前回は縦と横の「窓内枠」の作成と整列と配置、窓の部品をグループ化して整理整頓までできました。
今回は[円/弧ツール]で正円を描画後に[複製]して、サイズの違う正円を二つ用意して少しずらして配置し、[クリップを反転して設定]で三日月を作ってみましょう。
一連の工程を動画にしておりますので、お時間がありましたらご覧いただけたらと思います。
前回までのおさらい
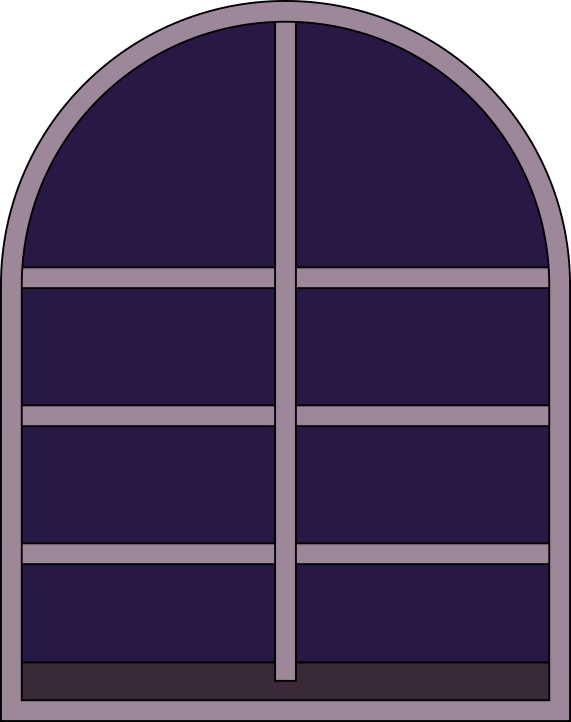
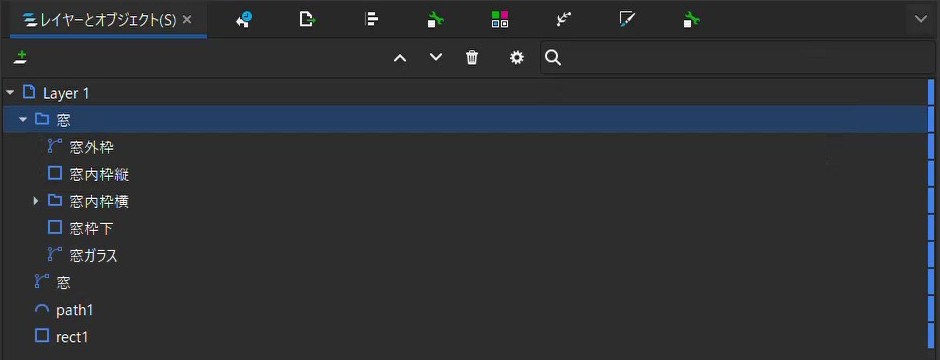
このような状態になっています。
- 窓
- 窓外枠(path4)
- □窓内枠縦(rect4)
- 窓内枠横(g8・グループ)
- □窓枠下(rect2)
- 窓ガラス(path3)
※重なり順が「path3」より下のオブジェクト(窓・path1・rect1)は動画撮影前に練習で作ったものなので使用しません。
三日月を作る
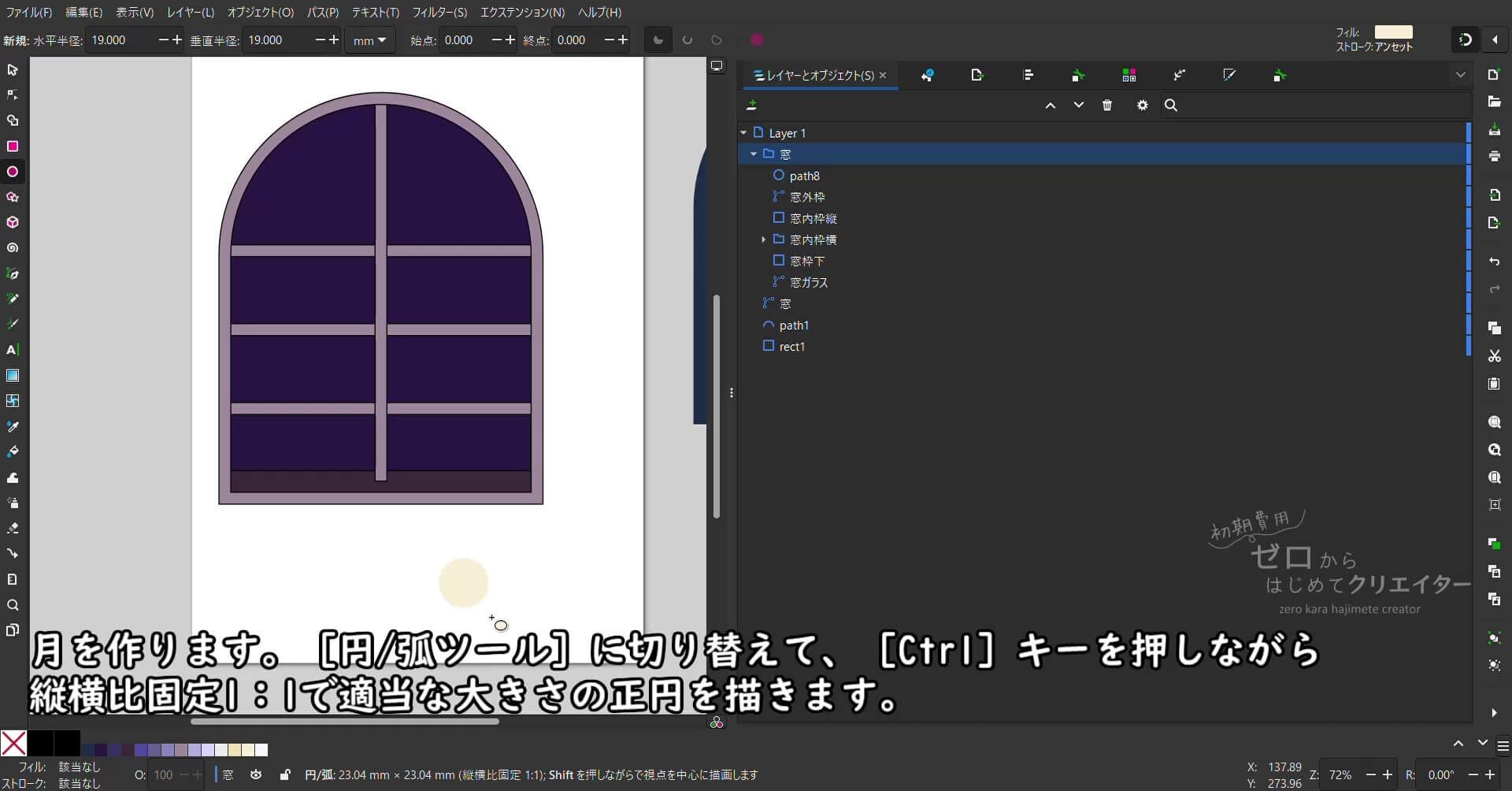
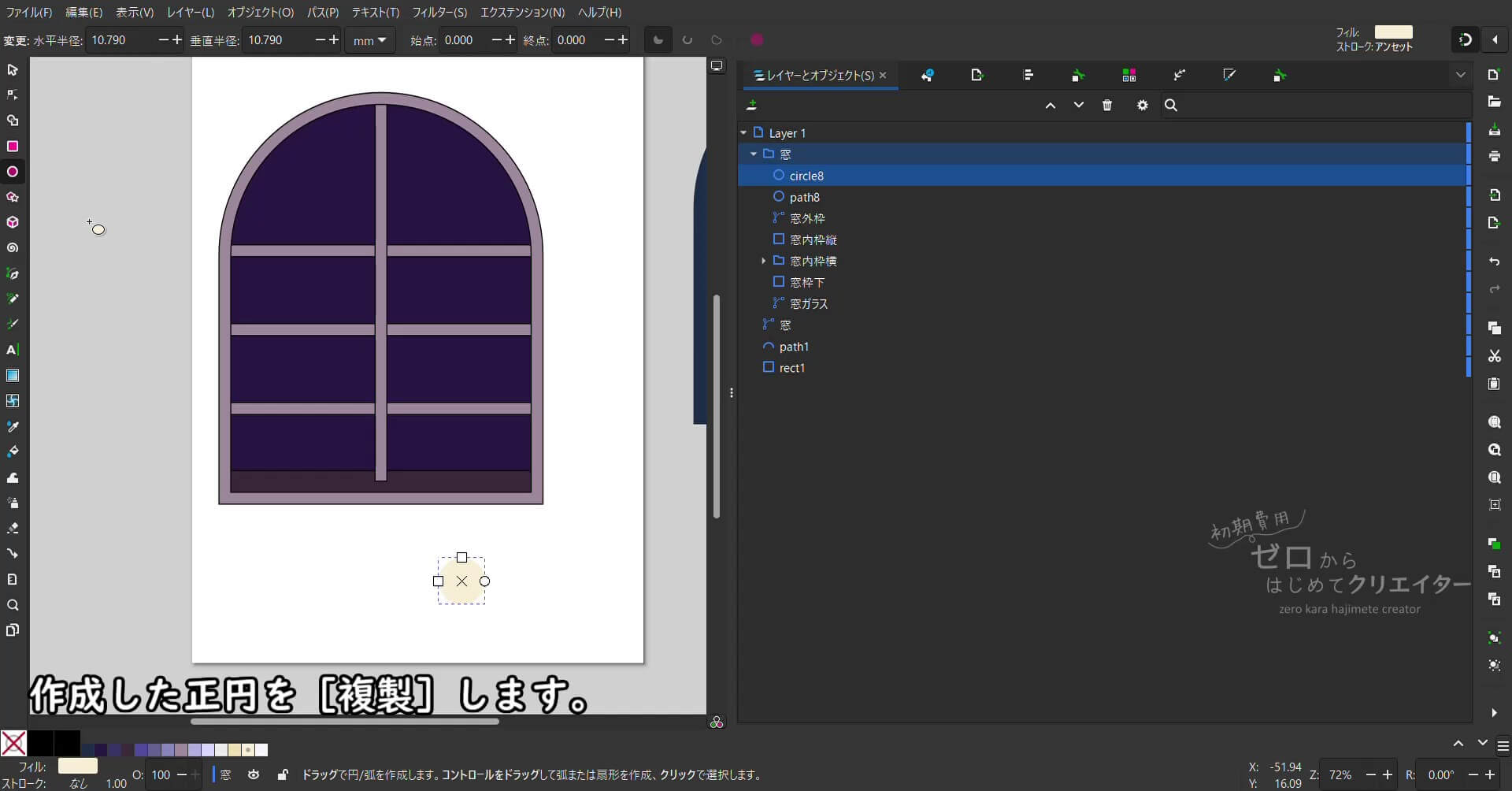
円/弧ツールに切り替えて[Ctrl]キーを押しながら適当な大きさの正円を描画します。
フィルの色は後で変更するので何色でも構いませんが、ストロークは[なし]にします。
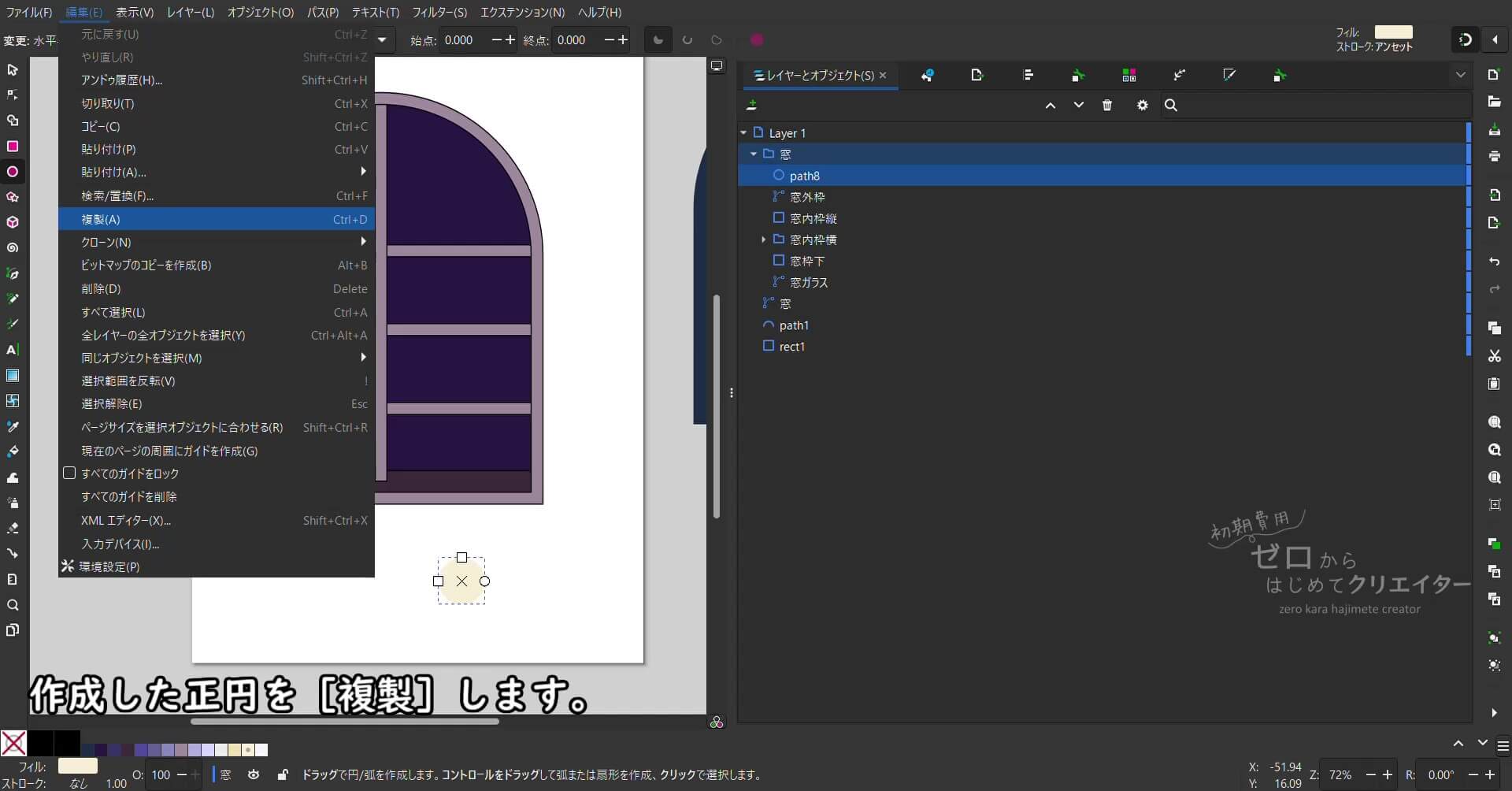
作成した正円を[複製]します。前面に正円がぴったり重なって複製されます。
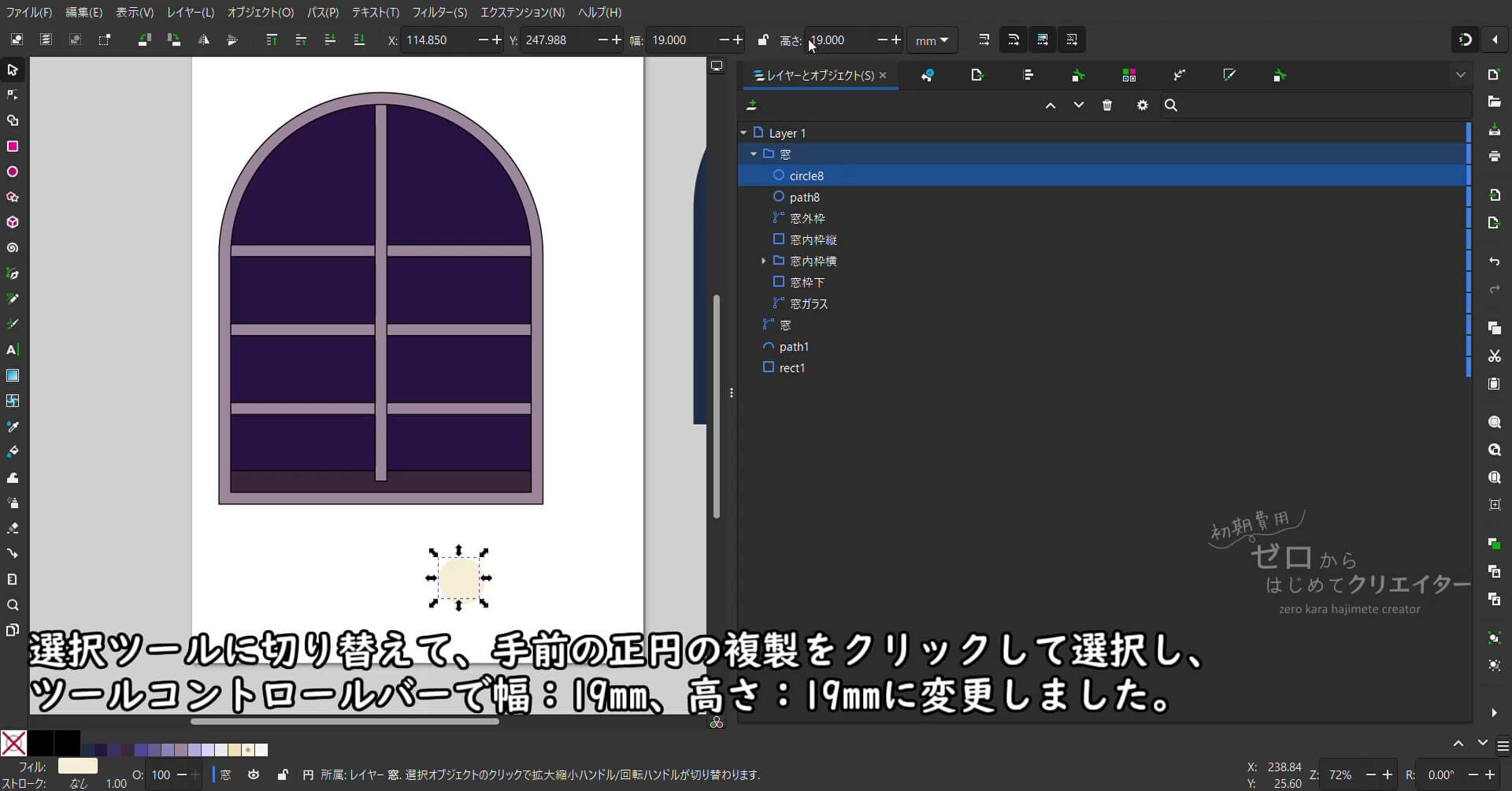
選択ツールに切り替えて、前面側の正円(circle8・複製)のサイズを次のように変更します。
- 幅:19
- 高さ:19
[円/弧ツール]の[ツールコントロールバー]からのサイズ変更の場合は[水平半径]と[垂直半径]で半径を指定しましたが、選択ツールの[ツールコントロールバー]からのサイズ変更では仕上がりの直径を指定するのでご注意ください。
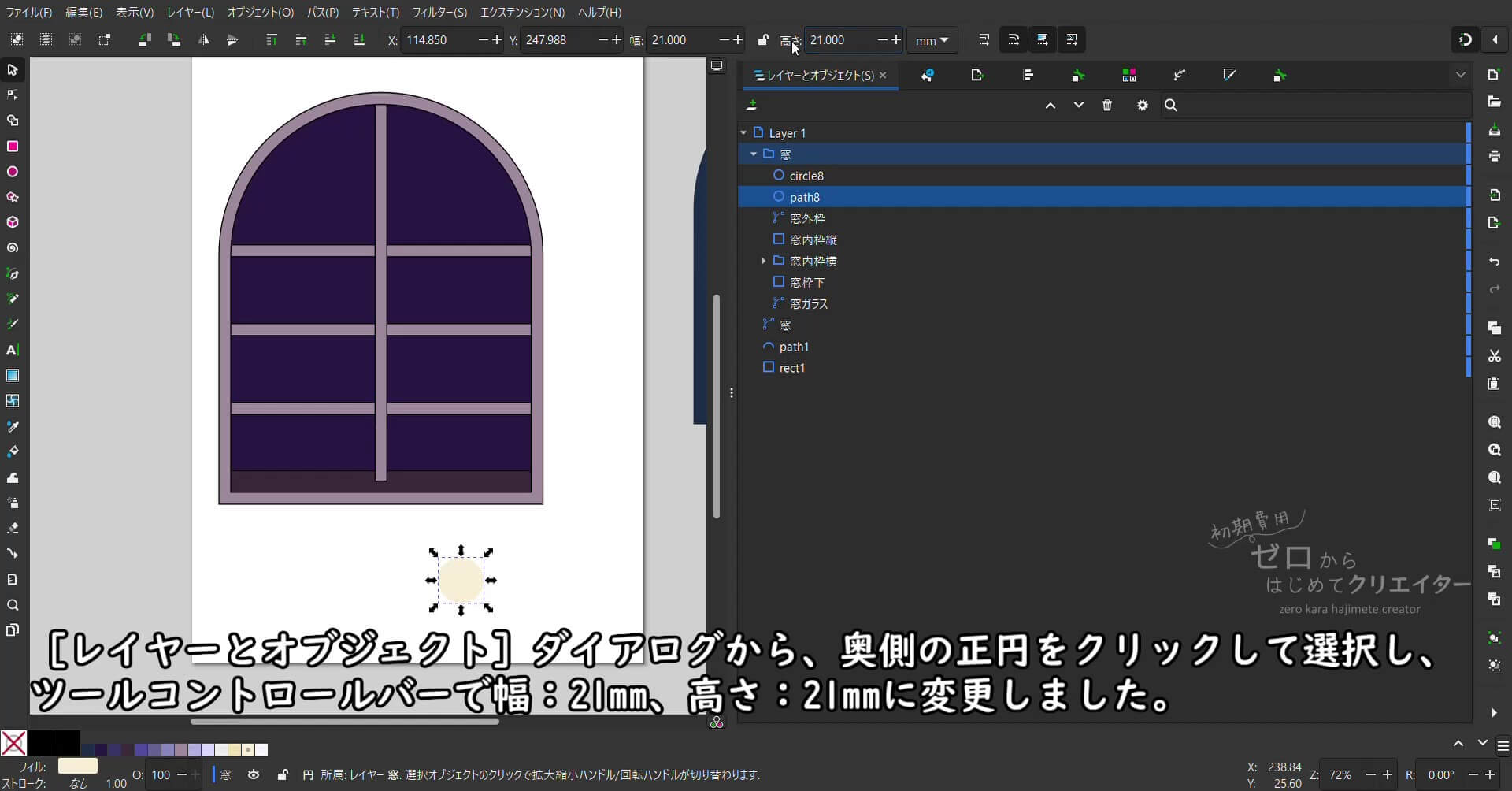
背面側の正円(path8・複製元・オリジナル)のサイズを次のように変更します。
- 幅:21
- 高さ:21
オリジナル(path8)と複製(circle8)で少しだけサイズを変えるのがポイントです。
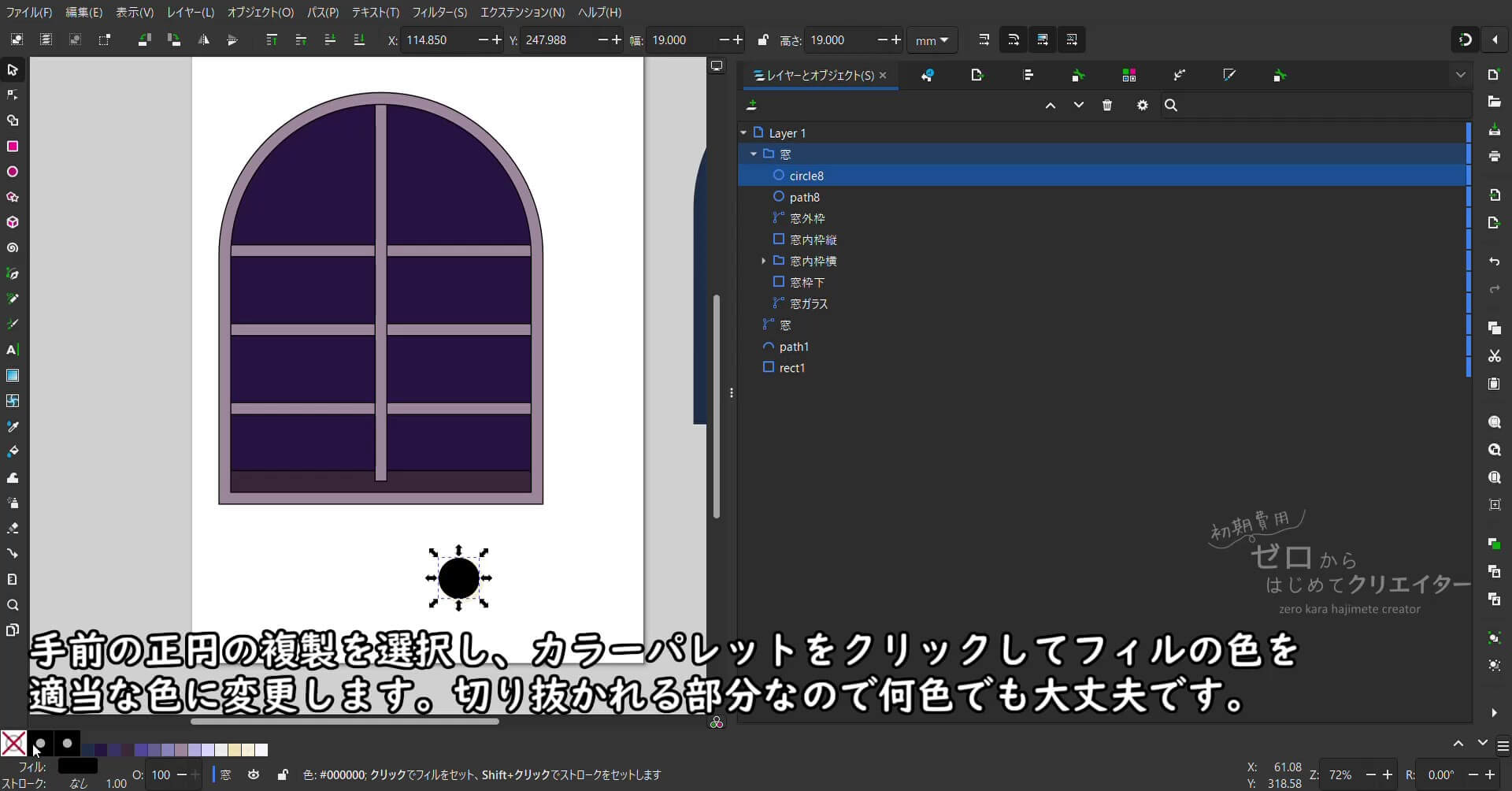
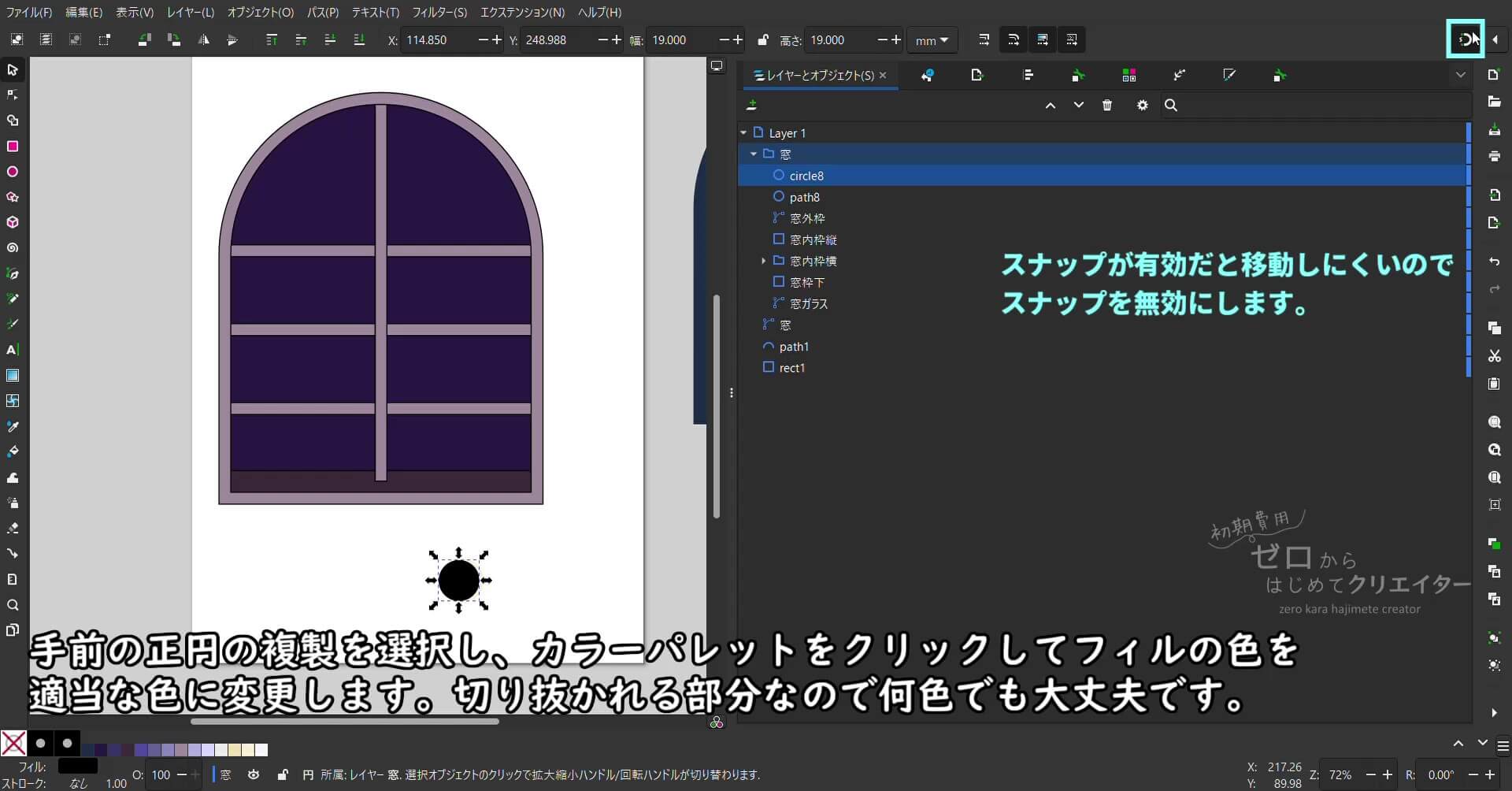
前面の複製(circle8)を選択し、フィルの色を適当な色に変更します。
分かりやすいので黒にしましたが、複製(circle8)の部分は切り取る部分なので何色でもいいです。
(動画内だと「切り抜かれる」と書いてありますが、切り抜かれるだとちょっと語弊がありましたね。切り抜いた部分だけが残る(交差)ではなく、切り取った部分を差し引く(差分)と似た機能なので、複製は「切り取る」側でした。「切り取られる」のはオリジナルの方です。よく似た言葉ですが、使い分けが難しいですね。そして、どちらを主体で見るかで能動態と受動態が変わるんでややこしいですね。)
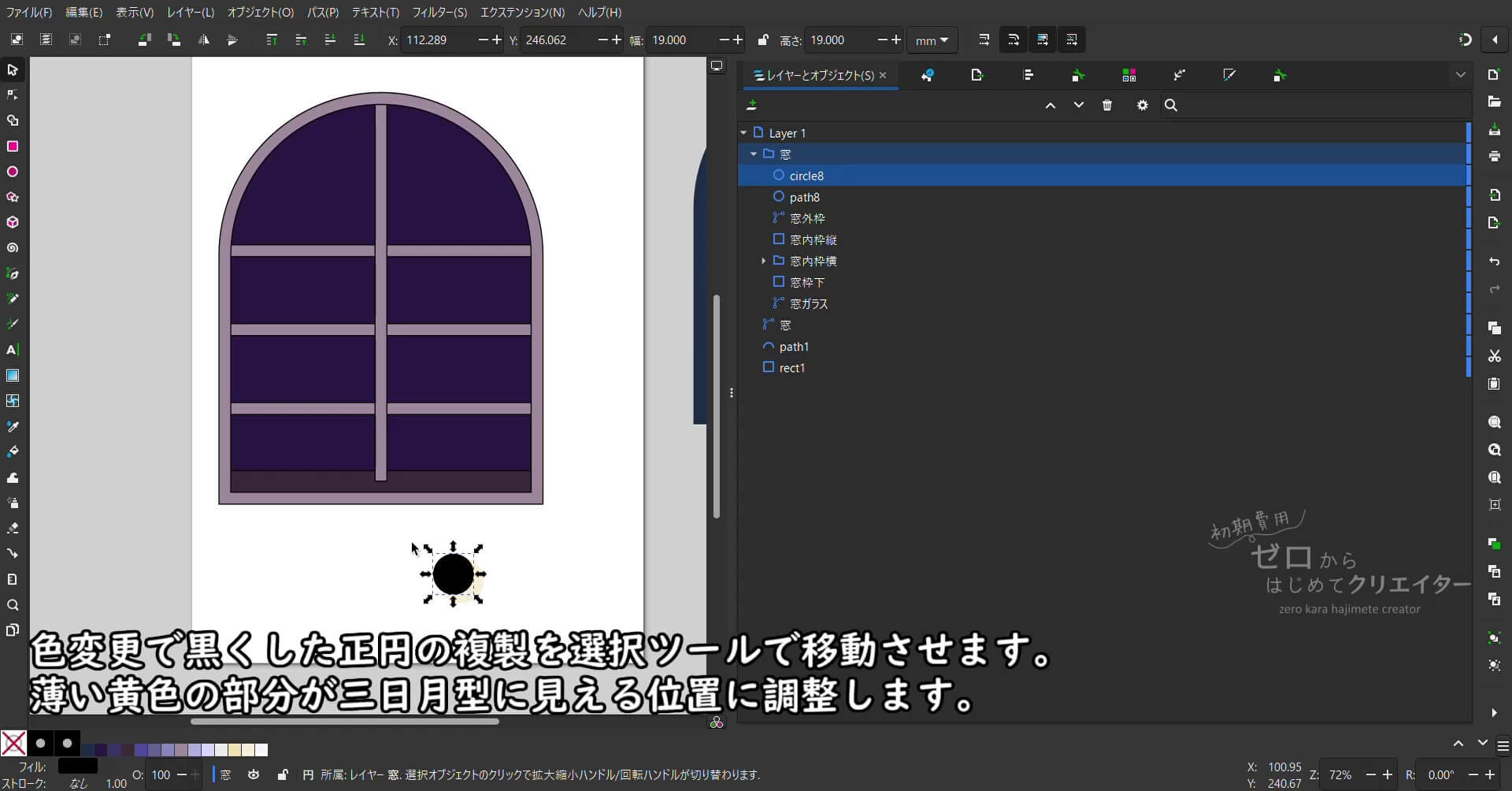
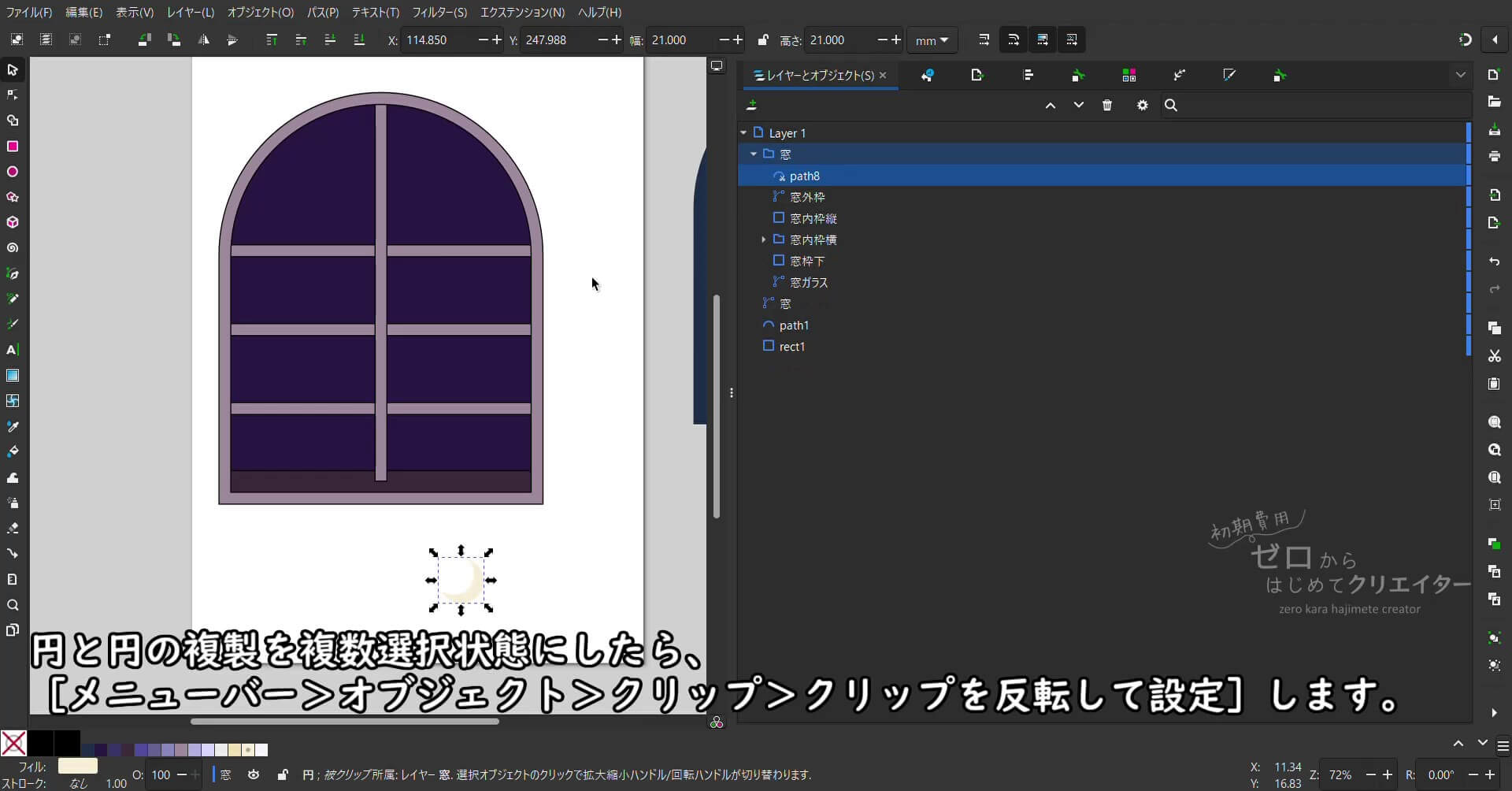
複製(circle8)を選択ツールでドラッグして移動させます。
[スナップ]が有効になっていると自由に移動しにくいので、画面の右上から無効に切り替えます。
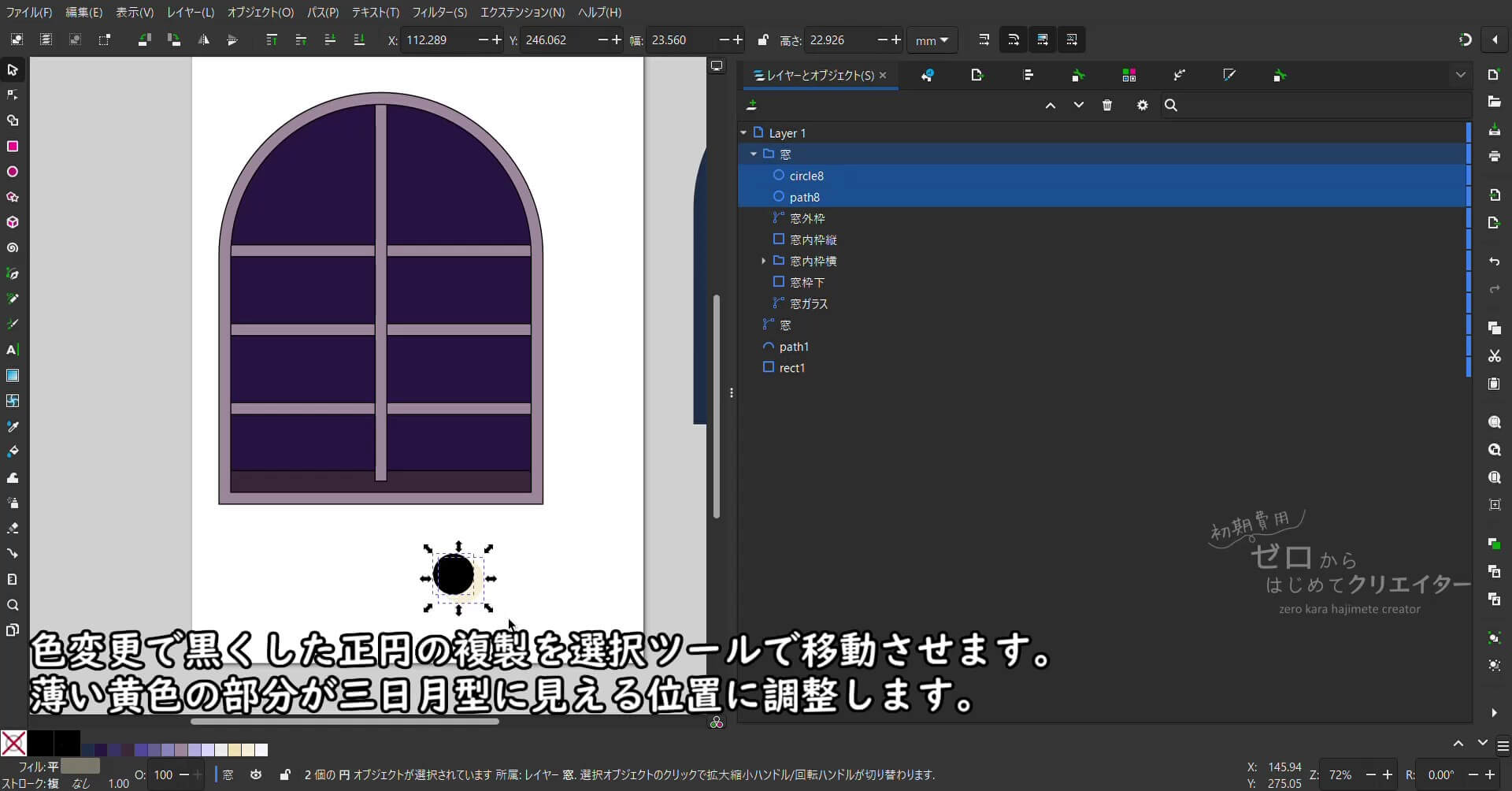
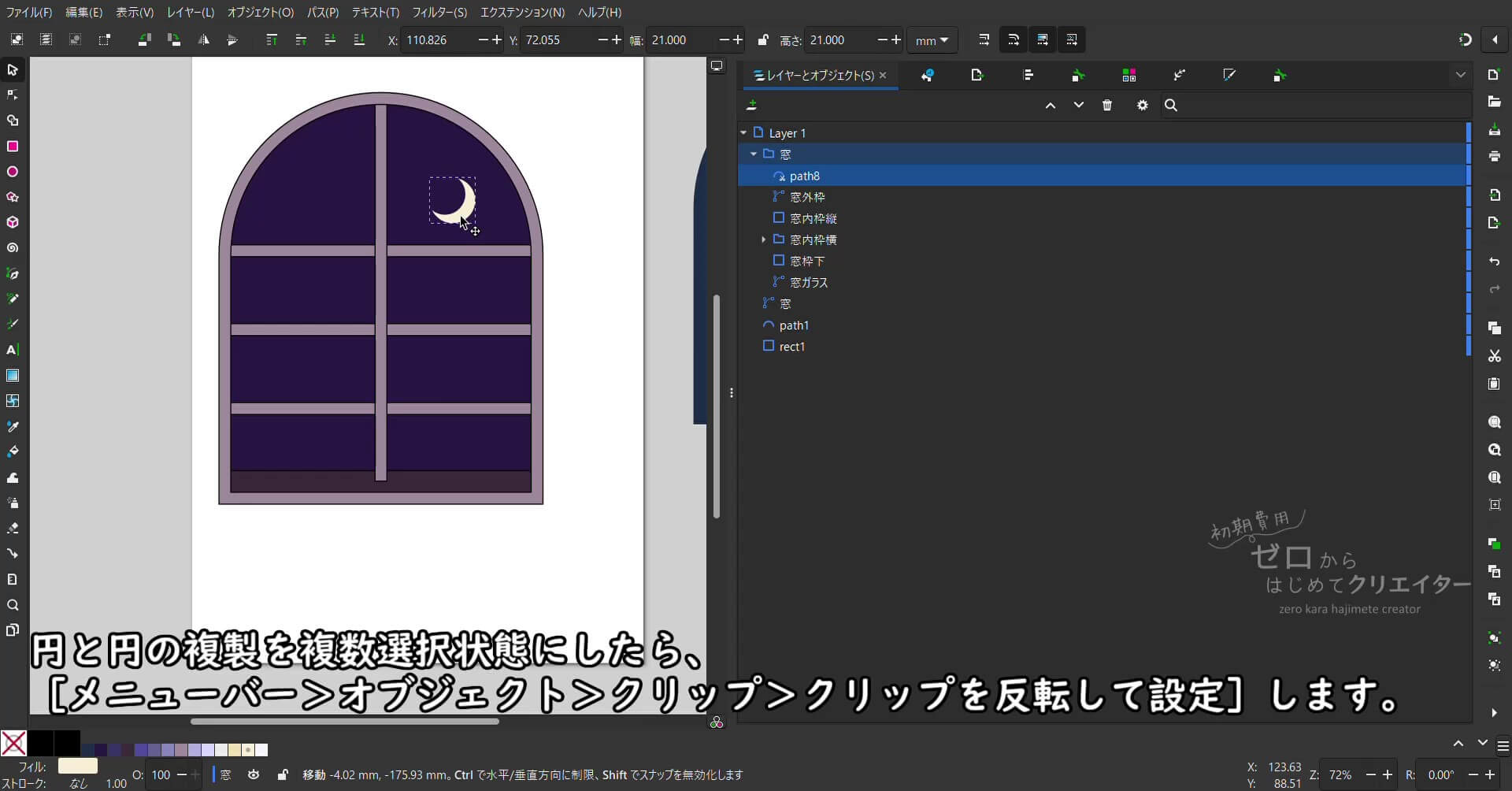
背面側のオリジナル(path8)の部分が三日月に見えるように複製(circle8)の位置を調整します。
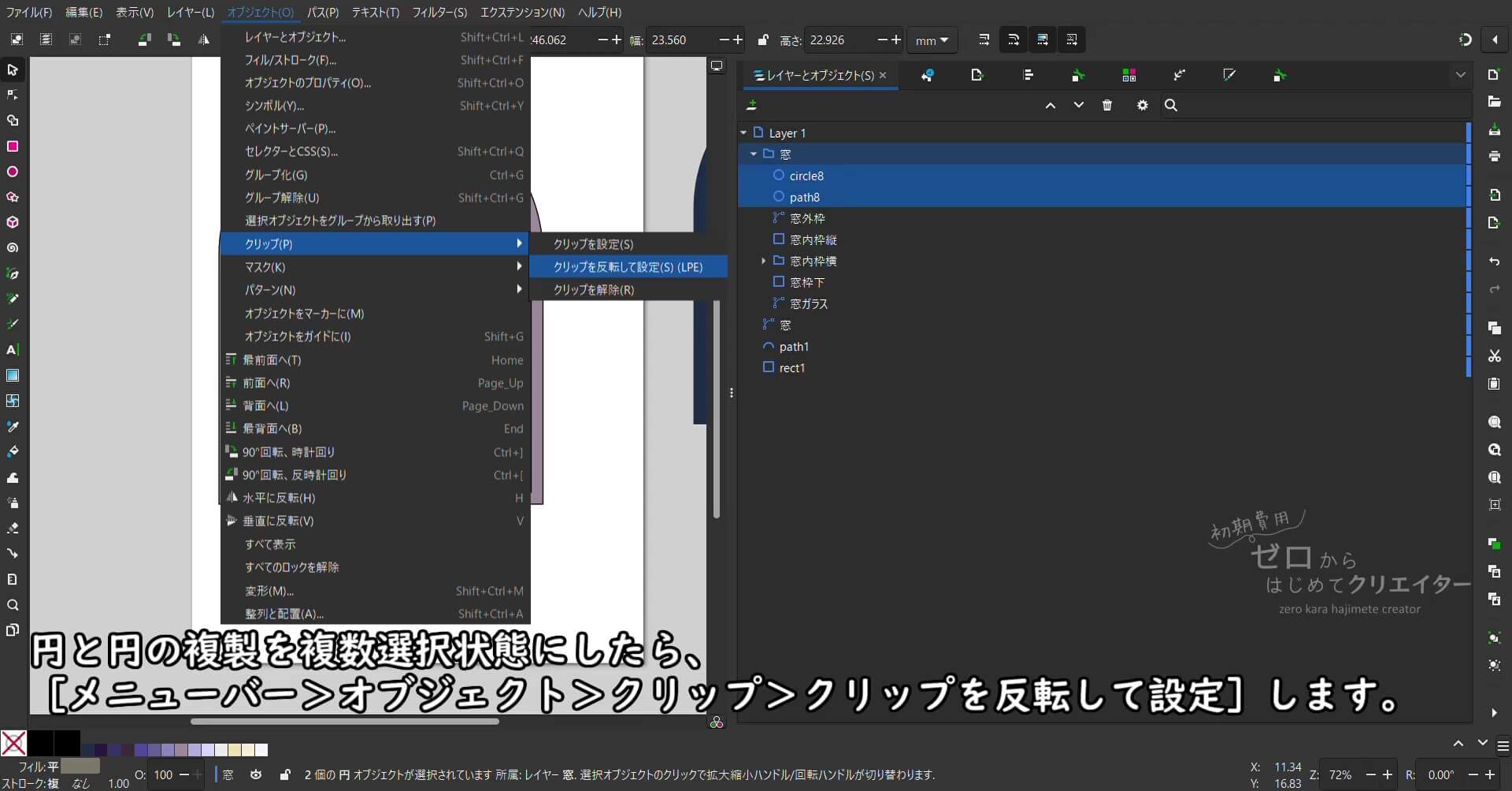
位置が決まったら、オリジナル(path8)と複製(circle8)の二つを複数選択して、[メニューバー>オブジェクト>クリップ>クリップを反転して設定(LPE)]します。
クリップを反転して設定
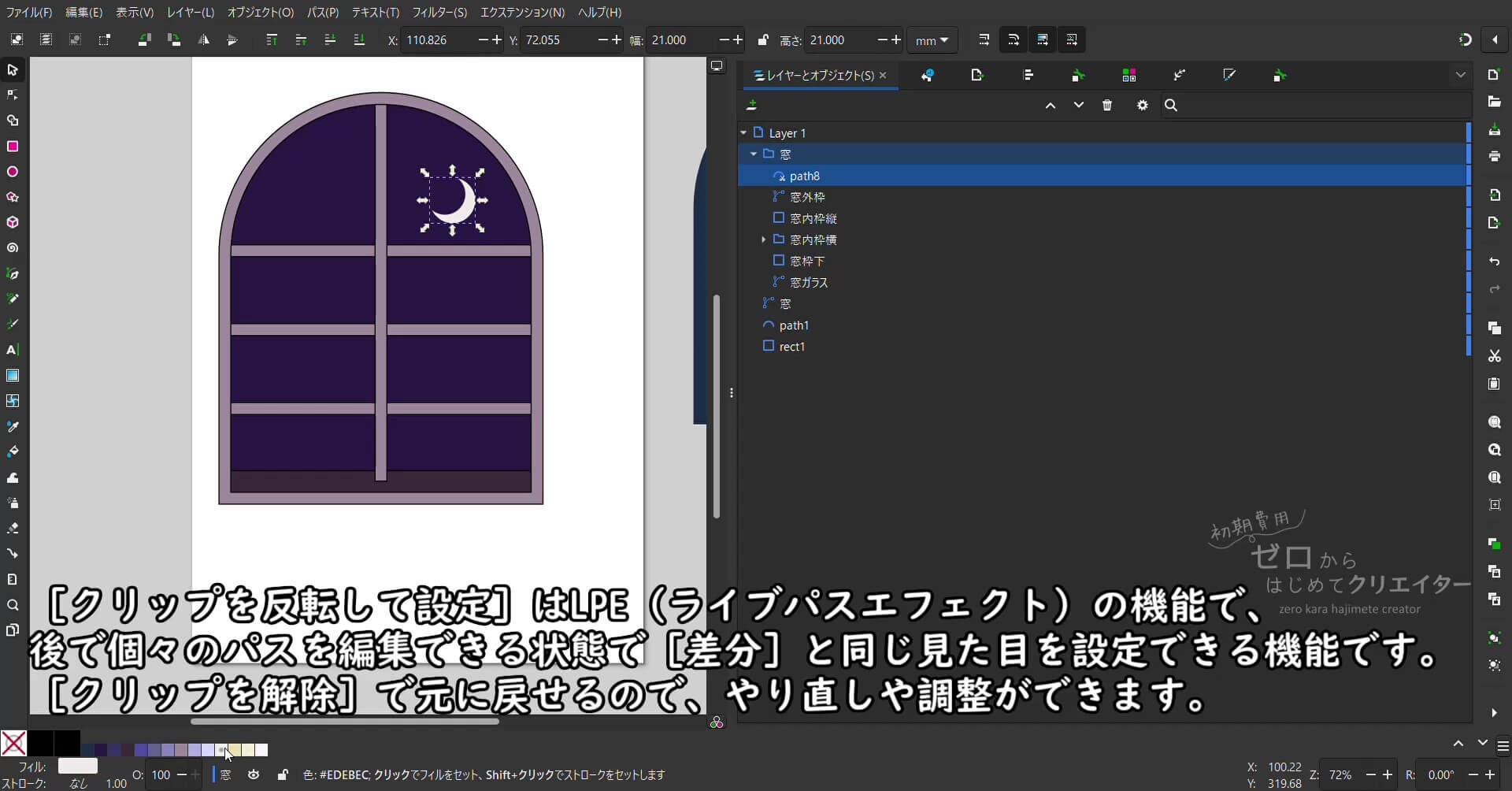
パスエフェクト(Live Path Effects)の[パワークリップ]を使用して[クリップ]と逆の結果を提供する機能です。見た目は[差分]と同様になりますが、パスエフェクトを利用しているため非破壊編集機能です。
[クリップを解除]から元のオブジェクトに戻すことができますが、解除後は前面側(切り取り側)が非表示になっているので[レイヤーとオブジェクト]ダイアログから表示状態に戻す必要があります。
三日月(path8)ができたので、選択してドラッグして「窓ガラス」の上に移動させます。
色がもう少し白っぽい方が良かったので、カラーパレットをクリックしてフィルの色を次のように変更しました。
- フィル:#edebecff
- ストローク:なし
[クリップを反転して設定]を使用しているので、他の部品と合わせた時に、月の欠け方が気に入らなければその都度、[クリップを解除]して調整ができます。
星空を作る
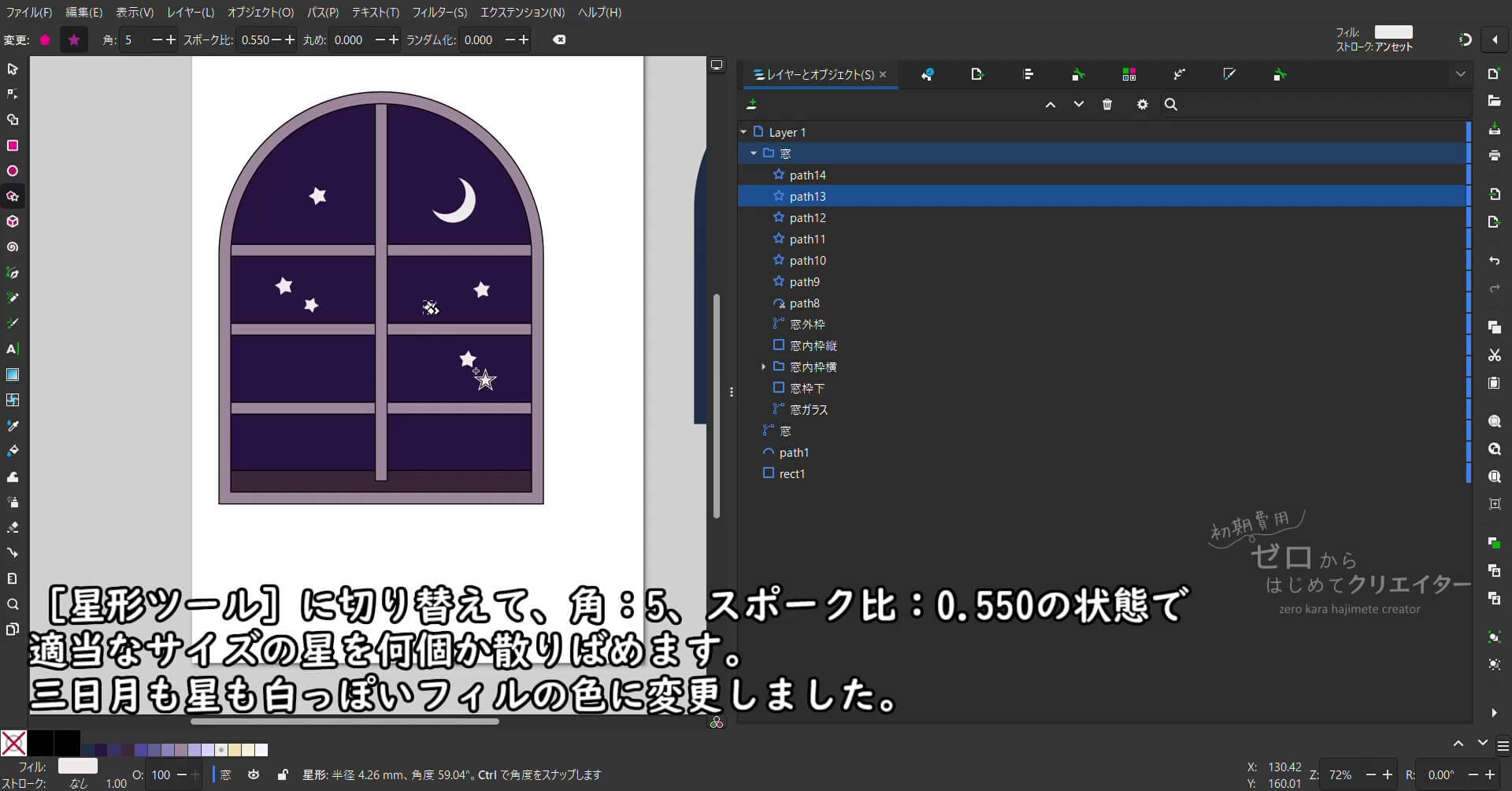
[星形ツール]に切り替えて次のような設定で適当に星を散りばめます。
- 角:5
- スポーク比:0.550
- フィル:#edebecff
- ストローク:なし
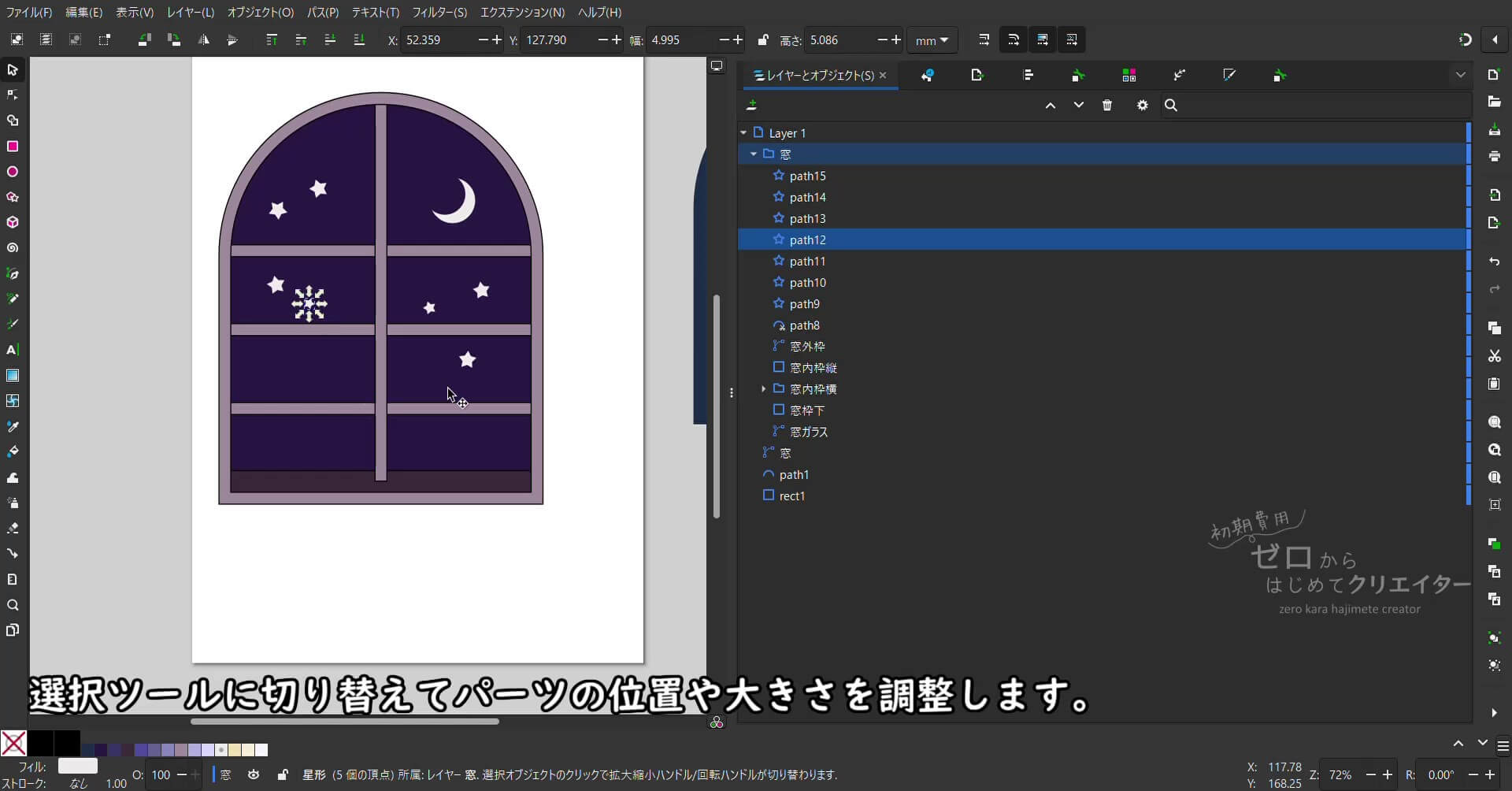
選択ツールで全体のバランスを見ながら星の位置や大きさを調整します。他のパーツと合わせたらまた位置が変わるので、今は大体で構いません。
星形ツールで作成した図形は[オブジェクトをパスへ]する前なら星形ツールの[ツールコントロールバー]で形状を変更できます。角の数を変えたり、スポーク比を変えたりして、お好みの星形にしてみてください。
星形ツールについて詳しくはこちらの記事をご覧ください。
Inkscapeで手描きのイラストを仕上げよう(12)

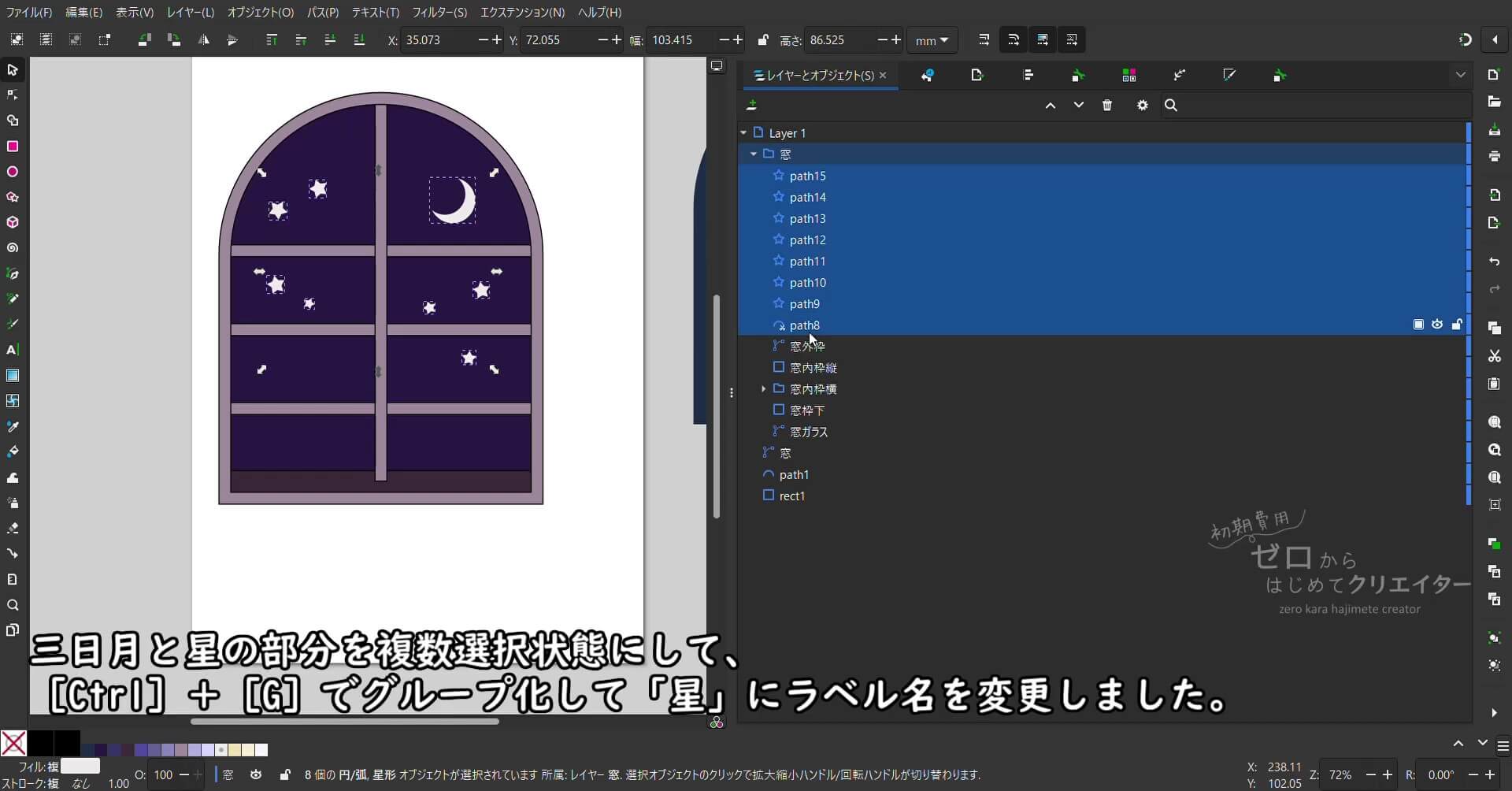
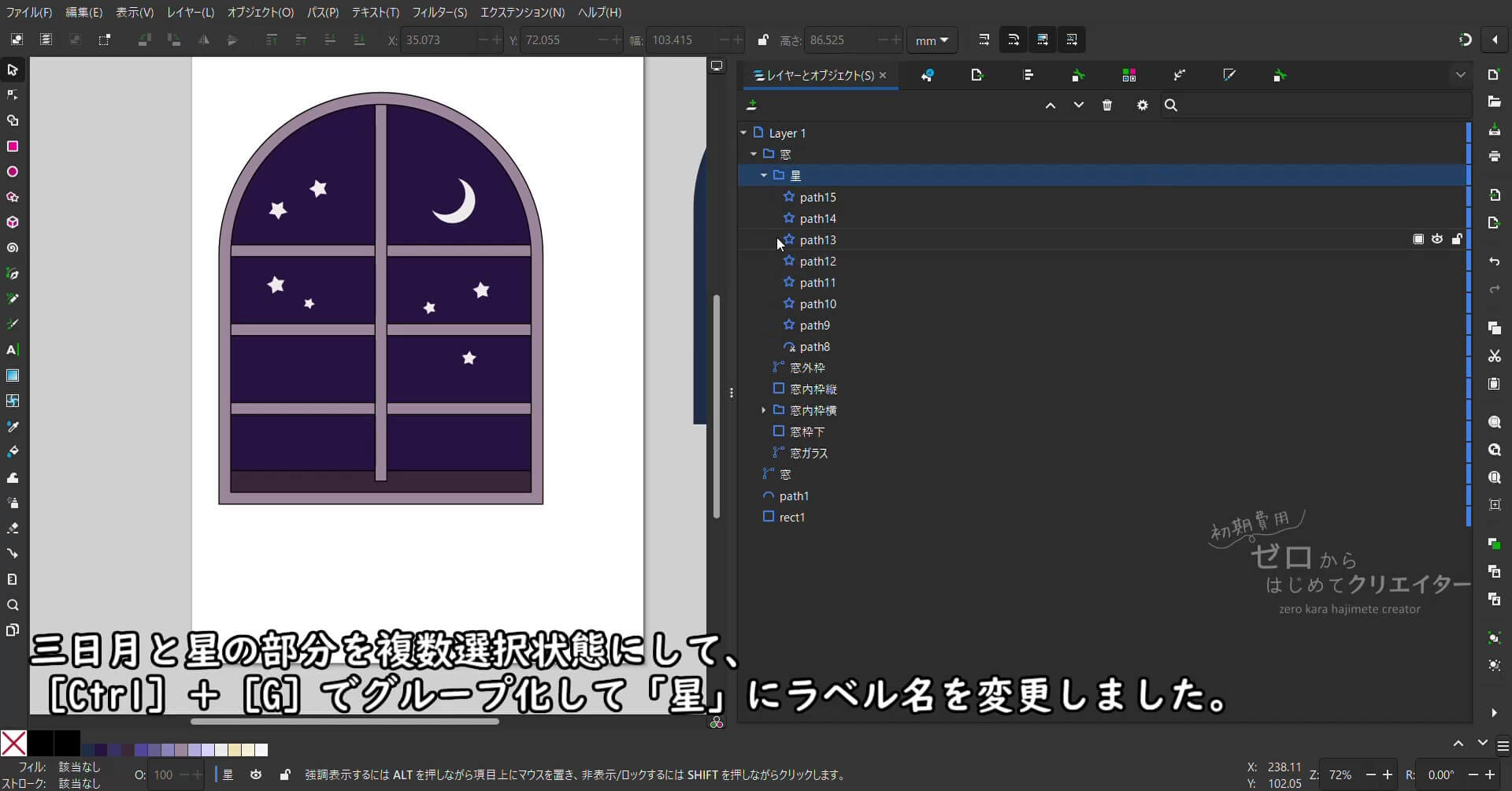
月と星をまとめてグループ化
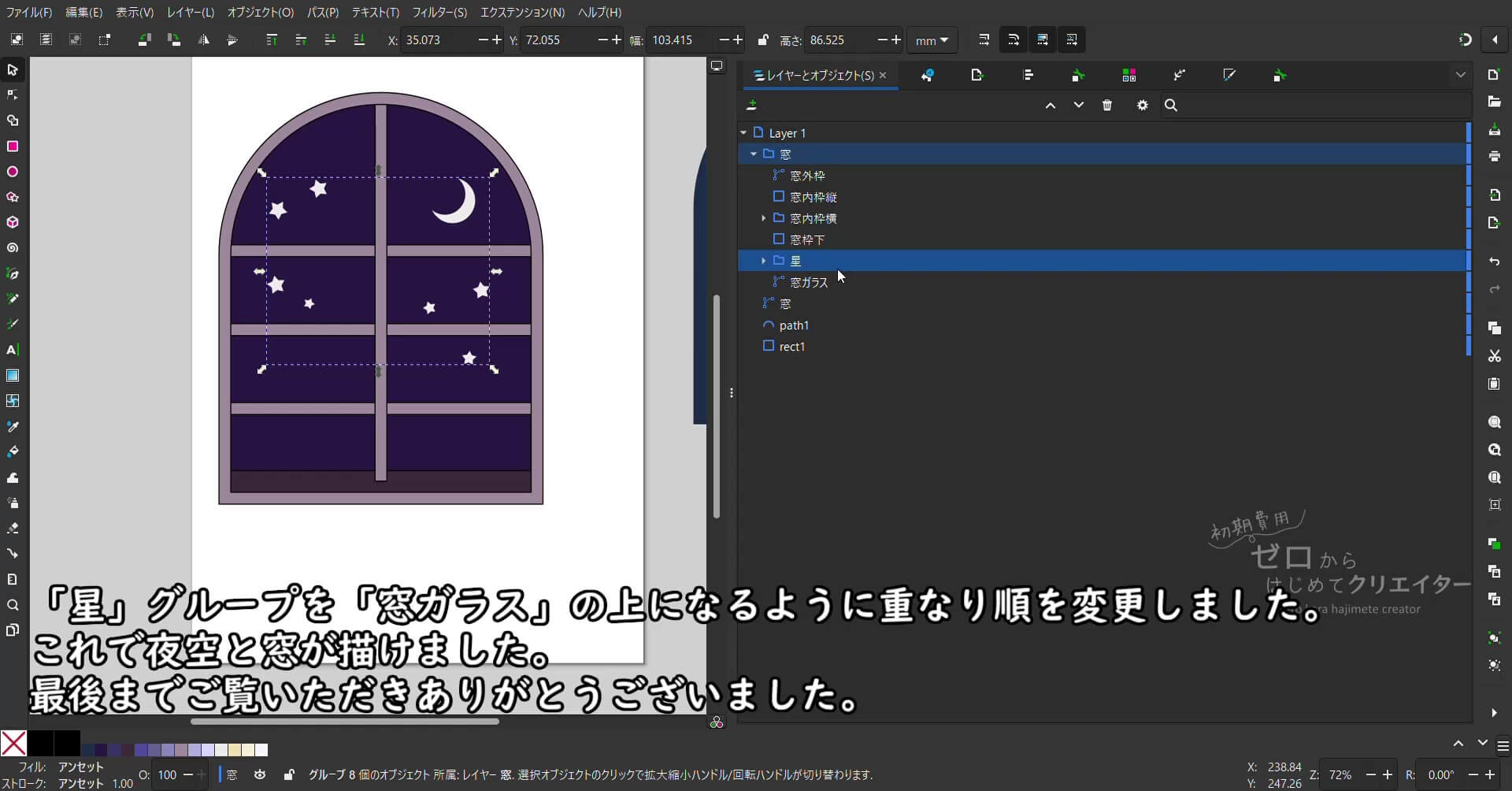
月と星を複数選択して、[Ctrl]+[G]でグループ化してラベル名を「星」に変更したら、「窓ガラス」の前面に来るように重なり順を変更します。
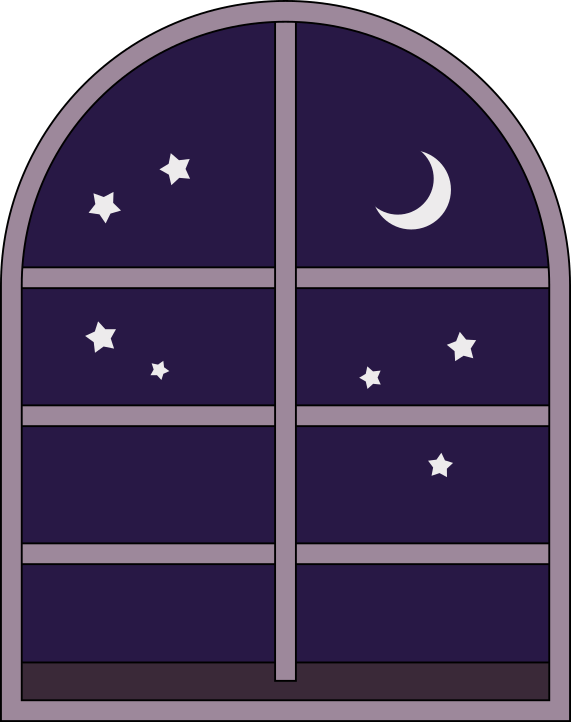
これで夜空と窓ができました。
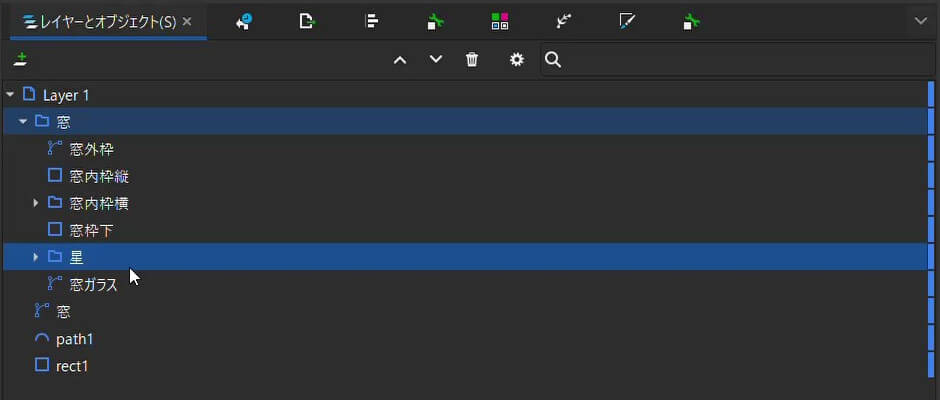
「星」グループを並べ替え終わった現時点では、重なり順はこのような状態です。(括弧内の表記はID)
今回までで、夜空と窓が一応形になったわけですが、背景比較の回の最後にお見せした窓にはまだほど遠いですよね。
ちょっと工程が多くて、元々1本だった窓編の動画を3分割したので実はまだまだ影を付けたり、反射を作ったりする作業があります。そして、まだビル編もあるんですよね。
只今動画編集に手間取っておりまして、この次の更新はしばらくお時間をいただくかも知れません。
次回はフィルターを使って窓枠部分に影を作るところを解説します。
最後までじっくり解説していきますので、気長にお待ちいただけたら助かります。