目次
お絵かきをする時、皆さんは「色」ってどこから選んでいますか?
カラーパレットから選ぶ派? 直接カラーコード入力派? カラーホイールやスライダーで調整する派でしょうか?
ソフトに付いているカラーパレットしか使ったことがないよ、という人も自分で色選びに挑戦してみると楽しくなりますよ。
今回はそんな色の選び方についてご説明いたします。
色空間
グラフィック系のソフトを使って色を作る時に、皆さんはどの色空間(カラースペース)を使っていますか?
そんなの今まで意識してこなかったという人がほとんどだと思います。
大抵のグラフィック系ソフトにはカラーパレットとは別に自由に色を選択できるカラーピッカー機能が付いています。
それがInkscapeだとHSLとかRGBとかCMYKとか色々あり過ぎてよく分からない!と混乱されている方もいるかも知れないので、色空間の使い分けについてご説明いたします。
色空間(カラースペース)がよく分からない方はこちらをご覧ください。
【ざっくり解説】色空間について

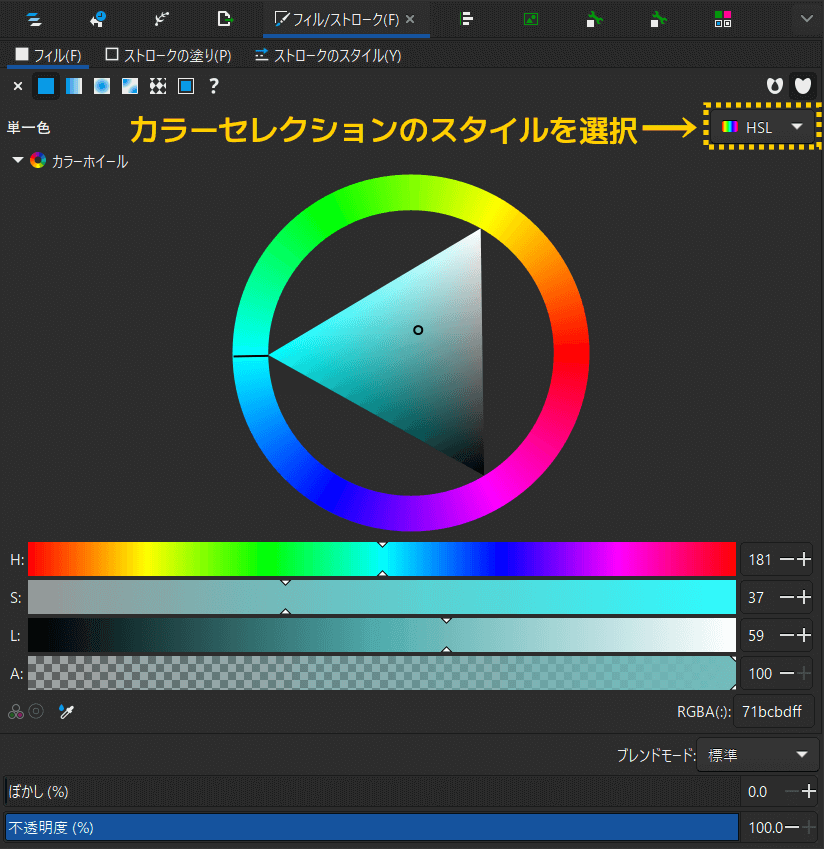
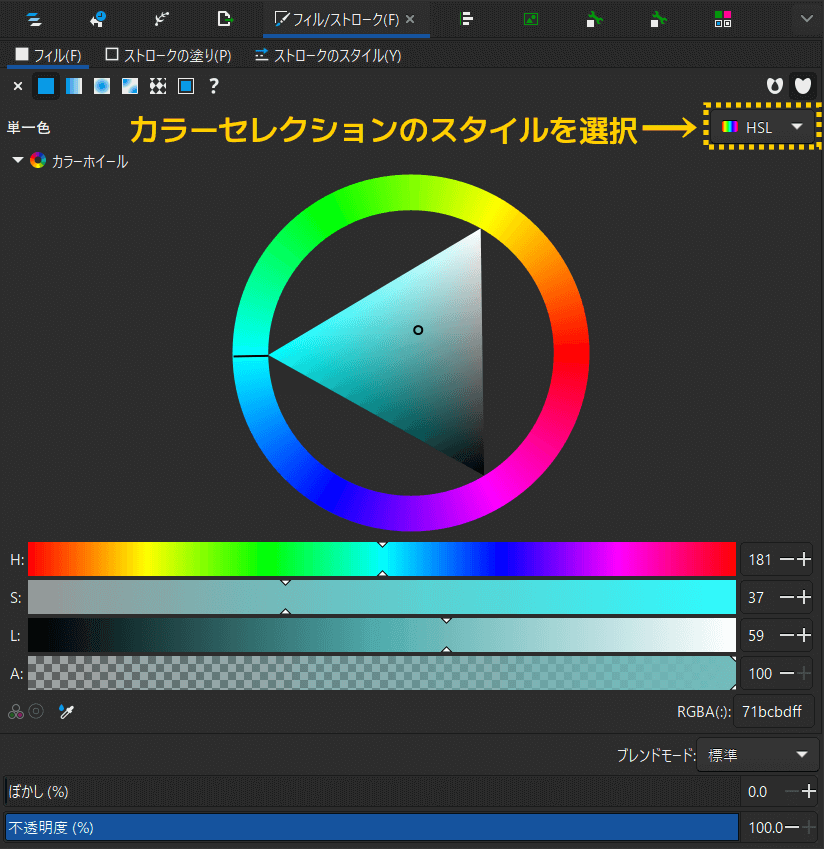
カラーセレクションのスタイルを選択
[フィルとストローク]ダイアログの[カラーセレクションのスタイルを選択]のセレクトボックスから色空間を切り替えて使用することができます。
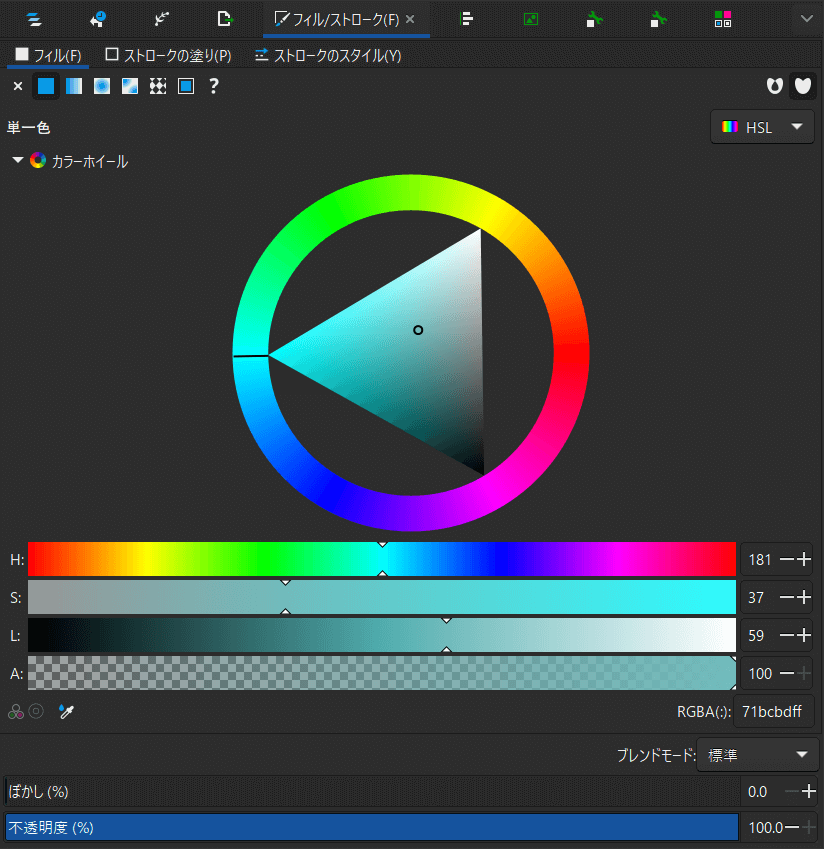
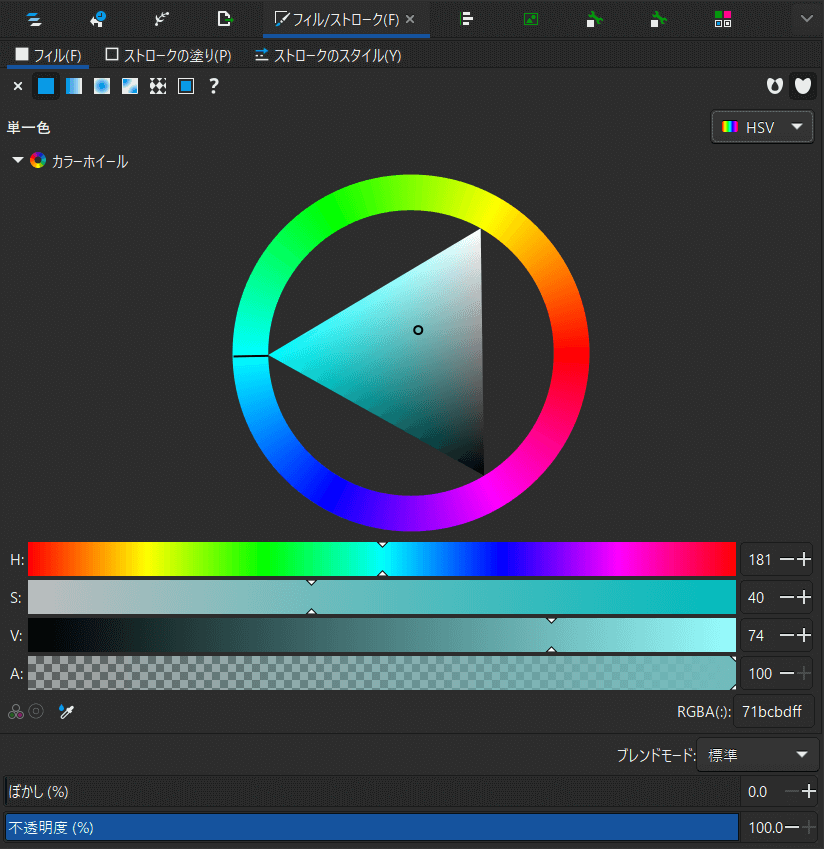
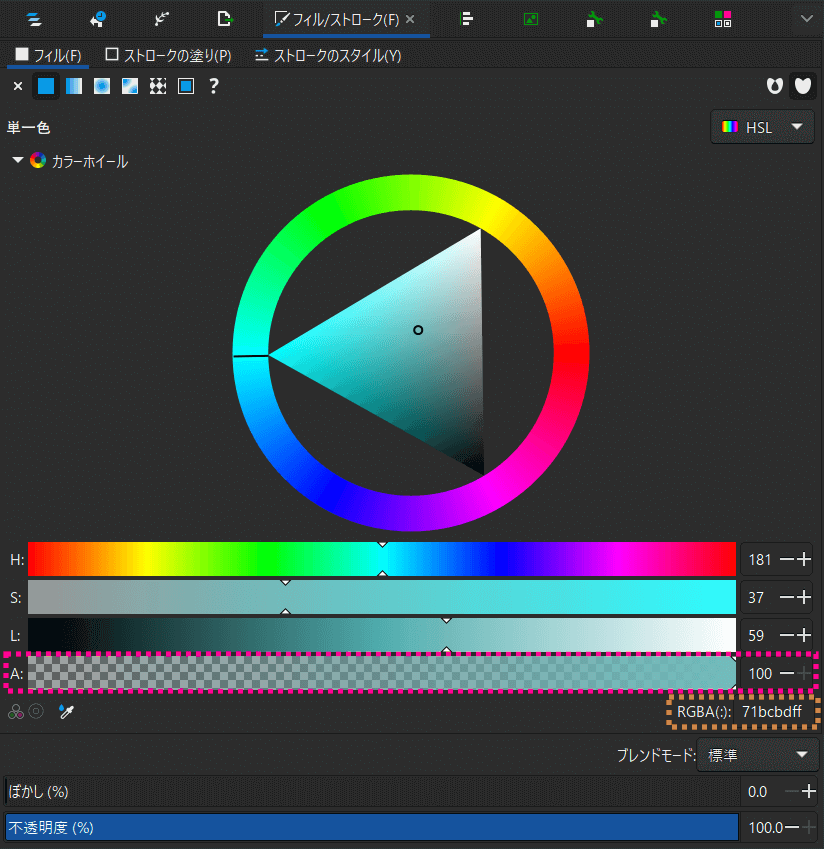
HSL・HSV
イラストの塗り色を選ぶのに、Inkscapeだと結局どれを使ったらいい?と聞かれたらHSL(Hue Saturation Lightness)か、HSV(Hue Saturation Value)のカラーホイールをおすすめします。
HSLとHSVの違いについてはこちらをご覧ください。
HSL色空間とは : PEKO STEP

周りのサークルで色相を選べ、中央の三角形で明度・彩度を直感的な操作で調整できます。
HSL(色相・彩度・輝度)とHSV(色相・彩度・明度の値)は違う色空間なのですが、Inkscape上のカラーホイールを操作して色を選ぶ場合は操作感が同じなのでどちらを使ってもらっても大丈夫だと思います。
色見本や配色サイトの数値を直接入力したり、下のスライダーを操作して色を選ぶ場合はHSLとHSVを間違えると違う色になってしまいますのでお気を付けください。
Adobe IllustratorやPhotoshopだとHSB(Hue Saturation Brightness)と表記されていますが、HSV(色相・彩度・明度の値)とHSB(色相・彩度・明度)は同じ方式で呼び方が違うだけです。
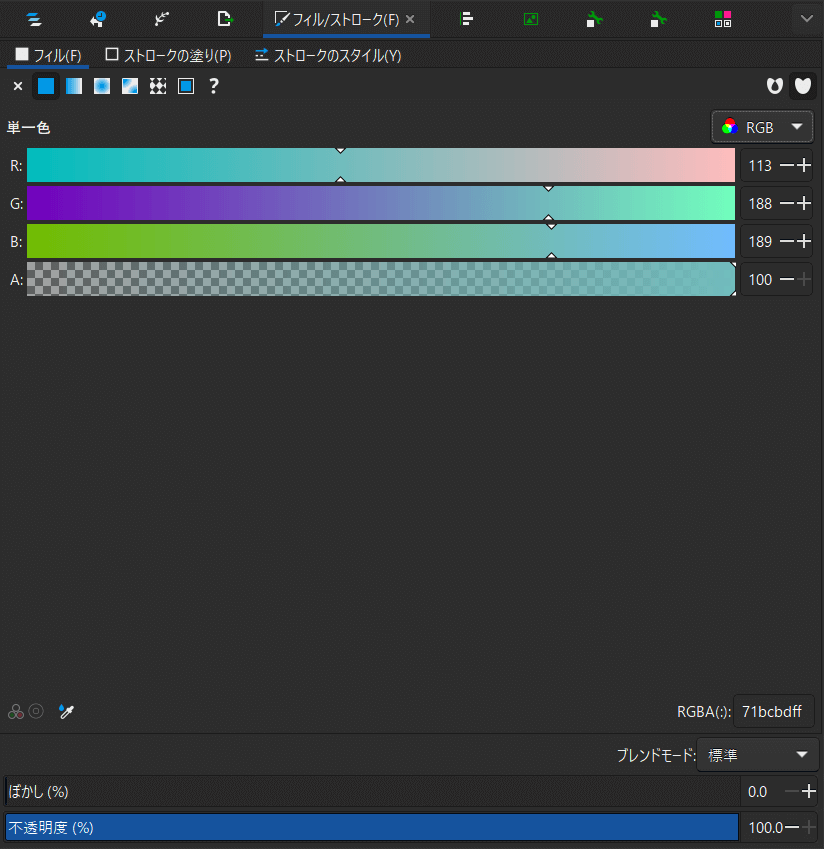
RGB
Red(赤)・Green(緑)・Blue(青)の光の三原色から表現される色空間です。
Webサイトでは色をRGBで表現するのが主流ですが、RGBはスライダーで直感的に色を選ぶにはあまり向いていません。
Web上の配色ツールからRGB表記のコードをコピペして使用する場合があれば使ってみましょう。
色々な配色サイト・ツールがあるので使ってみると色選びが楽しくなります。
本当に役立つ配色サービス30選。配色難民の新人デザイナーに捧ぐ

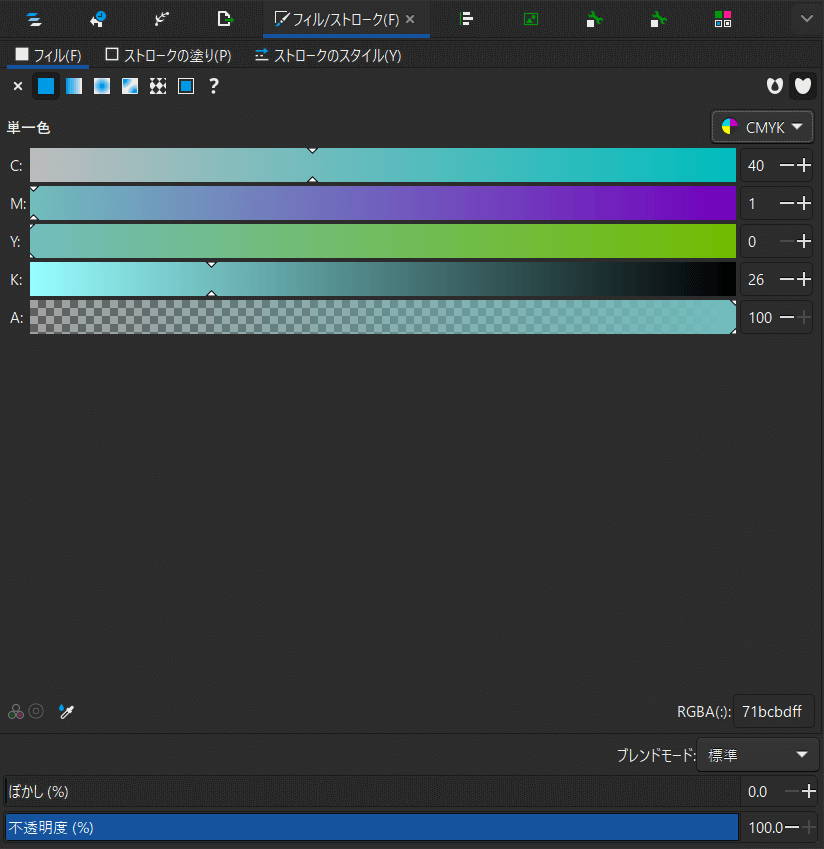
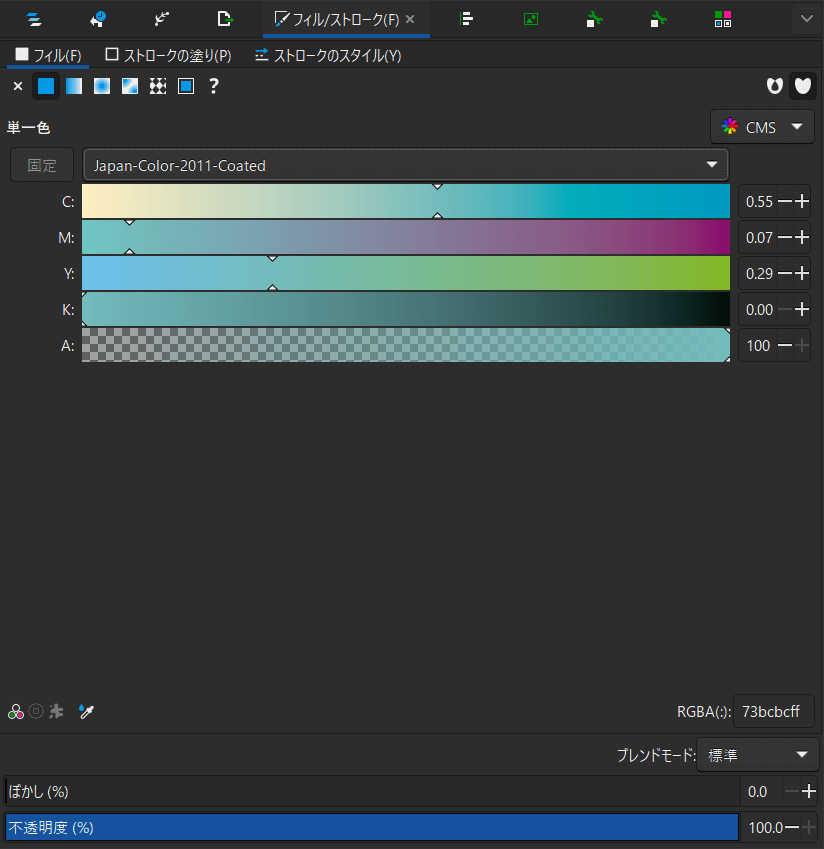
CMYK
Cyan(シアン:青緑)・Magenta(マゼンタ:赤紫)・Yellow(イエロー:黄色)の色の三原色とKey plate(黒)から表現される色空間です。
InkscapeではCMYKを表示することができます。InkscapeはCMYKの出力に対応していないため、表示のみで実際の出力はRGBになります。
印刷を必要とする文書やイラストの場合は、この色空間から色を選ぶようにすると画面上に表示されている色と実際の印刷物の色のギャップ(落差)が少なくなります。
表示のみですが雰囲気は大体伝わるし、家庭用のプリンターで印刷する場合も目安にはなります。
印刷用の色の調整をする場合は配色の本が一冊あると便利です。色選びで失敗しづらくなります。
 |
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]第2版 [ 桜井 輝子 ] 価格:2200円 |
![]()
 |
配色アイデア手帖 めくって見つける新しいデザインの本[完全保存版]第2版【電子書籍】[ 桜井 輝子 ] 価格:2200円 |
![]()
私もこの本を持っているのですがビジネス文書や資料等の作成時、デザインにそんなにこだわる時間はないけど何となくまとまりが欲しいときなど、色選びに困ったときにサクッと使うと便利ですよ。
綺麗な色の組み合わせは見ているだけでワクワクします。
Inkscapeで作成したデータの入稿に対応したプリントサービスもあります。
Inkscapeで入稿データを作成する:プリントライ
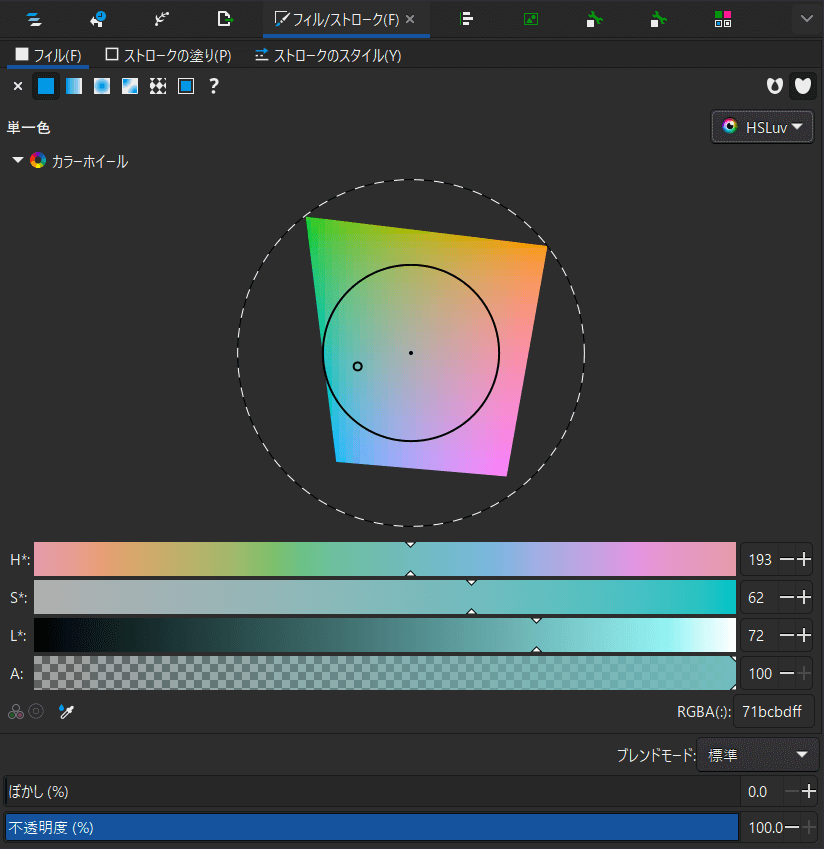
HSLuv
人間に優しい HSL(Human-friendly HSL)というキャッチコピーの、色空間をより直感的に表現できるように改良したHSLの進化版です。
下のスライダーでL(輝度)操作すると上のカラーホイールの形状が変わります。トーンを合わせた配色がしやすいです。
CMS(Color Management System)
CMSではカラープロファイルを読み込んで表示できます。
[メニューバー>ファイル>ドキュメントのプロパティ]ダイアログの[色]タブから[利用可能なカラープロファイル]を選択すると使用可能になります。
詳しくはこちらをご覧ください。
InkscapeのファイルをCMYKのデータにする方法 | nabesang工房

カラーコード
どの色空間を選んでも、一番右下に[RGBA]の欄があります。これは通常の6桁の16進数のRGB表記にAlpha値(不透明度)を加えた8桁の16進数で表記したカラーコードです。
そもそも16進数って何?と思われる方はこちらをご覧ください。

16進数のカラーコードをコピペして使用する場合はこちらのサイトが便利です。
WEB色見本 原色大辞典 – HTMLカラーコード

16進数のRGBカラーコードはよく見るけど、RGBAだと最後の2桁はどう表記すればいいか疑問に思われるかも知れません。
Alpha値を16進数で表すと00が完全に透明、ffが完全に不透明なので、末尾2桁はffと追記しておけば問題ありません。
(入力を省略しても自動的にffと解釈されます。スライダーのAlpha値を操作するとそれに応じて入力欄の値も変更されます。)
Inkscapeで扱う色空間やカラーコードの概要と使い分けについてざっくり説明しました。
手描きのイラストを仕上げようの記事を書いている途中で、ちょっと補足説明を書いていたら予想以上に長くなり過ぎたので番外編として別記事になりました。
次回も番外編でスポイトツールやカラーパレットについてご説明いたします。









コメント