オブジェクトをパスへ
Inkscapeの図形ツール(矩形/円・弧/星形/らせん等)で描画した図形はそれ自体が決まった形のオブジェクトとして扱われるため、このままの状態だとアンカーポイントを追加したり削除したり、自由に変形させることができません。
それじゃこの場合はどうすればいいのか、というと[オブジェクトをパスへ]というコマンドがあるのでこれを使って自由に変形できるパス(ベジェ曲線)にしてみましょう。
ピンクの楕円形を選択ツールで一回クリックして[メニューバー>パス>オブジェクトをパスへ]から変換します。
円ツールで作成した楕円形がパスへ変換されました。見た目は一切変化がないので何が変わったのか分からないかもしれませんが、パスに変換されるとアンカーポイント(Inkscapeではノードと呼びます)を一つずつ動かすことができるようになります。
使用しているInkscapeのバージョンが違うのでスクショの画面が違いますが、こちらの説明が分かりやすくて参考になります。
オブジェクトとパス vdlz.xyz
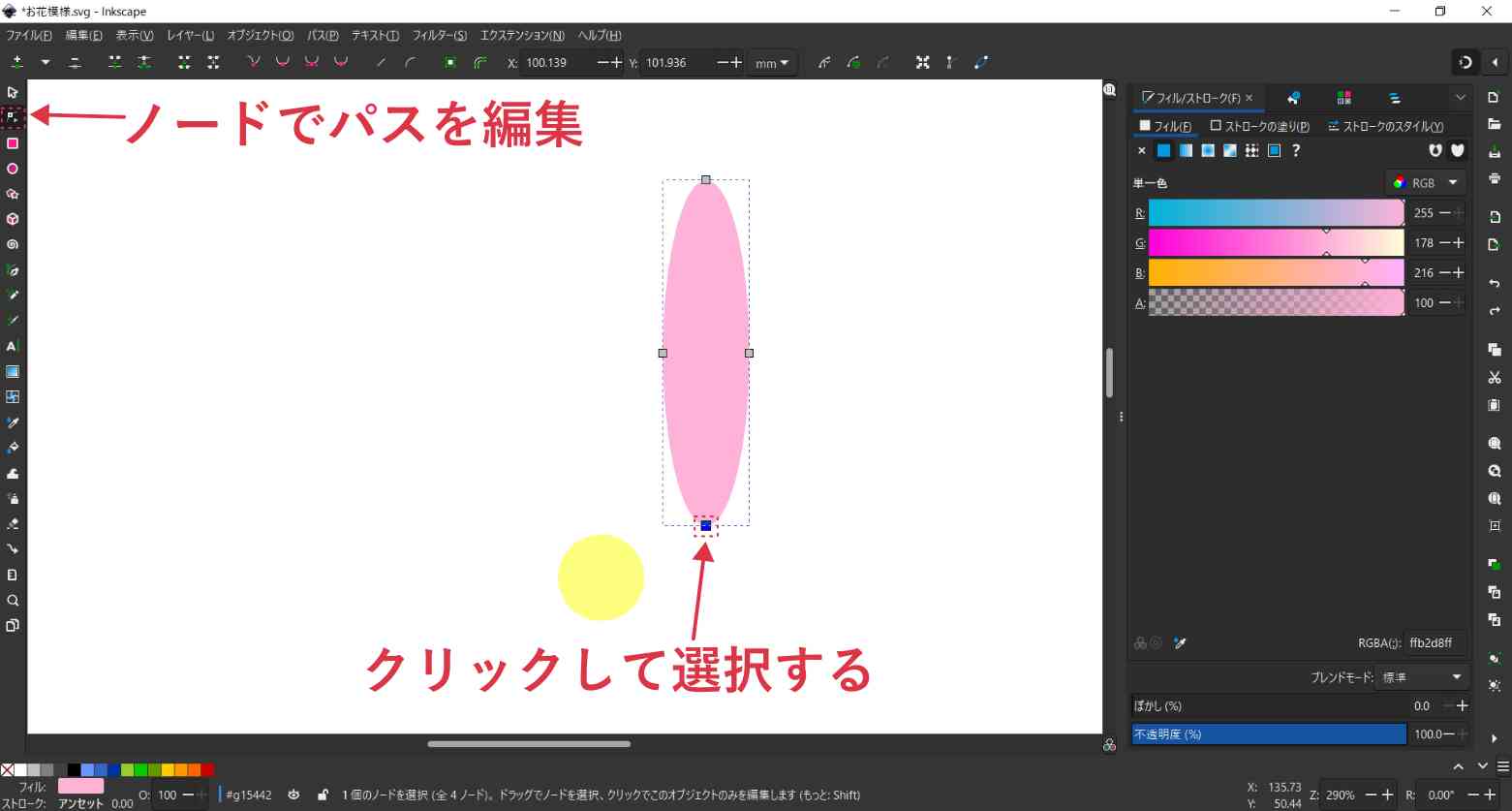
ノードでパスを編集
ノードツール(ノードでパスを編集)でオブジェクトの上でクリックするとノード(アンカーポイント)が表示されます。このオブジェクトには今4つのノードがあり、白っぽい色の四角形(□)で表示されています。
ノード(アンカーポイント)の種類についてはこちらのサイトが参考になります。
ノードツール – Inkscape@JP inkscape.paix.jp

下側のアンカーポイントをクリックして選択すると色が変わります。

選択したアンカーポイントをドラッグして下側に引っ張ってみます。そのままドラッグした指を離さずに、アンカーポイントを色々動かしてみてください。
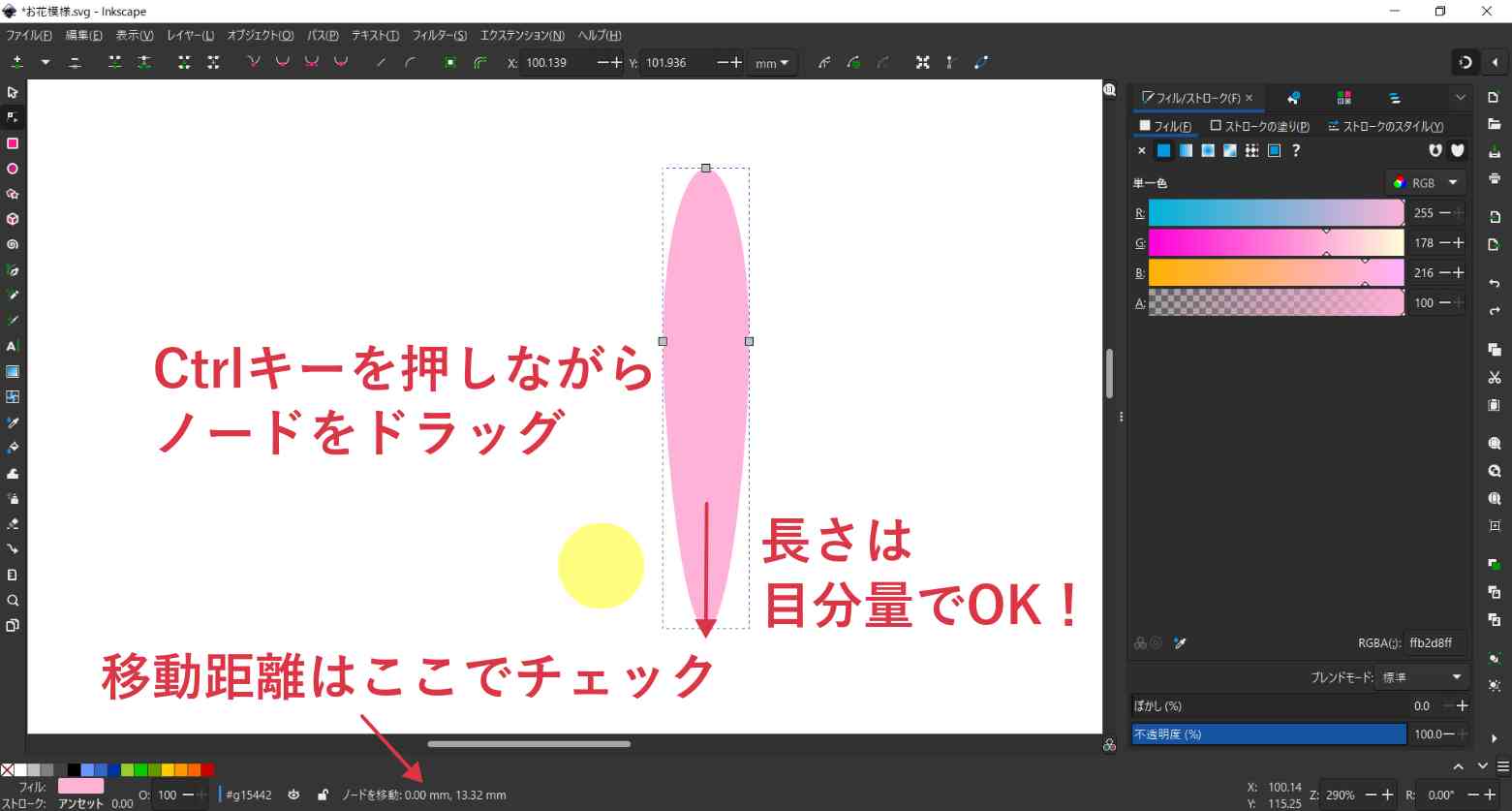
アンカーポイントの位置が変わるとオブジェクトの形状がそれに合わせて変化しますね。このままだと自由に動かせ過ぎてぐにゃぐにゃになってしまいますので、[Ctrl]キーを押して動かせる範囲を制限します。
[Ctrl]キーを押している間は、アンカーポイントを水平か垂直にしか動かせなくなります。今回は真下に13.32㎜動かしていますが、このへんはお好みの長さでいいです。後で修正するので適当で大丈夫です。何となく花びらっぽい形になってきましたね。
移動する
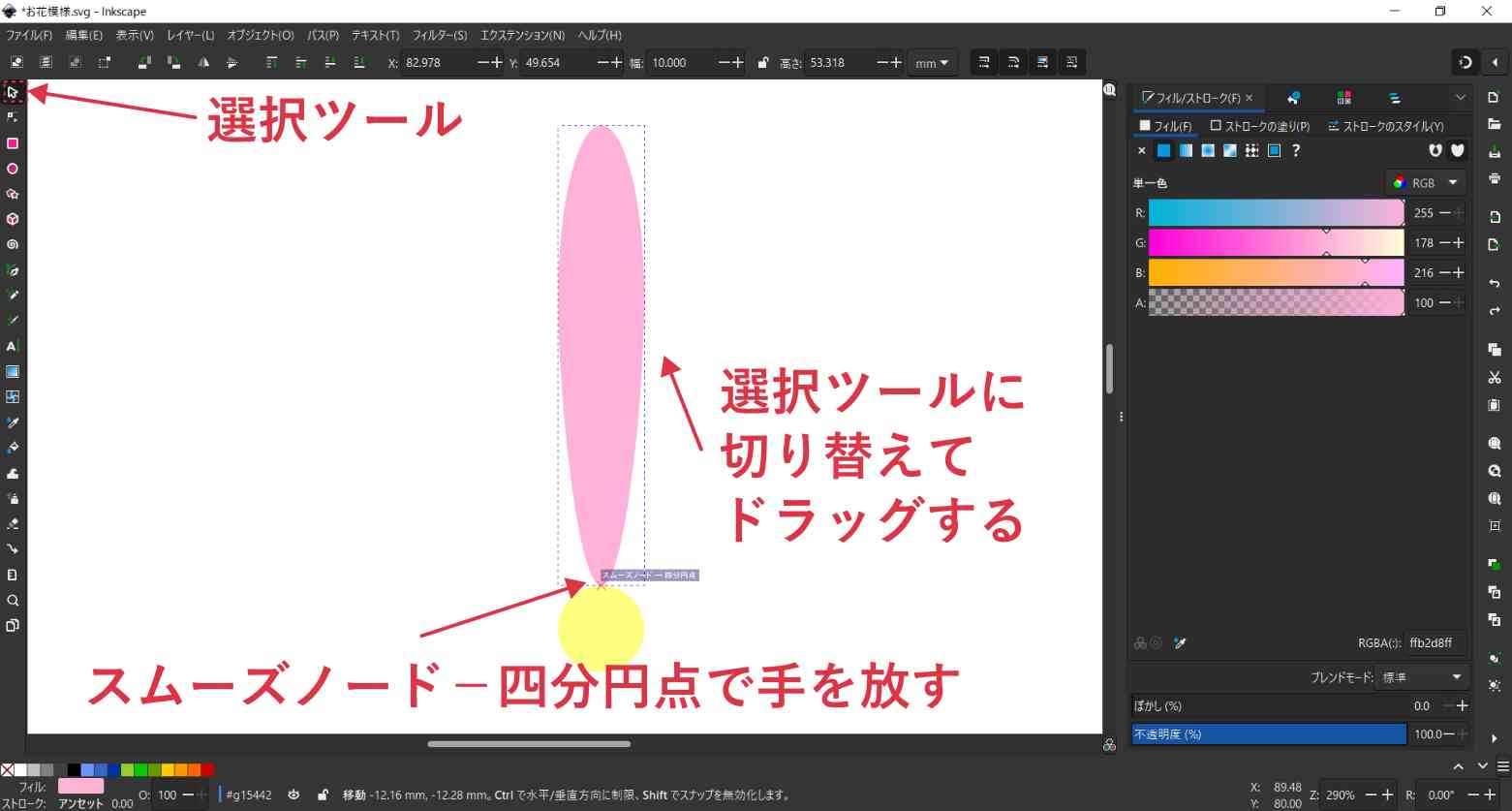
選択ツールに切り替えて、花びらをクリックして選択、ドラッグして最初に描画した黄色い正円の真上に移動させます。
スナップが有効になっているので、[スムーズノード-四分円点]とヒントが表示されます。その状態で手を離すと黄色い正円の真上に花びらのオブジェクトを移動できます。
変形の中心を移動する
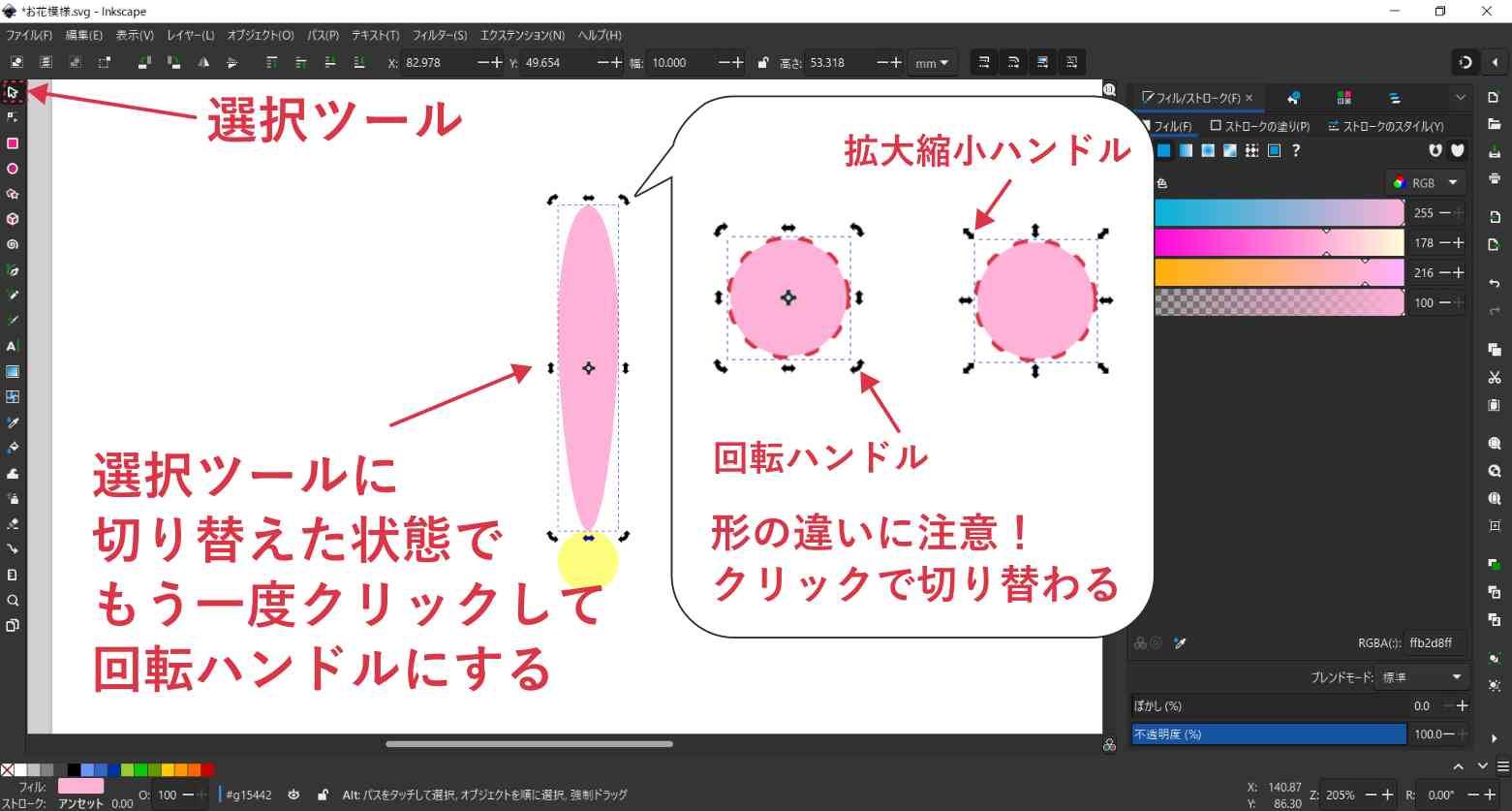
選択ツールを一回クリックすると拡大縮小が可能な状態に切り替わりますが、二回目クリックすると回転ハンドルになりますので、切り替えてください。
バウンディングボックスの周りの矢印の形状が変わりました。オブジェクトの真ん中に+の形のアイコンがあるのですが、これが変形の中心です。回転をかける際の回転軸になります。
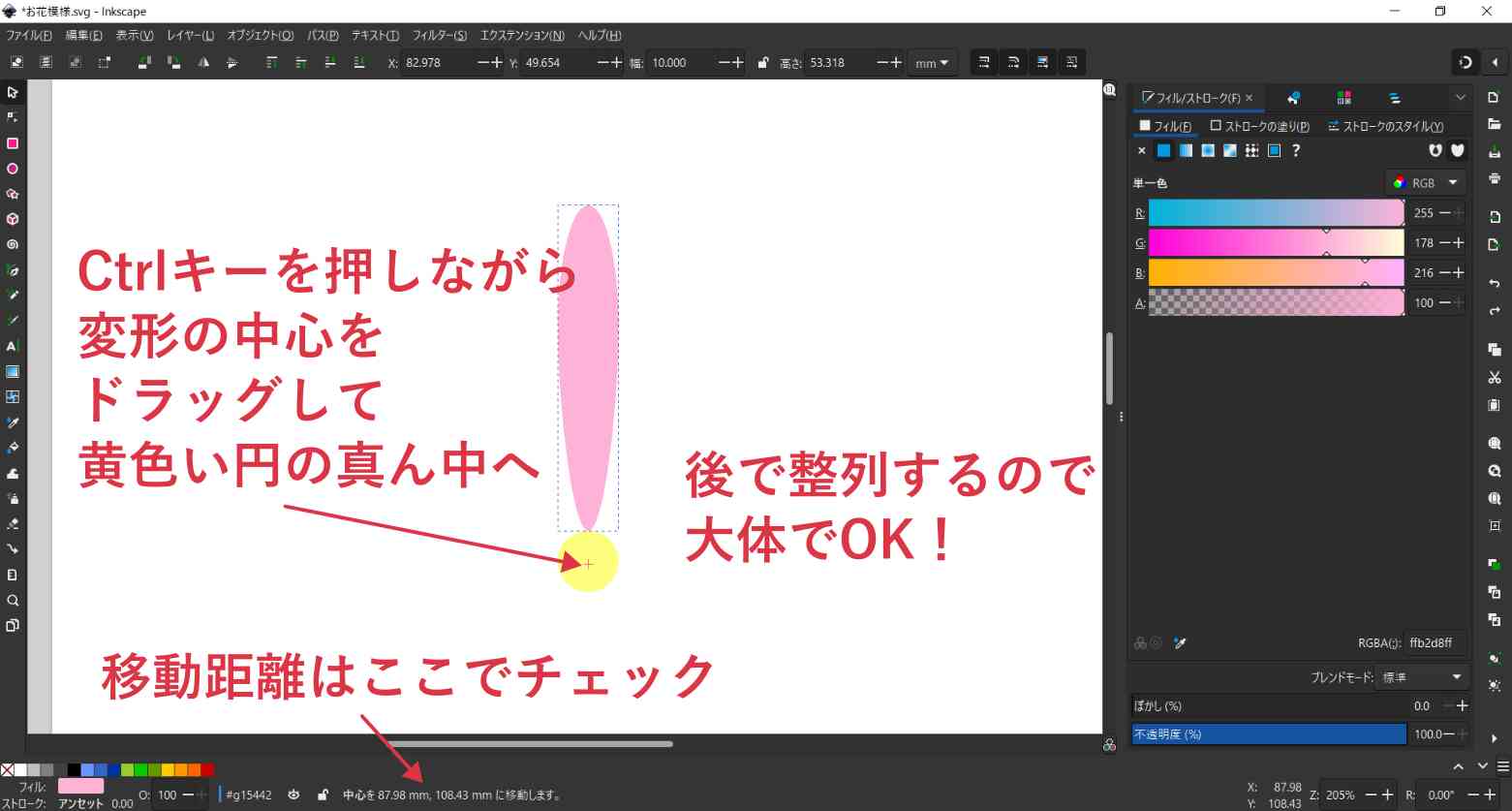
変形の中心を[Ctrl]キーを押しながら真下へドラッグします。黄色い正円の大体真ん中くらいになったら手を放して位置を確定させます。後で整列をかけるのでぴったり真ん中でなくても大丈夫です。
花びらの形ができたところで文字数の関係で今回は終了です。次回は花びらを増やして、もう少しお花っぽくしてみましょう。