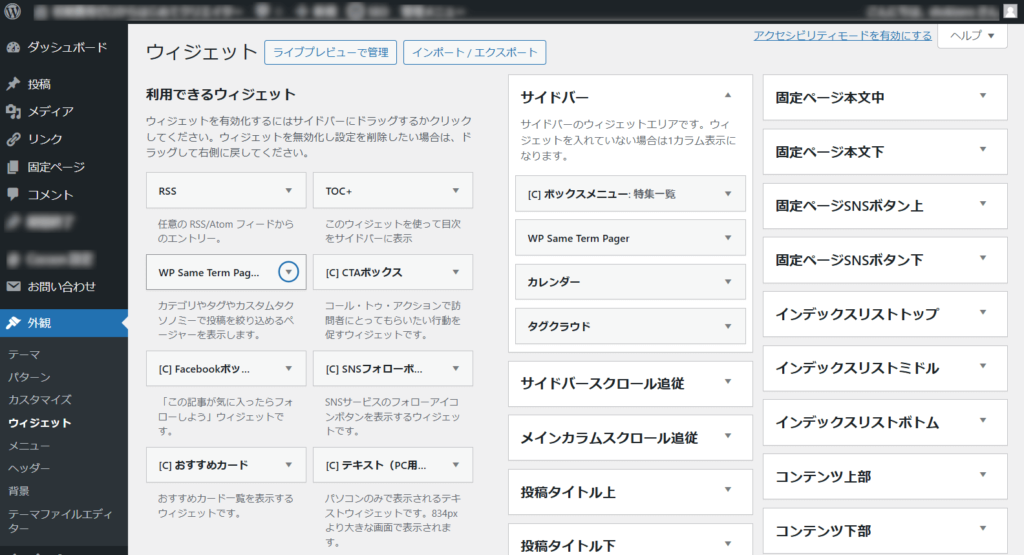
- Select the widget area you want to use from the list of widget areas displayed on the left.

- Find “WP Same Term Pager” in “Available Widgets” on the right, and click to add it.
- Enter the necessary settings for the widget and click the “Save” button.
Pager Widget Settings
- You can change the display settings options within the widget settings screen.
- Classic widgets do not have a preview feature.
- After saving, the changes will be reflected in real-time on the pages visible to all users, including visitors who are not logged in.
How to Add Custom Blocks (For Block Themes)
Steps to Use the Pager Block in Block Themes
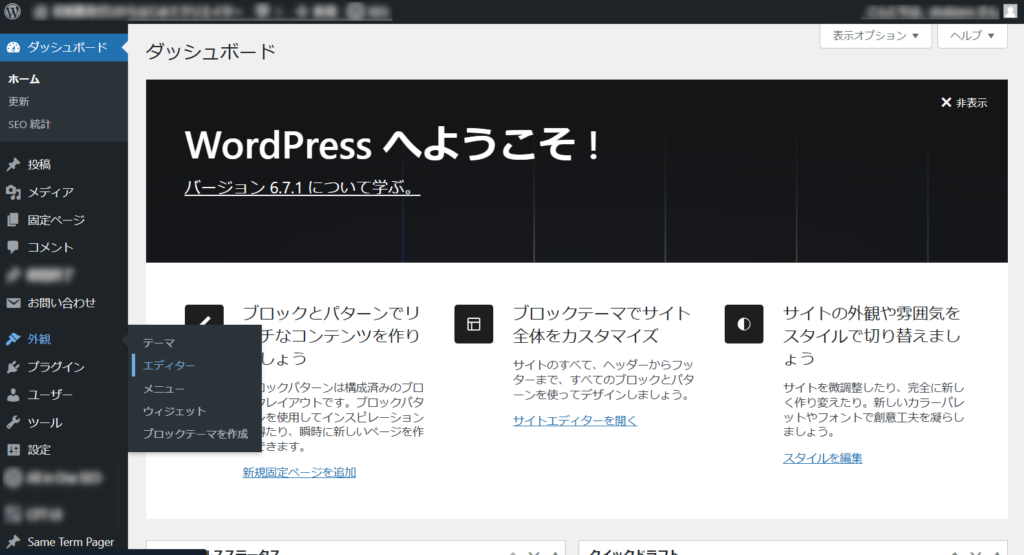
- Go to “Appearance” → “Editor” to open the “Design Editor”.

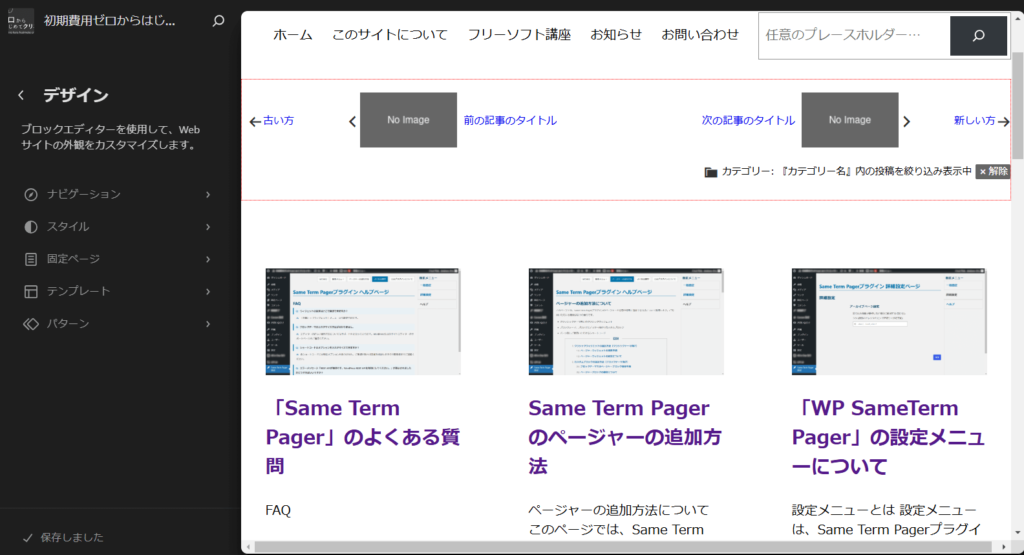
- Select the item where you want to add the block and open the editor.

- Move the cursor to the position where you want to add the block in the editor, and click the “+” button (Toggle block inserter) at the top left to open the block addition panel.
- Search for “Same Term Pager Block” or find it under “Category > Widgets”.
- Add the block to the desired position.
Pager Block Settings
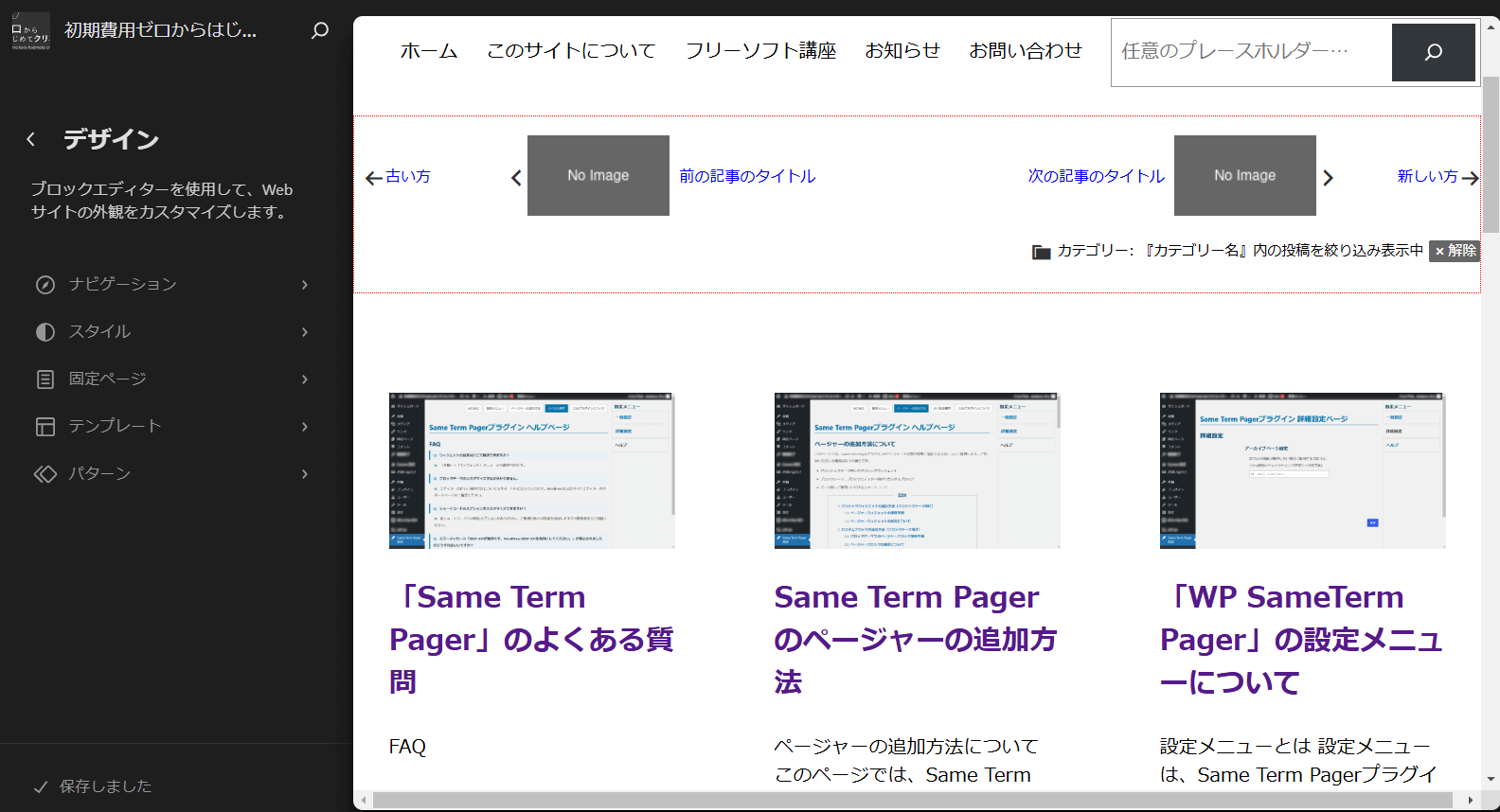
- You can intuitively customize the display position in the editor.
- The settings are reflected in real-time in the preview.
- lthough the pager block can be added anywhere, if you expect repeated use throughout the site, it is recommended to add it as “Navigation” or “Pattern”, and configure it as a “Template Part” when editing the “Template”.
- In the preview display, the pager will appear on pages other than the post page (such as archive pages and fixed pages), but the pager will only be displayed on the post page (including custom posts).
How to Add Shortcodes
Steps to Use Shortcodes
- Open the “Post” editing screen.
- Enter the shortcode in the following format where you want to use it.
| To add the entire pager | [sameterm_pager] |
| To add the release button for the filtering function | [sameterm_release] |
| To add a “Read the Oldest post” pagination link | [sameterm_oldest] |
| To add a “Read the Prev post” pagination link | [sameterm_prev] |
| To add a “Read the Next post” pagination link | [sameterm_next] |
| To add a “Read the latest post” pagination link | [sameterm_latest] |
Preview and Publish
- After entering the shortcode, you can use the preview feature in the post screen to see how it will actually be displayed. If there are no issues, click the “Publish” button or the “Update” button to publish it.
- Shortcodes can also be registered as “Text” widgets in widget areas. Note that text widgets do not have a preview display. When you click the “Save” button, the settings are immediately reflected on the site.
- In the widget area, you can also use Classic Widgets and Custom Blocks. These are easier to add than shortcodes, so consider using them.
Troubleshooting
When Blocks or Widgets Don’t Appear
- There may be a conflict with the theme or plugins you are using. Disable the theme or other plugins to check for conflicts.
When Shortcodes Don’t Work Correctly
- Check for any spelling mistakes in the shortcode.
Support
If you have further questions or encounter any problems, please contact the developer.

コメント