このサイトの前身であるブログでお世話になっていたA8のファンブログが2025年4月22日にサービス終了するそうなので、1年前にファンブログからWordPressサイトに引っ越した方法をまとめてみようかと思ったのですが、それについては他所のサイトに分かりやすい記事があったのでこちらをご覧ください。
手順的には以下のサイトに載っている方法で引っ越せば問題ないかと思います。

引っ越し先にスムーズに誘導するために自動的に転送してあげると親切ですよね。今回の記事ではファンブログから新サイトにリダイレクトをかける方法について説明します。
※内容に間違い(rel=canonicalに指定するURLの部分)がありましたので加筆修正しております。
リダイレクトの設定について
ファンブログではサーバー側の設定を変更することができないので、301リダイレクトが使用できません。
ですが、実はリダイレクトをかける方法があるのです。
私はファンブログの前サイトからメタリフレッシュによるリダイレクトをかけてこちらのサイトに誘導しています。
ただし、この方法はPC版のレイアウトでしか使用できません。ファンブログのスマートフォン版・ケータイ(フューチャーフォン)版のレイアウトはHTMLタグ自体の編集ができないからです。
- link rel=canonicalタグ
- 「このページの本当の場所(正規版)は新サイトです!」と検索エンジンに伝えるタグ
- meta refreshタグ
- ユーザーが旧ページにアクセスしたら、自動的に新サイトへ飛ばしてくれるタグ
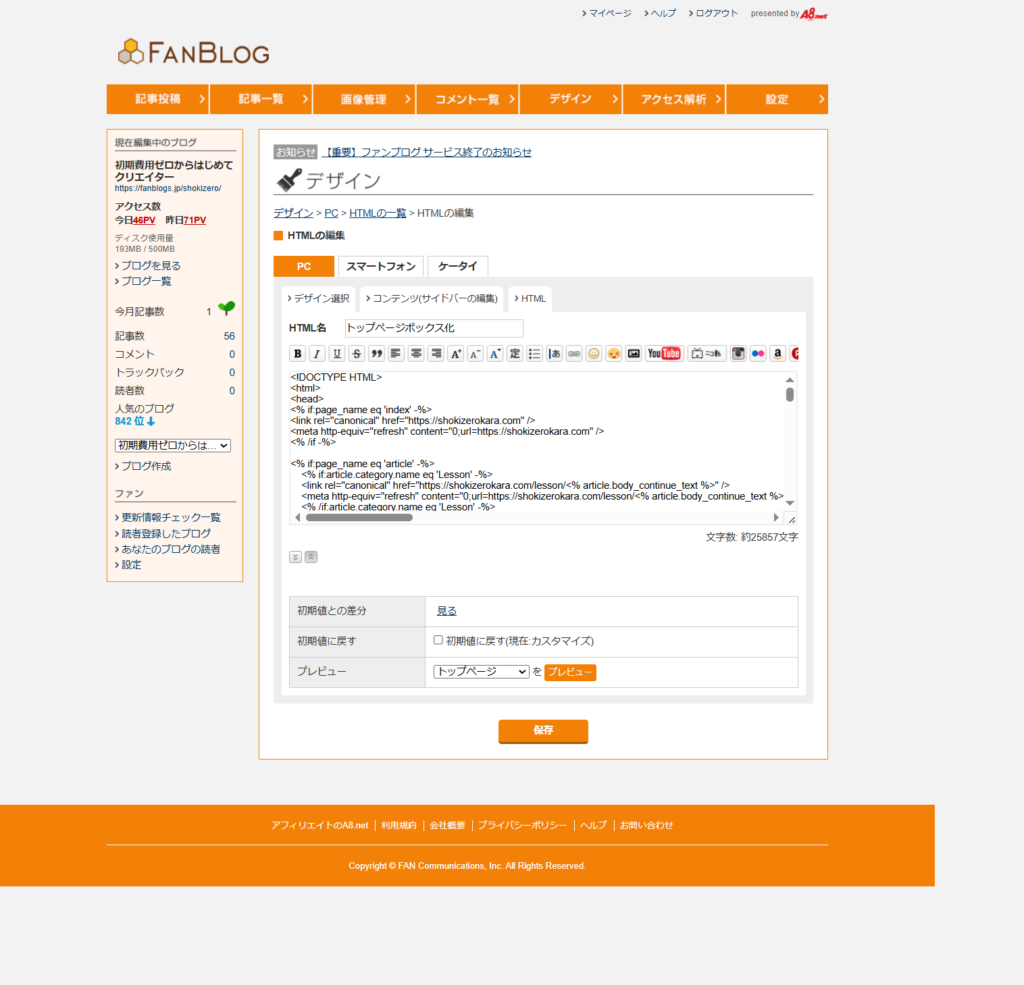
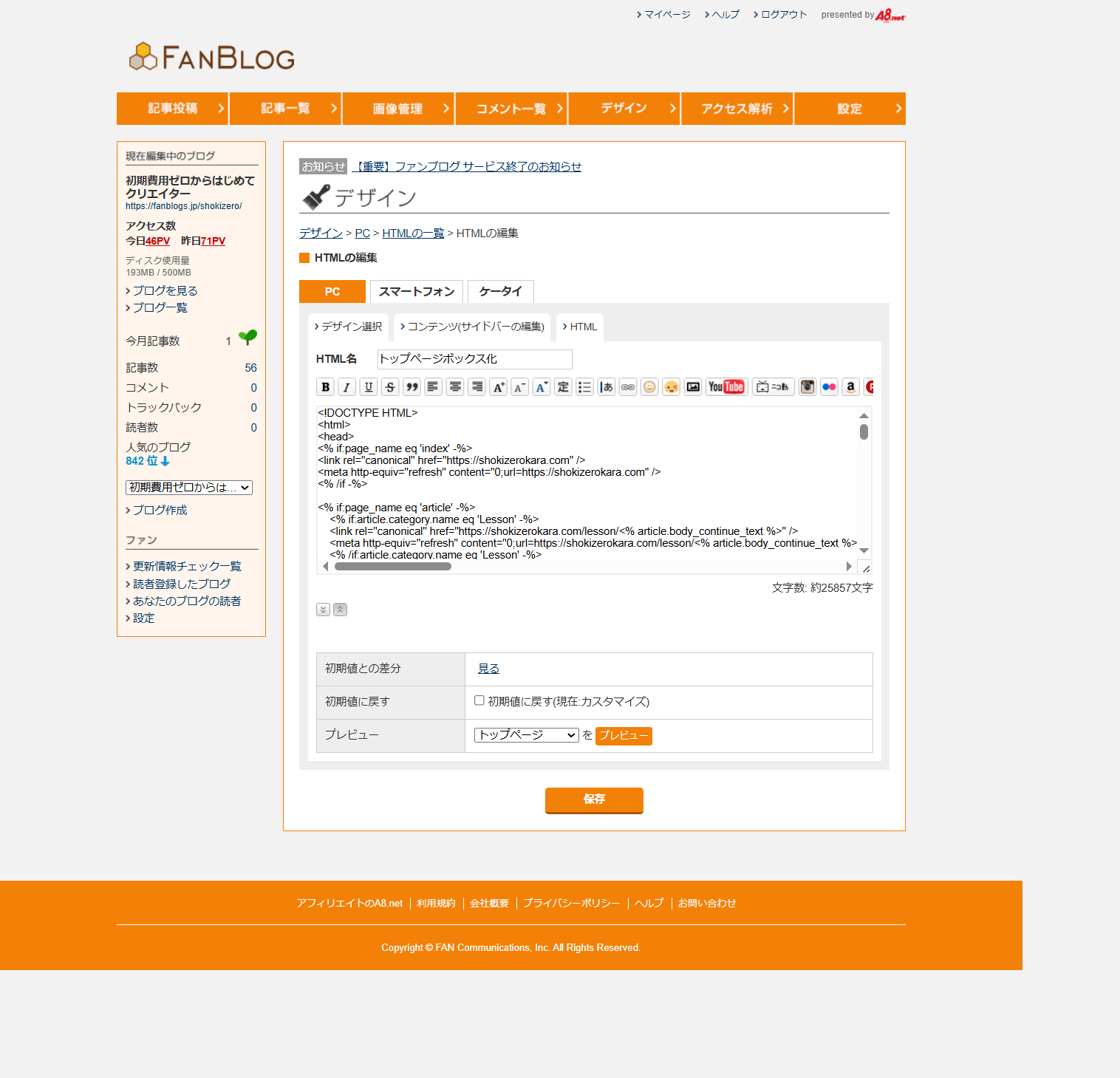
この二つのHTMLタグとファンブログの独自タグ・独自変数を組み合わせて[デザイン > PC > HTMLの一覧 > HTMLの編集]画面のheadタグの最初に追記することでリダイレクトをかけることができます。

私が実際にファンブログからこちらのサイトのリダイレクトに使用しているコードは以下のようになります。これをそのままコピペしても使えませんのでご注意ください。
<!DOCTYPE HTML>
<html>
<head>
<% if:page_name eq 'index' -%>
<link rel="canonical" href="https://shokizerokara.com" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com" />
<% /if -%>
<% if:page_name eq 'article' -%>
<% if:article.category.name eq 'Lesson' -%>
<link rel="canonical" href="https://shokizerokara.com/lesson/<% article.body_continue_text %>" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/lesson/<% article.body_continue_text %>" />
<% /if:article.category.name eq 'Lesson' -%>
<% if:article.category.name eq 'News' -%>
<link rel="canonical" href="https://shokizerokara.com/news/<% article.body_continue_text %>" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/news/<% article.body_continue_text %>" />
<% /if:article.category.name eq 'News' -%>
<% if:article.category.name eq 'Diary' -%>
<link rel="canonical" href="https://shokizerokara.com/diary/<% article.body_continue_text %>" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/diary/<% article.body_continue_text %>" />
<% /if:article.category.name eq 'Diary' -%>
<% if:article.category.name eq 'Other' -%>
<link rel="canonical" href="https://shokizerokara.com/other/<% article.body_continue_text %>" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/other/<% article.body_continue_text %>" />
<% /if:article.category.name 'Other' -%>
<% if:article.category.name eq 'About' -%>
<link rel="canonical" href="https://shokizerokara.com/about" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/about" />
<% /if:article.category.name eq 'About' -%>
<% if:article.category.name eq 'Contact' -%>
<link rel="canonical" href="https://shokizerokara.com/contact" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/contact" />
<% /if:article.category.name 'Contact' -%>
<% /if -%>
<% if:page_name eq 'category' -%>
<% if:category.name eq 'News' -%>
<link rel="canonical" href="https://shokizerokara.com/category/news" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/category/news" />
<% /if:category.name eq 'News' -%>
<% if:category.name eq 'Lesson' -%>
<link rel="canonical" href="https://shokizerokara.com/category/lesson" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/category/lesson" />
<% /if:category.name eq 'lesson' -%>
<% if:category.name eq 'Diary' -%>
<link rel="canonical" href="https://shokizerokara.com/category/diary" />
<meta http-equiv="refresh" content="0;url=https://shokizerokara.com/category/diary" />
<% /if:category.name eq 'Diary' -%>
<% /if:page_name eq 'category -%>
私の場合は、トップページと個別の記事ページとカテゴリーページに対してリダイレクトをかける設定にしているので記述量が多いですが、トップページだけでよければheadの開始タグの下に4行追加するだけで済みます。
それぞれの記述の意味について順番に説明していきますね。
ファンブログの独自タグの意味について
ファンブログのデザインテンプレートは通常のHTMLタグだけでなく、独自タグと独自変数を使って記述されています。
デザインテンプレートはファンブログの各ページ(トップページ・個別記事のページ・カテゴリー別の一覧ページ等)の表示について1つのファイルにまとめて記述するため、独自タグを使って条件分岐をさせることで、各ページで出力するHTMLタグと出力しないHTMLタグの出し分けができます。

この独自タグはSeesaaブログと同様のものなので、こちらも参考になります。
<% if:page_name eq 'index' -%>のような形式の開始タグで始まり、<% /if -%>のようなスラッシュが付いた形式の終了タグで終わるのです。
このコードは「もしページの名前がindexと同じ場合は~する」という条件分岐を示しています。少し独特な書き方なので分かりづらいですが、eqというのがequalの略です。文字列の比較をしています。
比較する文字列はシングルクォーテーションで囲みます。
つまり、インデックスページ(ブログのトップページ)の場合は
開始タグ<% if:page_name eq 'index' -%>
この間に記述されたHTMLタグを出力する
終了タグ<% /if -%>
という意味なのです。
条件に合わない場合は何も出力されないため、この例の場合はインデックスページ以外では何も実行されないことになります。
ブログトップページから引っ越し先のサイトにリダイレクト
インデックスページ(ブログのトップページ)から引っ越し先の新サイトトップページにメタリフレッシュによるリダイレクトをかけたい場合は以下のように記述します。
<% if:page_name eq 'index' -%> <link rel="canonical" href="移行先トップページのアドレス" /> <meta http-equiv="refresh" content="0;url=移行先トップページのアドレス" /> <% /if -%>
ファンブログの条件分岐タグの意味について
<% if:page_name eq 'article' -%> |
ページの名前がarticleと同じ場合 (記事ページかどうかの条件分岐) |
|---|---|
<% if:article.category.name eq 'News' -%> |
記事に設定されたカテゴリーがNewsと同じ場合 (記事に指定したカテゴリーでの条件分岐) |
<% if:page_name eq 'category' -%> |
ページの名前がcategoryと同じ場合 (カテゴリーページかどうかの条件分岐) |
<% if:category.name eq 'News' -%> |
カテゴリー名がNewsと同じ場合 (カテゴリーの種類による条件分岐) |
- カテゴリーに関する分岐がいくつかありますが、それぞれ条件が異なりますので注意してください。
- カテゴリー名の部分はご自身のサイトで使用しているカテゴリー名に置き換えてください。
条件分岐は入れ子構造・多重構造でも書けるので、ページの種類(articleかcategoryか)を外側の条件分岐で分けて、その内側の条件分岐ではさらにカテゴリー名によって細かく分けることができます。タグを入れ子にした場合、開始タグと終了タグは一番近い部分が対(1つのセット)として動作します。
内側と外側の終了タグが分かりづらい場合は、<% /if:category.name eq 'News' -%>のような終了タグの書き方もできます。終了タグの場合はifの前にスラッシュが付いています。
個別の記事からメタリフレッシュでリダイレクトをかける
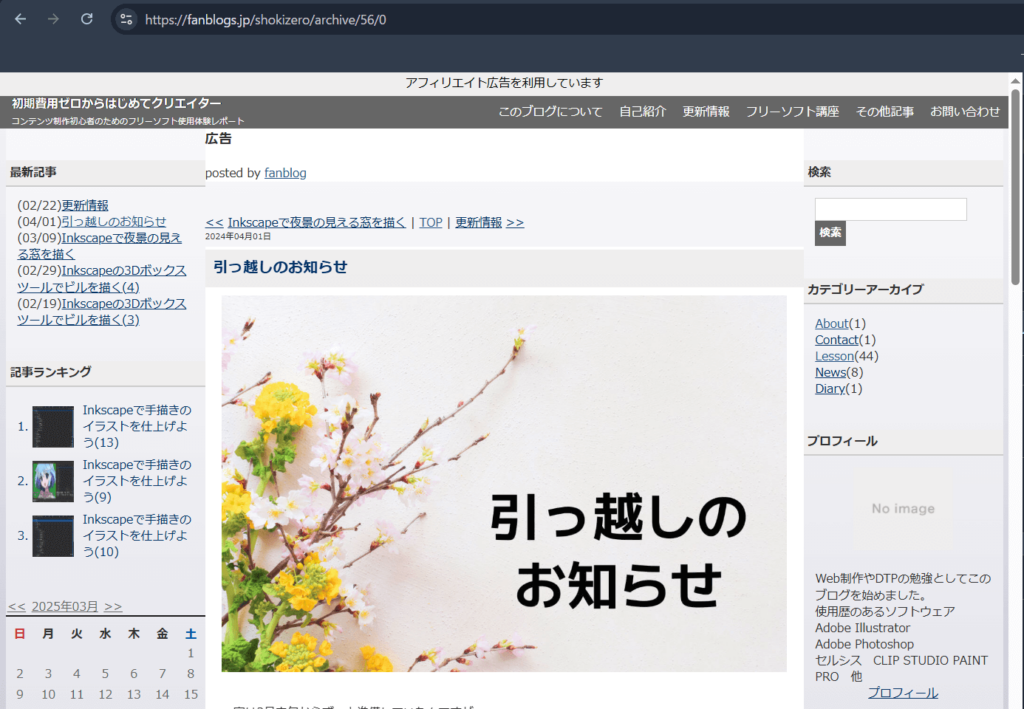
ファンブログの個別記事ページのURLですが、個別記事ページを開いてブラウザのアドレス欄を見ると分かります。

以下のような形式になります。
https://fanblogs.jp/お使いのブログURL/archive/数字/0Seesaaブログでは独自にカスタム記事URLを指定することができますが、ファンブログでは個別記事ページのURLを変更することができません。
個別記事ページのURLには記事作成順に自動的に振られた数字が使われていることに注意してください。この数字部分は変更できないため、ページをリダイレクトする際には、自由に設定できる入力欄がある項目を使う必要があります。
また、個別記事ページのURLに「article」(記事)ではなく「archive」(一覧)の文字が使われていることにも注意してください。
個別記事ページのURLに「archive」が含まれていても、ファンブログの個別記事に対する条件分岐の判定は<% if:page_name eq 'article' -%>を使用します。
<% if:page_name eq 'article' -%> <link rel="canonical" href="移行先のアドレス/<% article.body_continue_text %>" /> <meta http-equiv="refresh" content="0;url=移行先のアドレス/<% article.body_continue_text %>" /> <% /if -%>
私のブログの場合は、「続きを読む」の機能を使わず、記事を全部本文に書いていたので、ちょうど余っていた<% article.body_continue_text %>(追記文のつなぎ文言を取得する独自変数)を使用しました。
このように内容が変わる値の部分のことを「変数」と呼びます。<% article.body_continue_text %>はファンブログやSeesaaブログのテンプレートで使用される独自変数です。「数」という言葉が使われますが、入る値は文字列の場合もあります。
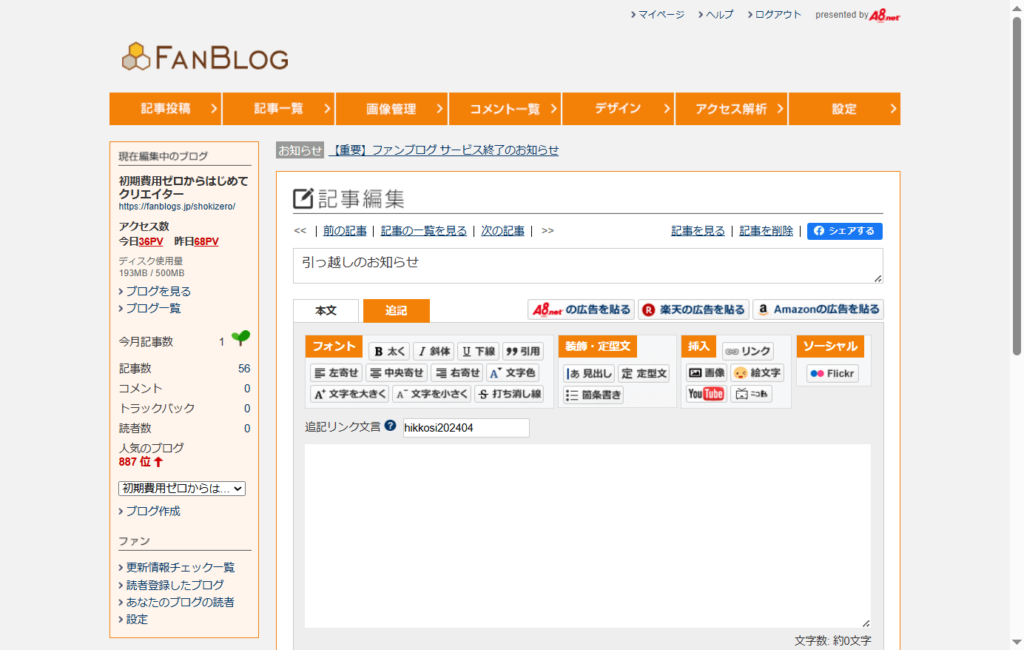
記事編集の画面から追記タブに切り替えて、「追記リンク文言」の欄に新サイトで作成した記事のスラッグ(個別のページを識別するURLの一部分)を入れて保存して、個別記事ページのリダイレクトに使用しました。



「追記リンク文言」部分を変更すると「続きを読む」の代わりに入力した文字列が使用されます。画面に出したくない場合もあると思うのですが、その場合はこの方法が使えません。ファンブログの場合は独自に設定できる入力欄で使えそうな項目が「追記リンク文言」だけなので他に簡単に実行できそうな方法がないのです。(手間がすごくかかっても良ければファンブログの記事IDと移行先のスラッグを指定して一組ずつ書く方法もないことはないのですが手間がすごくかかるので説明は省略します。)
移行先のサイトの設定によってURLの構造が変わると思うので形式は調整してみてください。
個別記事ページのリダイレクトは新サイトのスラッグをファンブログ側の記事の「追記文のリンク文言」欄にコピペして保存(投稿する)を繰り返す必要があるのでかなり面倒な作業になります。アクセスが多いページだけやっておけば問題ないかと思います。
Seesaaブログ向けの記事ですがSeesaaブログのテンプレートとファンブログのテンプレートは書き方がほぼ同じなのでこちらの記事も参考になります。

カテゴリーページからメタリフレッシュでリダイレクトをかける
ファンブログのカテゴリー別の記事一覧ページのURLですが、以下のような形式になります。
https://fanblogs.jp/お使いのブログURL/category_数字/category_数字の部分は設定したカテゴリーのIDが「category_1」のような形式で入ります。
この例ではカテゴリー別の記事一覧ページで「News」というカテゴリー名のページの場合は、新サイトのnewsカテゴリーページに転送しています。
<% if:page_name eq 'category' -%>
<% if:category.name eq 'News' -%>
<link rel="canonical" href="移行先のアドレス/category/news" />
<meta http-equiv="refresh" content="0;url=移行先のアドレス/category/news" />
<% /if:category.name eq 'News' -%>
<% /if:page_name eq 'category -%>
カテゴリー名はご自身で設定されたものに置き換えてください。
URLの構造は移行先のサイトの設定で変わりますので形式は調整してみてください。
以上がメタリフレッシュによるリダイレクトを使用したファンブログからの転送方法です。
内容に間違い(rel=canonicalに指定するURLについてずっと誤解していた部分)があったため一時的に非公開にして加筆修正しております。もう設定しちゃった人……はいないと思うのですが、正しくは正規化タグ(link rel=canonicalタグ)には引っ越し先の新サイトのアドレスを指定してくださいね。
お恥ずかしいことに私これ、一年くらい間違えたまま設定していて、検索結果が新サイトに置き換わらないなーと思っていました。リダイレクトは正しく動いていたので、ソース見直すまで気がつかなかったんですよね。(正規化タグ間違えてたらそりゃ、検索エンジンに引っ越し先サイトのページが本体ですって伝わらないです。)
ファンブログのHTML編集画面を使用する際の注意
先にテキストエディタ(Visual Studio Code)などでご自身のサイトの設定に合うように編集してから、デザイン編集画面のHTML編集画面から元からあるコードを消さずにheadの開始タグの下に追記して「プレビュー」を押して確認してみてください。
表示崩れや不具合などがあった場合は「初期値に戻す」でカスタマイズ部分を初期値に戻すことができます。閉じタグの抜けや文字化けやダブルクォーテーション、シングルクォーテーションの閉じ忘れなどでレイアウトが崩れることがありますので変更の際はくれぐれもご注意ください。
変更が上手くいった場合はブログページを開いたらファンブログから新サイトへ転送されるようになります。
ファンブログでブログを書いていらっしゃる方は引っ越し作業が大変だと思いますが、少しでも助けになればと思ってこちらの記事を書きました。
皆さんのブログライフが引き続き良いものであることを願っています。

コメント