目次
前回は3Dボックスツールでアイソメトリック図の3Dボックスを作成してみました。
今回は正面の状態で壁面の模様を作り、透視図変形で壁面に合わせて変形させてみましょう。
手順概要は以下の通りです。
- 矩形ツールで窓明かりを作ってタイルクローンで増やす
- 3Dボックスの壁面に合わせて位置決め用の四角形を描く
- 窓明かりを位置決め用の四角形に合わせて調整してグループ化する
- パスエフェクトの透視図変形でグループを3Dボックスの壁面に合わせて変形する
解説に入る前にお伝えしたいこと
動画を撮っている時にあまり作業効率を気にせずにライブ感でやっている(作るものは決まっているが、厳密な手順は決めずに操作している)ので、編集でカットすることも多いです。
前後の繋がりに整合性がある場合は問題ないのですが、カットすると辻褄が合わない場合は、無駄だなと思う部分もそのまま採用することになります。
なので、後から見返した時に作業効率を考えると、これは必要なかった・二度手間だった・順序が逆の方が良かったという箇所が多々出てきます。
今回は大幅にカットしたため、前後の繋がりに整合性がない部分が出てきてしまいました。
Inkscapeの3Dボックスツールでビルを描く(1)や動画内でもお伝えしている通り、エクステンションの透視図変形の解説部分を丸ごとカットしたため、手順概要1と2の間の場面が飛んでおります。
ビルが別物に変わっていたり、窓明かりの数がボックスの壁面に全然合わなかったりするのはそのためです。分かりづらいかも知れませんが、どうかご了承ください。
正面の状態で壁面の模様を作る
窓明かりを作ります。
矩形ツールで四角形(長方形)を1個作成し、[タイルクローン]で窓を増やして縦横に並べてみましょう。名前通りタイル状に敷き詰めるわけですが、窓と窓の間隔は[シフト]で設定して隙間を開けます。
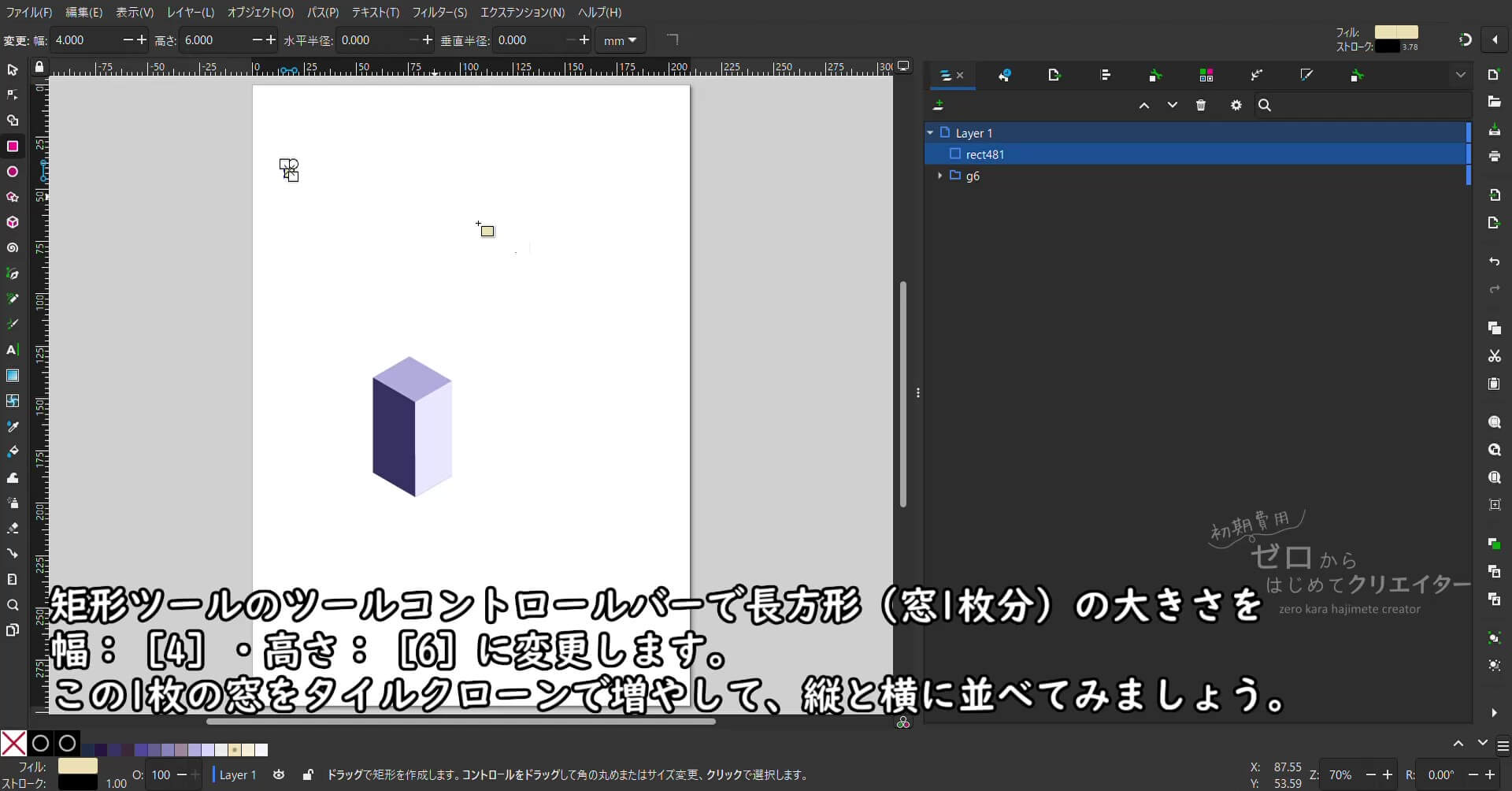
矩形ツールで適当な大きさの長方形を描きます。
矩形ツールのツールコントロールバーでサイズを次のように変更します。
- 幅:[4]
- 高さ:[6]
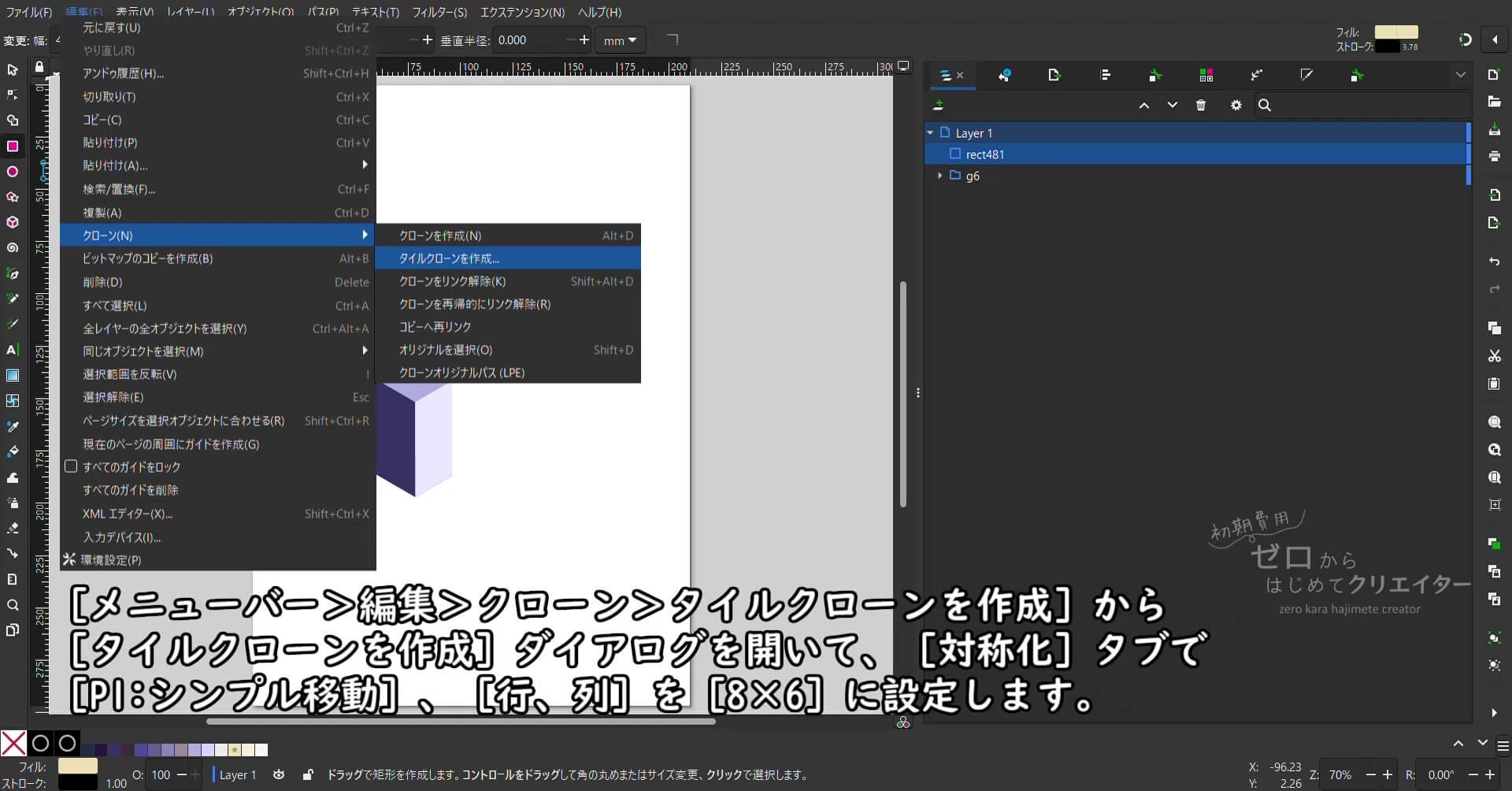
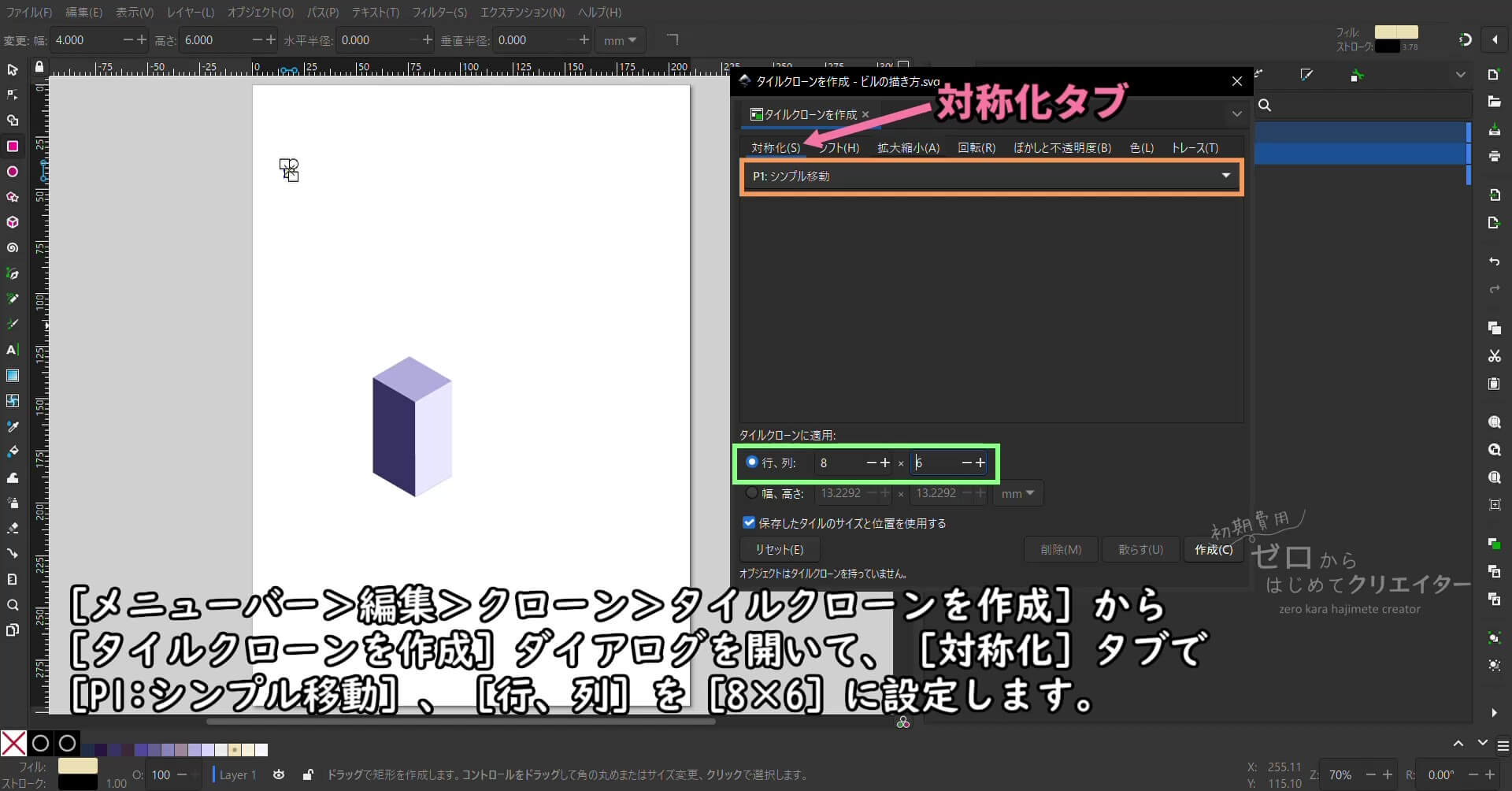
[メニューバー>編集>クローン>タイルクローンを作成]から[タイルクローン]ダイアログを開きます。[タイルクローン]ダイアログで 次のように設定します。
- 行、列:[8]×[6]
- P1:シンプル移動
- 行:垂直シフト:[30]%
- 列:水平シフト:[40]%
ボックスの壁面に合わせて数や大きさは調整してください。(コピーペーストで使い回すために最初から行と列を多めに作っておいて、壁面の幅や高さに合わせてはみ出した部分を削除してもいいです。)
ここからビル(3Dボックス)と窓明かりの大きさや形状が変わっていますがご了承ください。
窓明かりはオリジナル1個と48個(8行×6列)のクローンをグループ化した状態になっています。
ビル(3Dボックス)はストロークを設定してあります。
位置決め用の図形を作る
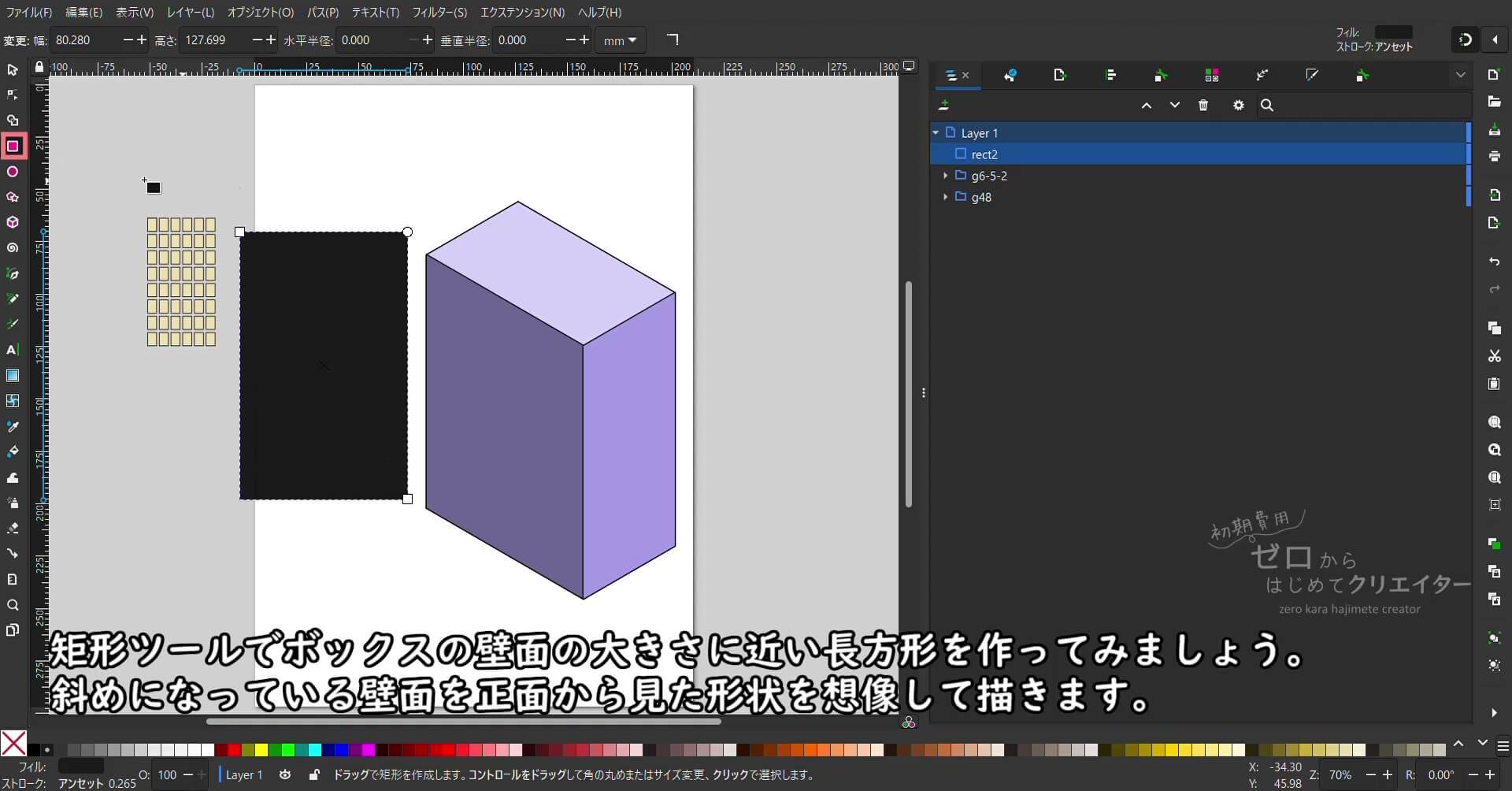
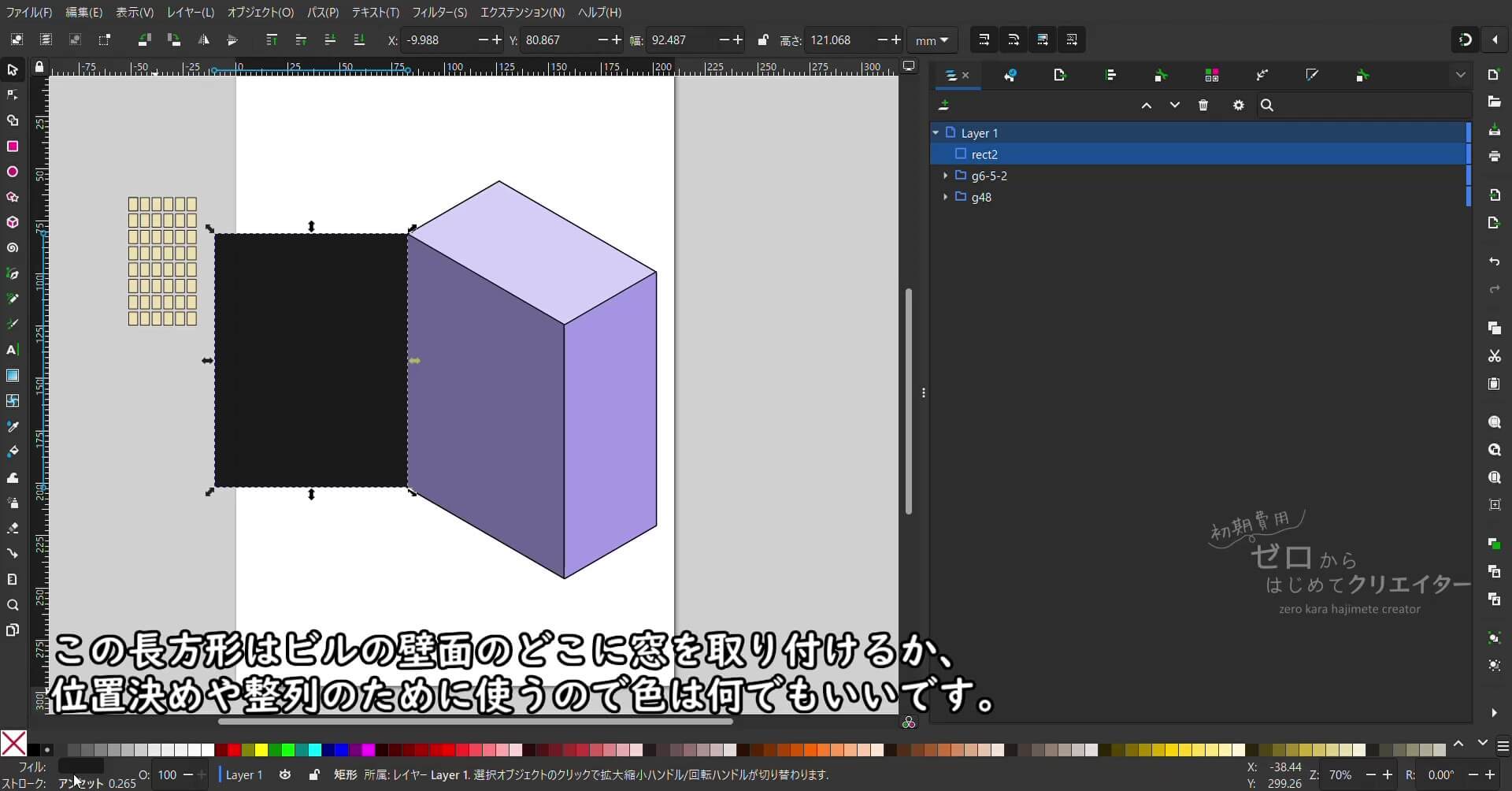
矩形ツールでボックスの壁面の大きさに近い四角形(長方形)を作って、窓明かりの取り付け位置を決める目安にしたいと思います。
斜めになっている壁面を正面から見た形状を想像して描きます。
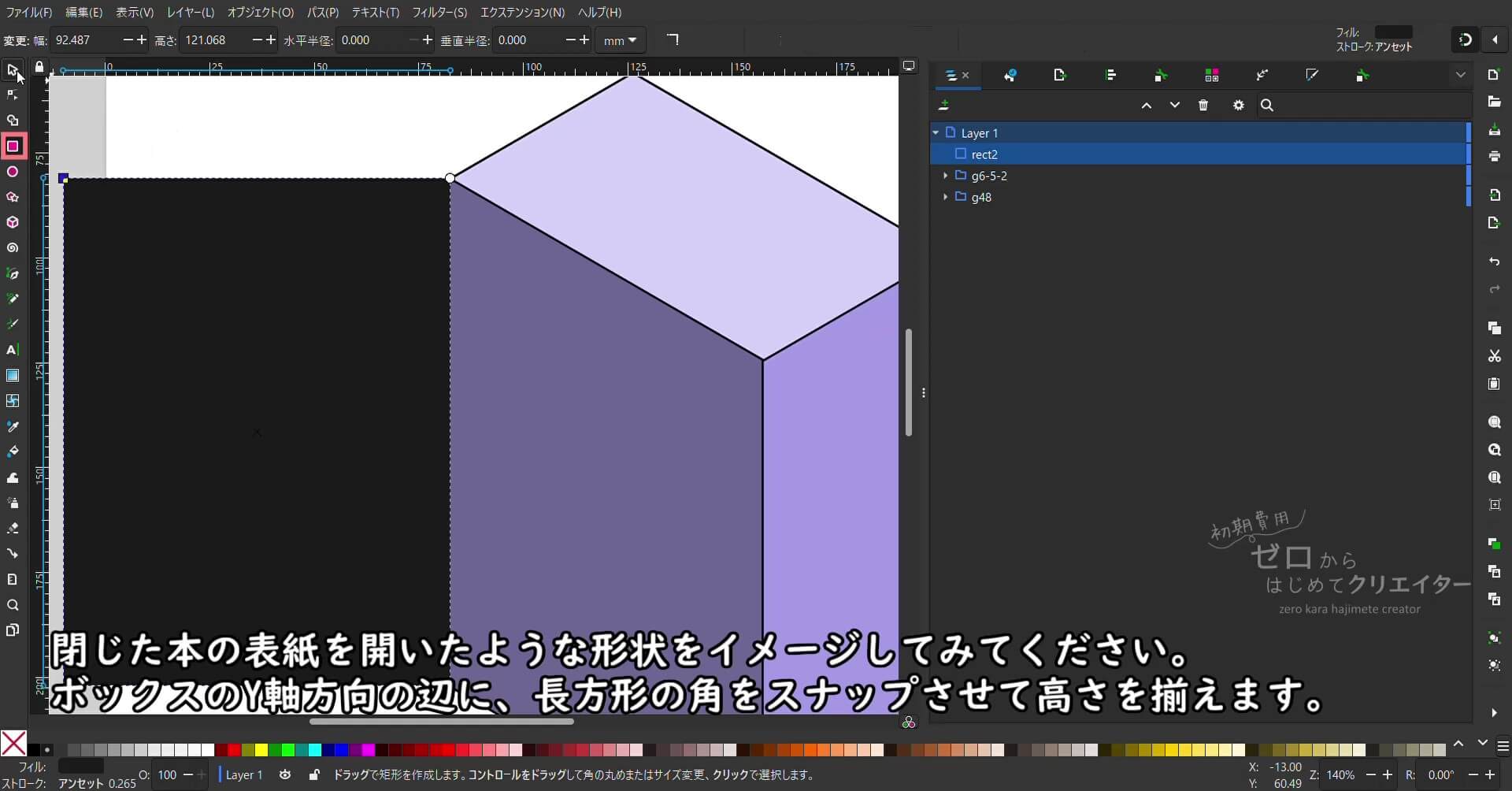
閉じた本の表紙を開いたような形状をイメージしてみてください。
3DボックスのY軸方向の辺に、長方形の角の□(サイズ変更ハンドル)をスナップさせて高さを揃えます。
この時、右上にある○の形のハンドル(角丸ハンドル)をドラッグしてしまうと、角丸の四角形になってしまうのでご注意ください。
矩形ツールについてはこちらをご覧ください。
InkscapeでDesign- 矩形(四角形)
位置決め用の図形に合わせて調整してグループ化する
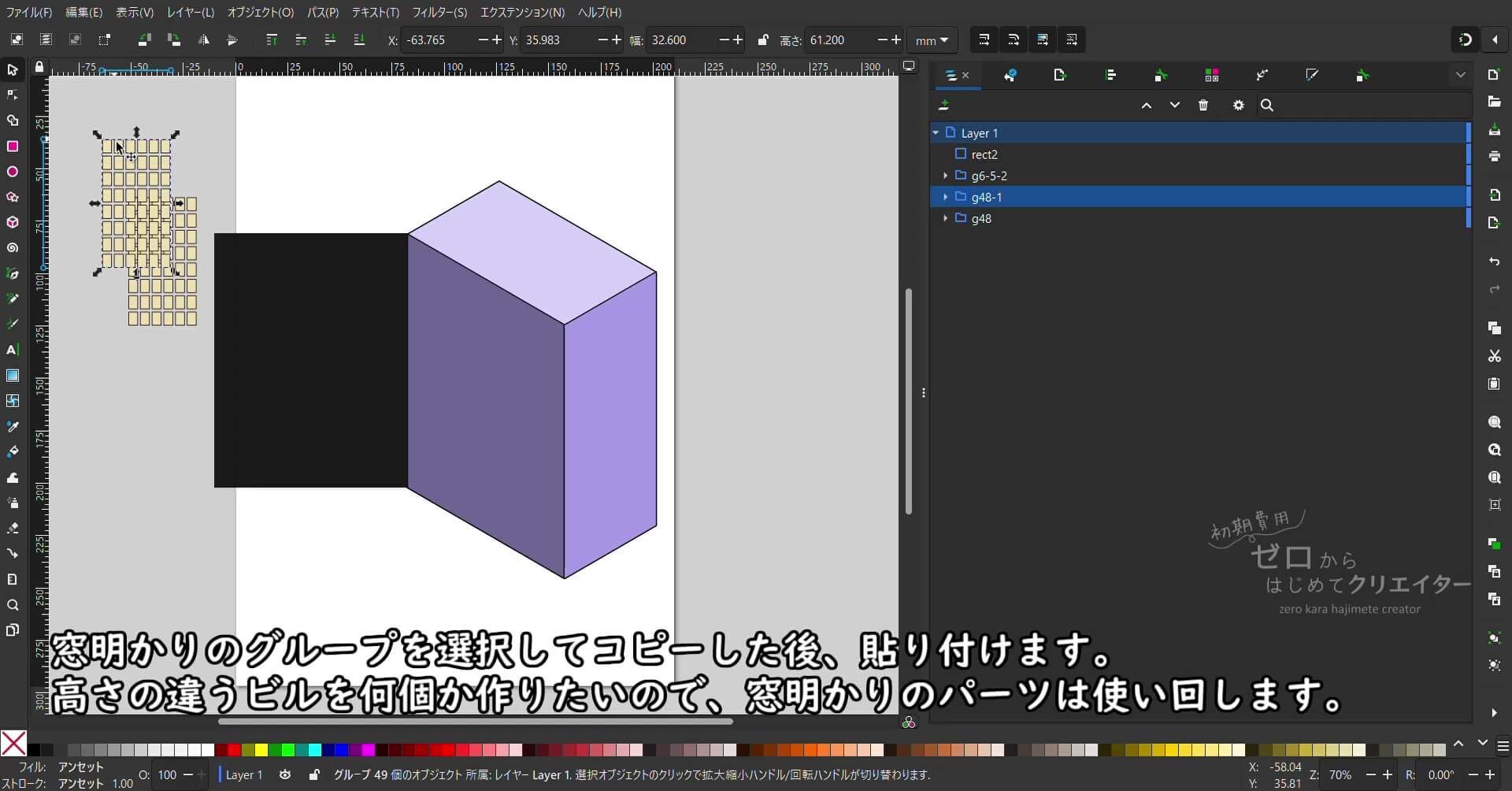
窓明かりのグループを選択してコピーした後、貼り付けます。
高さの違うビルを何個か作りたいので、窓明かりのパーツは使い回します。
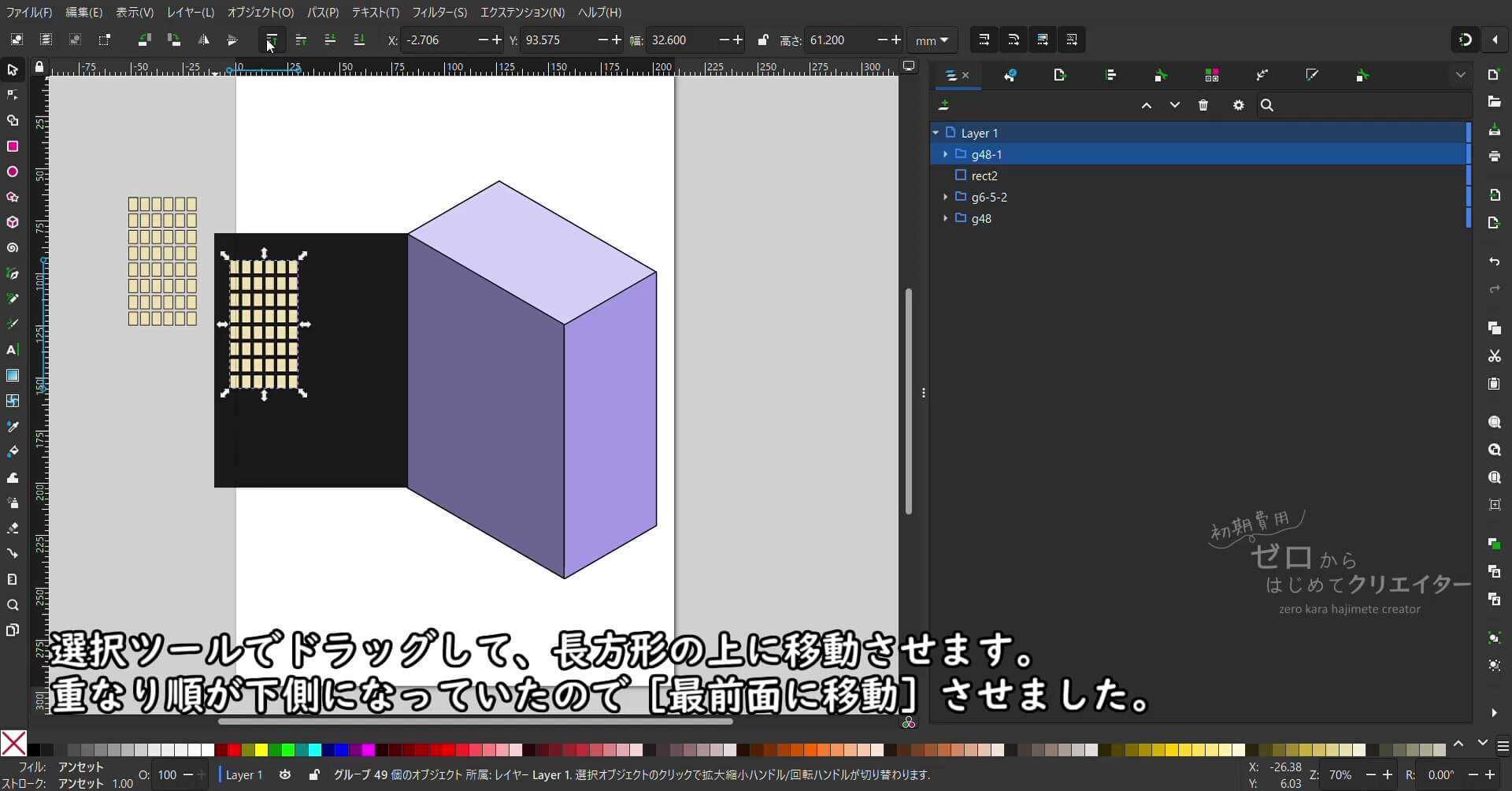
コピペした窓明かりのグループを選択ツールでドラッグして、位置決め用長方形の上に移動させます。重なり順が下側になっていたので選択ツールのツールコントロールバーで[最前面に移動]させました。
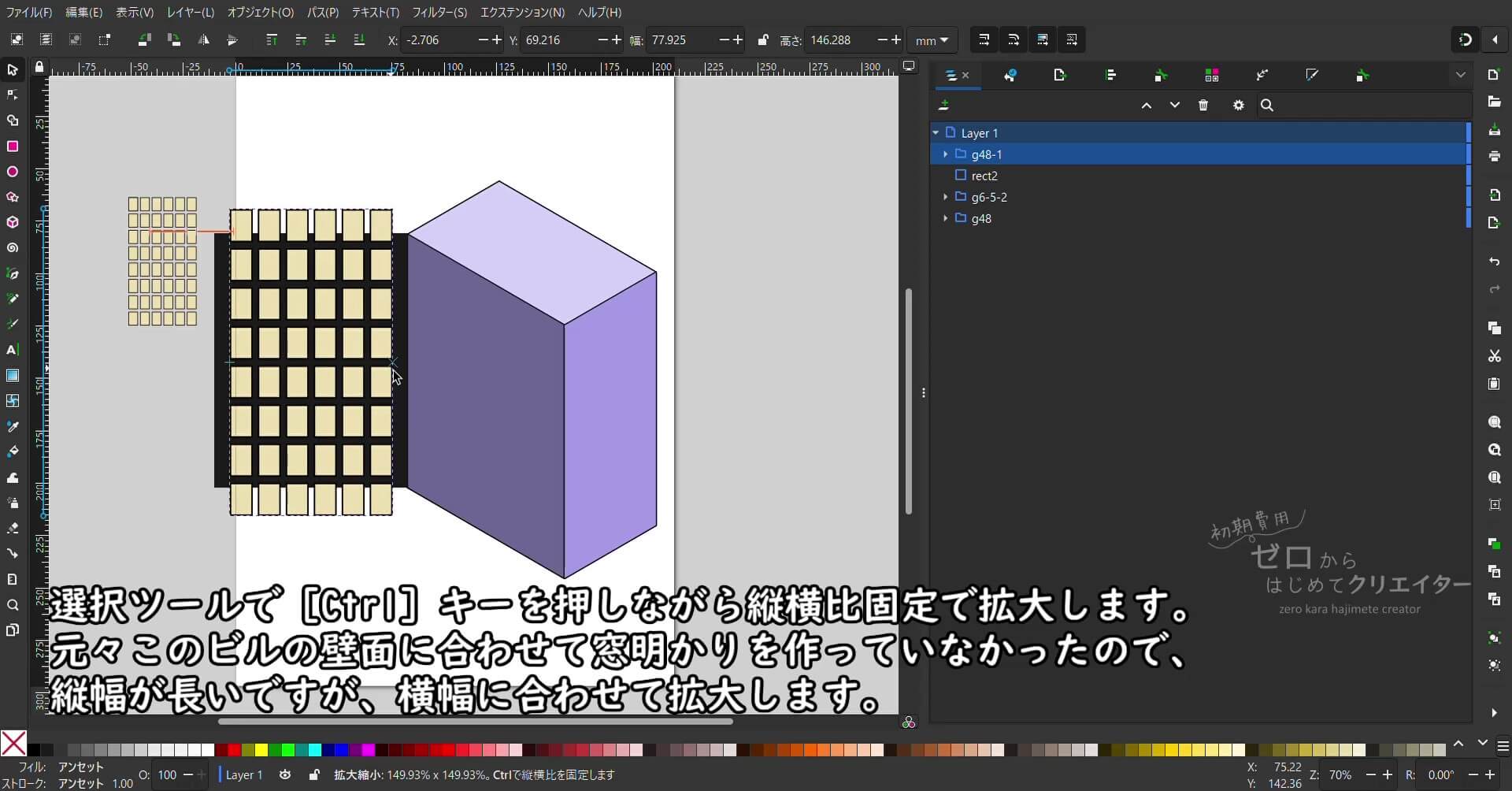
窓明かりのグループをCtrlキーを押しながら縦横比固定で拡大します。元々このビルの壁面に合わせて窓明かりを作っていなかったので、縦幅が長いですが、位置決め用長方形の横幅に合わせて拡大します。
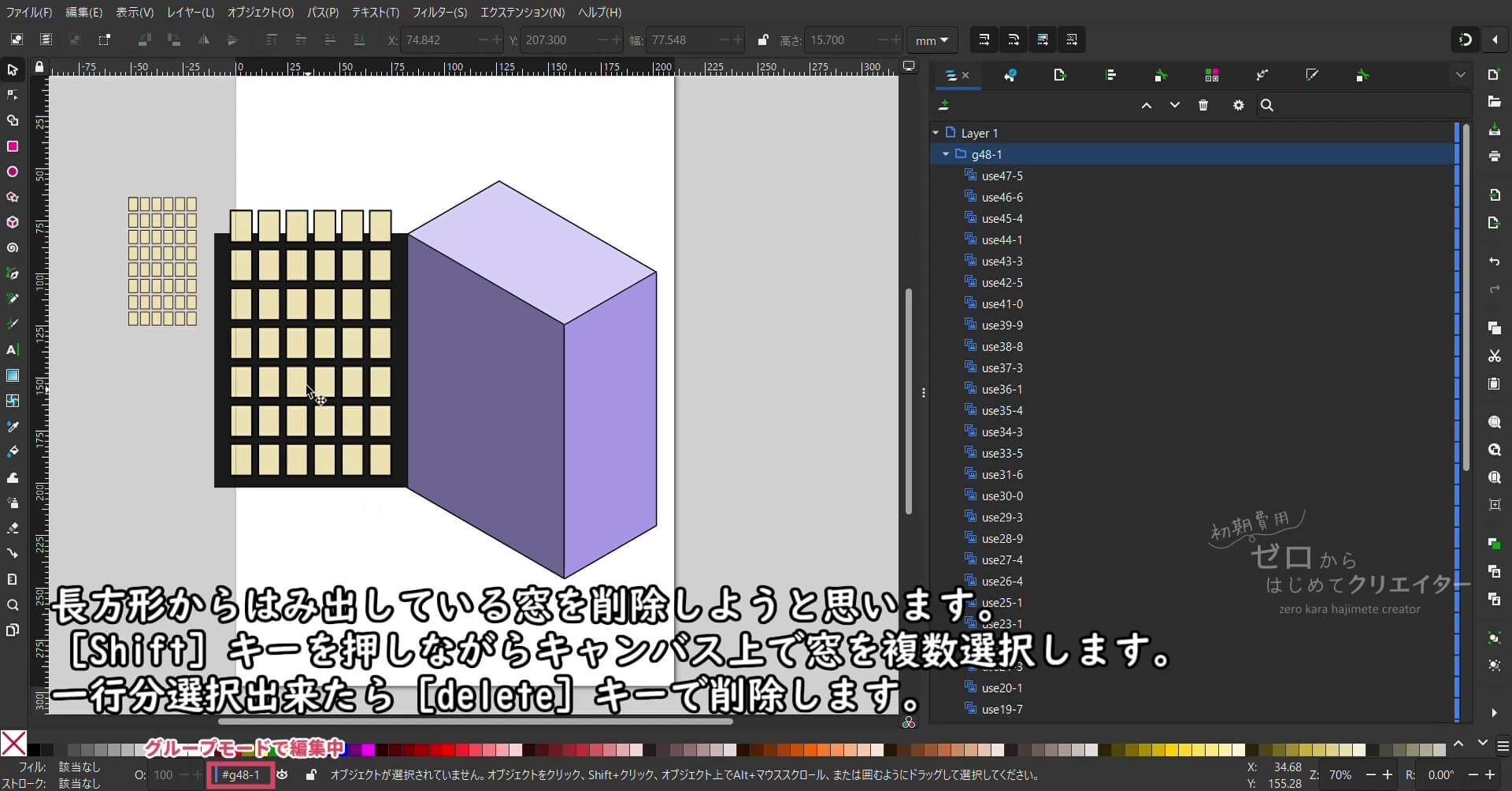
位置決め用長方形からはみ出している窓を削除しようと思います。グループモードに入り、[Shift]キーを押しながらキャンバス上で窓を複数選択します。一行分選択出来たら[delete]キーで削除します。
グループモードについてはこちらをご覧ください。
Inkscapeで手描きのイラストを仕上げよう(9)

クローンのリンクを解除する
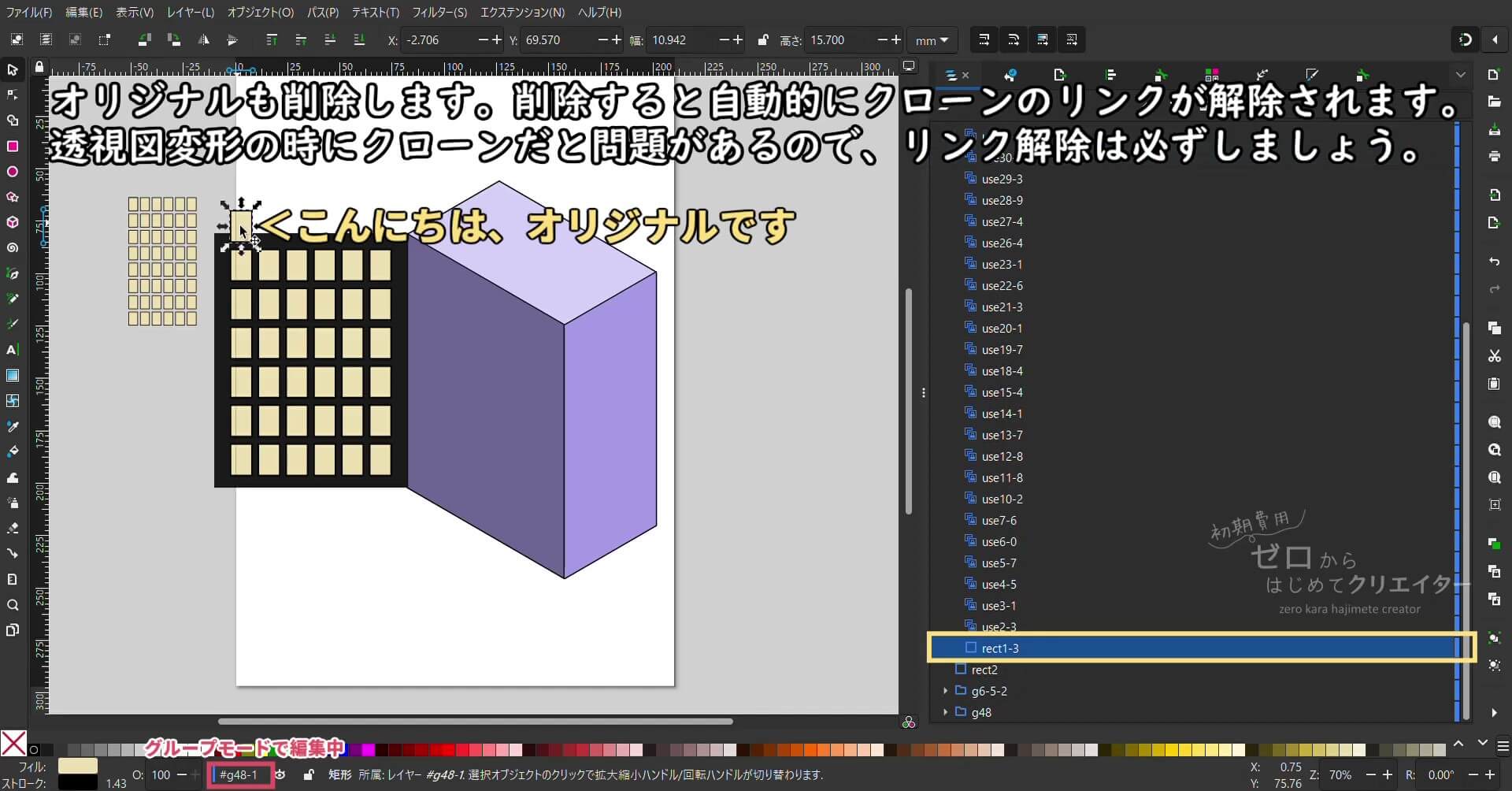
同様の操作で上の部分の窓のはみ出しも複数選択して削除します。窓明かりのグループは左上の一枚の窓をタイルクローンで増やして並べているので、上の部分を削除すると、下側に隠れていたオリジナル(クローンの親)が出てきます。
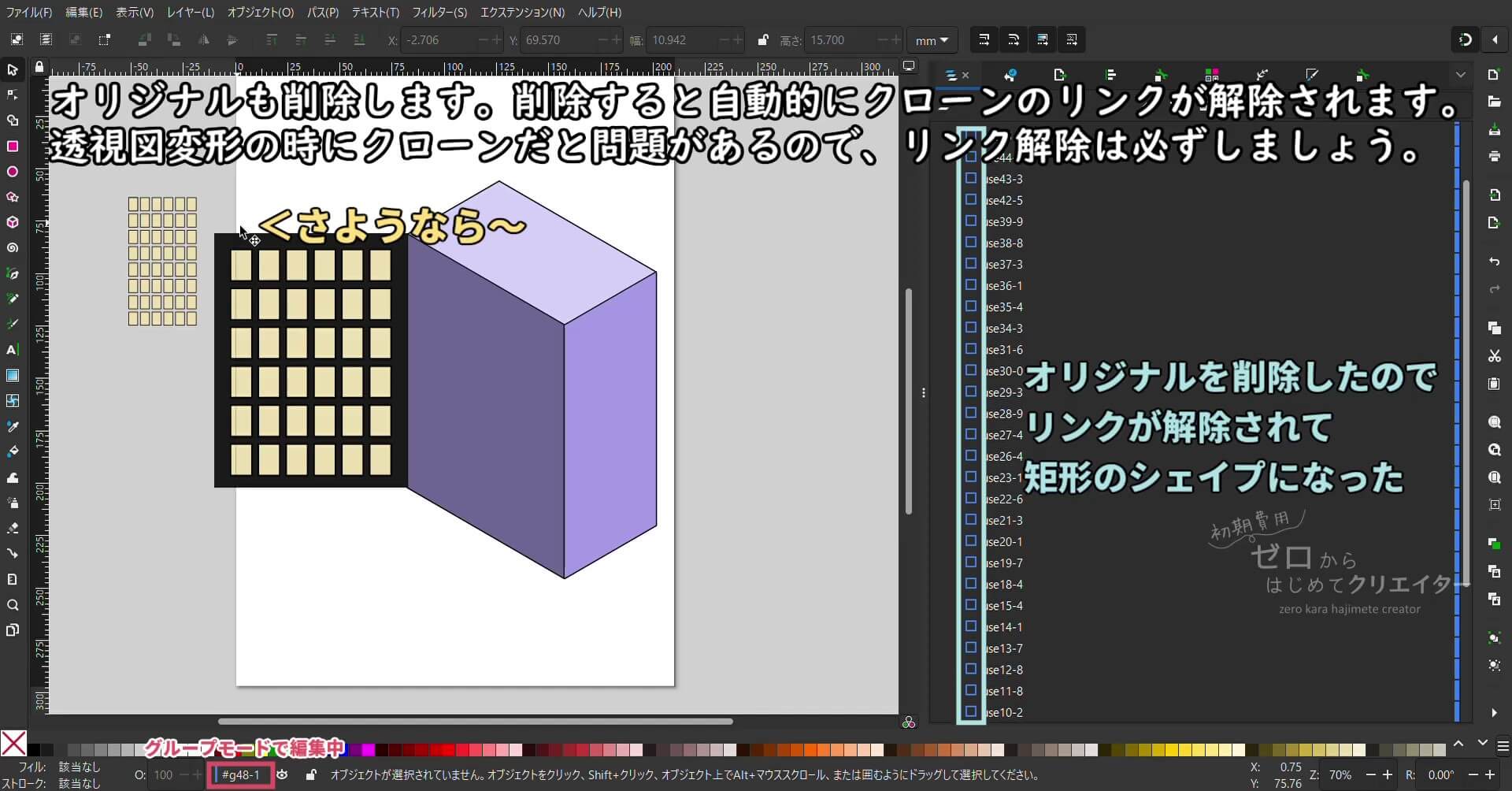
隠れていたオリジナルも削除します。削除すると自動的にクローンのリンクが解除されます。
※作成したクローンを全て選択した状態で、[メニューバー>編集>クローン>クローンのリンクを解除]するのと結果的には同じです。
「オリジナルを削除するとクローンのリンクが解除される」という仕様に気が付いたのが「3Dボックスツールでビルを描く」編の動画の編集時なので、「夜空と窓を描く」編の動画と記事では[クローンのリンクを解除]した後にオリジナルを削除しています。
(今考えると二度手間ですがこういうこともあります。)
Inkscapeで夜空と窓を描く(6)

パスエフェクトの透視図変形の時に、クローンのままだと変形が上手くいかない問題があるので、リンク解除は必ずしましょう。
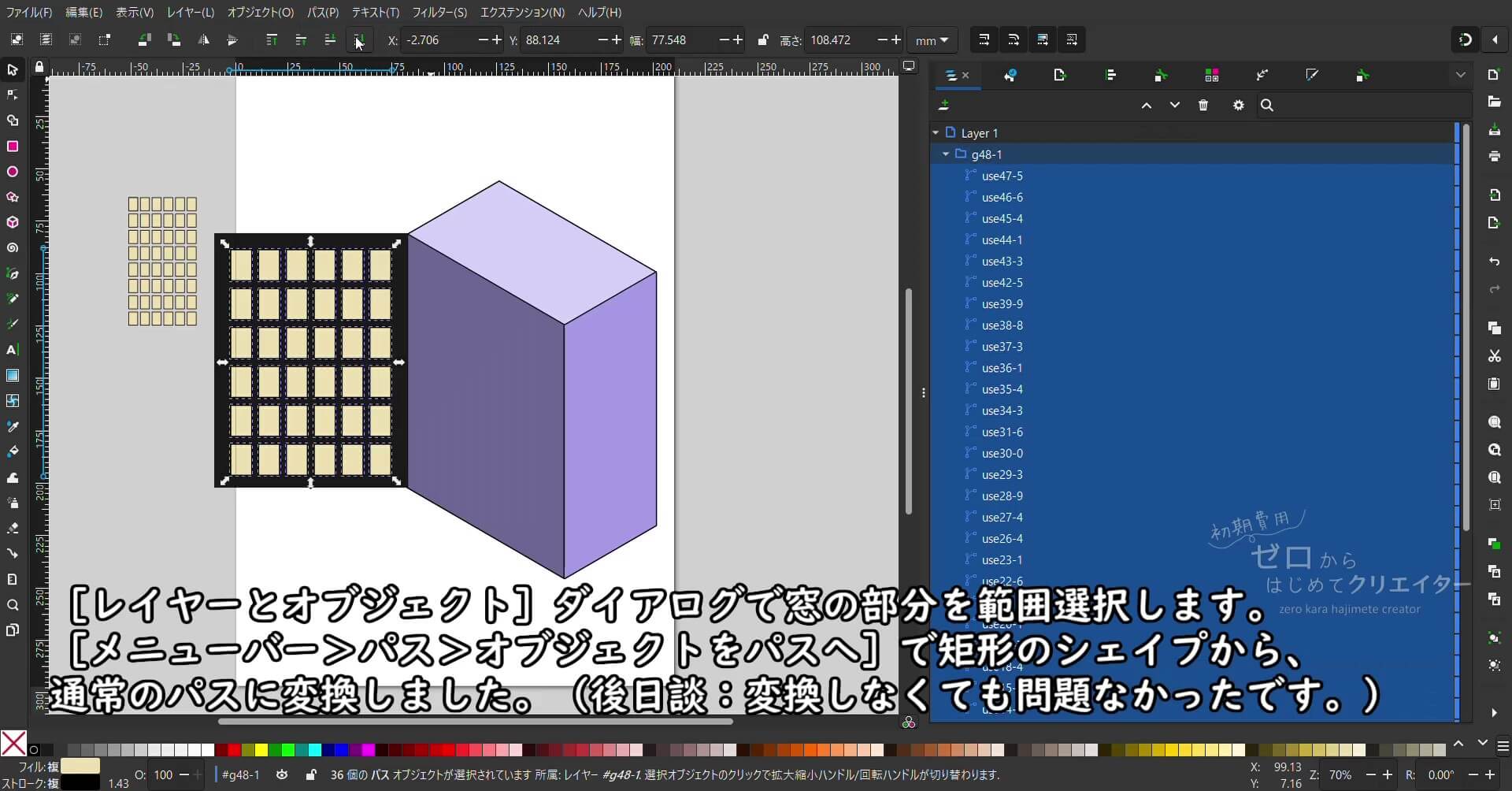
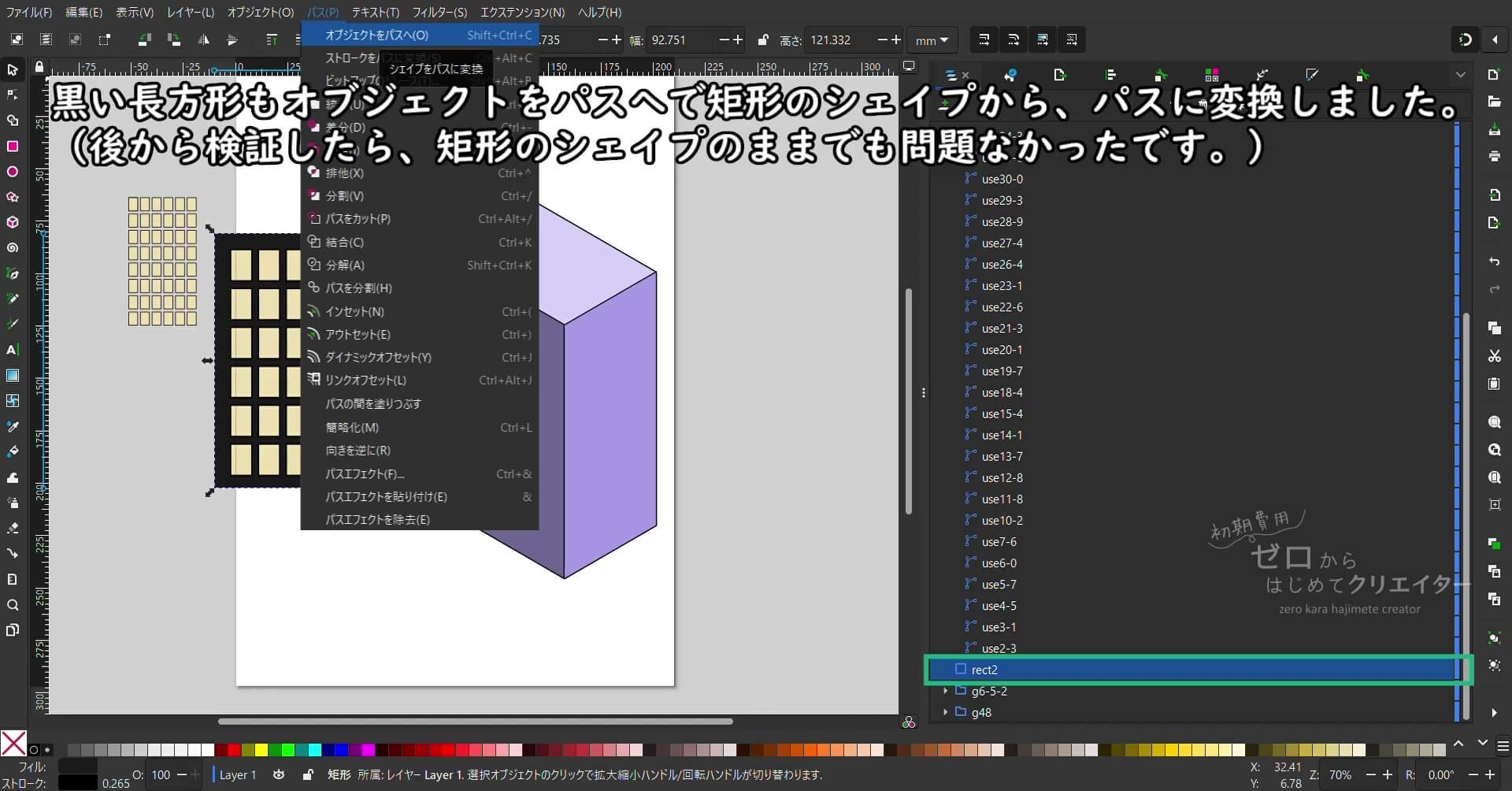
動画では窓明かりと位置決め用長方形を[オブジェクトをパスへ]矩形のシェイプから通常のパスに変換していますが、後から検証した結果、パスエフェクトの透視図変形を使う場合は矩形のシェイプのままでも問題ありませんでした。(Inkscape 1.3の場合です。バージョンによって違いがあることがあります。)
今回ご紹介しなかったエクステンションの透視図変形を使う場合はシェイプから通常のパスに変換しないと変形できないので、ご注意ください。
エクステンションの透視図変形についてはこちらをご覧ください。
透視図 – Inkscape@JP

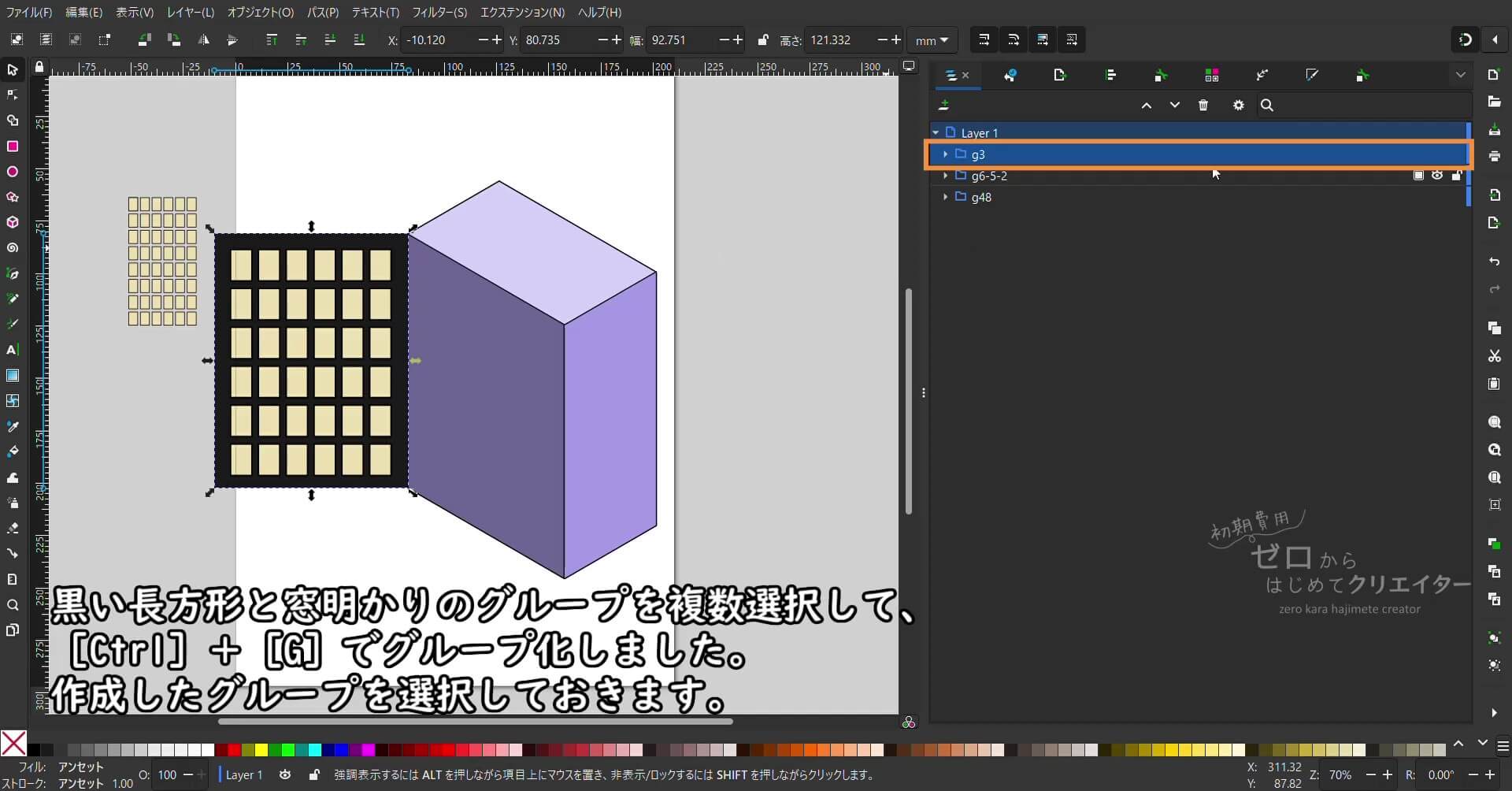
位置決め用長方形と窓明かりのグループを複数選択して、Ctrl+Gでグループ化しました。作成したグループを選択しておきます。このグループを3Dボックスの壁面に合わせて透視図変形させてみましょう。
パスエフェクトの透視図変形で3Dボックスの壁面に合わせて変形する
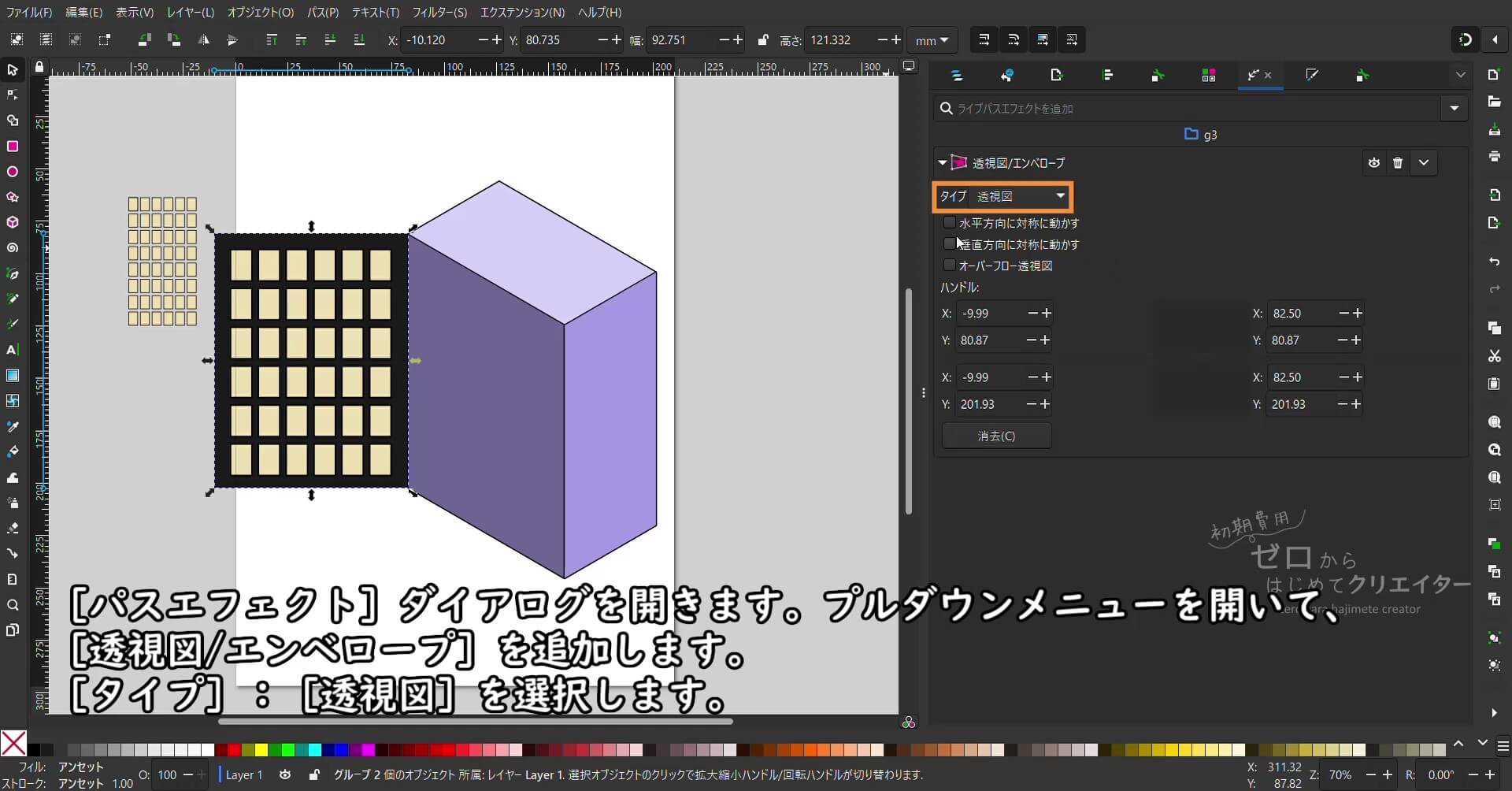
[パスエフェクト]ダイアログを開きます。プルダウンメニューを開いて、[透視図/エンベロープ]を追加します。
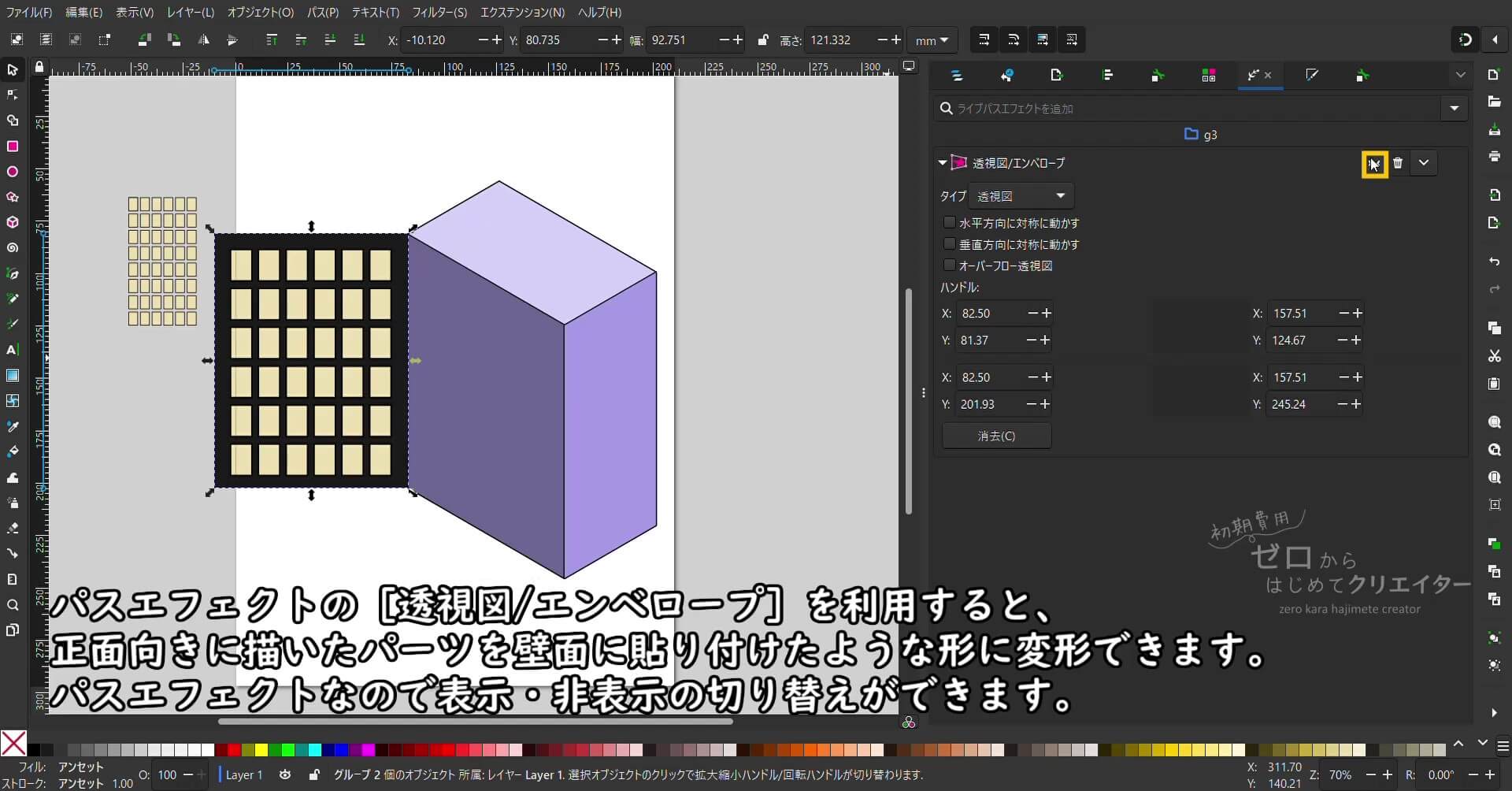
パスエフェクトが追加されたら、設定画面で[タイプ]:[透視図]を選択します。
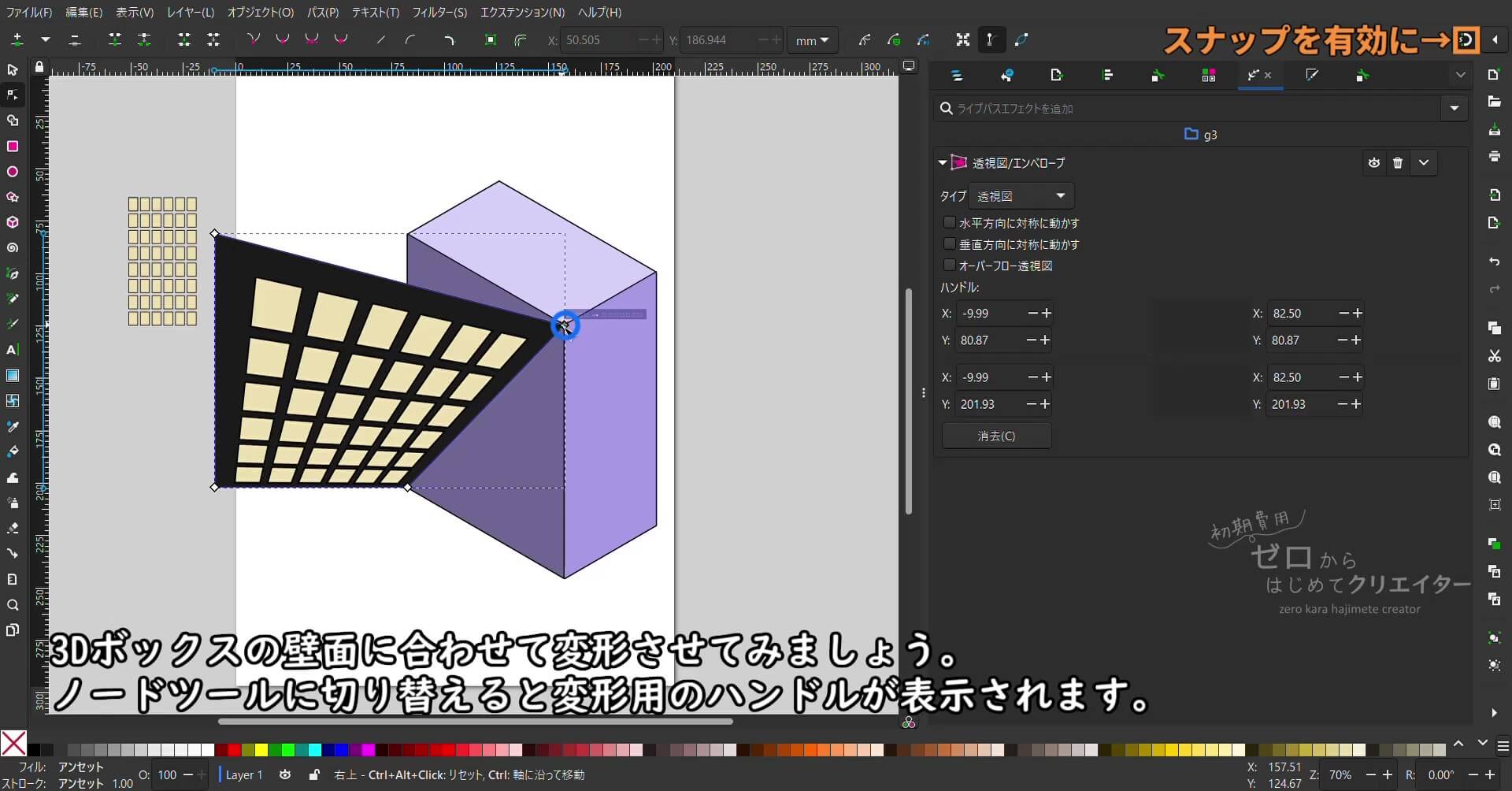
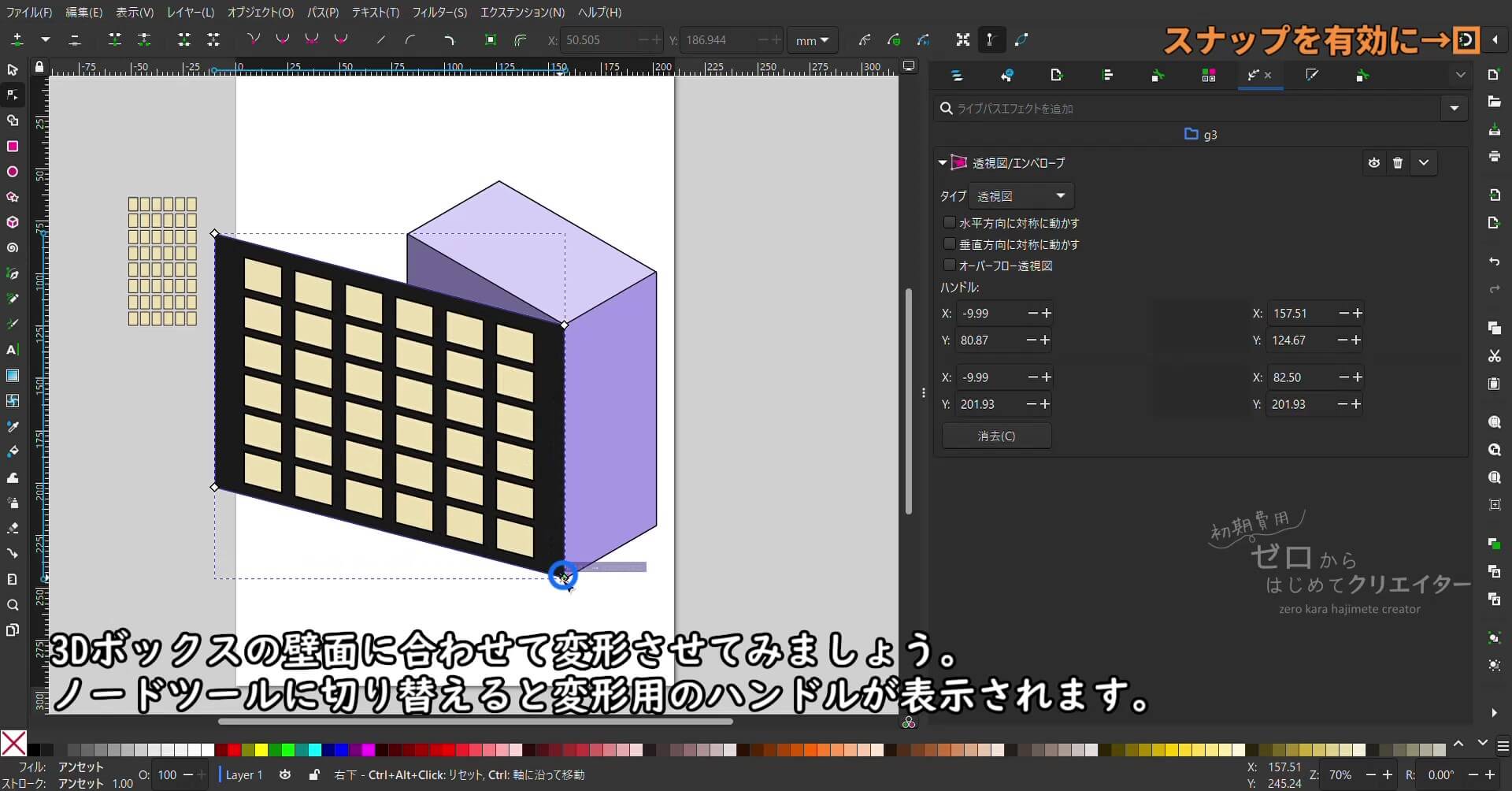
ノードツールに切り替えるとバウンディングボックス(オブジェクト全体が入るように囲む四角形の枠線)の角(頂点)に変形用のハンドルが表示されます。
(今回はオブジェクトが四角形なのでバウンディングボックスとオブジェクトの形状が同一ですが、他の形の場合でもバウンディングボックスは四角形になります。)
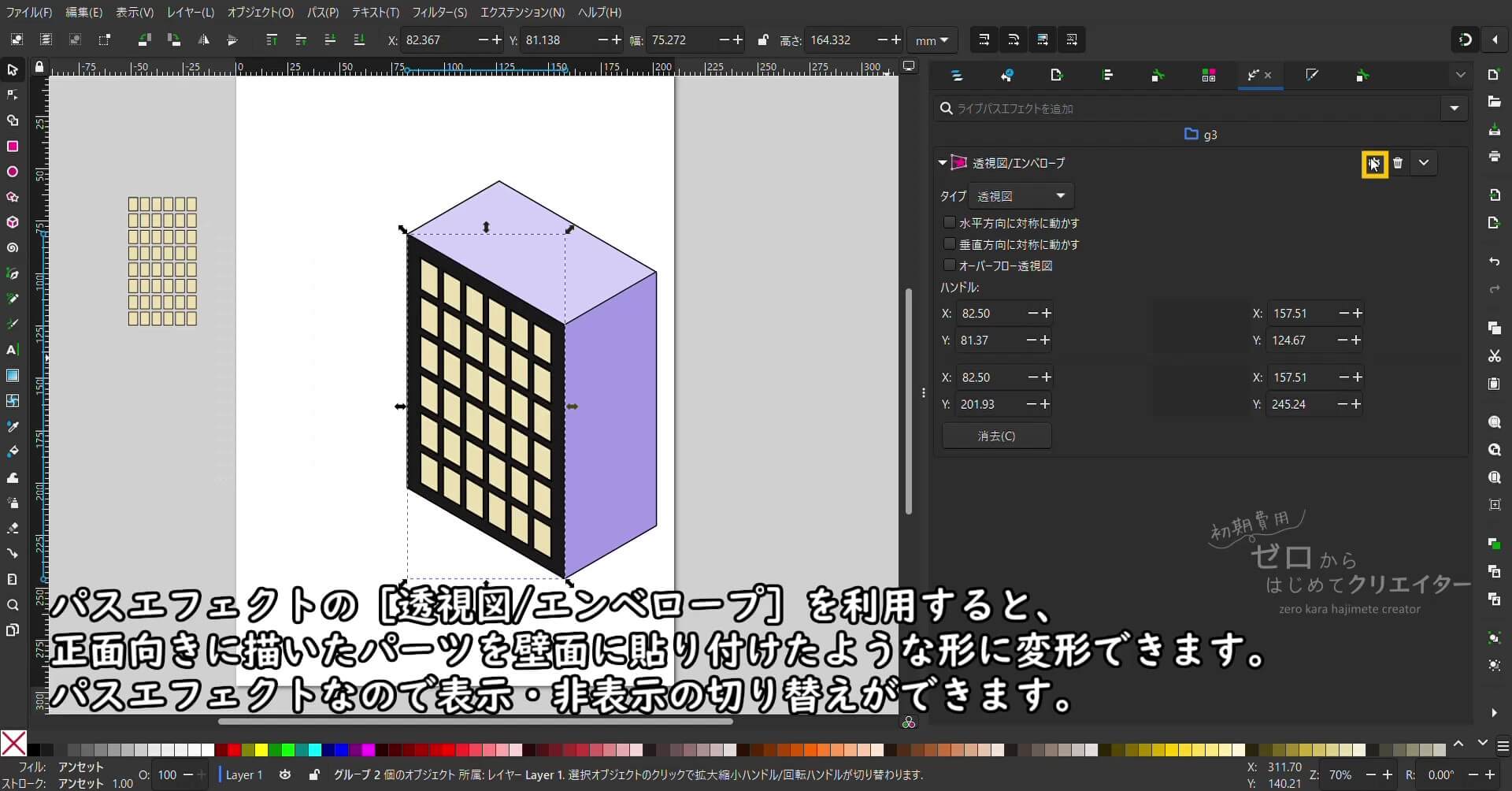
スナップが有効の状態で、3Dボックスの角とバウンディングボックスの角を合わせるようにハンドルをドラッグして移動させます。
パスエフェクトの透視図/エンベロープ(Perspective/Envelope)
パスエフェクトの[透視図/エンベロープ]を利用すると、正面向きに描いたパーツを壁面に貼り付けたような形に変形できます。
パスエフェクトは非破壊編集なので表示・非表示の切り替えができます。
パスエフェクトを非表示に切り替えて変形していない状態で修正し、再度表示に切り替えることで何度でも調整が可能です。
エクステンションの透視図変形が一発勝負なのに対し、パスエフェクトの透視図変形は修正しやすいのがメリットです。
[透視図/エンベロープ]の設定項目[タイプ]には2種類があります。
[透視図]と[エンベロープ]です。この二つは変形の仕方に違いがあります。
[タイプ]:[透視図](Perspective)
オブジェクトの変形時に平面の形状に合わせてパース(遠近法)がかかります。
対角線を引いて平面を分割(等分に分割)してみるとわかりやすいです。
3Dボックスの壁面に貼り付ける場合、タイプ:透視図を使用すると、人間の目には違和感なく見えます。
[タイプ]:[エンベロープ](Envelope)
パース(遠近法)がかからず、オブジェクトが均等に引き延ばされます。
もう一つのエンベロープ変形
パスエフェクトには、もう1種類の単独機能として[エンベロープ変形](Envelope Deformation)があります。
名前が同じエンベロープ(英語版のメニューでもEnvelope)ですが、この二つには違いがあります。
[エンベロープ変形](Envelope Deformation)では、4辺の[曲げるパス]を自由に編集して複雑な形に変形できました。
[透視図/エンベロープ](Perspective/Envelope)のタイプ:[エンベロープ]はバウンディングボックス(オブジェクト全体が入るように囲む四角形の枠線)の4つの角のみを操作して変形するため、変形の自由度は低いです。
それぞれに違いがあるので、目的に合わせて使い分けると良いでしょう。
[エンベロープ変形](Envelope Deformation)は以前の記事でご紹介しています。
Inkscapeで手描きのイラストを仕上げよう(16)

パスエフェクトの透視図変形で壁面に窓を取り付けたところで今回は終了です。
次回は窓の取り付け位置を調整するところからの作業を解説します。























![パスエフェクトダイアログを開いて[▼]ボタンをクリック](../wp-content/uploads/2024/02/inkscape_04_03ss_4m31s.jpg)
![パスエフェクトの追加画面から[透視図/エンベロープ]](../wp-content/uploads/2024/02/inkscape_04_03ss_4m32s.jpg)







![[タイプ]:[透視図](Perspective)](../wp-content/uploads/2024/02/lpe_perspective.png)
![[タイプ]:[エンベロープ](Envelope)](../wp-content/uploads/2024/02/lpe_envelope.png)