目次
前回はフィルターを使って窓枠にドロップシャドウを付けました。今回は、ストロークを使って窓ガラスの反射を作ってみましょう。
一連の工程を動画にしております。今回はストロークで反射を作るだけの6分程の動画になっておりますのでお時間がありましたらご覧いただけたらと思います。
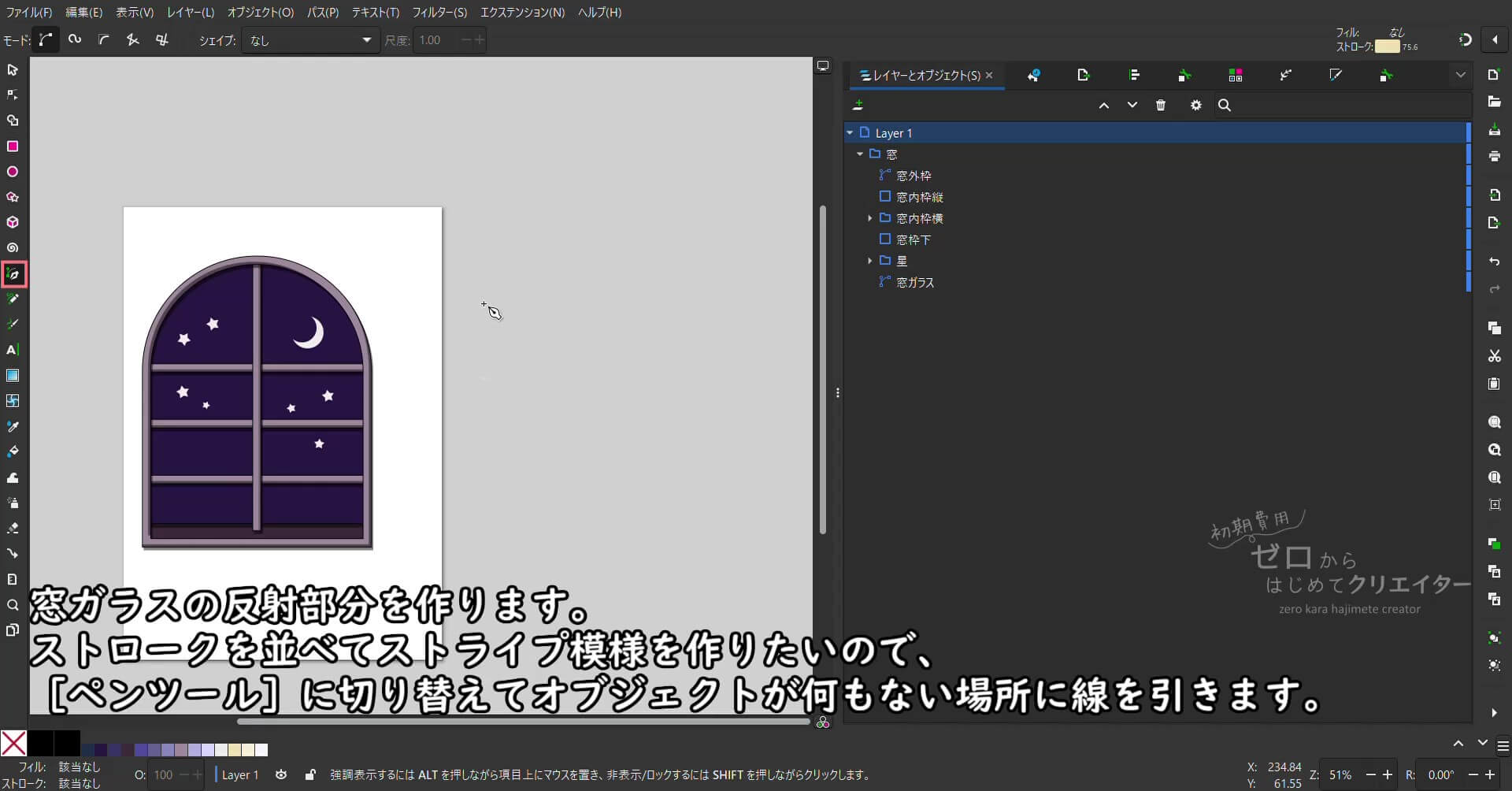
線を並べてストライプ模様にしたいので、ペンツールで幅広の直線(フィルの塗りなしのオープンパス)を描きたいと思います。
ページ内には作成した窓が鎮座しているので、もう作業スペースがありませんね。こういう時はページ外も活用しましょう。
Inkscapeはページ外も描画領域(キャンバス)にできるので、パーツを作りたい場合はページ外で作って移動して重ねるとスムーズに作業できます。
ストロークでストライプ模様を作る
ペンツールに切り替えて、クリックのみで幅が太い直線を描きます。ドラッグするとハンドルが出て曲線になりますので、ベジェ曲線の扱いに慣れていない人はペンツールでは直線だけ使うのがおすすめです。
始点をクリック、カーソルを真下に移動、終点の位置でクリック、右クリックでオープンパスの直線を描きます。この時、Ctrlキーを押しながら操作すると角度を制限できるので、90度にスナップした状態で終点をクリックすると縦にまっすぐな線が引けます。
- フィル:なし
- ストローク:見やすい色(後で変更するので何でもOK)
- ストロークの幅:20mm
- ストロークの端:角
1本の線を[タイルクローン]を利用して9本に増やしてみましょう。
[タイルクローン]についてはこちらが分かりやすいです。
InkscapeでDesign- タイルクローンの基本
[タイルクローン]は文字通り、一つのオブジェクトのクローンをタイル状に敷き詰めるというのが名前の由来なのですが、設定で色々応用が効きます。
以前の記事でもご紹介しましたが、この時は回転させてお花模様を作りました。
Inkscapeで図形描画(4) タイルクローンを作成しよう

今回はタイル状でも回転でもなく、縦線を横に1行×9列だけ並べてストライプ(縦縞)模様を作ります。
ちなみに横線を縦に9行×1列並べるとボーダー(横縞)模様になりますね。
「行と列ってどっちがどっちだっけ?」と頭が混乱するかも知れませんが、横書きの文章を思い浮かべれば分かりやすいです。(縦書きのことは一旦忘れてください。縦書きの場合は行が縦方向になりますので。)
Excelなどの表計算ソフトを使っている時も慣れるまで行と列どっち?ってなると思いますけど、一発で覚えられる方法がこちらに載っていますので、ご参考までにご覧ください。(漢字ってすごいよね。)
Excelエクセルの「行」と「列」どっちが縦でどっちが横? | sheeplog.

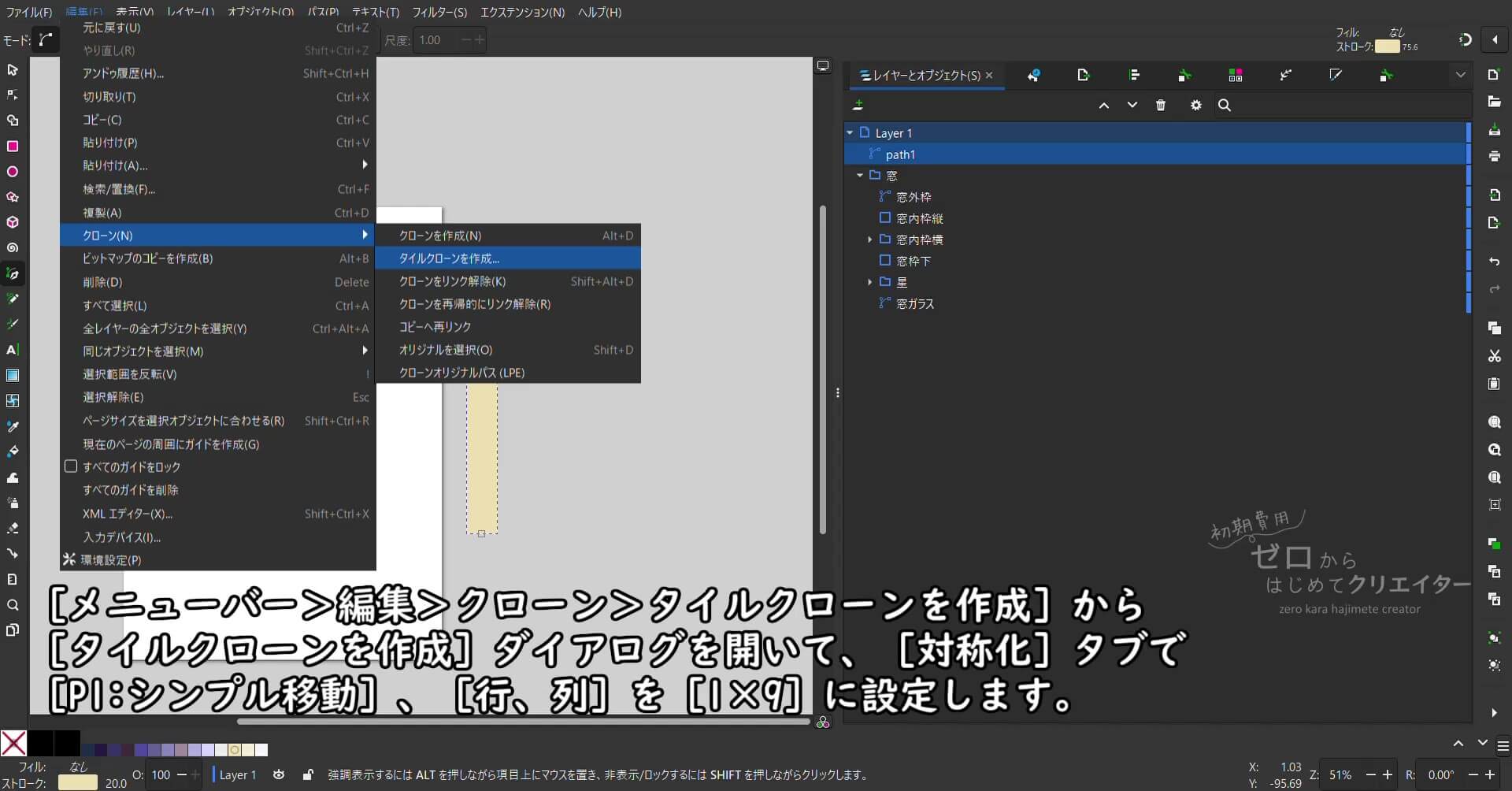
[メニューバー>編集>クローン>タイルクローンを作成]から[タイルクローン]ダイアログを開きます。
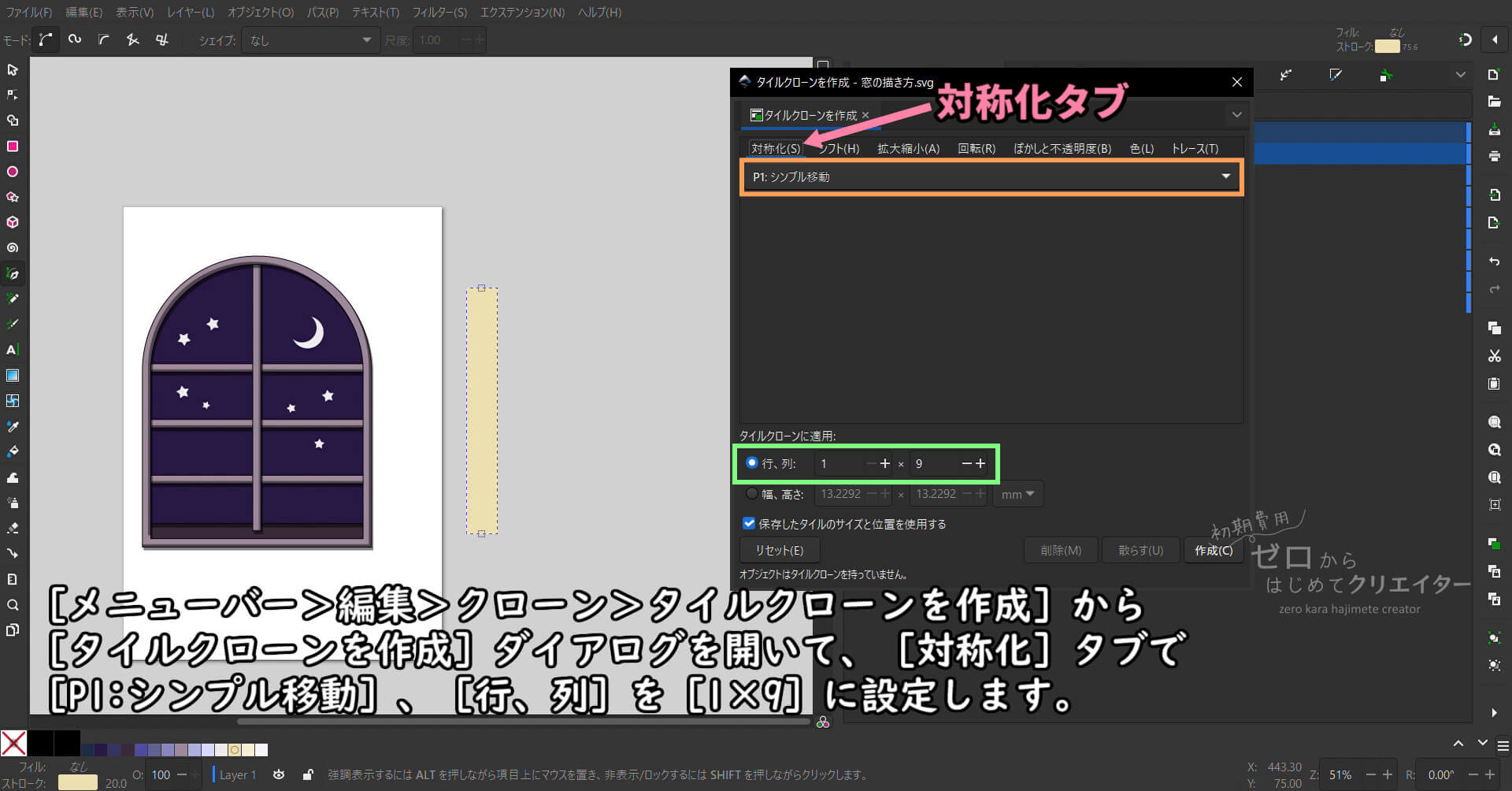
次のように設定します。
- タイルクローンに適用
- 行、列:1×9
- 対称化タブ
- P1:シンプル移動
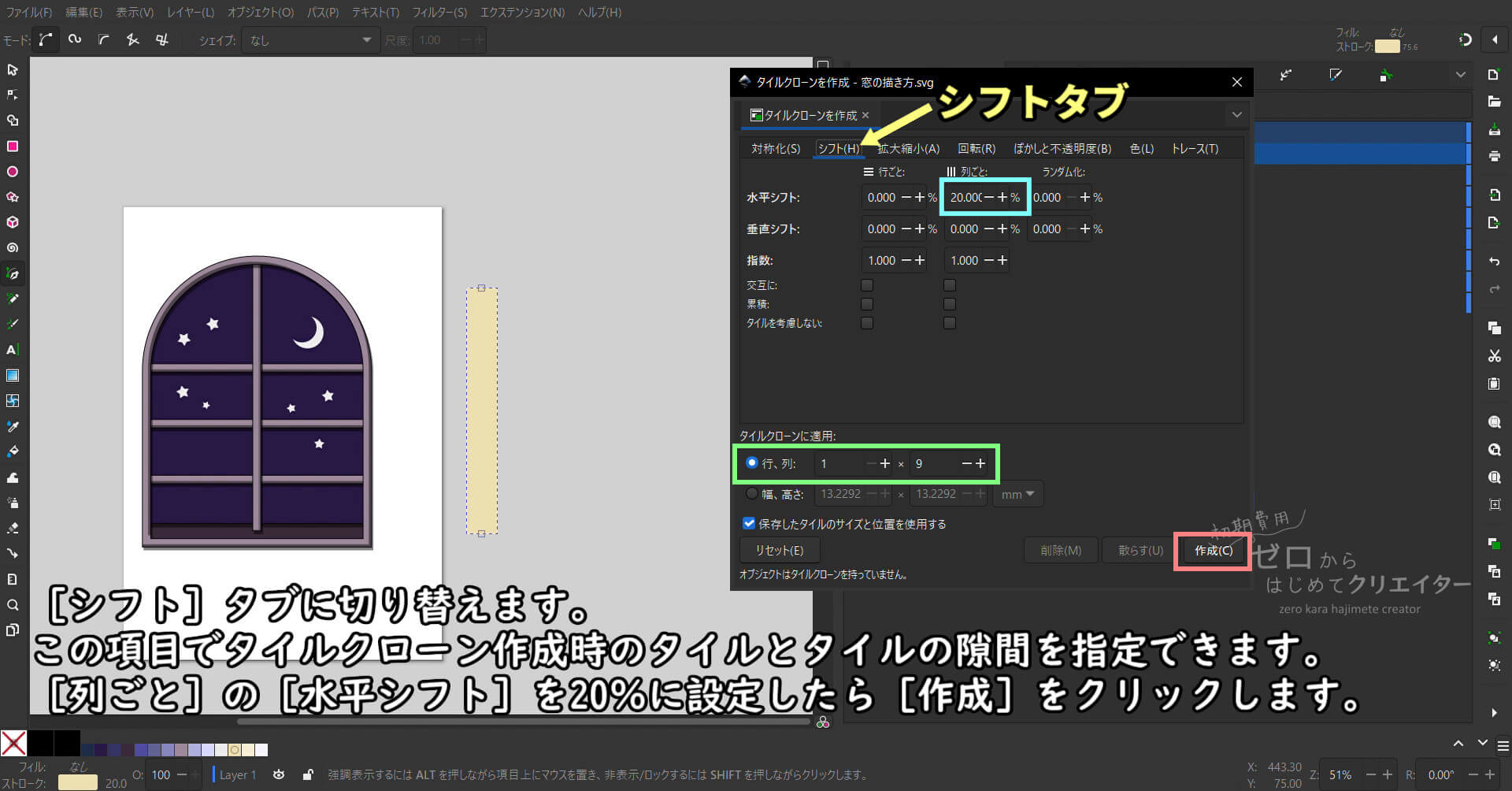
- シフトタブ
- 水平シフト:列ごと:20%
シフトタブではタイルクローン作成時のタイルとタイルの隙間を指定できます。
パーセント表記なので分かりづらいかも知れませんが、0%だと隙間がなし、100%だとオリジナル(クローン元)1個分の隙間が空きます。
シフトの値は後で線の太さや位置を調整するので適当で大丈夫です。
設定し終わったら[作成]を押します。(途中で押してしまったら、Ctrl+Zで戻るか、[削除]ボタンでクローンを削除しましょう。)
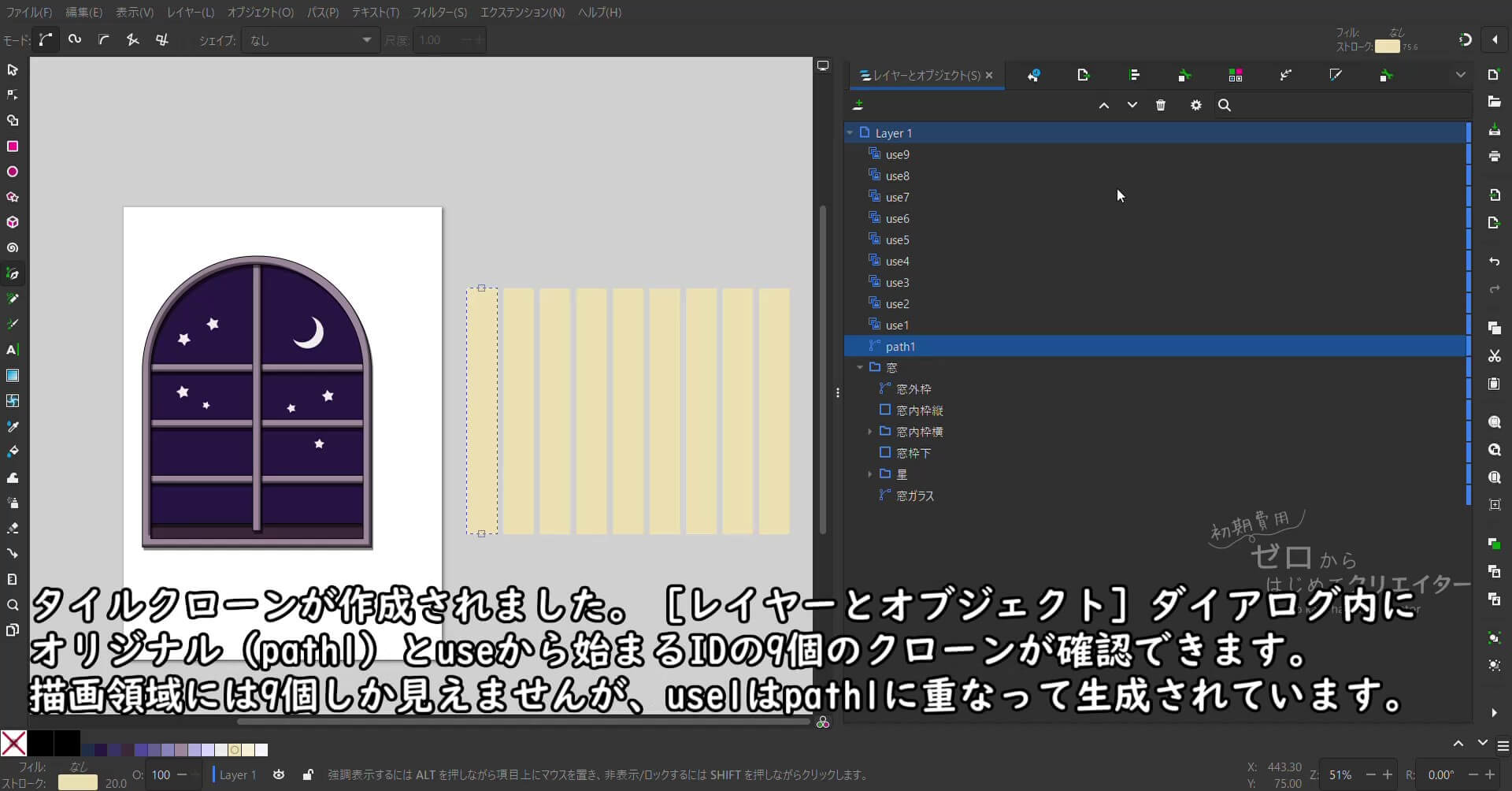
あっという間にきっちり整列された線が9列並びました。
線をコピー貼り付け(または複製)して移動、整列・等間隔に配置するのと何が違うの?って感じですけど、見た目的には同じですね。今回はクローンをクローンとしては使用しないので、タイルクローンを使う必要性も特にないかもしれません。
でも、慣れたらタイルクローンで並べると手順が少ないので速いんです。同じことをやるにしても色々なアプローチの仕方があるので、一つの選択肢としてご紹介しました。
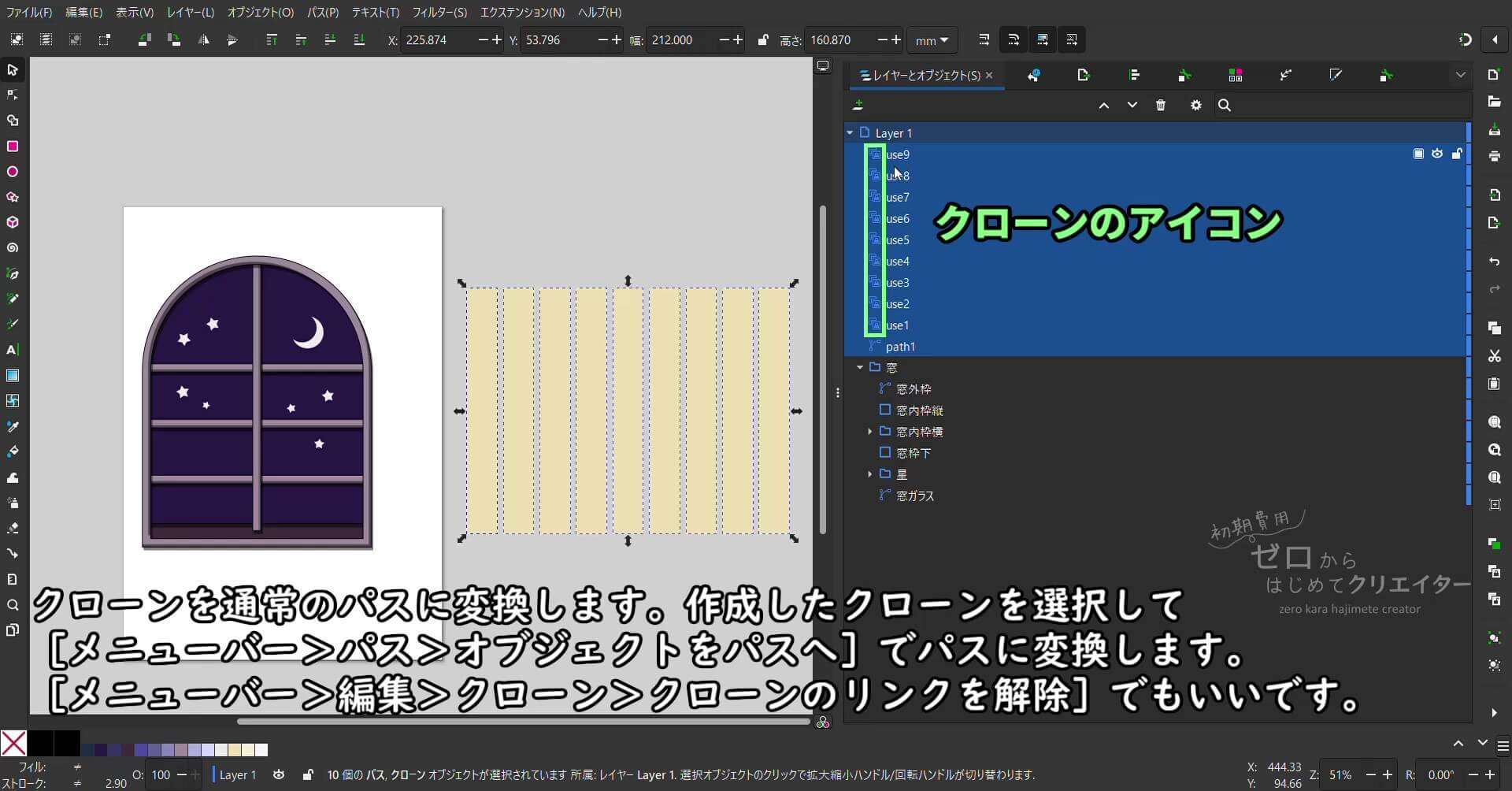
描画領域には9本の直線しか見えませんが、[レイヤーとオブジェクト]ダイアログ内にはオリジナル(path1)と「use~」から始まるIDの9個のクローンが確認できます。「use1」は「path1」に重なって生成されています。
オリジナルを変形するとクローンも変形するというのがクローンの特徴でしたが、今回はただ線を増やして並べたかっただけなので、クローンではない通常のパスに変換します。
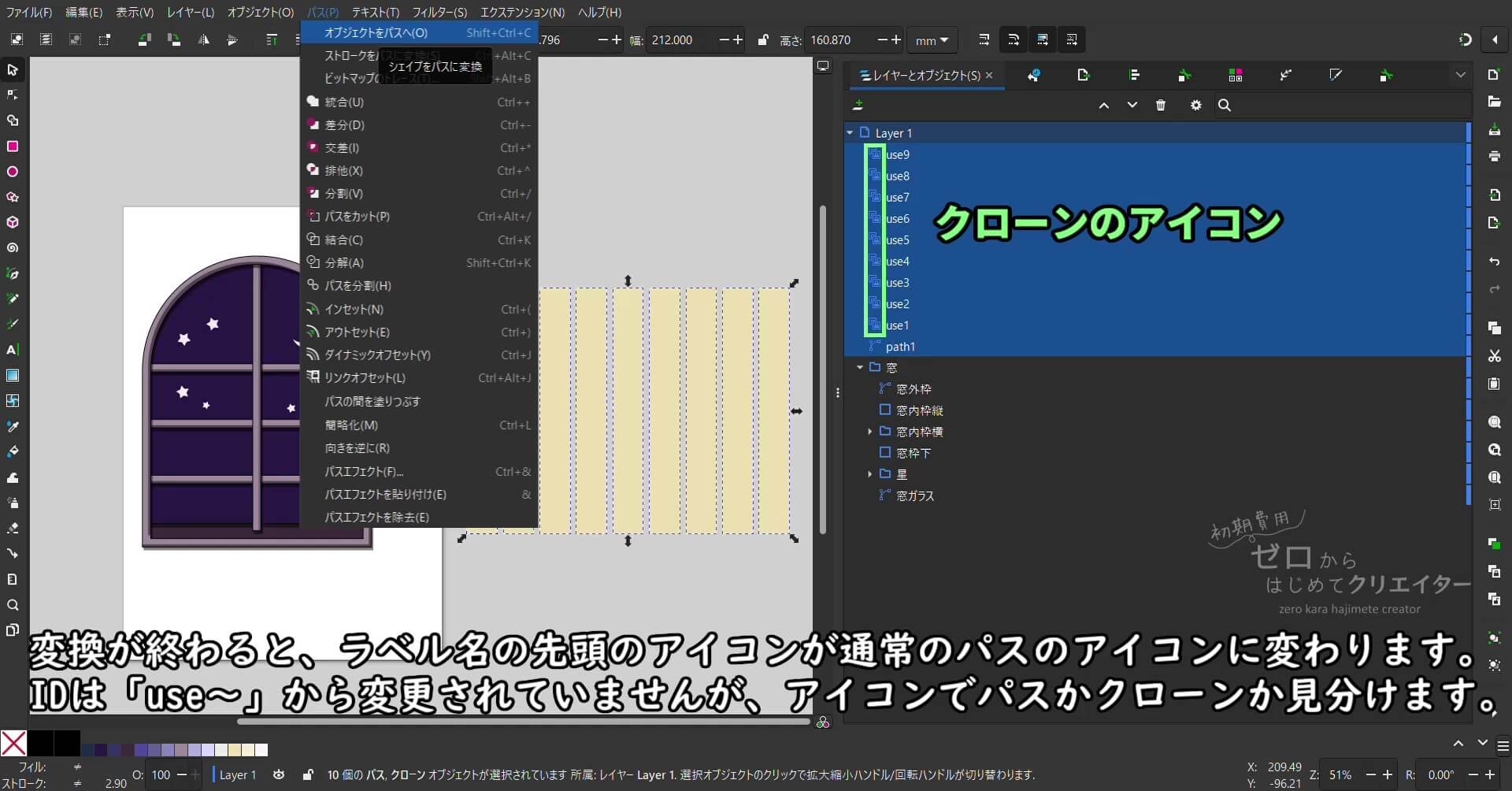
作成したクローンを全て選択した状態で、[メニューバー>編集>クローン>クローンのリンクを解除]します。
動画内ではオリジナルとクローンを全て選択して[オブジェクトをパスへ]していますが、[クローンのリンク解除]の方がいいです。動画の操作だと円や矩形や星形などのシェイプ(基本図形)の場合は通常のパスに変換されてしまうことがあります。元が通常のパスの場合はどちらの操作でも通常のパスになります。
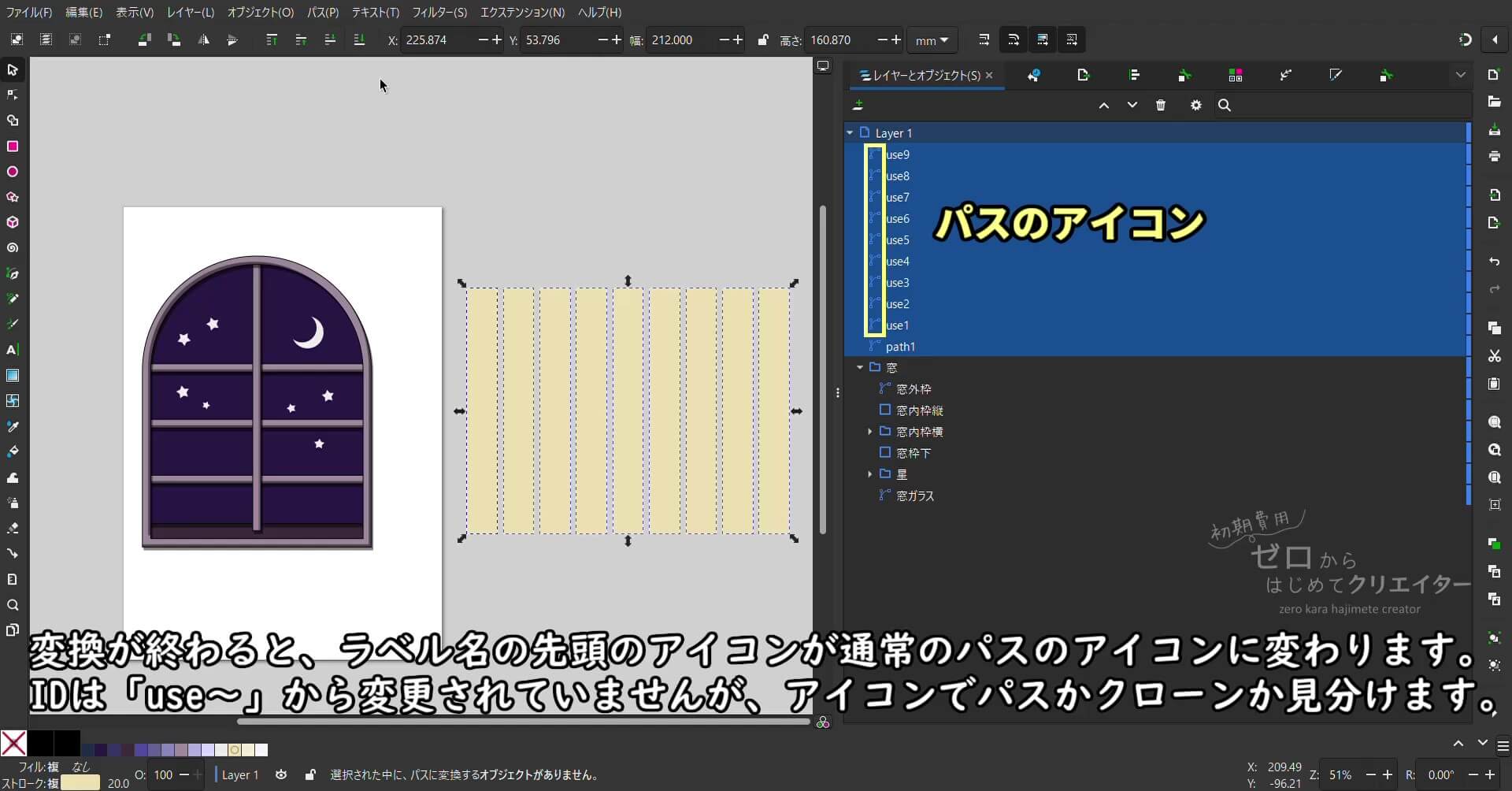
クローンをパスに変換すると、ラベル名の先頭のアイコンがクローンのアイコンから、通常のパスのアイコンに変わります。ラベル名(未変更の場合はIDと同じ)は「use~」から変更されていませんが、アイコンでパスかクローンか見分けられます。
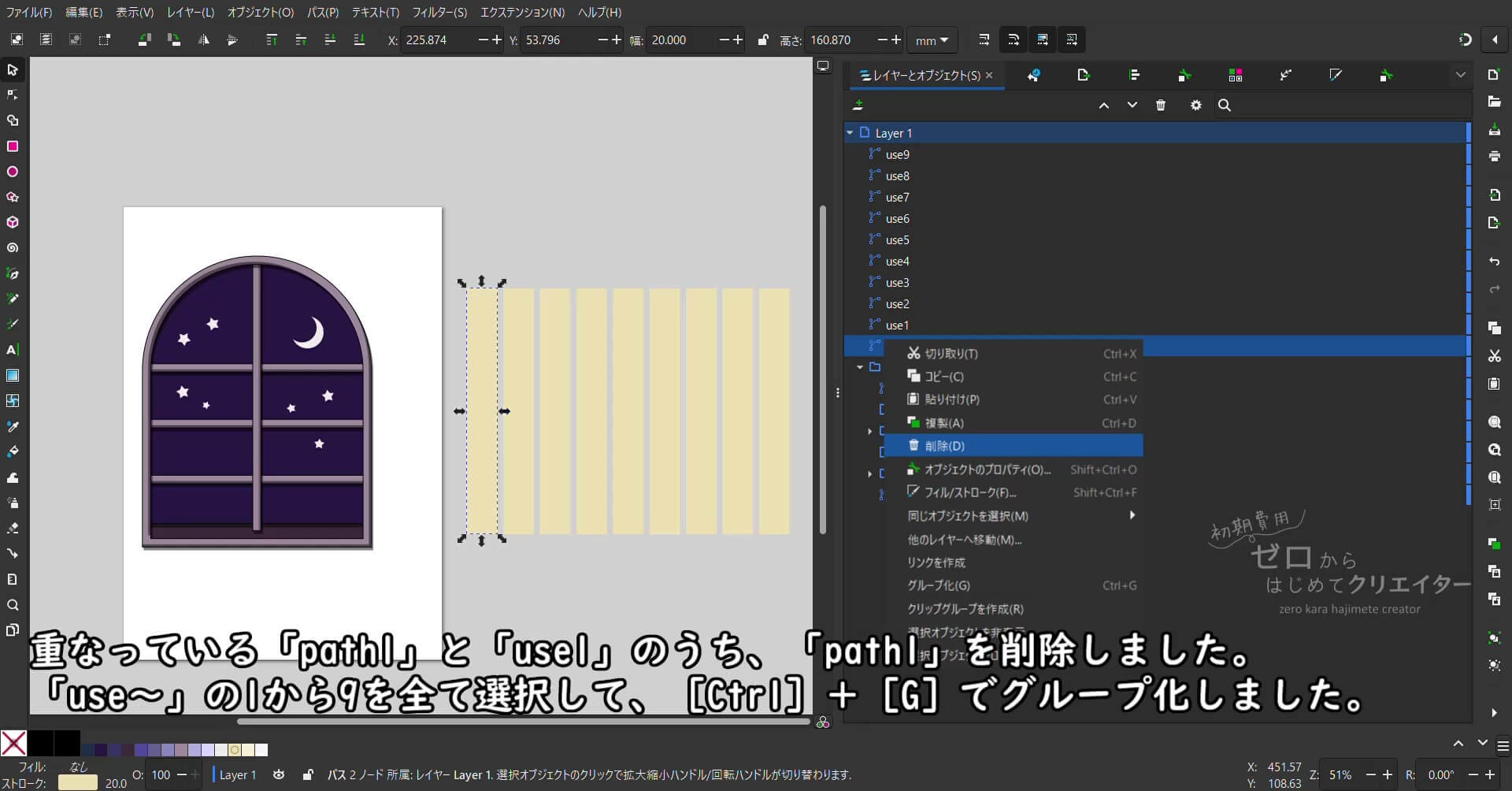
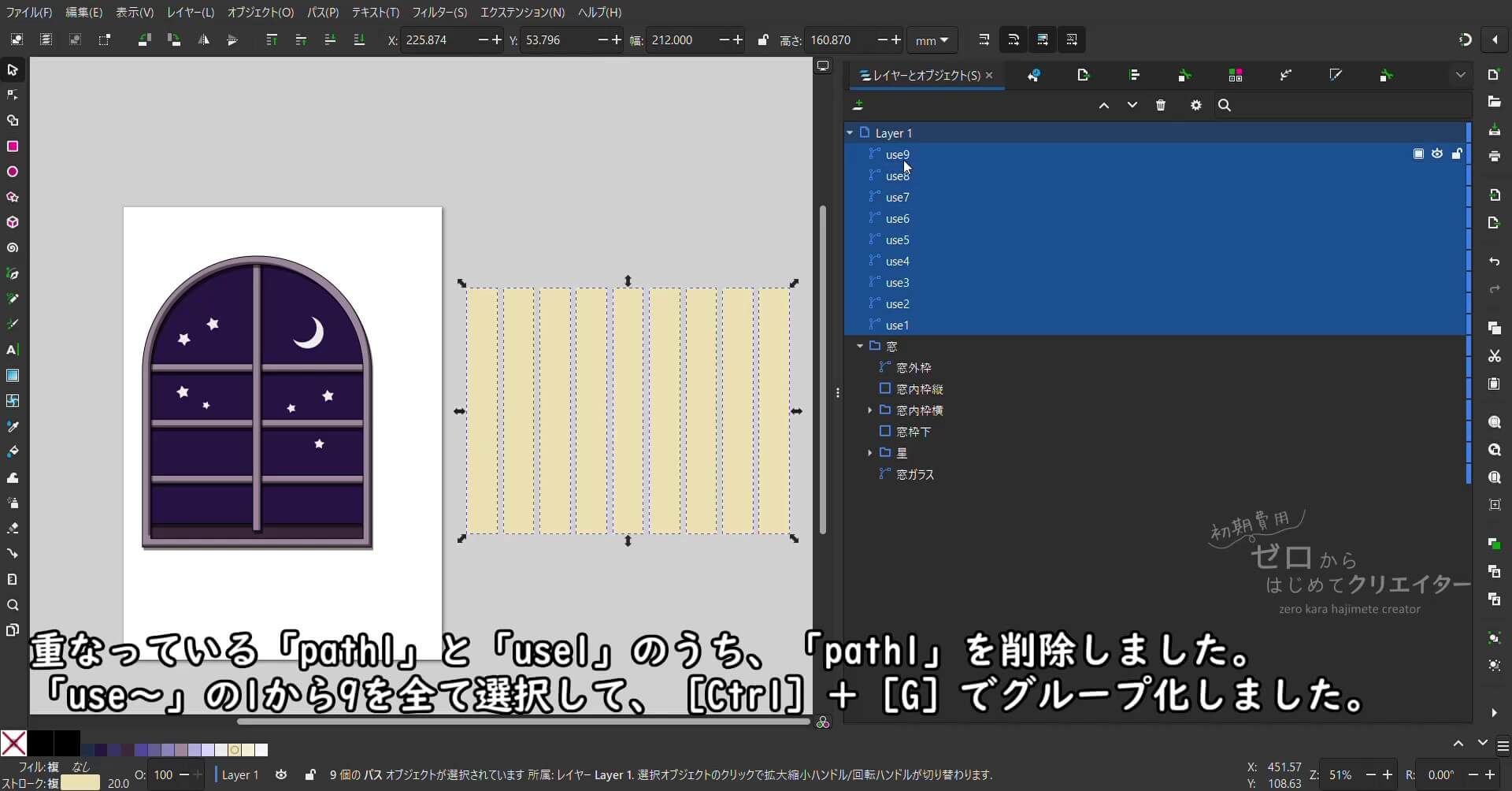
重なっている「path1」と「use1」のうち、「path1」を削除します。(両方通常のパスに変換後なので削除するのはどちらでもいいです。)
「use~」の1から9の直線9本を全て選択して、Ctrl+Gでグループ化しました。
角度をスナップして傾ける
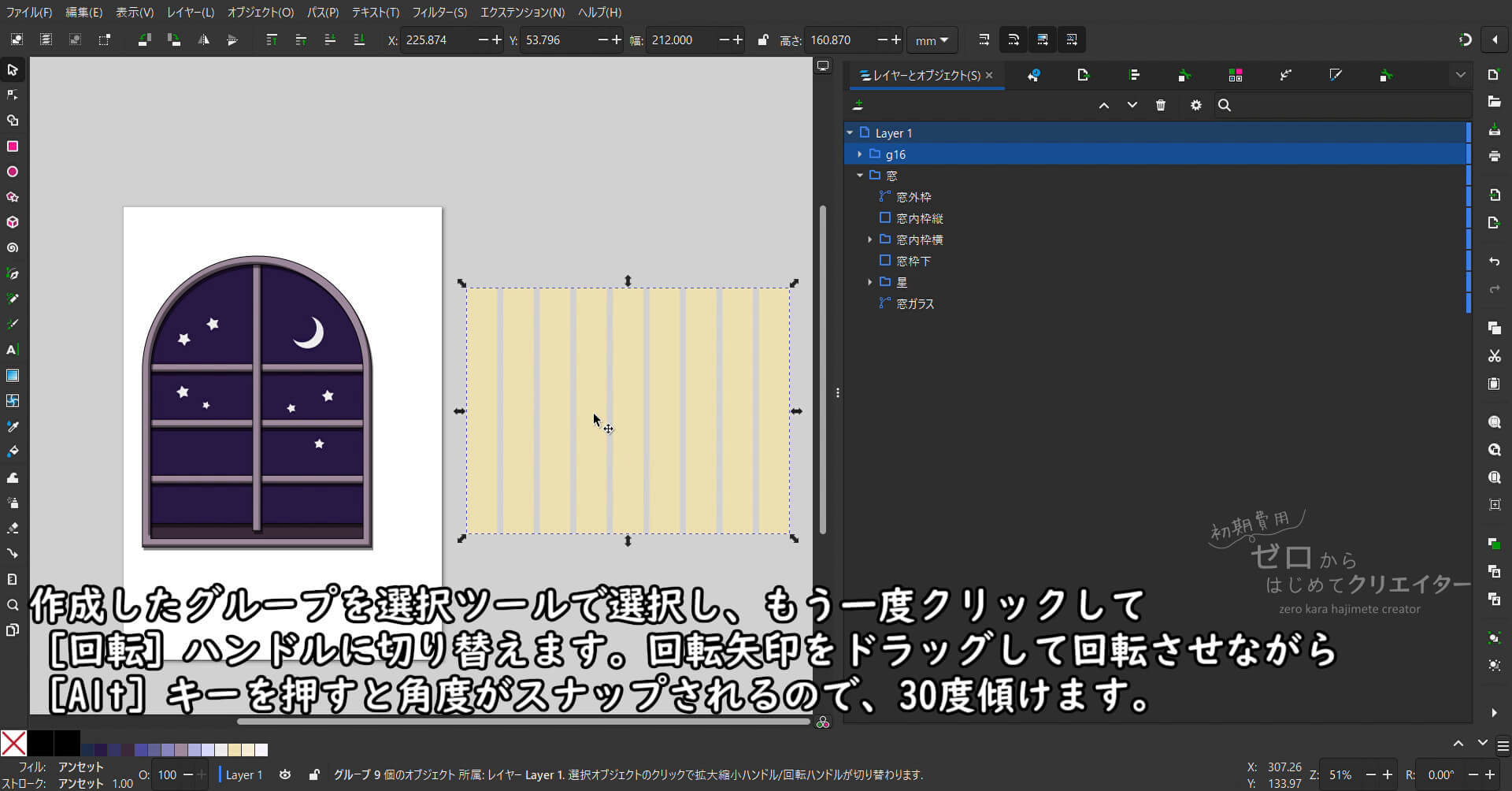
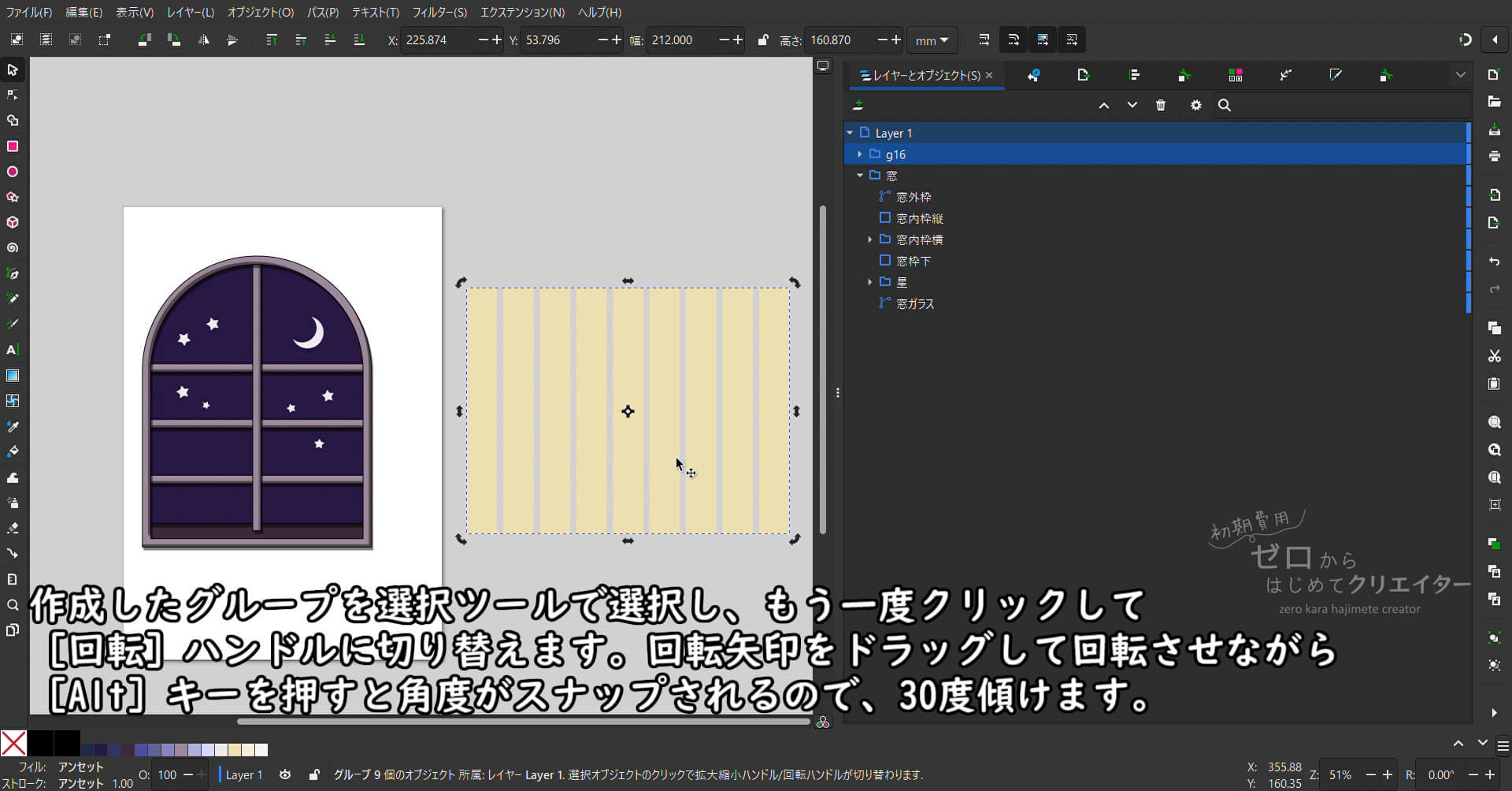
作成したグループを選択ツールで選択し、もう一度クリックして[回転]ハンドルに切り替えます。
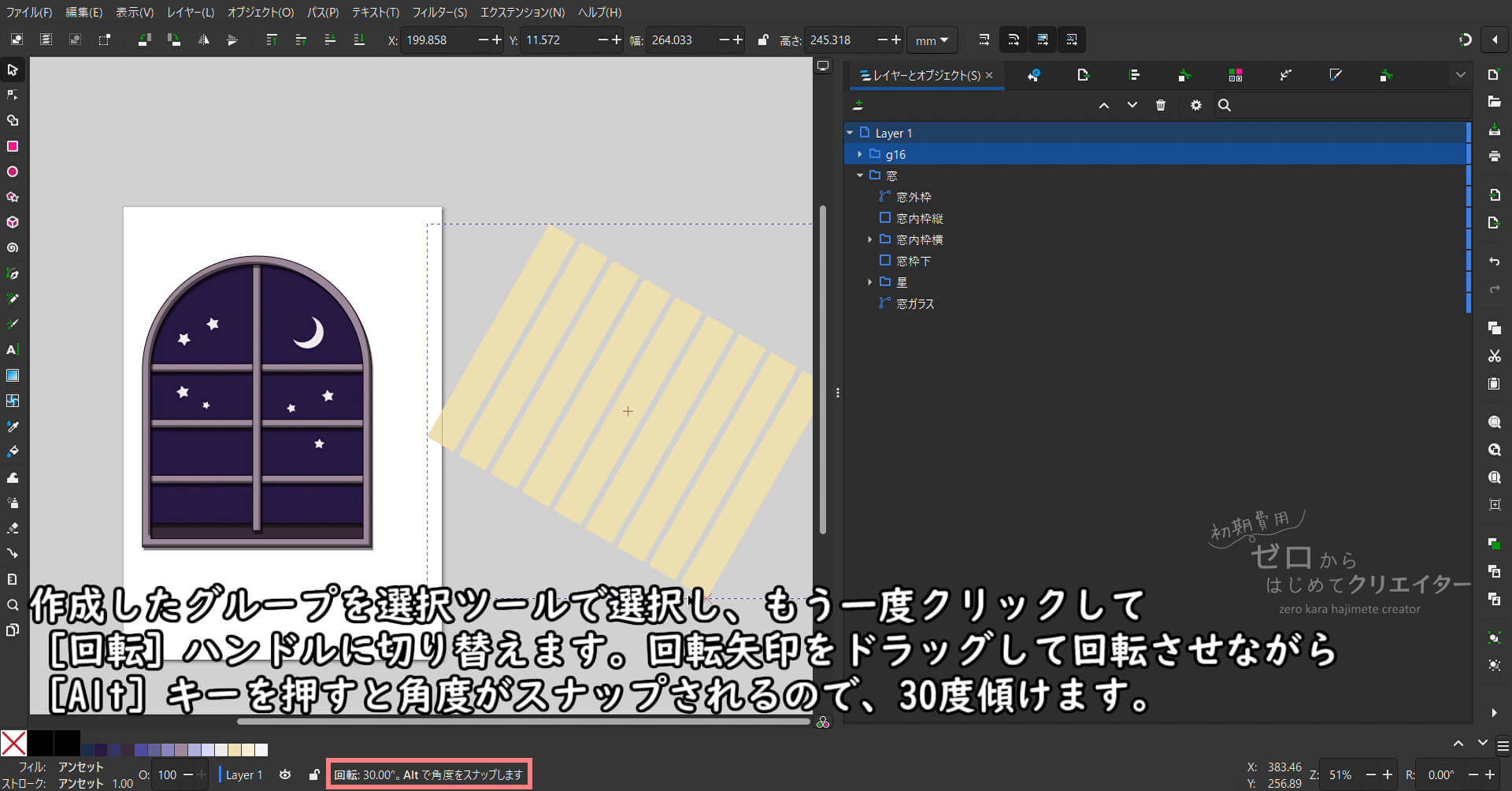
回転矢印をドラッグして回転させながら、Altキー(またはCtrlキー)を押すと角度がスナップされるので、30度傾けます。
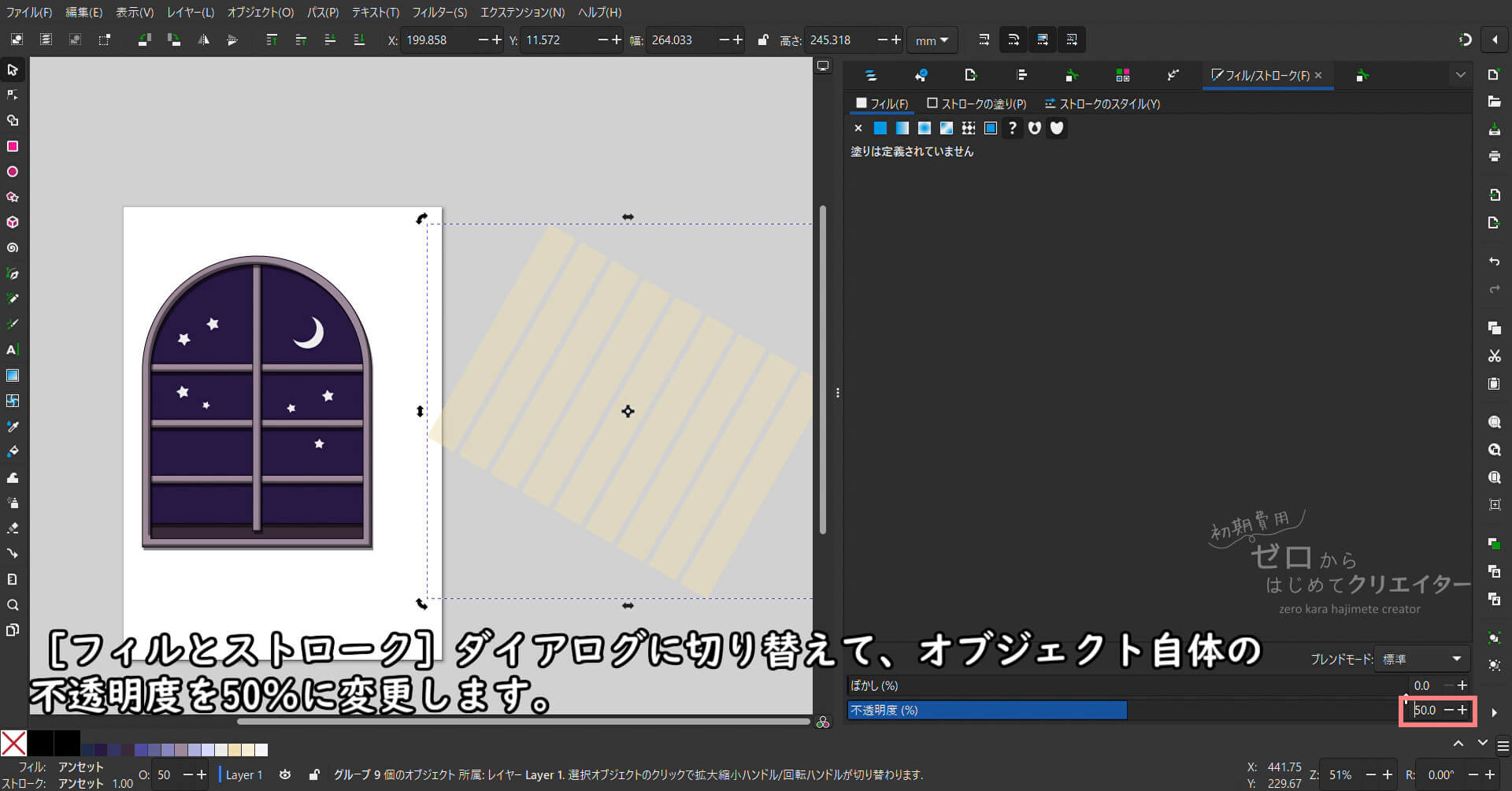
[フィルとストローク]ダイアログに切り替えて、オブジェクト自体の不透明度を50%に変更します。
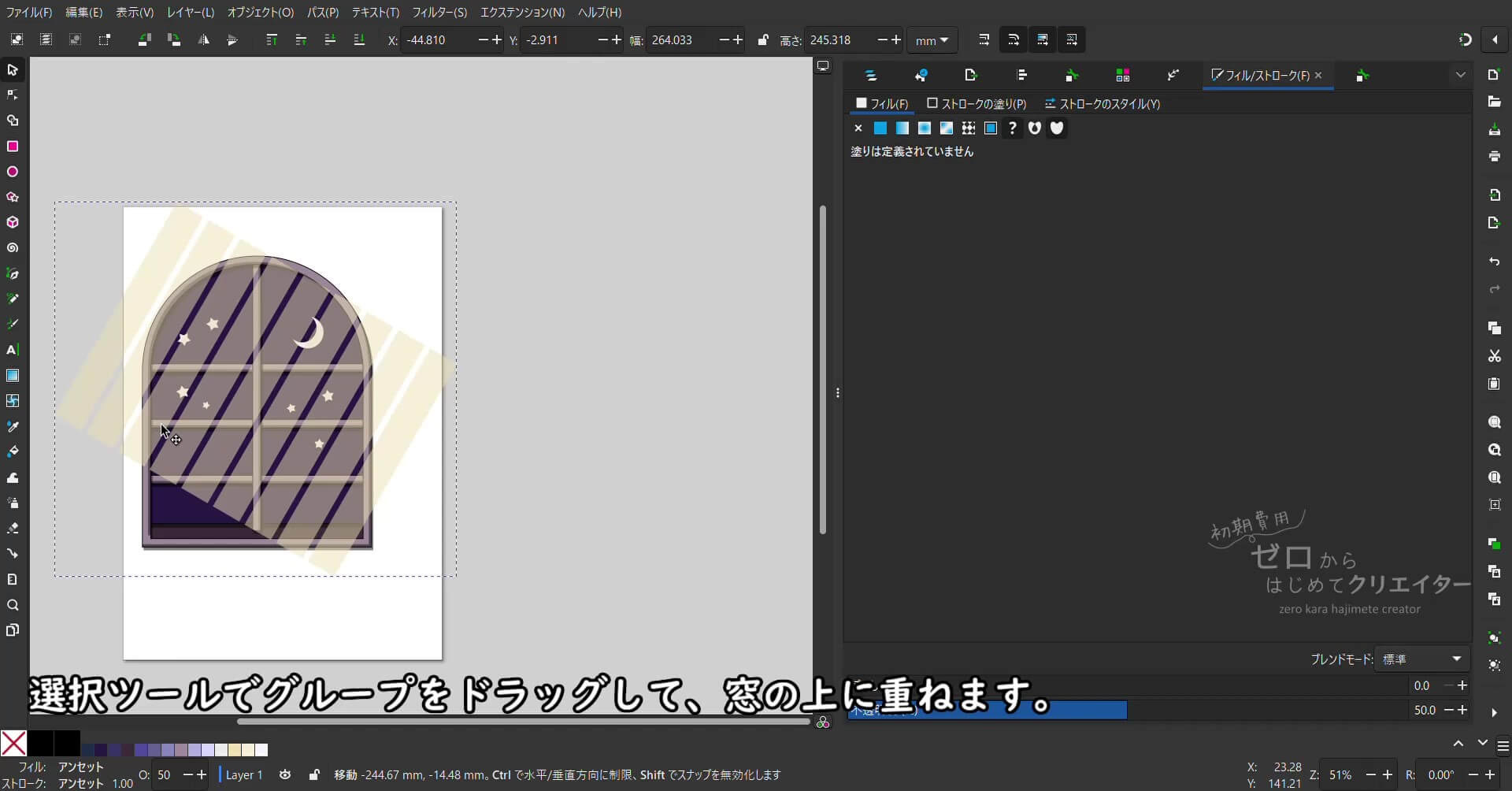
選択ツールでグループをドラッグして移動させ、窓の上に重ねます。
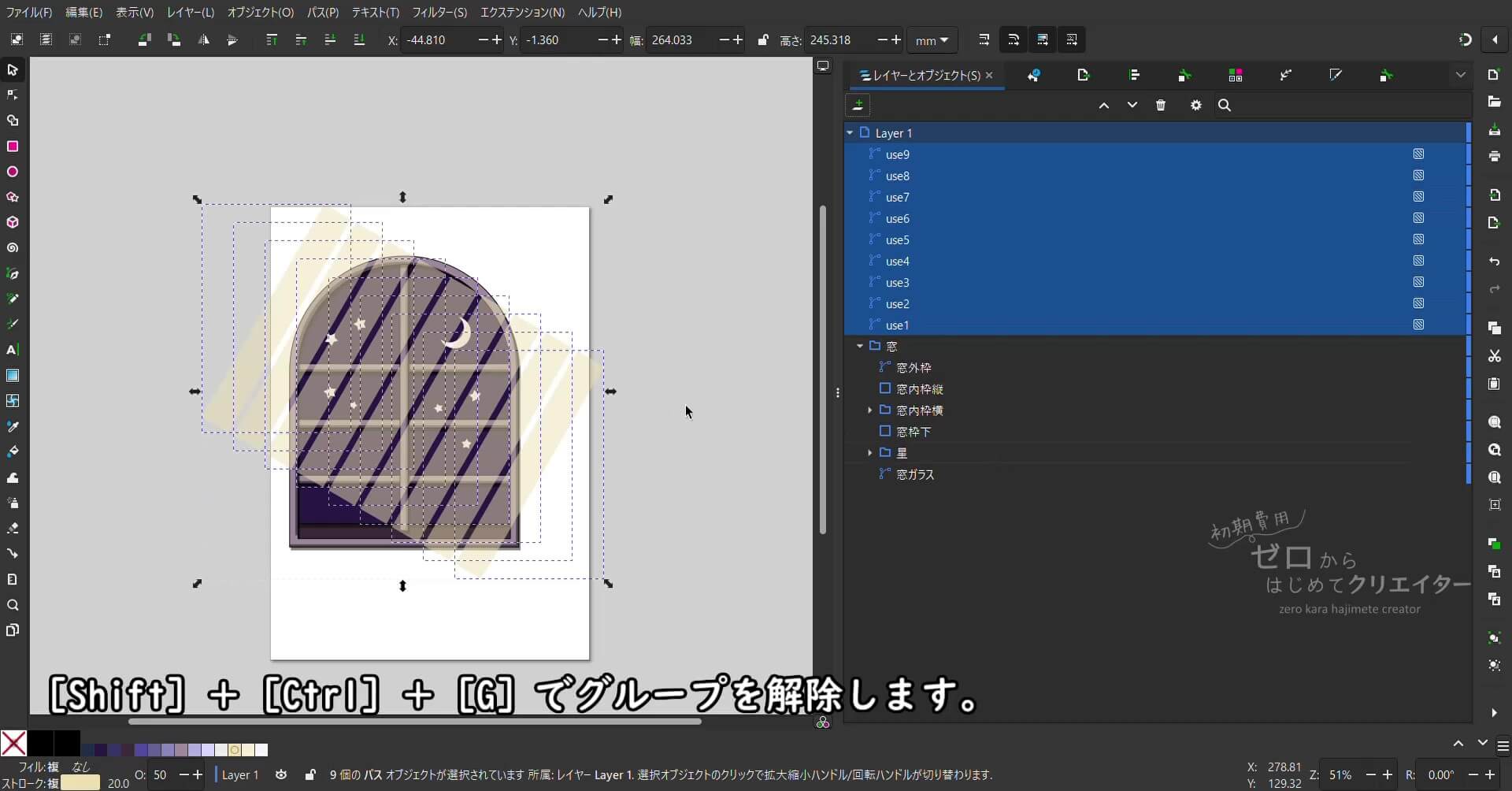
大体の位置が決まったら、グループを解除します。
グループの状態で回転をかけるとInkscape内部の処理ではグループ自体にrotate(回転)が適用されます。(保存した後にSVGファイルのソースコードから該当箇所のtransform="rotate~"の部分を削除すると回転していない状態になる。)
グループを一度解除することで、傾かせた後の見た目と同じ座標が個々のパスに適用されます。(ちょっとややこしいかも知れませんがそういうものだと思ってください。)
線の傾きを維持したまま拡大縮小する
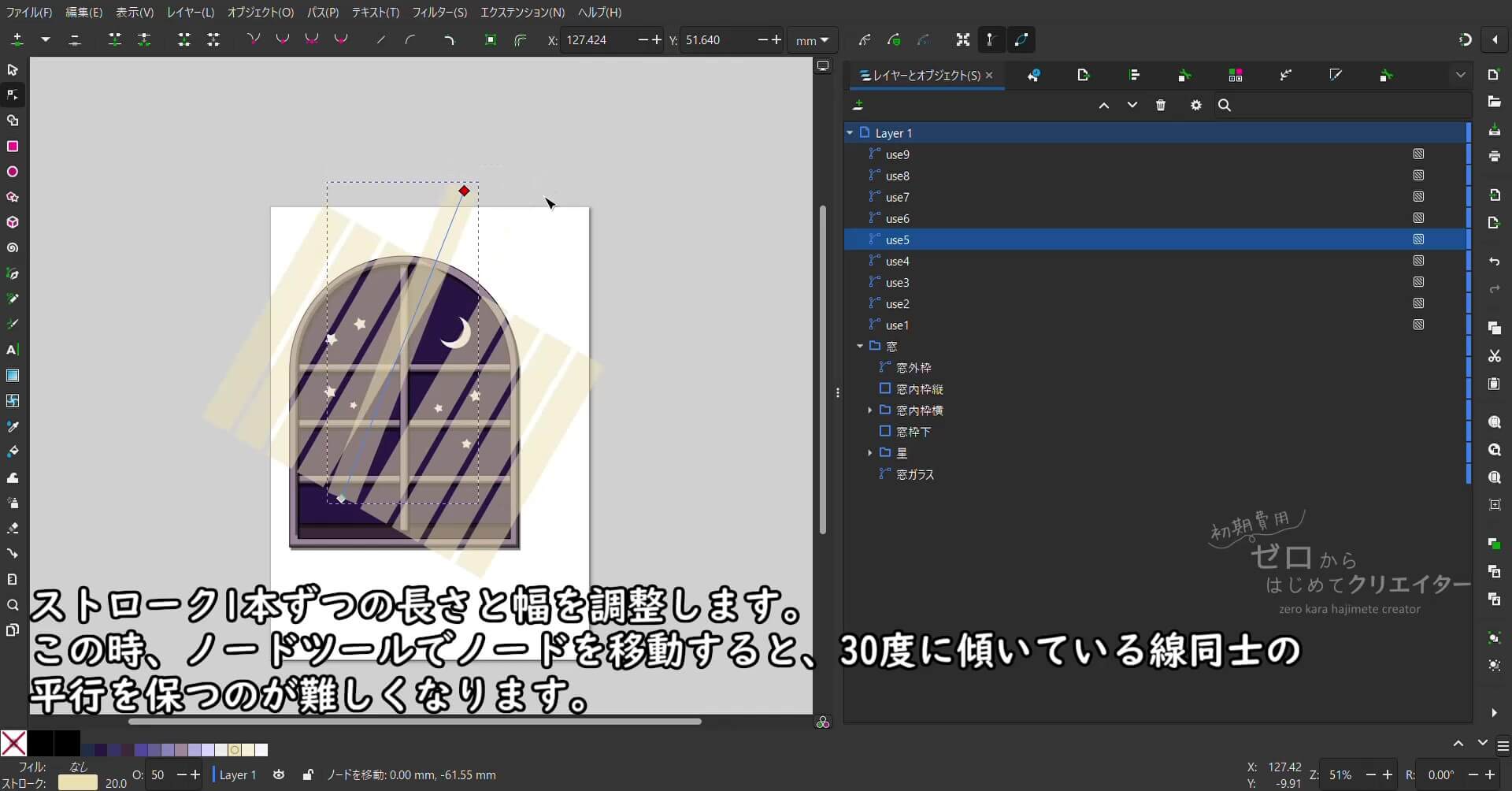
ストローク1本ずつの長さと幅を調整します。
ノードツールでノードを移動すると、30度に傾いている線同士の平行を保つのが難しくなります。
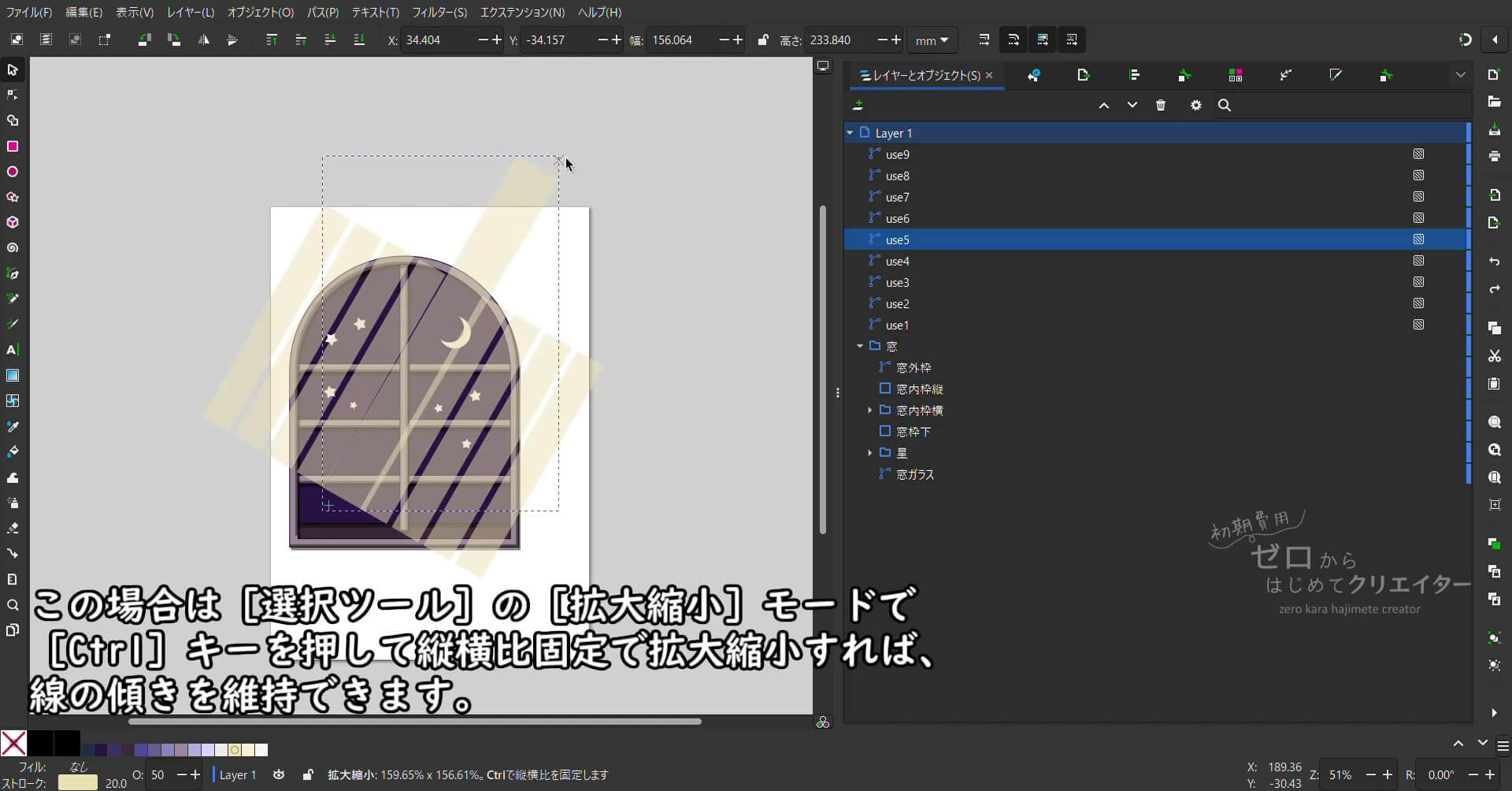
この場合は、選択ツールの[拡大縮小]ハンドルでCtrlキーを押して縦横比固定で拡大縮小すれば、線の傾きを維持できます。
この時、[オブジェクトの拡大縮小時にストローク幅も同じ比率で拡大縮小]をオフにしておくと、ストローク幅を変えずに拡大縮小できます。
窓を覆うように1本1本の長さを変更します。
はみ出している部分は後で窓の内側の範囲でクリップするので、線の端が見えないように長さを調整します。
ストロークの幅と位置を変更する
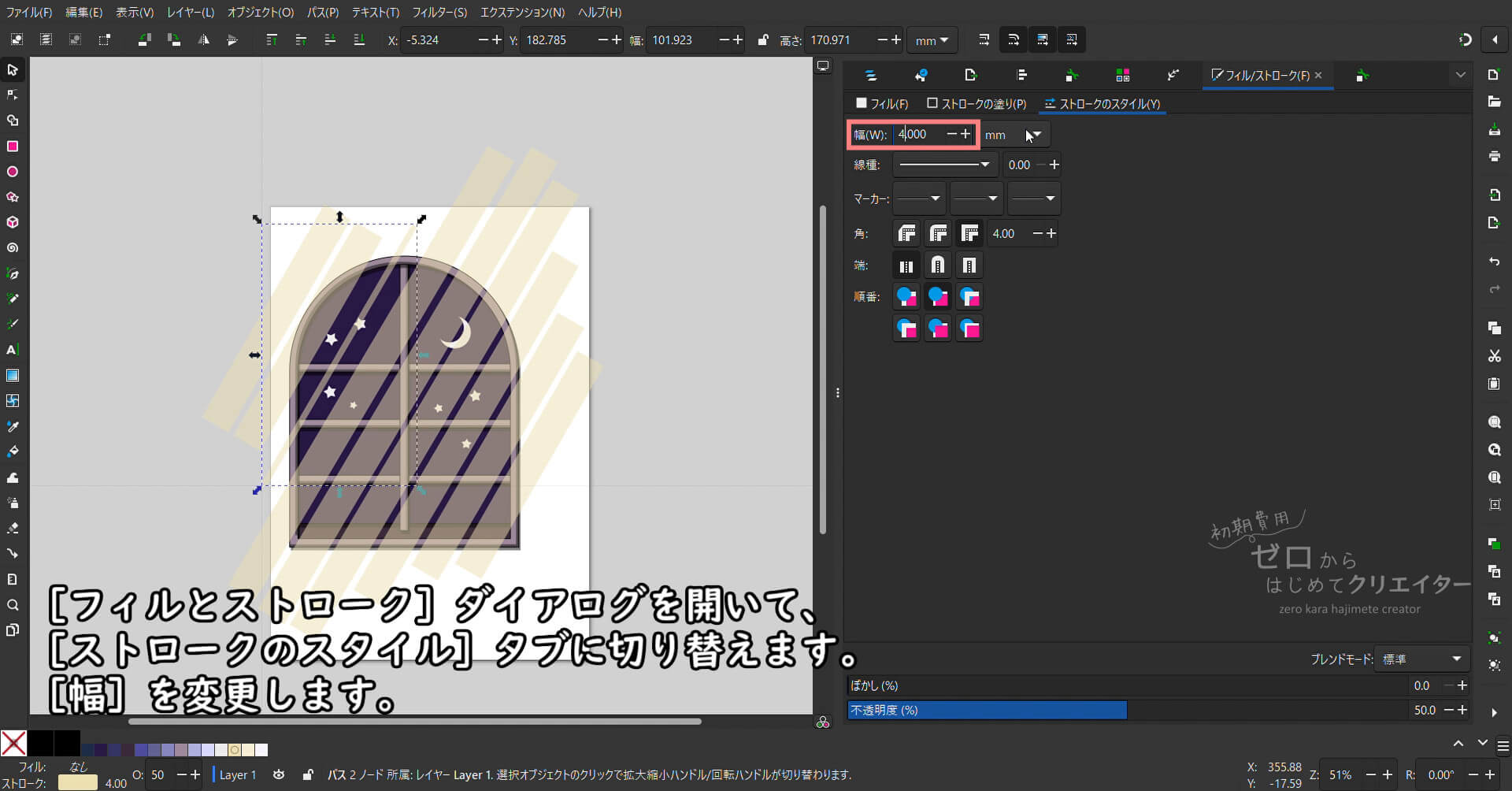
[フィルとストローク]ダイアログを開いて、[ストロークのスタイル]タブに切り替えます。
ストロークの幅を変更して、細い線と太い線を作っていきます。
それぞれの幅はきっちり揃えずにばらばらにした方が良いでしょう。
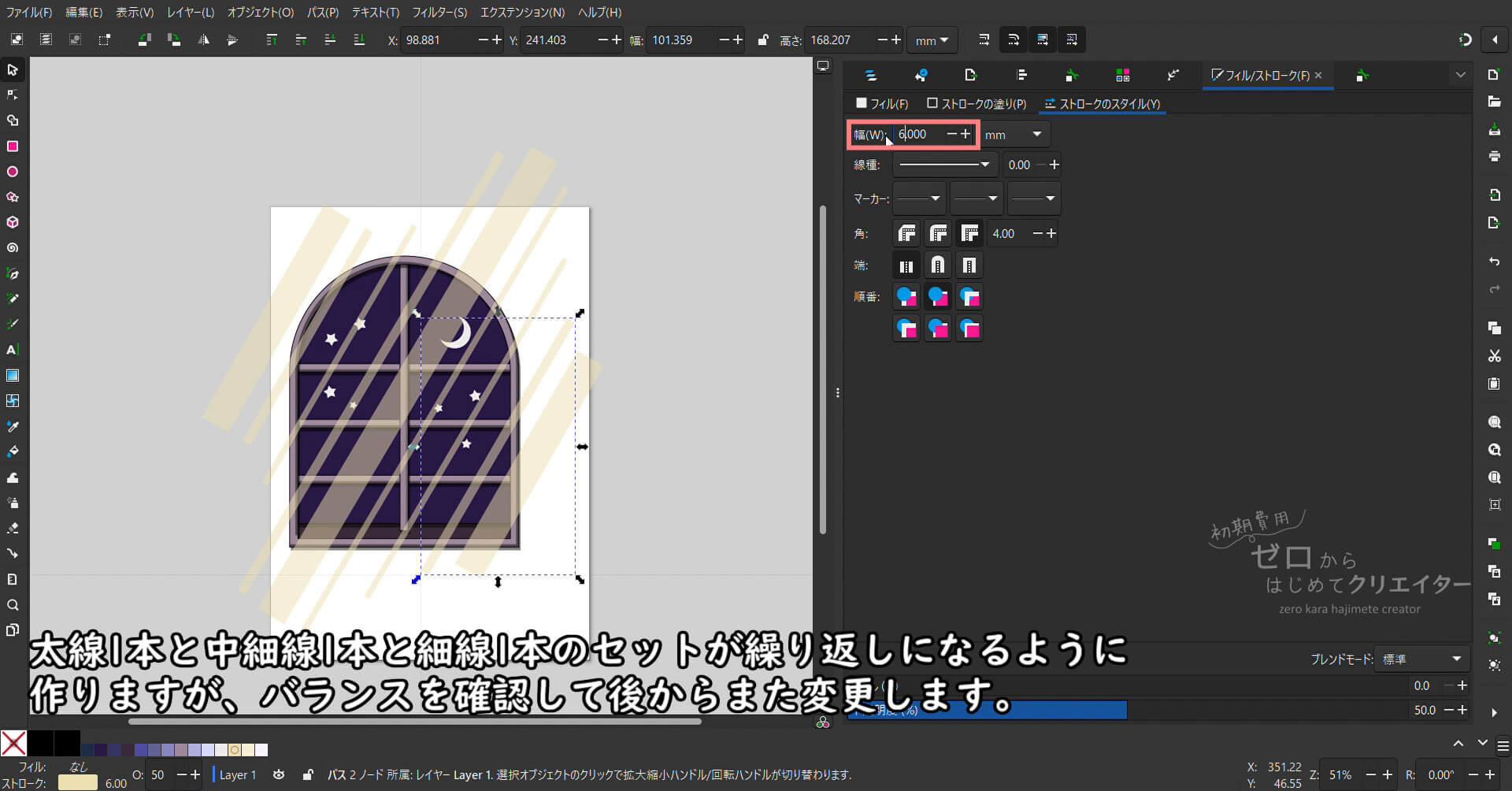
太線1本と中細線1本と細線1本のセットが繰り返しになるように作りますが、バランスを確認して後からまた変更します。
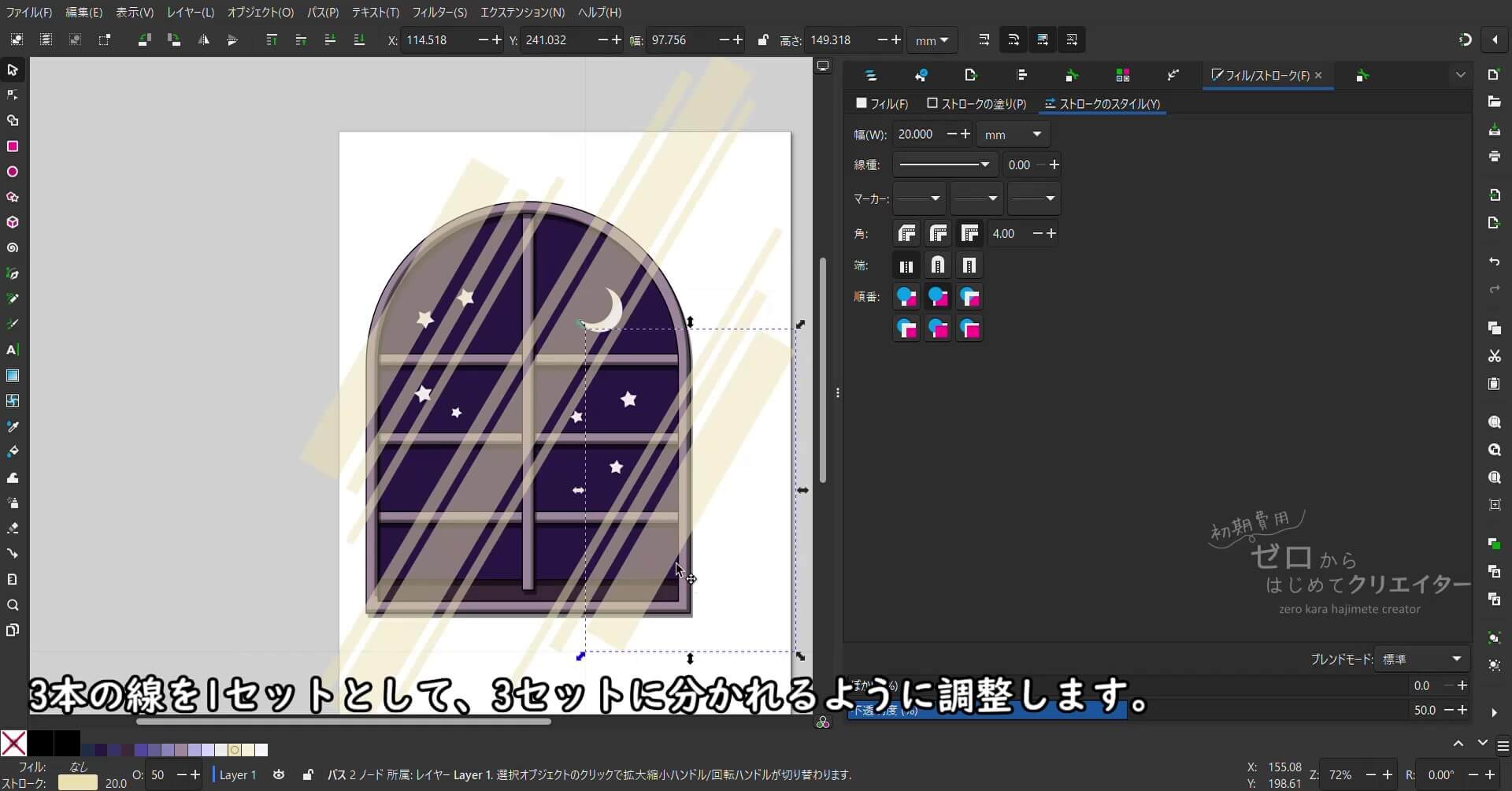
ストロークの幅の変更が終わったら位置調整をします。
それぞれの線の傾きは30度なので選択ツールで移動するだけで平行な状態を維持できます。
3本の線を1セットとして、3セットに分かれるように調整します。
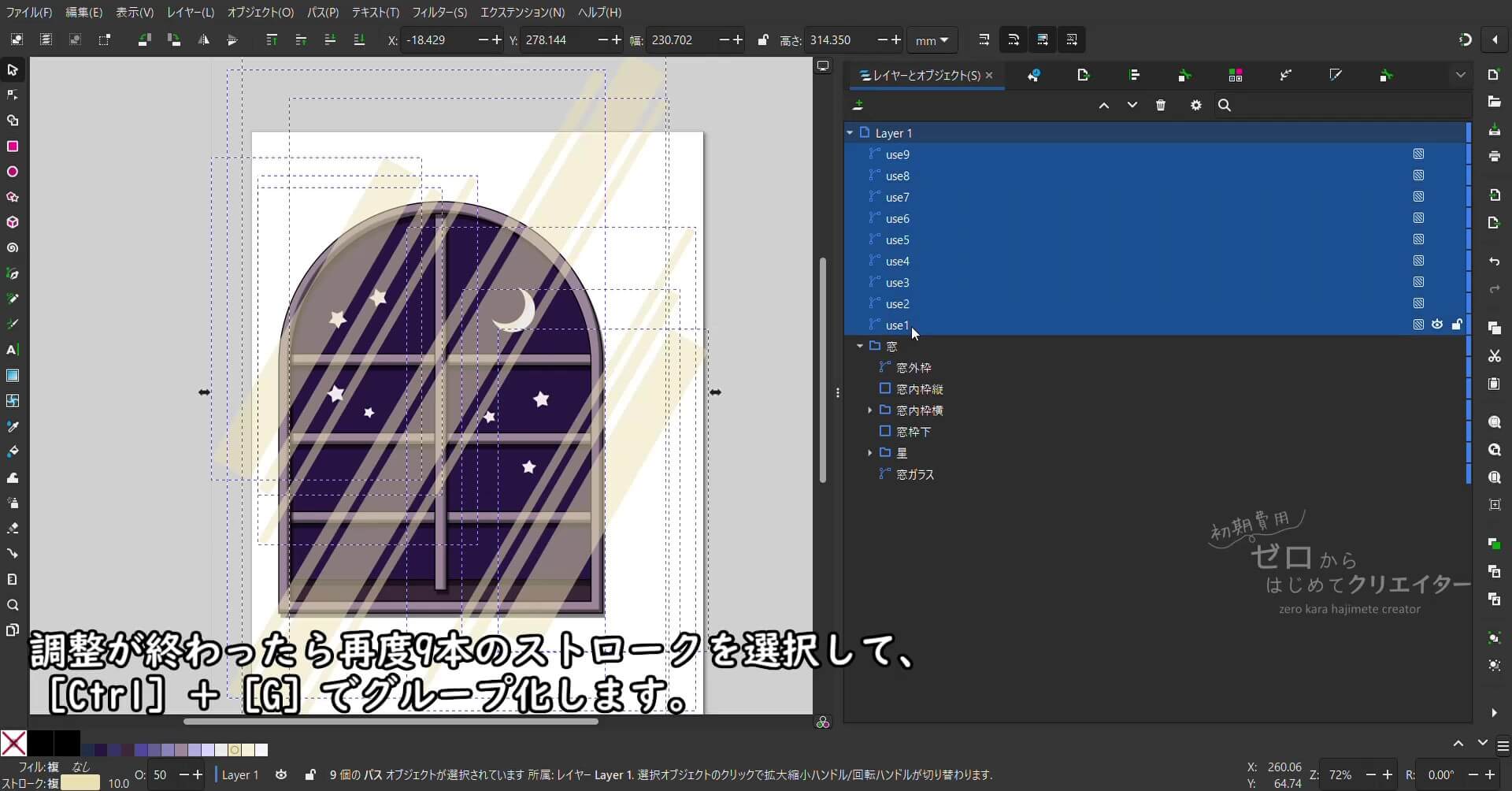
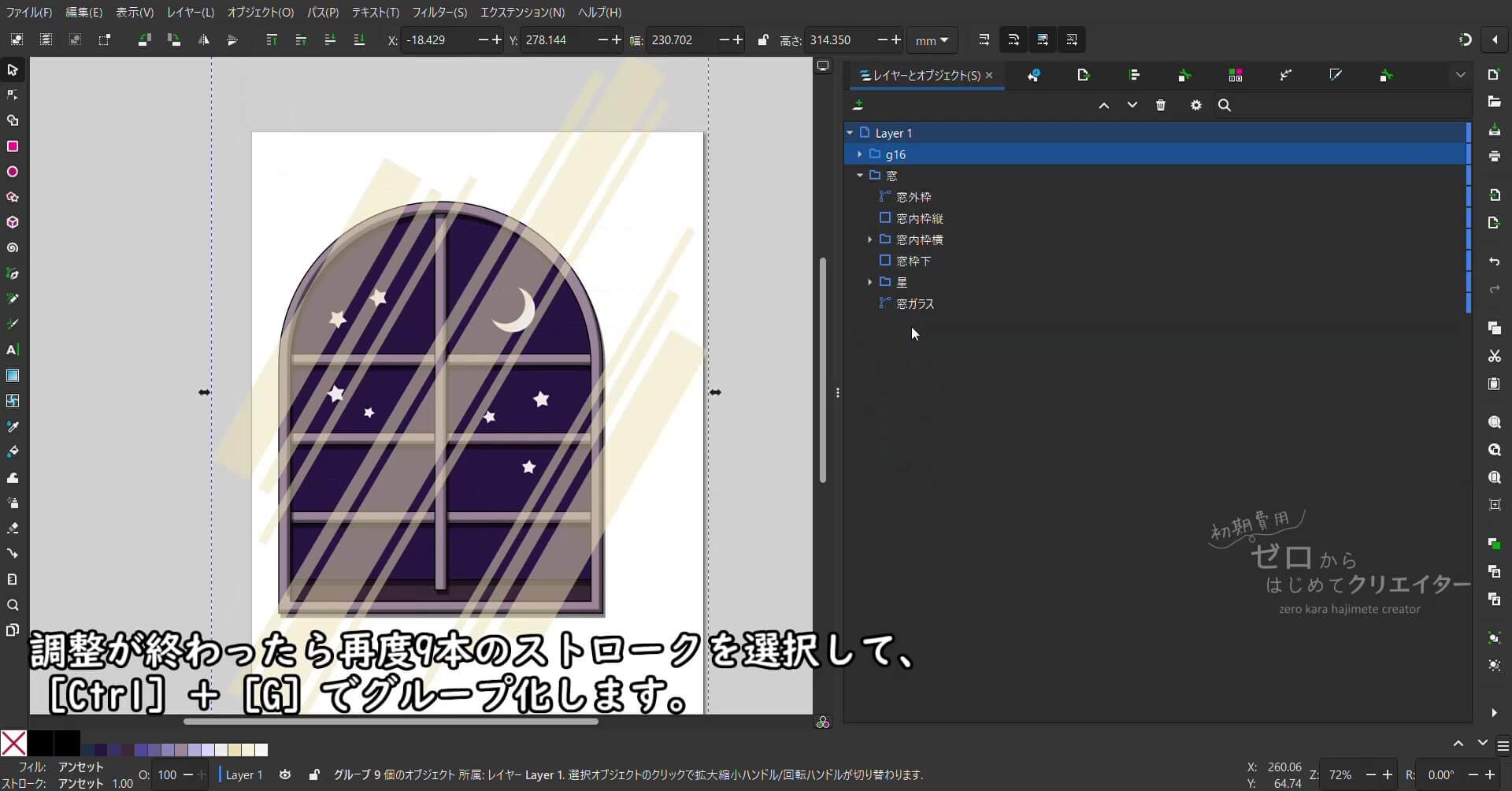
調整が終わったら再度9本の直線を選択して、Ctrl+Gでグループ化します。
クリップグループを設定する
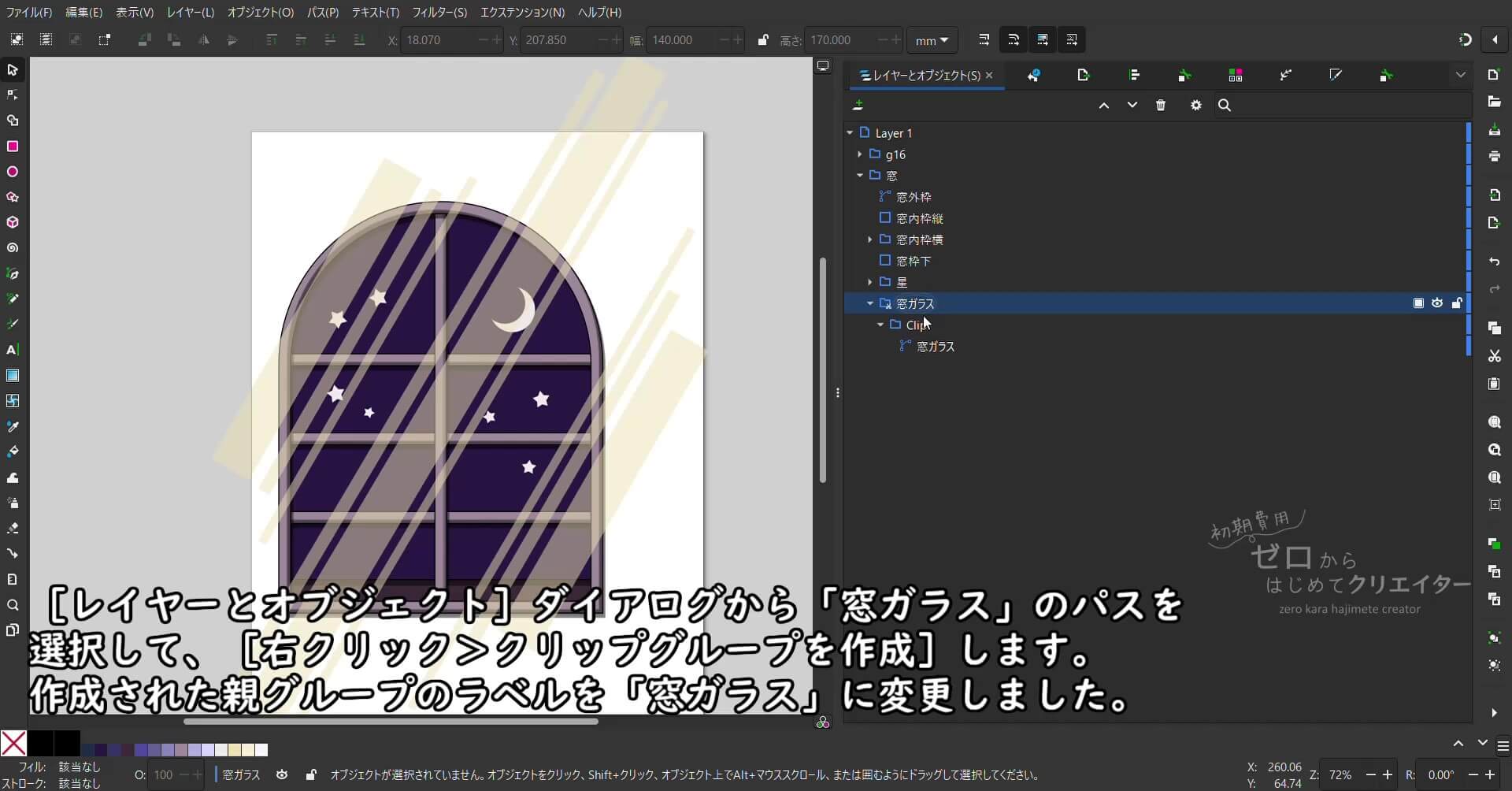
[レイヤーとオブジェクト]ダイアログから「窓ガラス」のパスを選択して、[右クリック>クリップグループを作成]します。
作成されたクリップグループの親グループ(はさみアイコンのグループ)のラベルを「窓ガラス」に変更しました。
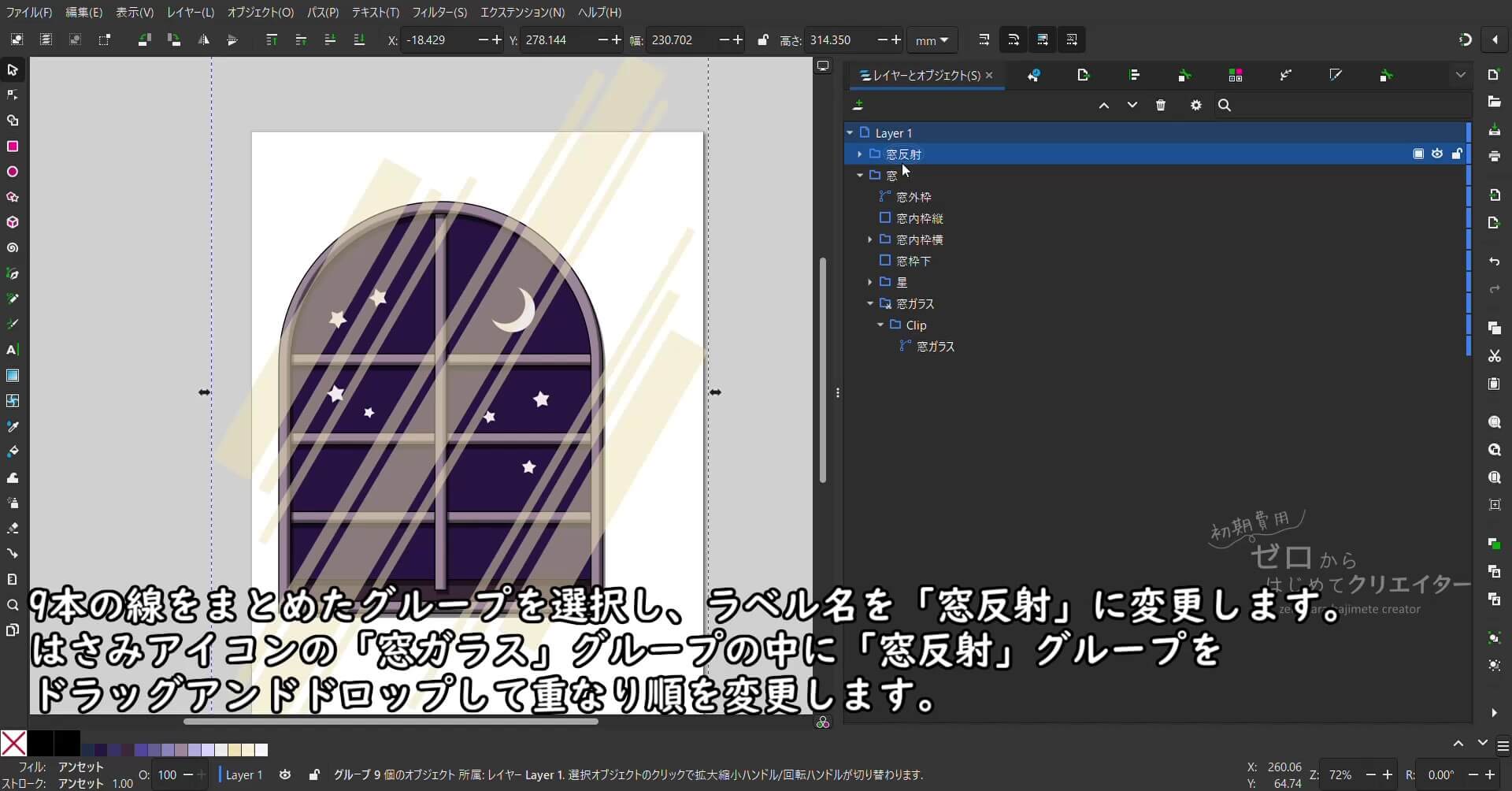
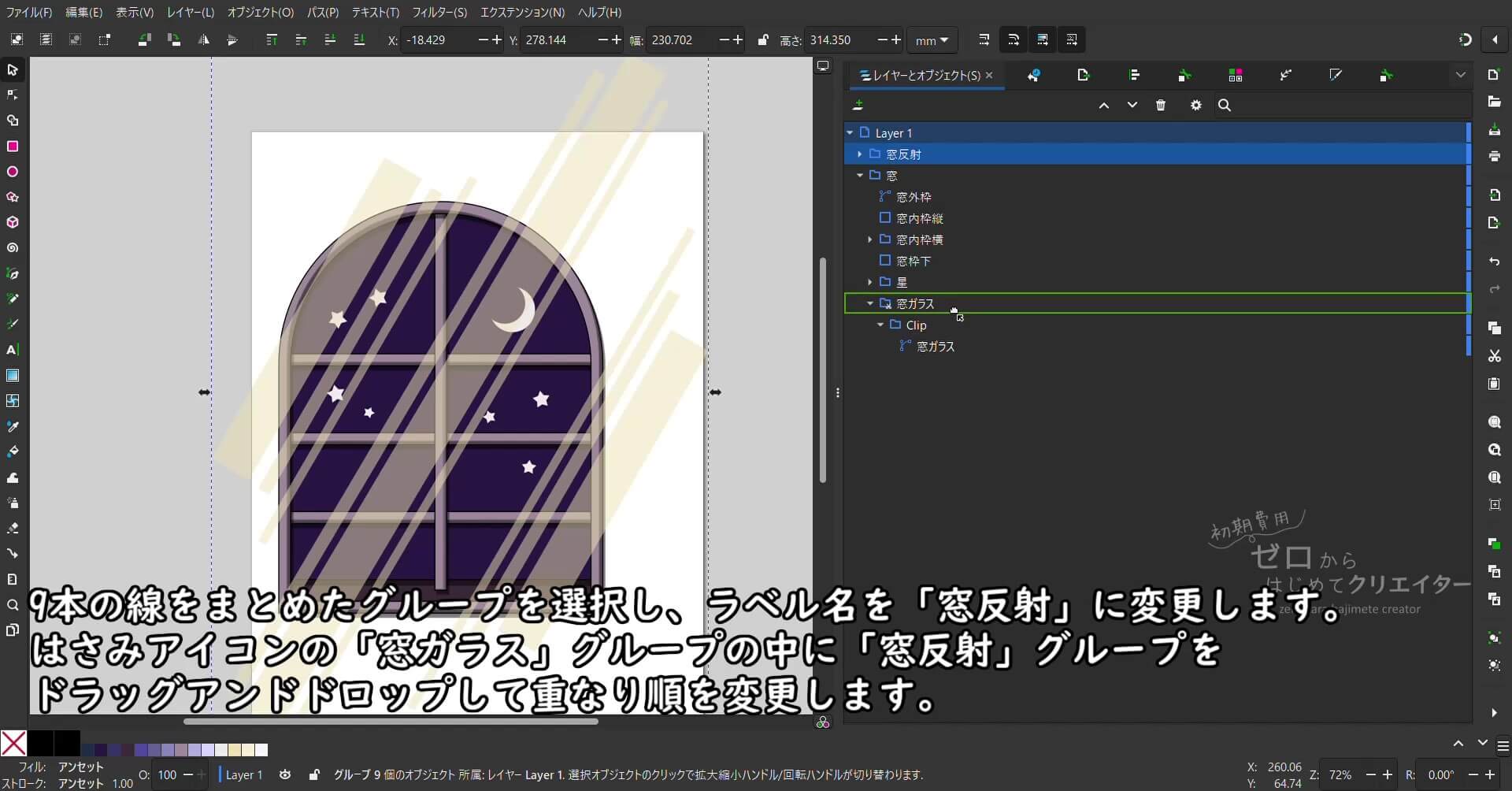
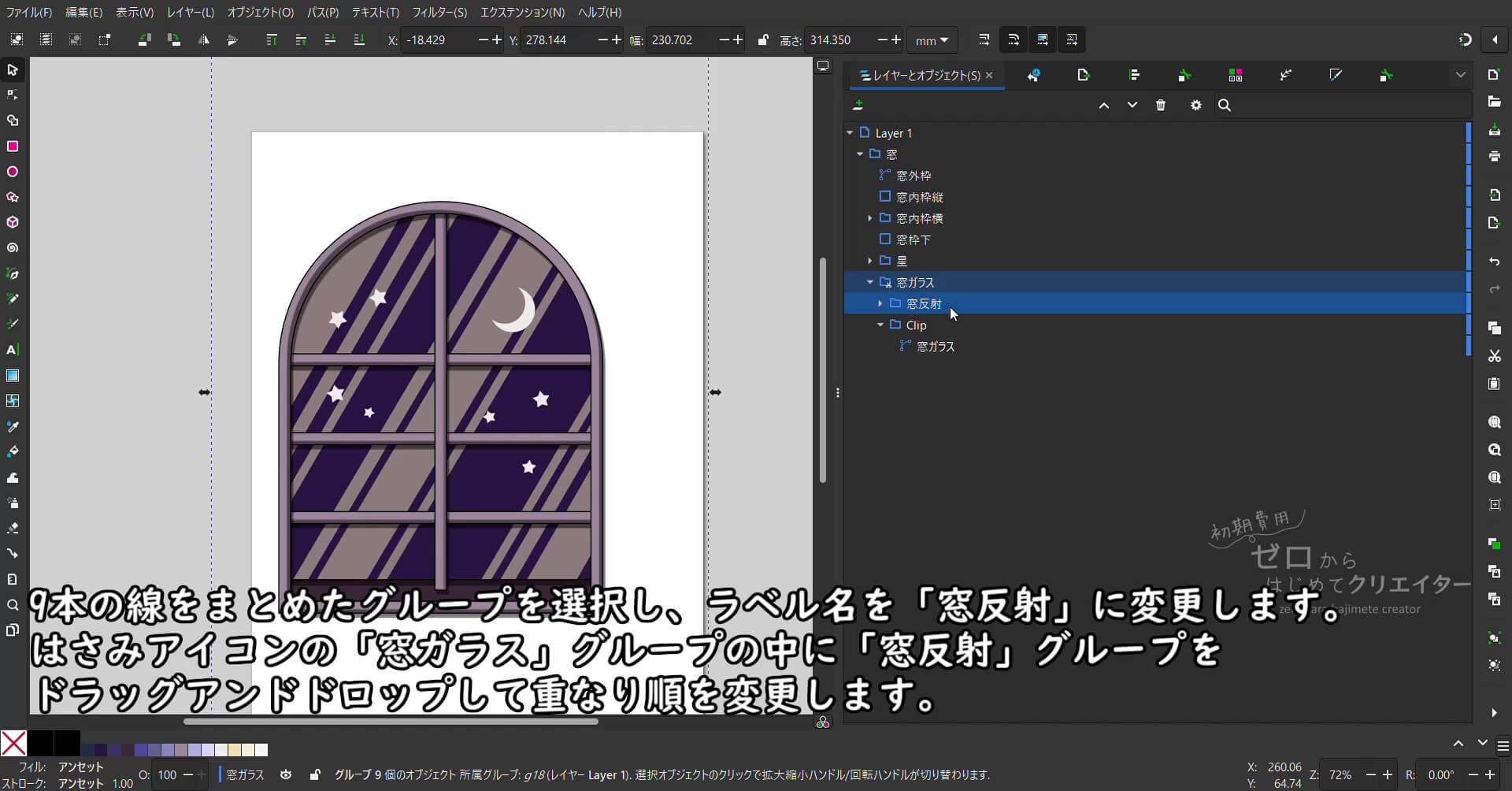
9本の直線をまとめたグループを選択し、ラベル名を「窓反射」に変更します。
はさみアイコンの「窓ガラス」グループの中に「窓反射」グループをドラッグアンドドロップして重なり順を変更します。
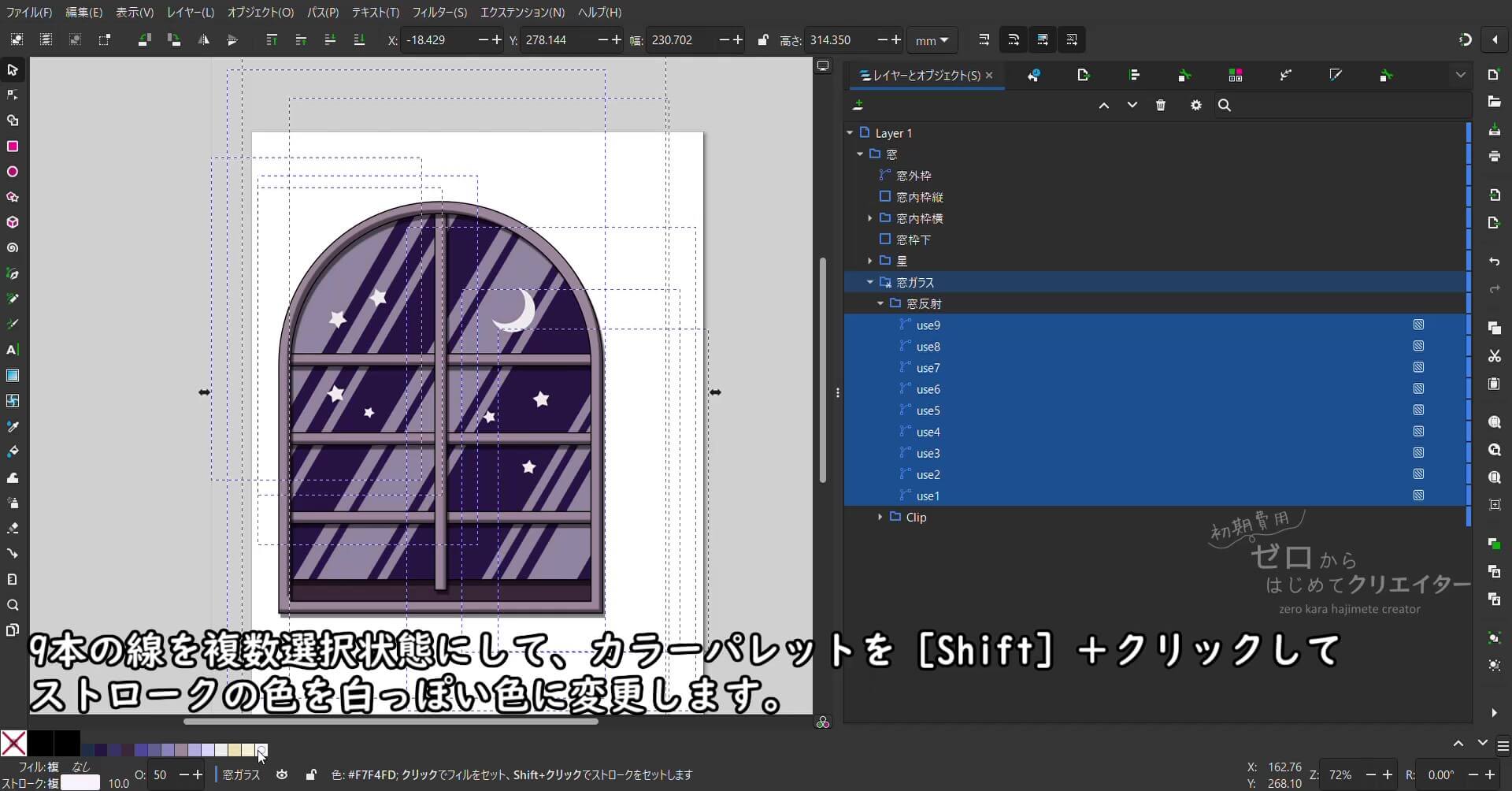
9本の線を複数選択状態にして、カラーパレットをShift+クリックしてストロークの色を白っぽい色に変更します。
- フィル:なし
- ストローク:f7f4fd
パワーストロークで入り抜きを設定する
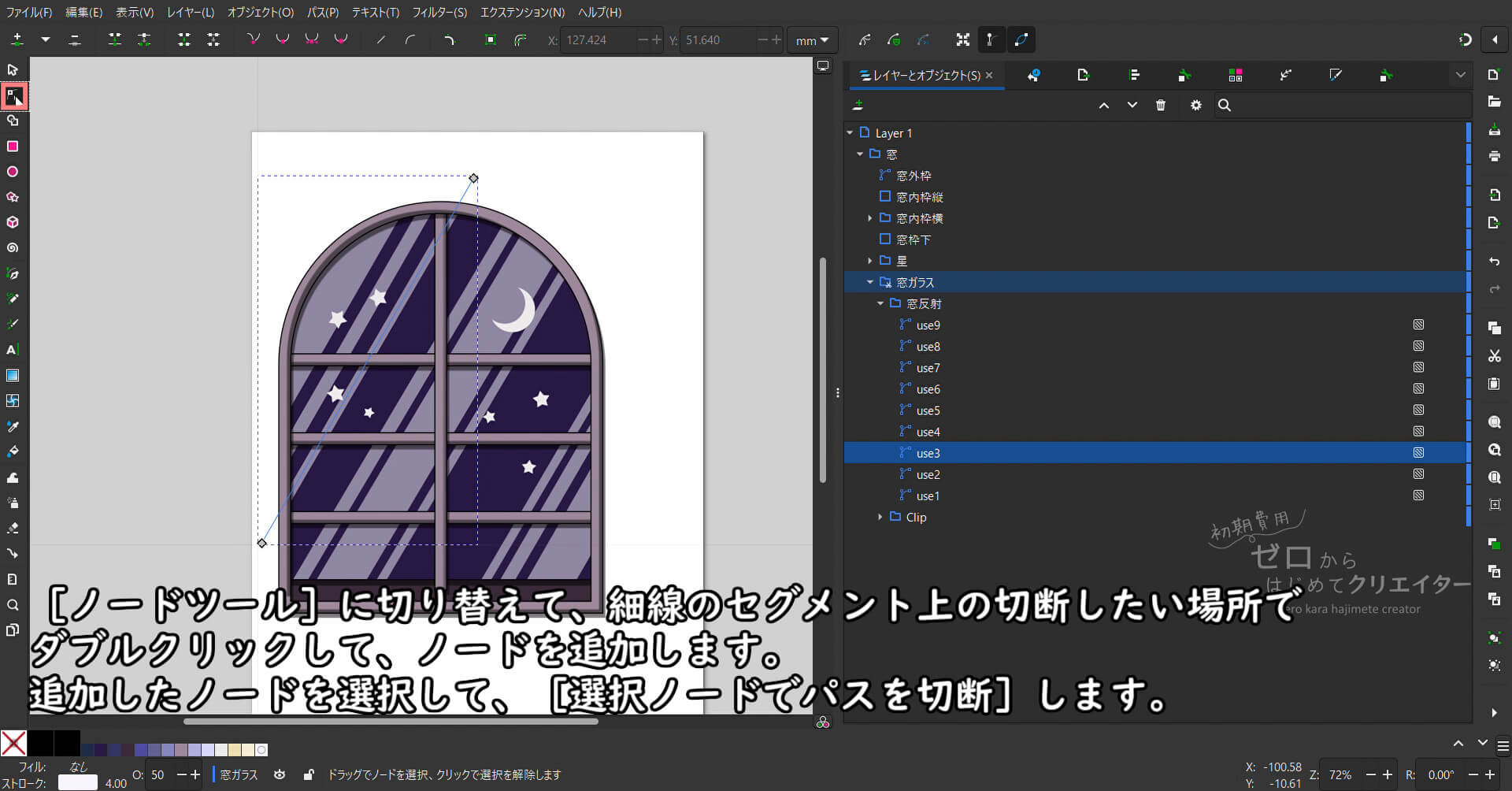
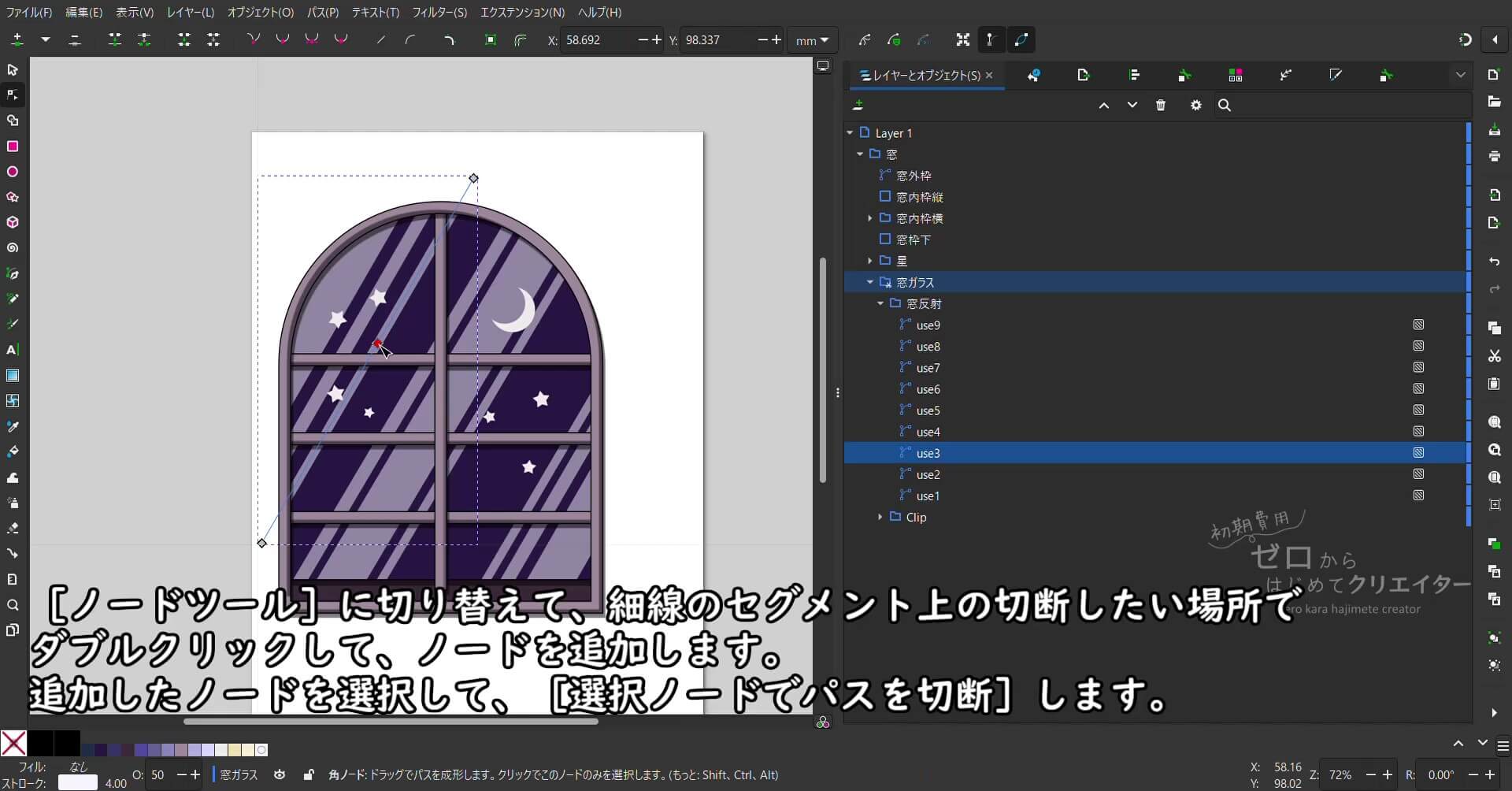
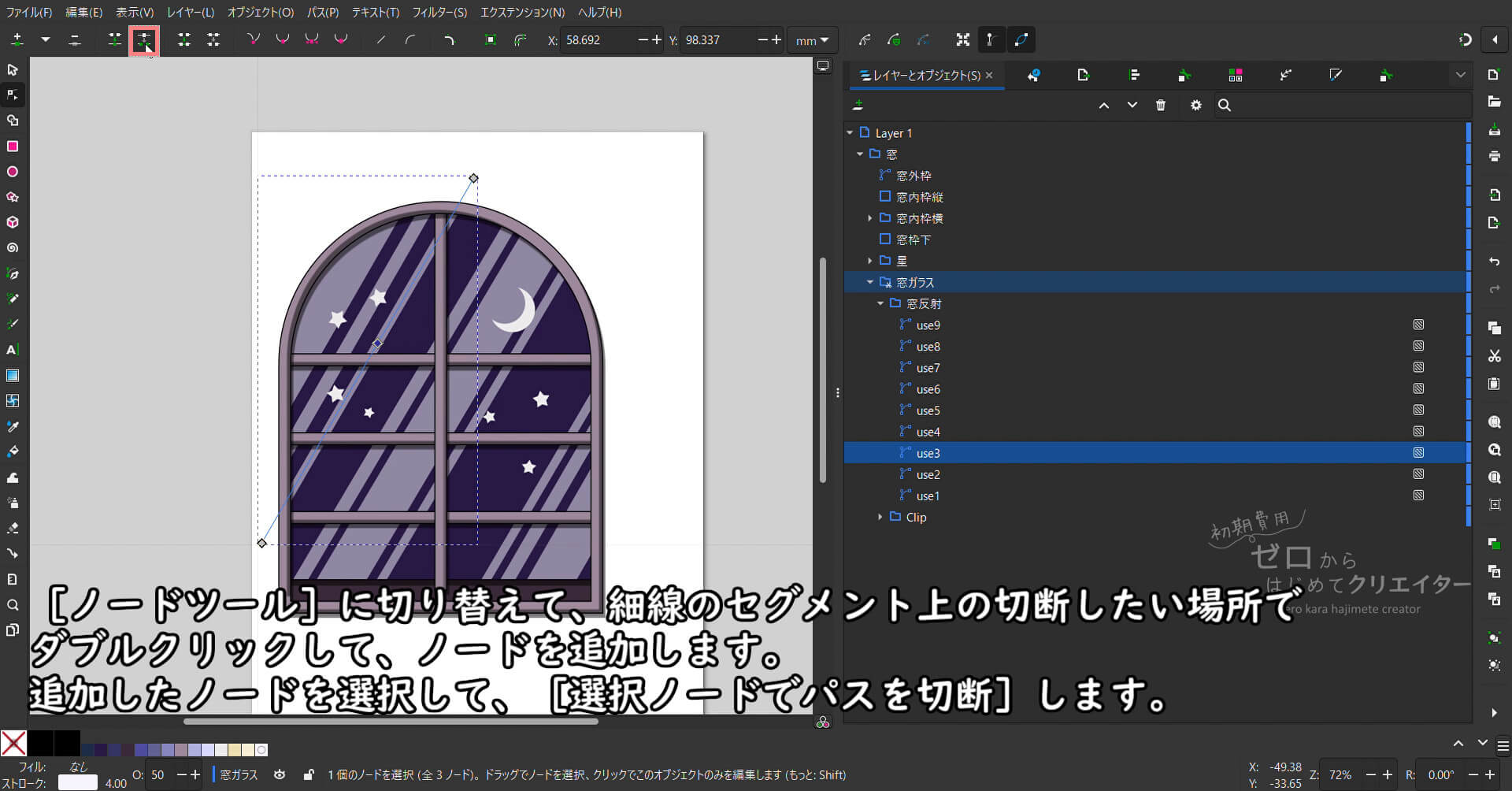
[ノードツール]に切り替えて、細線のセグメント上の切断したい場所でダブルクリックして、ノードを追加します。
追加したノードを選択して、[選択ノードでパスを切断]します。
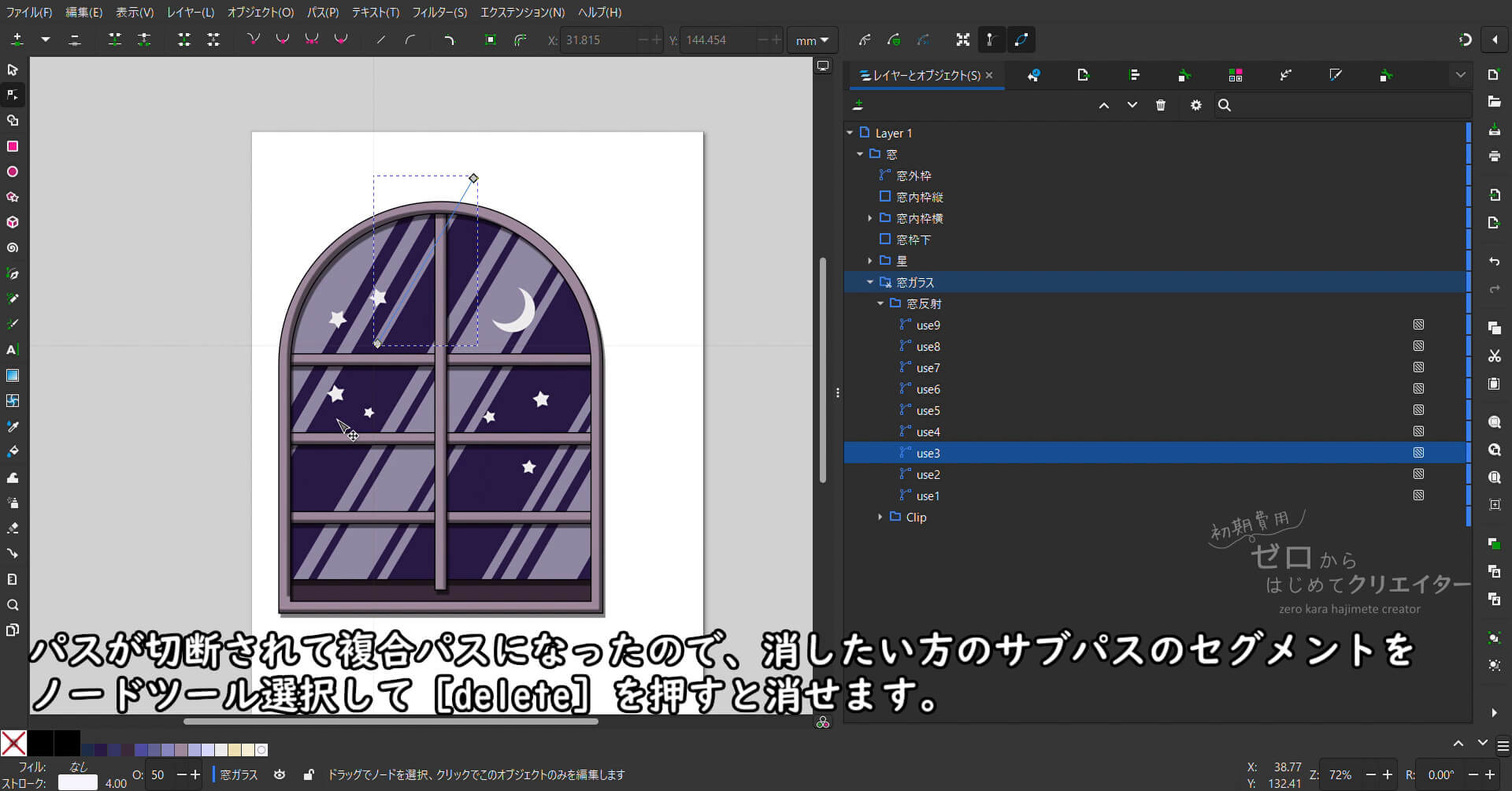
パスが切断されて複合パスになったので、消したい方のサブパスのセグメントをノードツールで選択してdeleteキーを押すと消せます。
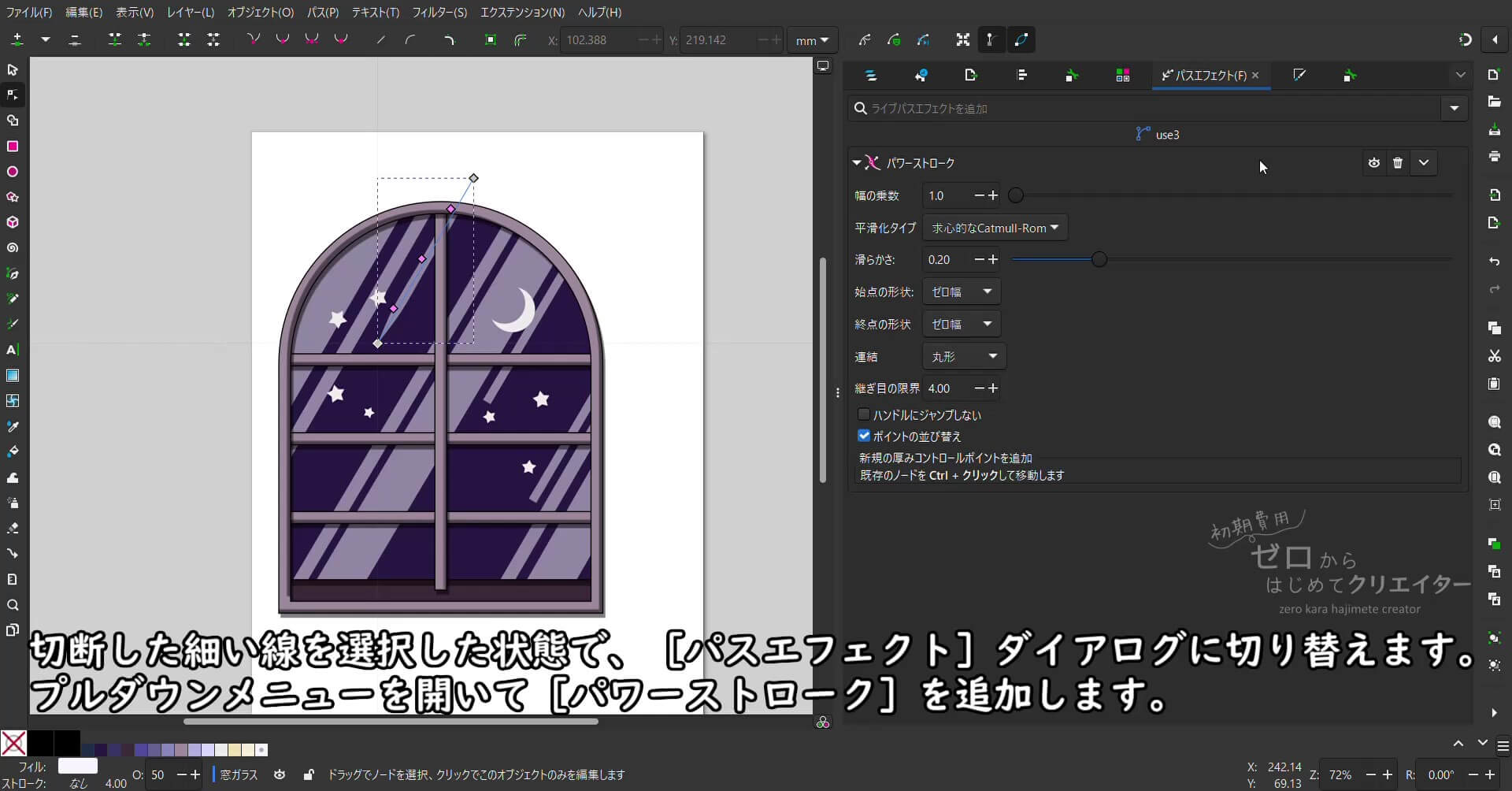
切断した細い線を選択した状態で、[パスエフェクト]ダイアログに切り替えます。
パスエフェクト選択のプルダウンメニューを開いて[パワーストローク]を追加します。
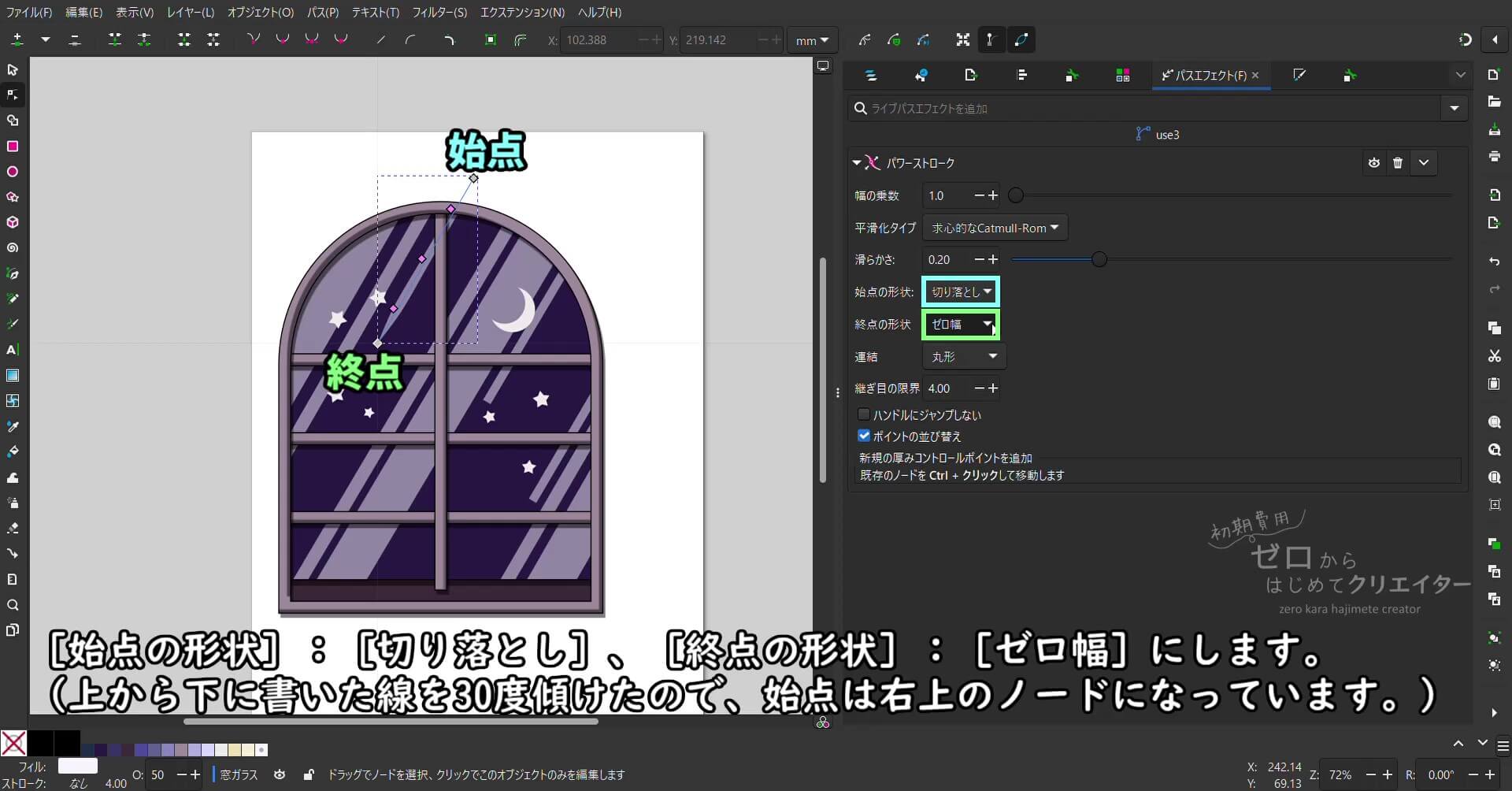
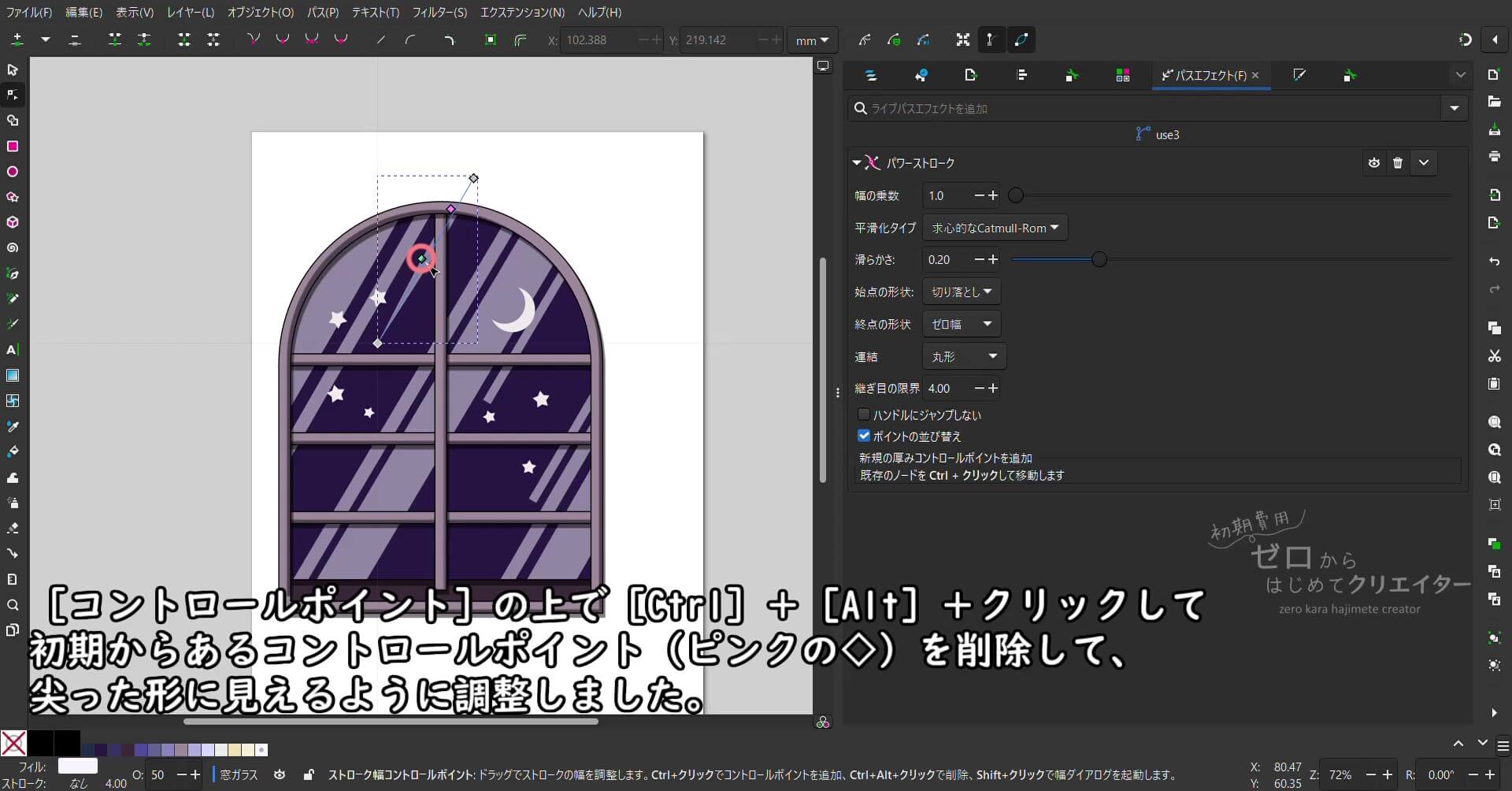
[パワーストローク]の設定を次のように変更します。
- [始点の形状]:[切り落とし]
- [終点の形状]:[ゼロ幅]
(上から下に書いた線を30度傾けたので、始点は右上、終点は左下のノードになっています。)
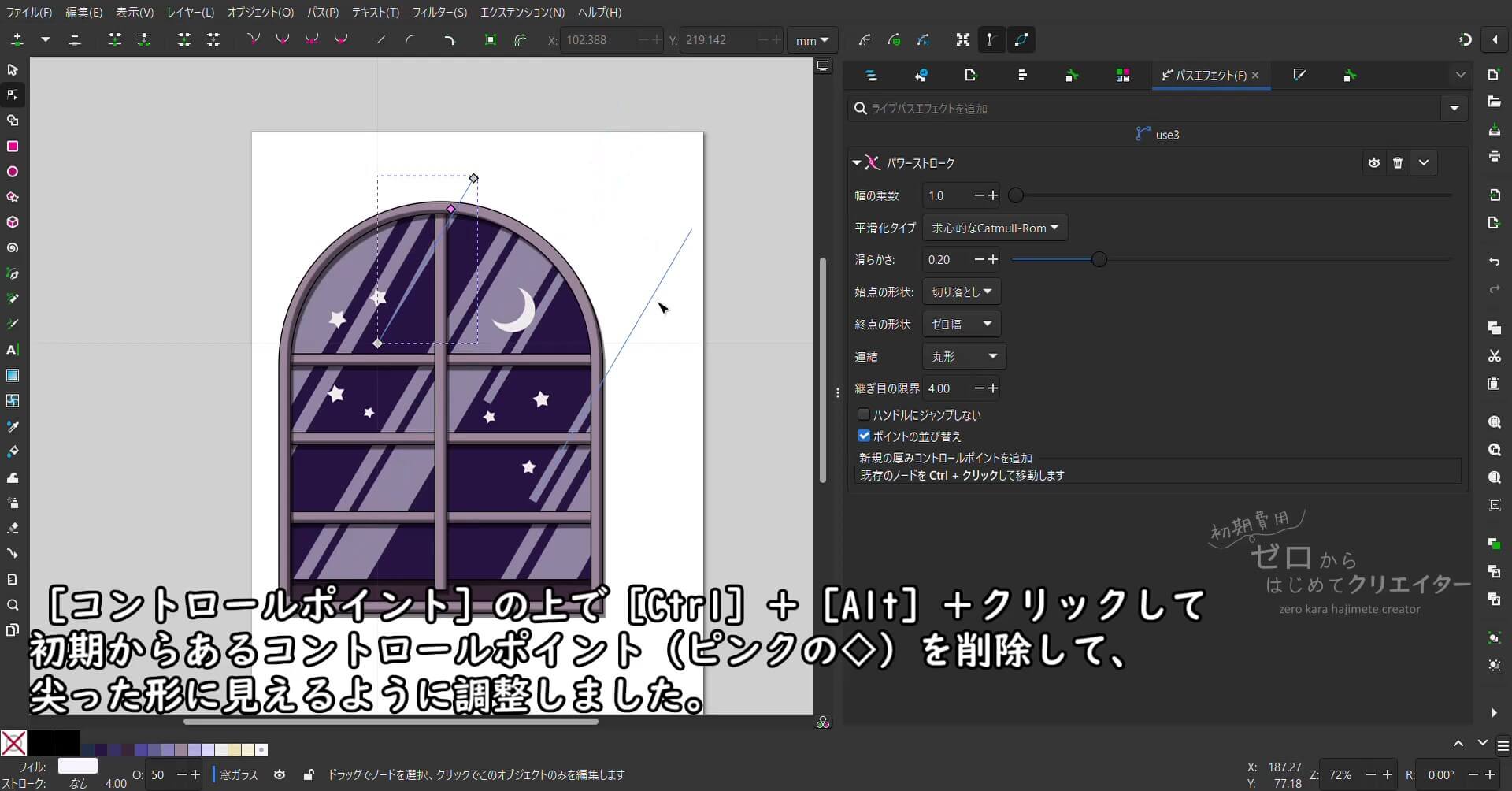
[コントロールポイント]の上でCtrl+Alt+クリックして初期からあるコントロールポイント(ピンクの◇)を削除して、尖った形に見えるように調整します。
線の本数や太さ、どこの位置で尖らせるかはお好みで調整してください。
他のパーツと合わせた後に調整する場合があるので[ストロークをパスに変換]せず保留しておきます。
ちょっと懐かしめの漫画やアニメで見かけるような窓ガラスの反射ができました。
最近だとデジタル作画の進化で窓ガラスも映り込みまでしっかり描いてあることが多いんですけど、こういうデフォルメの効いた反射の表現も好きです。
斜めの線だけで反射を表現するのって最初に考えた人は誰だろうって思うんですが、この線だけで反射に見えてしまうから本当にすごいし、不思議ですよね。
こんな感じで反射が作れたところで今回は終了です。
次回からは窓の外側に見えるビルの描き方編になりますが、動画の編集未着手なので気長にお待ちいただけたら幸いです。























![[オブジェクトの拡大縮小時にストローク幅も同じ比率で拡大縮小]を無効に](../wp-content/uploads/2024/01/inkscape_03_06ss_2m26s.jpg)