目次
前回はバケツツールで服と肌の部分の下塗りをしました。バケツツールでの塗りつぶしはラスター系のお絵かきソフトのように直感的な操作で塗りつぶせるのが便利なのですが、線と線の細い隙間を塗るのは不向きというのは前回の最後にお伝えしていました。
今回はオブジェクトの複製を利用して髪の部分の下塗りとパーツ分けをします。
今回も一連の工程を動画にしておりますので、ご覧ください。
[複製]というのは選択したオブジェクトを丸ごと同じ位置に新規作成する機能です。
と、言っても以前ご紹介したクローンともまた違う機能です。クローンの場合はクローン元を変更するとクローンも連動して変更されます。
これだけ書くと、コピーしてペーストするのとどこが違うの?という感じですが、[複製]は「同じ位置」というのが最大の違いであり利点です。
Adobe Illustratorでは「前面へペースト」という機能がありますが、これと同じ機能だと思っていただいて大丈夫です。
[複製]は、ぴったり同じ位置に重なってオブジェクトが増えるため、Inkscapeの操作に慣れていないと複製されたかどうかわからなくて混乱してしまうかも知れません。
そんな時は、[レイヤーとオブジェクト]ダイアログを確認してみてくださいね。
クローンやレイヤーとオブジェクトダイアログについてはこちらをご覧ください。
Inkscapeで図形描画(4) タイルクローンを作成しよう

複製して塗りつぶす
複製とは
[複製]を使用すると選択中のオブジェクトと同じオブジェクトが同じ位置に複製されます。
[コピー]からの[貼り付け]とよく似ていますが、[貼り付け]の場合はマウスカーソルの位置に複製されるのに対し、[複製]は同じ位置にぴったり重なって複製されるのがポイントです。
複製されたオブジェクトの重なり順は[貼り付け]も[複製]も最前面になります。
クローズパスを複製して塗りつぶす
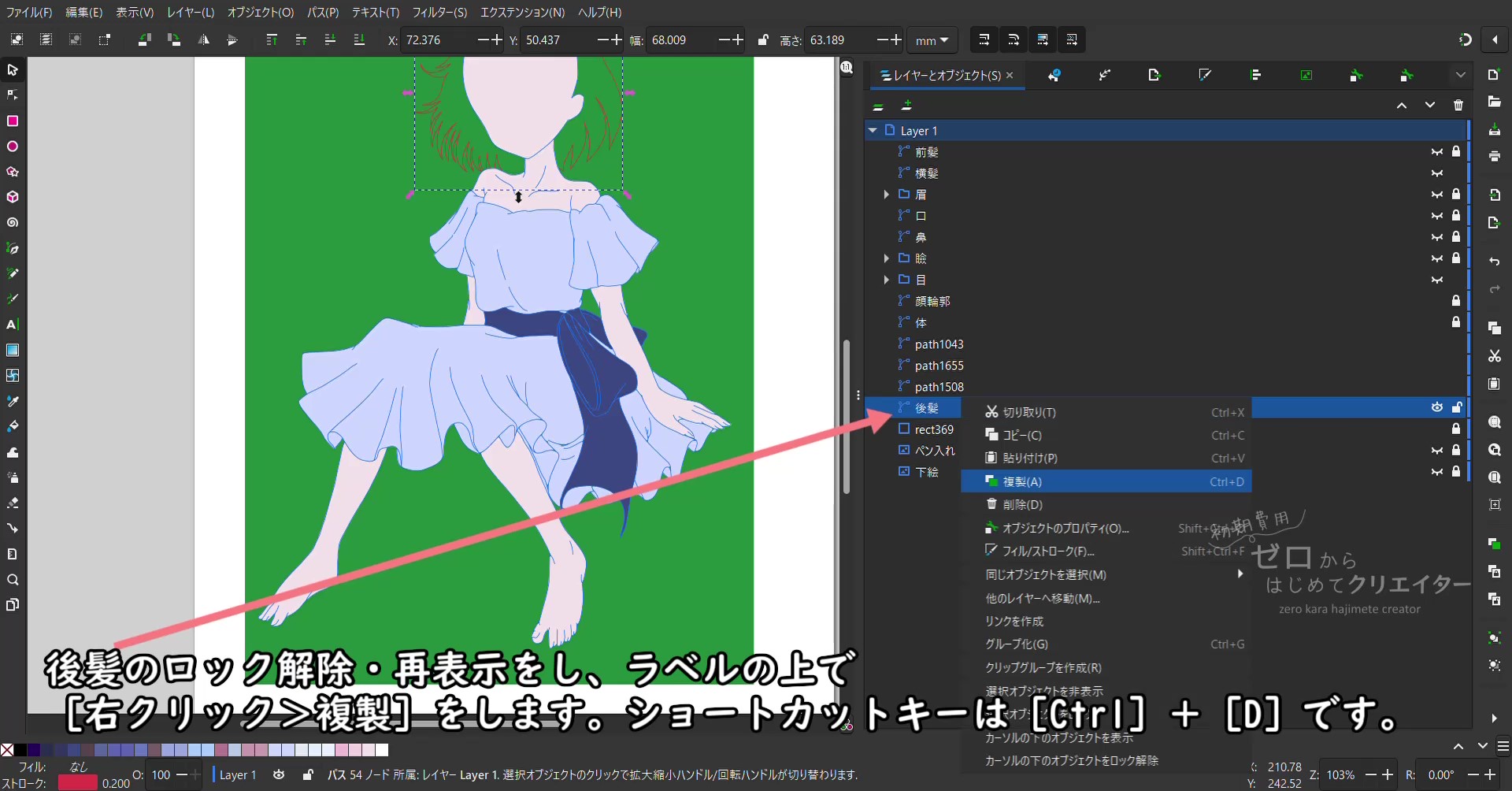
肌のベースカラーを塗る時に非表示にしておいた後髪の線画のパスを表示し、ロックを解除します。
後髪のパスは[クローズパス]のため、フィルの色を設定すれば簡単に着色されるのですが、最終的には線画と塗りの部分を分けて選択したいので、線画用のオブジェクトと塗り用のオブジェクトを作ります。
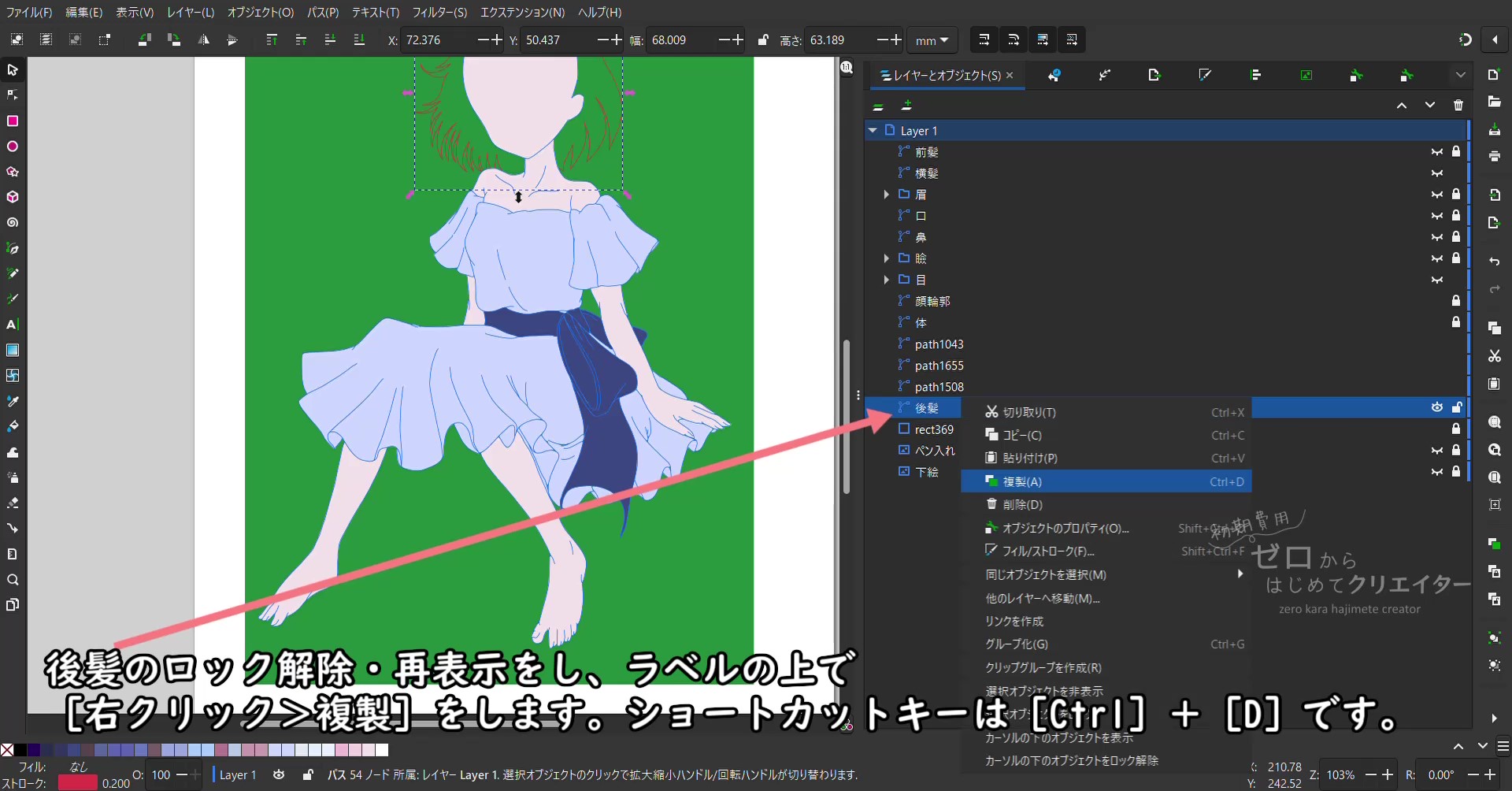
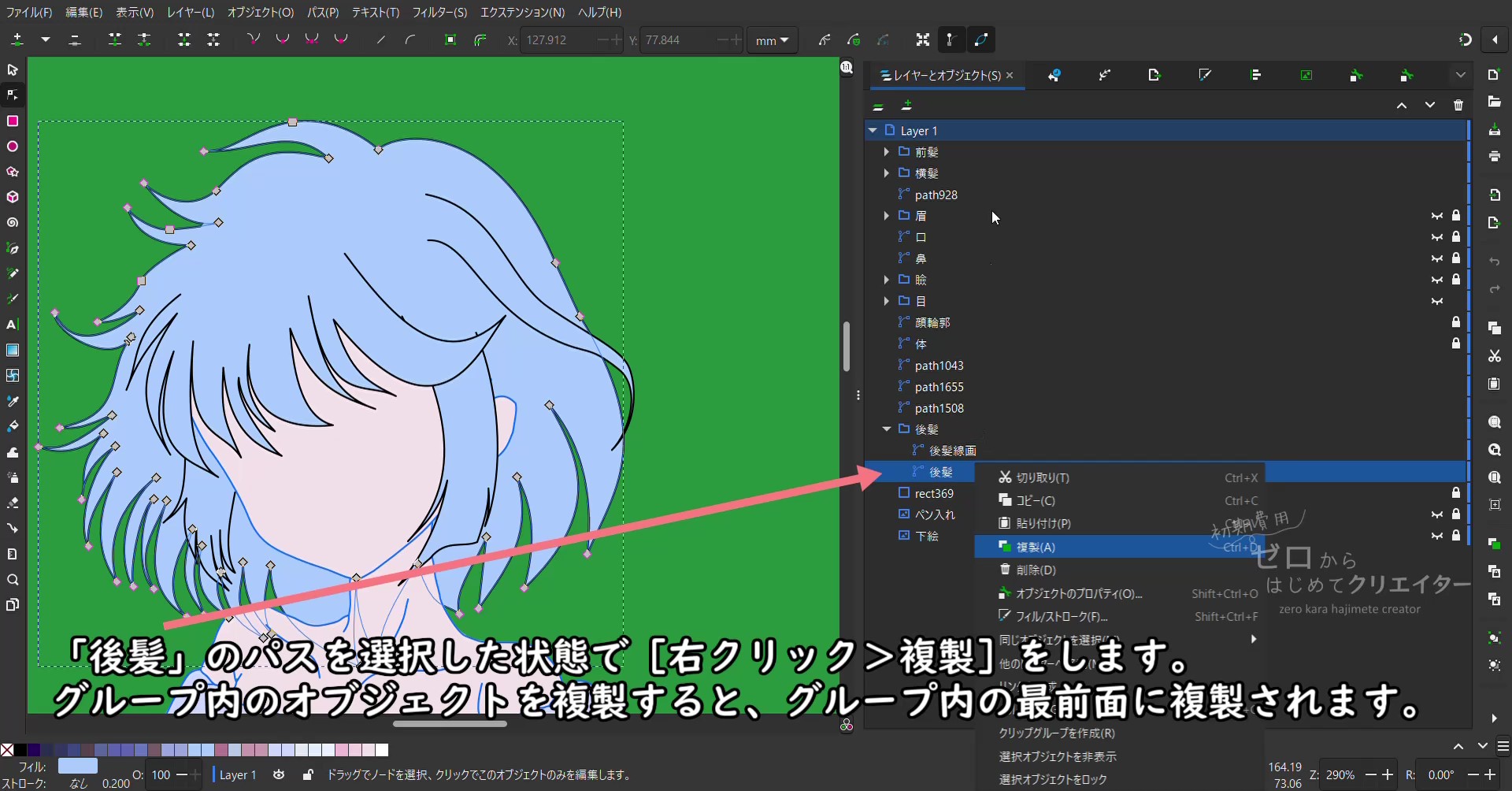
[レイヤーとオブジェクト]ダイアログの後髪のラベルの上で[右クリック>複製]をします。

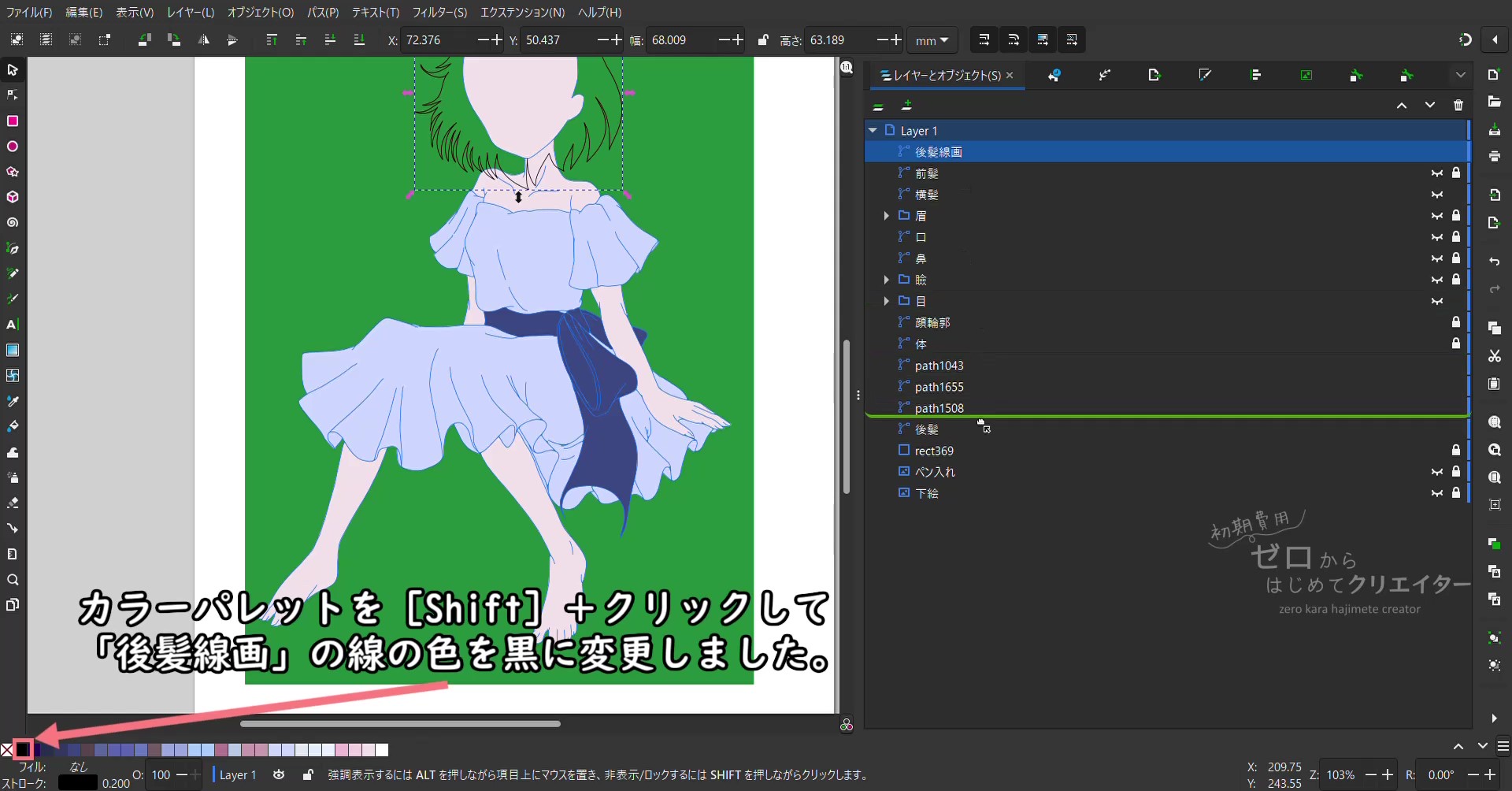
複製したオブジェクトのラベルを「後髪線画」に変更しました。

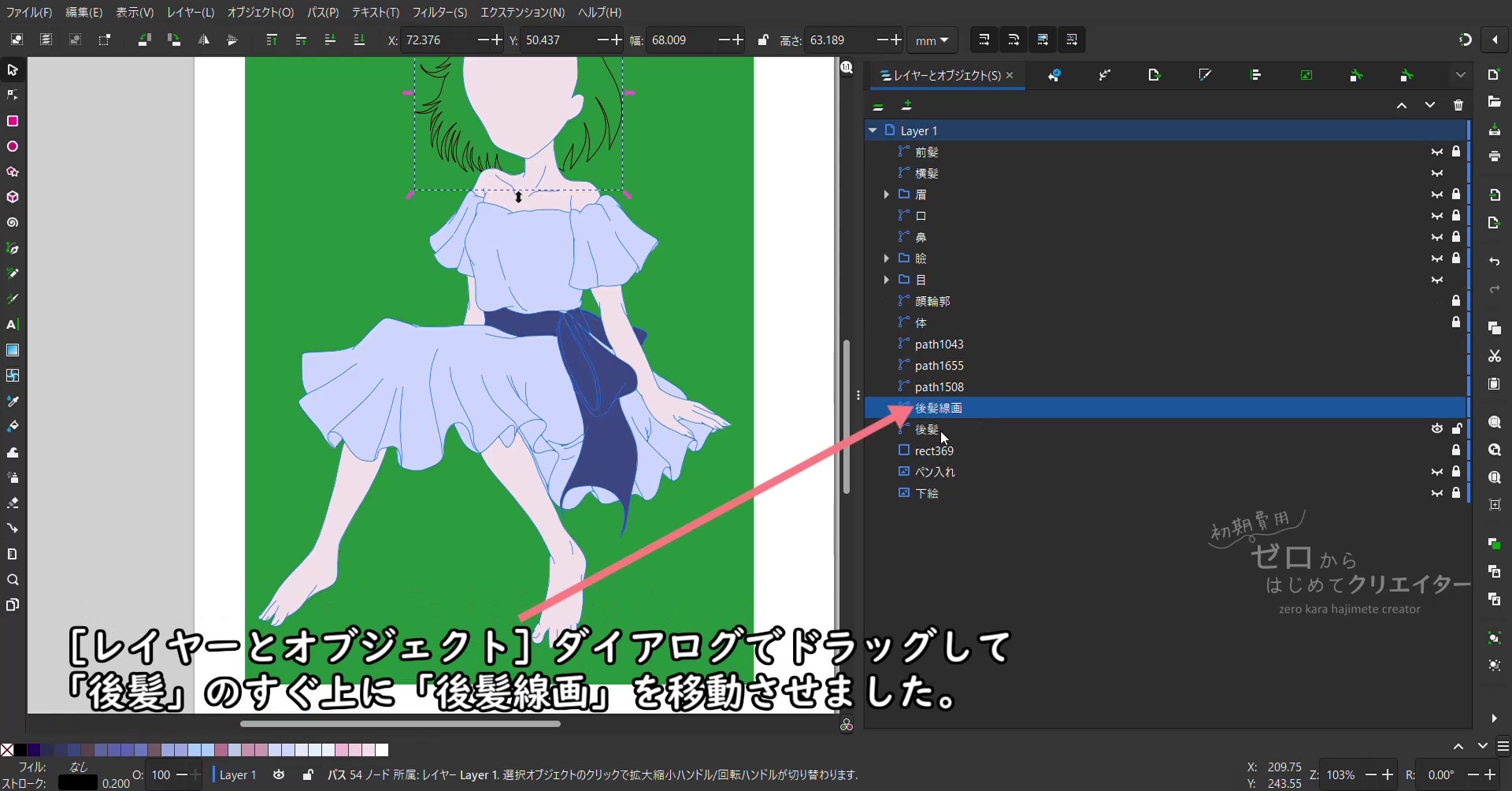
「後髪線画」を[レイヤーとオブジェクト]ダイアログで選択して、「後髪」(塗り)のオブジェクトの上までドラッグして移動させました。

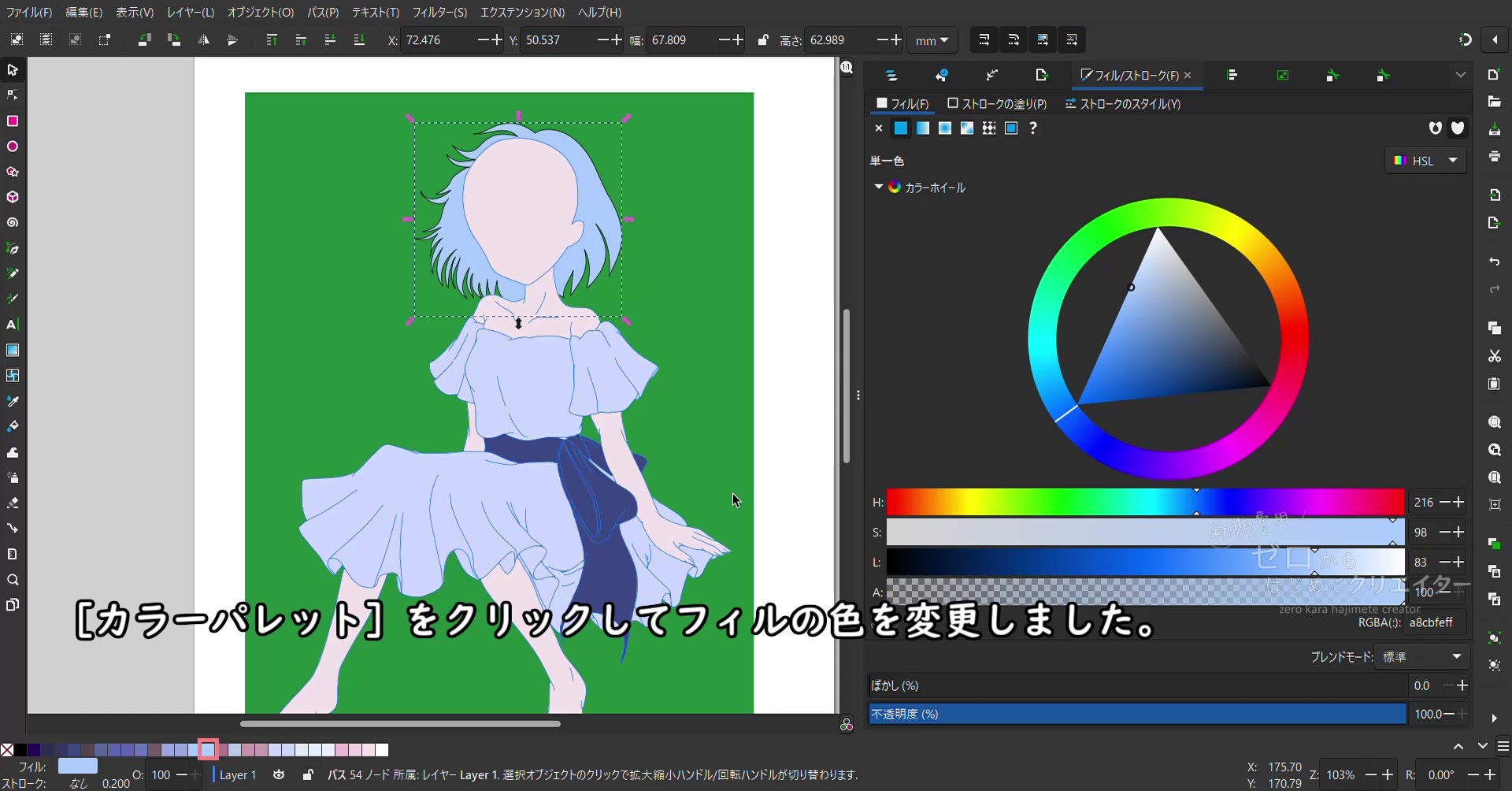
色を次のように変更しました。
後髪線画
- フィル:なし
- ストローク:#000000ff
後髪
- フィル:#a8cbfeff
- ストローク:なし

ここまでは線画も塗りもクローズパスを塗りつぶすだけなのですごく簡単です。
慣れれば1分もかからずに終わってしまいます。問題はオープンパスですが、こちらも要領を覚えれば簡単です。
オープンパスを複製して連結して塗りつぶす
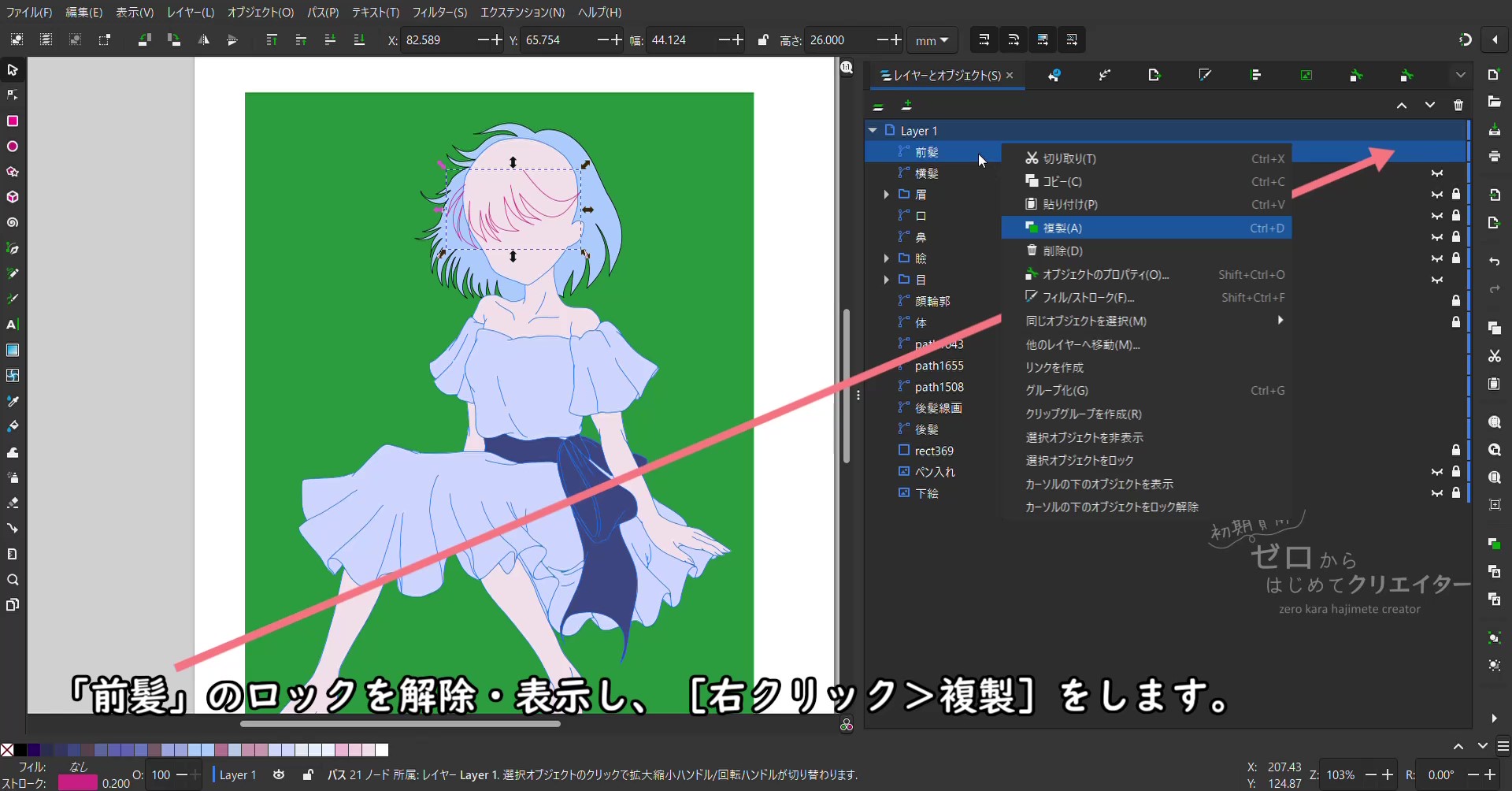
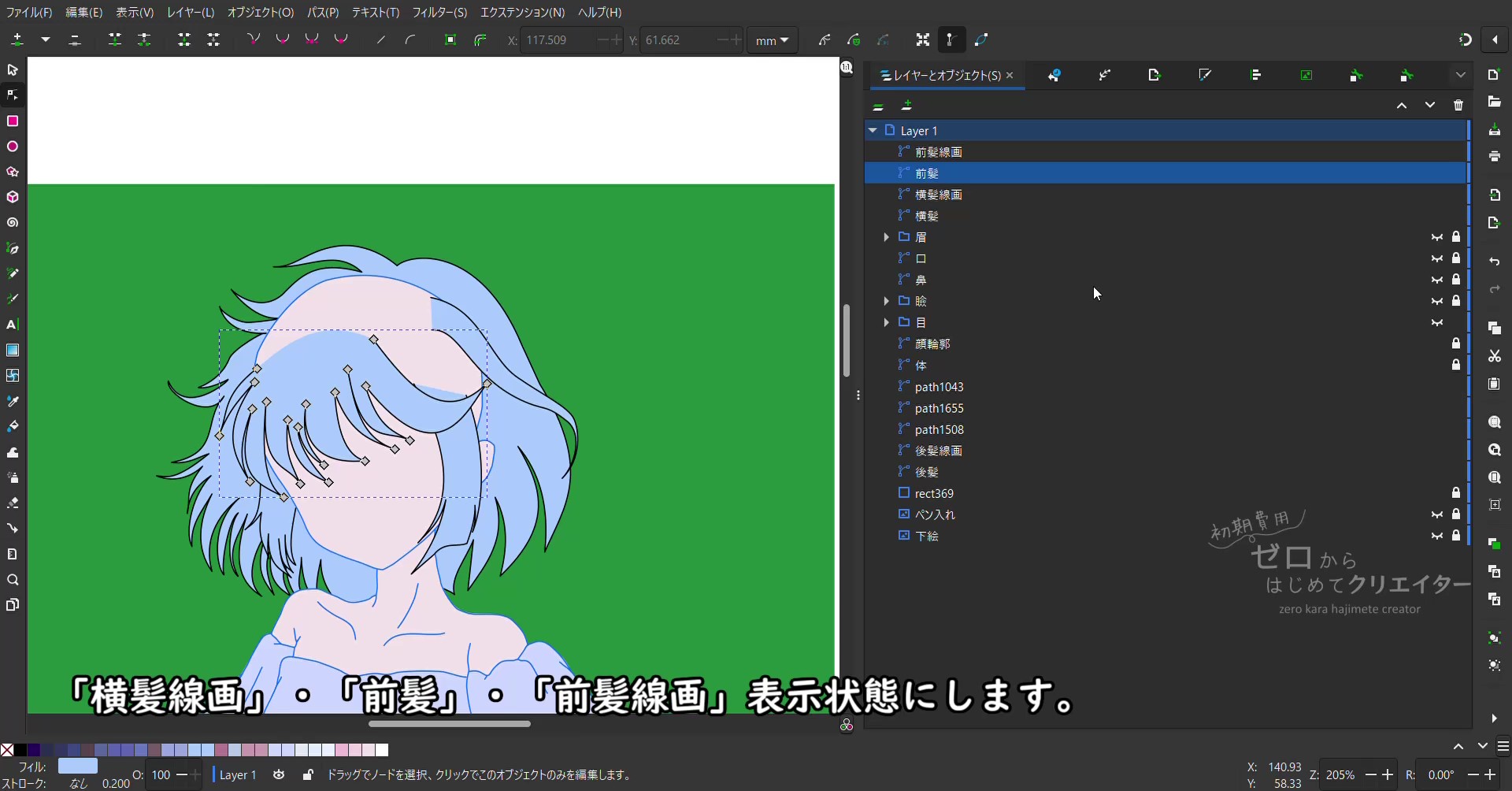
前髪を選択して[レイヤーとオブジェクト]ダイアログの前髪のラベルの上で[右クリック>複製]をします。

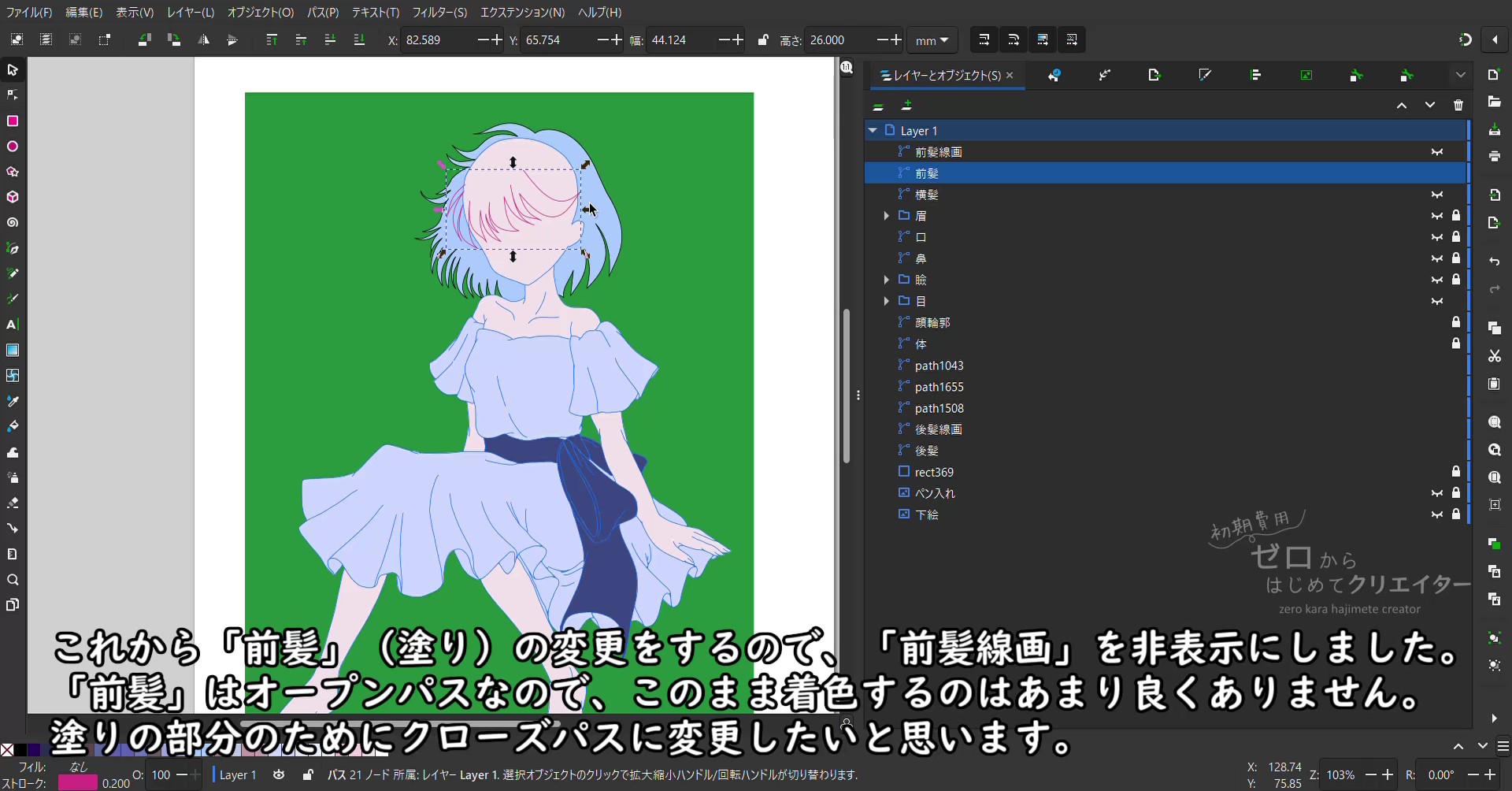
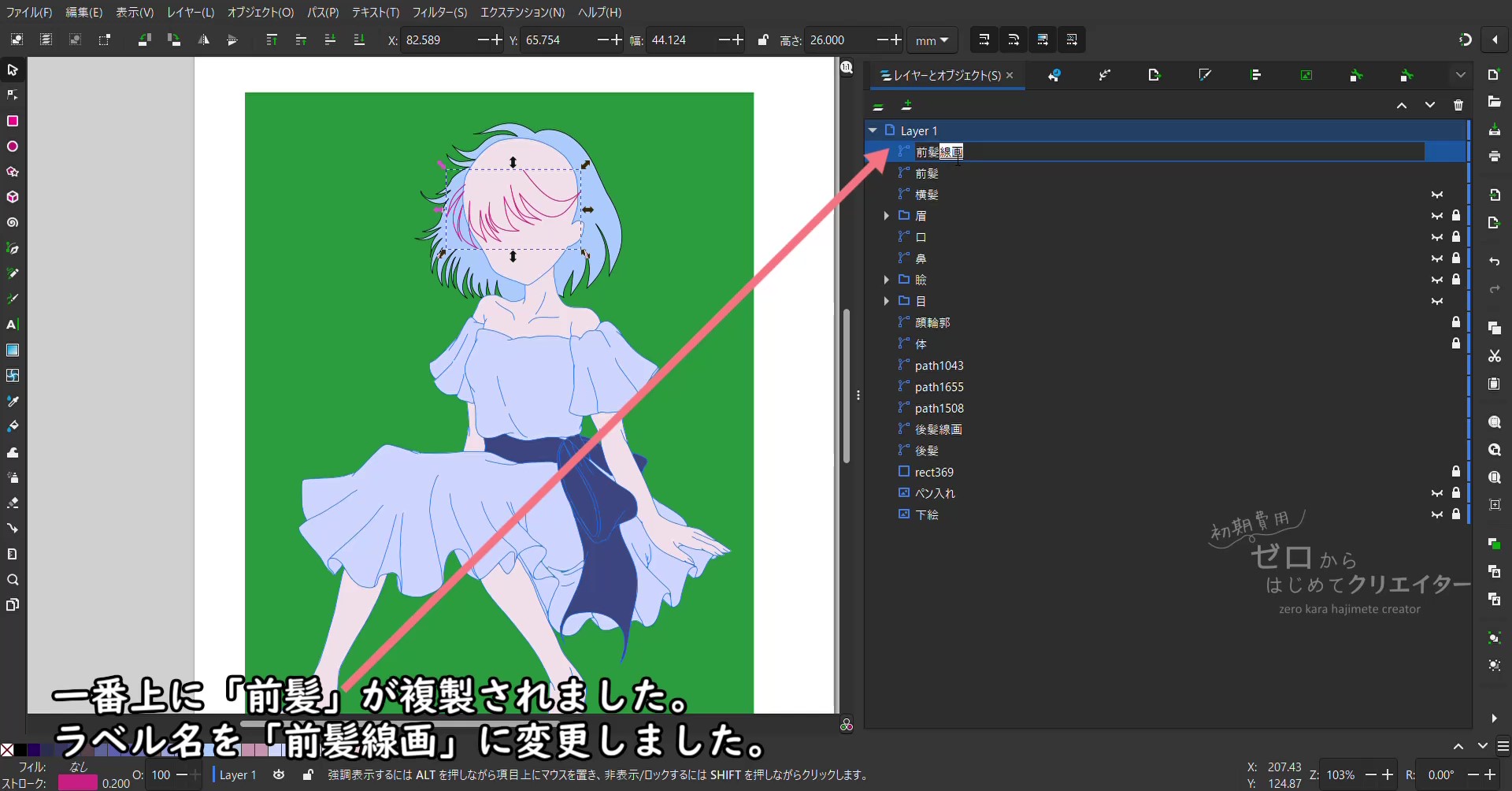
先程と同じように最前面にオブジェクトが複製されました。元々前髪が最前面のオブジェクトだったので並び順は変えずに、ラベルを分かりやすいように「前髪線画」に変更しました。
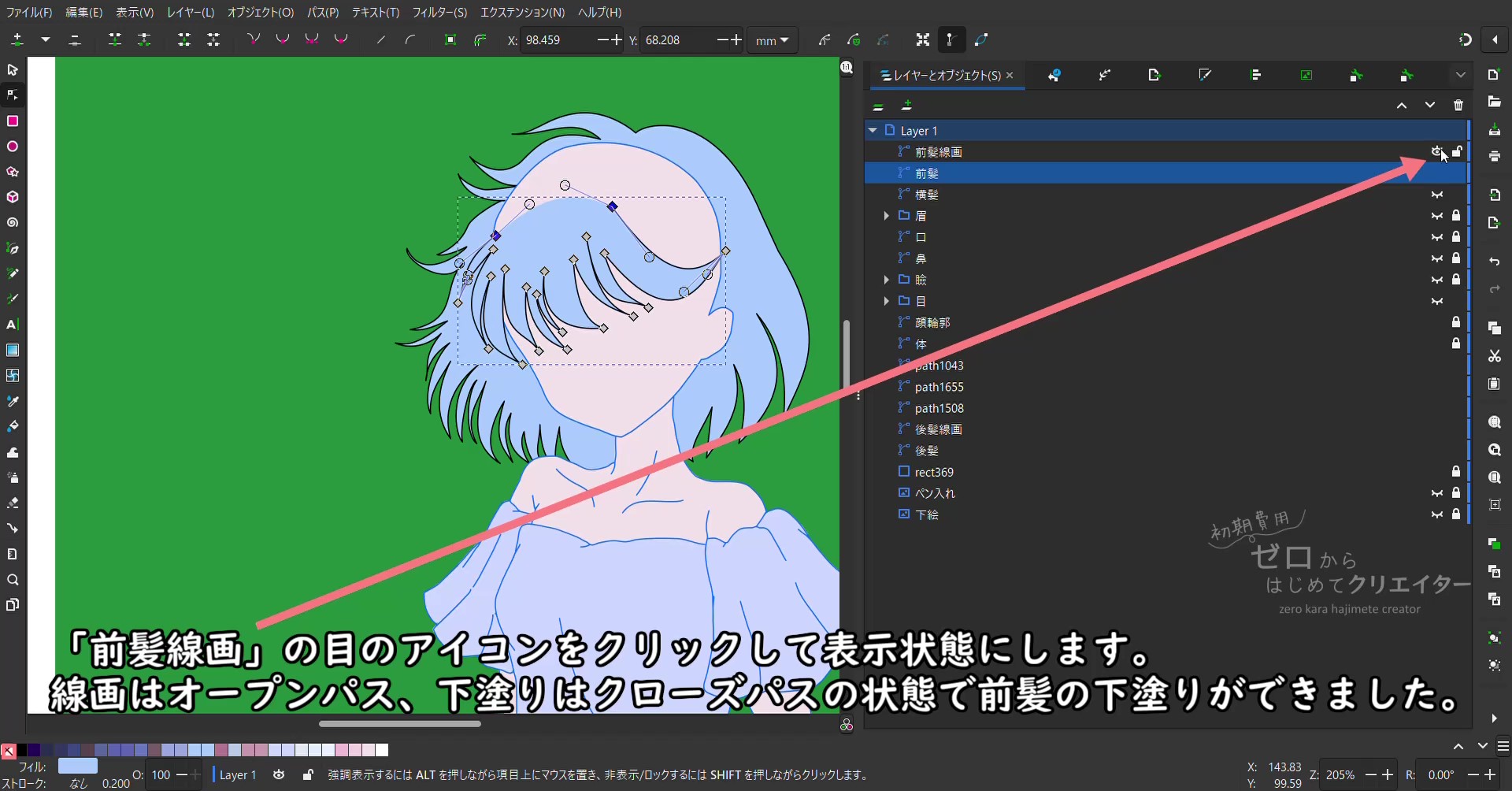
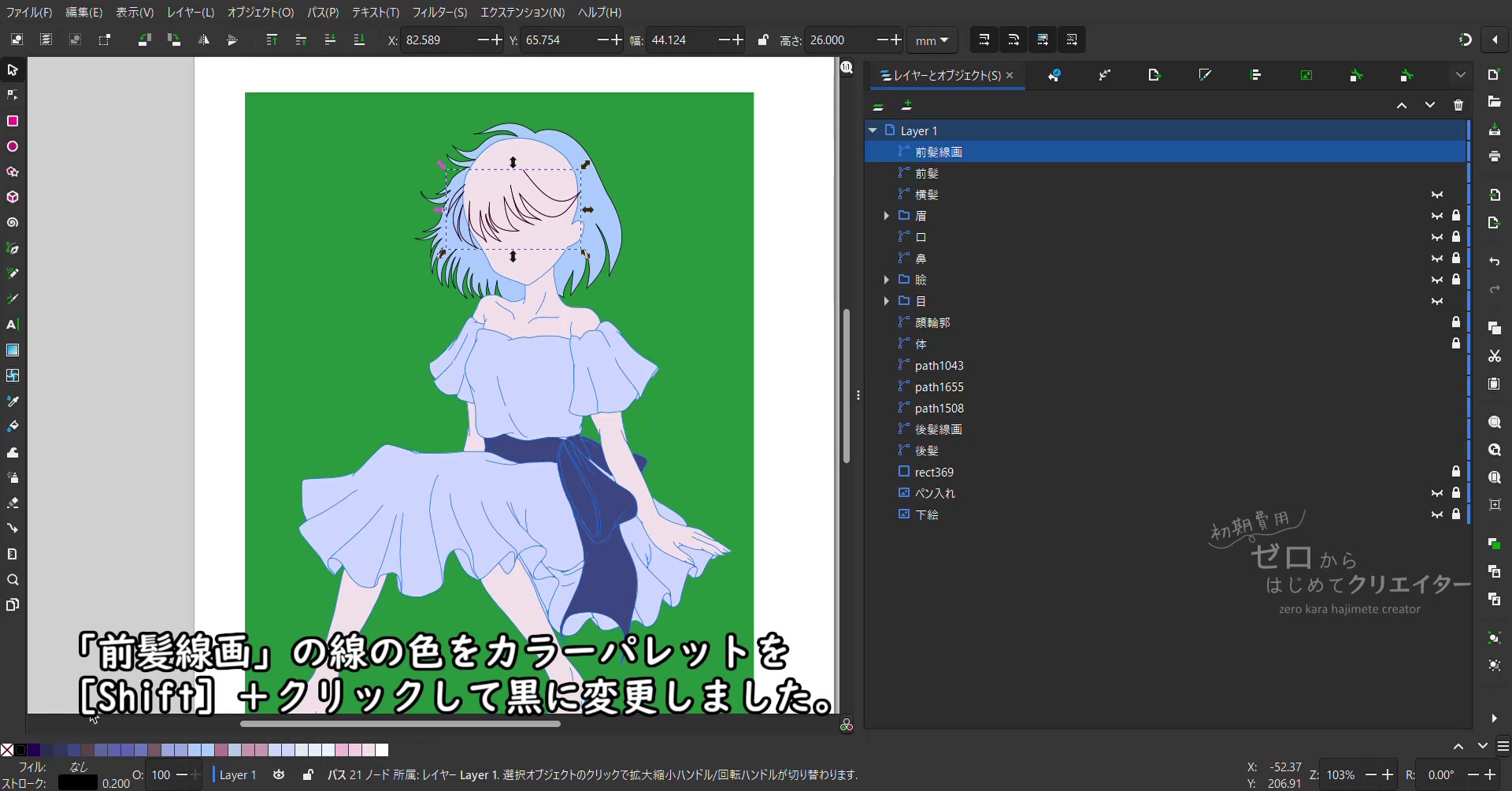
前髪線画のストロークの塗り(色)を黒に変更したら、レイヤーとオブジェクトダイアログで非表示にすると下側にあった前髪(塗り)のオブジェクトが見えるようになります。

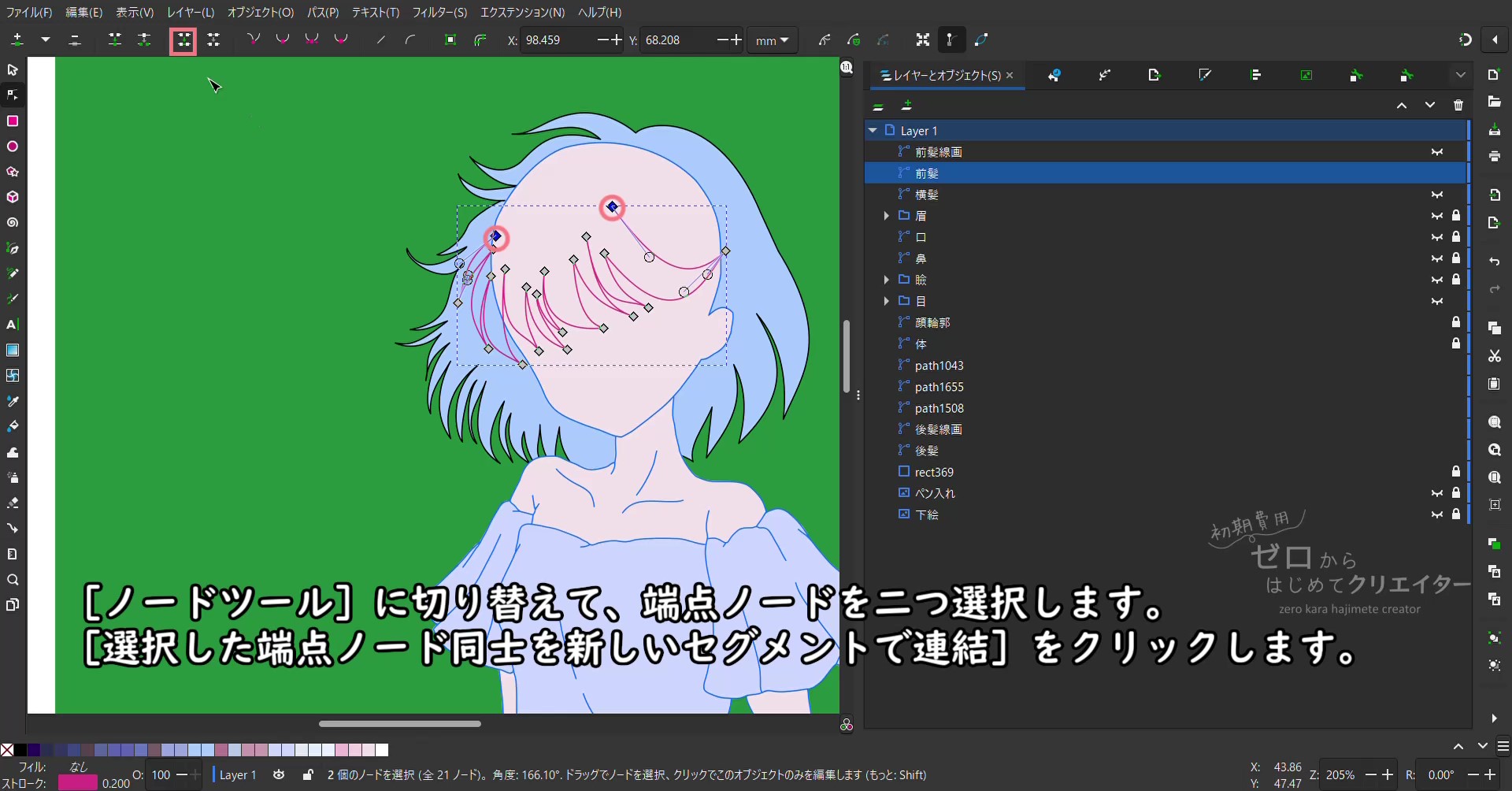
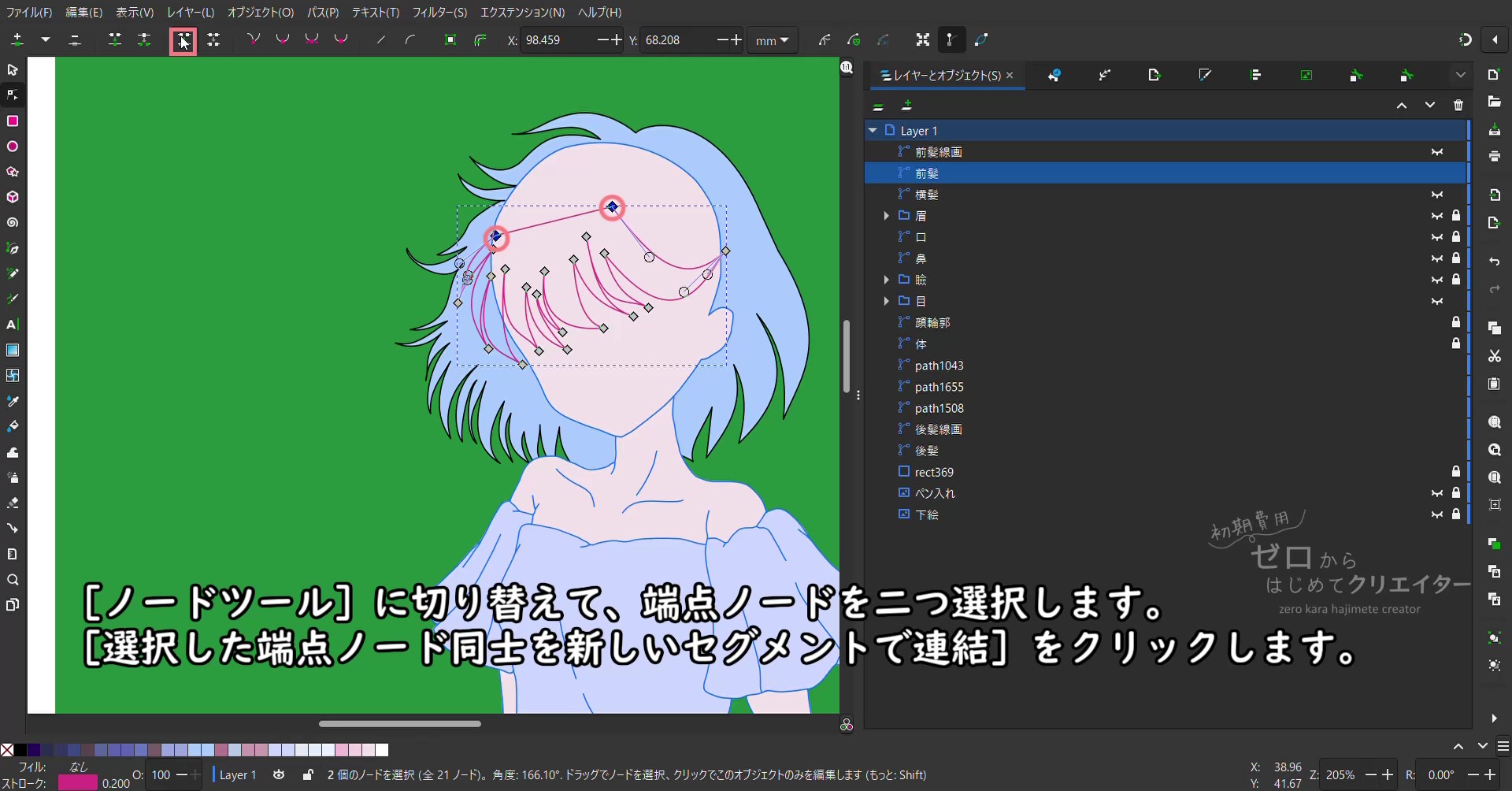
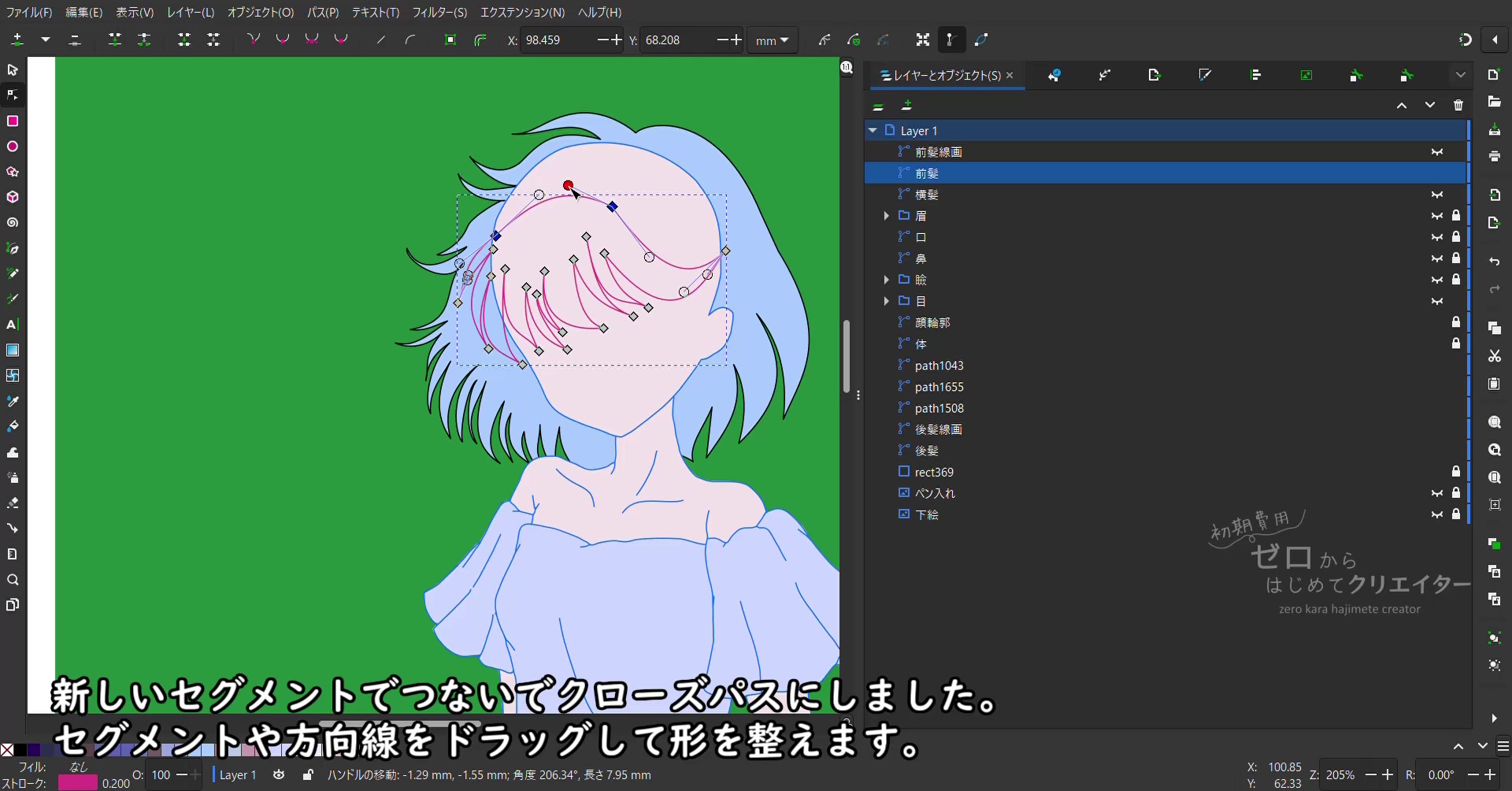
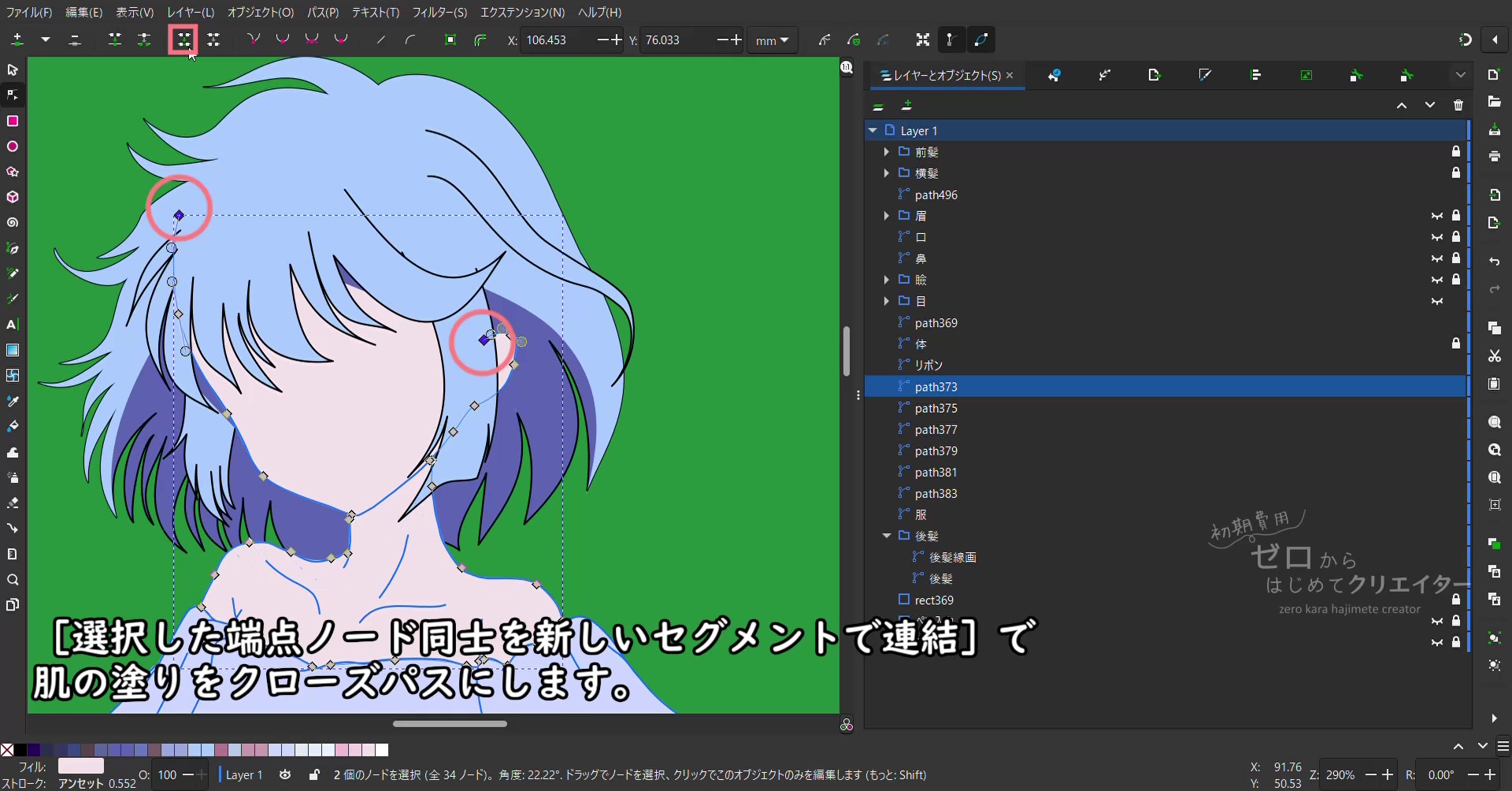
この状態で前髪(塗り)のオブジェクトを選択して、ノードツールに切り替えて、端点(オープンパスの始点と終点)ノードを二つ選択します。二つのノード同士の距離が離れているので、新しいセグメントで繋いであげましょう。

ノードツールの[ツールコントロールバー>選択した端点ノード同士を新しいセグメントで連結]をクリックすると始点と終点が連結されてあっという間にクローズパスになります。

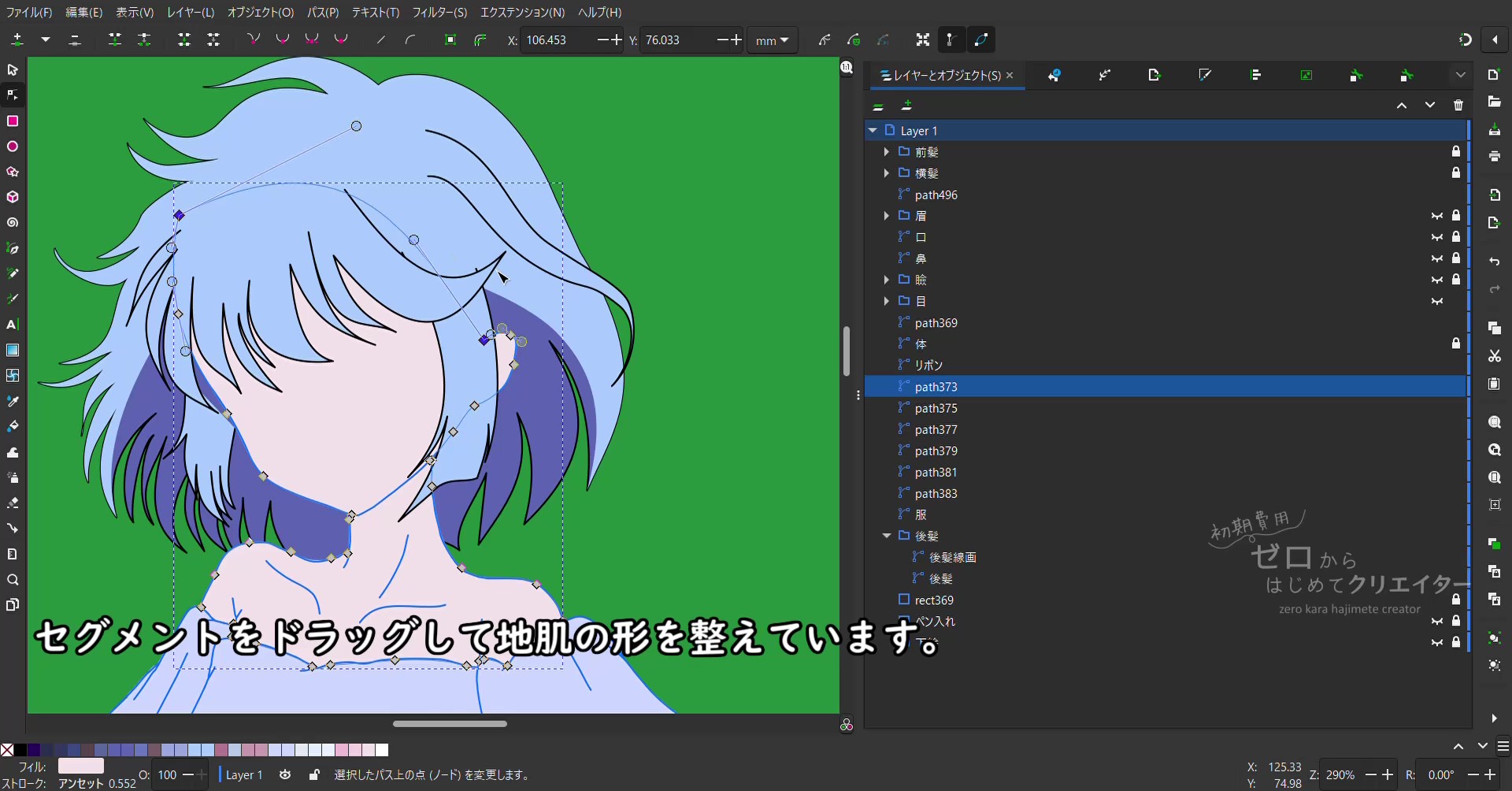
この状態だといくらなんでも直線過ぎるので、セグメントをドラッグして前髪の境目を想像しながら曲線として形作ります。

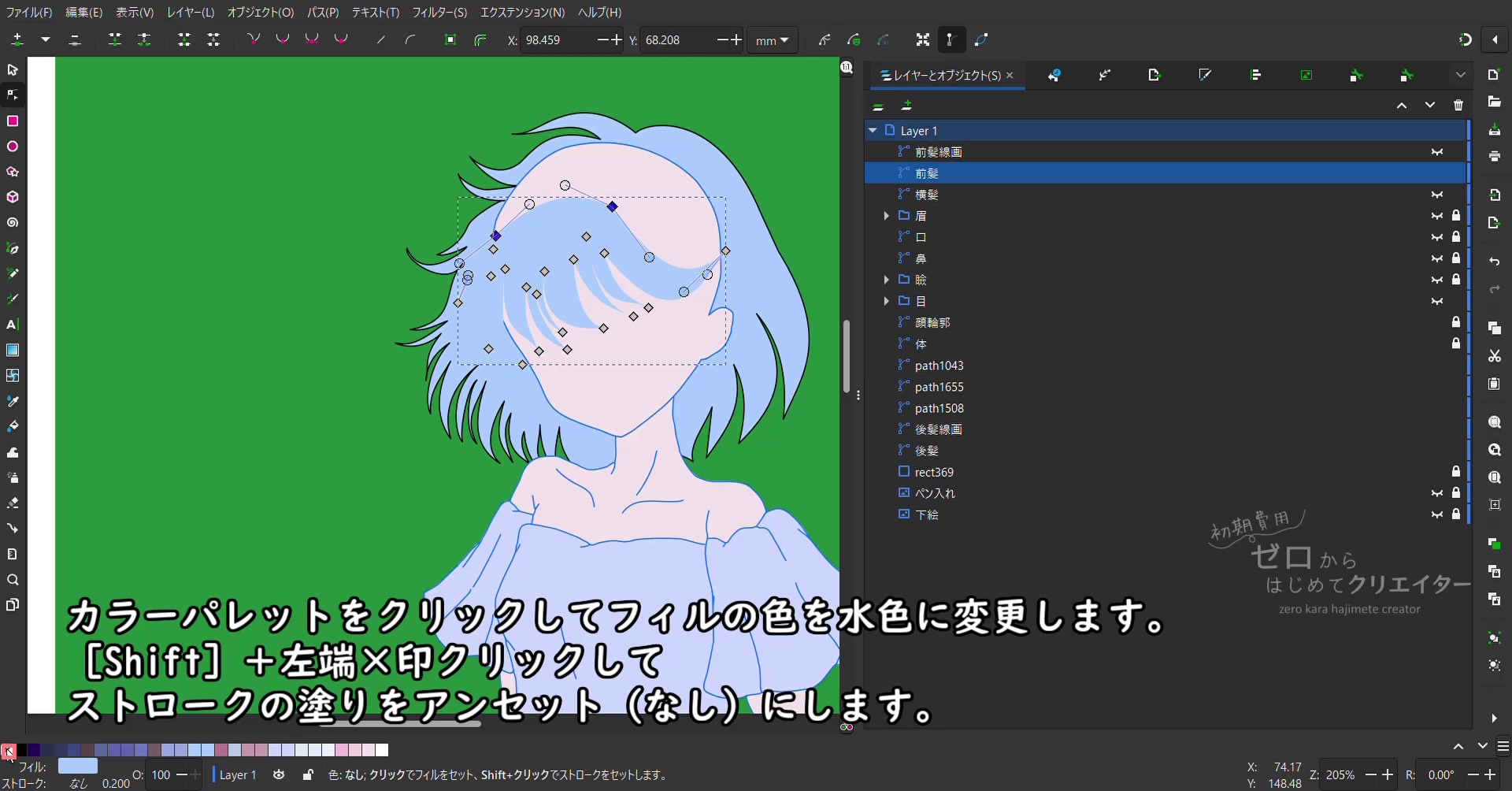
塗りの部分をクローズパスにできたのであとはもう簡単ですね。

それぞれの色を次のように設定しています。
前髪線画
- フィル:なし
- ストローク:#000000ff
前髪
- フィル:#a8cbfeff
- ストローク:なし

複合パスを複製してサブパスを連結して塗りつぶす
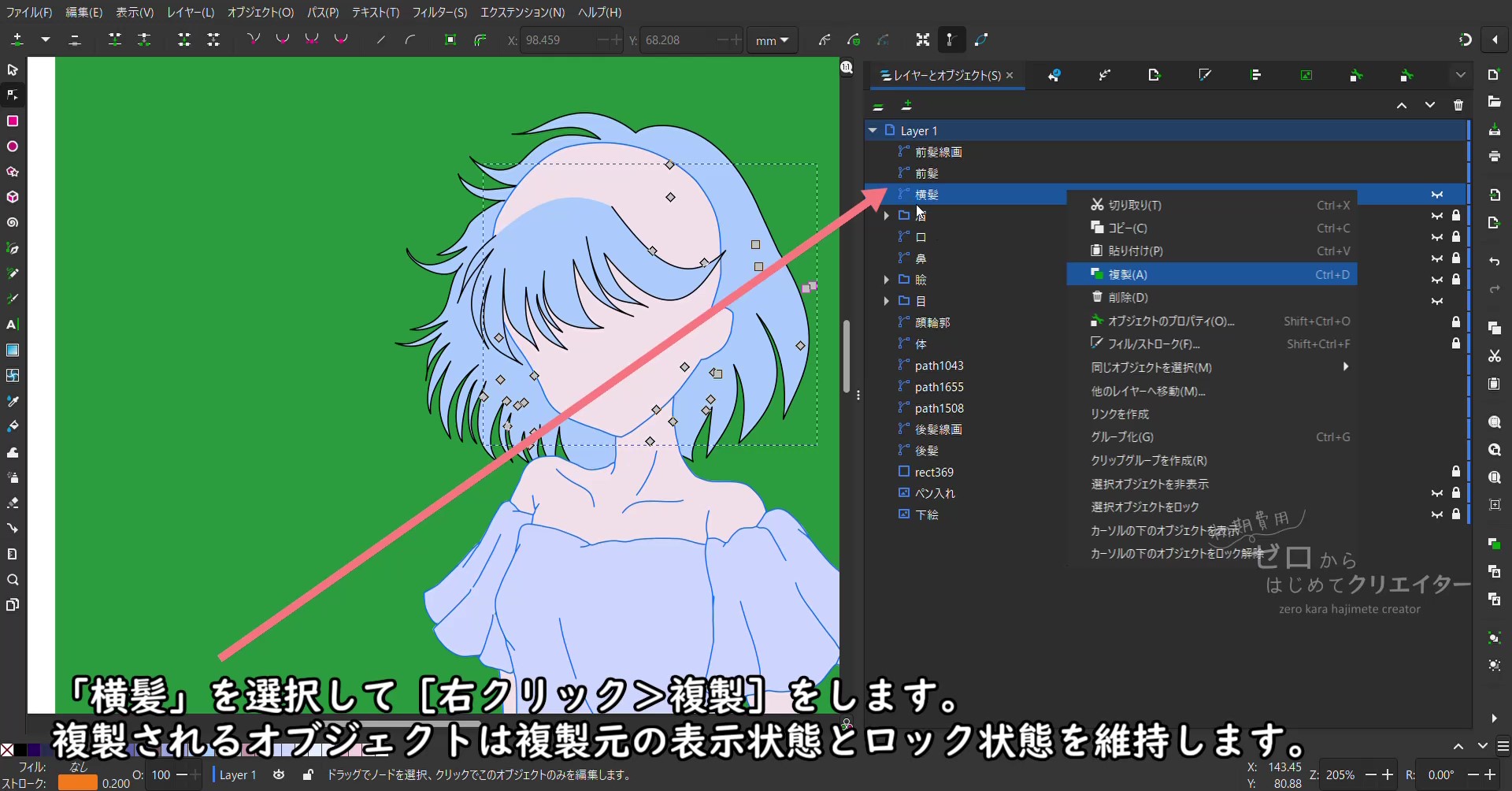
同じ要領で複合パスも塗ってみましょう。

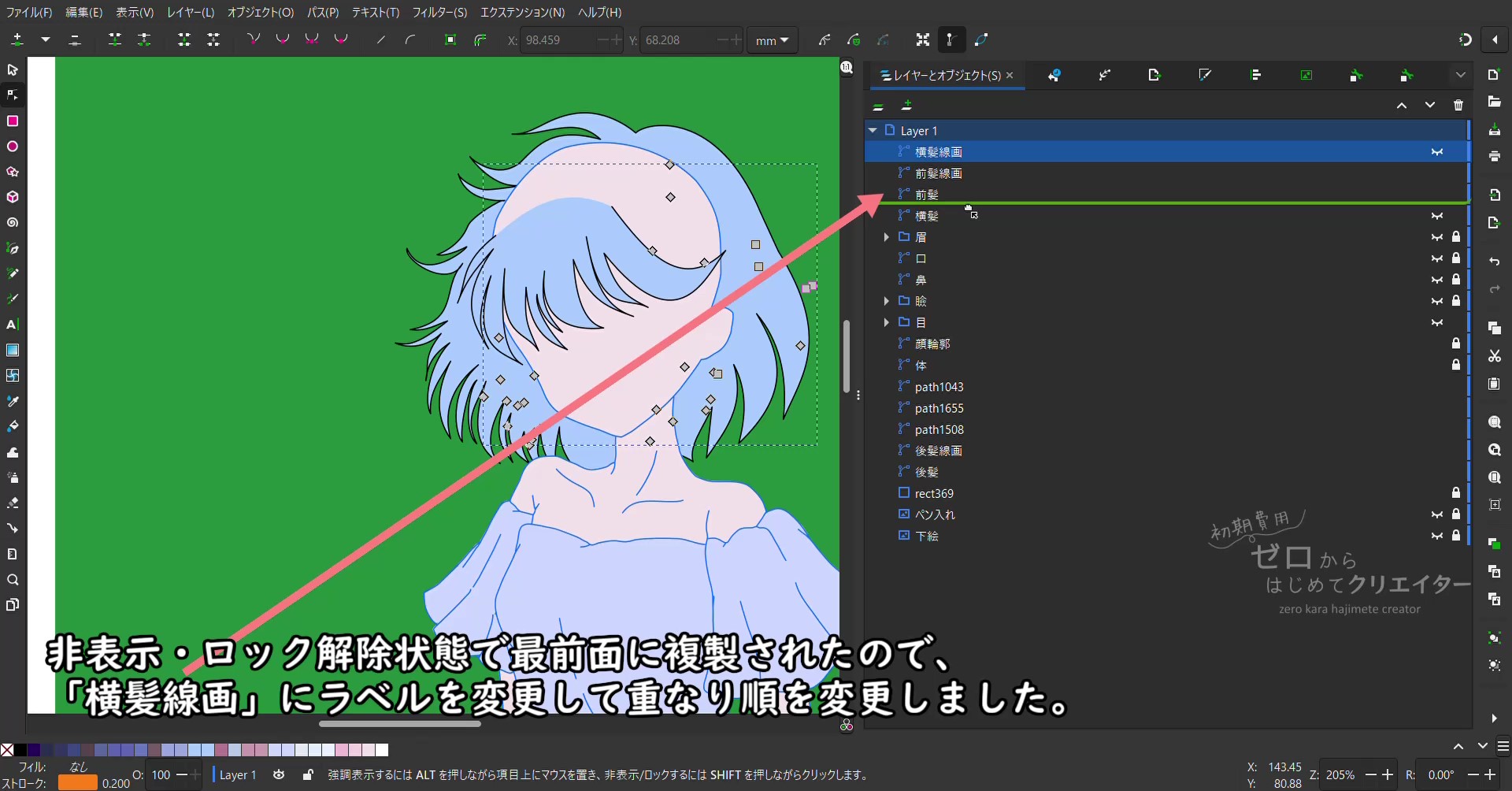
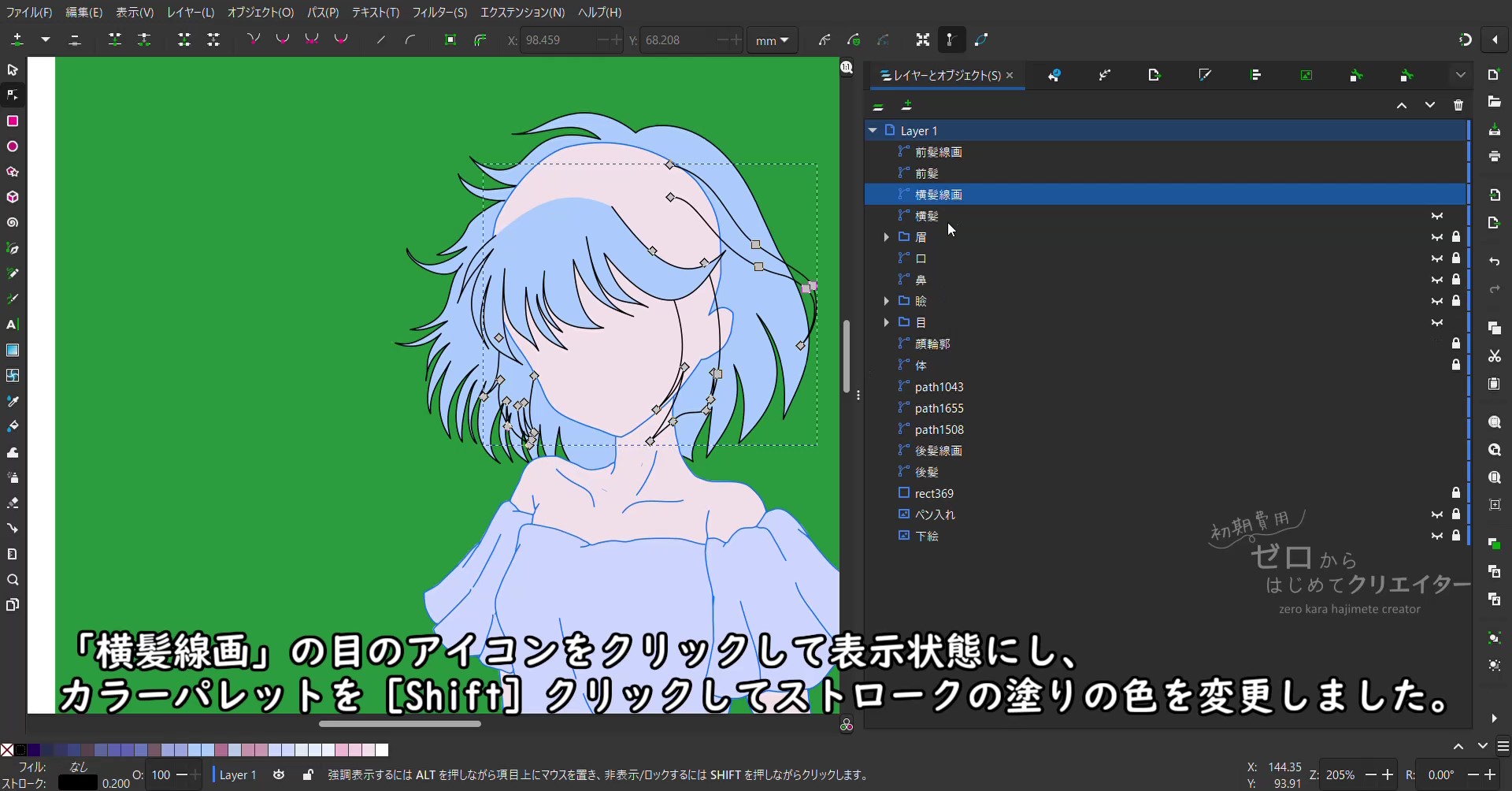
「横髪」のオブジェクトを選択してオブジェクトの複製をします。レイヤーとオブジェクトダイアログで並び順を変えたら、横髪線画のストロークを黒に変更、非表示にして、横髪(塗り)のパスを選択します。
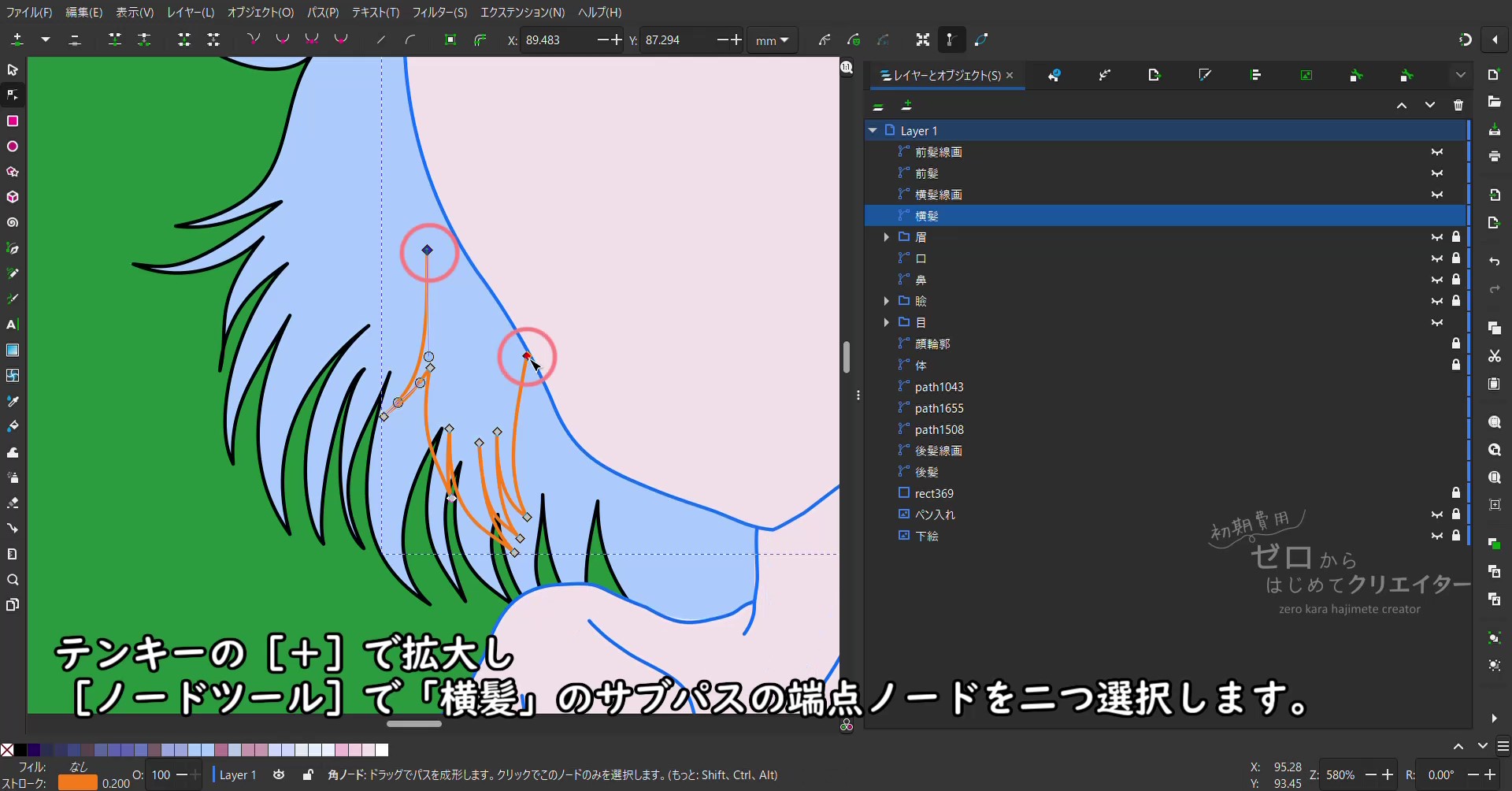
前髪の時と同じように横髪(塗り)の端点ノードをノードツールで選択して連結してみましょう。
横髪は複合パスなので複数のサブパス全てをオープンパスからクローズパスにします。
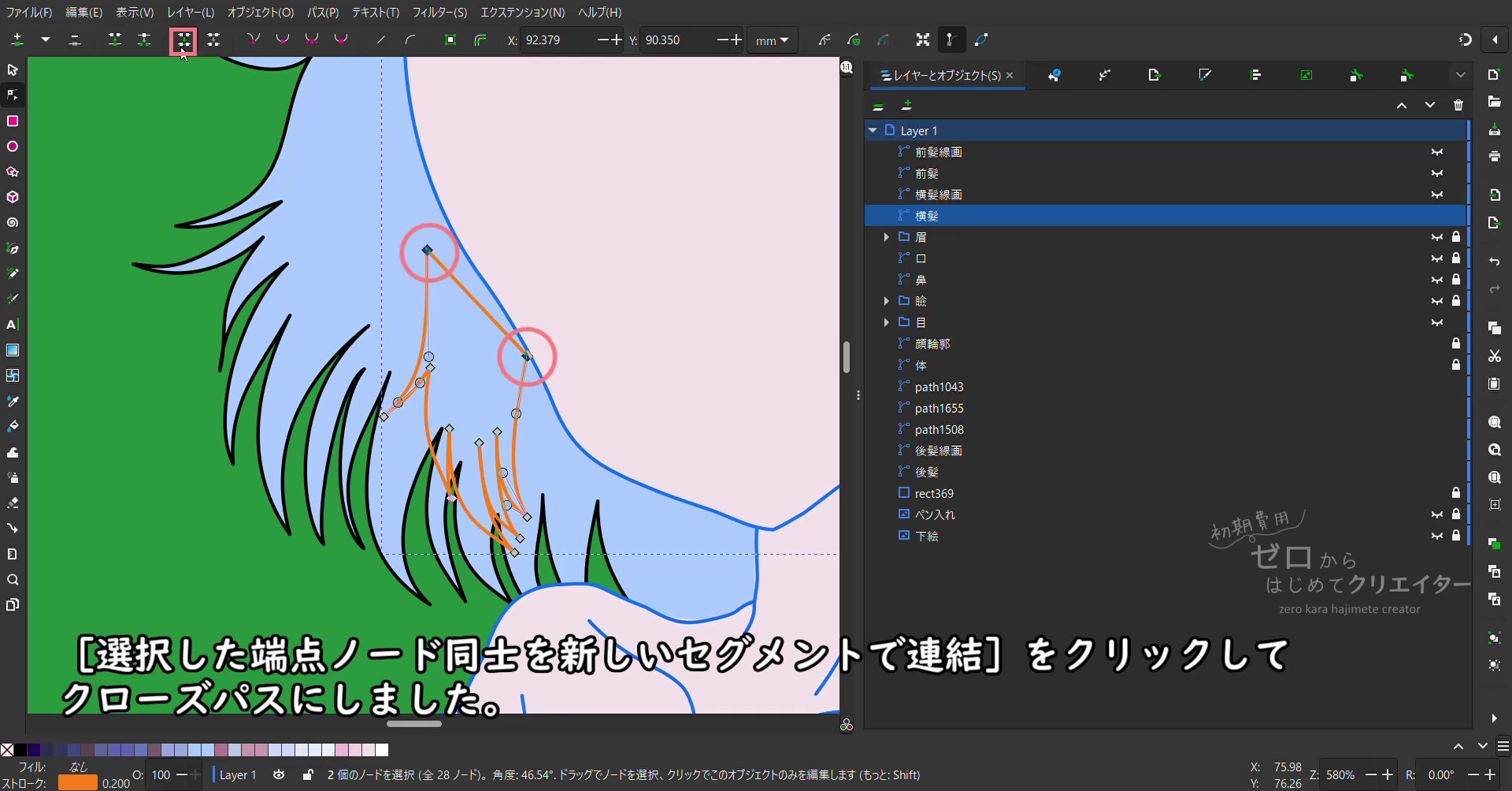
ノードツールに切り替えたらサブパスの端点ノード(始点と終点)を選択して[ツールコントロールバー>選択した端点ノード同士を新しいセグメントで連結]します。
今回はサブパスといっても3つしかないので、どれがどの始点と終点なのかがわかりやすいですが、もし始点がどれで終点がどれなのか分からないときは、複合パスを分解してから操作してみてください。
(ベクター図形のパスは必ず始点と終点がある一本の線から構成されています。一見複雑そうな図形でも全て線の集まりです。一本の線が途中で枝分かれすることはありません。)
無事にサブパスがすべてクローズパスに変更できたので塗りの色を付けます。
それぞれの色を先程の前髪の塗りと同じように設定しています。
横髪線画
- フィル:なし
- ストローク:#000000ff
横髪
- フィル:#a8cbfeff
- ストローク:なし

これで後髪・前髪・横髪の部分が塗れましたが、肝心な部分が塗れてないですね。
オブジェクトを複製して別のパーツを作成
後髪(塗り)を複製してトップ部分の髪を作ります。
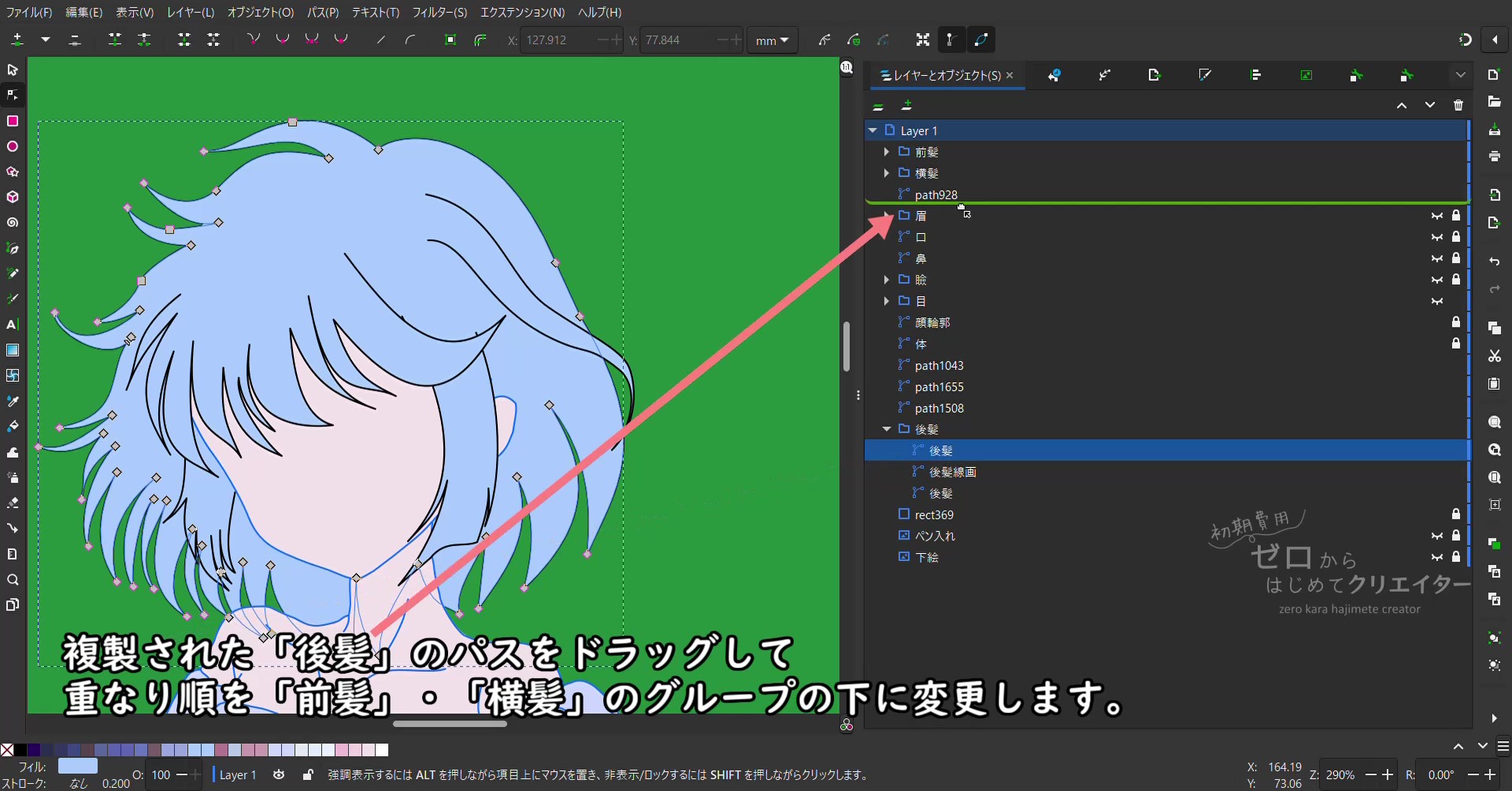
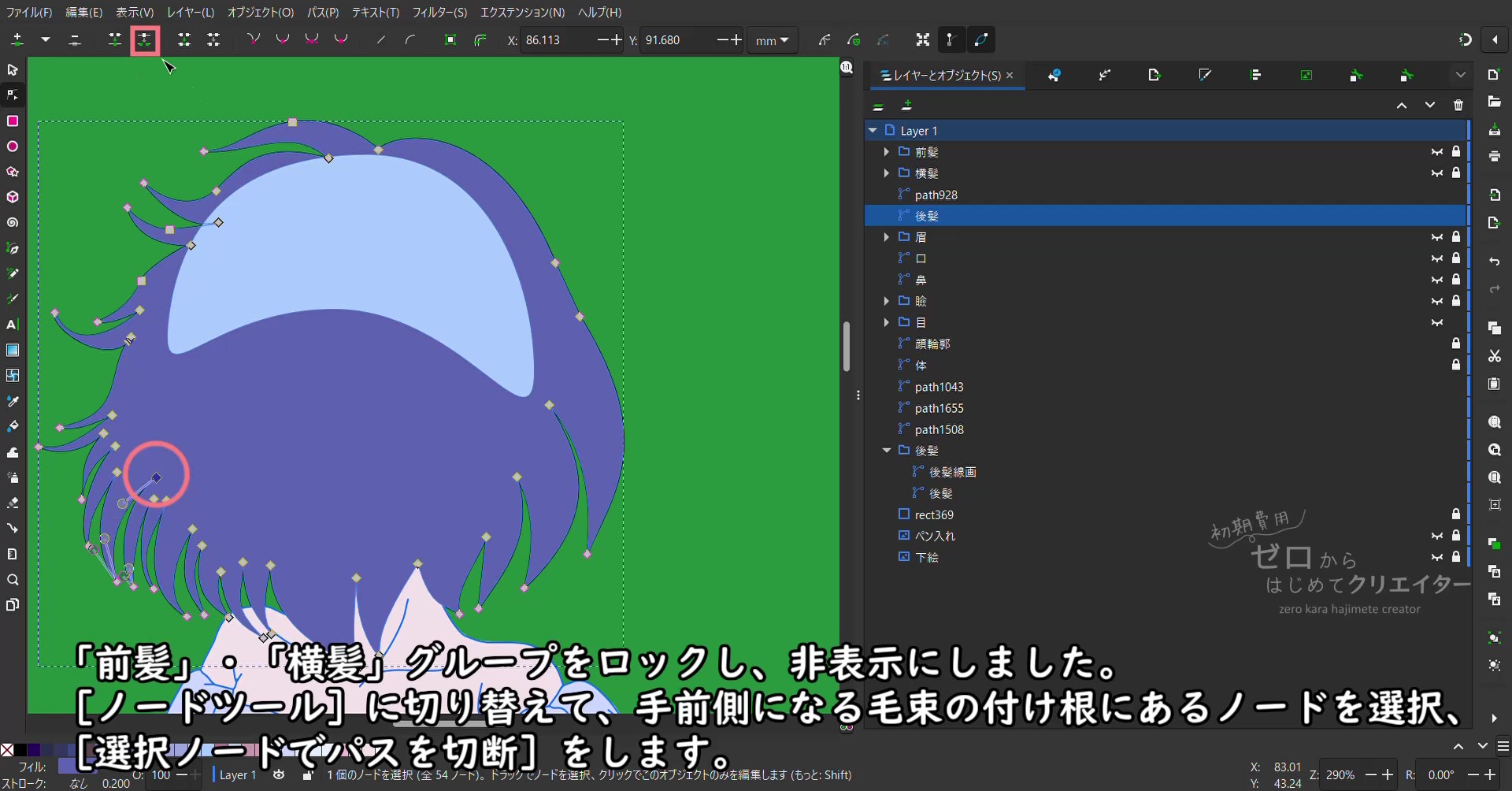
顔が丸々見えなくなってしまいますが、気にしなくて大丈夫です。並び順を前髪・横髪の下に移動させたら、ノードツールに切り替えて、手前側に来る毛束の付け根のノードを選択して[選択ノードでパスを切断]をします。
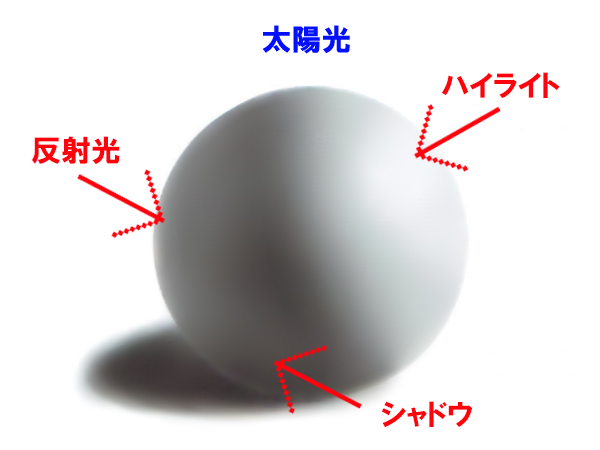
なぜここで切断するのか、と言いますと、明暗境界線が大体このあたりに来る想定だからです。
拡散光・ハイライト・シャドウ・明暗境界線について | 絵師ノート

イラストを塗る際に、どの部分が影でどの部分に光が当たるのか分からないと悩む人も多いですよね。どこが光源になるかで変わってくるのですが、とりあえず、奥側・裏側・下側に来る部分は影になると思っておくといいかもしれません。
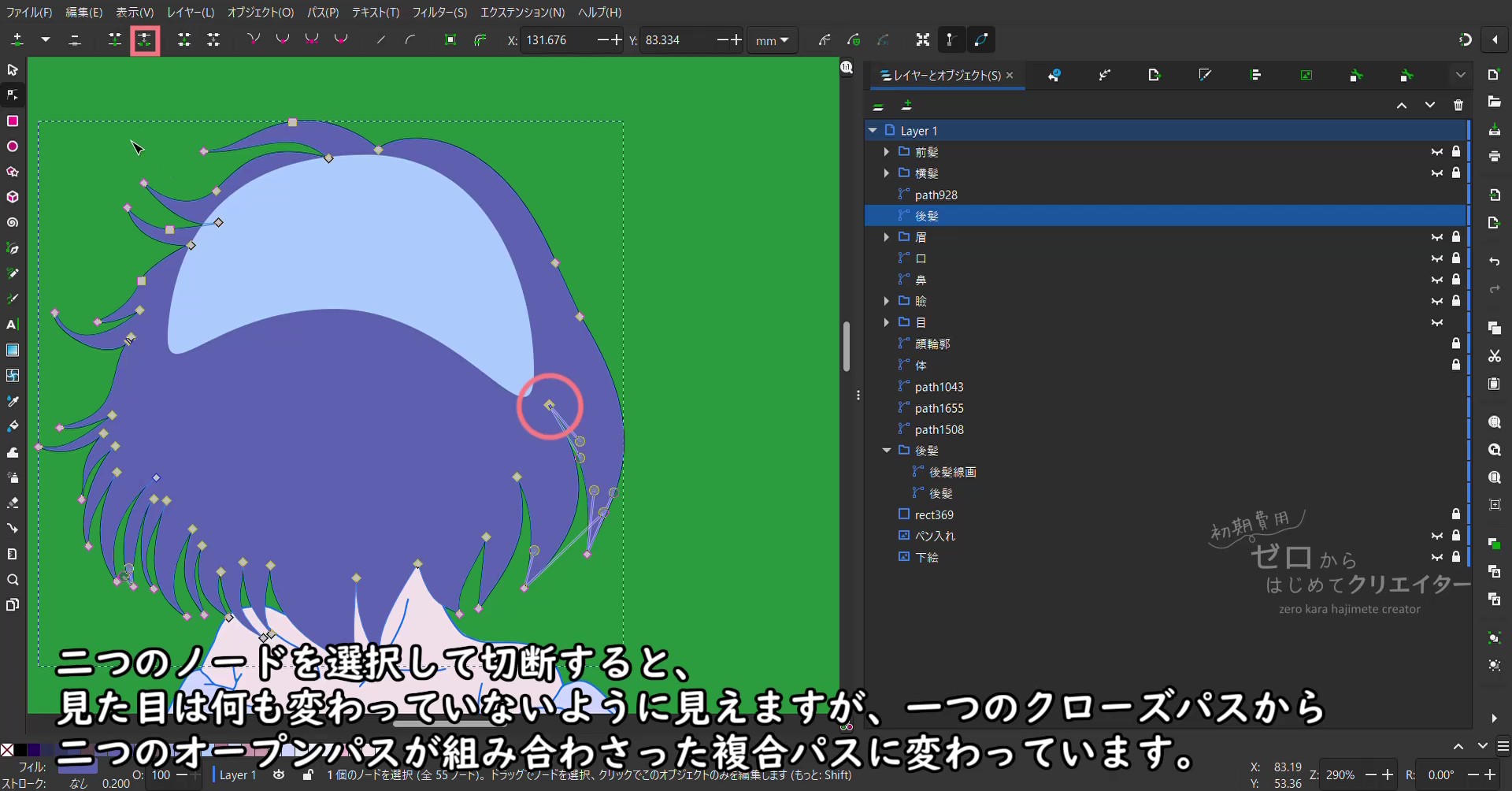
クローズパスは一か所切断すると、オープンパス、二か所以上切断すると複合パスになります。
今回は二か所のノードで切断したので二つのオープンパスをサブパスに持った複合パスになりました。
説明が分かりづらいと感じた人は輪ゴムを想像してください。一回切ると一本の紐状のゴム、二回切ると二本の紐状のゴムができます。そんな感じです。
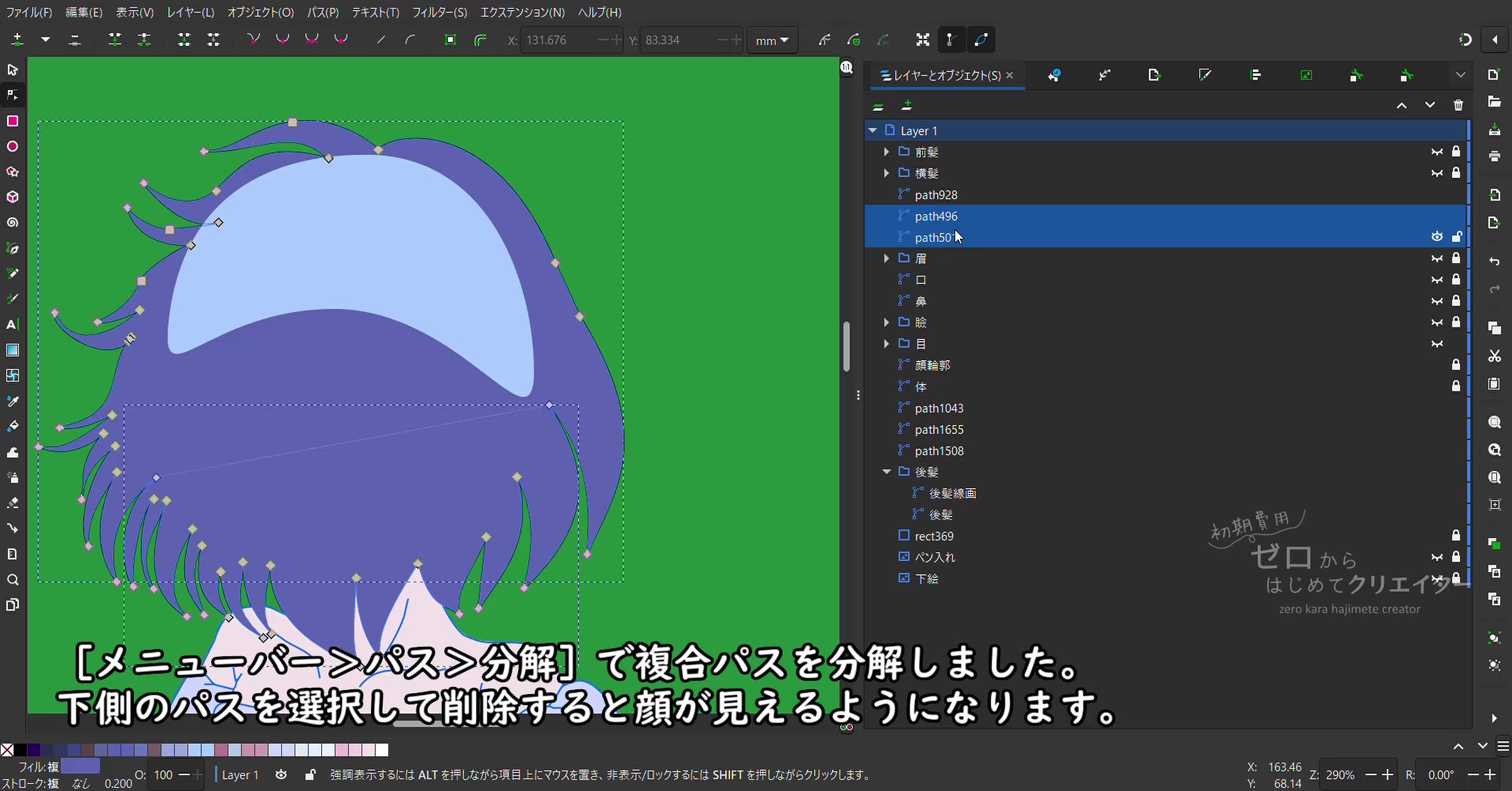
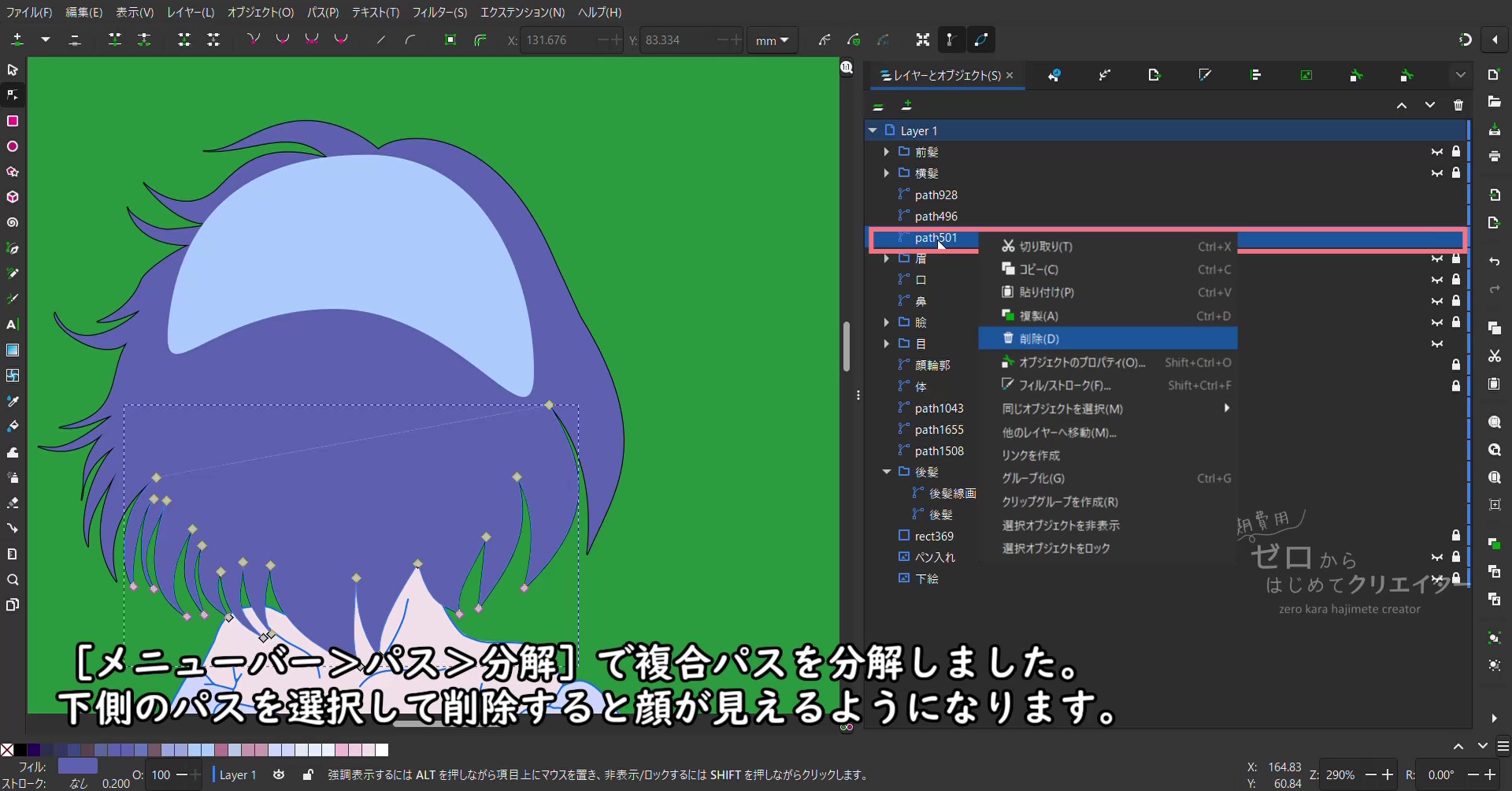
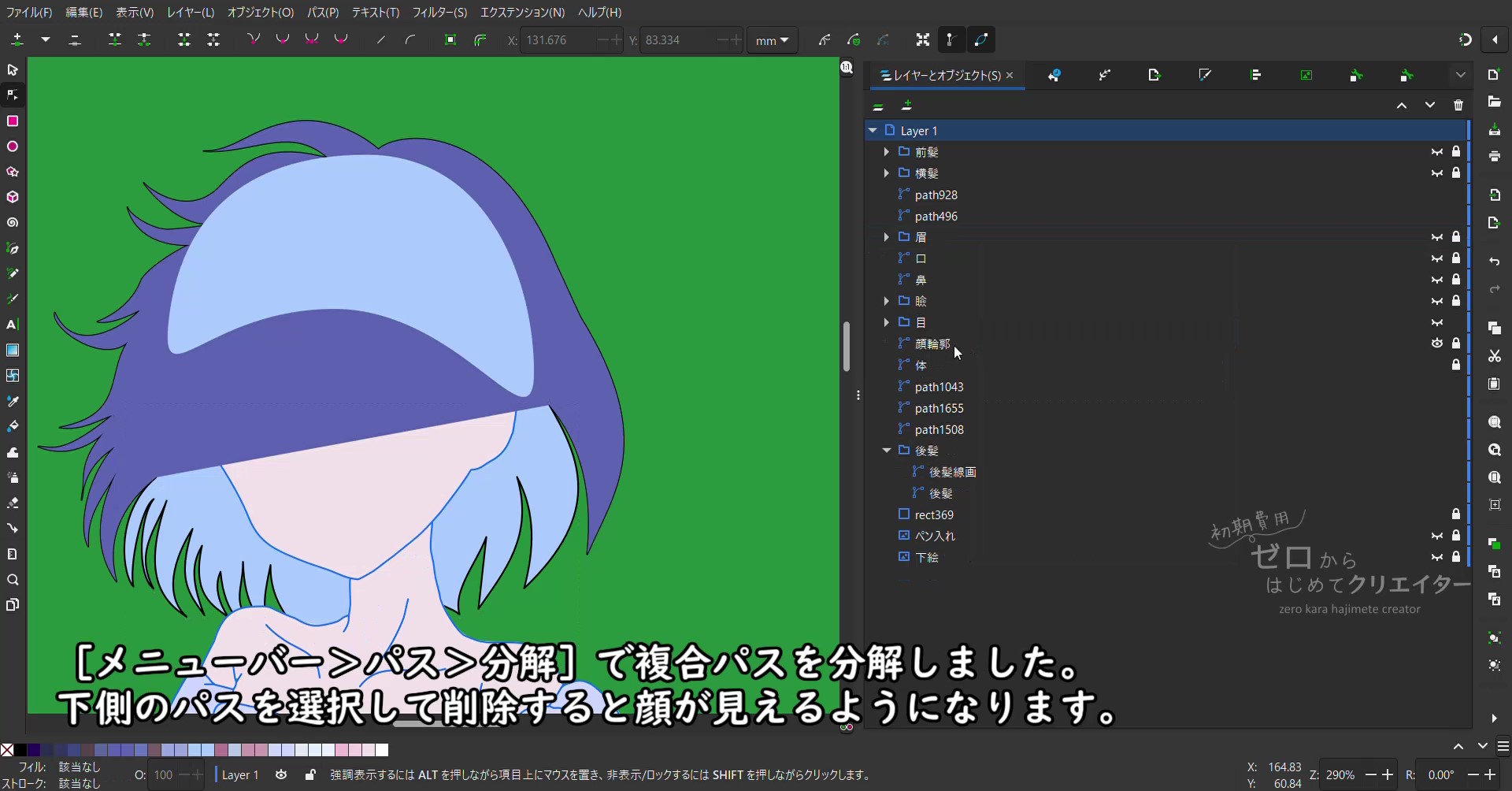
複合パスを分解して、下側のサブパスを削除します。こうすると顔が見えるようになりましたね。
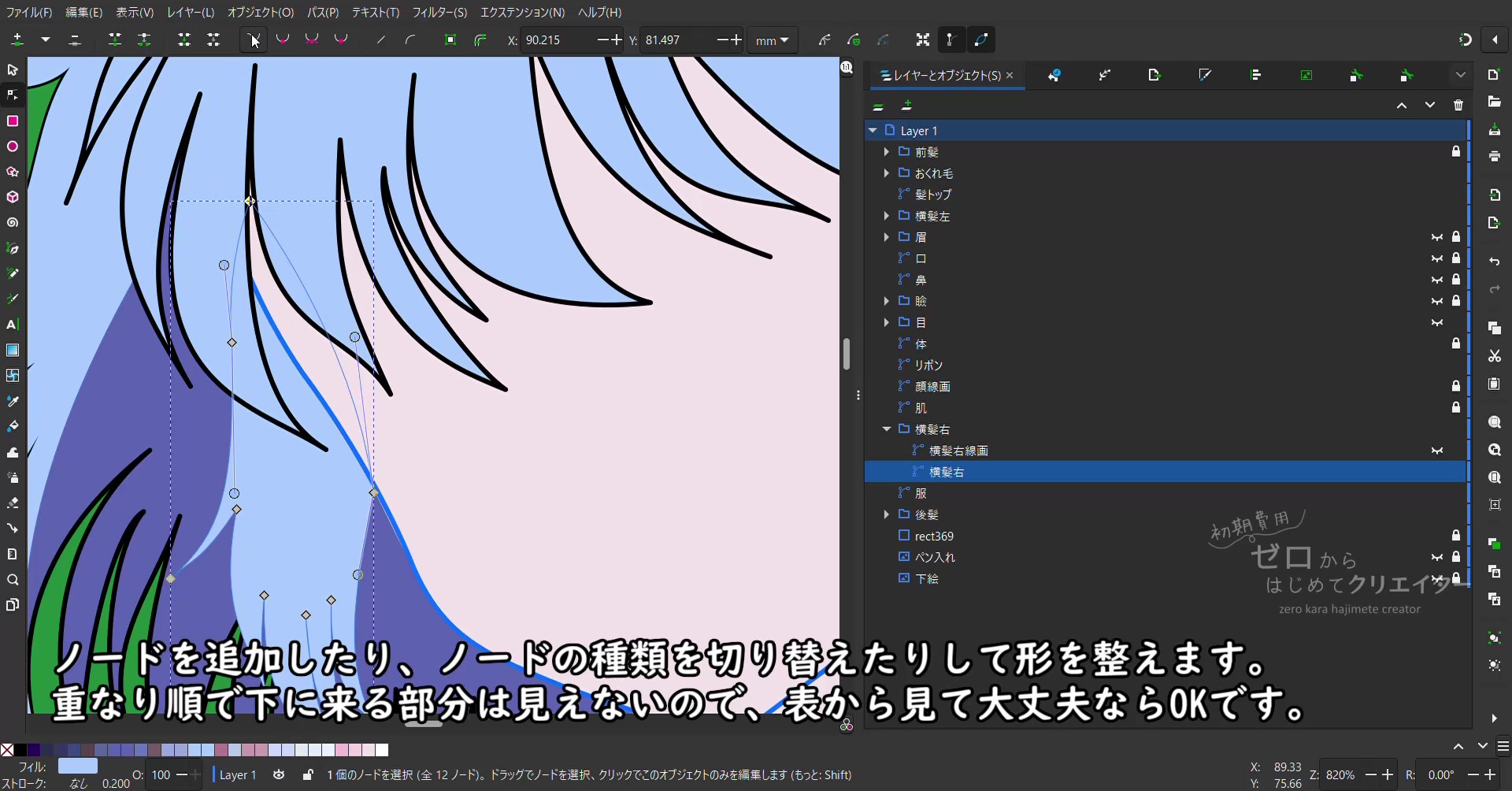
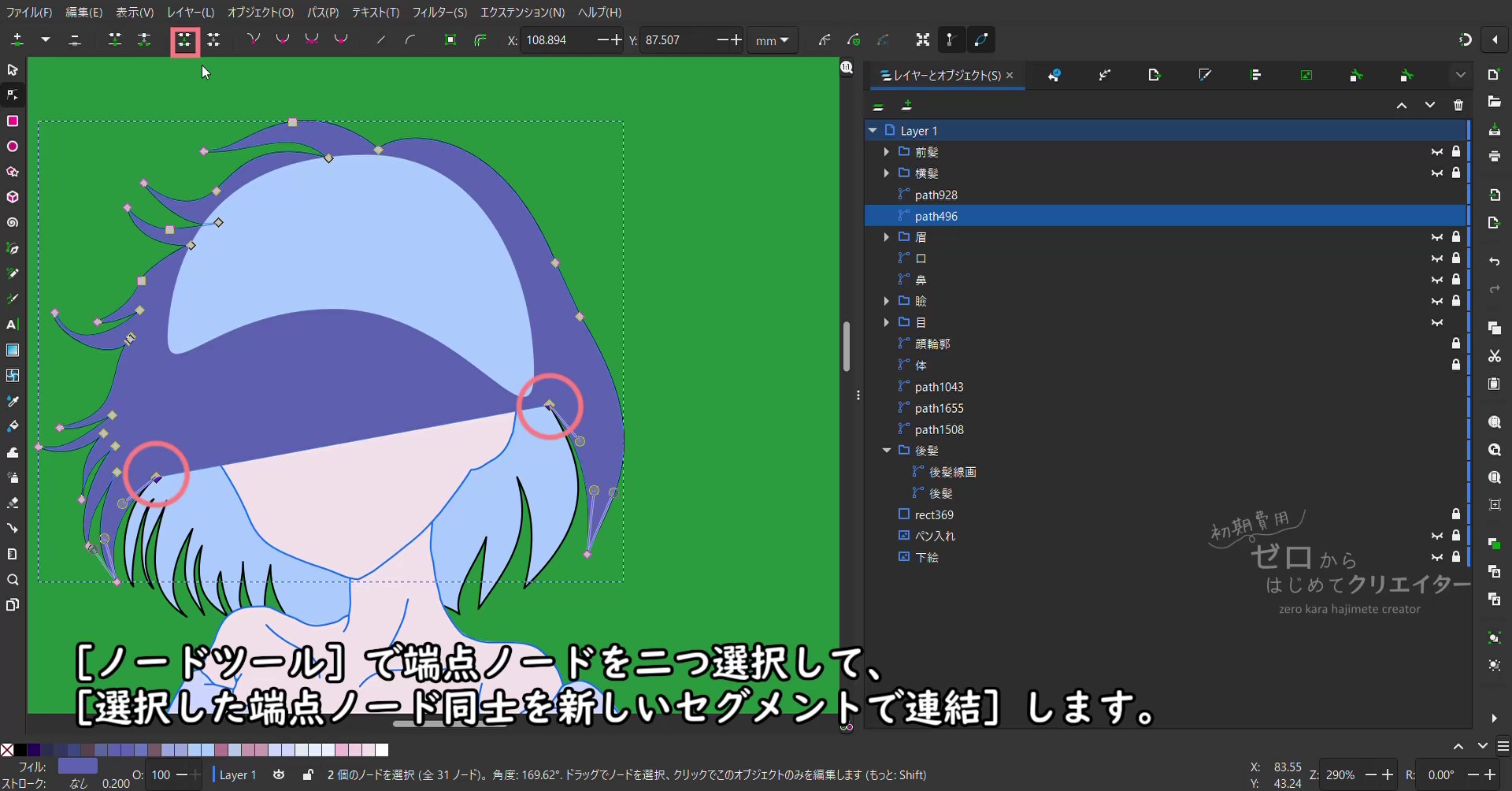
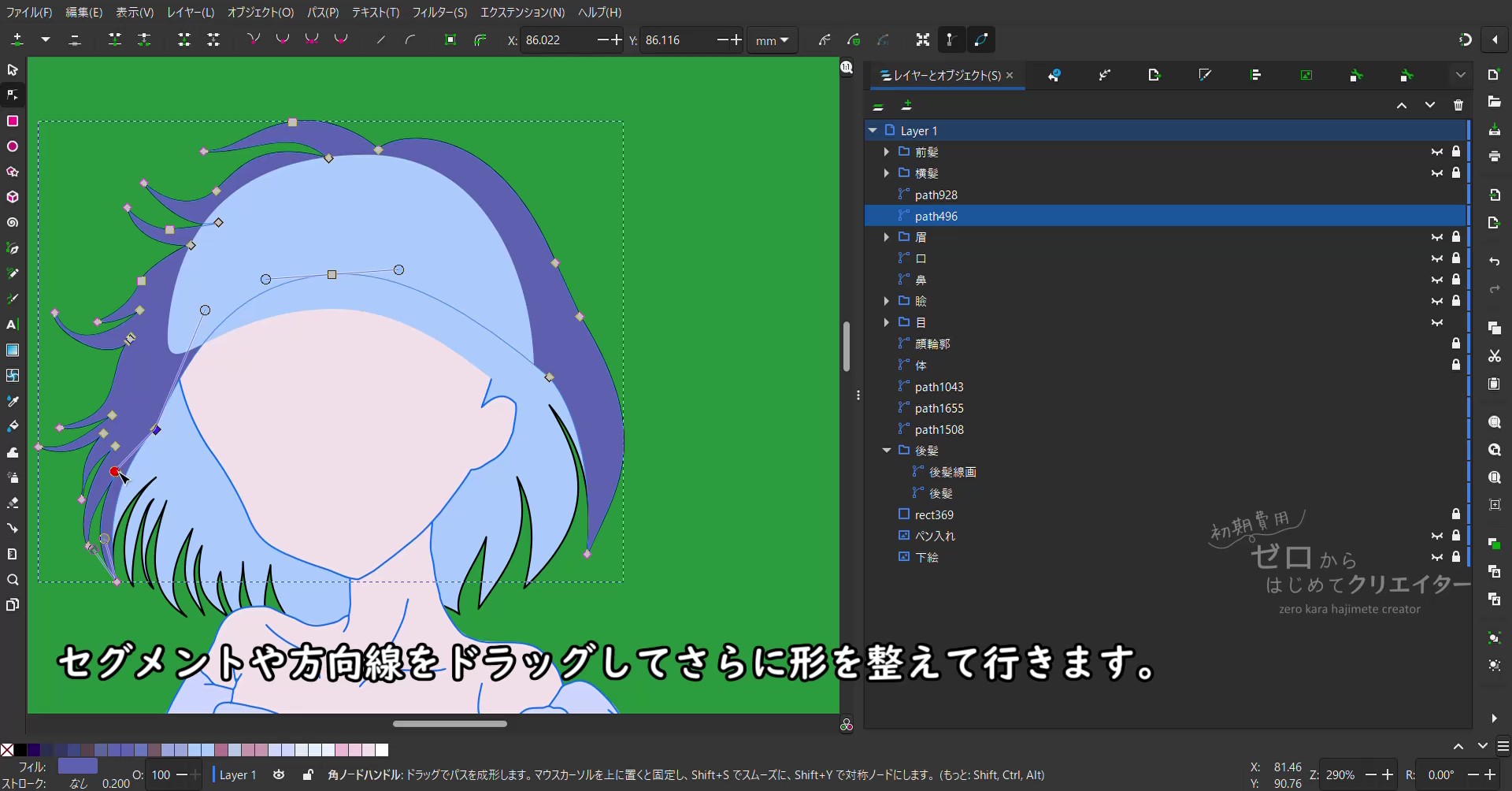
先程パスを切断してできた端点ノード(始点と終点)をノードツールで選択して、新しいセグメントで連結します。後はセグメントをドラッグして形を整えます。適当にノードを追加したり、ノードの種類を切り替えたりして自然な毛流れを意識して曲線を形成して行きます。
髪トップの部分にベースカラーを設定します。
髪トップ
- フィル:#a8cbfeff
- ストローク:なし
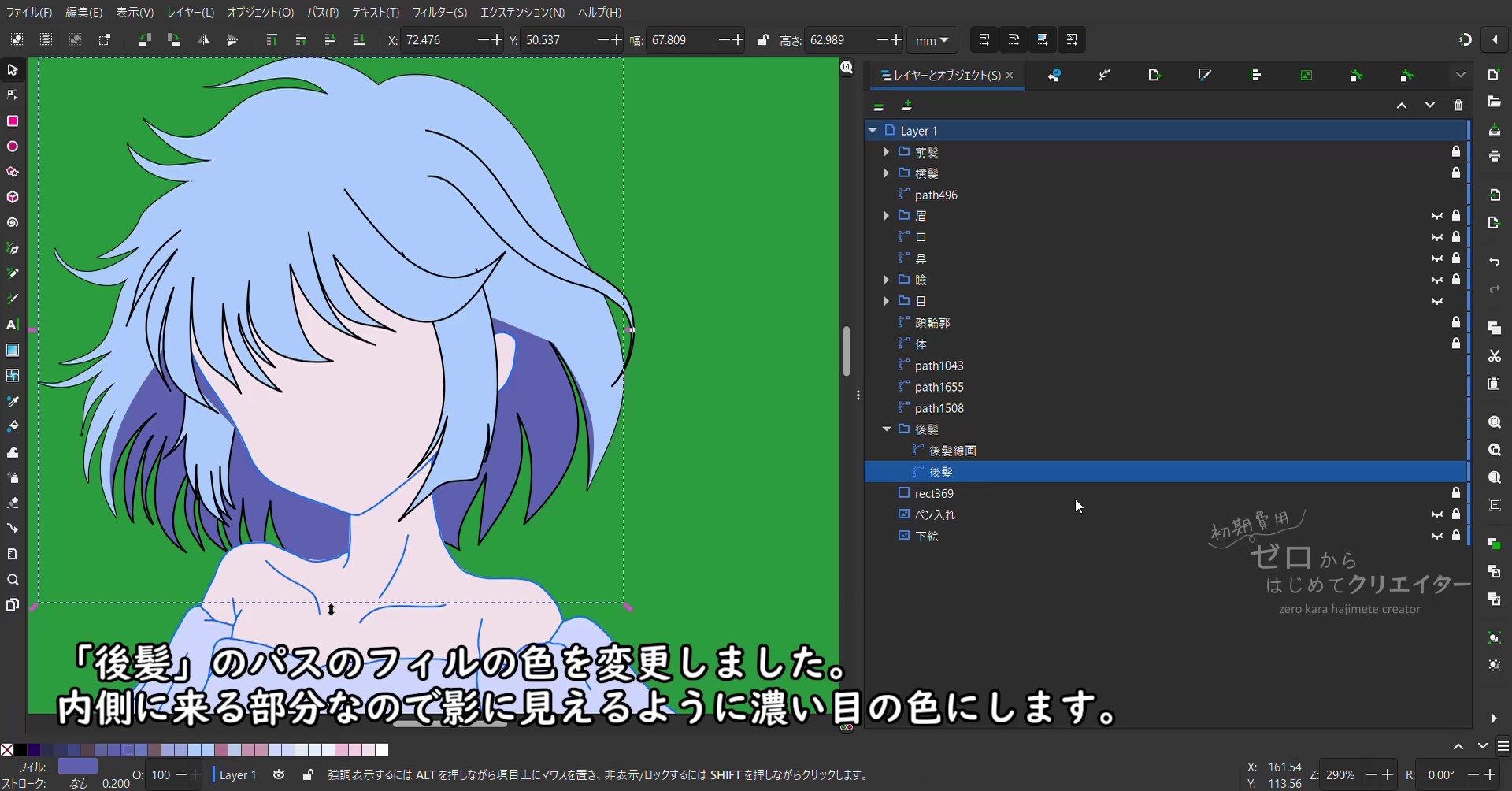
後髪の塗りを通常より濃いめの色に変更します。
後髪
- フィル:#5d64b2ff
- ストローク:なし

髪トップは後髪を複製して変形させたオブジェクトなので、変形させていない部分は後髪とぴったり重なっています。
パスを切断・変形する
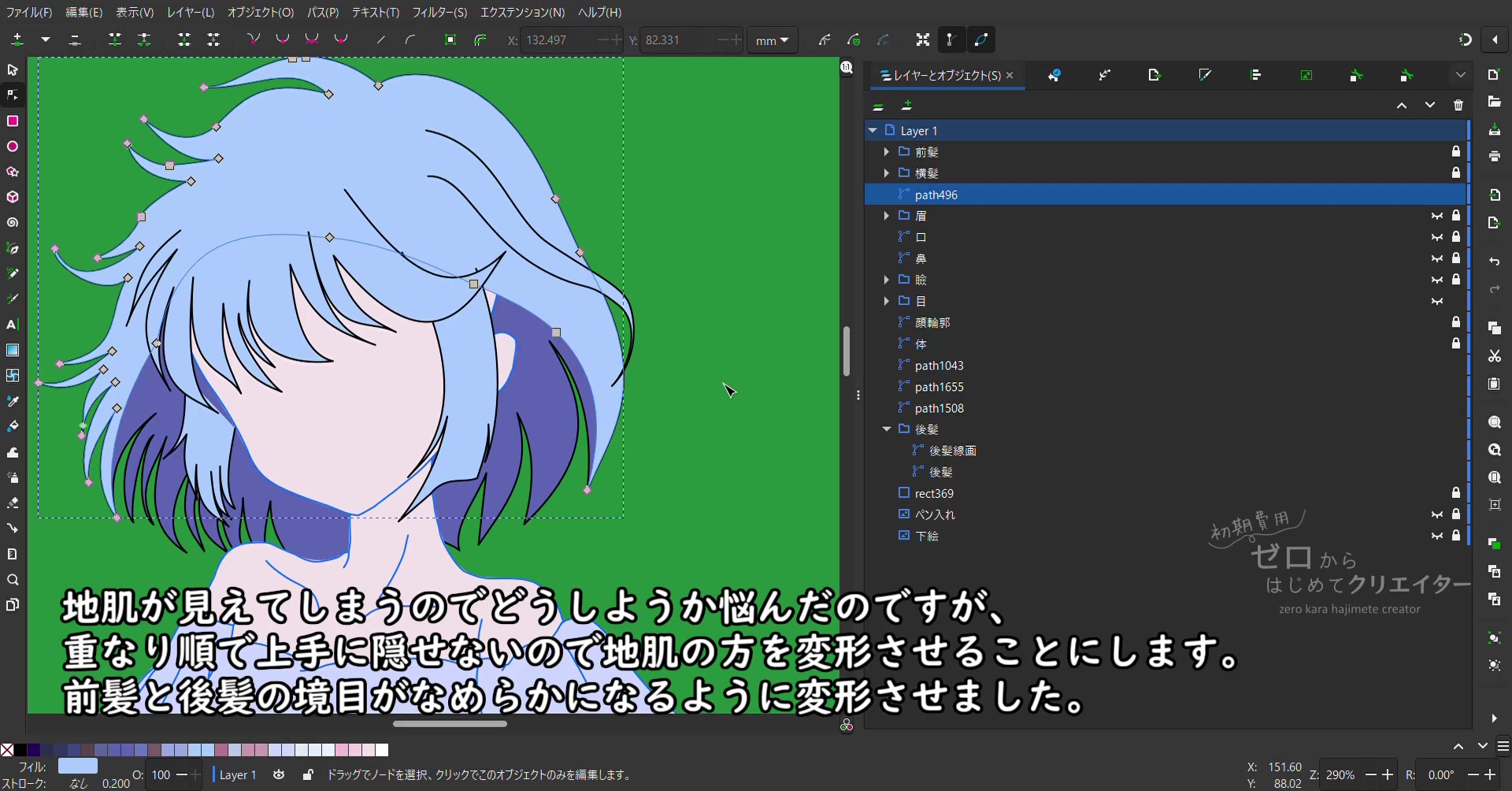
ここで地肌が見えてしまう部分を見せないようにするために頭部のオブジェクトを変形させます。元々髪の毛を描く時のアタリ用に引いていた線なので、髪の線画ができた後は消してしまっても大丈夫な線です。

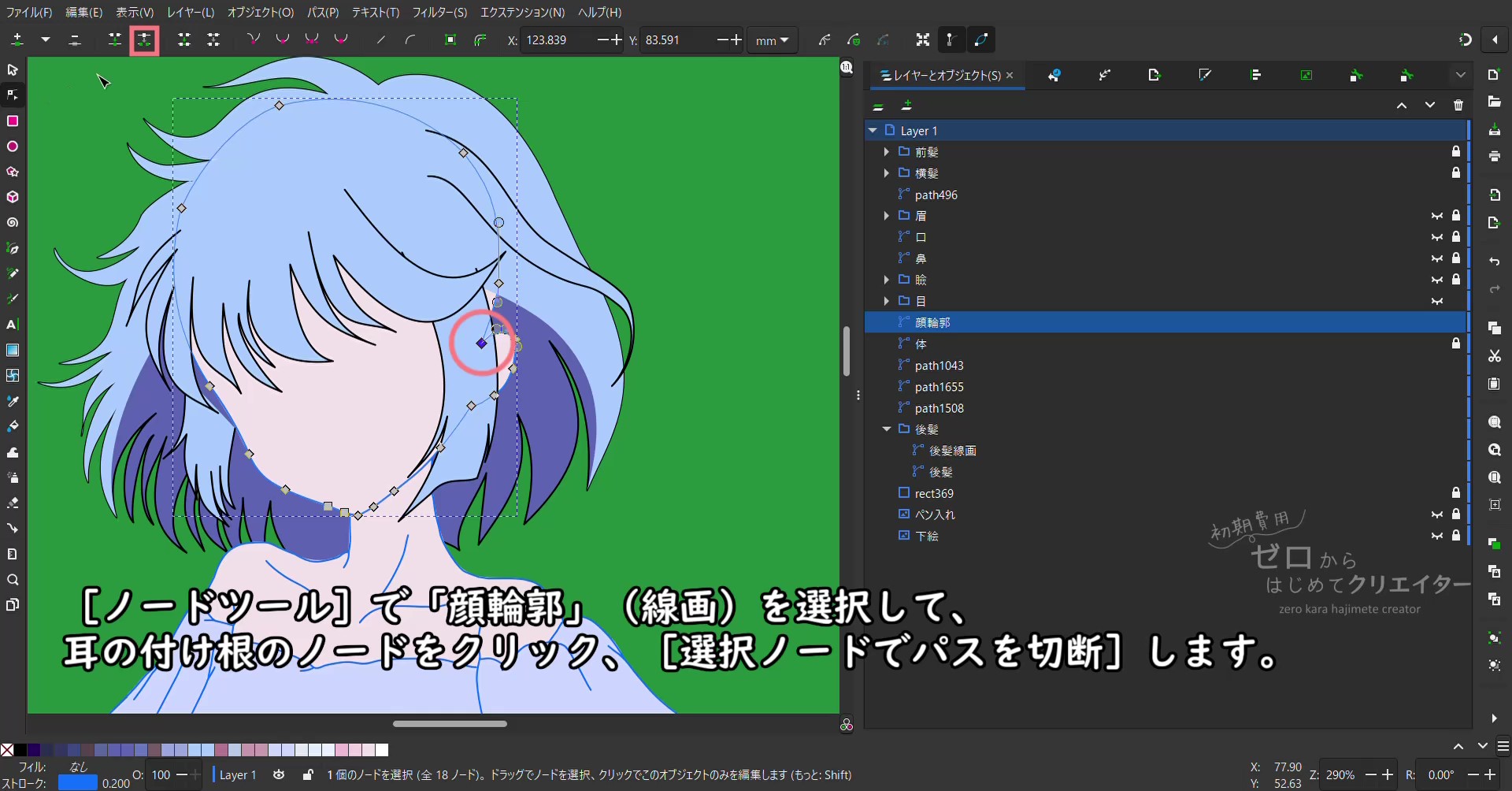
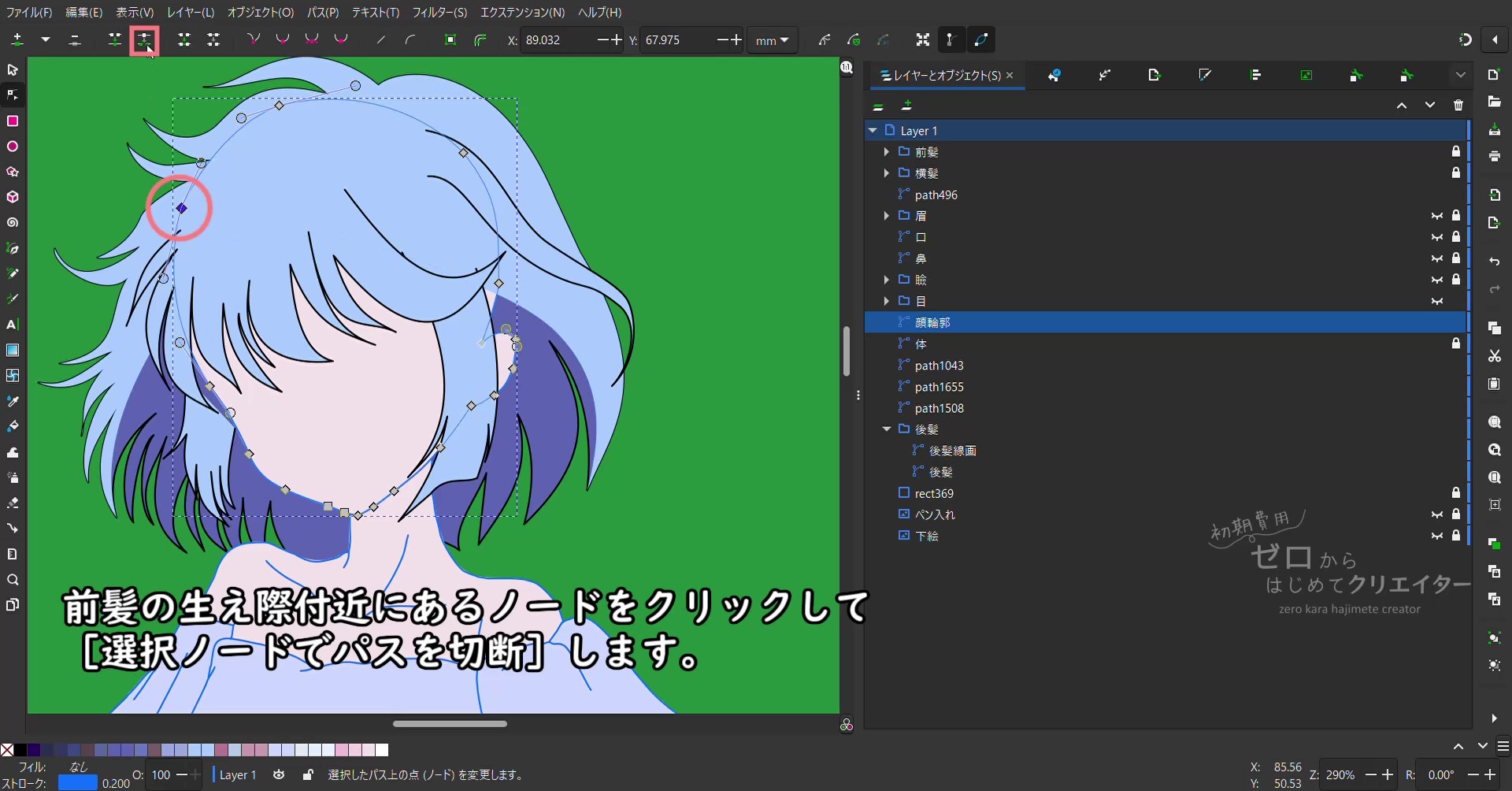
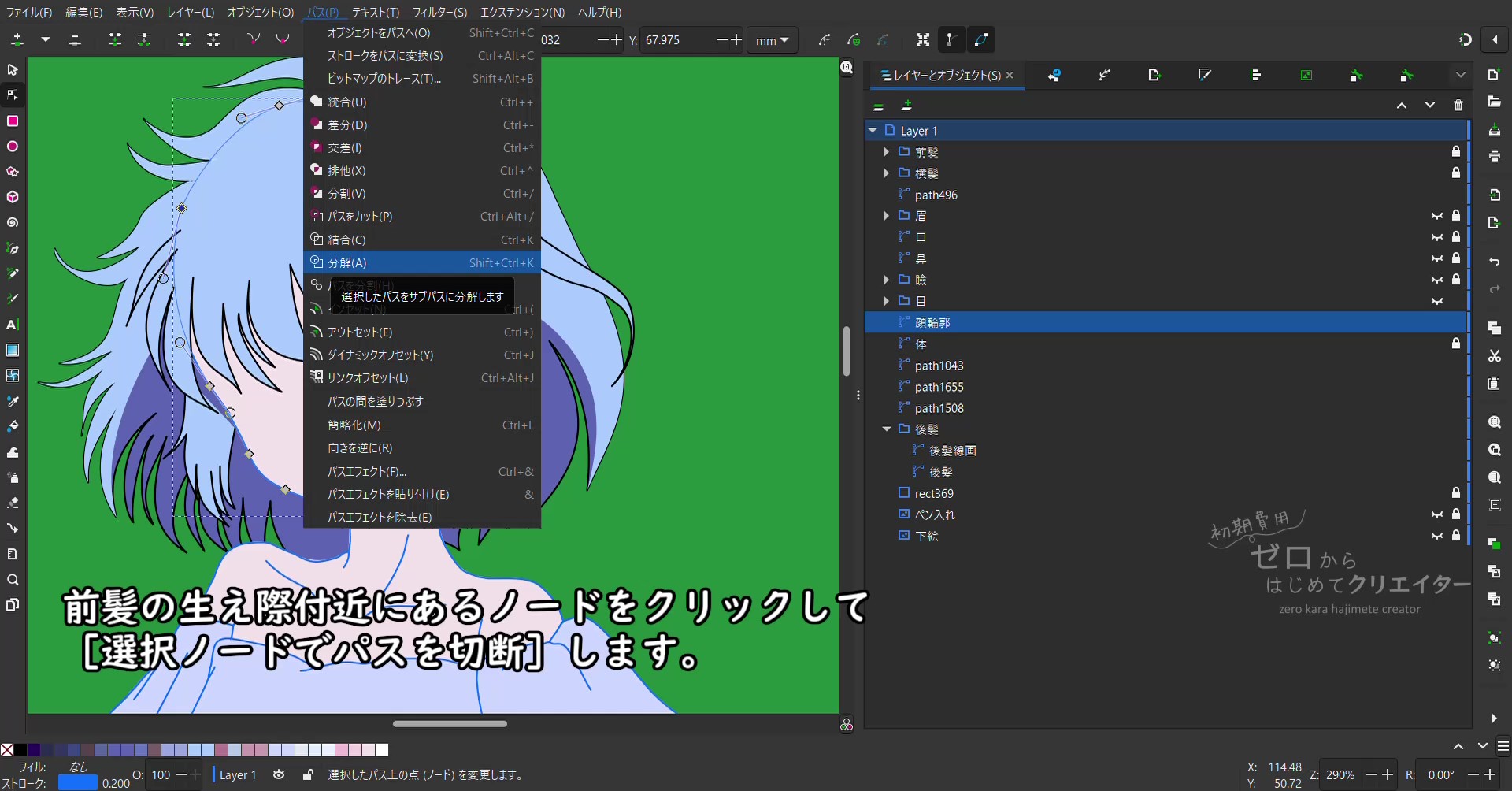
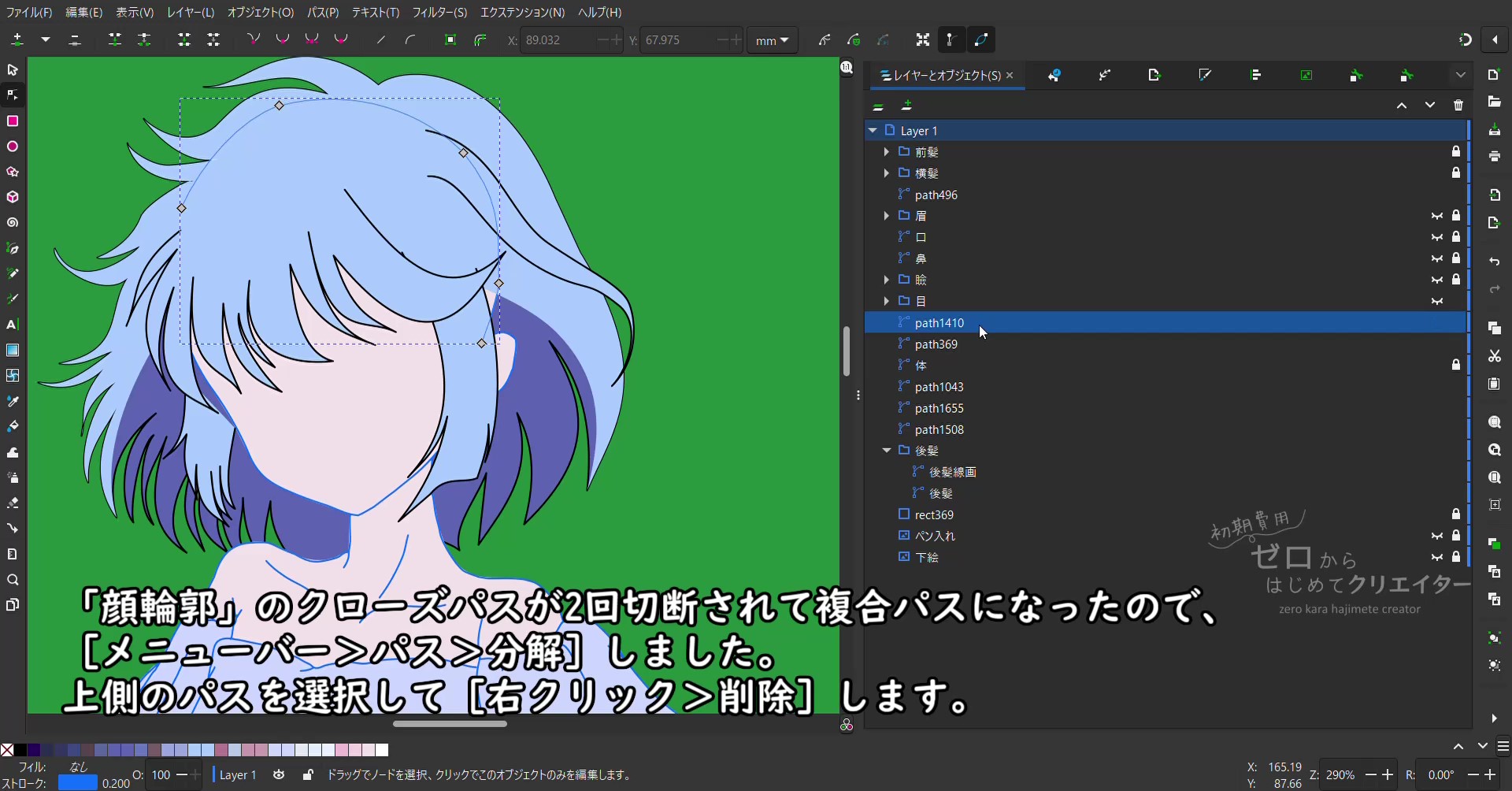
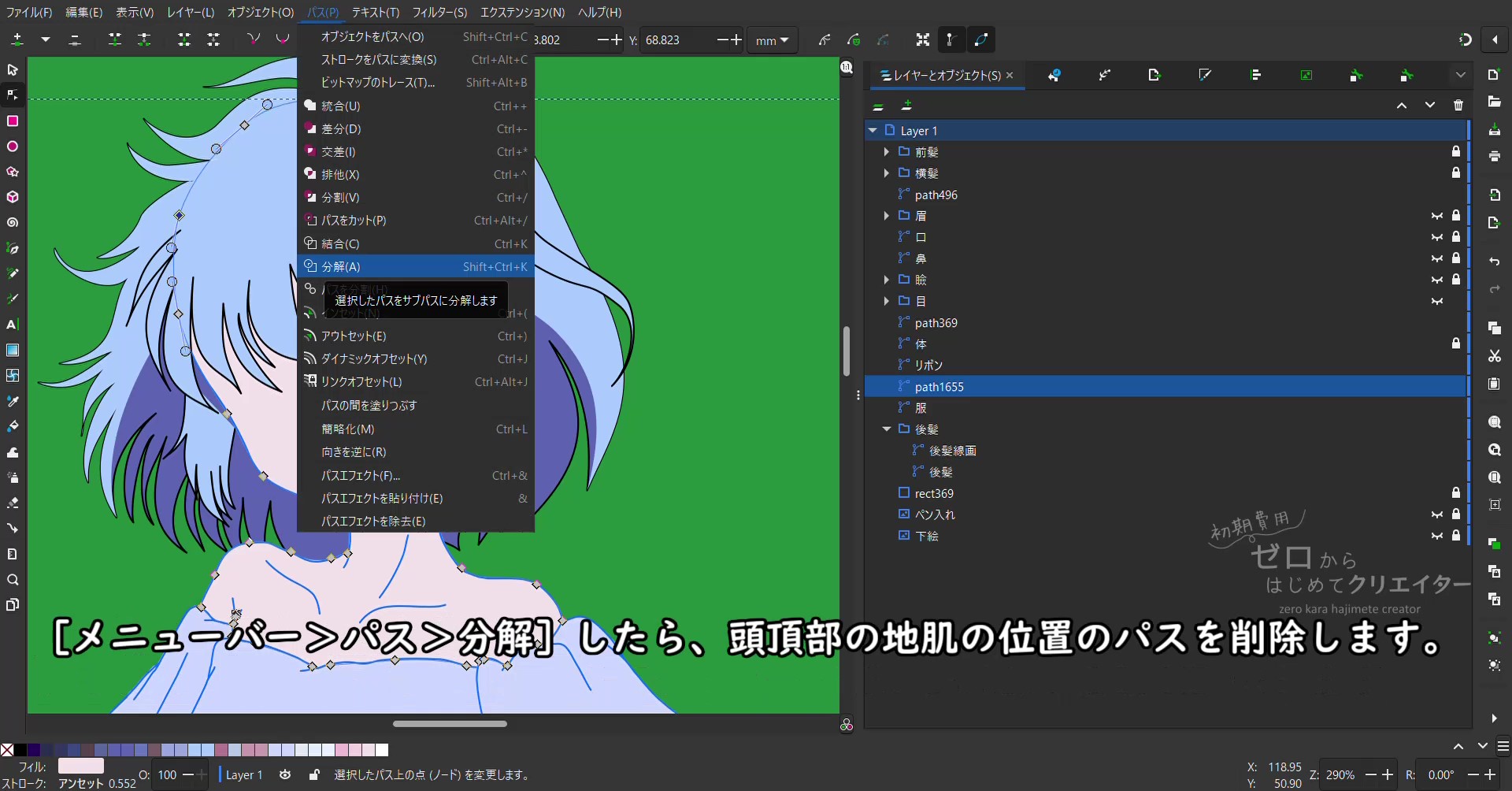
顔輪郭の耳の付け根の上のノードと、前髪の生え際付近のノードの二か所でそれぞれパスを切断します。複合パスになるので、複合パスを分解して上側のパスを削除します。
顔輪郭は線画として利用するのでオープンパスのままにしておきます。
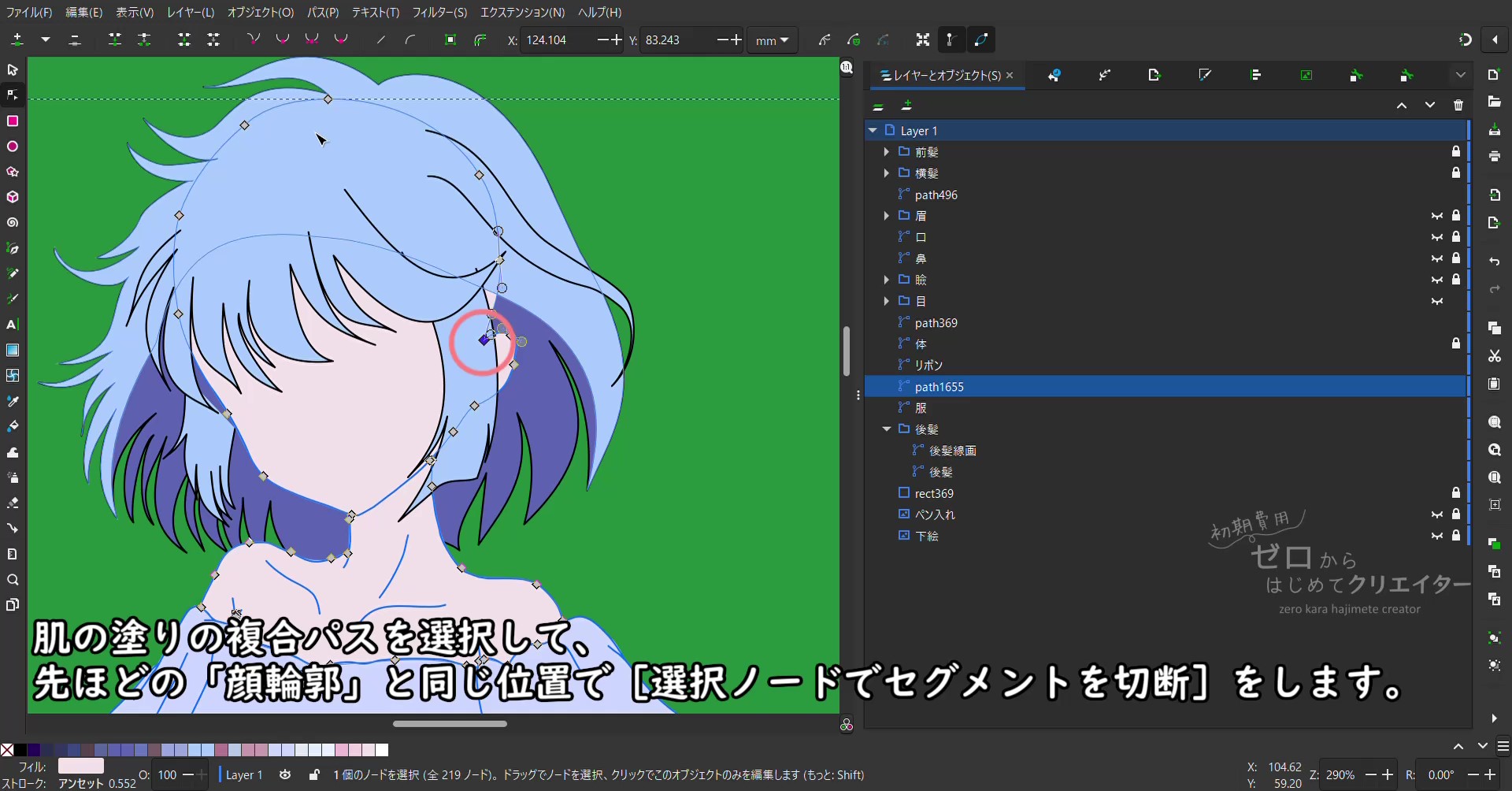
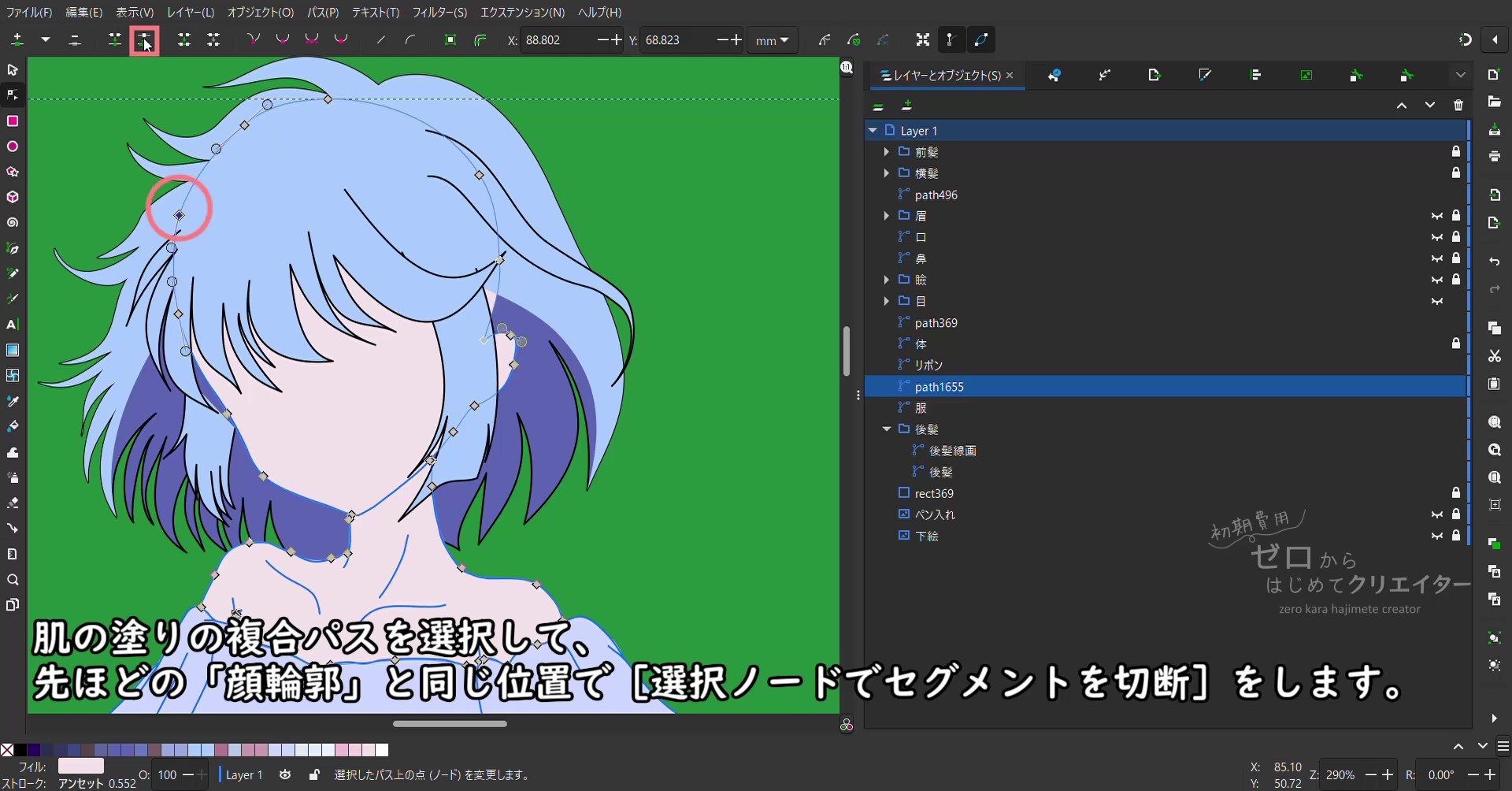
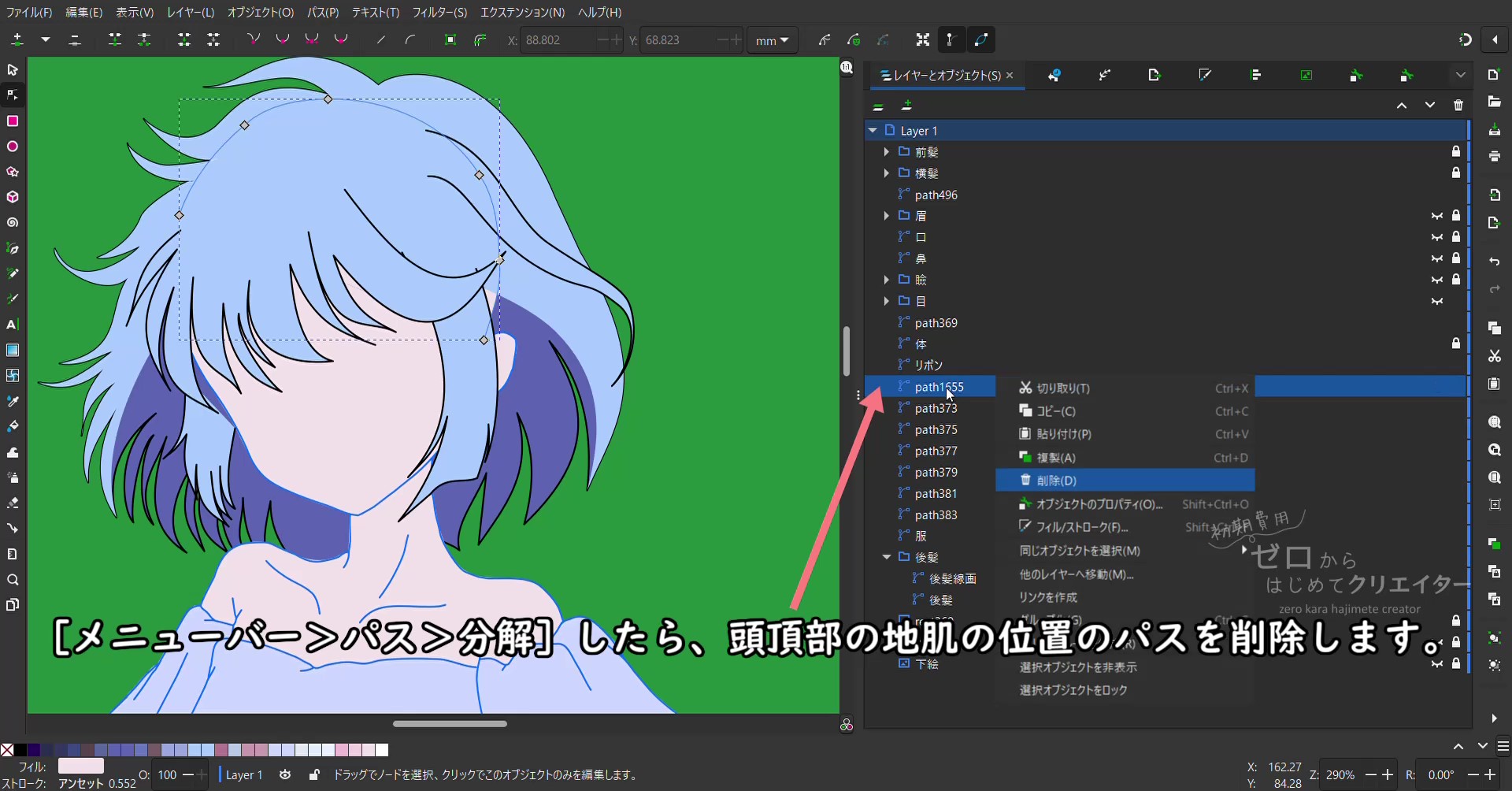
同じ手順で今度は肌(塗り)を選択して、顔輪郭(線画)を切断した時と同じ位置のノードで二か所切断します。複合パスを分解して上側のパスを削除したら、塗りの部分のために端点ノード同士を新しいセグメントで連結します。
直線でノード同士が繋がれたので、おでこの位置を想像しながらセグメントをドラッグして形を整えます。

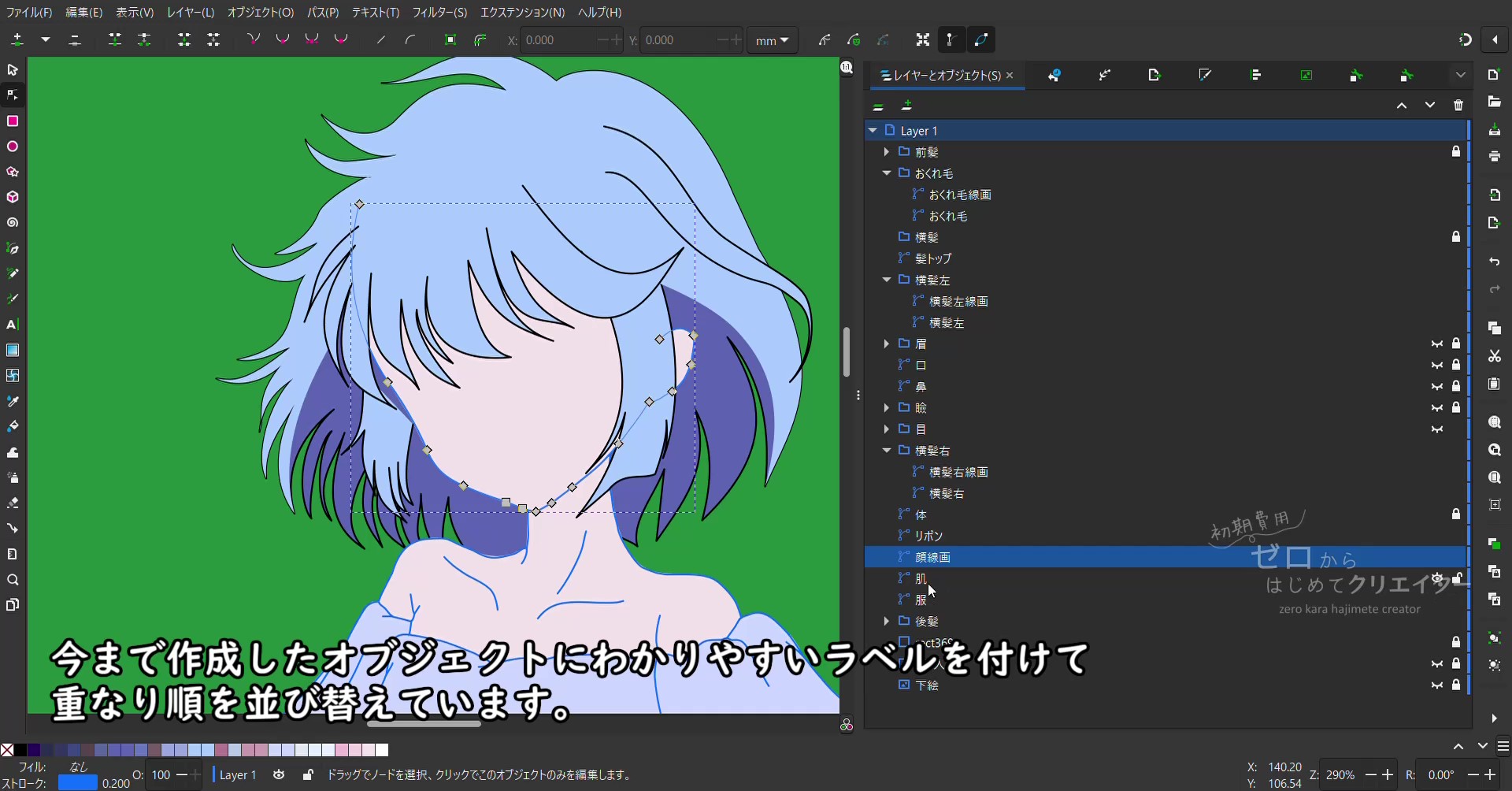
パーツごとにグループ化して並び替え

後はパーツごとにグループ化して移動しやすいようにまとめます。並び順を変更して横髪右(向かって左)の塗りの部分を調整します。

(オブジェクトのラベルをもみあげにするかサイドにするか迷ったんですが、前髪・後髪……と来て分かりやすいので横髪と名付けています。キャラクターを描く時はキャラクター主体で見て右側か左側かでパーツ名を決めています。)
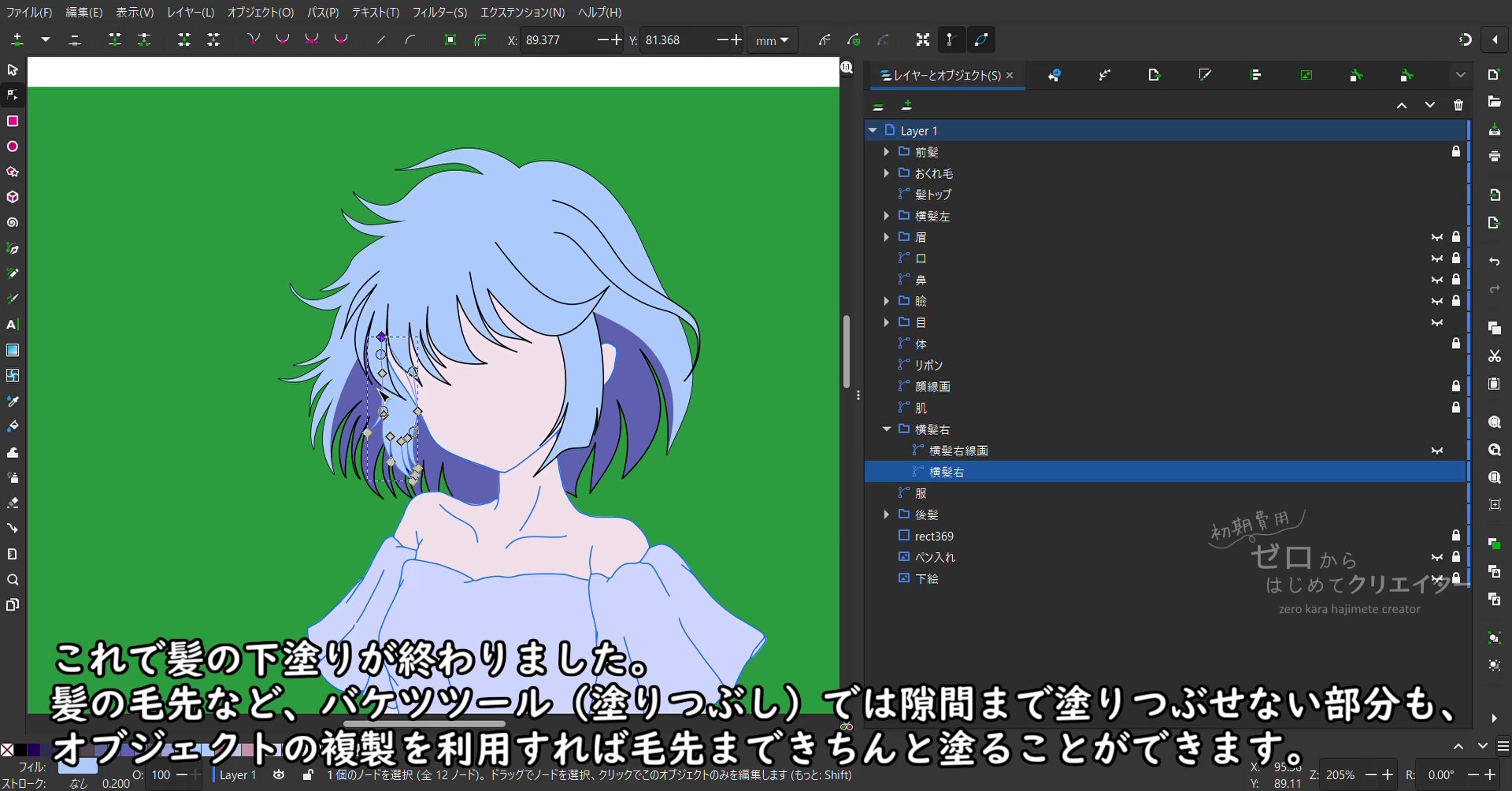
オブジェクトの複製を使った下塗りがこれで完了です。隙間まできっちり色が入りましたね。

説明するとすごく長くなってしまいましたが、
- 線画がクローズパスの場合はオブジェクトを複製後、塗りだけのクローズパスと線だけのクローズパスを重ねる。
- 線画がオープンパスの場合はオブジェクトを複製後、塗りだけのクローズパスと線だけのオープンパスを重ねる。
ということです。
次回はクリップグループを利用して陰影を塗っていきます。

























コメント