
目次
前回までで夜景の見える窓が出来上がりました。今回は出来上がった窓をGoogle ChromeやMicrosoft Edgeなどのモダンブラウザ上で表示できるSVGにしてみます。
Inkscapeには[クリップグループ]や[パスエフェクト]など便利な機能が色々とあるのですが、これをそのままWebブラウザや他のソフトウェアで開こうとすると表示が崩れてしまうことがあります。
PNG画像などでエクスポートしてしまえばラスター画像なので問題ないのですが、せっかく作ったSVGファイルを画質の劣化がないベクター画像として利用したいシーンもありますよね。
そういう時に気を付けておくとトラブルになりにくい方法をご紹介します。
クリップグループを通常のクリップにする方法
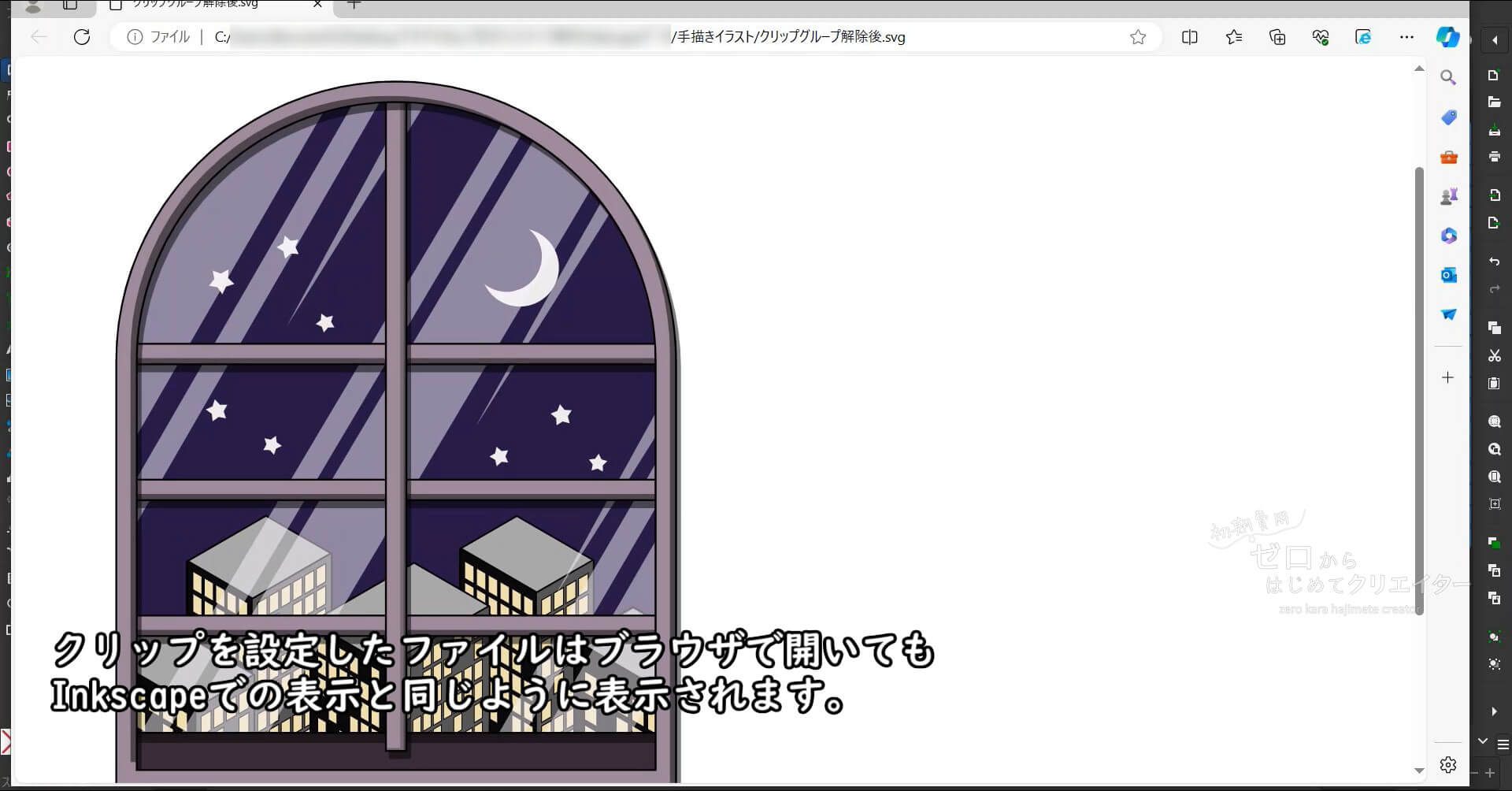
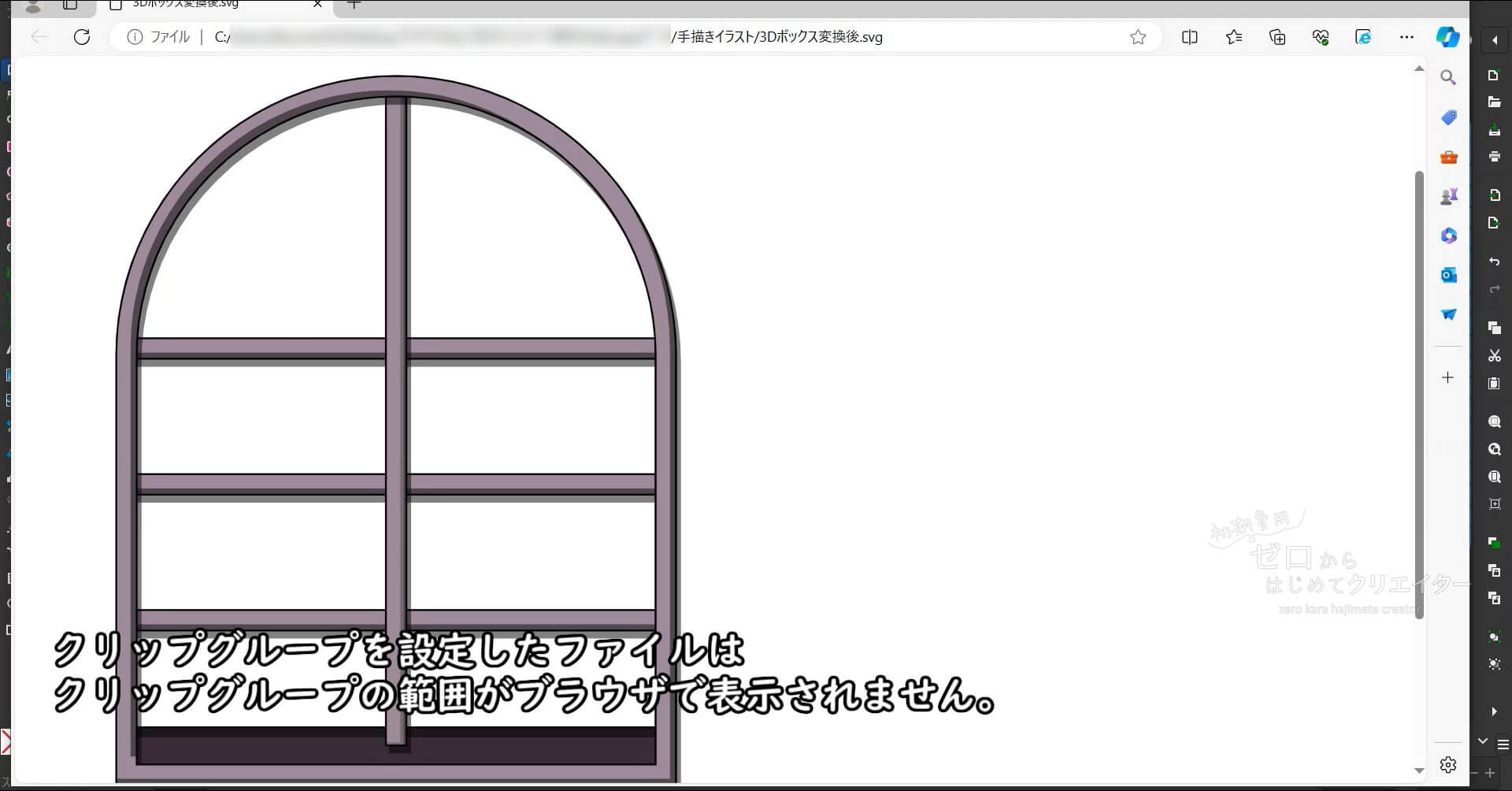
以前の記事でお伝えした通り、クリップグループを設定したままだとその部分がWebブラウザで表示されません。

クリップグループ(グループ同士のクリップ)を一度解除して、通常の[クリップ]を設定してみましょう。
作業に入る前の段階で
- 3Dボックスは[オブジェクトをパスへ]
- パスエフェクトの透視図変形は[パスに戻す]
この操作をそれぞれ全てのビルに対して行って、通常のパスに変換済みです。
手順については以前の記事をご覧ください。

クリップグループをクリップ解除する
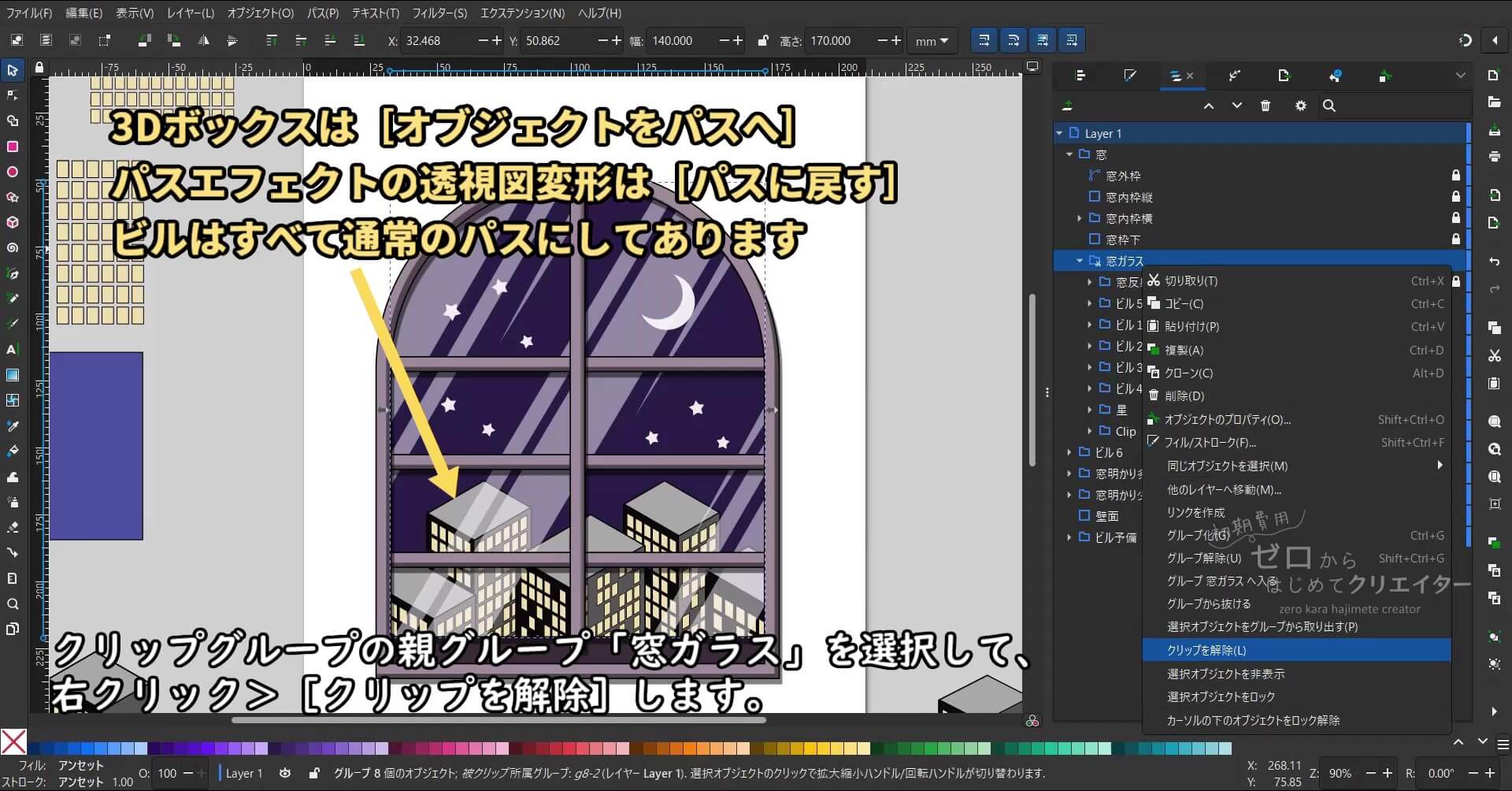
クリップグループの親グループ「窓ガラス」グループを選択して、右クリック>[クリップを解除]すると、クリップグループのクリップが解除されます。
この時、親グループに対して[クリップを解除]ではなく、[グループ解除]をすると、クリップが適用された状態でグループが解除されますので気を付けてください。
クリップグループとClipグループの表記の違いについて
この後の説明で[クリップグループ]と「Clip」グループの表記が混在しますが、これはInkscape上での表記に合わせています。
- [クリップグループ]はグループ同士のクリップ(「Clip」グループ内のオブジェクトで、その親グループ内のオブジェクトを切り抜き表示する)機能の名前として
- 「Clip」グループはクリップグループ機能を使用した際に自動生成されたグループのラベル名として
それぞれ別の意味で使い分けています。
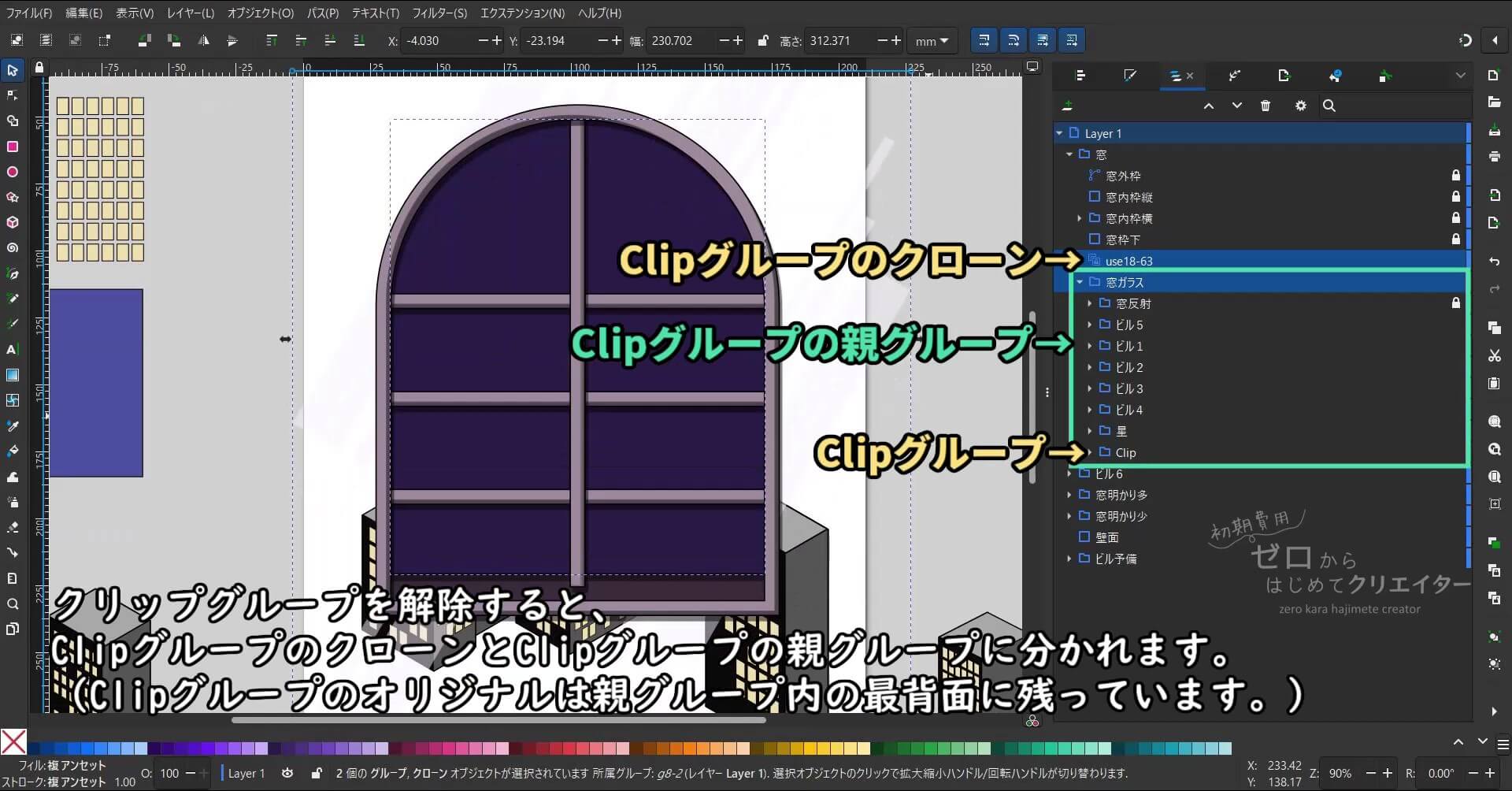
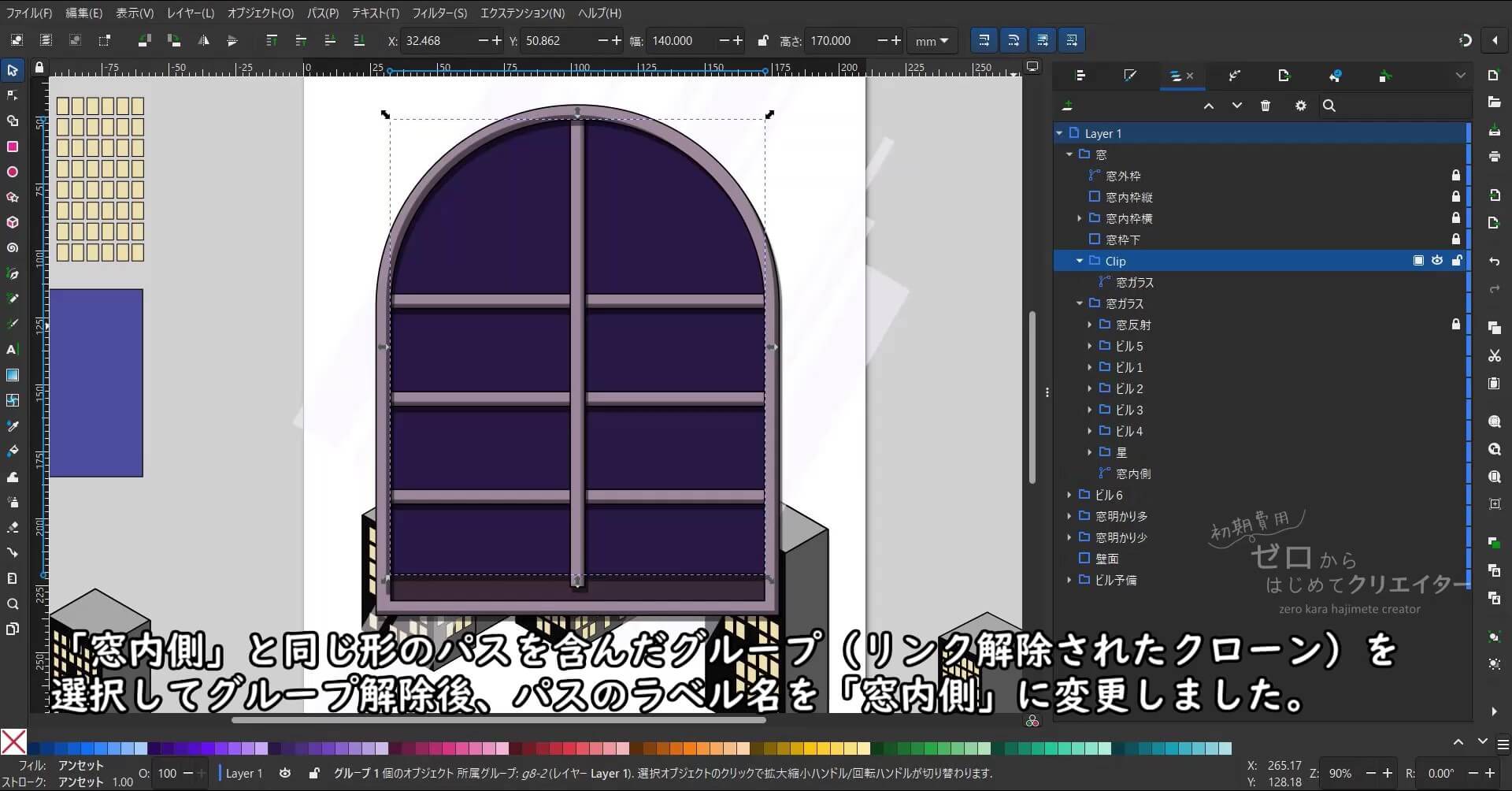
クリップグループを解除すると、ClipグループのクローンとClipグループの親グループに分かれます。
Clipグループのオリジナル(クローンの親)は親グループ内の最背面に残っています。
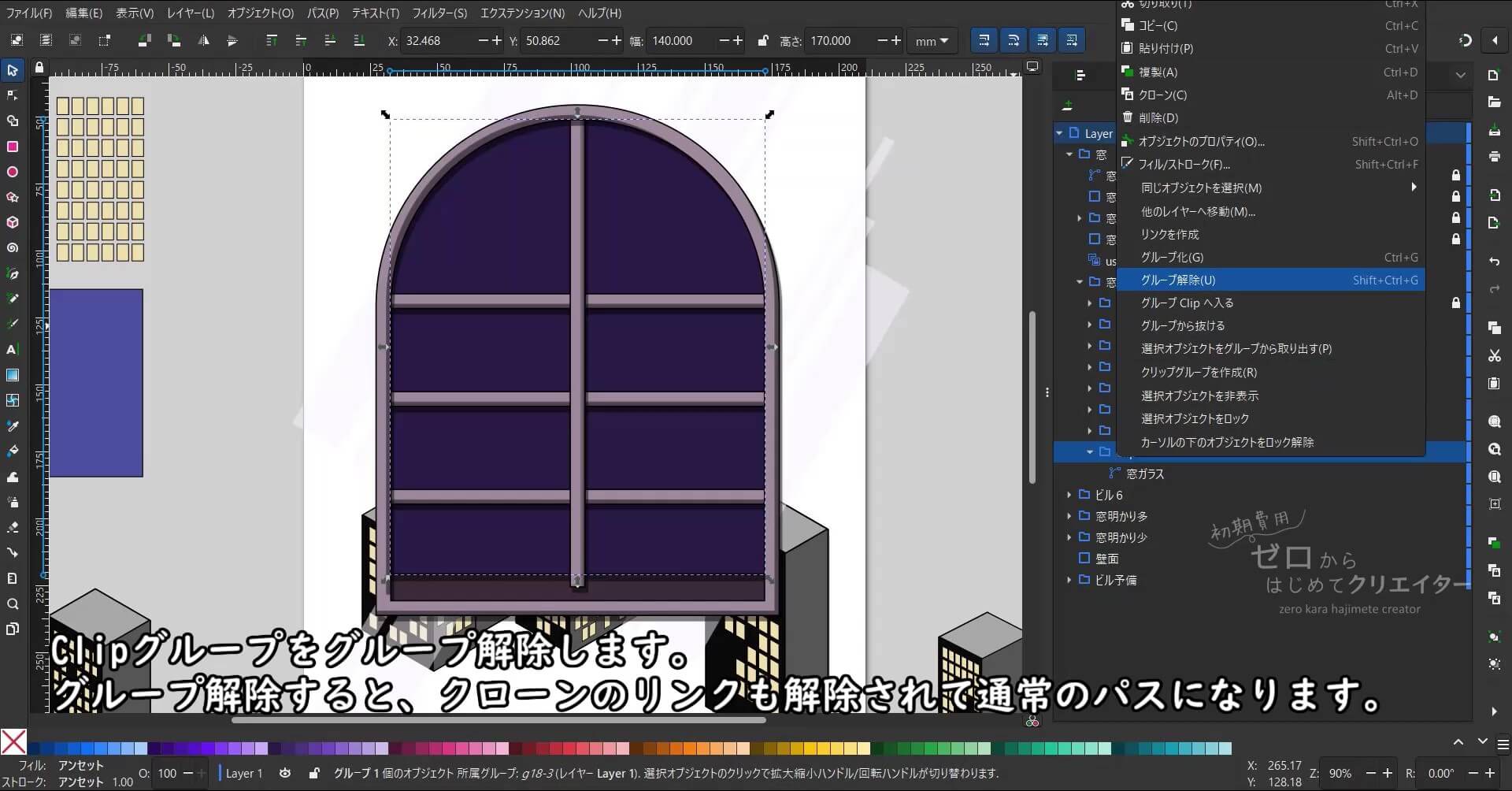
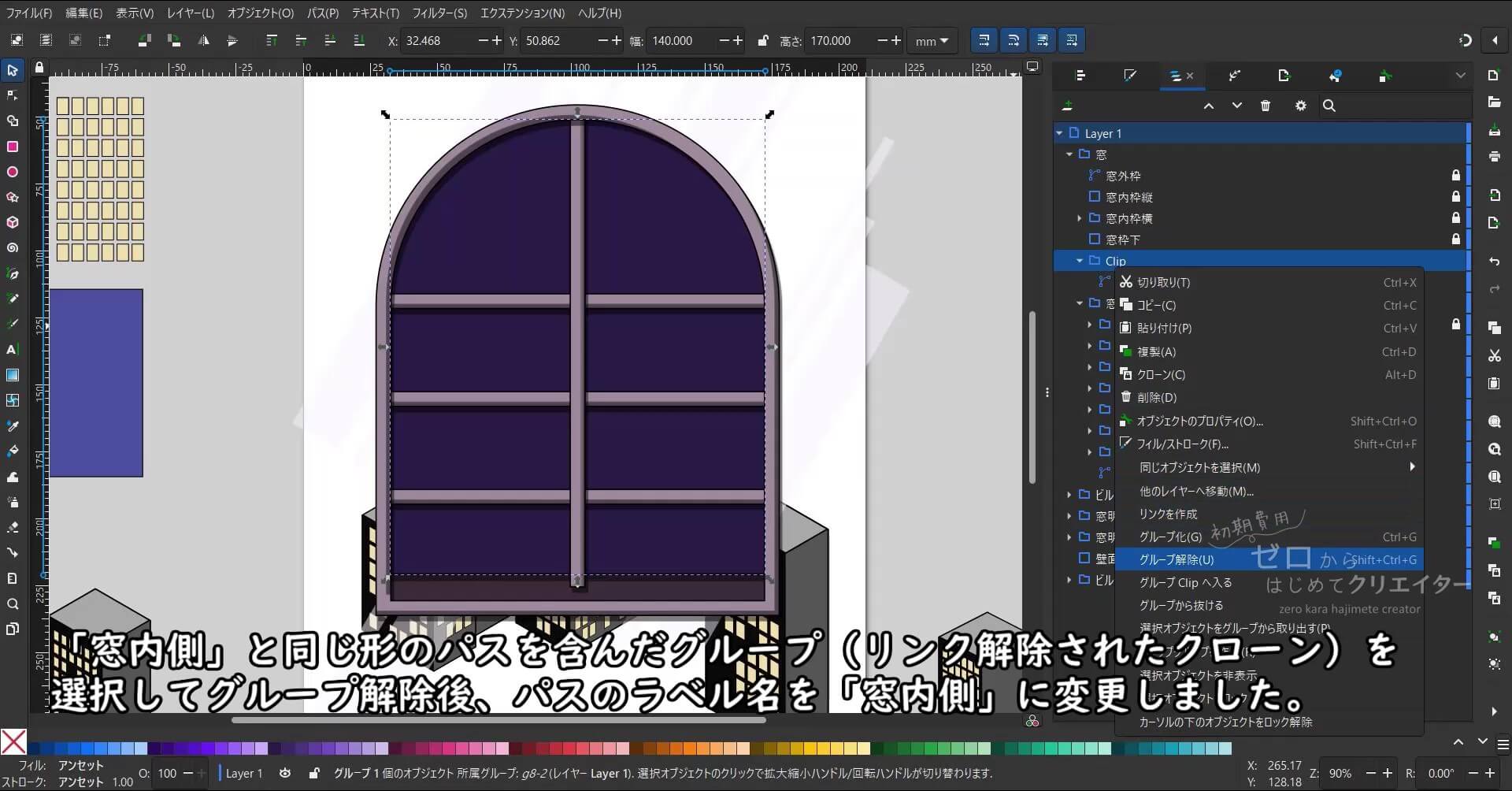
Clipグループを[グループ解除]します。オリジナル(クローンの親)をグループ解除すると、クリップ解除の時に自動生成されたクローンのリンクも解除されて通常のパスになります。
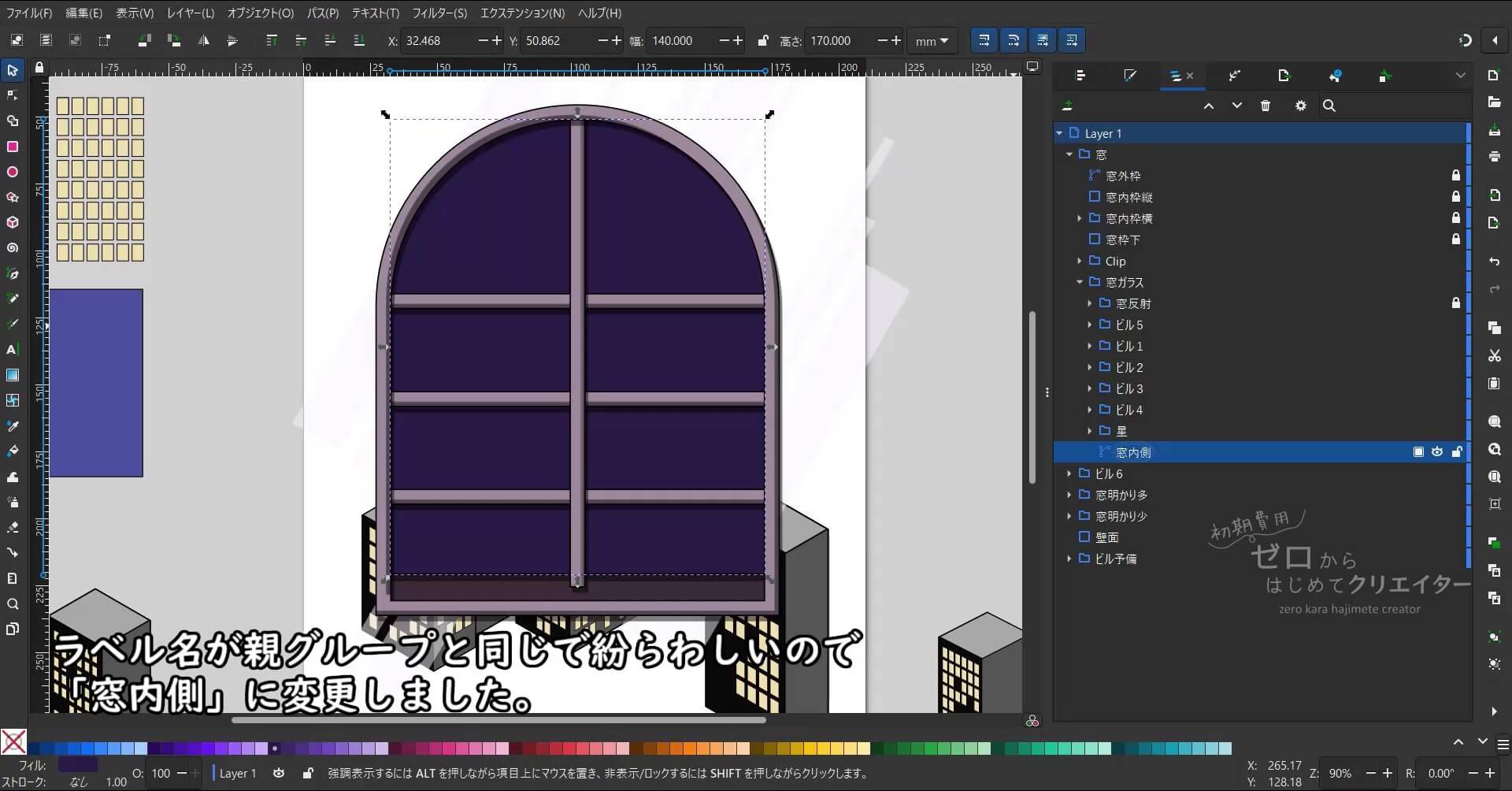
ラベル名が親グループとパスとで同じで紛らわしいので「窓内側」に変更しました。
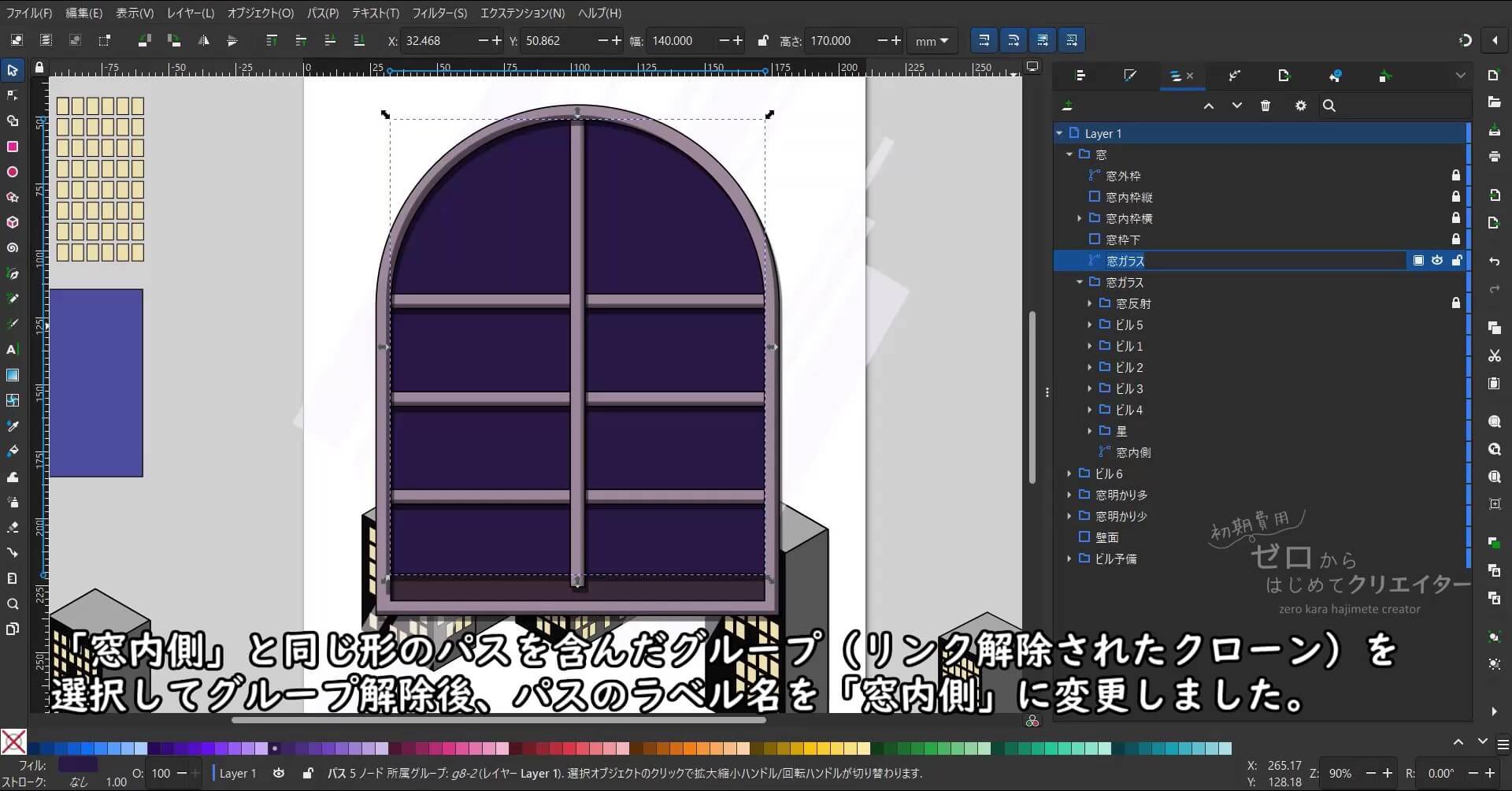
「窓内側」と同じ形のパスを含んだグループ(リンク解除されたクローン)を選択して、[グループ解除]後、パスのラベル名を「窓内側」に変更しました。
また同じ名前つけるの?って感じですがラベル名は重複しても問題ない(Inkscapeの内部的にはIDで識別されている)のでここはあえて同じ名前にしています。
「窓内側」というラベル名をつけたパスは2個とも全く同じ形状のパスです。2個も必要あるのか?と思うかも知れませんが、実は2個ともこれからの工程で使用します。
そして今回のようなクリップグループから変換する目的で[クリップ]を使う際には必ず2個必要になります。
クリップグループの代替としてクリップを設定する
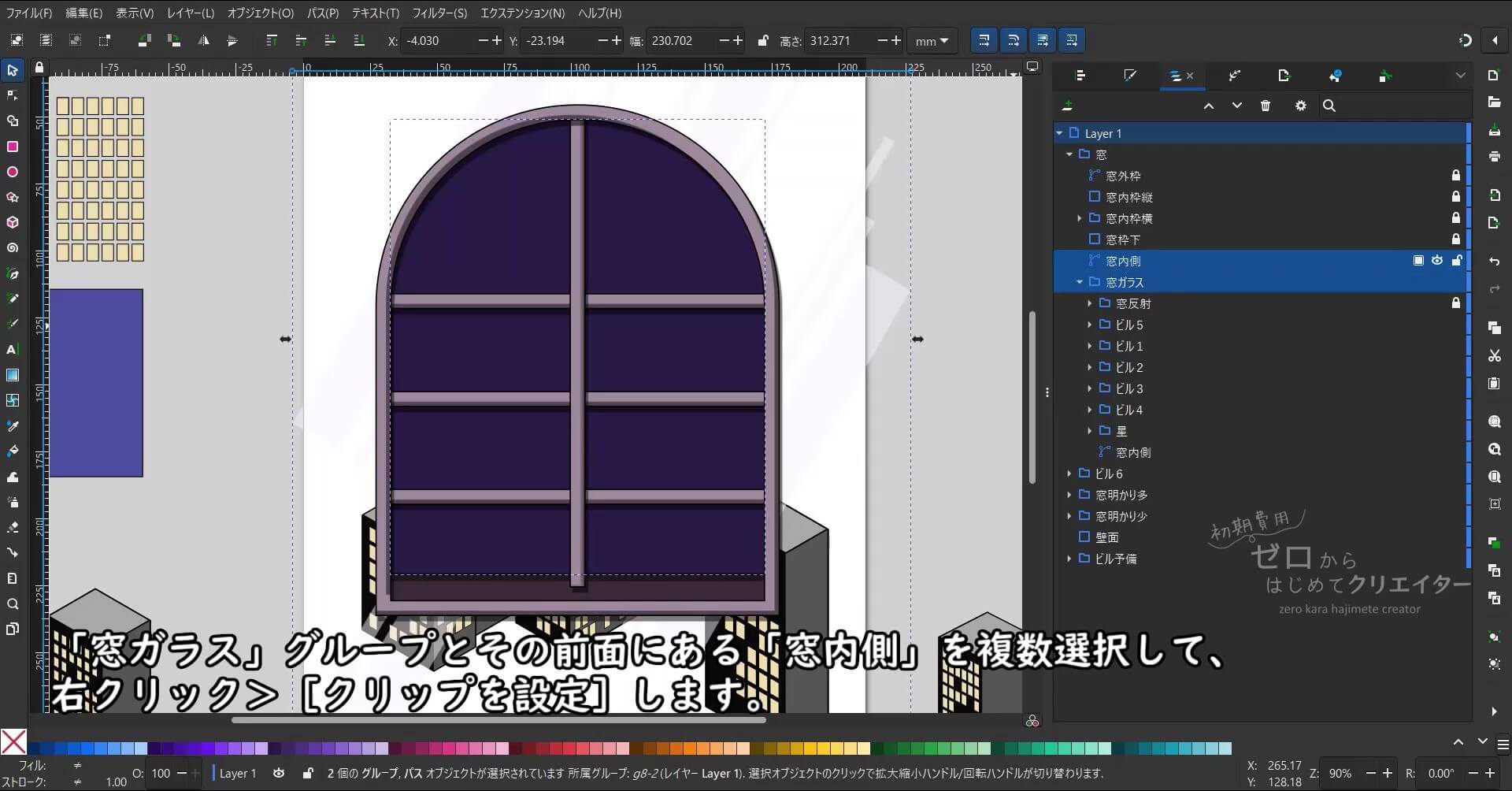
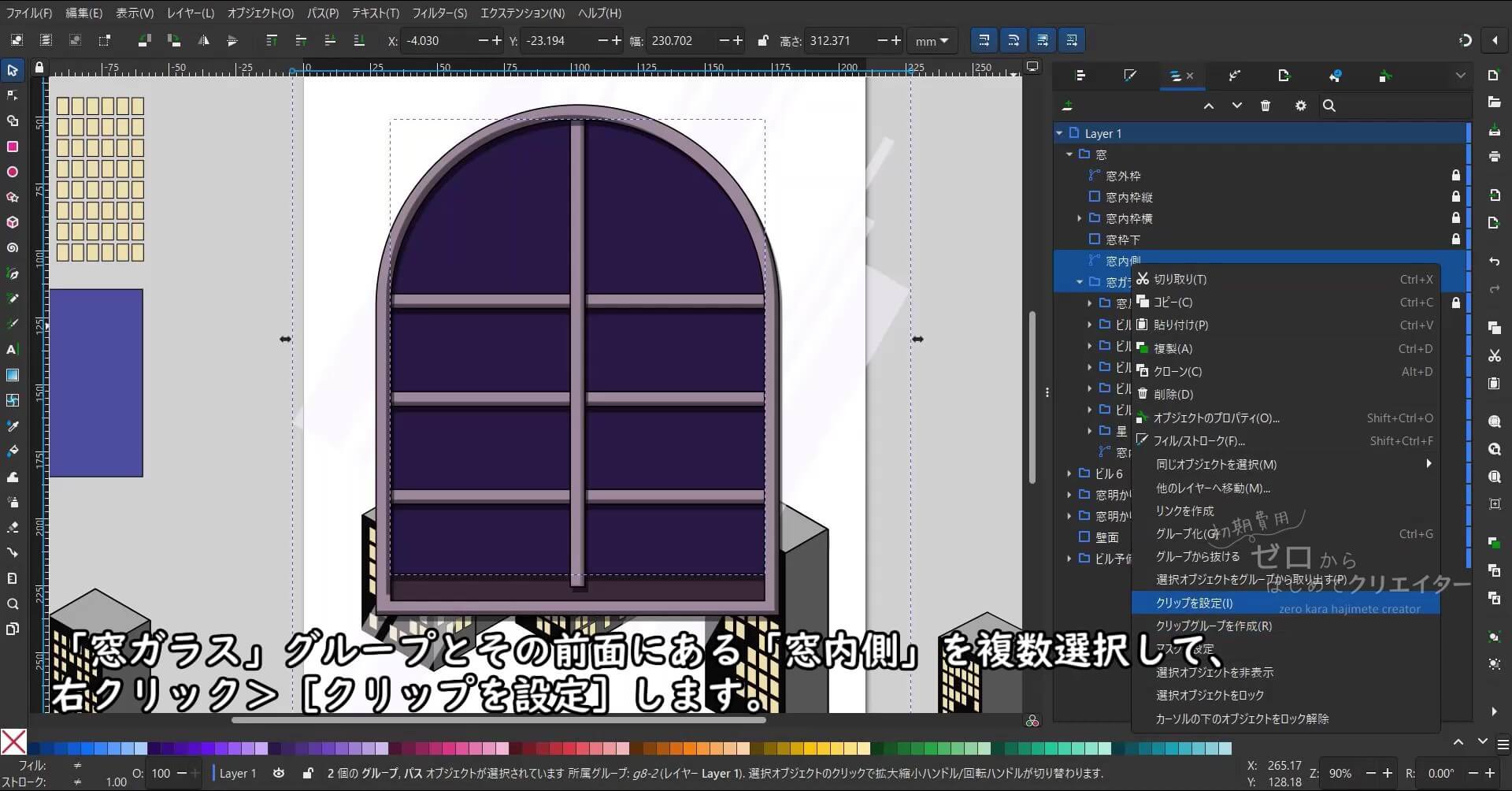
「窓ガラス」グループとその前面にある「窓内側」(リンク解除されたクローン)を複数選択して、右クリック>[クリップを設定]します。
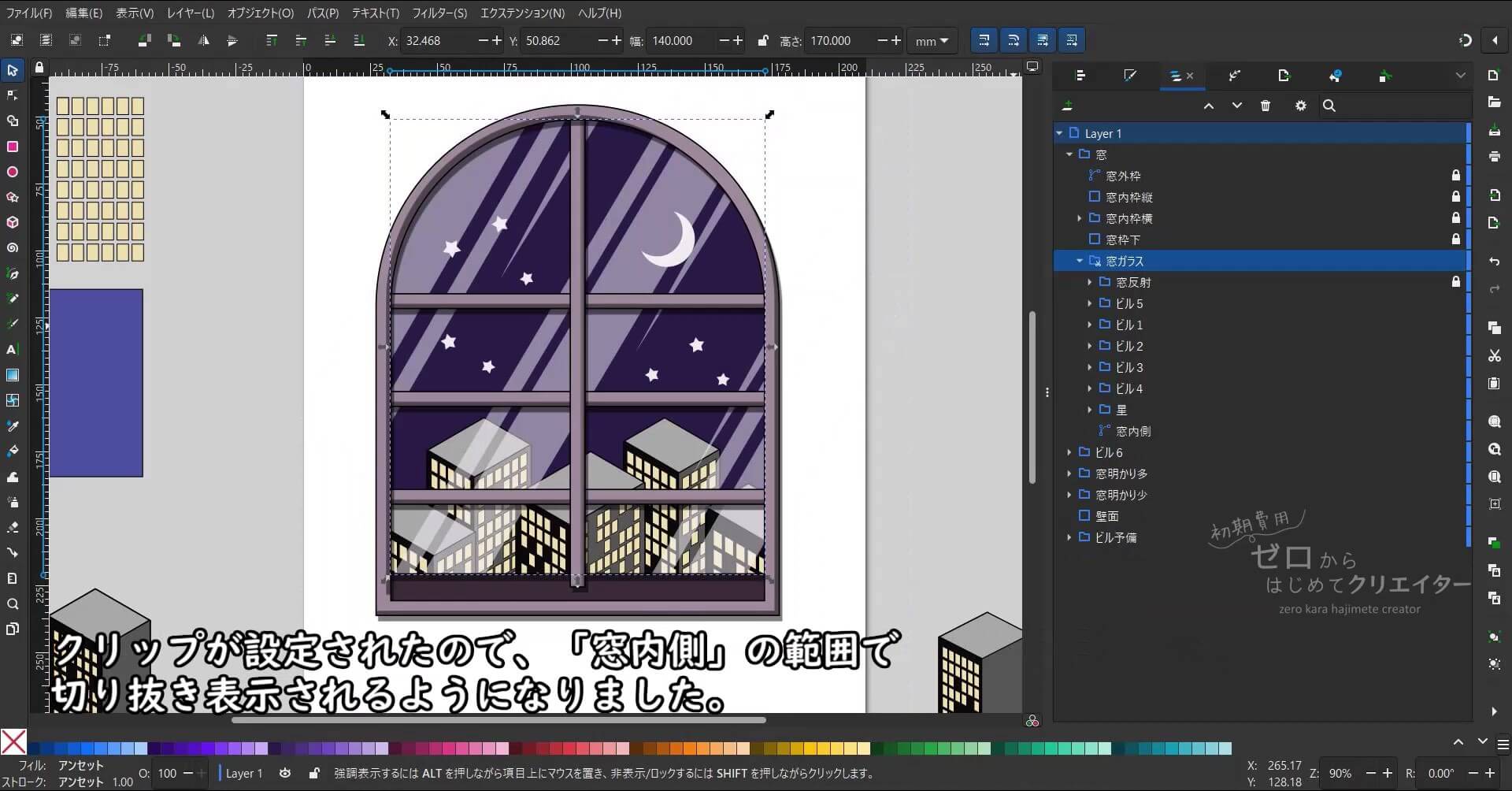
クリップが設定されたので、前面側「窓内側」の範囲で背面側「窓ガラス」グループが切り抜き表示されるようになりました。
クリップグループとクリップの違い
[クリップグループ]と[クリップ]は似ているようで違うので注意が必要です。
- クリップグループは切り抜き範囲に所属するオブジェクトも表示される
- クリップは切り抜き範囲に指定したオブジェクト自体は表示されない
[クリップグループ]適用時は切り抜き範囲の「Clip」グループ内のオブジェクトも表示されていました。
[クリップ]適用時は、設定した時点で前面側の切り抜き範囲として使用したオブジェクトは表示されなくなり、切り抜き範囲と被っている背面側のオブジェクトだけが表示されるようになります。
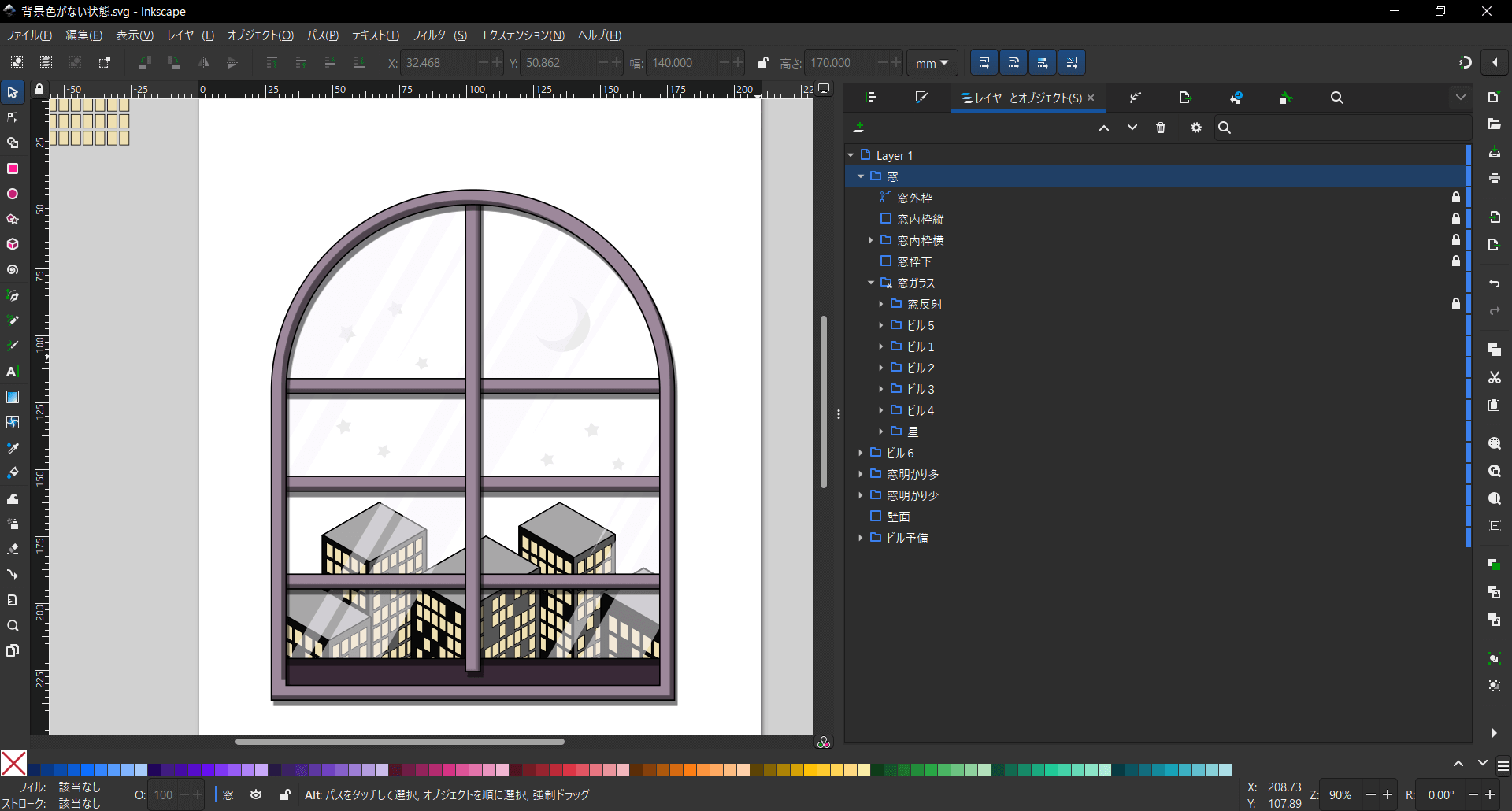
言葉で説明するとややこしいので、背景用のオブジェクト(「窓ガラス」グループ内の「窓内側」)を削除した場合の実例を見てもらいますと、こうなります。
つまり、[クリップ]を[クリップグループ]の代わりに使用する場合は、切り抜き範囲として使うオブジェクトと、背景として使うオブジェクトが別々に必要になるということです。
この例の場合
- 「窓ガラス」の前面側に配置した「窓内側」が切り抜き範囲
- 「窓ガラス」グループ内の「窓内側」が背景(夜空のベースカラー)
ということになります。
クリップを設定後、背景は切り抜かれて表示されるため、「窓内側」より大きい範囲なら四角でも円でもどんな形状でも構いません。
切り抜き範囲(前面側)に設定したパスの形状が複雑な場合、それを複製して背景として使うとノードの数が多く、SVGファイルのサイズが大きくなってしまうことがあります。
今回の例では複雑な形状のパスではないので、「窓内側」を背景用のオブジェクトとして再利用しましたが、ファイルサイズを節約したい場合はより単純な形のパスにしてみてください。
ベクターで描く場合は、できるだけノードの数を減らすと軽量化できるので、意識してみると良いですよ。
クリップを設定したので無事ブラウザで表示されるようになりました。
クリップグループからクリップへの変換ができたところで今回は終了です。
次回はパスエフェクトを利用した部分を通常のパスに変換してみましょう。















コメント