目次
前回は操作手順の解説に入る前に、エクステンションとパスエフェクト、それぞれの透視図変形の違いについてざっくり説明いたしました。今回から3Dボックスツールでアイソメトリック図のビルを描いていきましょう。
Inkscapeのツールボックスの中に[3Dボックスツール]というのがあるのをご存知でしょうか?
キューブ(立方体)のアイコンが目印です。
なんとなくこれを使えば立体的なものが描けそうかな?と思って使おうとしても、なんだかよく分からないから使うのをためらってしまう人も多いのではないかと思います。
そんな[3Dボックスツール]ですが、使いこなせると大変便利なのでぜひ挑戦してみましょう。
3Dボックスツールでボックスを作成する
ツールボックスから[3Dボックスツール]に切り替えて、描画領域上の適当な位置でドラッグするとボックスが描けます。
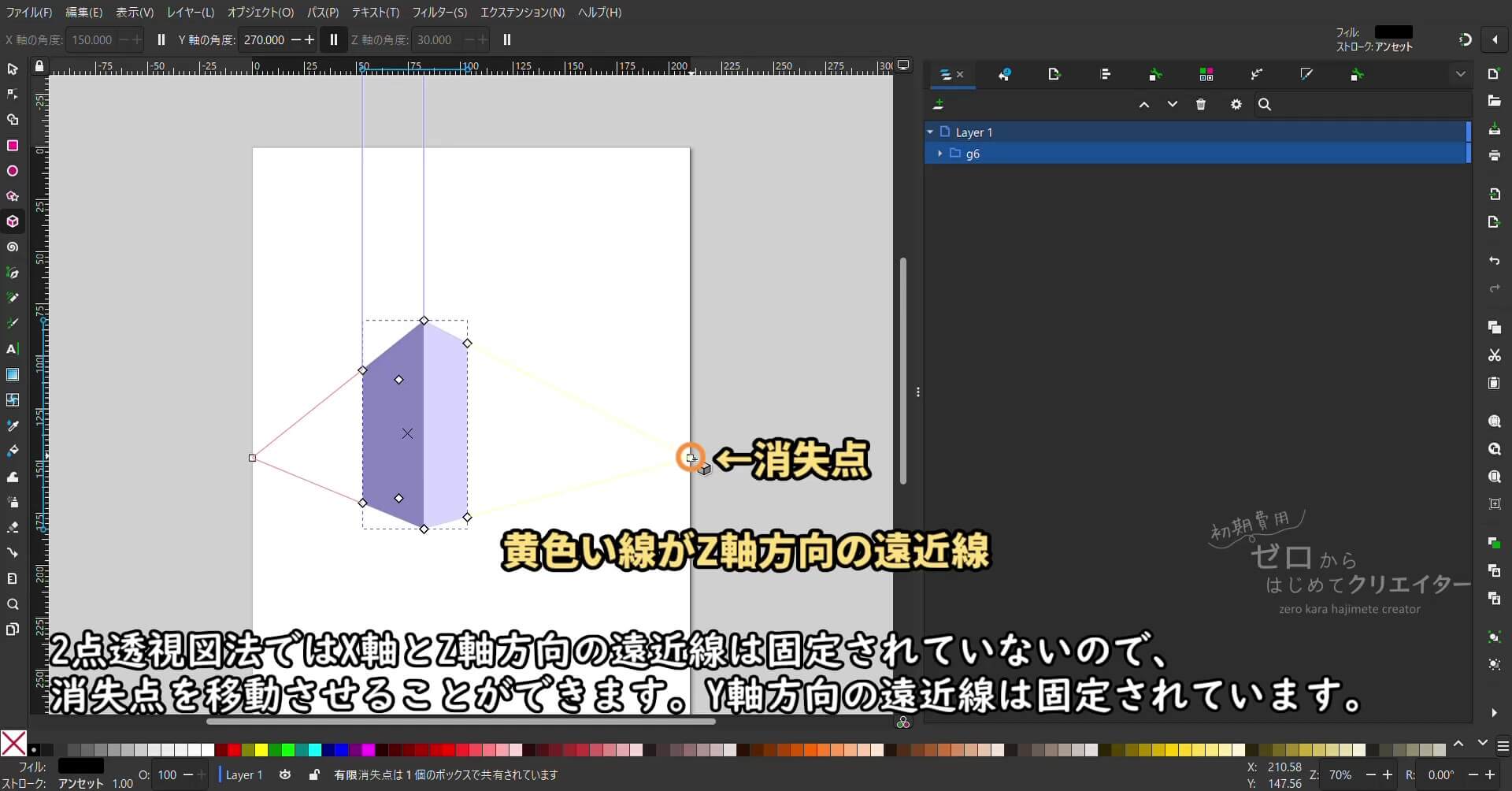
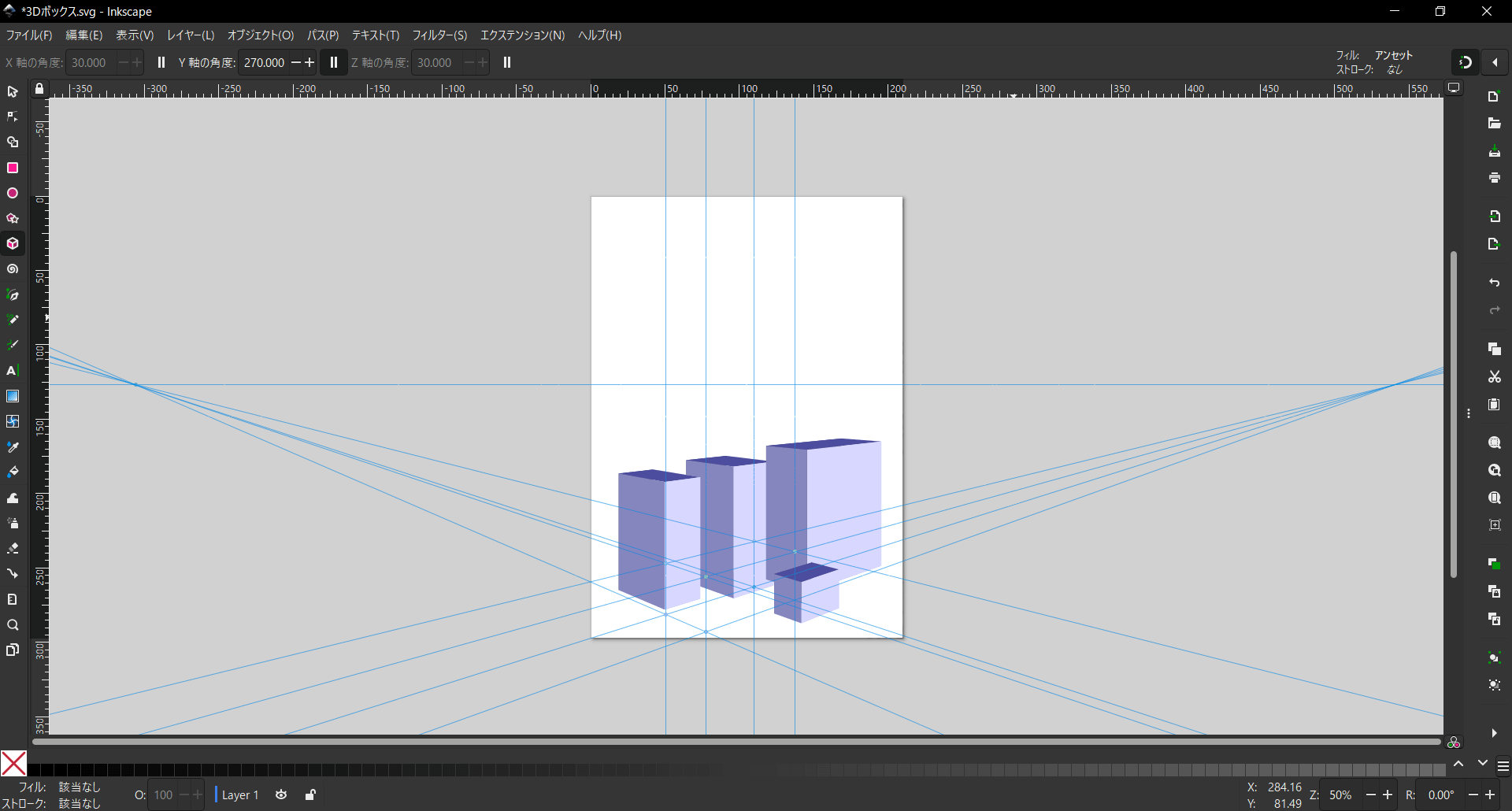
初期状態では消失点が二つある、「2点透視図法」で3Dボックスが作成されます。消失点はページの境界の縦辺中央になります。
パース(遠近感)がきつい(実際に景色を目で見た時の感じ方より急な角度がついている)ので違和感があると思いますが、ボックスの形は直方体です。
(実はこれが最大の落とし穴というか最初の罠だと個人的に思います。めちゃくちゃ使いづらいツールだと思うはず。)
消失点はドラッグして自由に動かすことができ、それに合わせてボックスにパース(遠近感)がつきます。
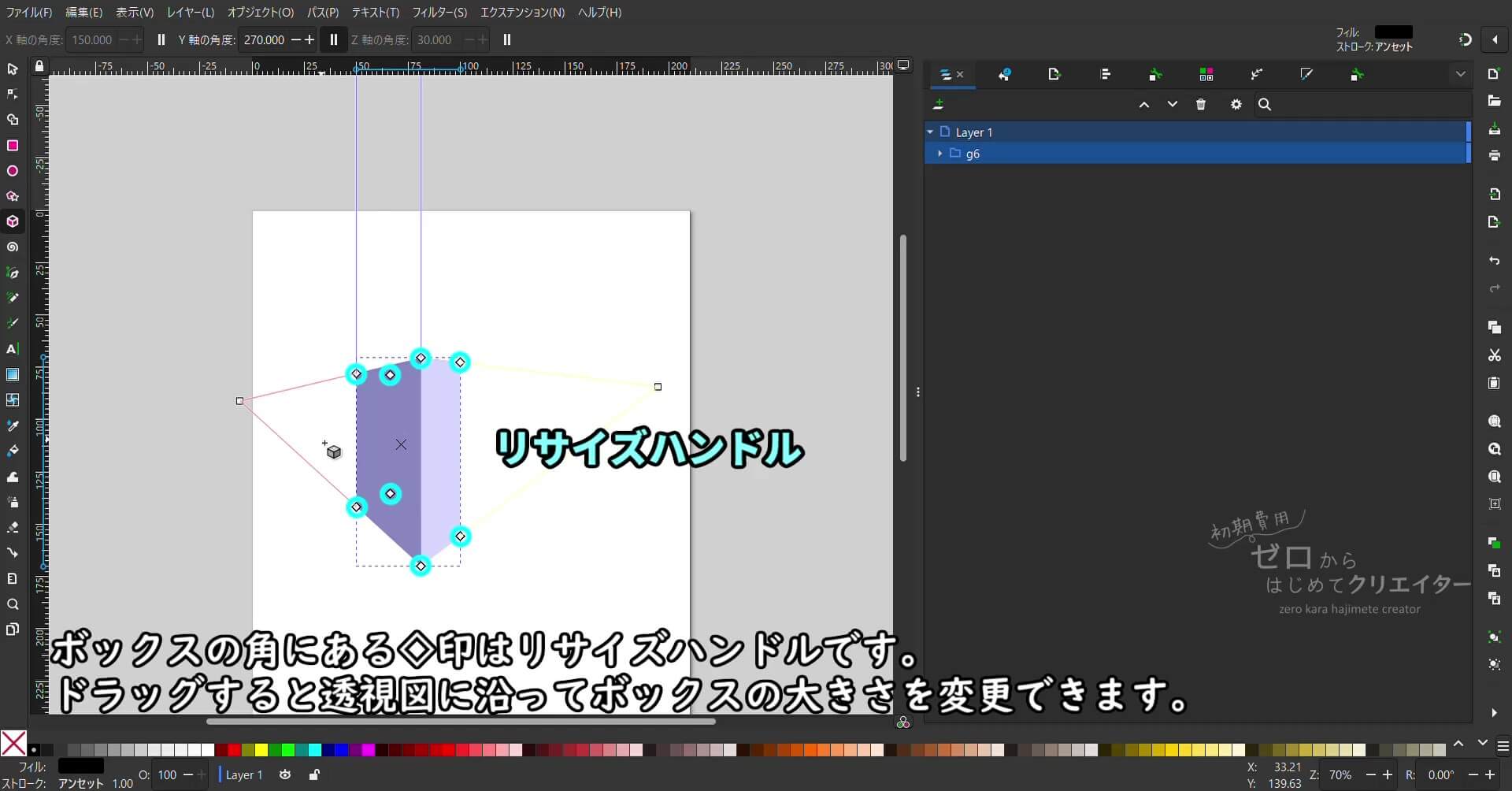
3Dボックスの大きさ変更は[リサイズハンドル]を使い、パース(遠近感)に沿った移動は[透視図内移動ハンドル]を使います。
透視図法でボックスを作成した場合は、[選択ツール]で移動させると、消失点も一緒に動きます。消失点を動かさずにボックスを移動させたい時は[透視図内移動ハンドル]で透視図に沿って移動させましょう。
2点透視図法とは
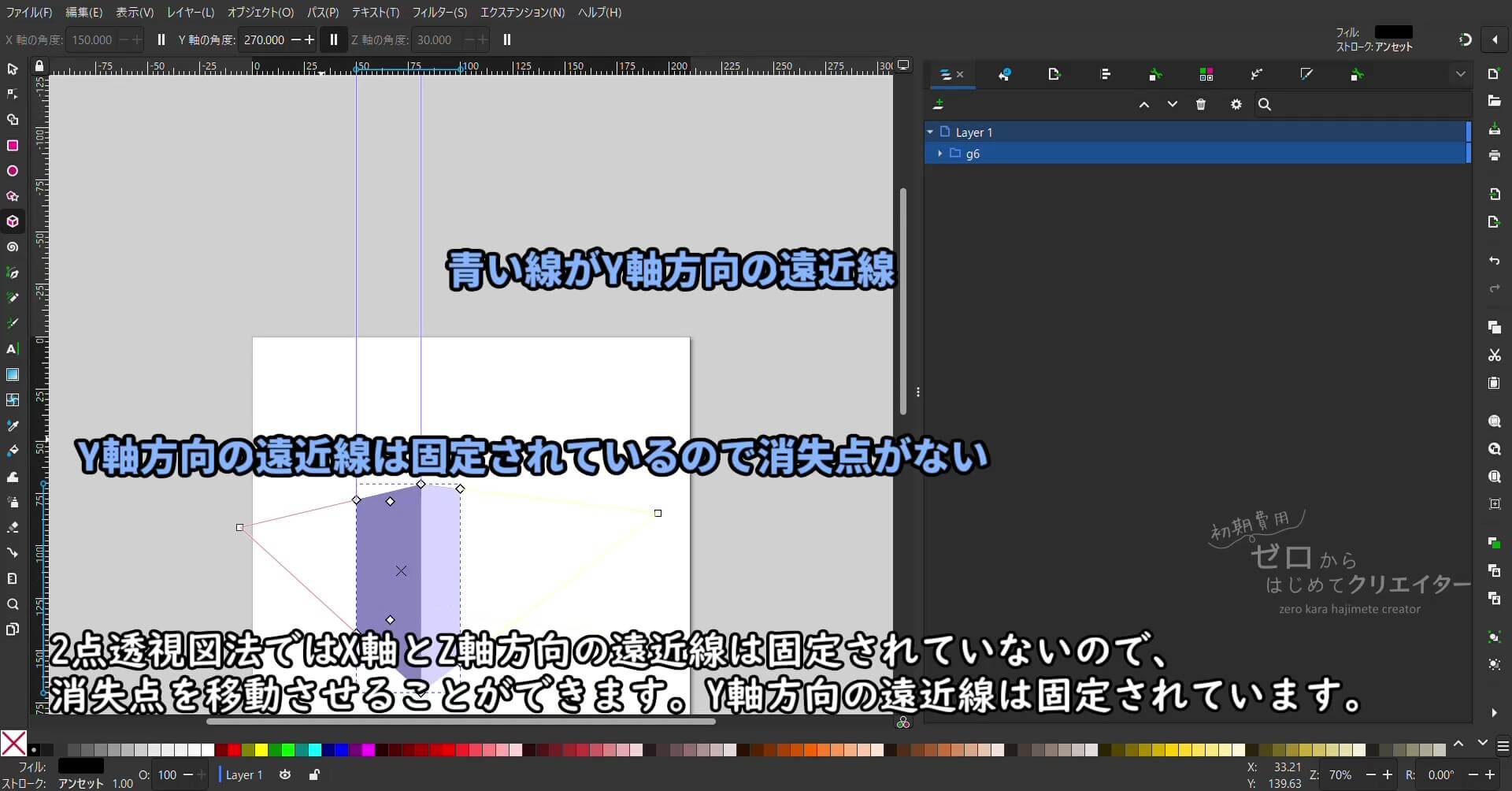
アイレベル(目線の高さ)上に消失点を2点配置し、その消失点に立体から伸びた横幅と奥行きの線が収束するように描く透視図法のことです。縦方向の遠近感は出さないため、高さの線はアイレベルに対して全て垂直になります。物体の立体感や遠近感を表現できます。
2点透視図法について詳しく知りたい方はこちらをご覧ください。
3Dボックスツールで2点透視図法のボックスを作成する時のコツ
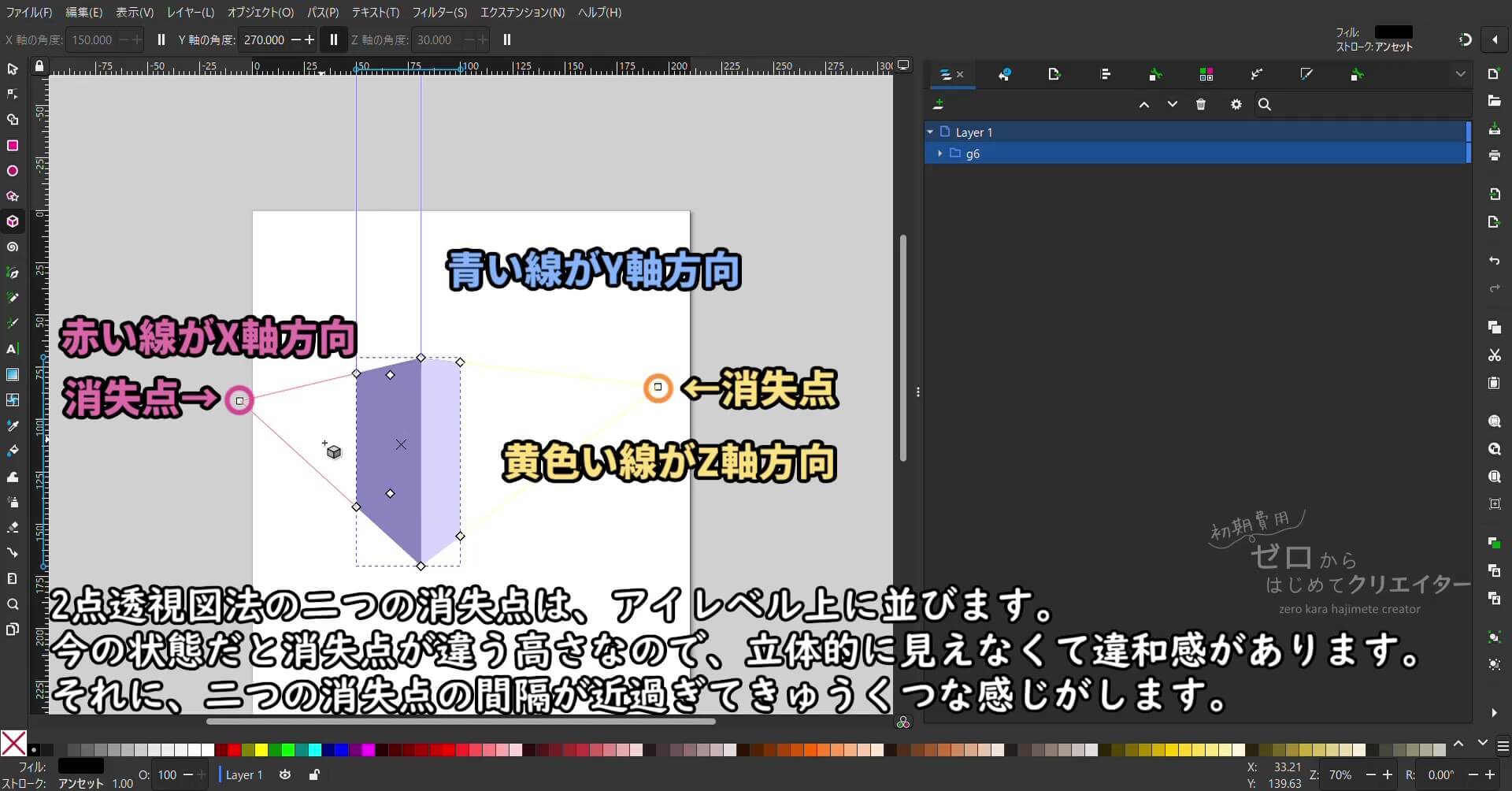
2点透視図法で無理のないパース(遠近感)を表現するには、2点の消失点の間隔は広めにとる必要があります。
初期状態だとページ幅分しか消失点の間隔が空いていないので、ボックスに角度が付きすぎてなんだかきゅうくつだし、不自然に見えてしまいますよね。
この場合、消失点の位置をページ外のキャンバス(描画領域)上に置きましょう。
描画領域上部の定規の上からドラッグすると水平方向のガイド線を引っ張り出せますので、ガイド線をアイレベルとして配置します。
スナップ機能を有効にした状態で、ガイド線上に[3Dボックスツール]のX軸とZ軸の消失点をドラッグしてスナップします。
その状態であれば、広々とした空間にボックスを描くことができます。
3Dボックスをガイド線として使う裏ワザ
InkscapeにはCLIP STUDIOの[パース定規]やAdobe Illustratorの[遠近グリッド]のような機能は今のところないのですが、3Dボックスをガイド線に変換すればそれに近い使い方ができます。
- 3Dボックスを作成し、アイレベルや消失点の位置を決めます。
- 3Dボックスを選択し[メニューバー>オブジェクト>オブジェクトをガイドに]でガイド線に変換します。
ガイド線の設定方法や[オブジェクトをガイドへ]の使い方についてはこちらをご覧ください
InkscapeでDesign- ガイド線を引く
今回ご紹介したのは2点透視図法だけですが、3Dボックスツールでは1点透視図法や3点透視図法でもボックスを作成できます。
3Dボックスツールについてはこちらのサイトが参考になります。
3Dボックスの使い方 – bnote
透視図法についてはこちらのサイトが参考になります。
【パース入門講座】遠近感のある絵が描きたい!【透視図法】 | イラスト・マンガ描き方ナビ

色々と説明していたら寄り道が多くなりましたが、今回、2点透視図法は使いません。
遠近感を出す透視図法ではなく、遠近感を出さない「投影図法」で描きます。
元々キャラクターに合わせる背景を描いていたはずなのに遠近感出さなくていいのか?とツッコミが入りそうですが、説明が簡単なので「アイソメトリック図法」という投影図法で描いてみます。
透視図法とか投影図法とか違いが良く分からないよ!という人はこちらをご覧ください。
今までどこかで見たことがあるけど、名前が分からなかった「あの図」の正式名称が分かるかも知れません。名前が分かれば描き方を調べるヒントになります。
投影図法・透視図法
3Dボックスツールでアイソメトリック図を作成する
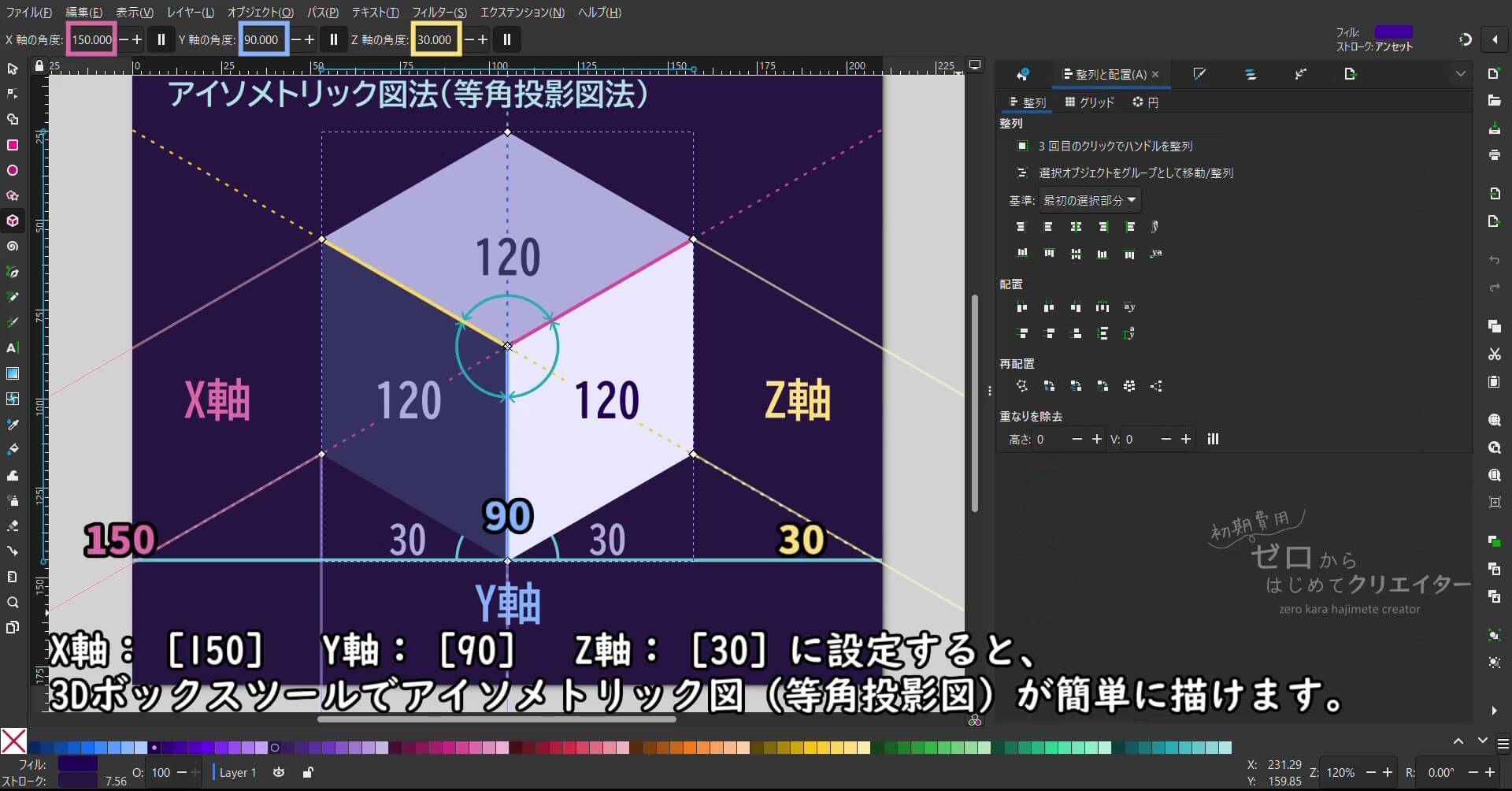
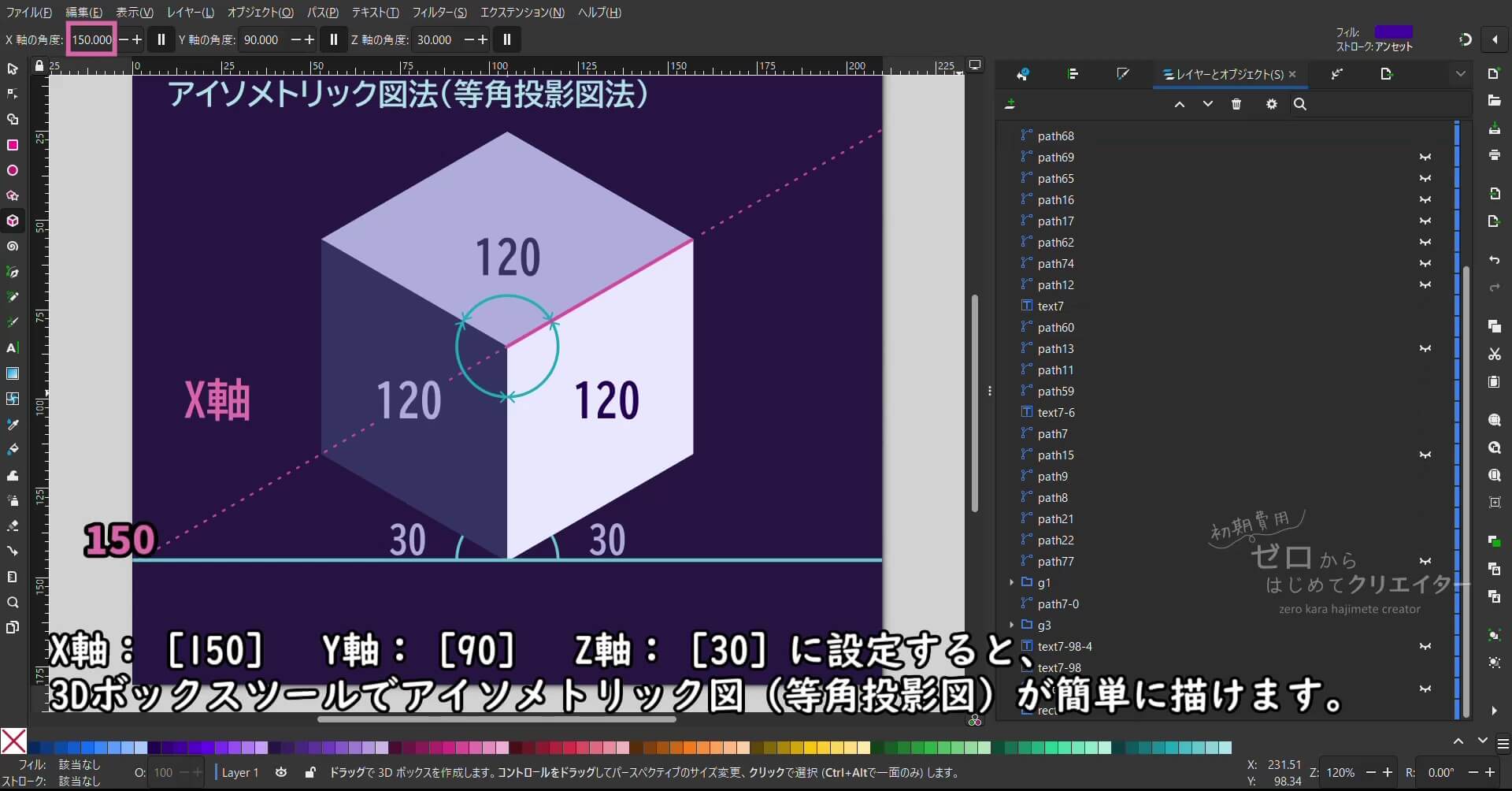
3Dボックスツールでは[軸の角度]を固定することでアイソメトリック図のボックスが描けます。
軸を固定に切り替え、軸の角度を次のように変更します。
X軸:[150] Y軸:[90] Z軸:[30]
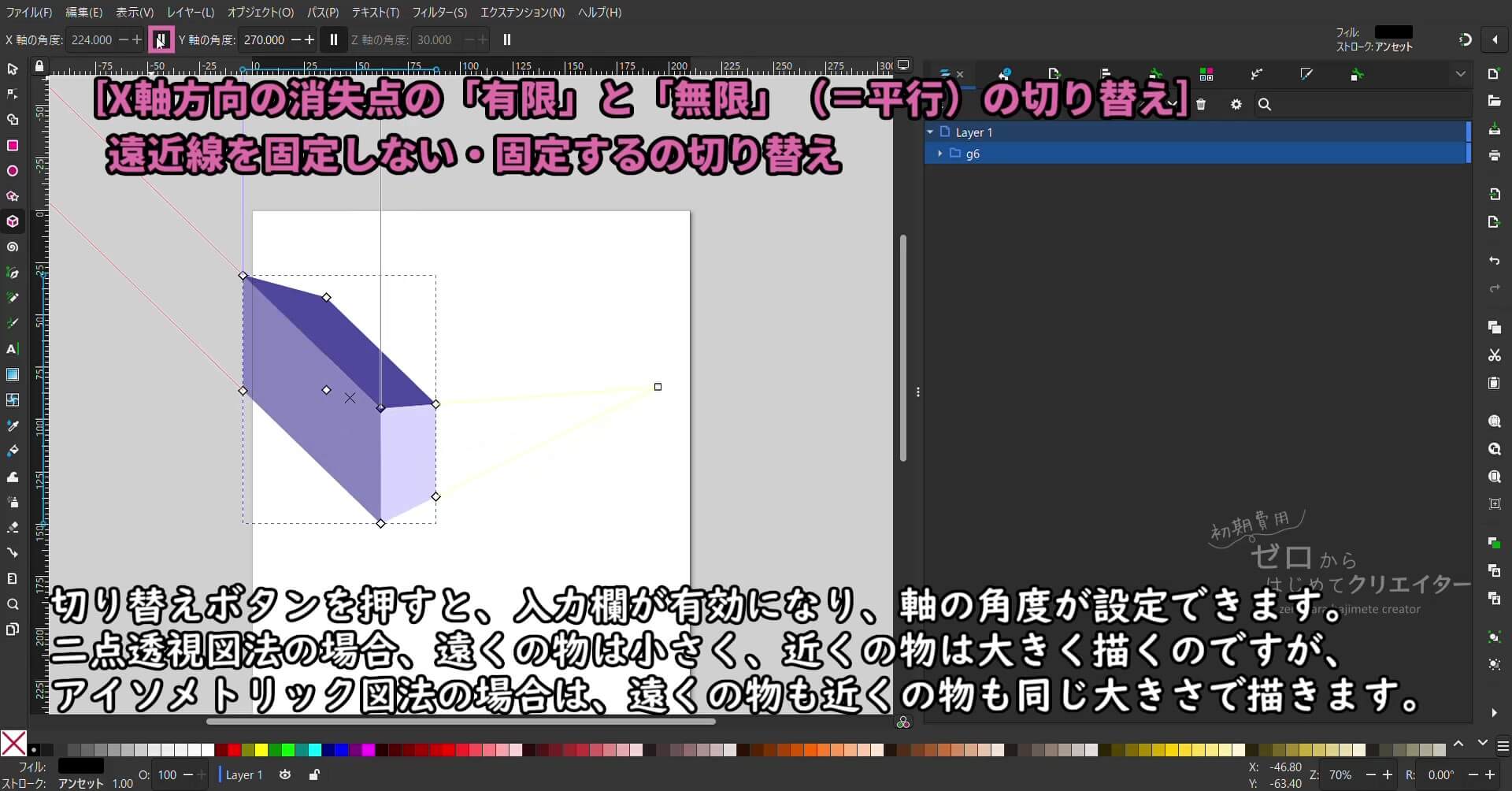
軸の固定は[消失点の「有限」と「無限」(=平行)の切り替え]ボタンからできます。このボタンが凹んでいる状態でないと角度の入力ができないのでご注意ください。
「=」を縦にしたような形のアイコンが目印です。一時停止ボタンみたいなアイコンです。
初期状態が2点透視図法だったので、Y軸は既に固定されている状態です。X軸とZ軸方向の[消失点の「有限」と「無限」(=平行)の切り替え]ボタンは軸の角度の入力欄の右隣にあります。
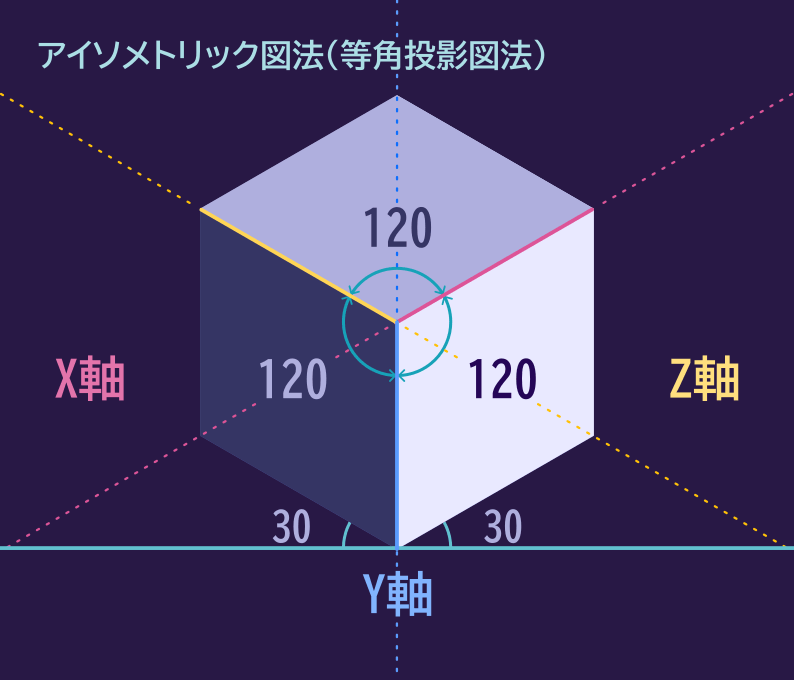
アイソメトリック図法(等角投影図法)とは
3つの直交する座標軸がそれぞれ120度になるように描く図法です。
遠くの物も近くの物も同じ大きさで描く、遠近感を付けない投影図法の一種です。
できあがりは斜め上から見下ろしたような視点になります。
部屋のレイアウト図や街並みを見渡すイメージ図などと相性が良いため、
箱庭系ゲームやWebサイトなどのイラストによく使われています。
この説明だけ聞いてもピンと来ないかも知れませんが、実例を見るとすぐ伝わると思いますので、こちらをご覧ください。アイソメ図という略称で呼ばれることが多いあの絵です。
「アイソメ図」って何? | HAGS (ハグス)

アイソメトリックのイラストを使った魅力的な雰囲気のWebデザイン | Web Design Trends

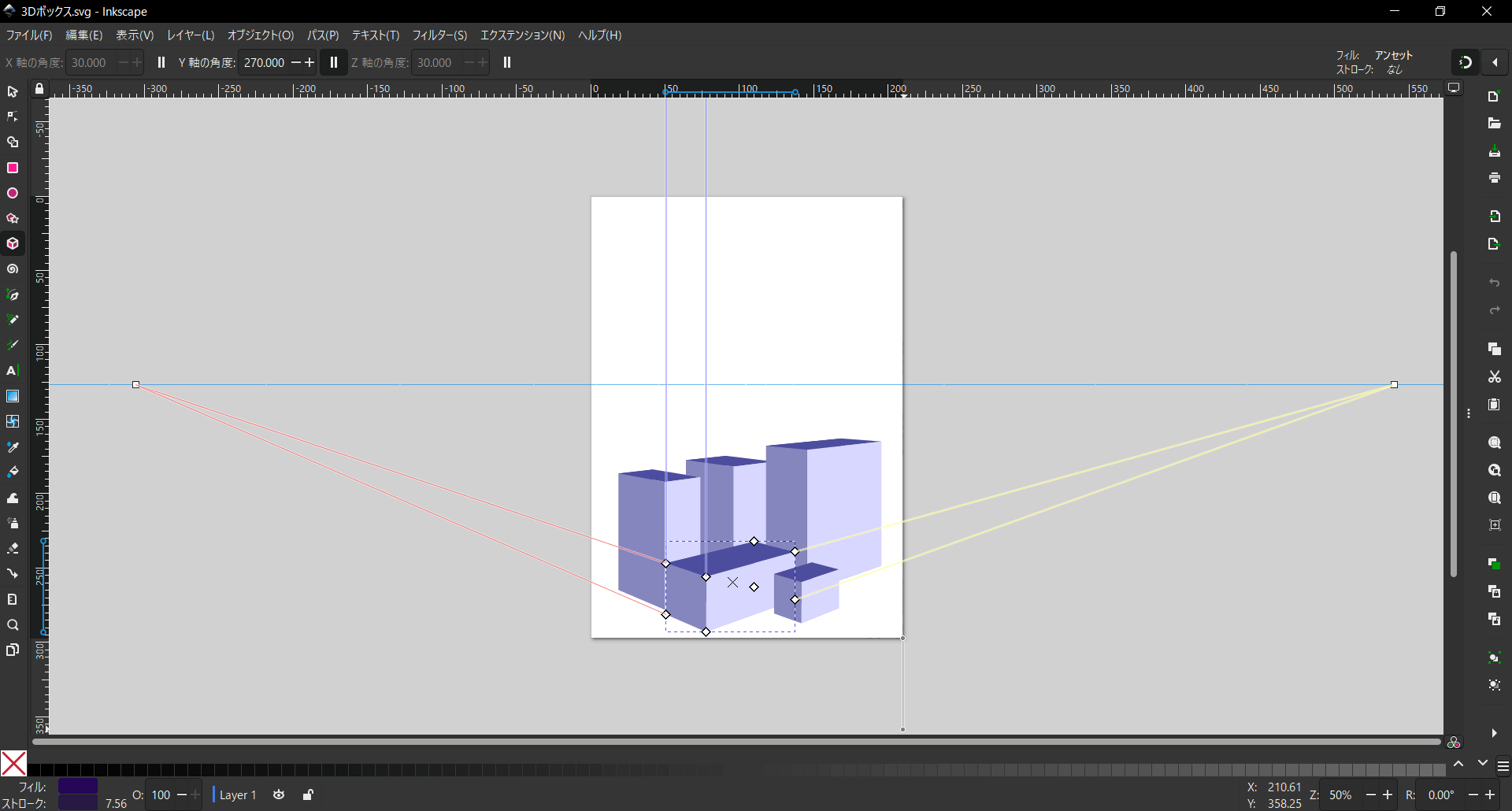
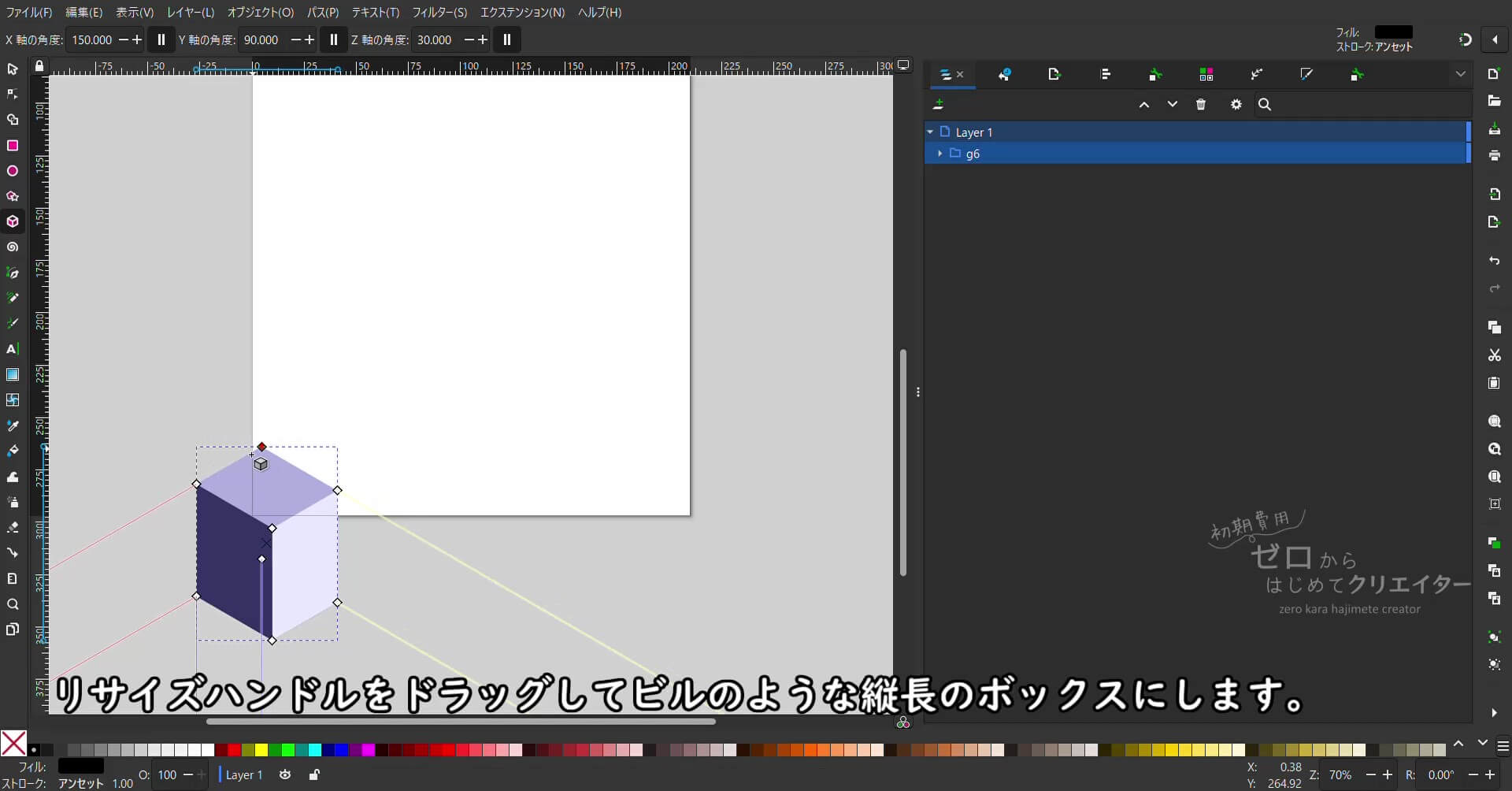
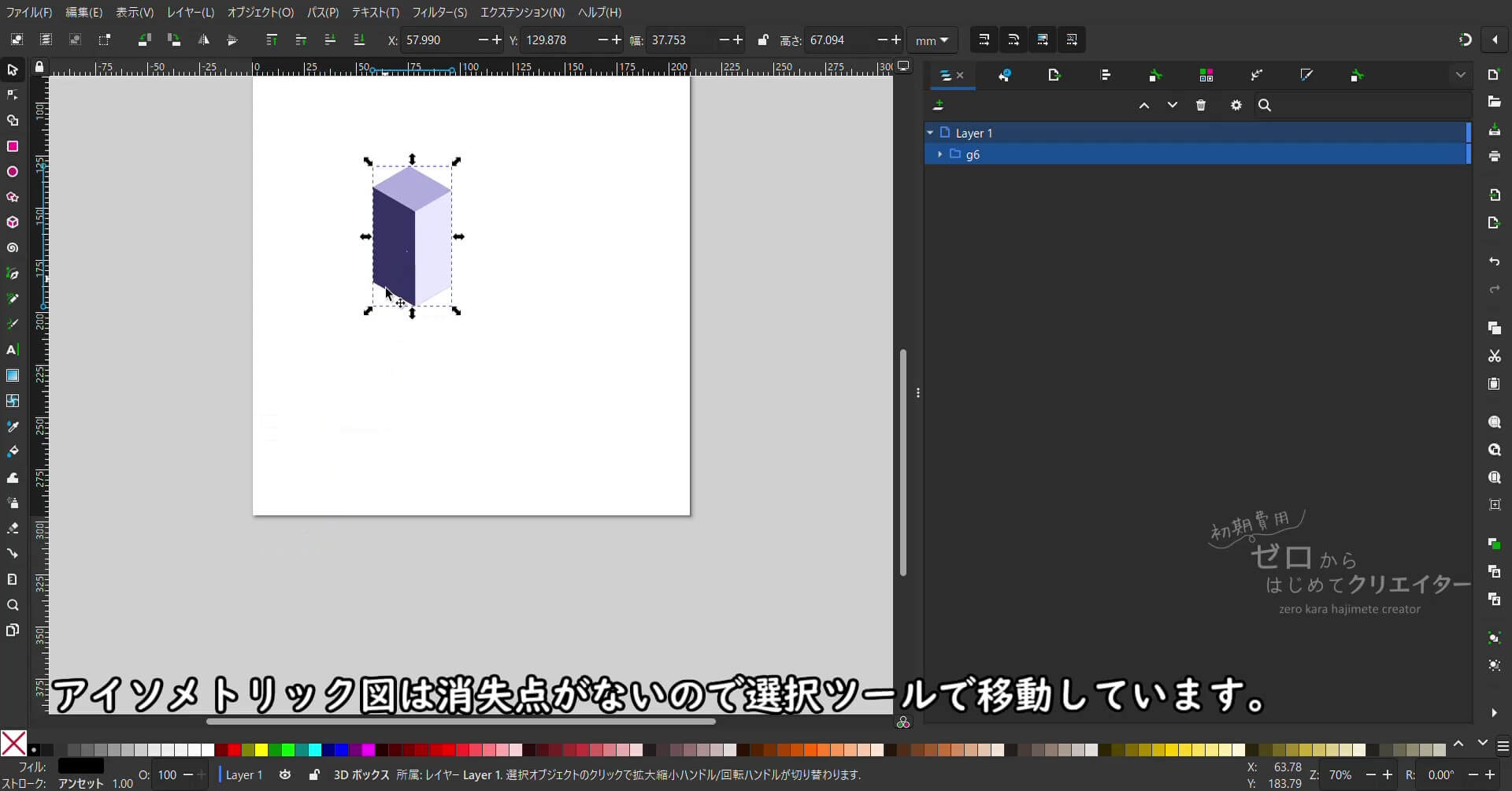
軸の固定と角度の設定が終わったら、[リサイズハンドル]をドラッグしてビルに見えるような形にします。
こんな感じでビルになる3Dボックスができたところで今回は終了です。
作業的には3Dボックスツールに切り替えて、3Dボックス作って、軸の設定変えて、大きさや位置を調整しただけで終わってしまうので、ここで終わるのかって感じですが、透視図法と投影図法の話を書いていたら結構な文字数になったので、ここで一区切りをつけたいと思います。
後の作業の内容は動画と同様なので続きが気になる方は動画をご覧いただけたらと思います。補足説明やパスエフェクトのバグ等の説明が増える予定なので気になる方は次回も見に来ていただけたら嬉しいです。