目次
イラストを描いていると、色と色を混ぜて間の色を作りたい場合もあると思います。
ラスター系のお絵かきソフトだと水彩系の筆で色を混ぜて、できた色をスポイトで吸って描画色に設定ができるんですけど、Inkscapeでこれと似たようなことをやろうとすると、ちょっと注意が必要です。
スポイトツール
Inkscapeの[スポイトツール]はキャンバス上の色を吸ってオブジェクトに適用できる機能です。
先に着色したいオブジェクトを選択ツールで選択状態にしておいて、スポイトツールに切り替えてキャンバス上の色を採取したい位置でクリックすると選択状態にあるオブジェクトのフィルの色が変わります。([Shift]+クリックだとストロークの色が変わります。)
ここまではラスター系お絵かきソフトと同じく直感的な操作だと思うのですが、Inkscapeの場合は塗りのAlpha値(不透明度)やオブジェクトの自体の不透明度が設定されている場合、初期状態だとそれも一緒に採取してしまします。
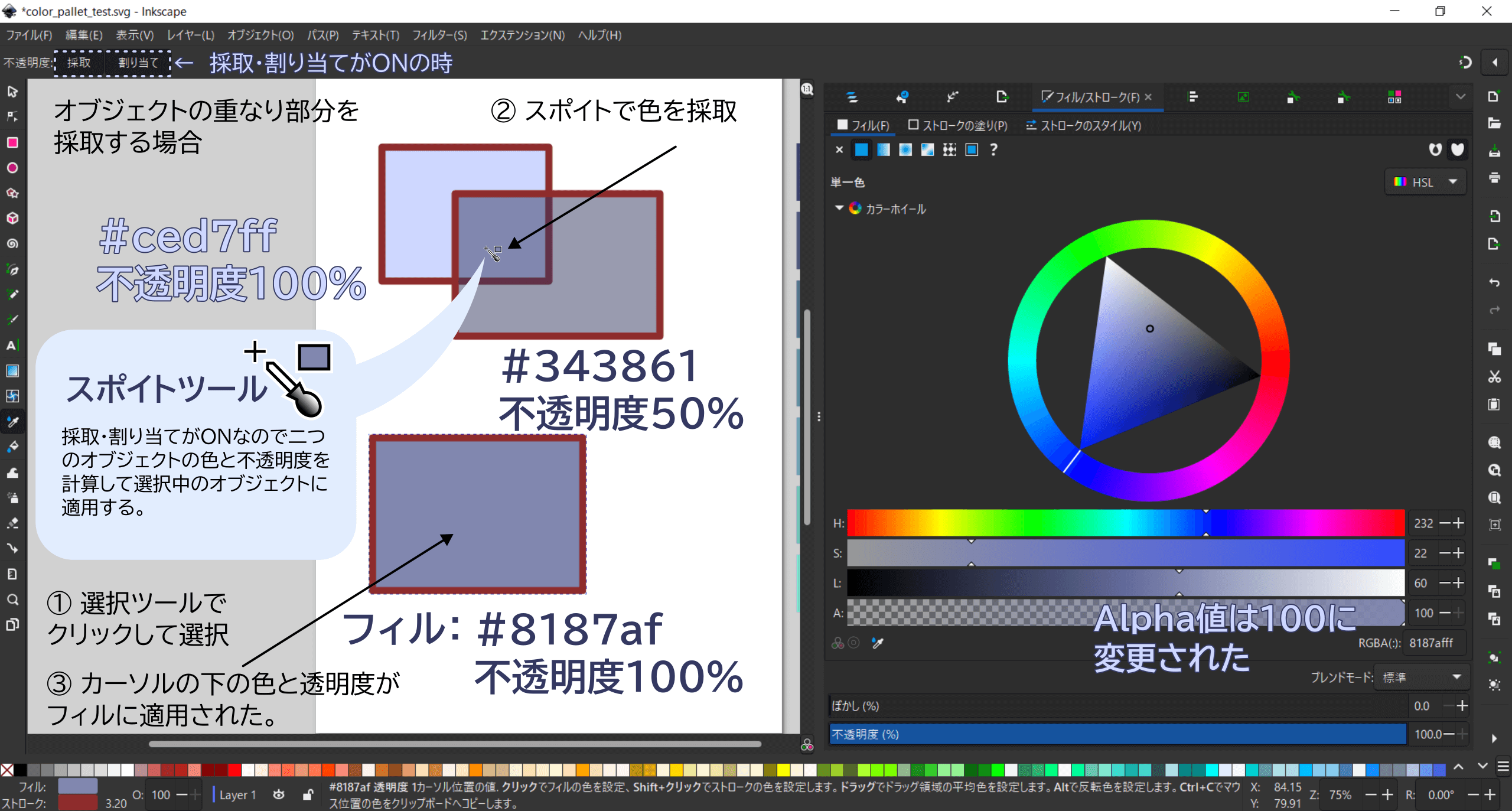
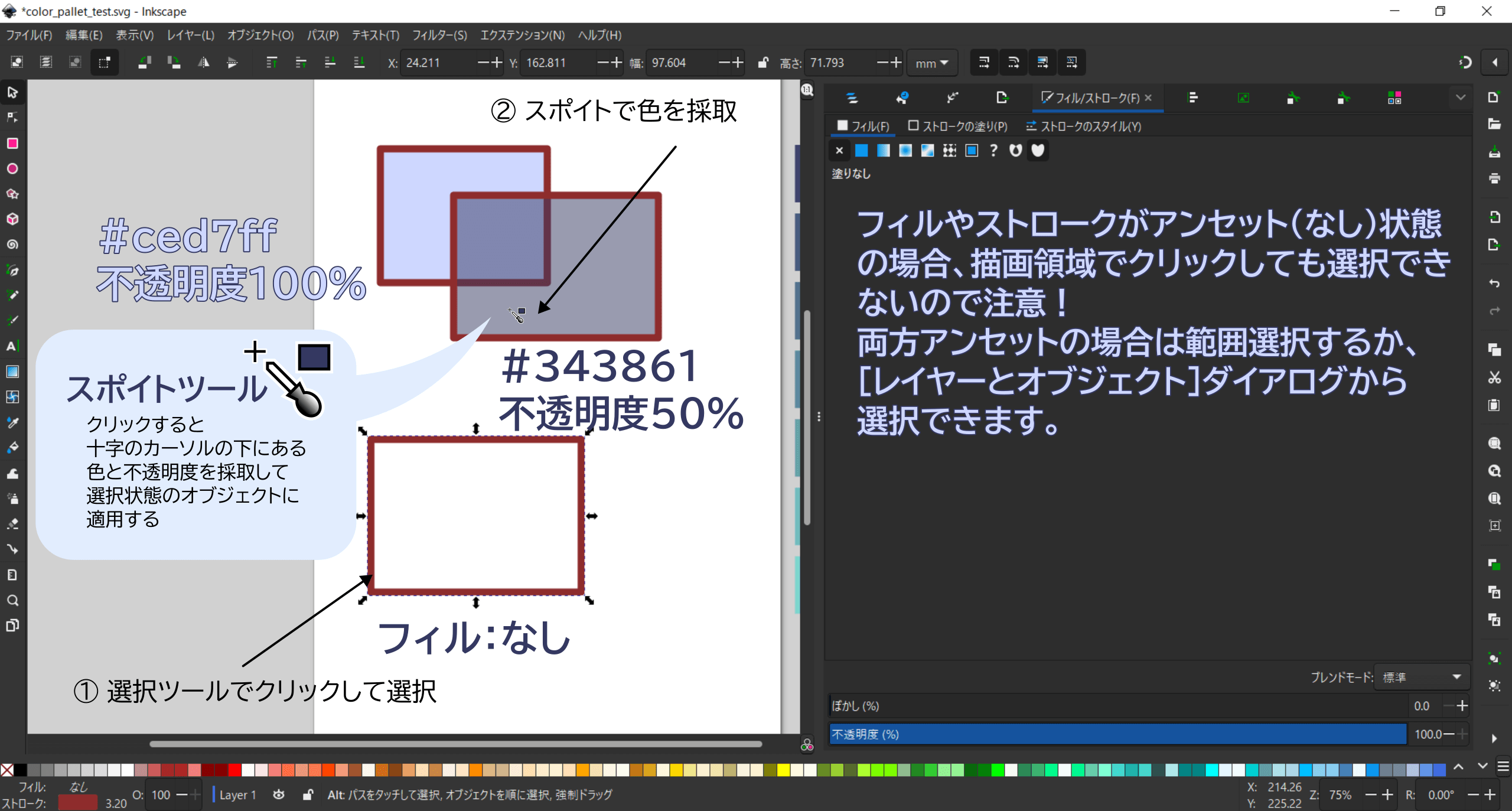
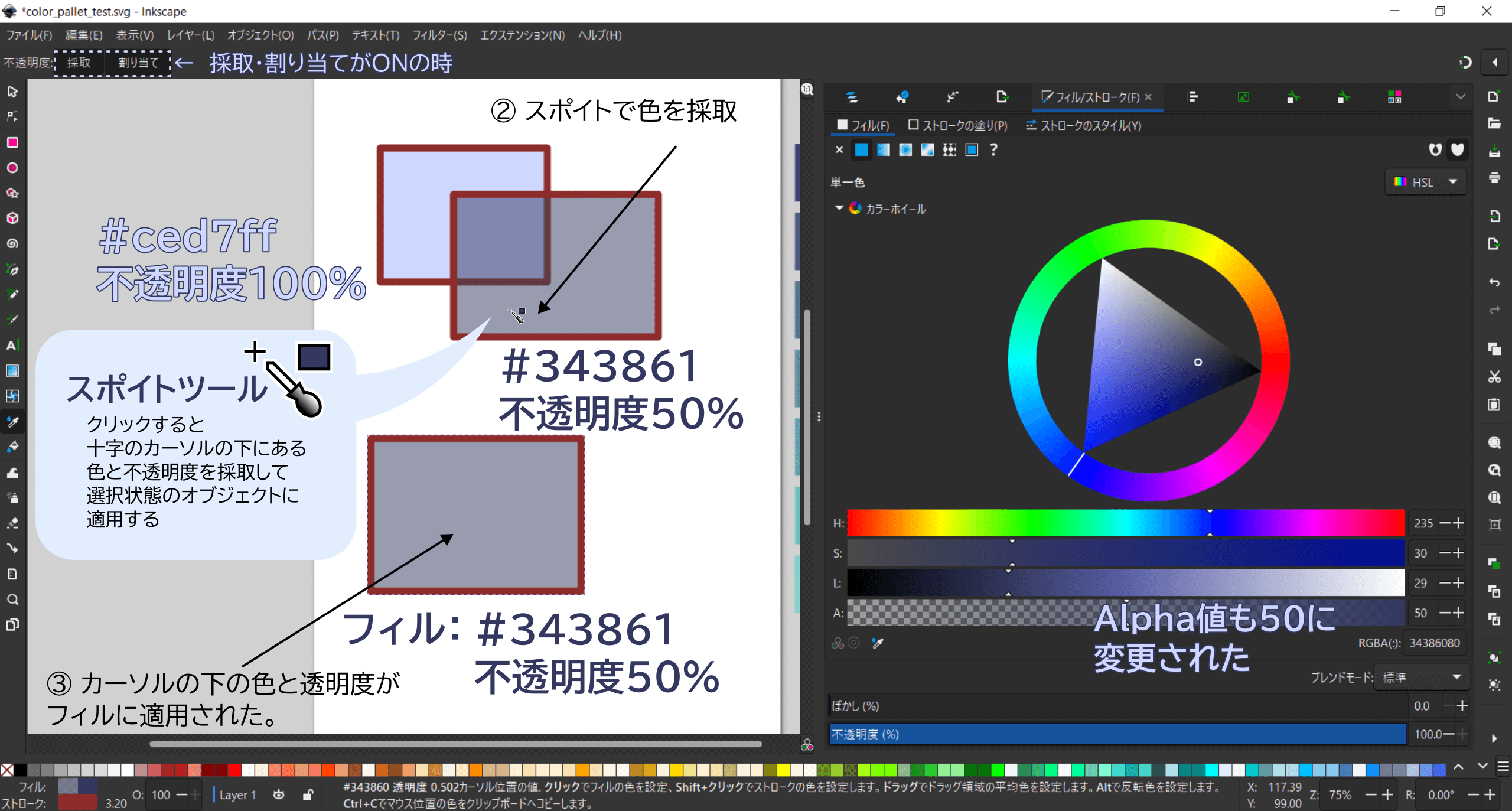
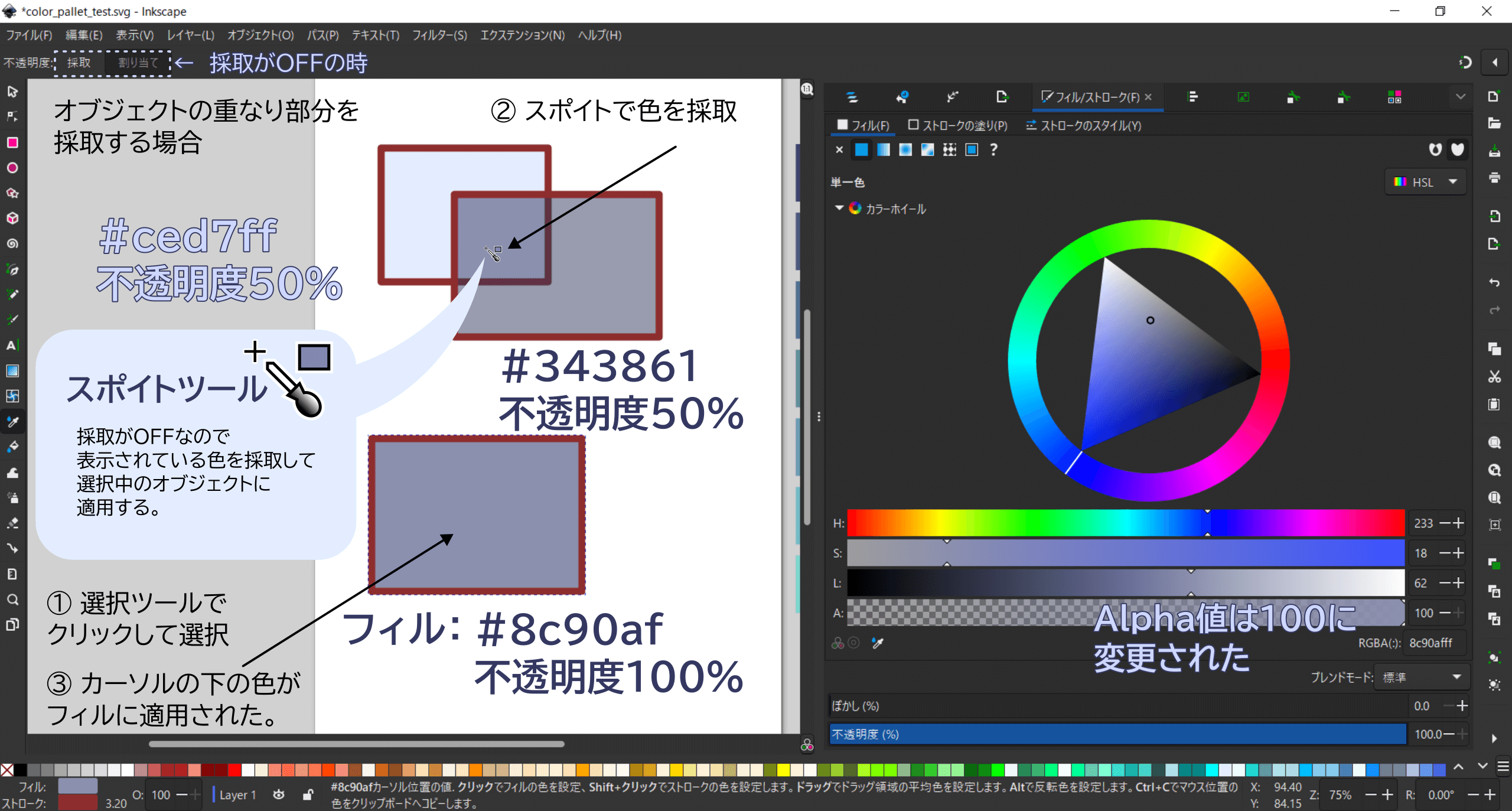
不透明度の採取・割り当てがONのとき
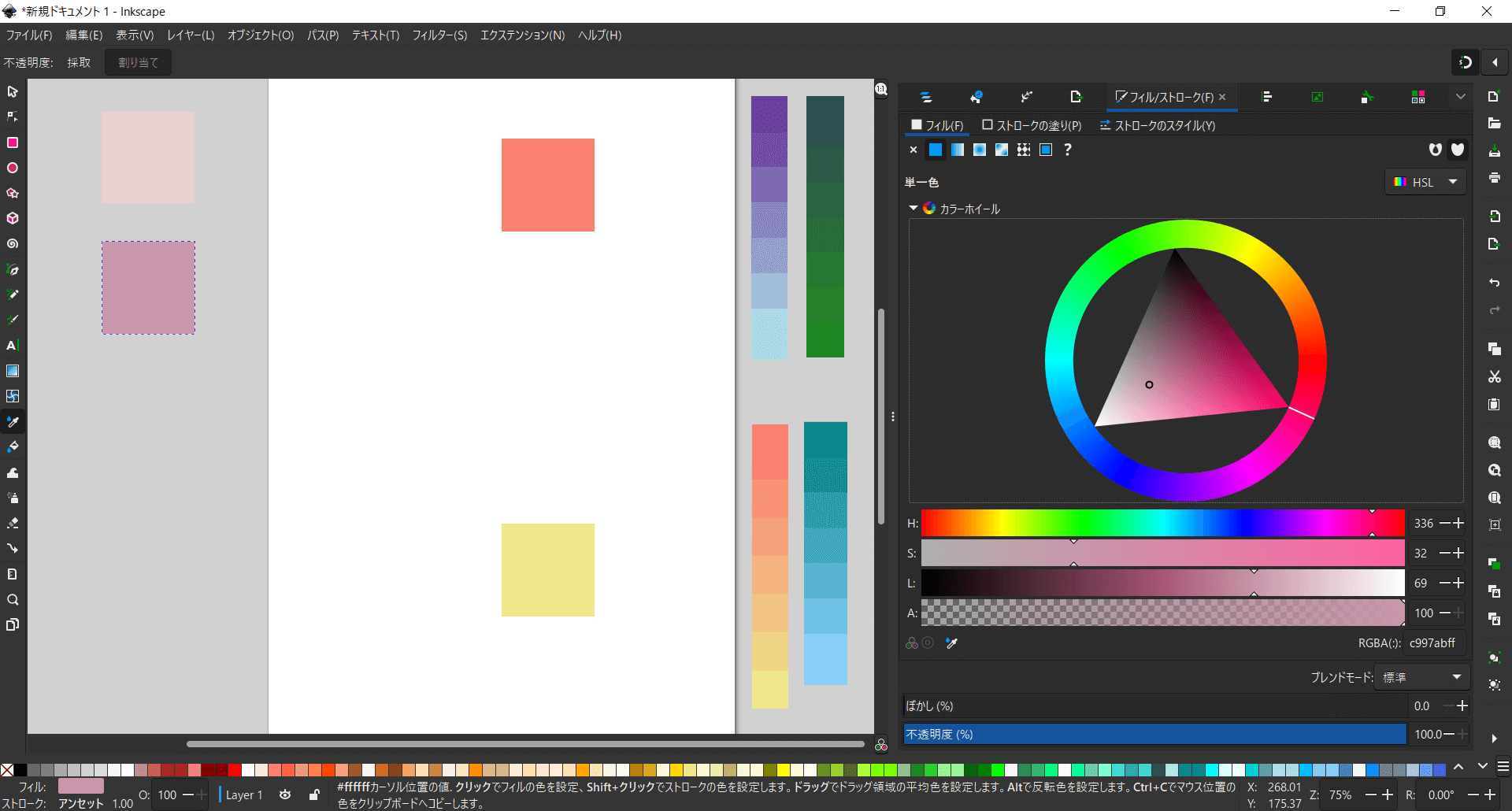
例えばこんな状態で、ベースの色に濃い影の色のオブジェクトを重ねて、影色のAlpha値を下げて表示されている色(中間くらいの影色)を採取したい場合、ベースの色のAlpha値が100(不透明)の場合はスポイトツールで採取した色のAlpha値も100(不透明)になります。

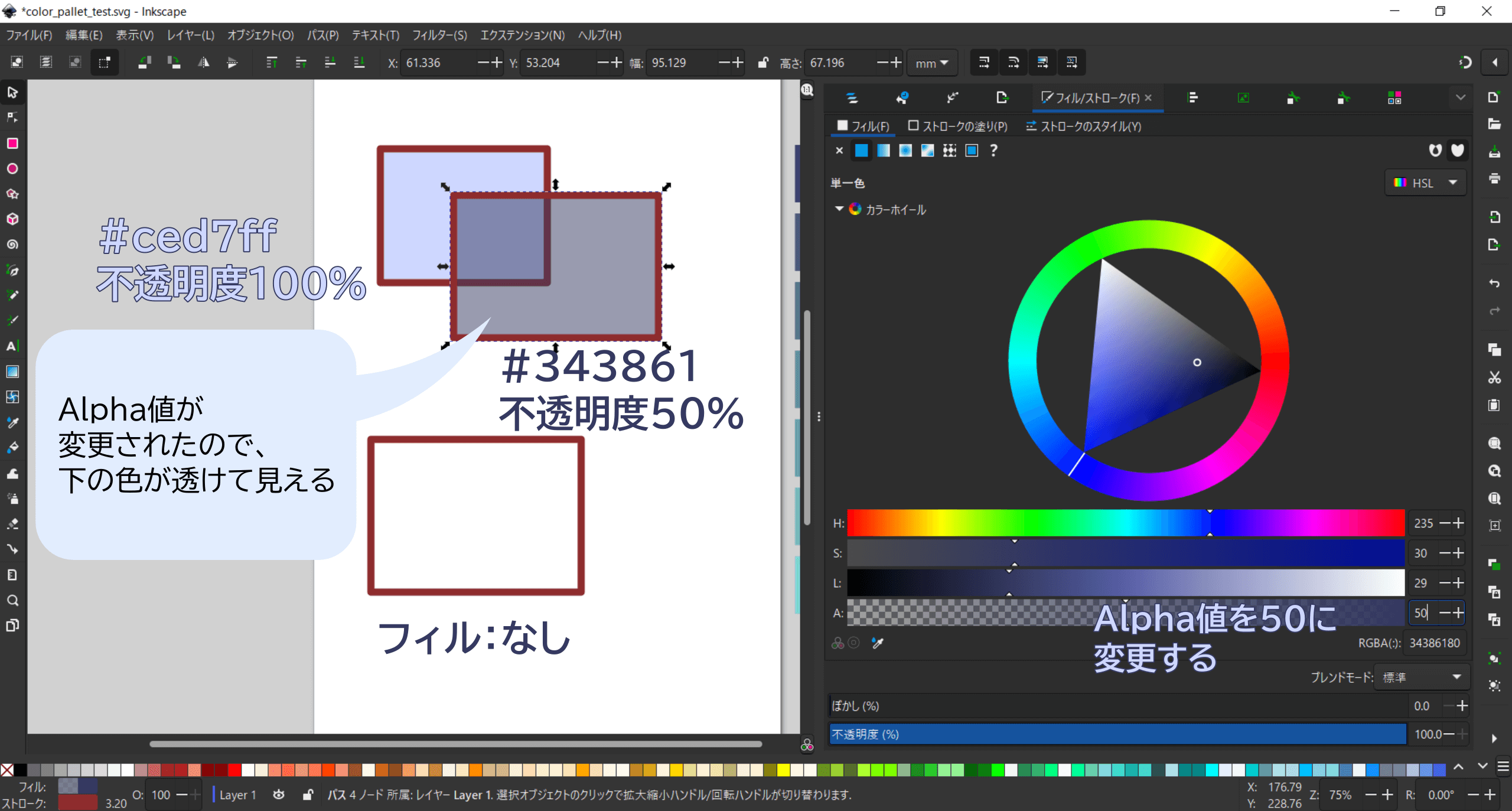
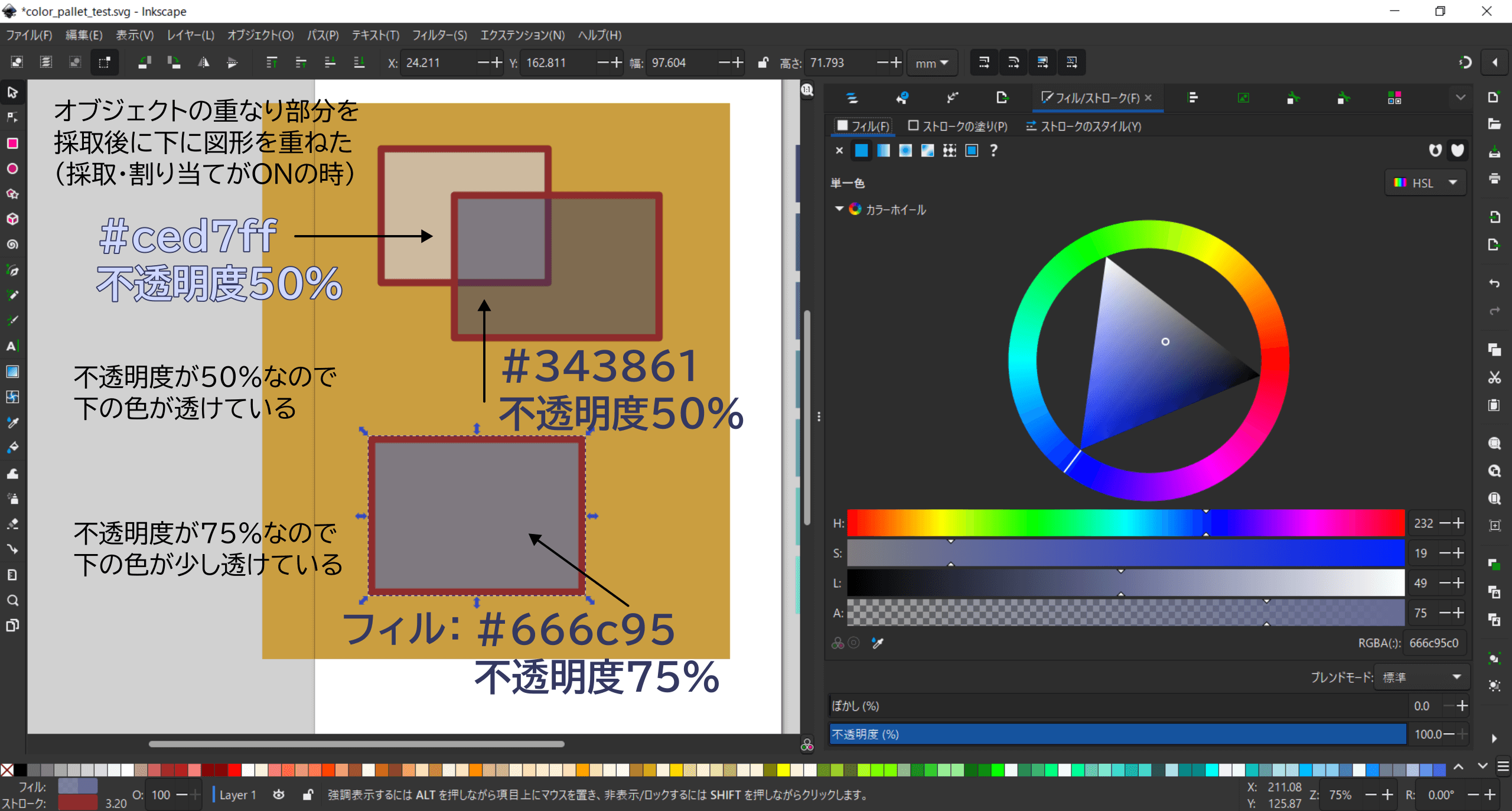
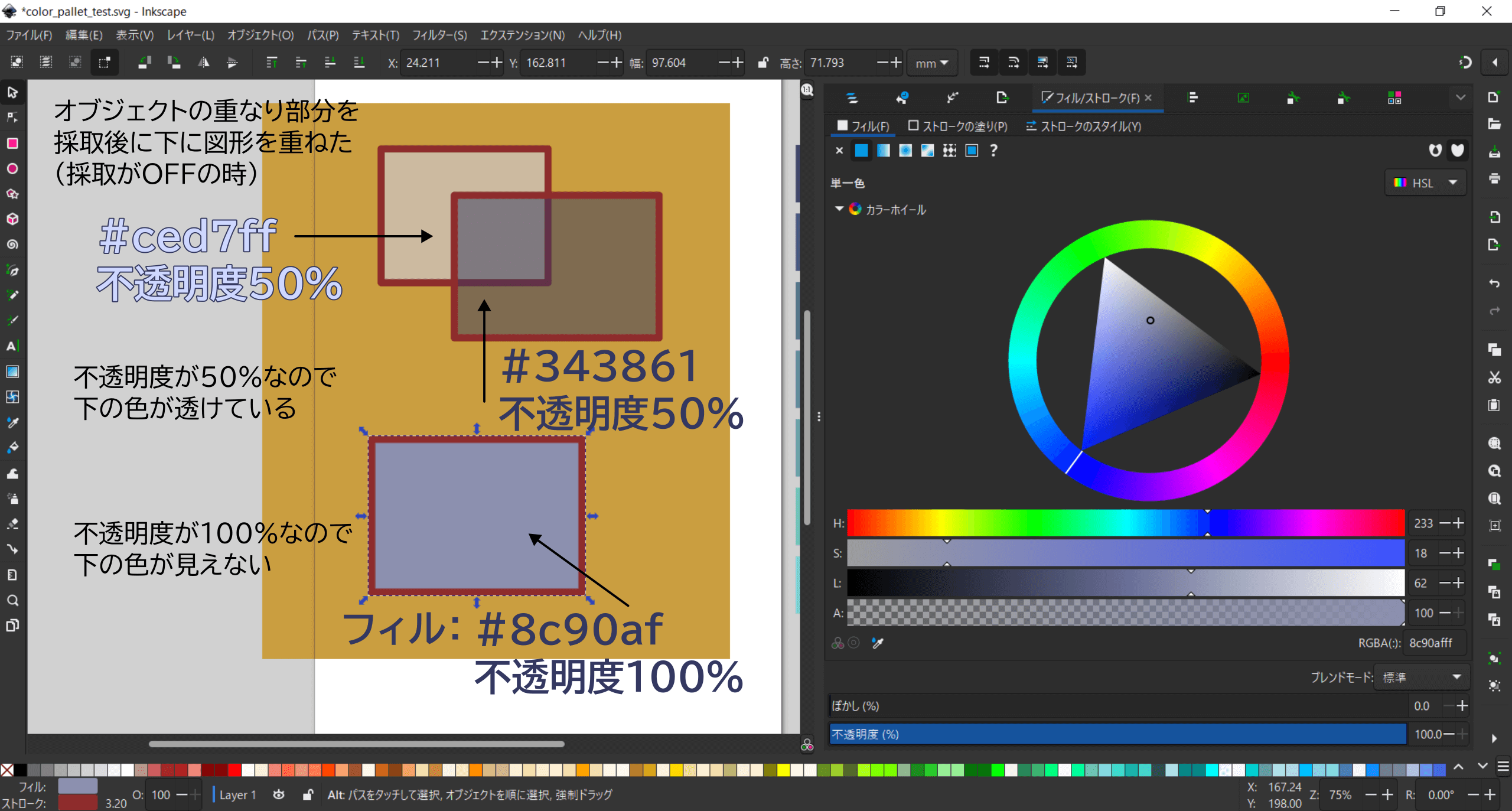
ちょっと色が濃かったから薄くしよう!と、ベースの色のAlpha値も下げた場合、採取した色のAlpha値も影響を受けます。ページ(印刷範囲)が白いのでぱっと見でいい感じに混色できているように見えますが、ほんの少しだけ透明になっているので、オブジェクトを重ねると下の色が透けて見えるようになっています。
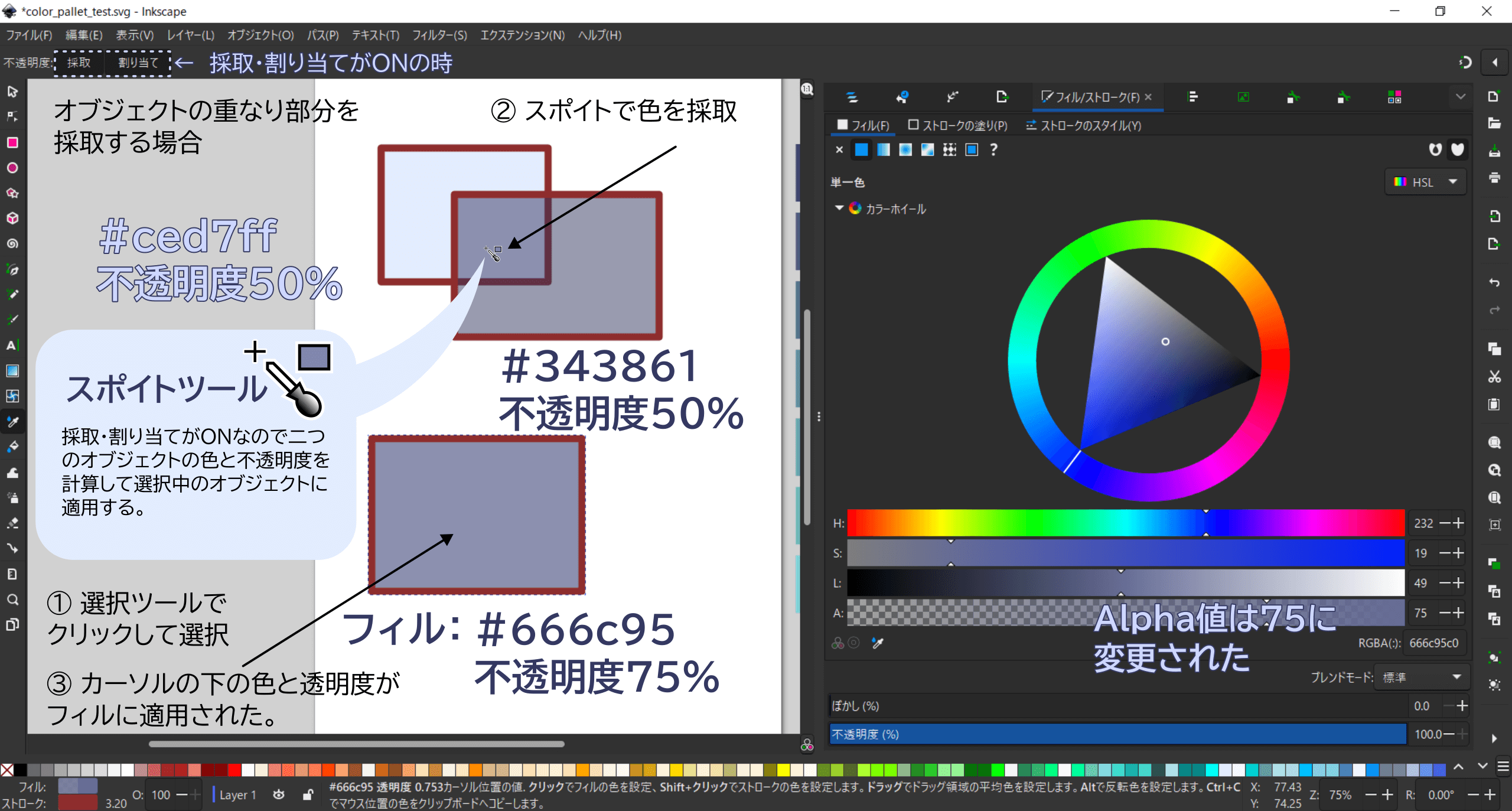
Alpha値が低いオブジェクト(半透明)同士のスポイト結果ですが、Alpha値の足し算にはなっていませんのでご注意ください。
スクリーンショットではAlpha値50%と50%を重ねても100%にはならずに75%になっています。
(Inkscapeのプログラム内部では何らかの計算が行われているのですが、式までは分からないです。分かる方いらっしゃいましたらお知らせください。)
初期状態だと、スポイトツールのツールコントロールバーの[不透明度]の[採取]と[割り当て]がONになっています。
不透明度の採取がOFFのとき
Alpha値の影響を受けたくない(表示色だけをスポイトしたい)場合は[採取]をOFFにしてみてください。そうするとラスター系お絵かきソフトのように混色できますよ。
[採取]をOFFにすると同時に[割り当て]もOFFになります。
[採取]と[割り当て]について詳しくはこちらの説明をご覧ください。
スポイトツール – Inkscape@JP

カラーパレット
Inkscapeのカラーパレットには初期状態でも色々なパレットが用意されていますので、ここから色を選んで使うこともできます。

パレットについてはこちらの説明がわかりやすいです。

ラスター系お絵かきソフトのように右クリックでパレットの追加とか編集とかできないの?と思われると思うんですけど、現状このカラーパレットはInkscapeのソフトウェア上からは追加や削除・変更など編集することができません。(2023年5月現在)
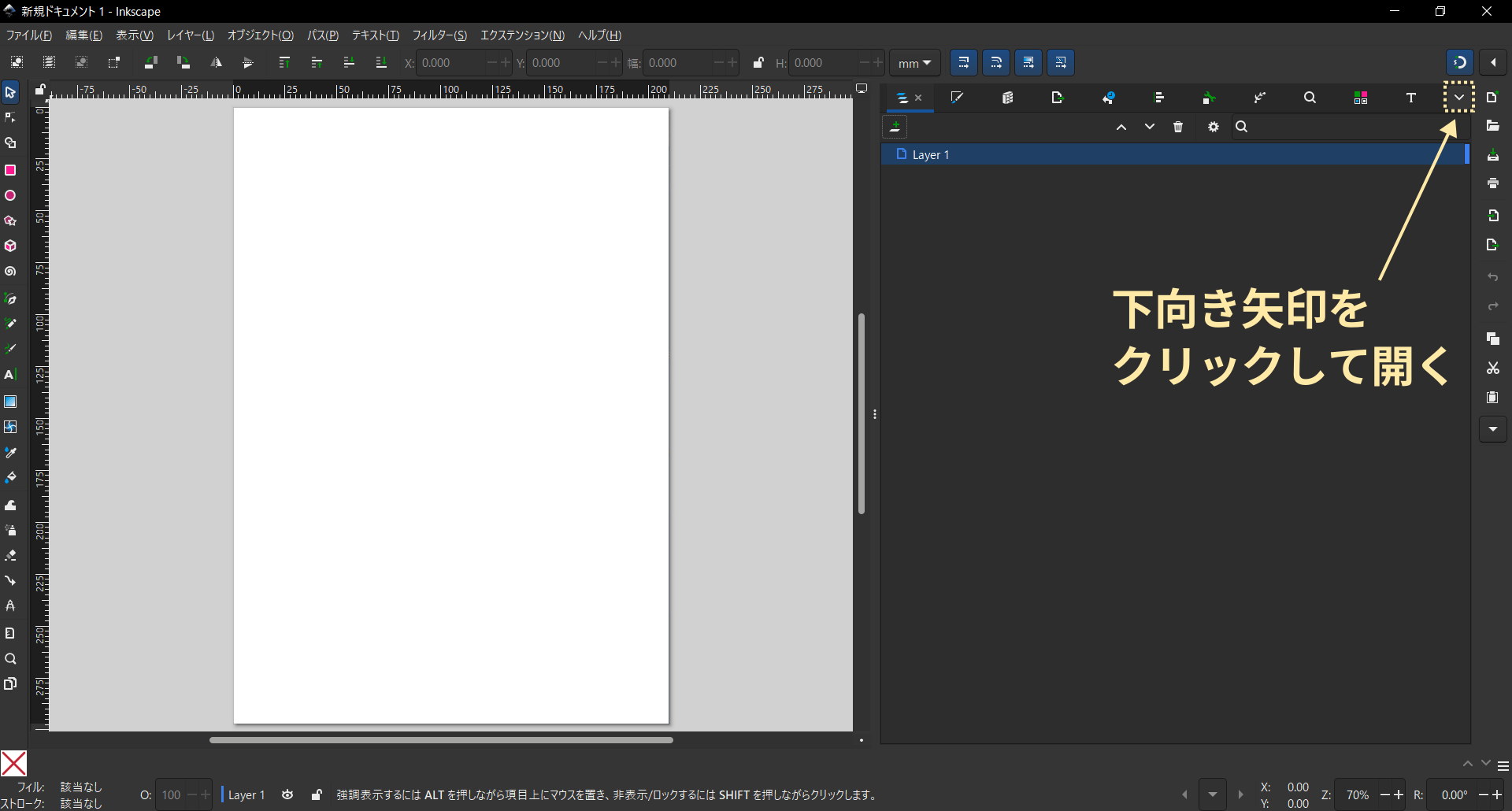
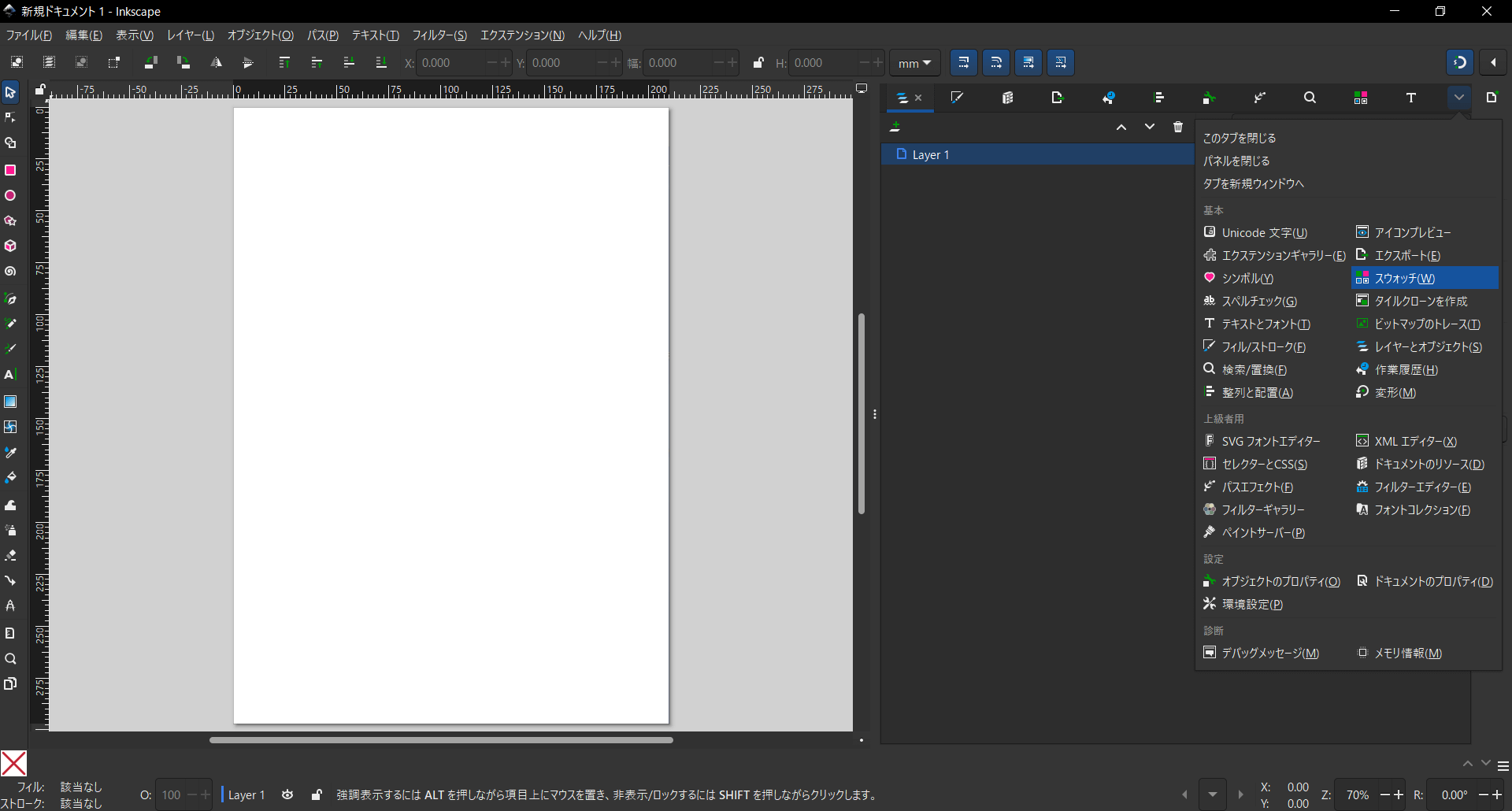
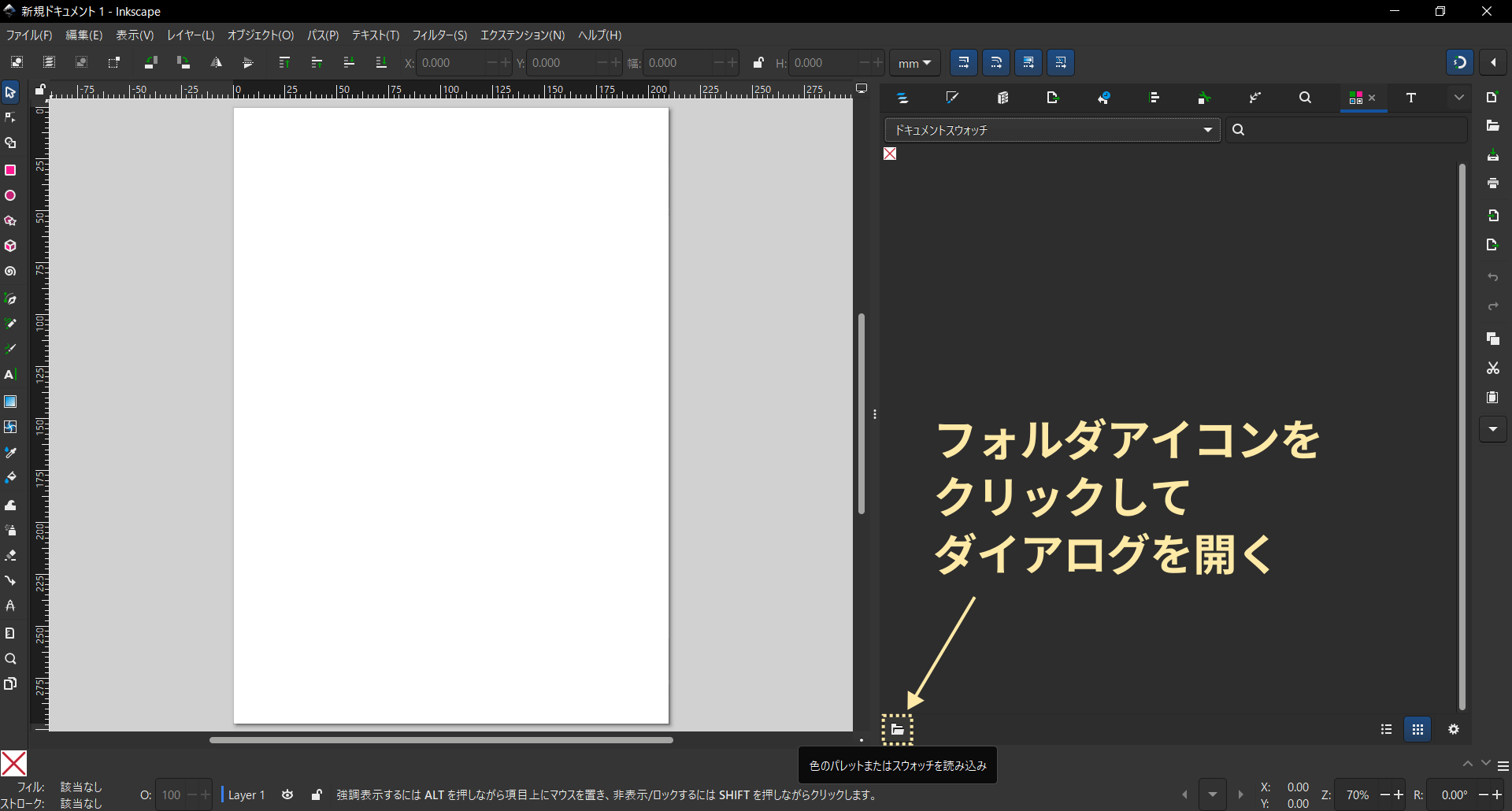
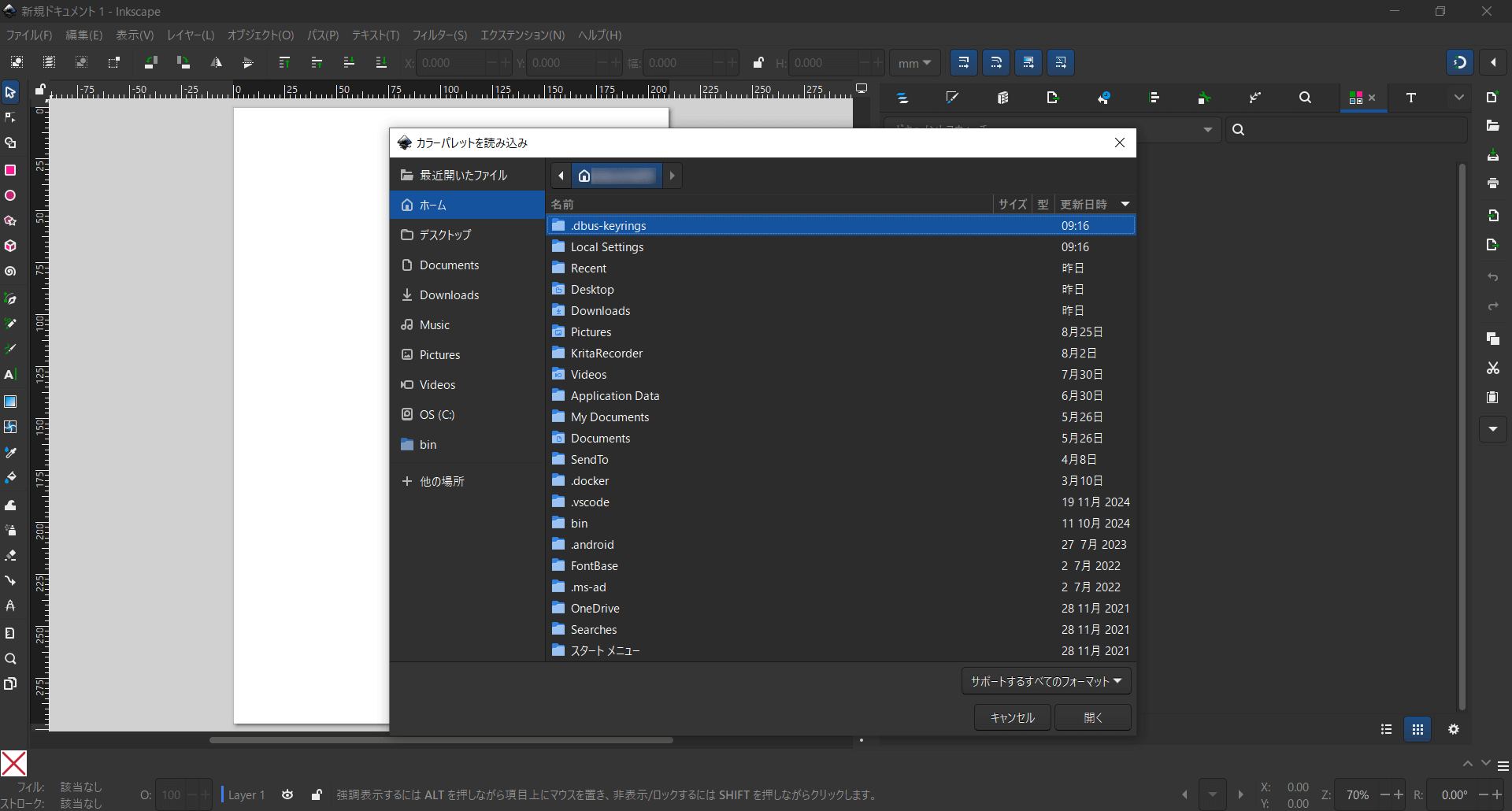
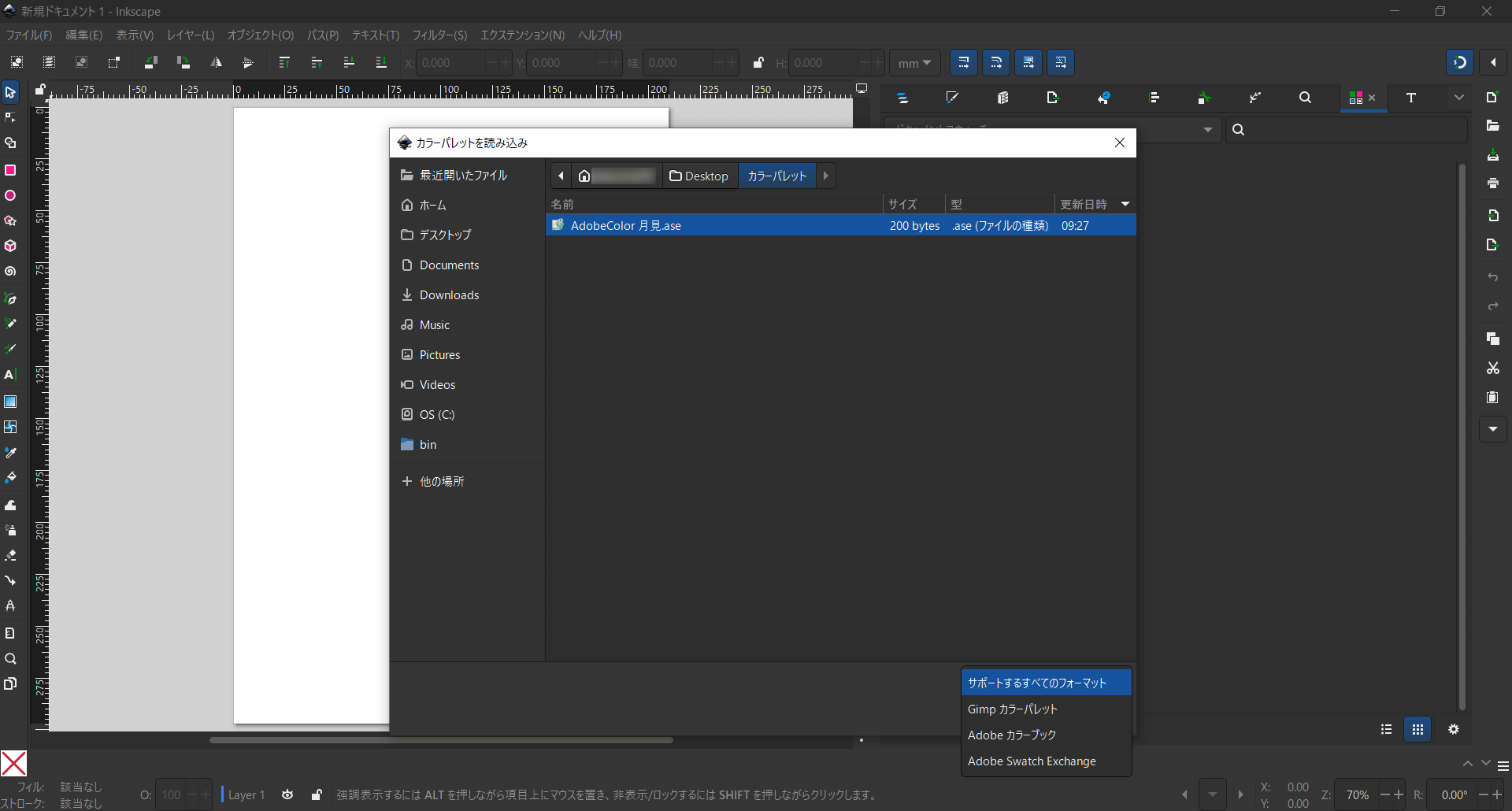
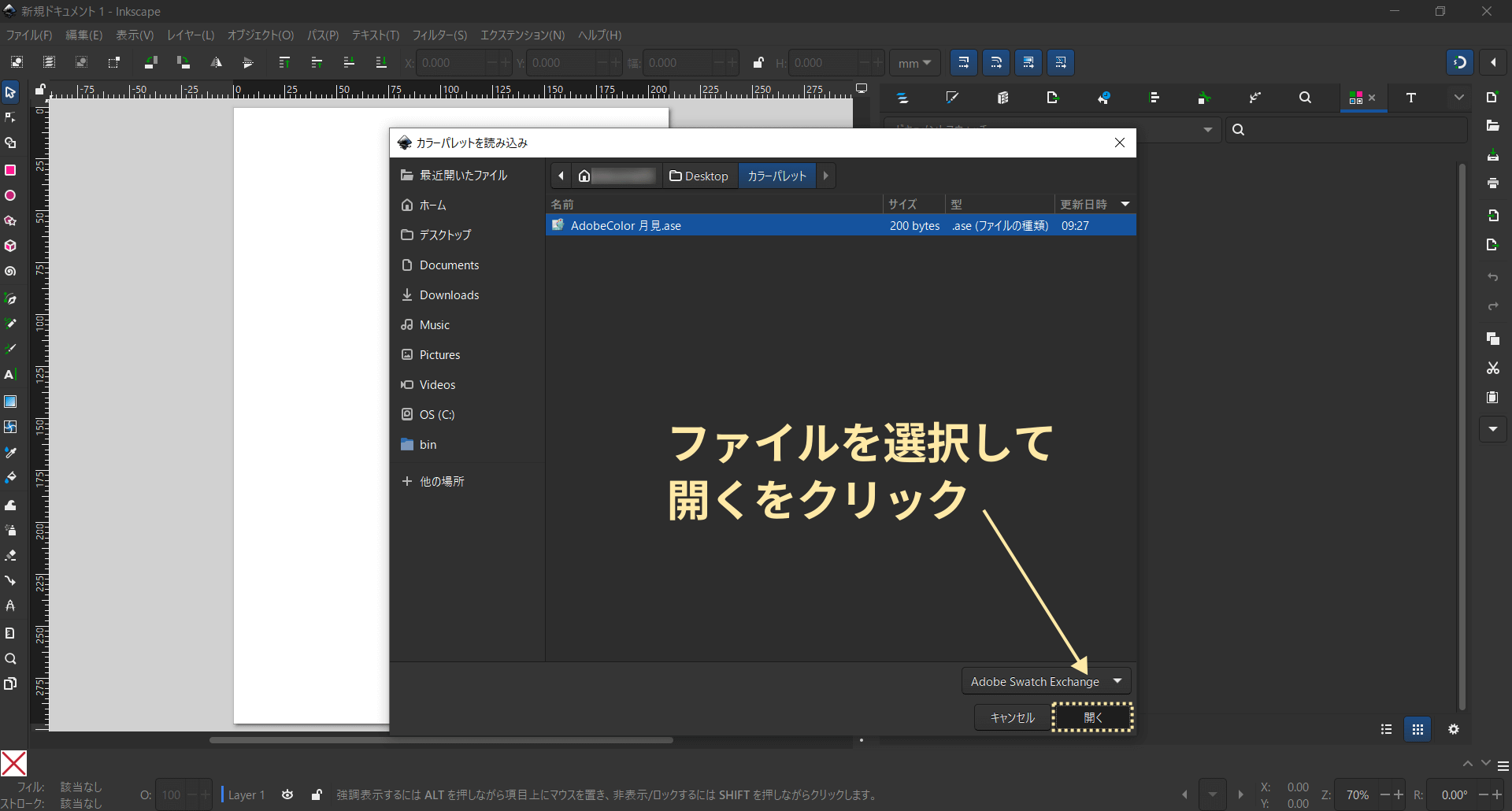
[パネル]から開ける[スウォッチ]パネル(Shift+Ctrl+W)の左下の[色のパレットまたはスウォッチを読み込み]のフォルダアイコンからGPLファイル(GIMP Color Palette)・ASEファイル(Adobe Swatch Exchange)・ACBファイル(Adobe Color Book)が追加できます。
[スウォッチ]パネルから追加したファイルはユーザー定義のパレットを保存するpalettesフォルダにはコピーされず、元のファイルの場所から読み込まれます。(元のファイルを削除や移動すると読み込まれなくなります。)
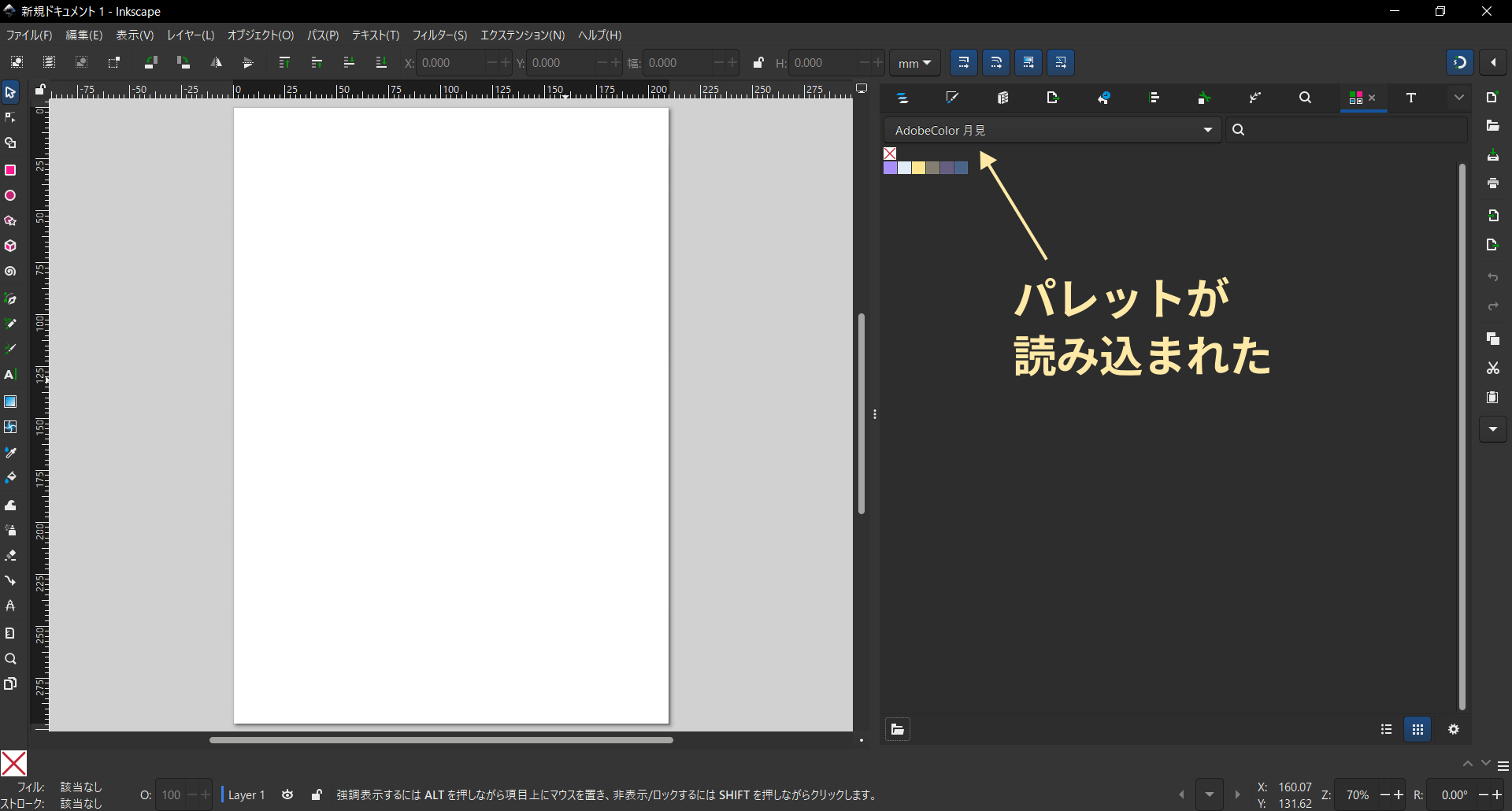
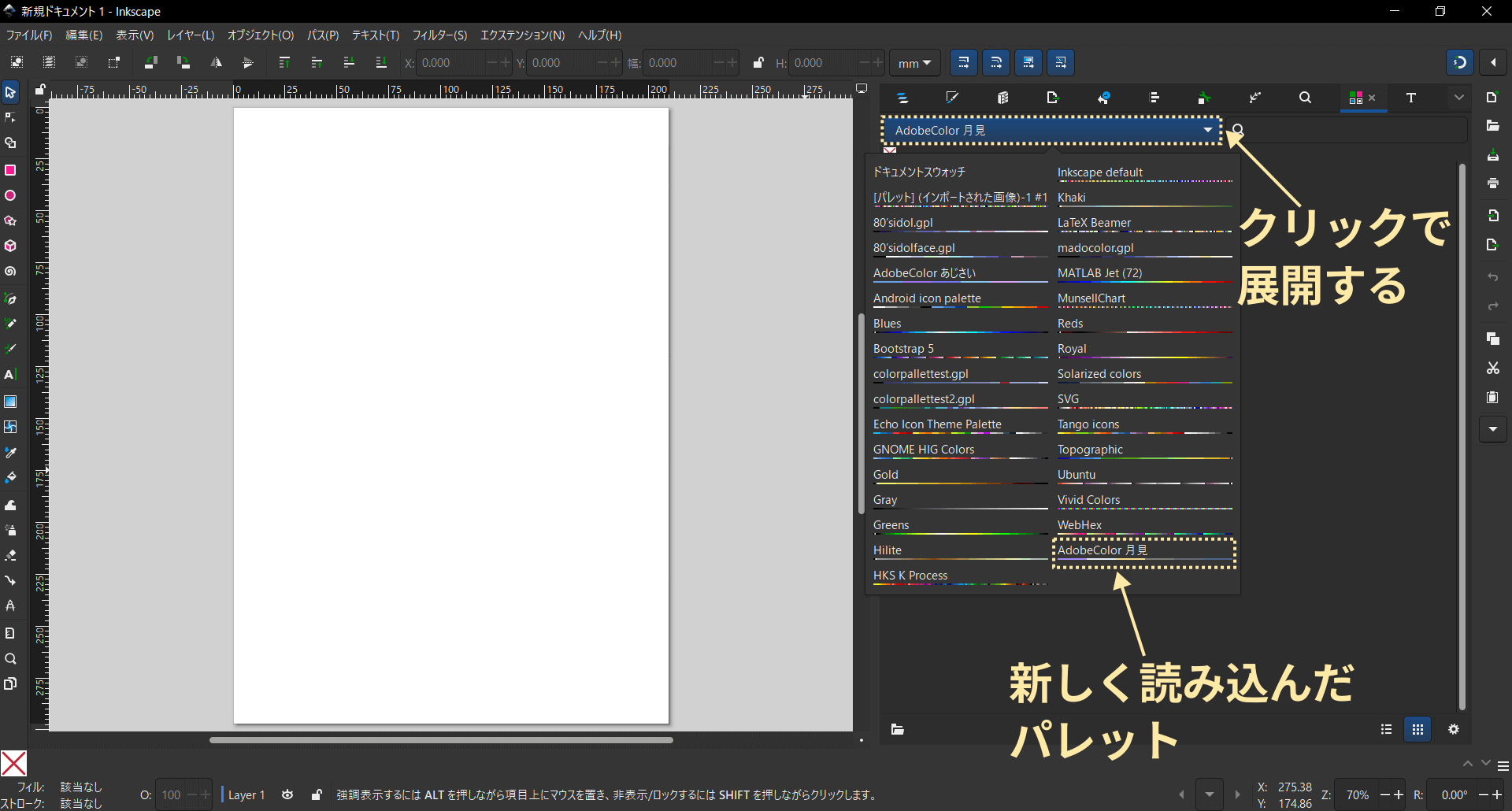
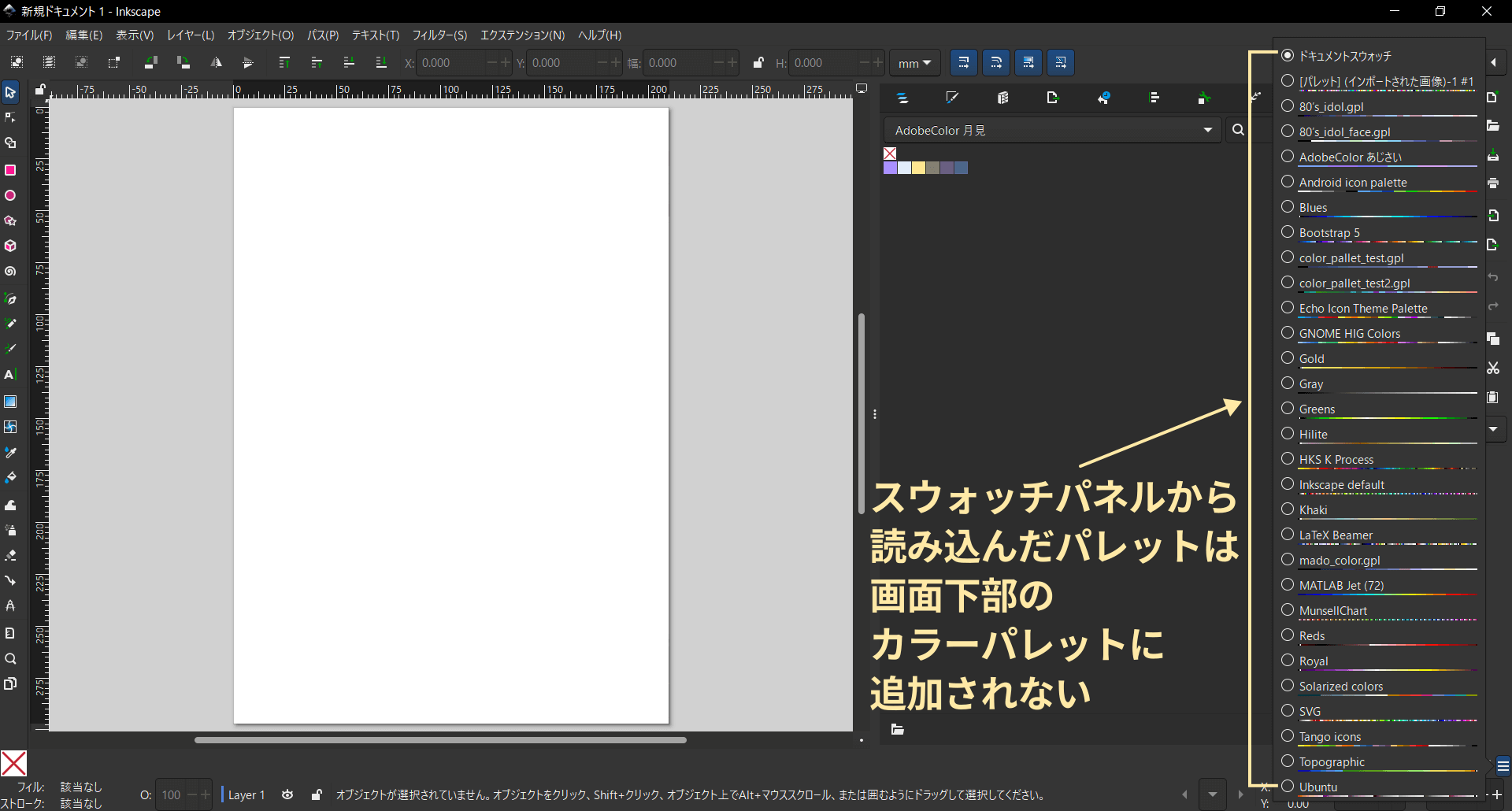
画面下部のカラーパレットをInkscape上で新規作成や編集する機能は今のところまだないのですが、作成済みのカラーパレットをInkscape上から読み込むことはできます。ただし、[スウォッチ]パネルから読み込んだパレットは画面下部のカラーパレットには追加されないのでご注意ください。(2025年9月追記ここまで)
InkscapeはGPLファイル(GIMPパレットファイル)に対応していて、初期状態のカラーパレットもGPLファイルとしてインストールフォルダ内の「\share\palettes」に保存されています。

2025年9月変更ここから
GPLファイルを自分で作成したり、Web上から入手して「\share\palettes」に追加すればカラーパレットを増やすことができます。
GPLファイルを自分で作成したり、ASEファイルなどをWeb上から入手して「%APPDATA%\inkscape\palettes」に追加すればデフォルト以外のユーザー定義のカラーパレットを増やすことができます。

%APPDATA%は、C:\Users\ユーザー名\AppData\Roamingを開く環境変数です。
「\share\palettes」にカラーパレットファイルを追加しても認識されますが、バンドルパレット(プリインストールのパレット)と同じ場所になり、見分けにくいので、自分で用意したパレットファイルは「%APPDATA%\inkscape\palettes」に置くことを推奨します。ストア版(Microsoft Storeからインストールしたアプリ)の場合は場所が変わります。
詳しくはこちらの記事をご確認ください。

2025年9月変更ここまで
GPLファイルをテキストエディタで編集する
初期状態のパレットや他の人の作ったパレットだと使いたい色がない・逆に色が多すぎて使いづらいということが往々にしてあると思うので、ここはやはり自分でパレットを作りたいと思います。
GPLファイルの中身はテキストファイルなのでテキストエディタで開くことができます。
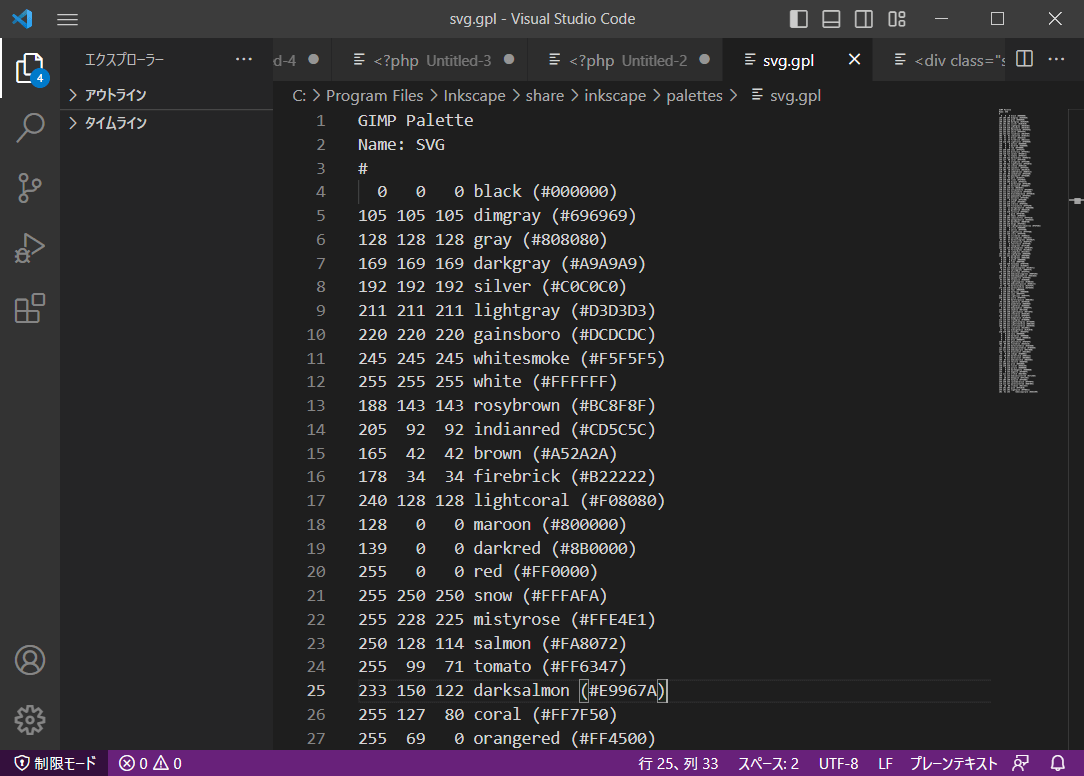
Visual Studio Codeで開いてみます。
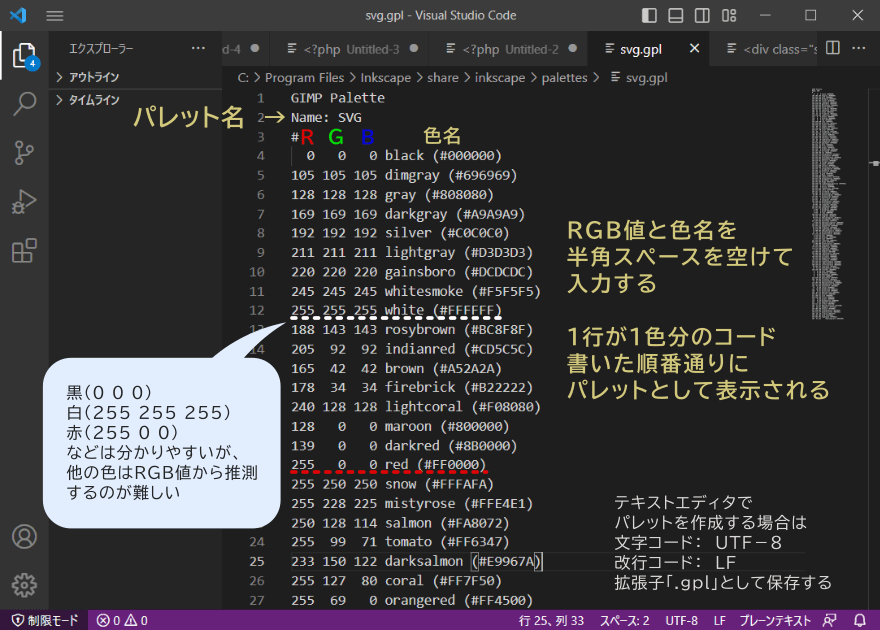
RGBの各要素の値と色名が半角スペースを仕切りにして並んでいます。
1行が1色分のコードで、書いた順番通りにパレットとして表示されます。
テキストエディタでパレットを作成する場合は、文字コード:UTF-8・改行コード:LF・拡張子「.gpl」として保存しましょう。
白(255 255 255)と黒(0 0 0)や、三原色の赤(255 0 0)や青(0 0 255)や緑(0 255 0)、あとは同じ数字が3つ並んでいたらグレー系の色なのは分かるんですけど、他は色名が付いていないとどれがどの色かまでは区別できません。
InkscapeからGPLファイルとして保存する
カラーコードをこの形式で書けばGPLファイルが作れることは作れるのですが、ちょっと大変そうです。
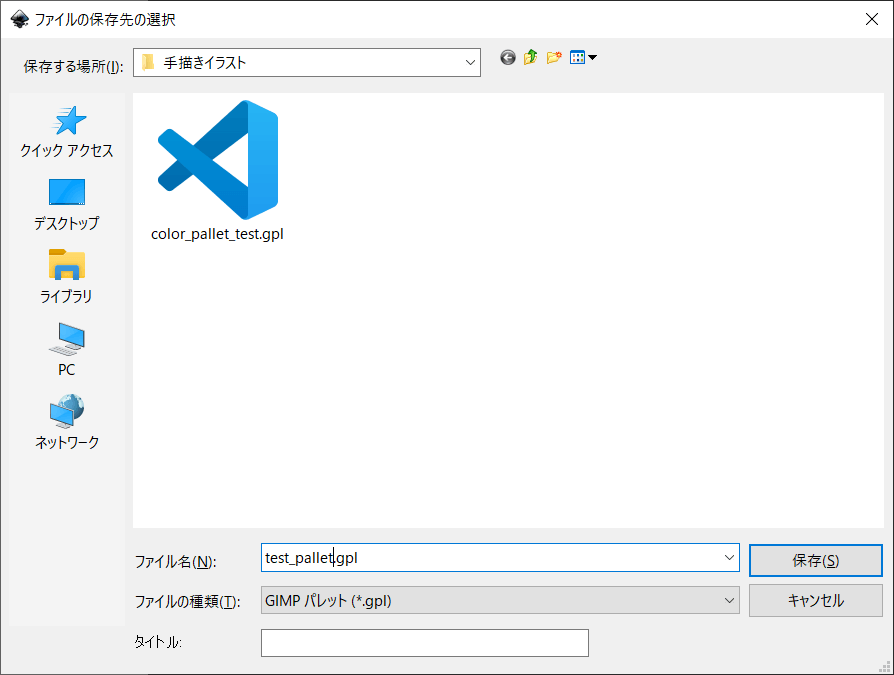
でも大丈夫です。[名前を付けて保存]の時に[GIMPパレット]形式を選択すれば、編集中のSVGファイルで使用した色をGPLファイルとして保存することができます。
実は動画内で使用しているカラーパレットも完成版のイラストをInkscapeSVGとして保存した後に、GPLファイルとして保存したものです。
GPLファイルとして色情報だけを保存した場合は、元のInkscapeSVGの編集情報は全て削除されてなくなってしまいますので、ご注意ください。
作業中のファイルをInkscapeSVGとして保存した後に一度ファイルを閉じ、再度開き直して[名前を付けて保存]から[GIMPパレット]を選択、名前を入力して[保存]をしましょう。

使用した色をGPLファイルとして保存する方法は今までの説明の通りです。
作業が終わってから保存するか、先に使う色だけ適当なオブジェクトを作って並べたファイルを作成してパレットとして保存し、「「\share\palettes」%APPDATA%\inkscape\palettes」に追加してから塗りの作業を始めなければいけませんね。
塗る前の段階で色を完全に決めてから始めるのも中々難しく、塗っているともう少し濃くしようとか明るくしようとか、細かい色の調整が必要になるので最初に決めた色と結構変わってしまうことってよくあることだと思います。
色をどこかに一時的に保存しながら、仕上がりを確認して塗り進められたら作業がスムーズですよね。
Inkscapeの場合はページ外も描画領域というのを以前お伝えしましたが、ページ外に塗り色保存用のパスを作成して、それをスポイトツールで取得して疑似的なカラーパレットとして使ってみましょう。
パス間を補完する
[補完]は2つのパスを指定して段階的な中間のパスを生成するという機能です。
Adobe Illustratorには[ブレンドツール]という機能があるのですが、それと似たような機能です。
似たような機能ですがInkscapeの場合は図形のオブジェクトはパスに変換してからでないと補間されないのでご注意ください。
補間についてはこちらをご覧ください。
Inkscape tutorial: 補間

補間 – Inkscape@JP

イラレのブレンドツールについてはこちらをご覧ください。
ブレンドツールの場合は中間のオブジェクトは編集不可の状態で生成され、[拡張]することで編集可能になります。

[補間]を利用して2色のパスの間に段階的な色のパスを作成してみましょう。
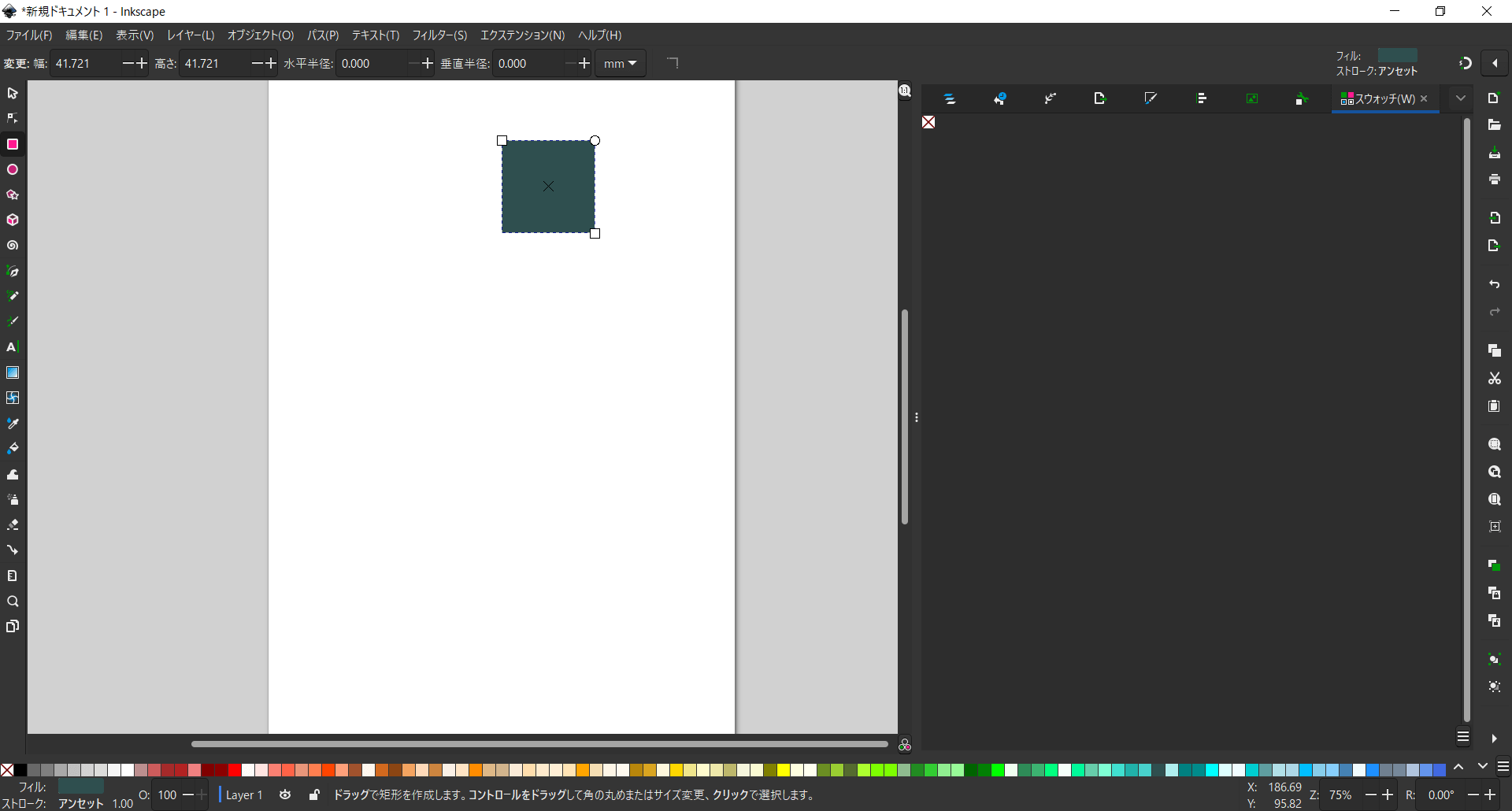
矩形ツールで適当に四角形を書きます。

作成した四角形をコピーして少し離れた位置に貼り付けます。

コピーして貼り付けた四角形の色を変更します。最初の四角形と貼り付けた四角形の中間の色を段階的に生成したいのでそのつもりで色を選びます。

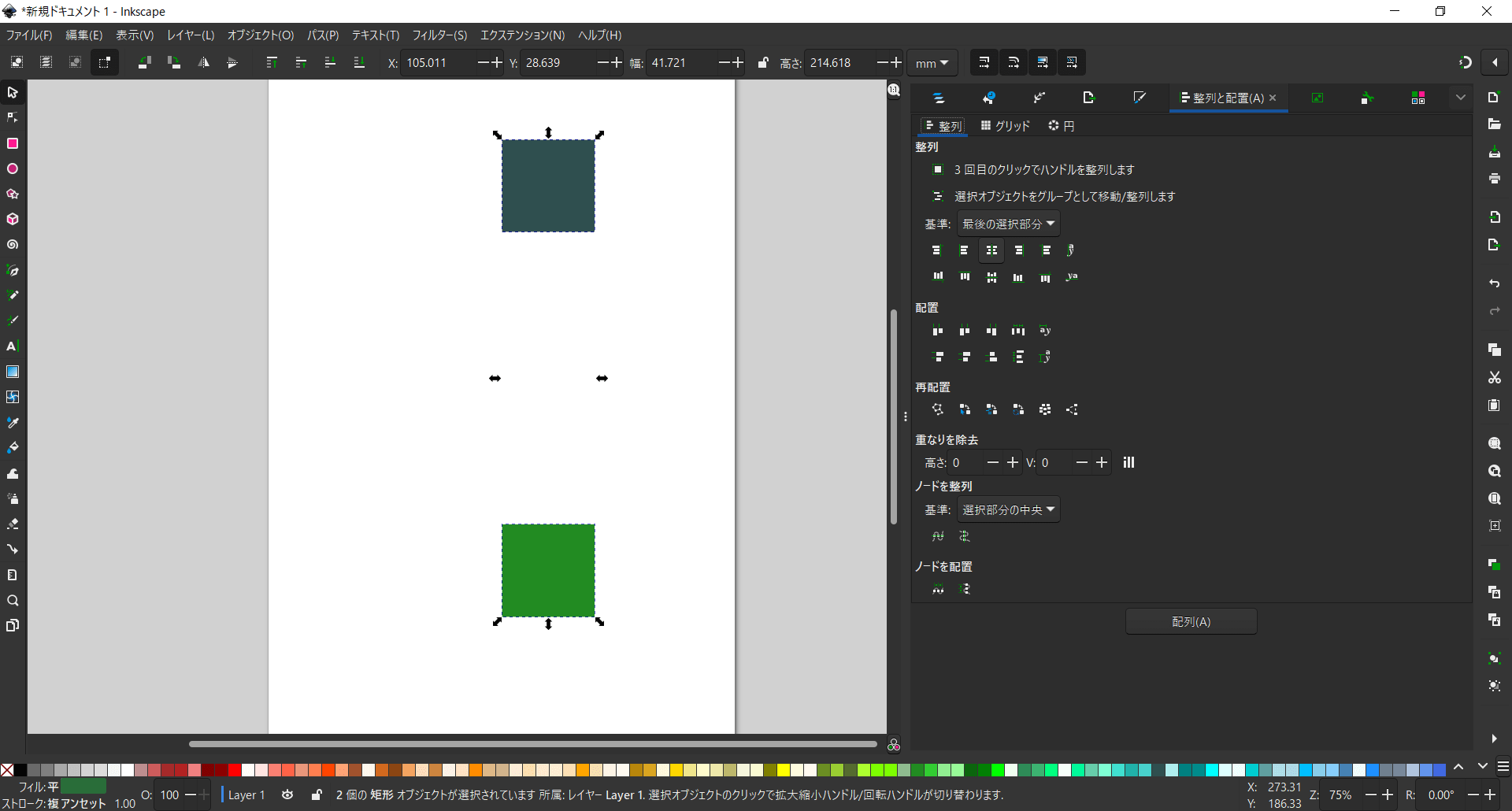
二つのオブジェクトを選択し、[整列]ダイアログで[最初の選択部分]でセンタリング(中心を垂直軸に合わせます)をします。
(整列しなくても補間できますが見た目がまっすぐな方がきれいなので整列しています。)

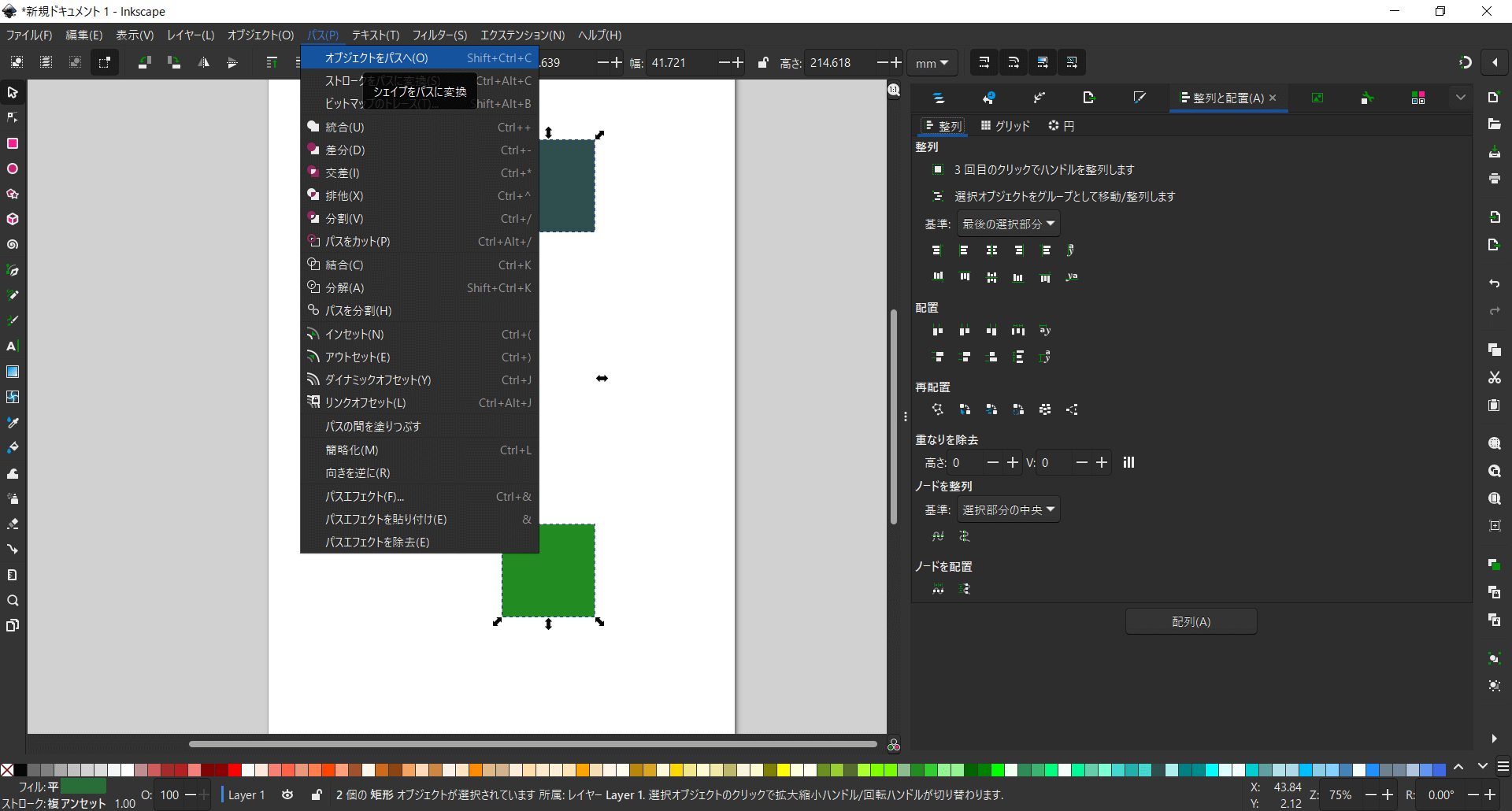
[メニューバー>パス>オブジェクトをパスへ]でパスへ変換します。
(ここでパスに変換しないと補間が使えませんのでご注意ください。)

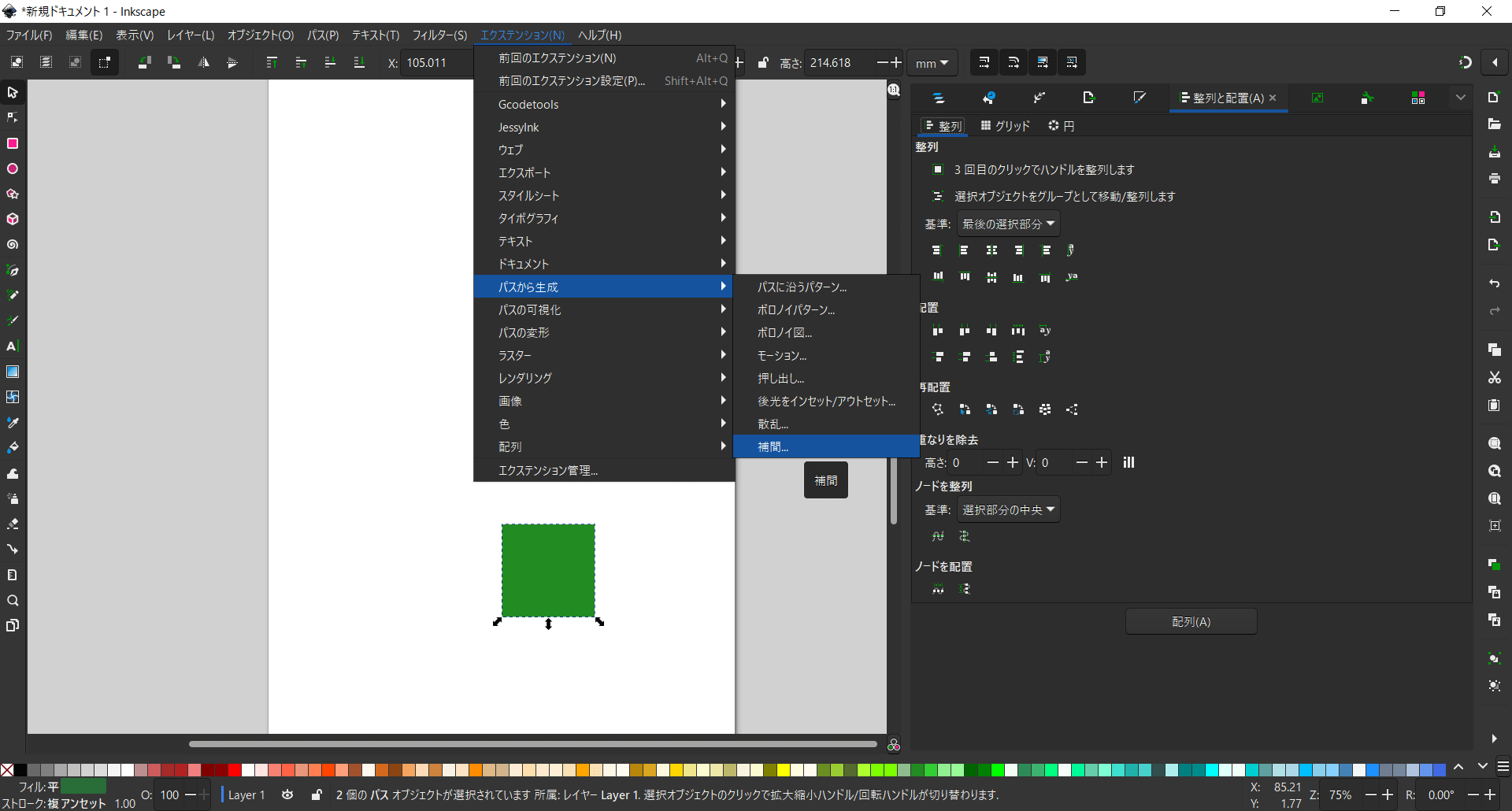
[メニューバー>エクステンション>パスから生成>補間]をクリックします。

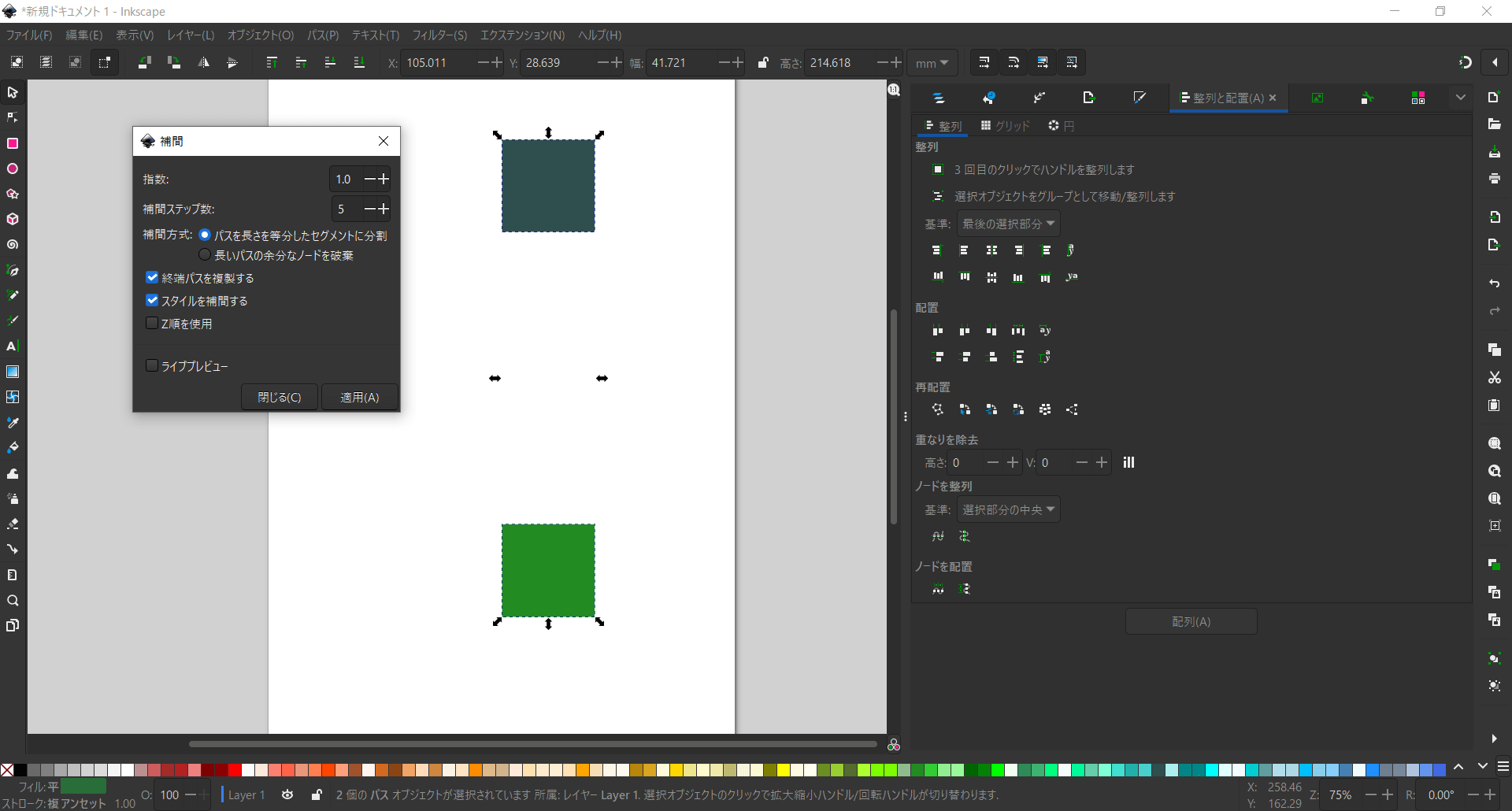
[補間]ダイアログが表示されますので、次のように設定に変更して[適用]をクリックします。

- [指数]:[1.0]
- [補間ステップ数]:[5]
- [補間方式]:[パスの長さを等分したセグメントに分割](今回はどちらを選んでもOK)
- [終端パスを複製する]と[スタイルを補間する]にチェックをする
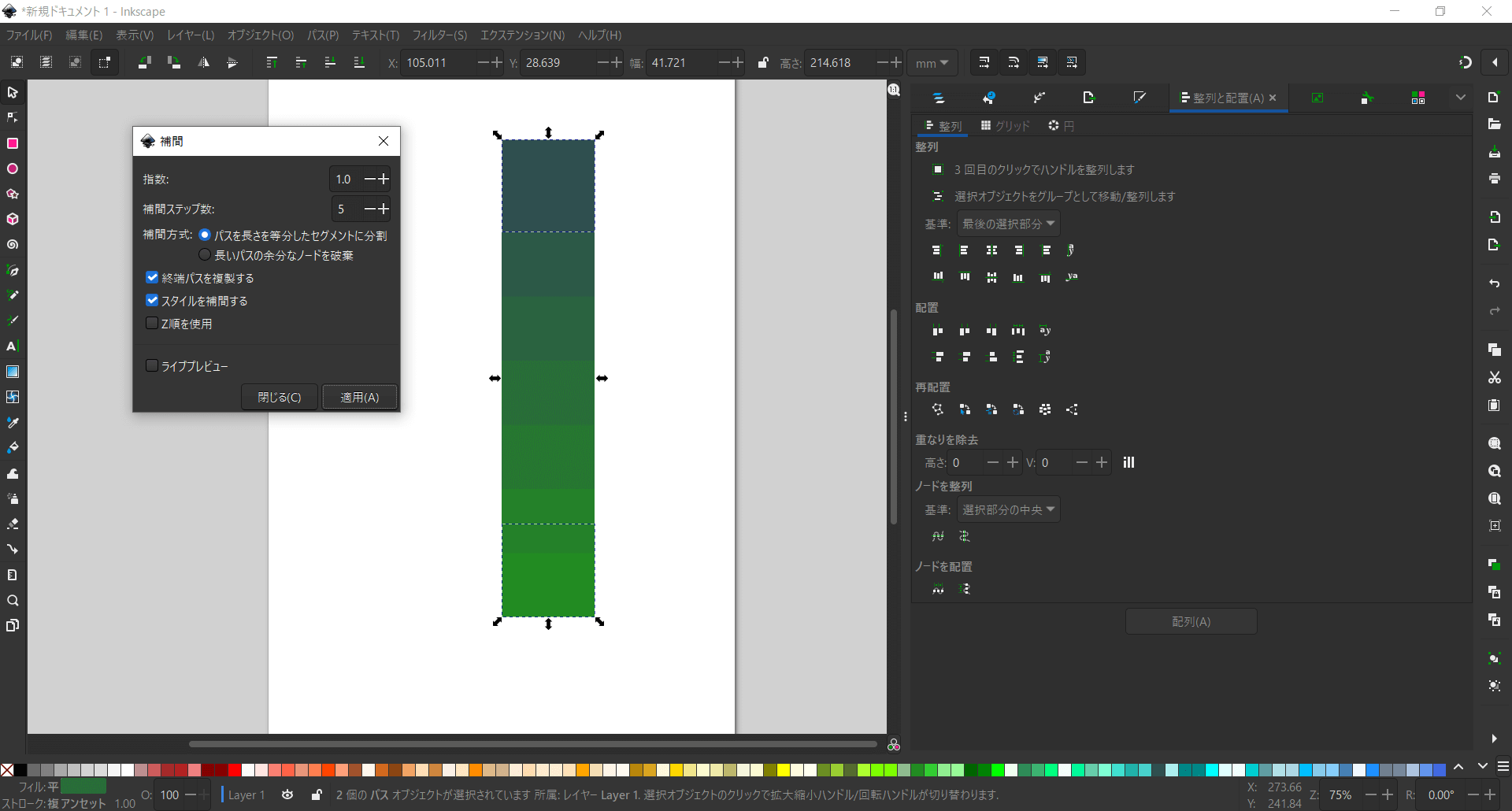
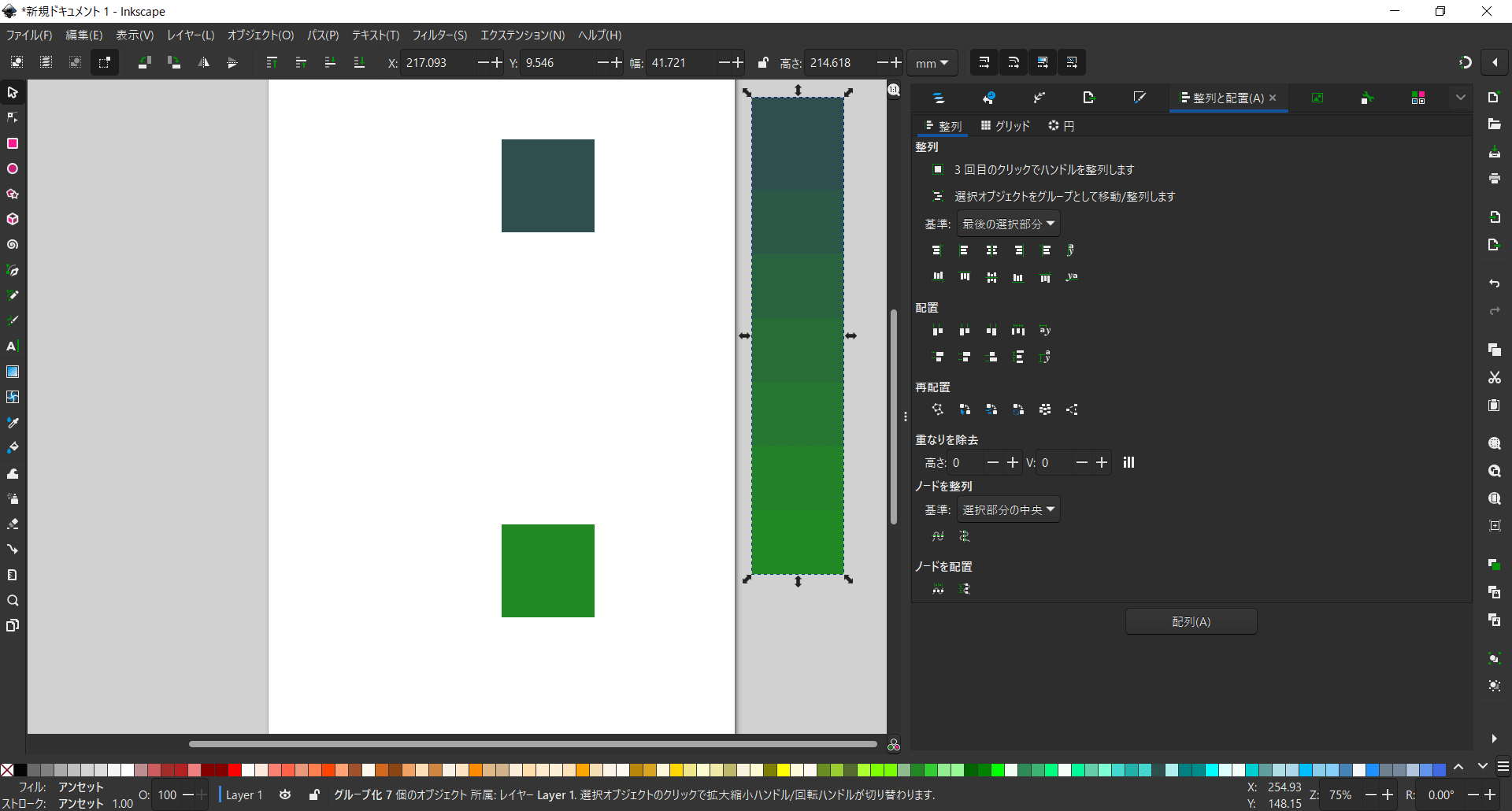
こんな感じで二色の間に5段階の色のパスを補間することができました。終端パス(最初の二色)も含めると7段階の色になりました。
[補間]ダイアログを[閉じる]で閉じます。

[補間ステップ数]を変更すると段階数が増減しますのでお好みに合わせて変更してください。
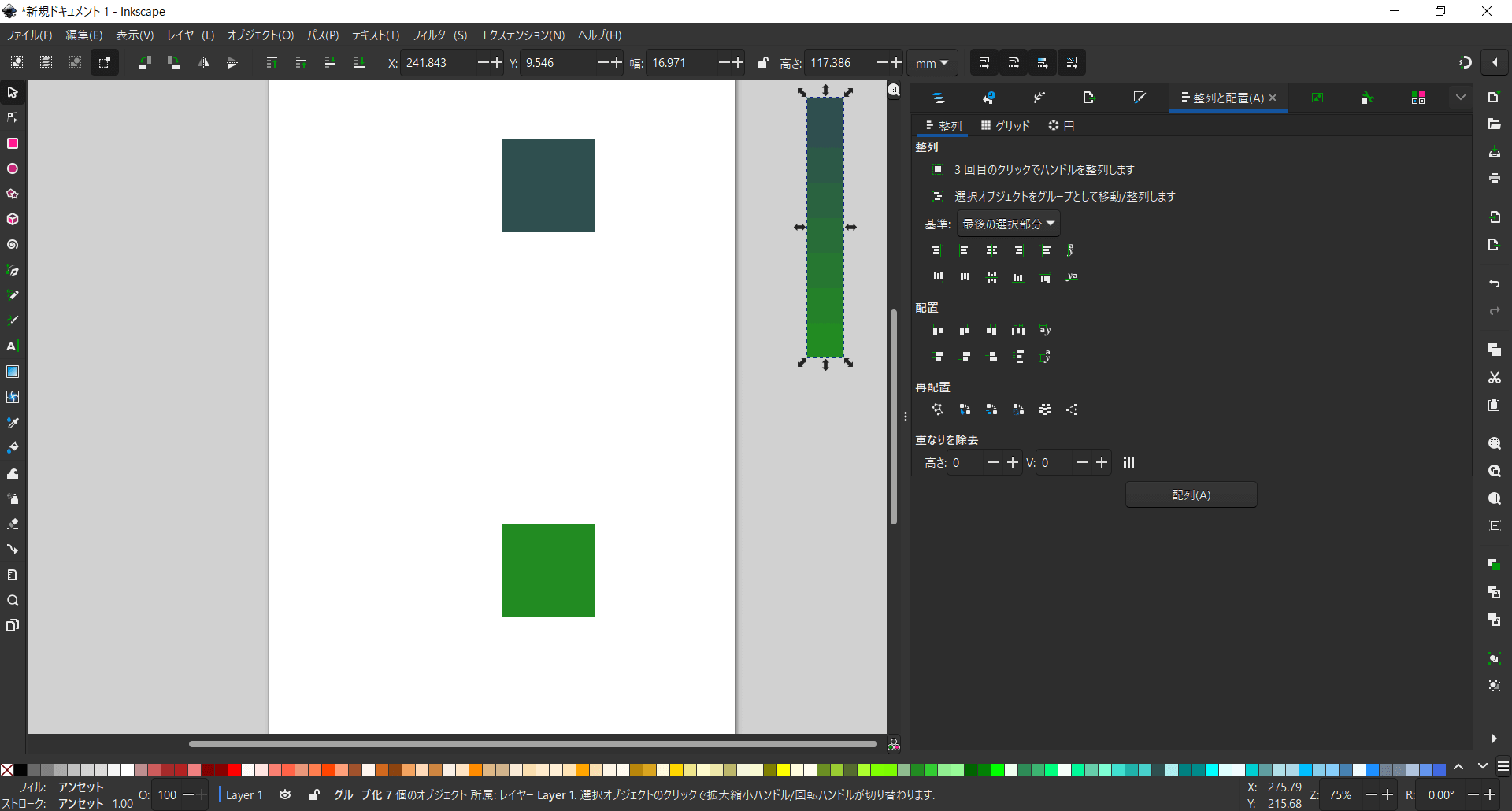
補間されたパスは自動的にグループ化されています。グループを選択ツールでクリックしてページ外に移動させます。

選択ツールの[拡大・縮小]モードで、邪魔にならない大きさに変更しておきます。

最初に作成・コピーした四角が二つ残っていますが、使わないのであれば削除して大丈夫です。
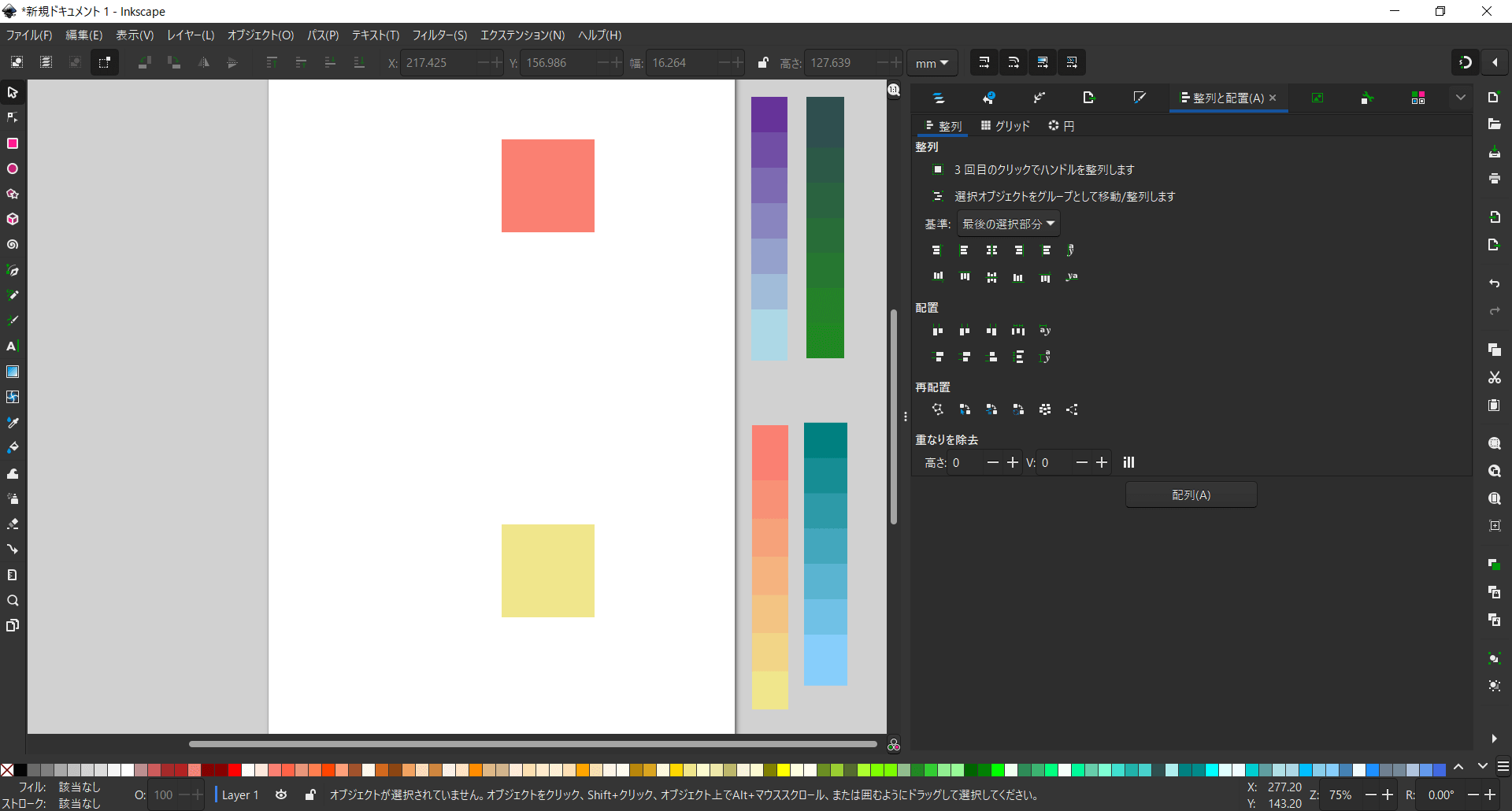
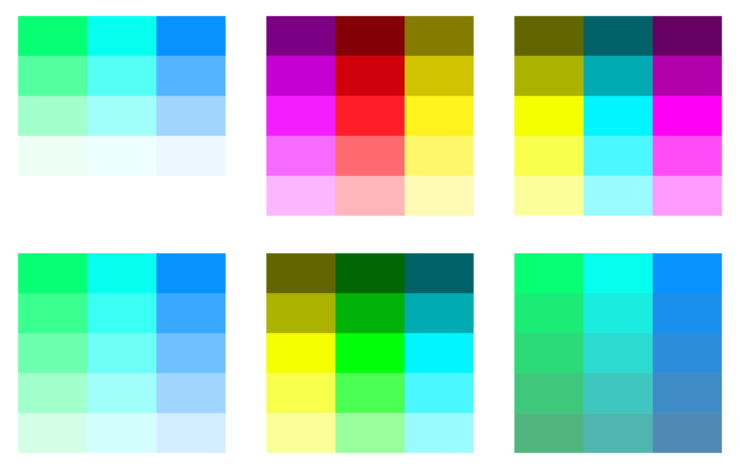
今回はこの四角形をそのまま色を変えて使いまわして様々な配色を作成してみました。

これをスポイトツールで取得して使えば疑似的なカラーパレットとして使えます。一つ一つの色を調整したい場合はグループを解除してからフィルの色を変更するか、[右クリック>グループへ入る]でグループ編集モードに入れば変更できます。
この方法なら作業中に追加や削除や変更をしながら使えるので気軽に使えると思います。
カラーセレクションで色を選んで四角形に設定しておいてスポイトしながら使うこともできます。
こんな感じで作業しながら混色したり、作業中の色を一時保存しながら進めてみてください。作業がスムーズになります。

作成した配色をGPLファイルとして保存する
2025年9月変更ここから
もちろんこの状態で先程ご紹介した手順でgpl形式を選んで保存してインストールフォルダ内の「「\share\palettes」%APPDATA%\inkscape\palettes」に移動させればGPLパレットファイルになります。
(インストール時の設定にもよりますが管理者権限が必要な場合があります。また、Microsoft storeアプリとしてインストールした場合はこの方法が使えないことがあります。)
ユーザー定義のパレットを保存する「%APPDATA%\inkscape\palettes」フォルダへの追加・変更・削除に管理者権限は必要ありませんが、AppDataフォルダ自体は隠しフォルダになっています。
また、パレットを保存する場所のパスはストア版アプリ(MicroSoft Storeアプリ)としてインストールした場合は違う場所になりますのでご注意ください。
AppDataフォルダやストアアプリ版について詳しくは下記の記事をご覧ください。

大切なことなのでもう一度言いますが、作業中の状態を保持したい場合はInkscapeSVGとして保存してくださいね。gpl形式で保存すると編集中の情報は失われます。
初期設定のパレットファイル名は以下の通りなので、同じ名前で上書きしないようにお気をつけください。
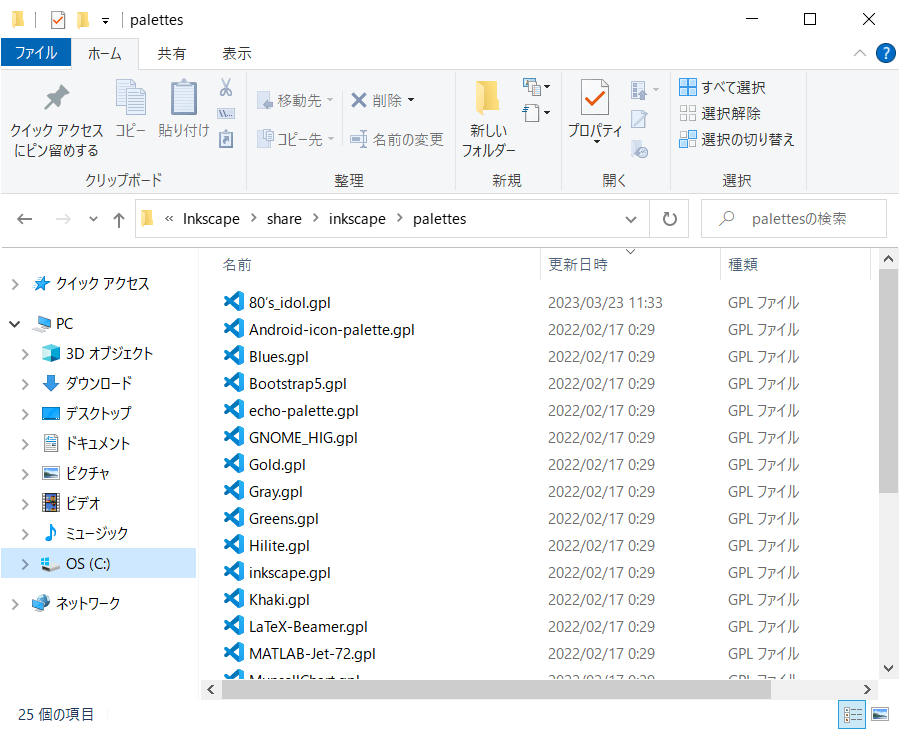
インストールフォルダ内の「\share\palettes」に保存されている初期設定のパレットのファイル名は以下の通りです。お使いのInkscapeのバージョンにより異なる場合があります。
- Android-icon-palette.gpl
- Blues.gpl
- Bootstrap5.gpl
- echo-palette.gpl
- GNOME_HIG.gpl
- Gold.gpl
- Gray.gpl
- Greens.gpl
- Hilite.gpl
- inkscape.gpl
- Khaki.gpl
- LaTeX-Beamer.gpl
- MATLAB-Jet-72.gpl
- MunsellChart.gpl
- Reds.gpl
- Royal.gpl
- svg.gpl
- Tango-Palette.gpl
- Topographic.gpl
- Ubuntu.gpl
- webhex.gpl
- websafe22.gpl
- windowsXP.gpl
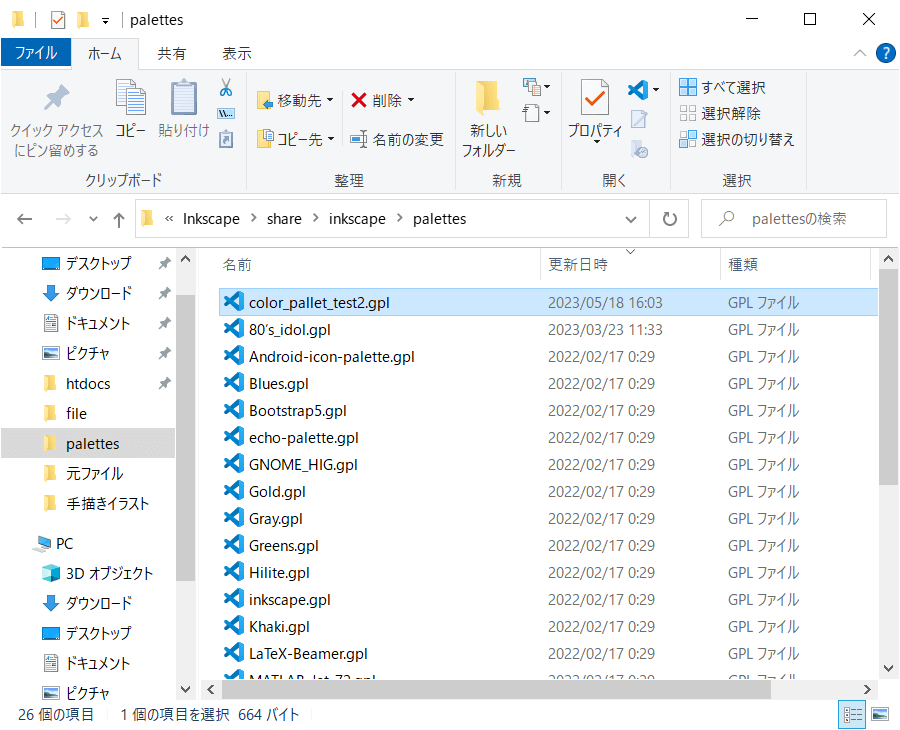
ファイルエクスプローラで[更新日時]をクリックして新しい順に並べて表示すると自作したパレットファイルが分かりやすいです。スクリーンショットだと二つ自作したファイルが写っています。
このスクリーンショットだと、自作パレットファイルもインストールフォルダ内の「\share\palettes」に置いているのですが、自作のパレットファイルは「%APPDATA%\inkscape\palettes」に置くのがおすすめです。
2025年9月変更ここまで

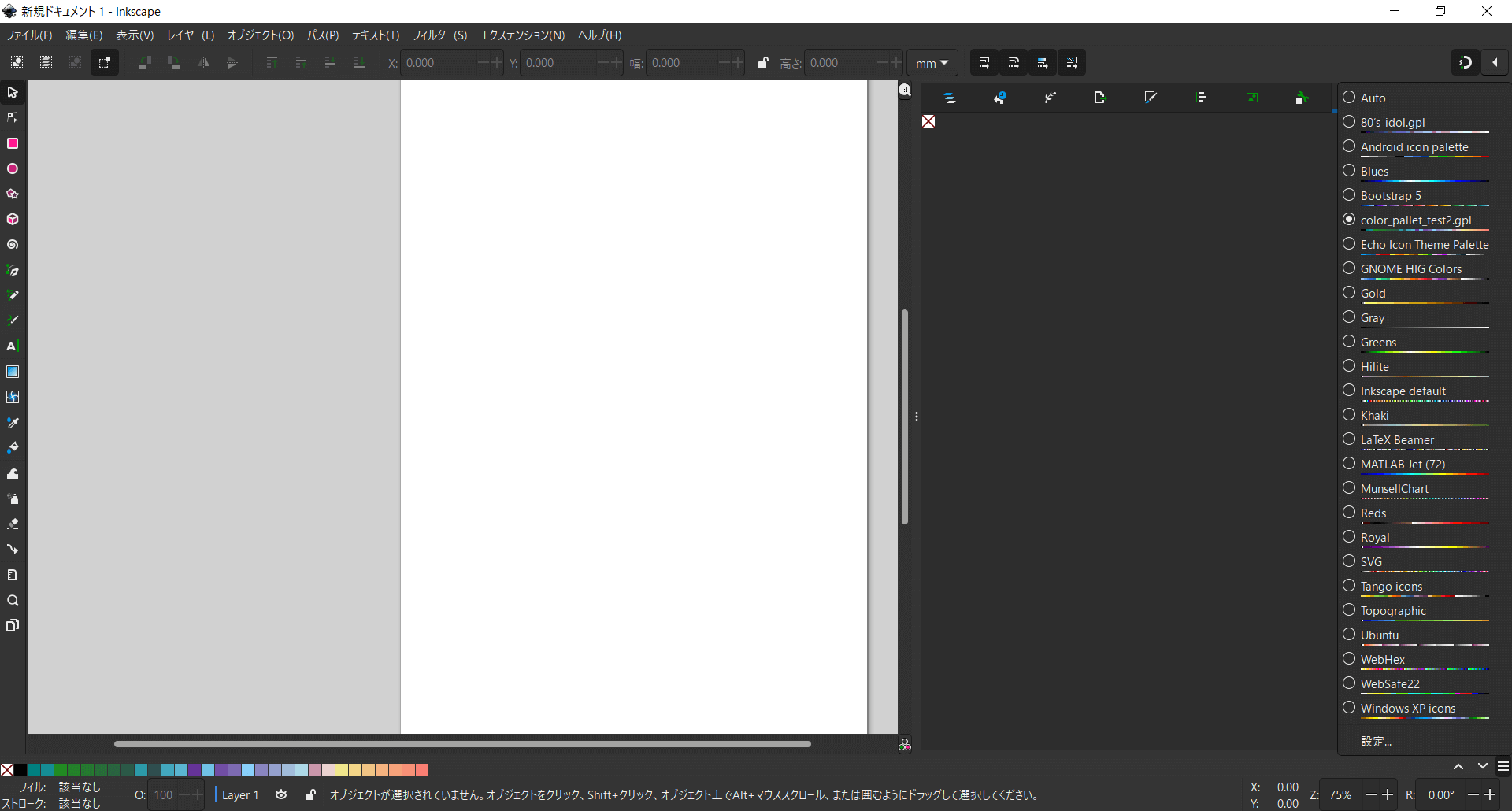
Inkscapeが開いている場合は一旦終了させてもう一度起動すると、カラーパレットの欄の右端にあるメニューボタンから自作したパレットファイルが選択できるようになります。

この方法の他にもタイルクローンを使ってカラーパレットを作成する方法もあります。
Inkscapeで配色用のカラーパレットを簡単に作る方法

前回と今回で番外編として色に関連するツールついてご説明いたしました。次回は本編に戻ります。





















コメント