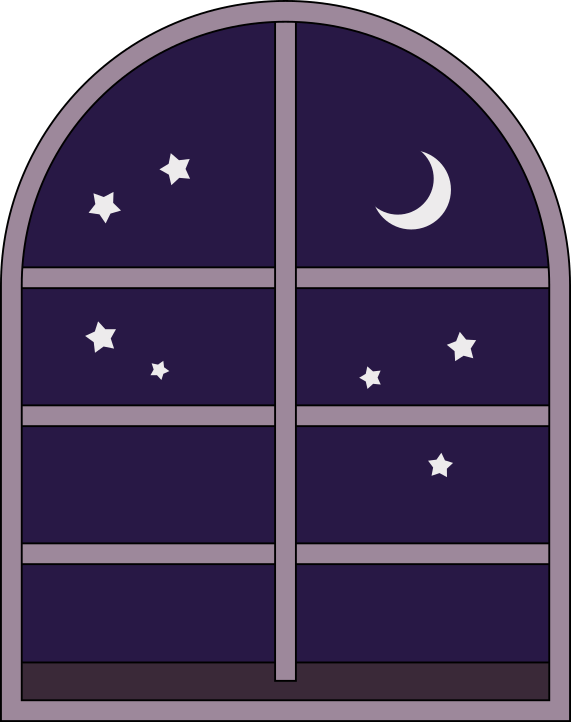
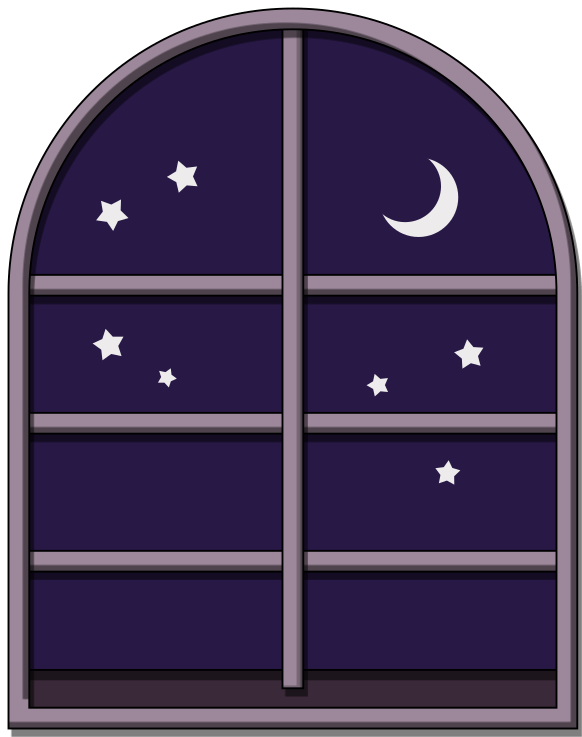
前回までで夜空と窓のベースカラーの部分ができました。今回はInkscapeの[フィルター]メニューの一つである[影を落とす]を使って窓枠の内側と外側に影を付けていきましょう。
一連の工程を動画にしております。今回は[影を落とす]フィルター追加だけの3分半の動画になっておりますのでお時間がありましたらご覧いただけたらと思います。
前回までのおさらい
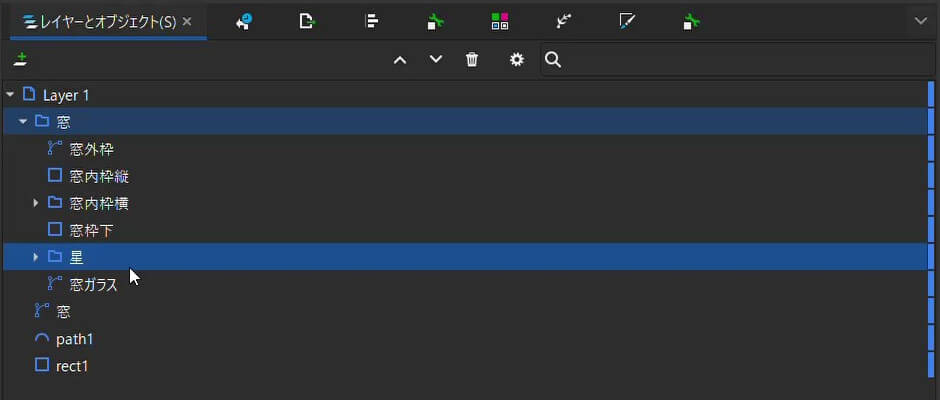
この状態で重なっています。
- 窓
- 窓外枠(path4)
- □窓内枠縦(rect4)
- 窓内枠横(g7・グループ)
- □窓枠下(rect2)
- 星(g15・グループ)
- 窓ガラス(path3)
※重なり順が「path3」より下のオブジェクト(窓・path1・rect1)は動画撮影前に練習で作ったものなので使用しません。括弧内の表記はIDです。
まず、「窓外枠」の内周に影をつけます。
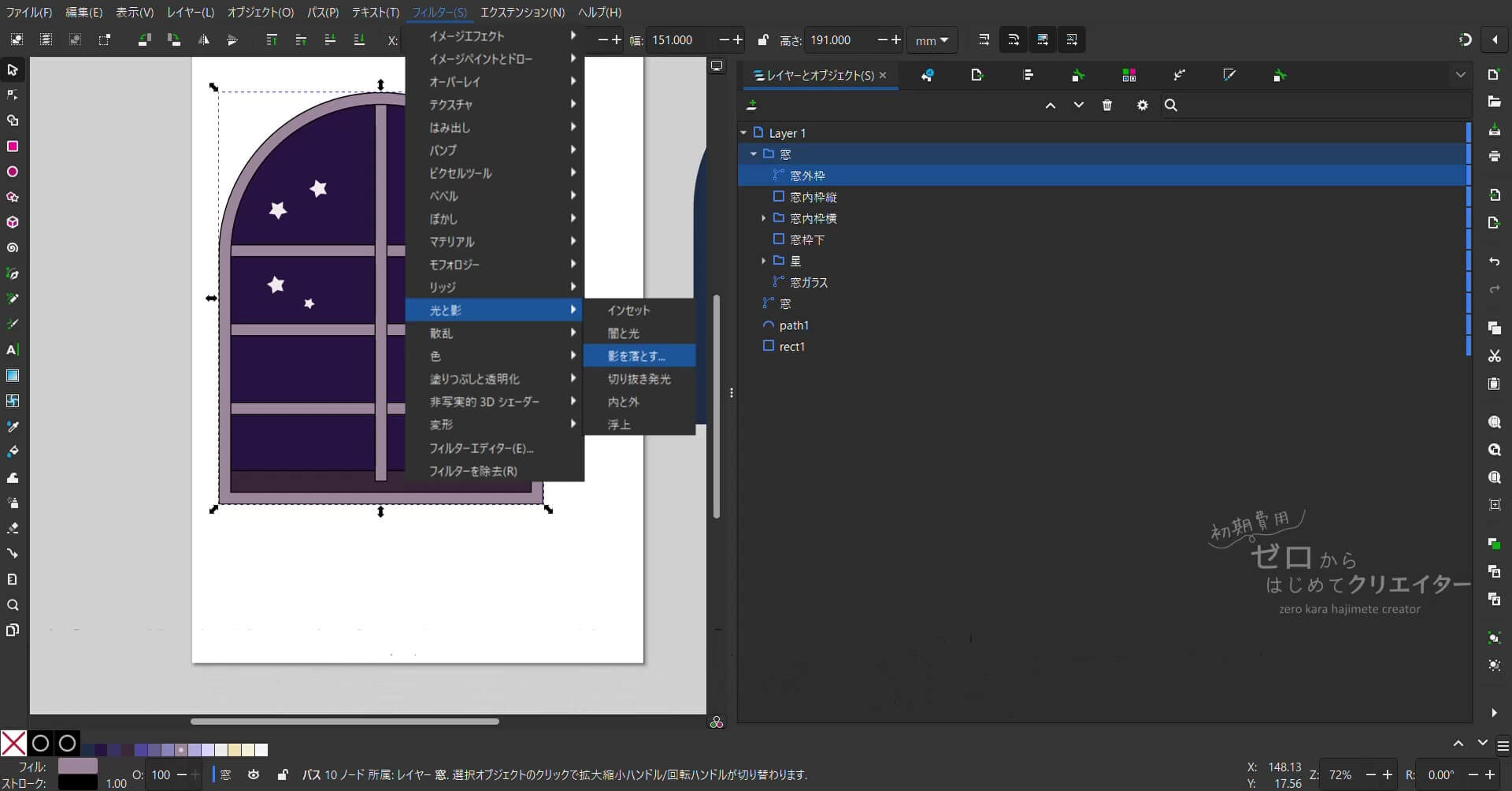
「窓外枠」だけを選択した状態で、[メニューバー>フィルター>光と影>影を落とす]をクリックします。
影を落とす
[影を落とす]ではSVGフィルターを利用したドロップシャドウが作れます。
ドロップシャドウとは対象のシルエット(輪郭線内の塗りつぶし)を指定の方向(水平・垂直)に指定の数値(オフセット)だけずらした形状の影を落とすことです。
ここでのオフセットという言葉は水平・垂直方向にどれだけずらすか、という意味で使われています。水平(X軸・横軸)、垂直(Y軸・縦軸)の両方が指定でき、マイナス方向に指定することもできます。
通常、ぼかしをかけるタイプのドロップシャドウをつけることが多いですが、今回はぼかさない影にしたいのでぼかし半径は全て[0]にしています。
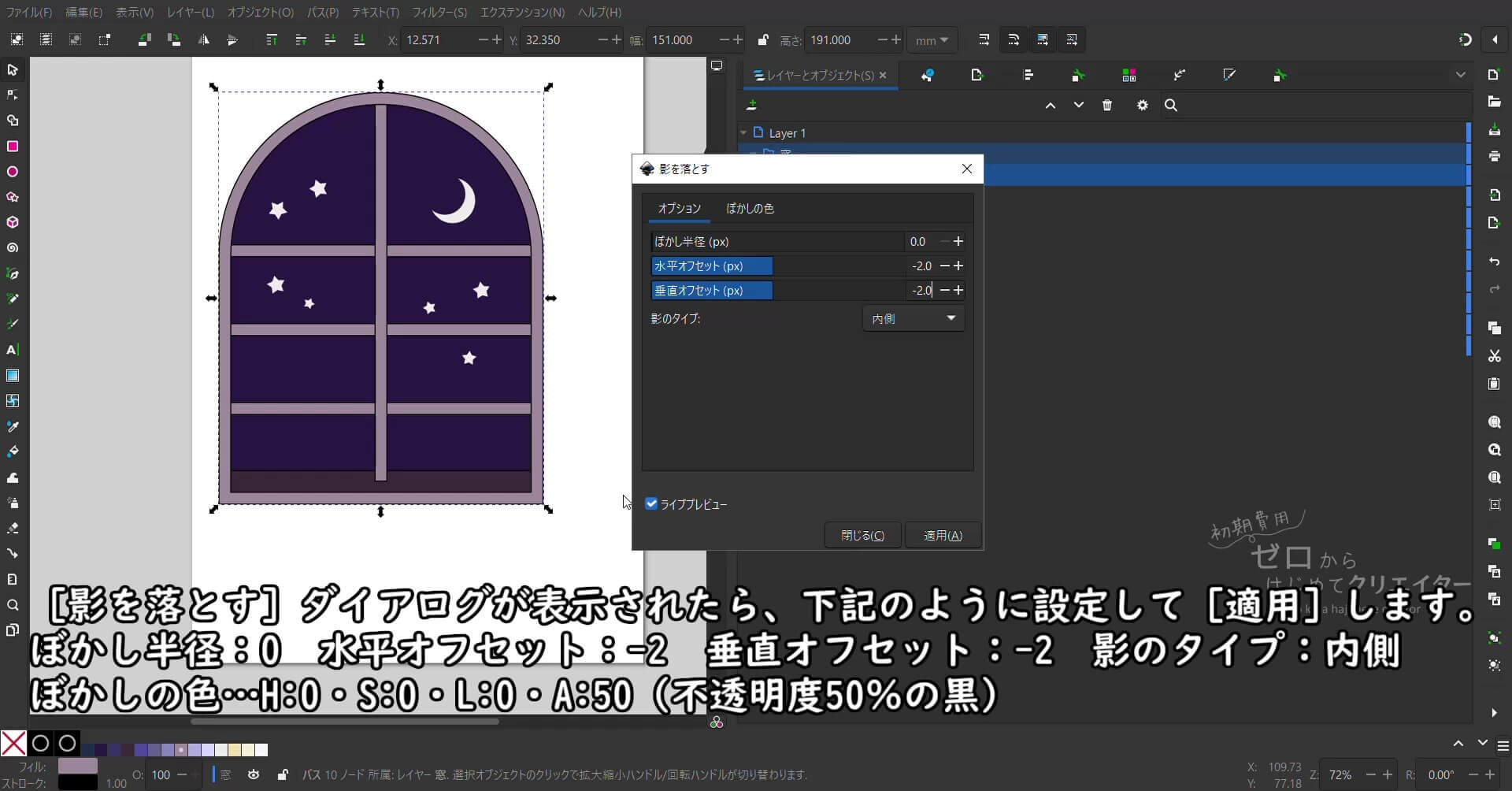
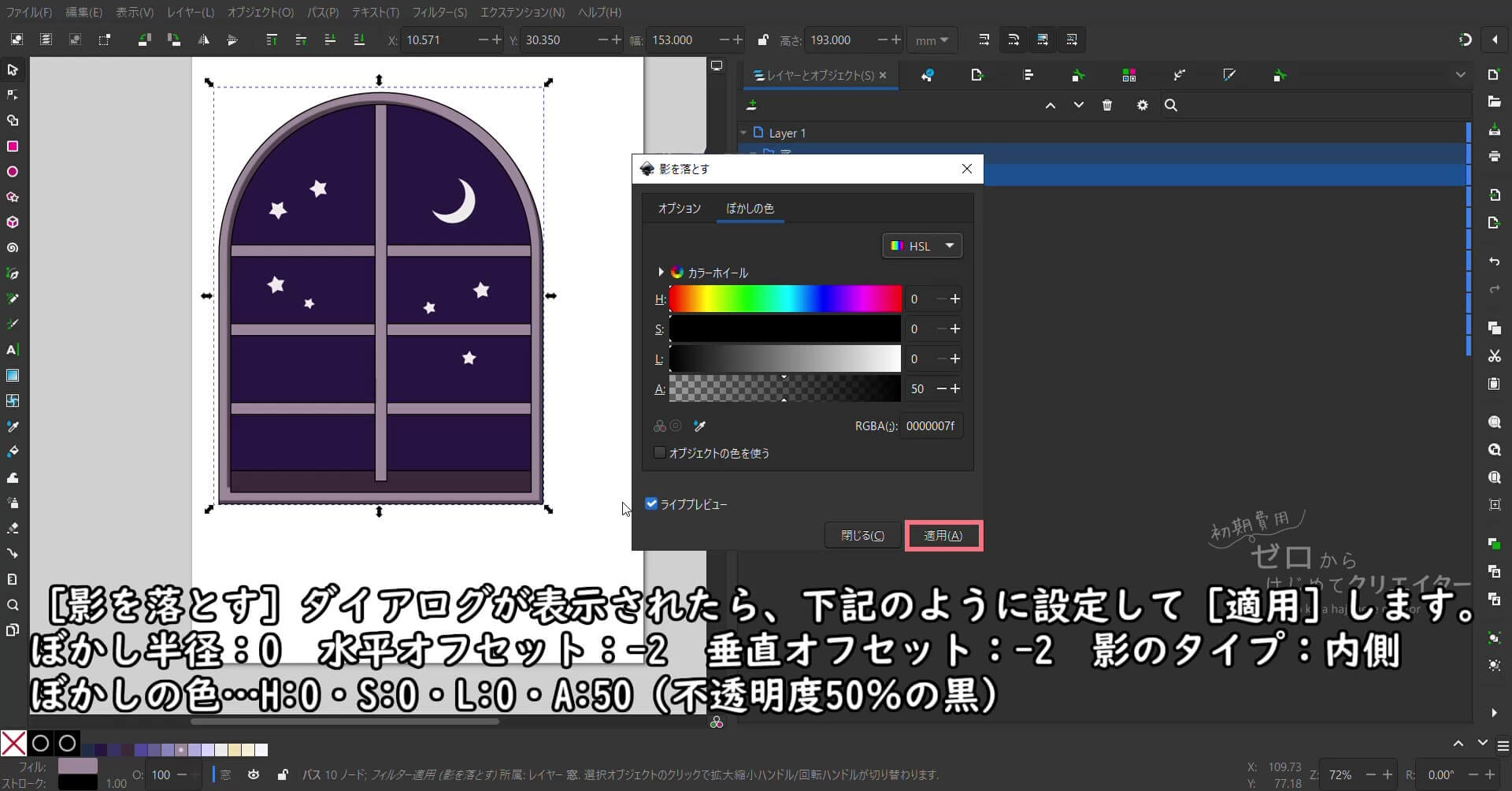
[影を落とす]ダイアログが表示されたら、下記のように設定して[適用]します。
内側に影をつける
[影のタイプ]で[内側]を選択すると、オブジェクトのシルエットを指定のオフセット値だけずらした形状の影(ドロップシャドウ)が内側にできます。
[適用]を複数回クリックすると、押した回数分だけ効果が追加されますので連打しないようにご注意ください。
1つしか追加したくない場合は、[閉じる]または右上の[×]ボタンでダイアログを閉じましょう。
同じオブジェクトに内側と外側など、複数の影を追加したい場合はダイアログを閉じずに続けて操作しても問題ありません。
今度は「窓外枠」の外周に影を作ります。
先程と同様の手順で[影を落とす]ダイアログを開きます。
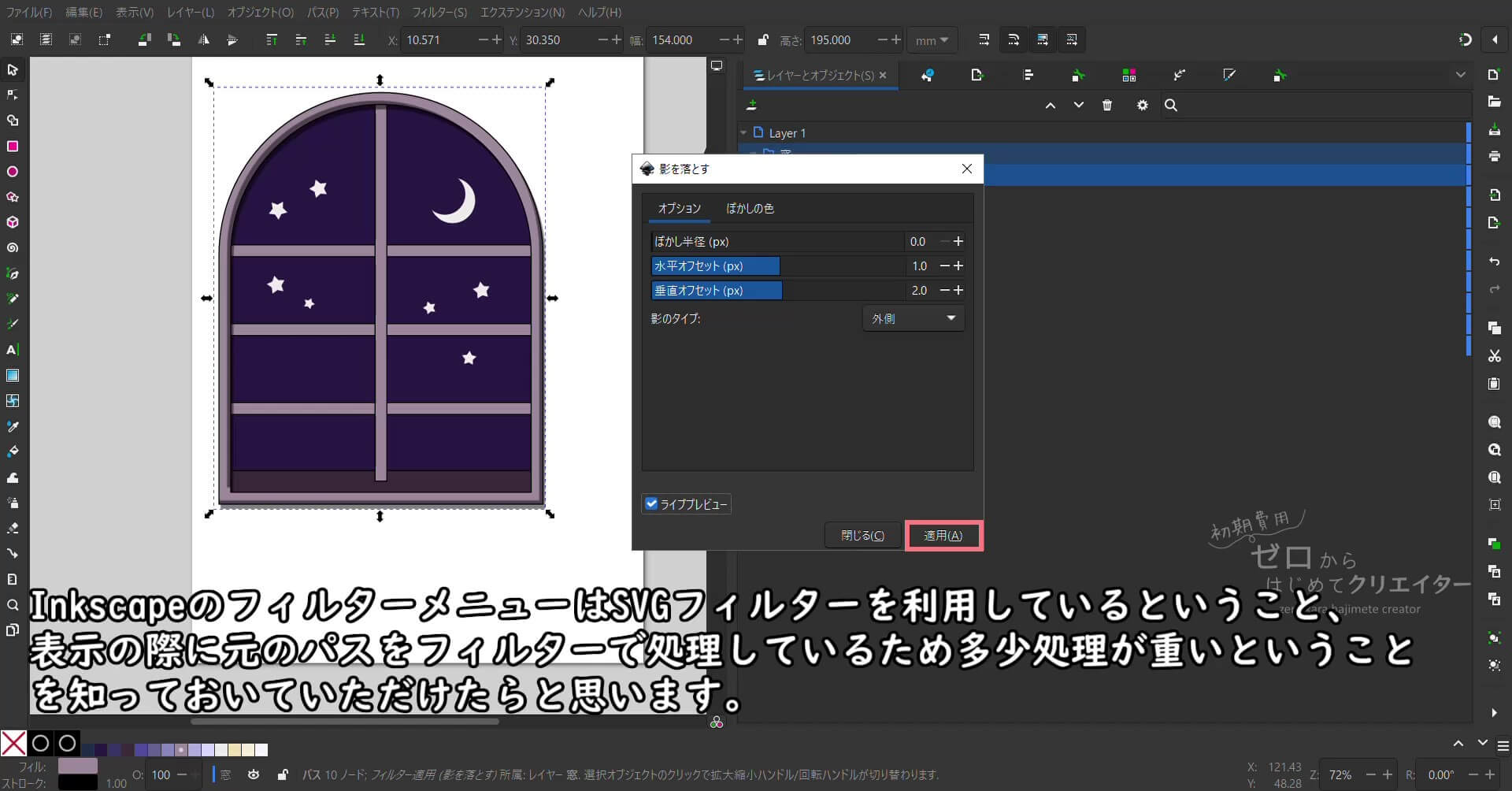
前回使用した設定で[影を落とす]ダイアログが開くので次のように変更します。
外側に影をつける
[影のタイプ]で[外側]を選択すると、オブジェクトのシルエットを指定のオフセット値だけずらした形状の影(ドロップシャドウ)が外側にできます。
設定し終わったら[適用]をクリックします。
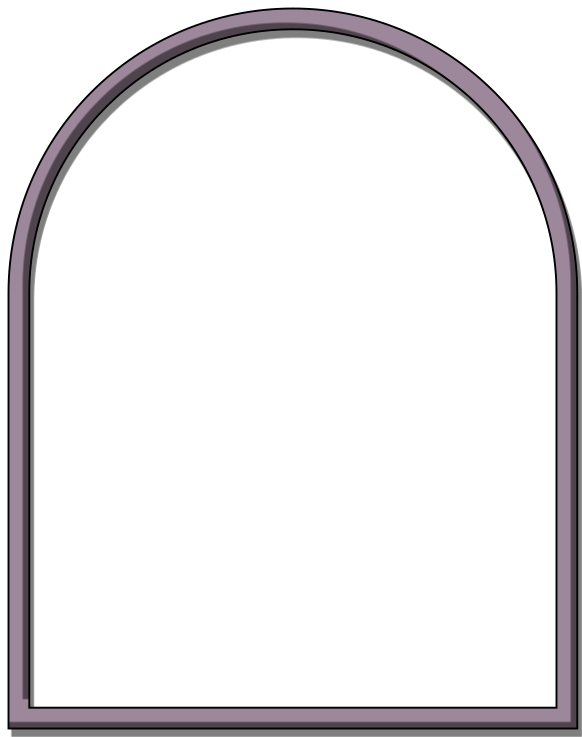
窓外枠のパーツ単体で見るとこのような影が付いています。
単純な形状であれば、[フィルター]メニューで効果を追加するのが簡単です。
Inkscapeの[フィルター]機能では、[SVGフィルター]をいくつか組み合わせて使用しています。
SVGフィルターについてはこちらの説明が分かりやすいです。
SVGのフィルター効果 – SVGでやることのまとめ。

ほんっとにはじめてのHTML5とCSS3:[70-2] SVGフィルターを使ってみた

Inkscapeのフィルターについて
Inkscapeのメニューからフィルターを追加した場合、Inkscape内部の処理では「指定のオブジェクトに対して、どのSVGフィルターをどれだけ適用するか」というコードの記述が追加されます。
手作業のコーディング(プログラミング)で人間が一行ずつ記述しようとすると手間がかかるので、わかりやすいGUI操作で、使いやすいSVGフィルターのセット機能を提供しているのがInkscapeのフィルターということになります。
InkscapeのフィルターはSVGデータの表示時や、ベクターデータをラスター画像に変換してエクスポートする際、[ラスタライズ]される時に適用される効果です。
Adobe Illustrator向けの記事ですが、[ラスタライズ]に関する説明はこちらが分かりやすいです。
【Photoshop/Illustrator】ラスタライズとは?効果や方法を解説 | 321web

Inkscapeで使えるフィルターの一覧はこちらのサイトが参考になります。ボタンやロゴに質感をプラスするのに使うと便利なフィルターが揃っています。
Inkscapeのフィルタ一覧 – にがつうさぎ
Inkscapeのフィルターを使う際の注意点
とても便利なので使ってみたくなる[フィルター]ですが、いくつか注意点があるのでご紹介します。
注意点1
Inkscapeの[フィルター]メニューで追加した効果は、パスへ変換することができません。
描いた後のパスに効果を加えるという点では[パスエフェクト]と[フィルター]は似ていますが、[パスエフェクト]は[オブジェクトをパスへ]や[パスへ戻す]から通常のパスに変換することができました。
[フィルター]の場合は、パスへの変換ができません。
つまり、Inkscapeの[フィルター]で付けた効果単体をパスとして分離したり、パスとして自由に変形したりすることはできません。
パスに変換できたら便利なのにと思うような魅力的なInkscapeの[フィルター]がたくさん用意されているのですが、あくまで仕上げの際、見栄えを良くするのに使うタイプの機能だと思っていただければ分かりやすいかと思います。
注意点2
表示の際に元のパスを(場合によってはかなり複数の)SVGフィルターで処理しているため、多少処理が重くなることがあります。
重くなるといっても、四角形や円や、それを少し変形させたような単純なパスであればそれほど気になるような重さではありません。
注意点3
Inkscapeでフィルターを追加して作成したSVGファイルをAdobe Illustratorで開く場合は注意が必要です。
Adobe Illustratorにも[効果]メニューの中に類似の機能はあるのですが、Inkscapeの[フィルター]と完全に同じ物ではないので互換性がない場合があります。
Adobe IllustratorのバージョンによってはSVGフィルターがInkscape上での表示と違ったり、表示されなかったりする場合があります。
誰かとSVGファイルを共同で仕上げたり、SVGファイルを素材として配布したりする場合は、フィルターを使わずに仕上げた方が安全です。
使用する必要がある場合は、他のソフトウェア(Adobe IllustratorやWebブラウザ等)での表示を確認してから使いましょう。
Adobe Illustratorで作成したSVGファイルをInkscapeで開いた場合
Adobe IllustratorでSVGファイルを作成して保存した場合、パス(path)や長方形(rect)・楕円(elipse)・円(circle)・多角形(polygon)などの基本図形と文字列(text)などのSVG要素で構成されたSVGファイルであれば、Inkscapeで開いて編集することができます。
Adobe Illustratorで作成したSVGファイルをInkscapeで編集する場合、イラレの[効果メニュー>SVGフィルター]内の効果であれば開くことはできますがフィルターの再編集が難しい場合があります。
イラレの[アピアランスを分割]でパスに変換できる種類の効果はパスに変換してあればInkscapeでも編集できます。
(イラレのCS3以前のバージョンには[フィルタ]メニューがありますが、CS4以降からは[効果]メニューに統合されました。CS3以前の[フィルタ]もInkscapeの[フィルター]とは似ている機能はありますが違う物です。)
InkscapeのフィルターとSVGフィルターについてざっくり説明しましたので、本題に戻りましょう。
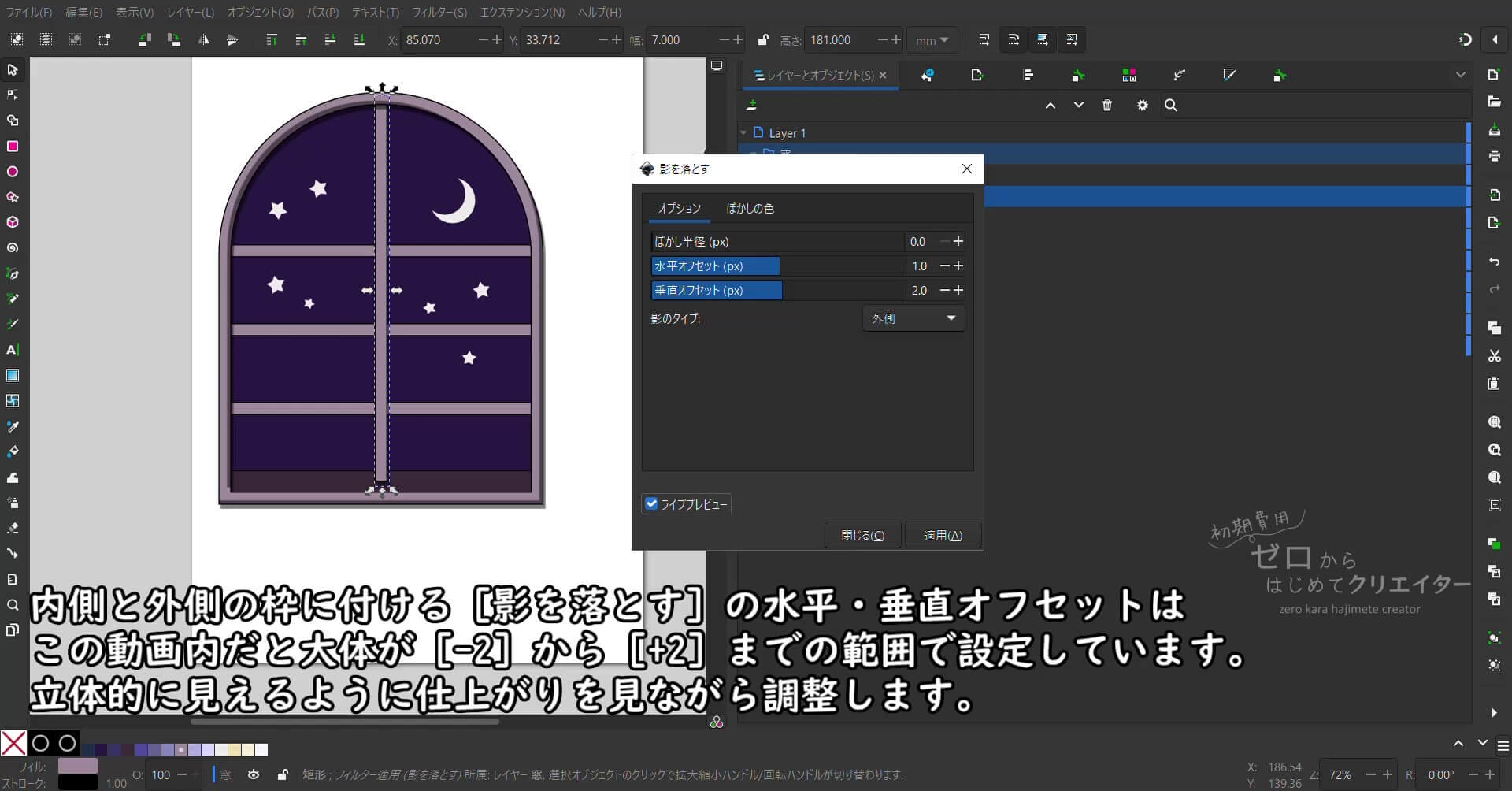
重なり順で立体感のある影を作る
内側と外側の枠に付ける[影を落とす]の水平・垂直オフセットは[-2]から[+2]までの範囲で設定しています。立体的に見えるように仕上がりを見ながら調整します。
窓枠の他の部位に関しては下記のような設定で付けています。
操作に関しては外枠と同様になりますので、説明は割愛します。
前面になるパーツ
窓内枠縦の外側
- ぼかし半径:0
- 水平オフセット:1
- 垂直オフセット:2
- 影のタイプ:外側
窓内枠縦の内側
- ぼかし半径:0
- 水平オフセット:-2
- 垂直オフセット:-1
- 影のタイプ:内側
窓内枠縦のパーツ単体で見るとこのような影が付いています。
背面になるパーツ
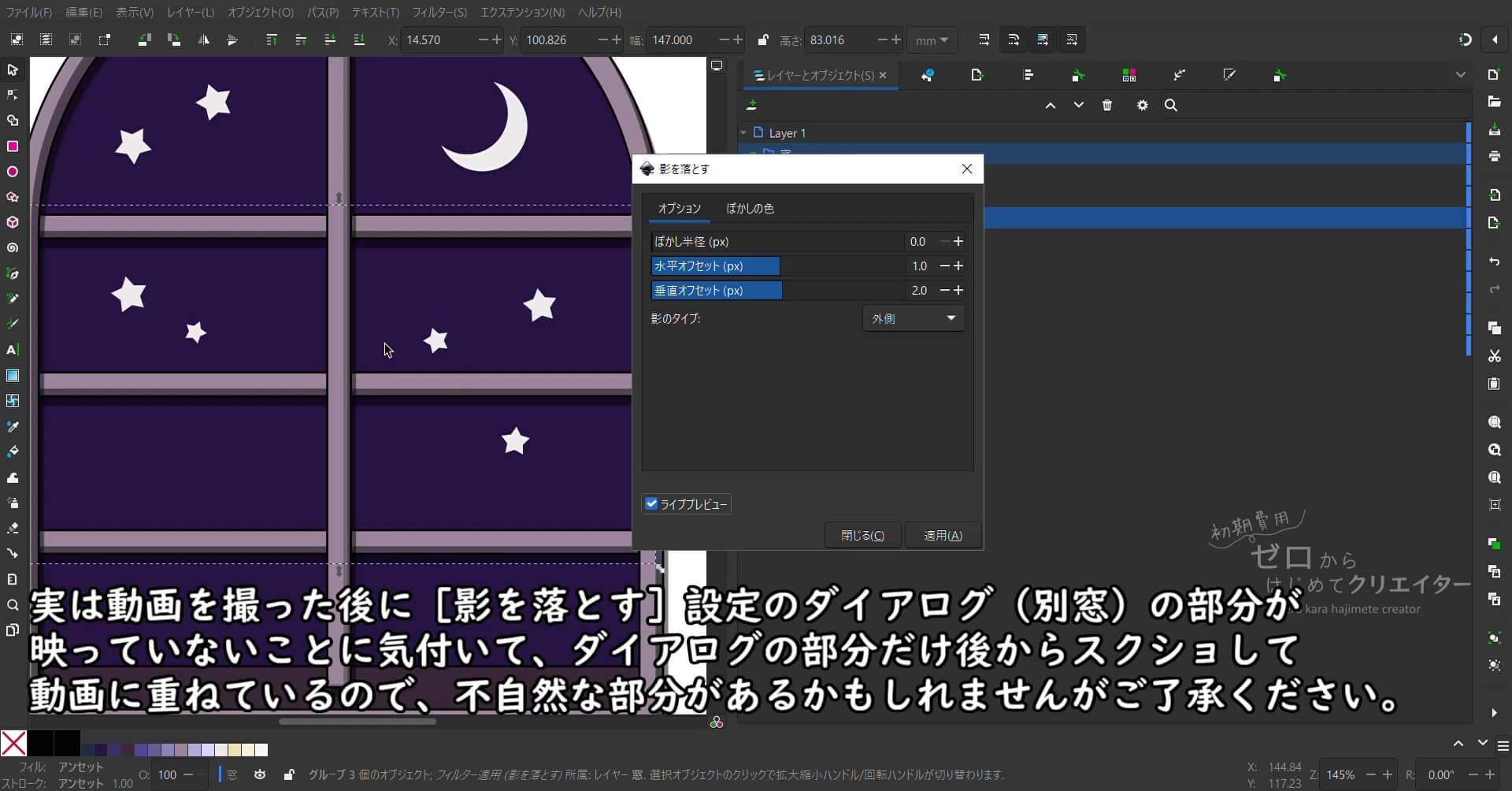
窓内枠横グループの外側
- ぼかし半径:0
- 水平オフセット:1
- 垂直オフセット:2
- 影のタイプ:外側
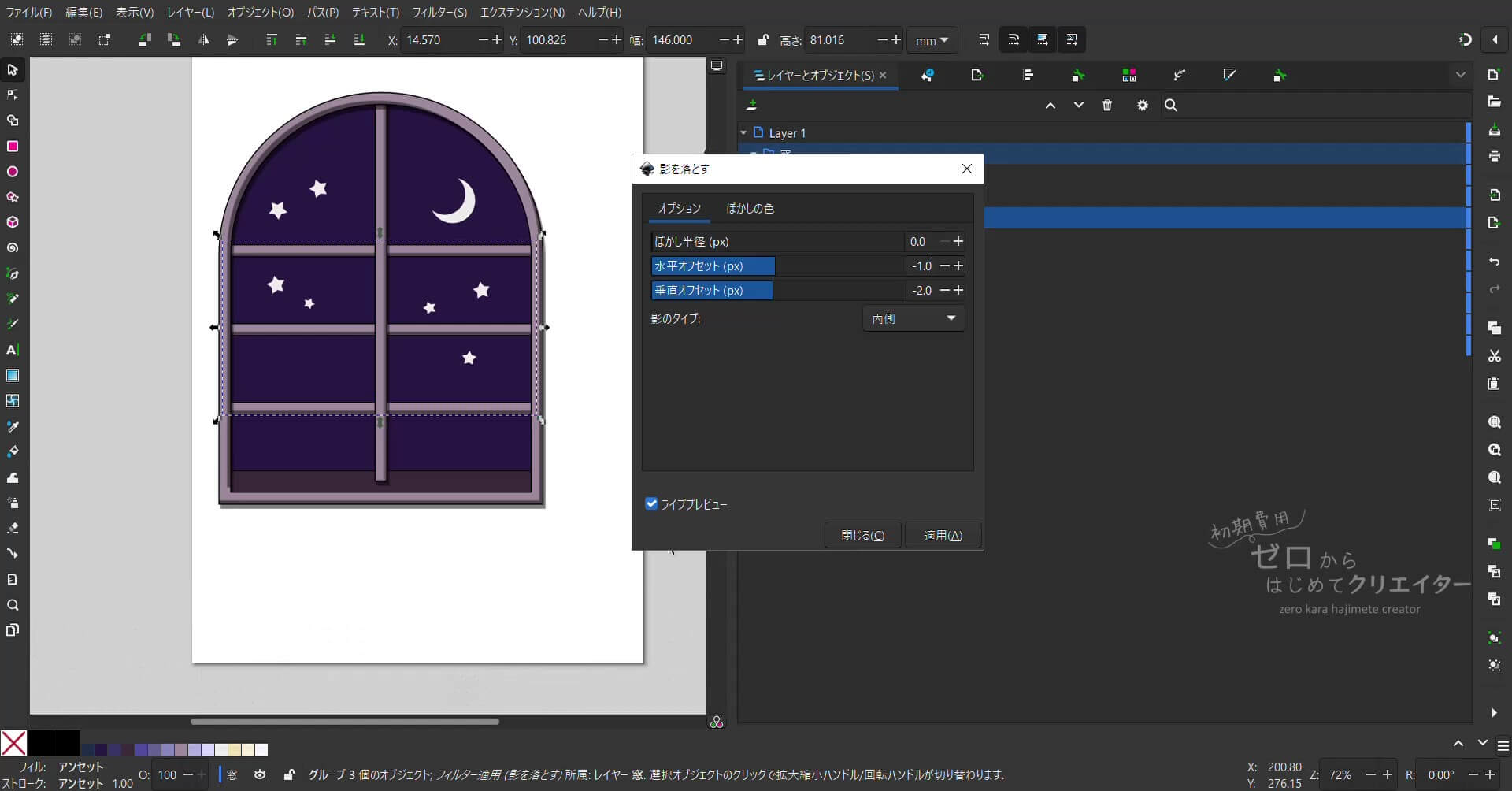
窓内枠横グループの内側
- ぼかし半径:0
- 水平オフセット:-1
- 垂直オフセット:-2
- 影のタイプ:内側
「窓内枠横」はグループに[影を落とす]を追加しています。
重なり合う部分がないので、個別のオブジェクトに追加しても、グループ単位で追加しても特に問題ないです。
グループ単位に[影を落とす]を追加すると、同じ設定で内枠横3本に影が付きます。
窓内枠横のグループ単体で見るとこのような影が付いています。
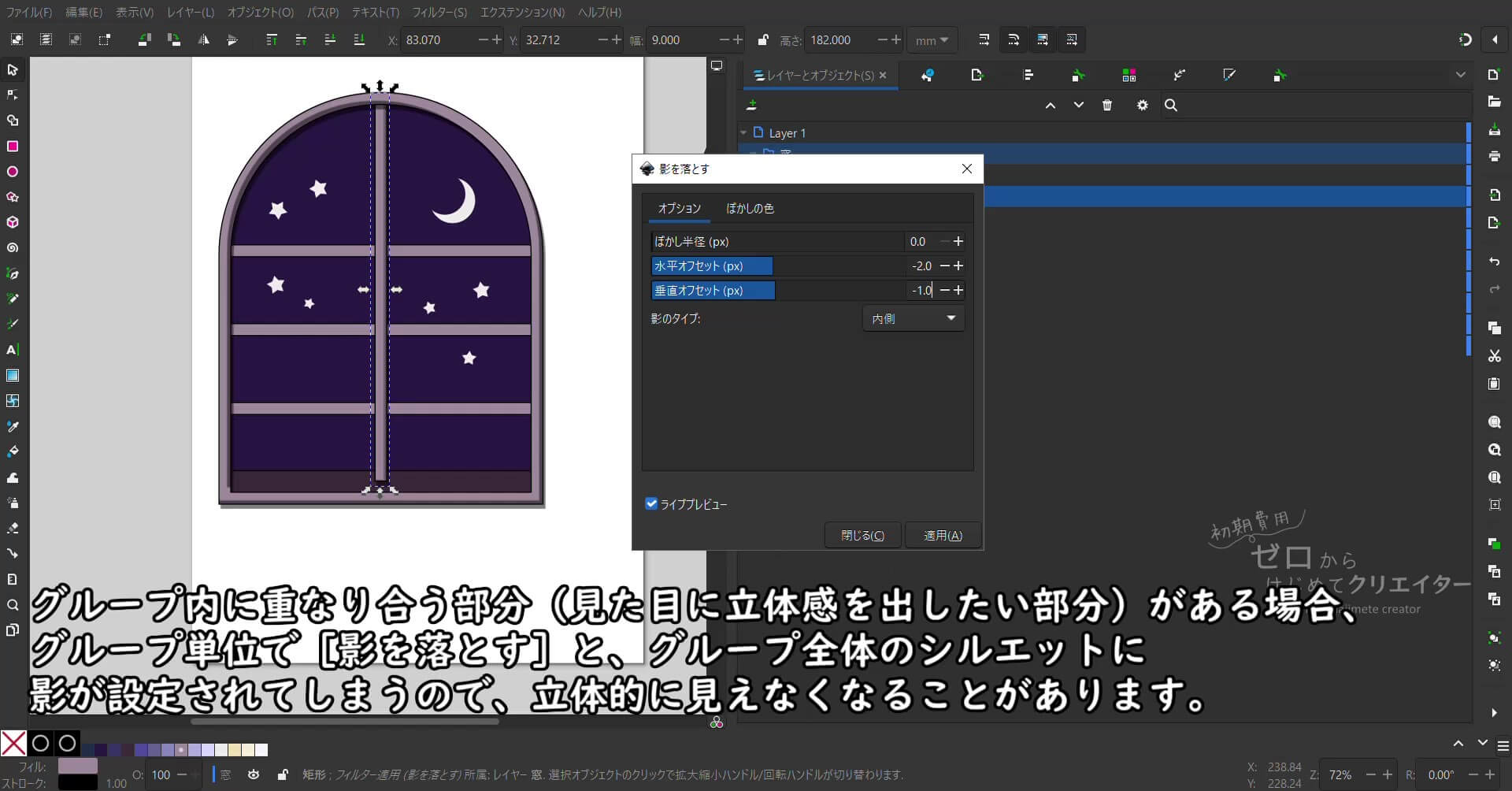
グループ内に重なり合う部分(見た目に立体感を出したい部分)がある場合、グループ単位で[影を落とす]と、グループ全体のシルエットに影が設定されてしまうので、立体的に見えなくなることがあります。
例えば、縦枠と横枠がクロスした部分を一緒にグループ化して、そのグループに[影を落とす]を設定すると、縦枠と横枠の前面と背面の位置関係(手前にあるのか奥にあるのか)が分からない影になってしまうということです。
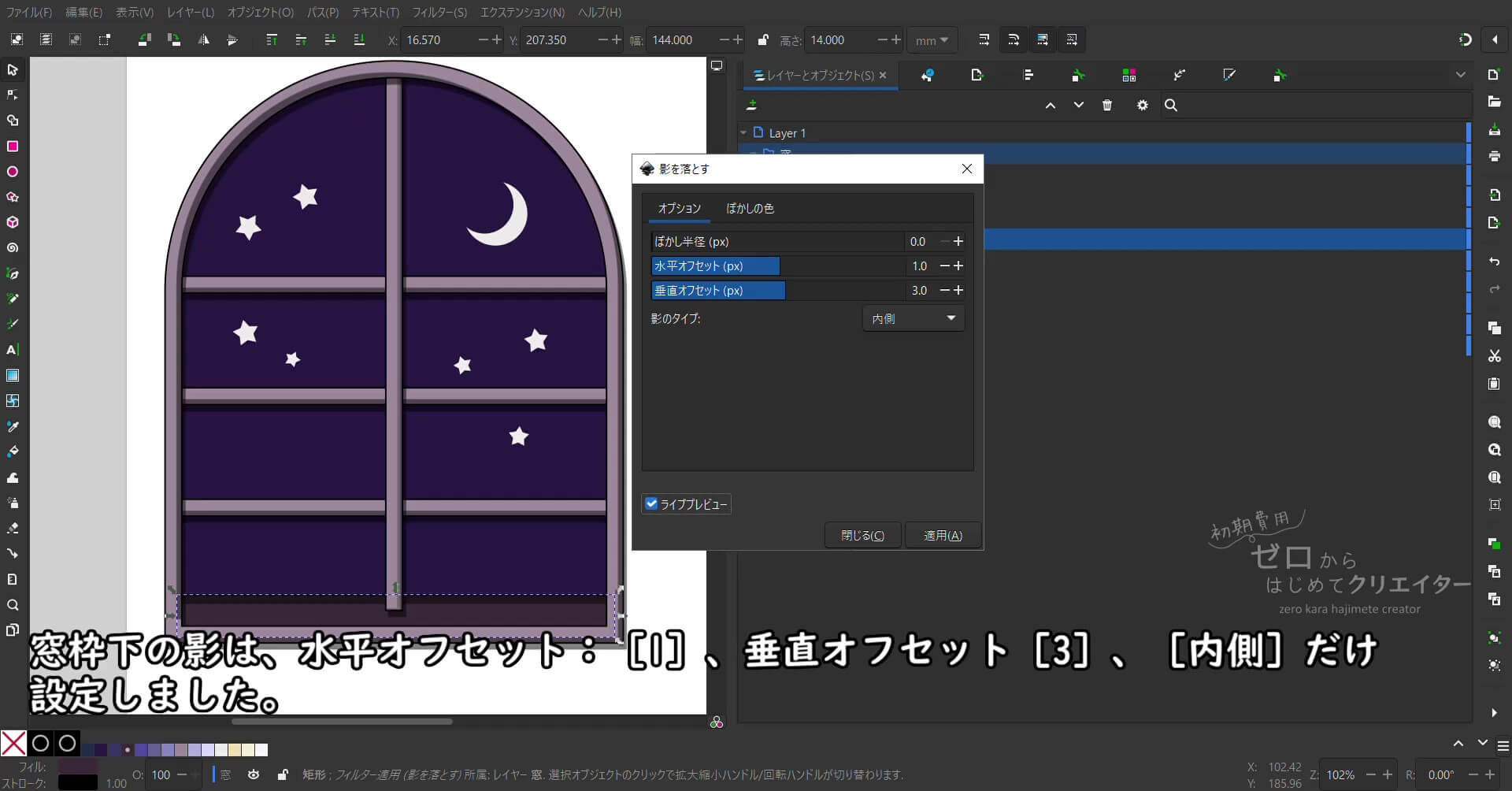
奥側になるパーツ
窓枠下のパーツ単体で見るとこのような影が付いています。
(窓枠下の影は背景比較回の最後にご紹介した窓には付けていませんでした。後から動画を撮り直しているので、色や配置、サイズ等が違いますがご了承ください。)
Inkscapeフィルターの[影を落とす]で付けた影は、手動で作る影と違い、同じパスに適用した影はどの辺も同じオフセットで付きます。
手動で細かく影を付けたい場合は、フィルターの[影を落とす]は使わず、前にご紹介した、オブジェクトの[複製]や、[交差]や[クリップ]や[クリップグループ]を使って付けると楽に作れます。
フィルターを除去
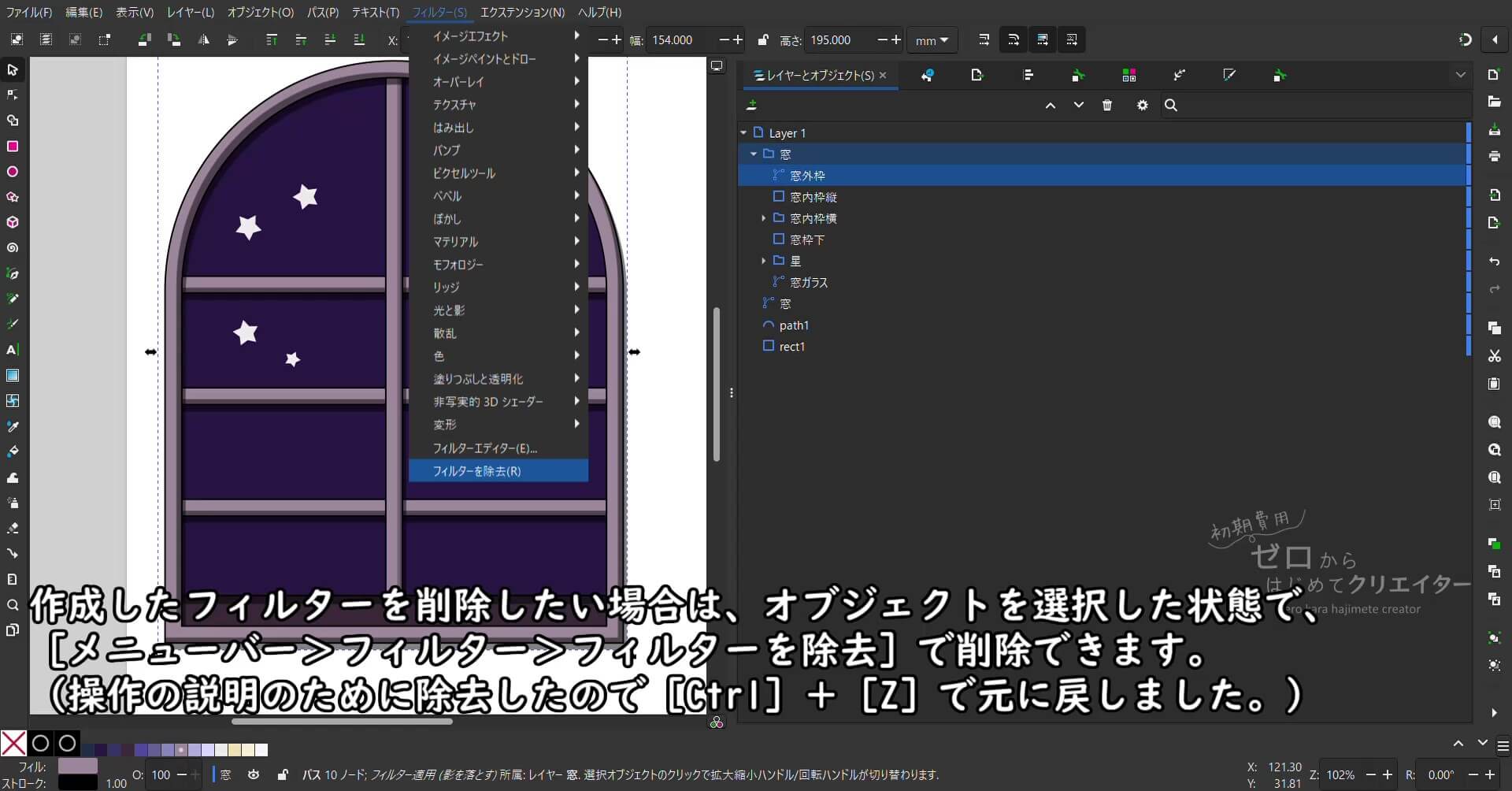
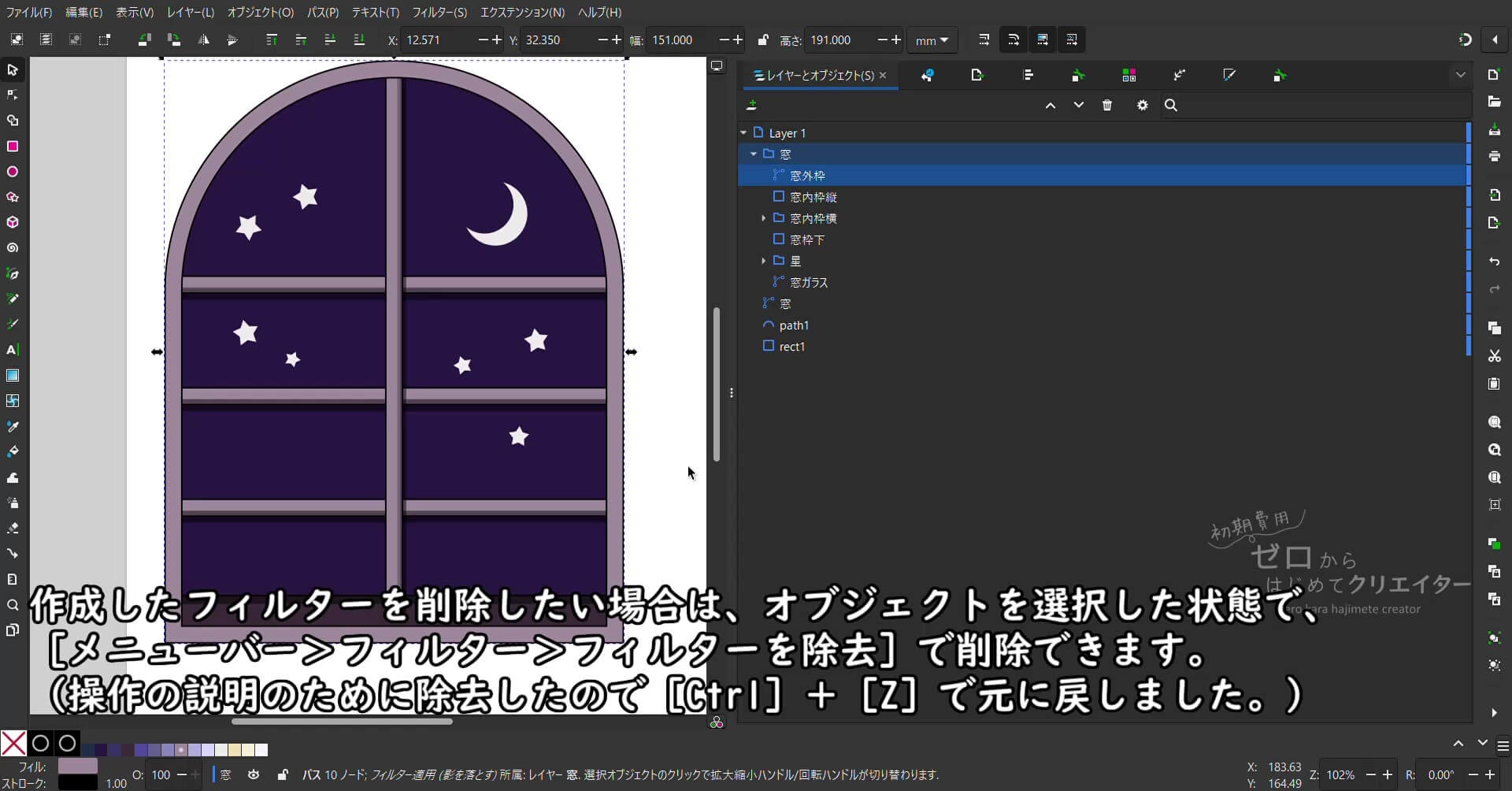
適用したフィルターを削除したい場合は、オブジェクトを選択した状態で、[メニューバー>フィルター>フィルターを除去]で削除できます。
フィルターエディター
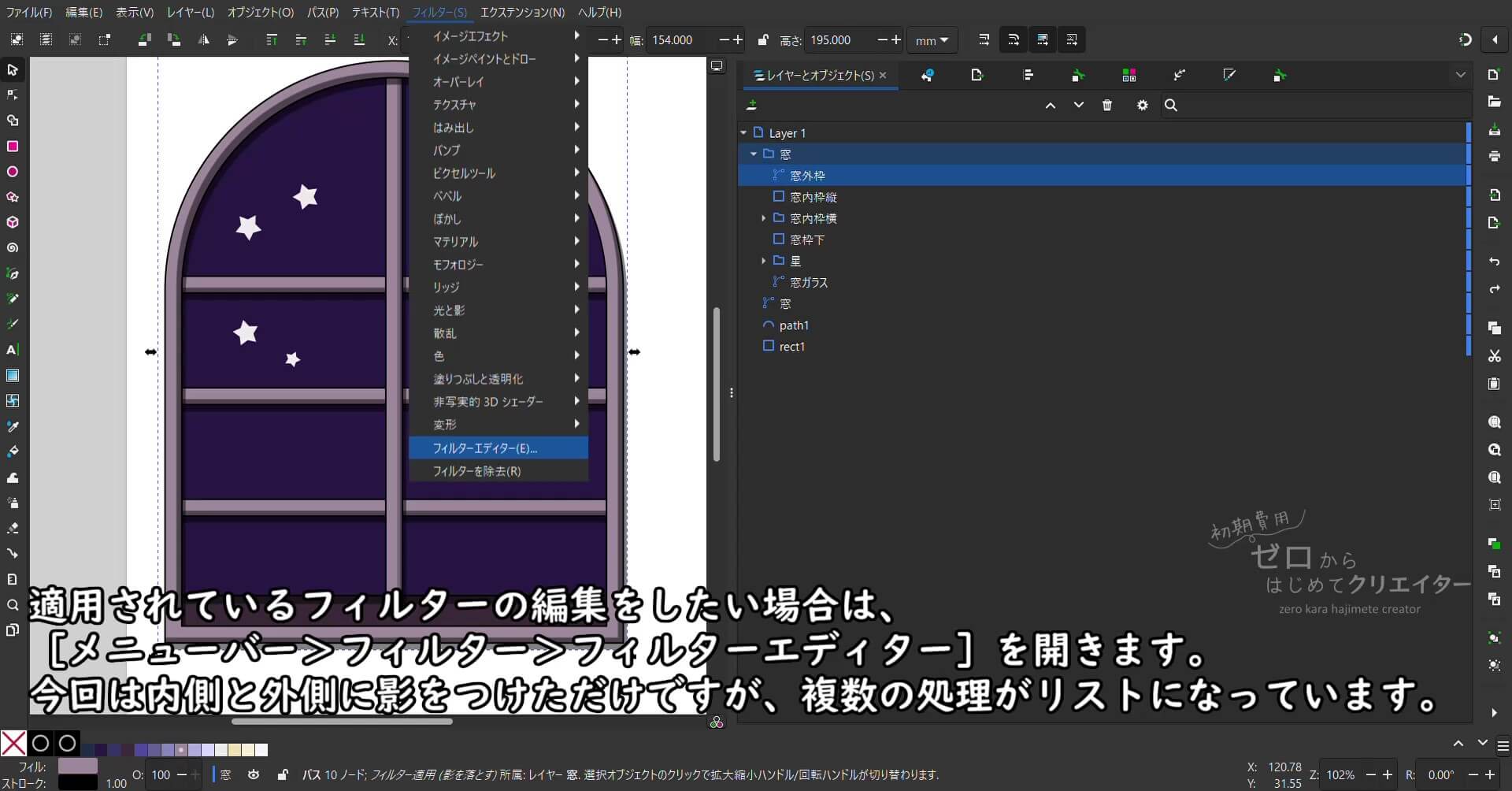
適用されているフィルターの編集をしたい場合は、[メニューバー>フィルター>フィルターエディター]を開きます。
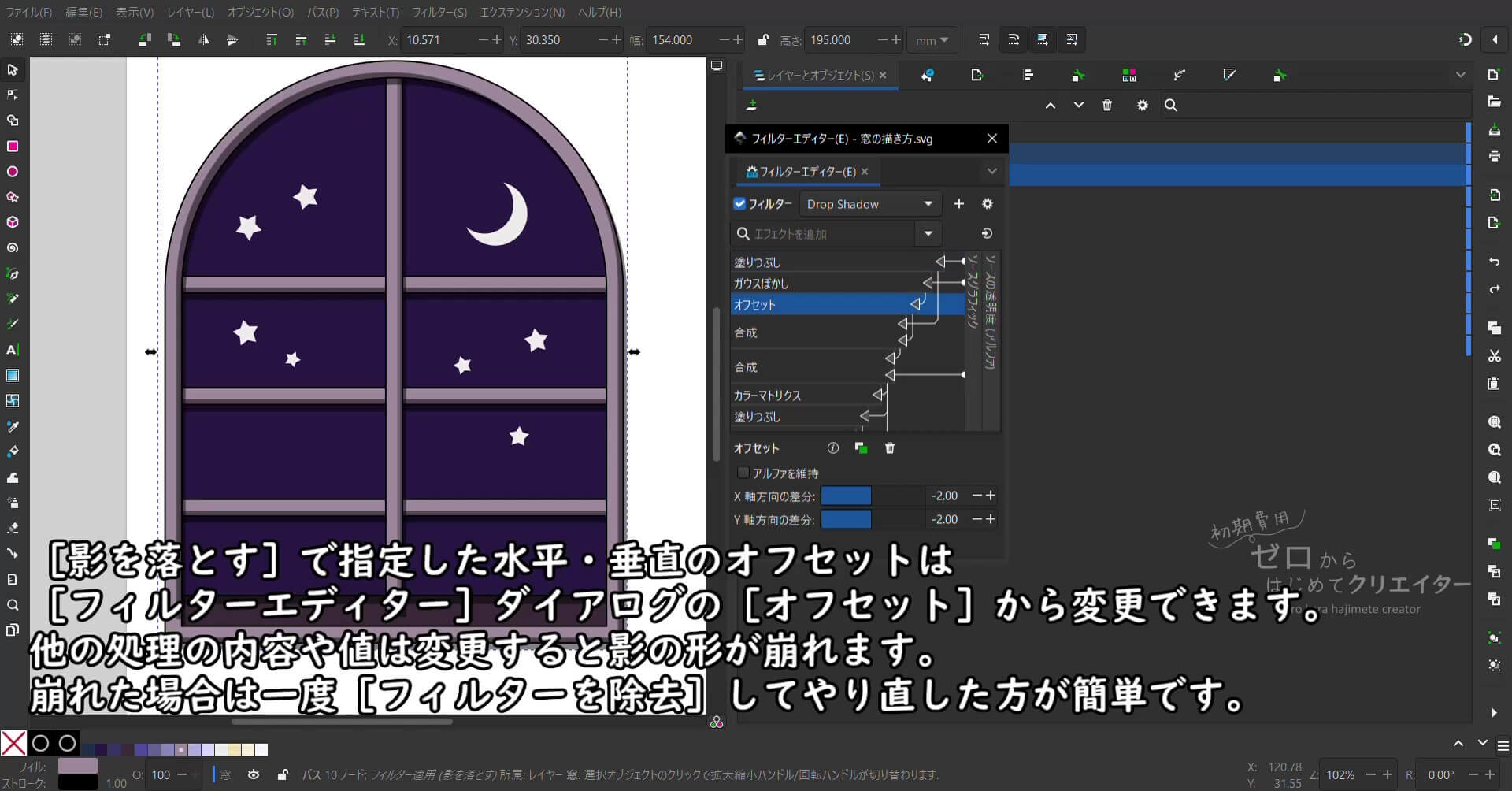
追加したInkscapeフィルターを構成する一連のSVGフィルターの処理が、適用した順にリストになっています。
複数のInkscapeフィルターを適用した場合、どこからどこまでが一連の処理か分かりづらいので、このリストから直接内容や値を変更しようとすると形が大きく崩れる場合があります。崩れた場合は一度[フィルターを除去]してやり直した方が簡単です。
[フィルターエディター]ダイアログ内のリスト全てが一つのオブジェクトに対して毎回表示の際に実行されているSVGフィルターの処理内容です。複数のオブジェクトに複数のフィルターをかけるともっと処理内容が増えます。
完成したオブジェクトをブラウザ上でSVGファイルとして利用したい場合、設定元のパスの形状によってはSVGフィルターの処理が重くなりますのでご注意ください。ラスター画像(PNG等)としてエクスポートする場合は処理から画像に変換されているので問題ありません。
フィルターのメリットとデメリットを知った上で、便利そうだなと思ったらぜひ使ってみてくださいね。
フィルターの[影を落とす]を使って窓枠にドロップシャドウがついたところで今回は終了です。次回はストロークを使って窓ガラスの反射を作ってみましょう。