
目次
前回はブラウザで表示されないクリップグループを使用した部分を一度解除してクリップを設定しました。
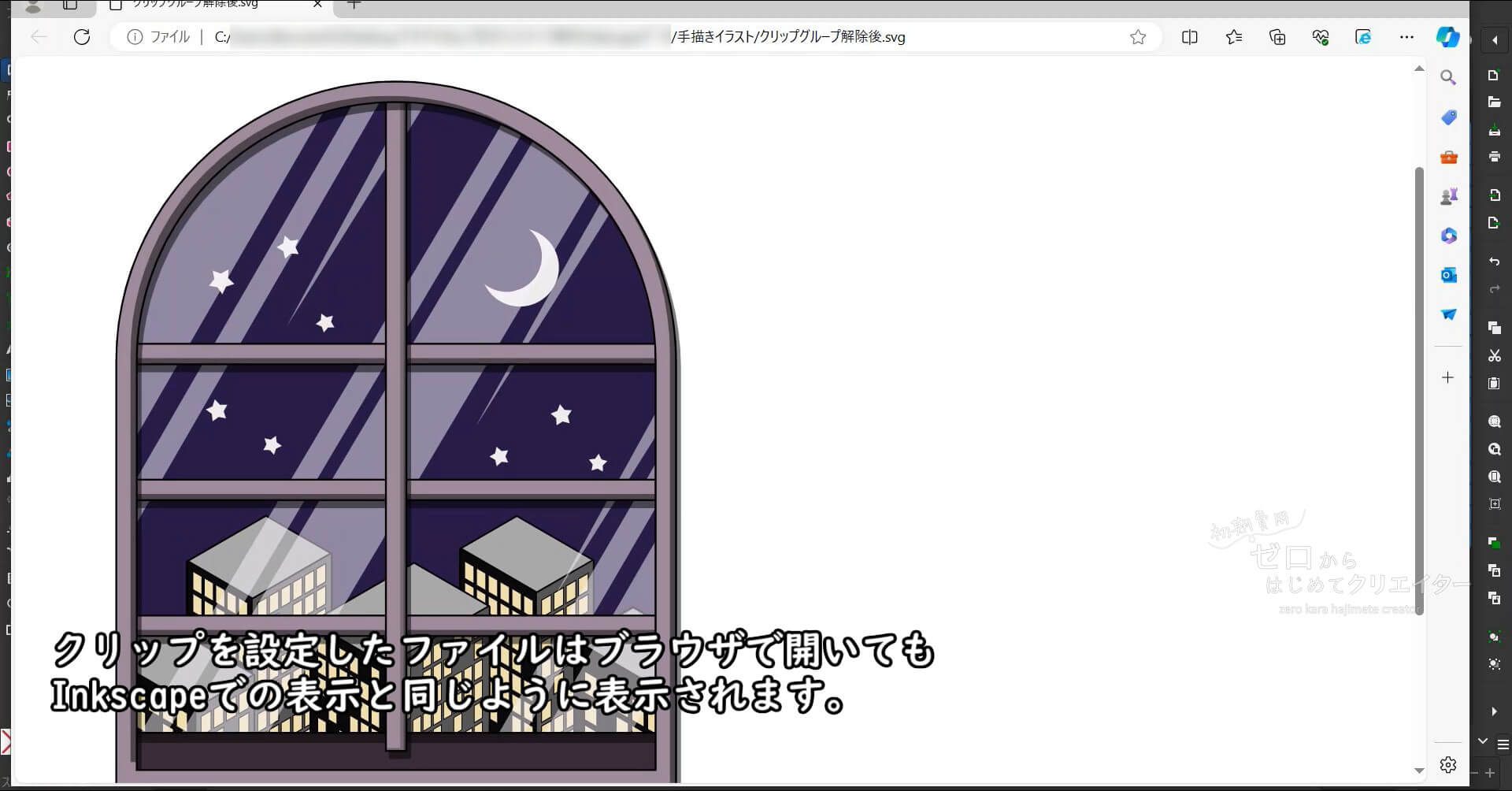
前回の最後で、クリップを設定した状態のファイルを一度ブラウザ(MS Edge)でSVGファイルを開いて確認していました。
一見問題なく表示されているように見えますが、実はまだ、SVGファイルを使用するソフトウェアやバージョンによっては表示が崩れてしまう可能性があるパスエフェクトが含まれています。
念のために、それらのパスエフェクトを通常のパスに変換します。
パスエフェクトを利用した部分を通常のパスに変換する
パワーストロークをパスに変換する
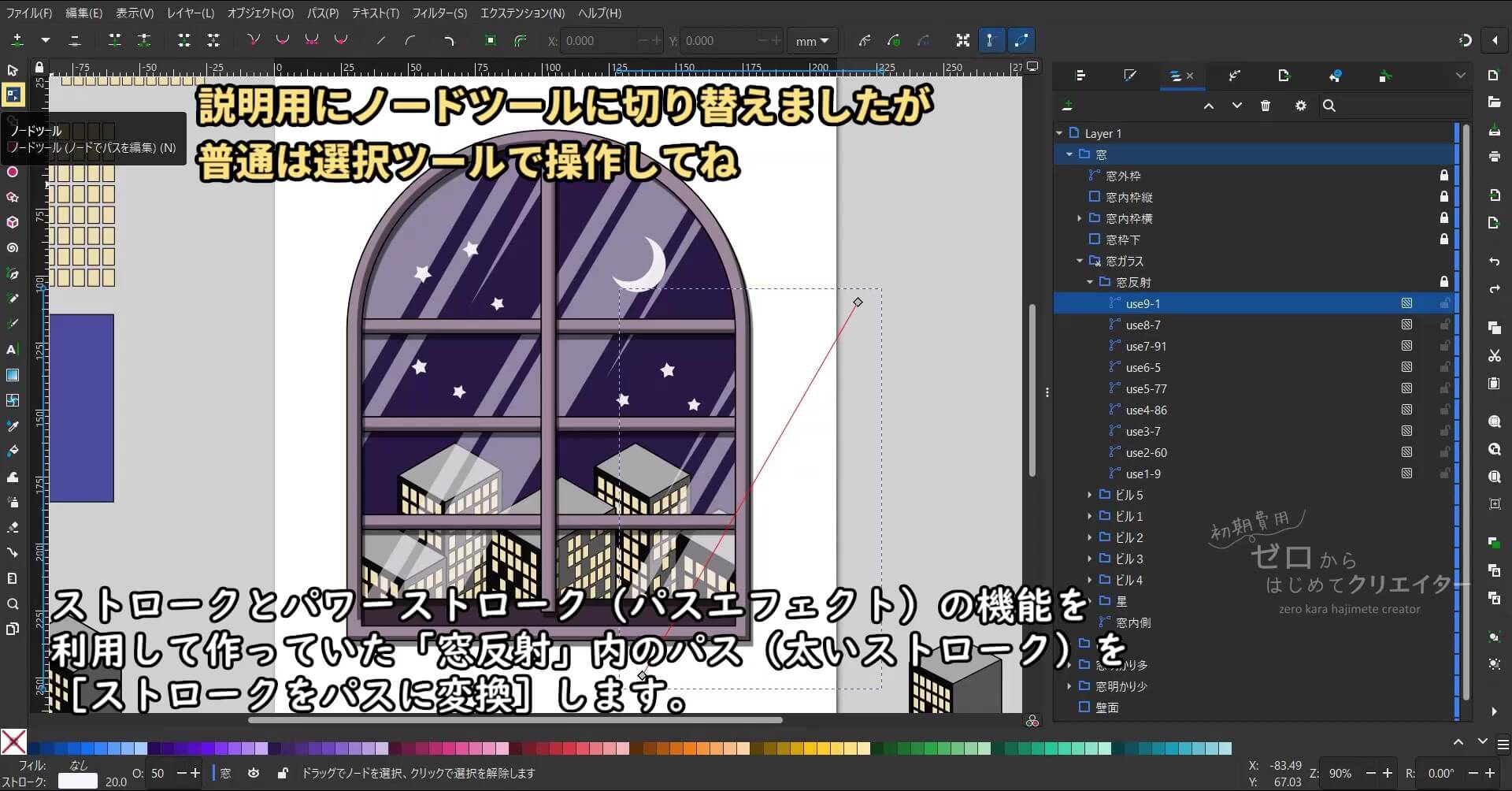
「窓反射」の部分は幅を太く設定したストロークと、パスエフェクトのパワーストロークを利用して作っていました。これを[ストロークをパスに変換]してみます。
動画ではパスの形状の変化を見てもらいたかったので、ノードツールで操作していますが、通常は選択ツールで操作した方がいいでしょう。
当たり前の話ではあるのですが、ノードツールでキャンバス上からパスを操作するとノードが移動してパスの形が変わってしまうことがあります。選択ツール以外のツールで操作中でも、[レイヤーとオブジェクト]ダイアログからであれば、オブジェクトのラベル名をクリックして選択できます。
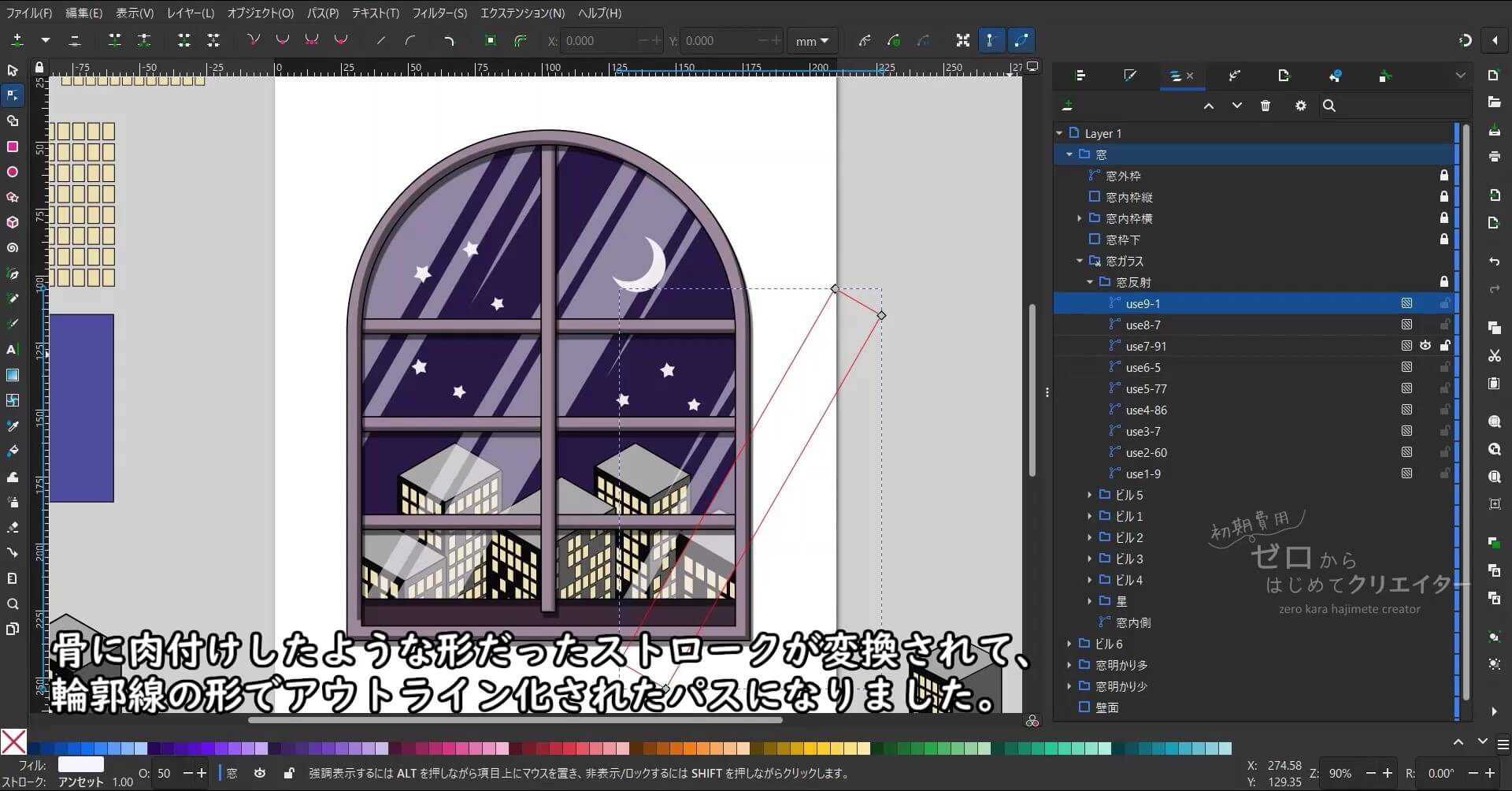
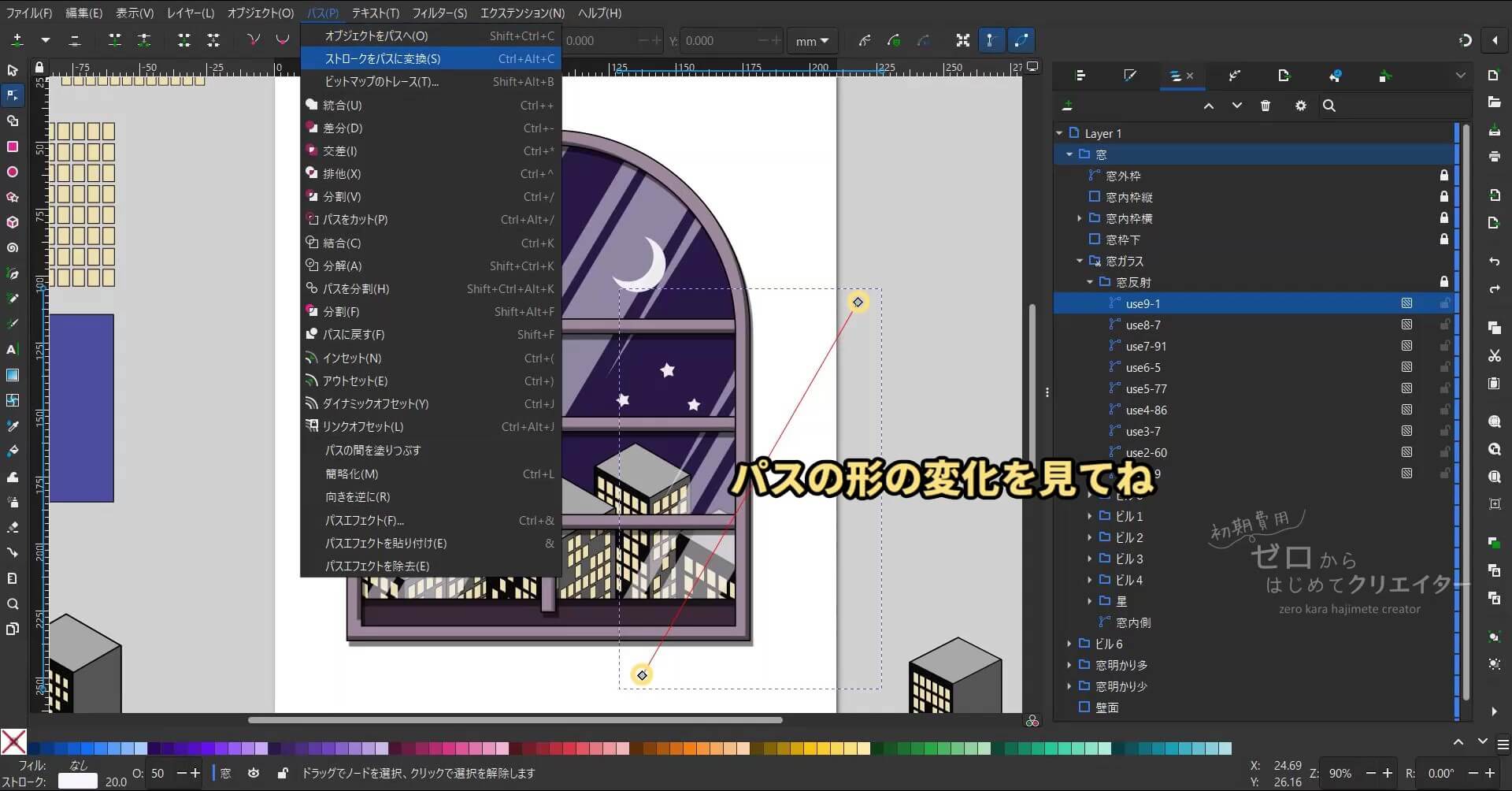
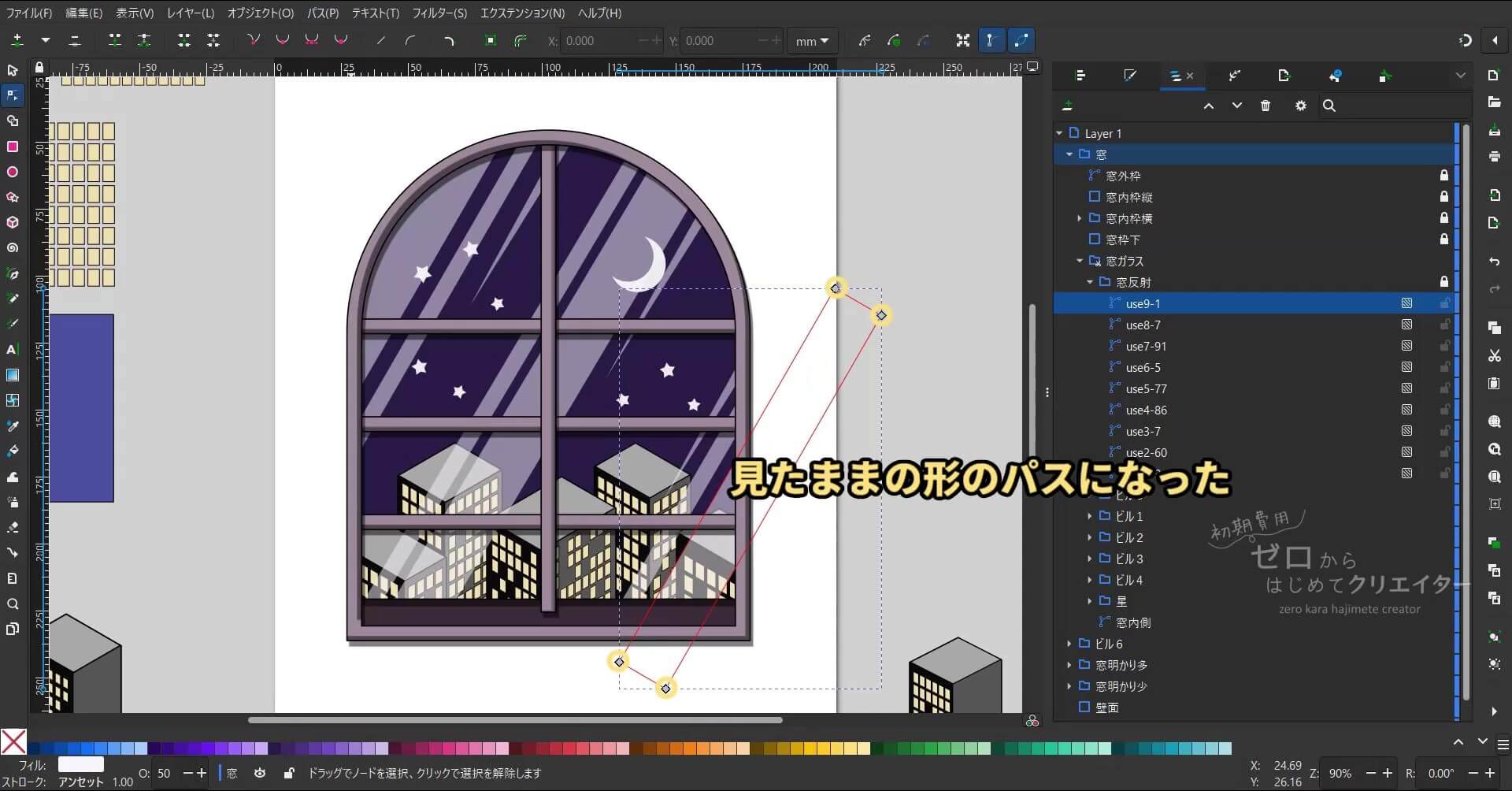
変換したいパスを選択して[メニューバー>パス>ストロークをパスに変換]すると、骨に肉付けしたような形だったストロークが変換されて、輪郭線の形でアウトライン化されたパスになりました。

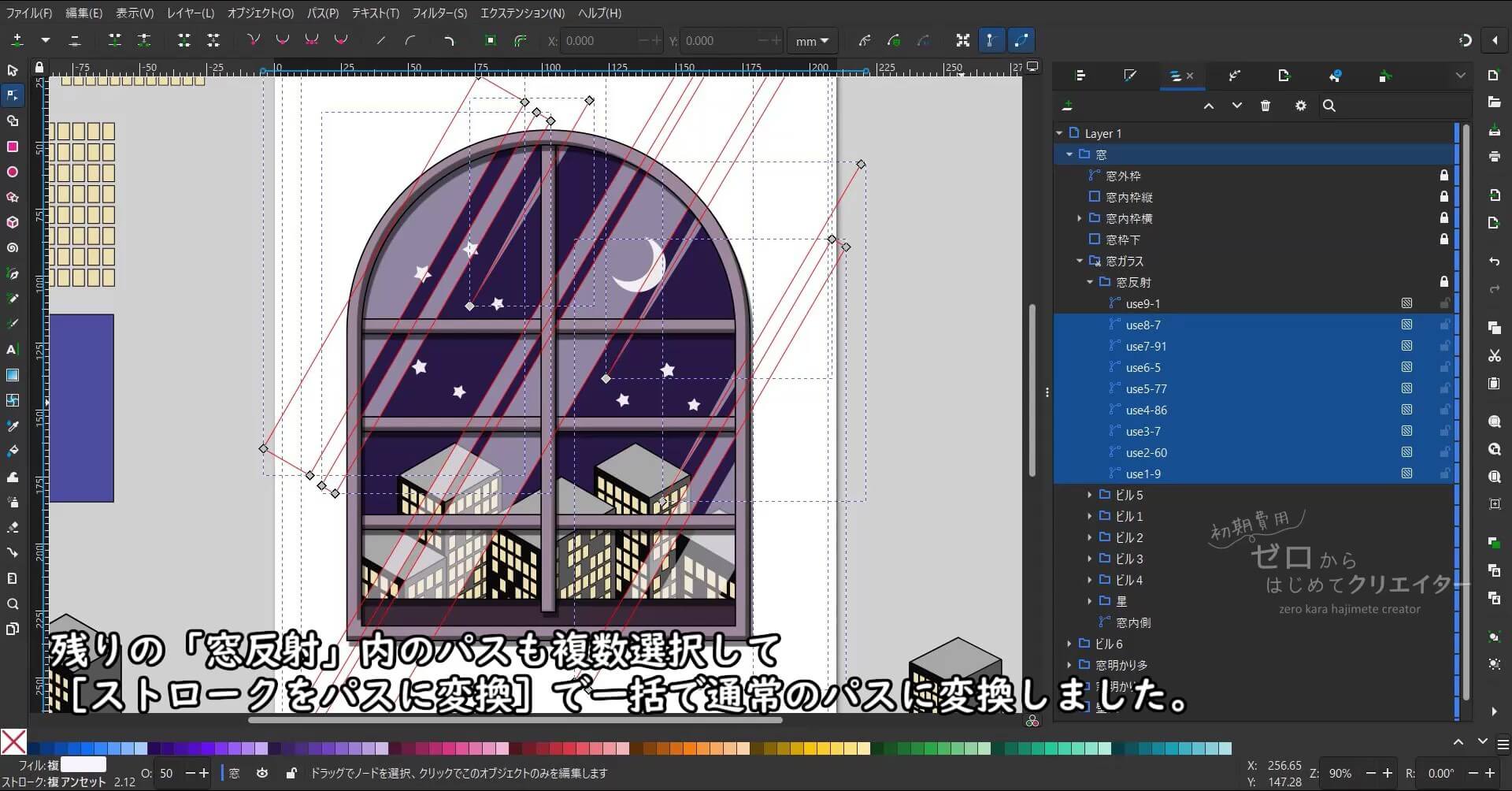
残りの「窓反射」内のパスを複数選択して[ストロークをパスに変換]で輪郭線の形でアウトライン化されたパスにしました。
パワーストロークが設定されたパスを変換する場合は[オブジェクトをパスへ]でもアウトライン化されるのですが、今回はパワーストロークを設定していないストロークも含まれているので[ストロークをパスに変換]しています。
パワーストロークを設定していないストロークはそのままの形が既に通常のパスなので[オブジェクトをパスへ]ではアウトライン化されませんのでご注意ください。
パワークリップ[クリップを反転して設定(LPE)]のクリップを解除する
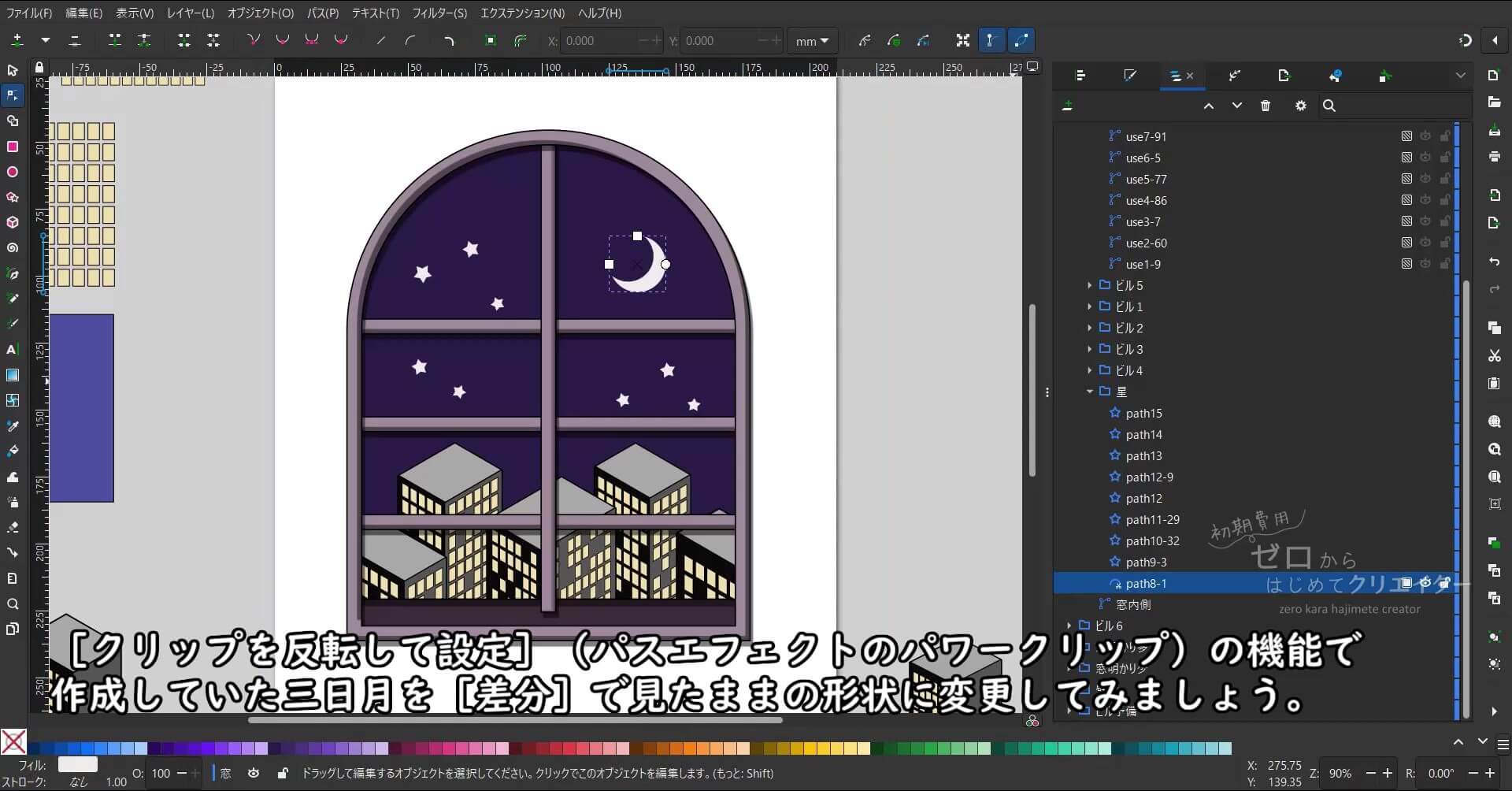
[クリップを反転して設定](パスエフェクト[Live Path Effects]のパワークリップ)の機能で作成していた三日月を[差分]で見たままの形状に変更してみましょう。

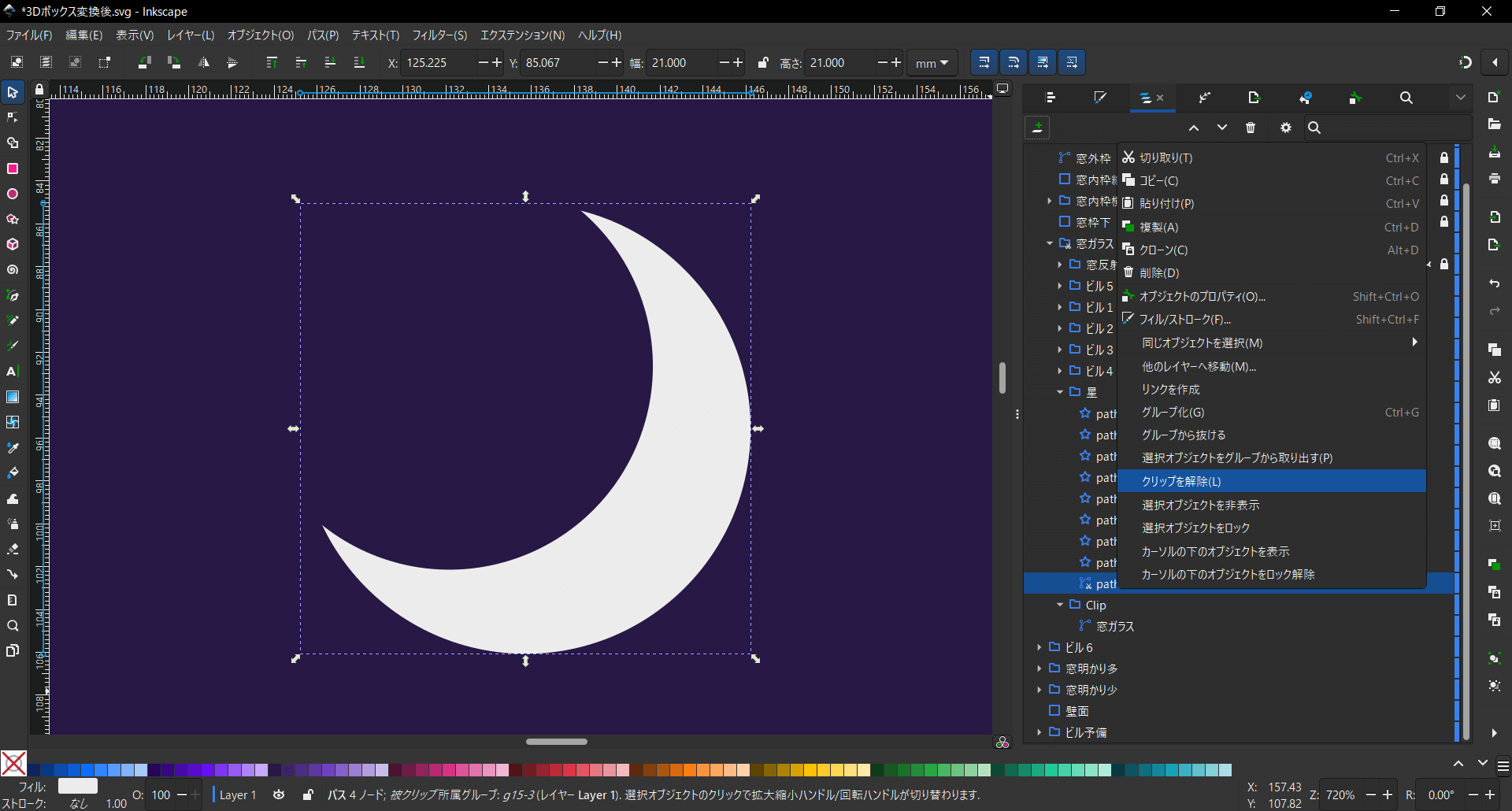
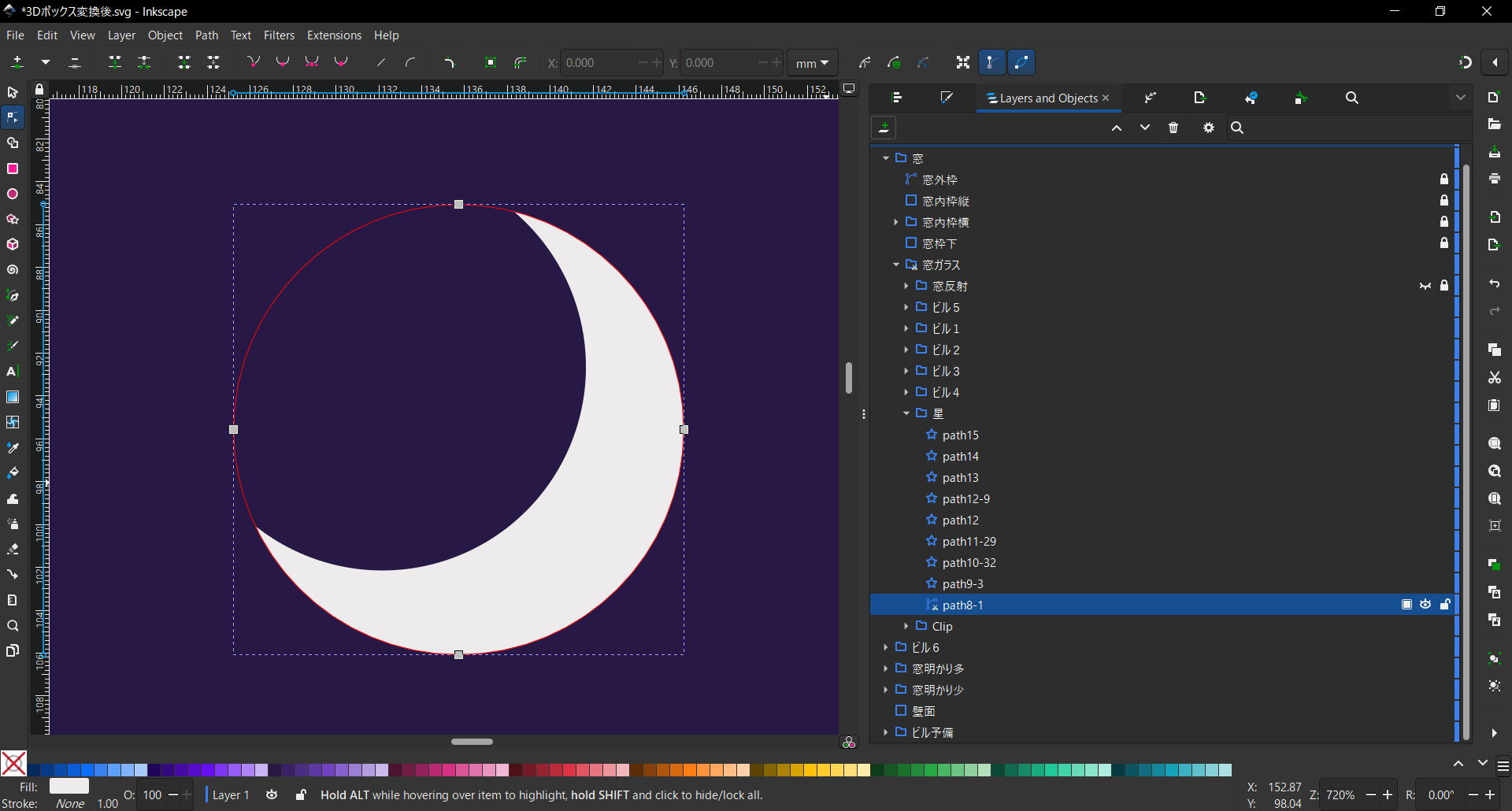
[レイヤーとオブジェクト]で三日月を右クリック>[クリップを解除]します。
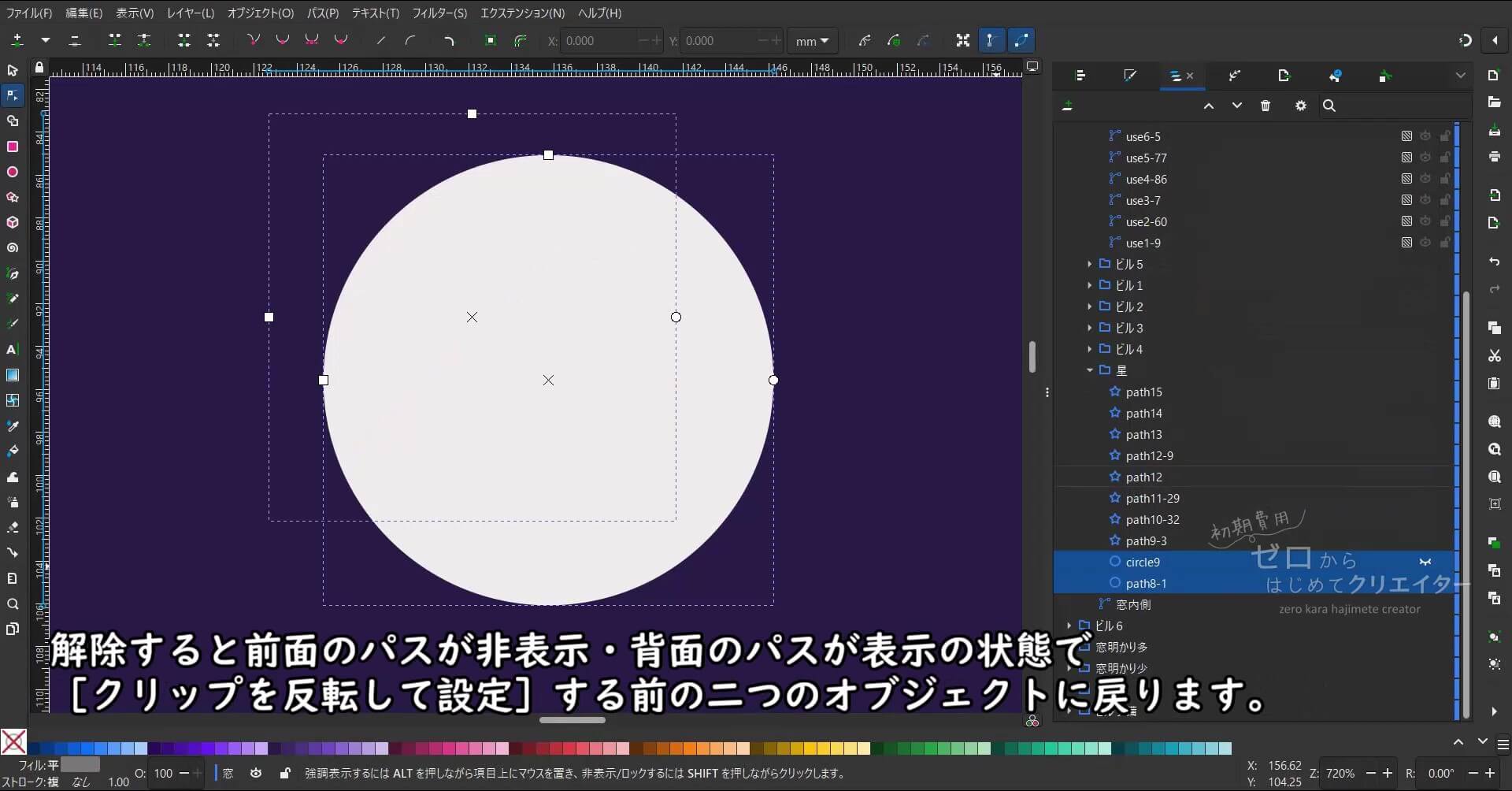
解除すると前面のパスが非表示・背面のパスが表示の状態で[クリップを反転して設定]する前の二つのオブジェクト(円のシェイプ)に戻ります。
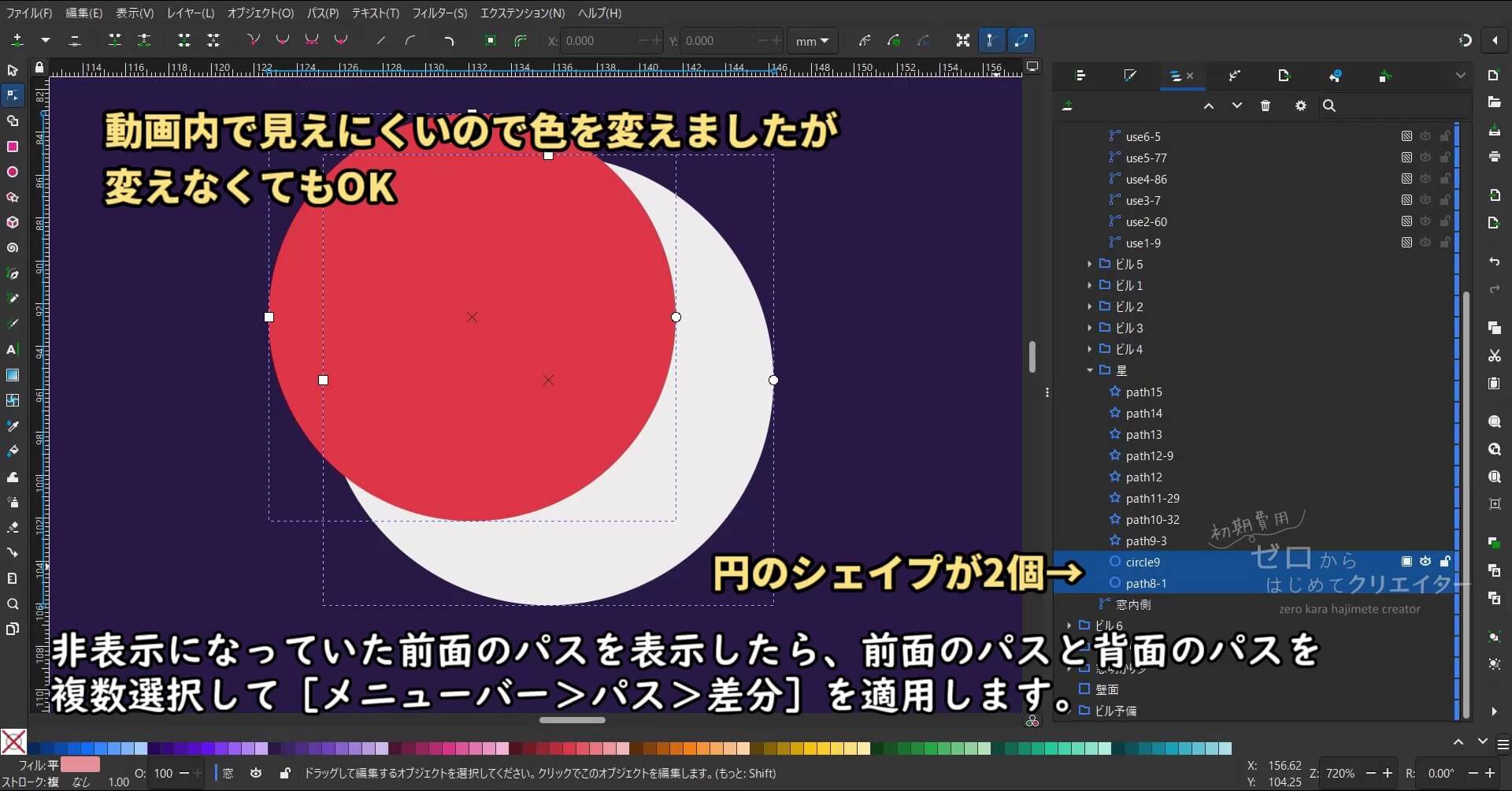
[レイヤーとオブジェクト]ダイアログから、前面のパスの非表示(閉じた目閉じた目)アイコンをクリックして表示状態(開いた目開いた目)にします。

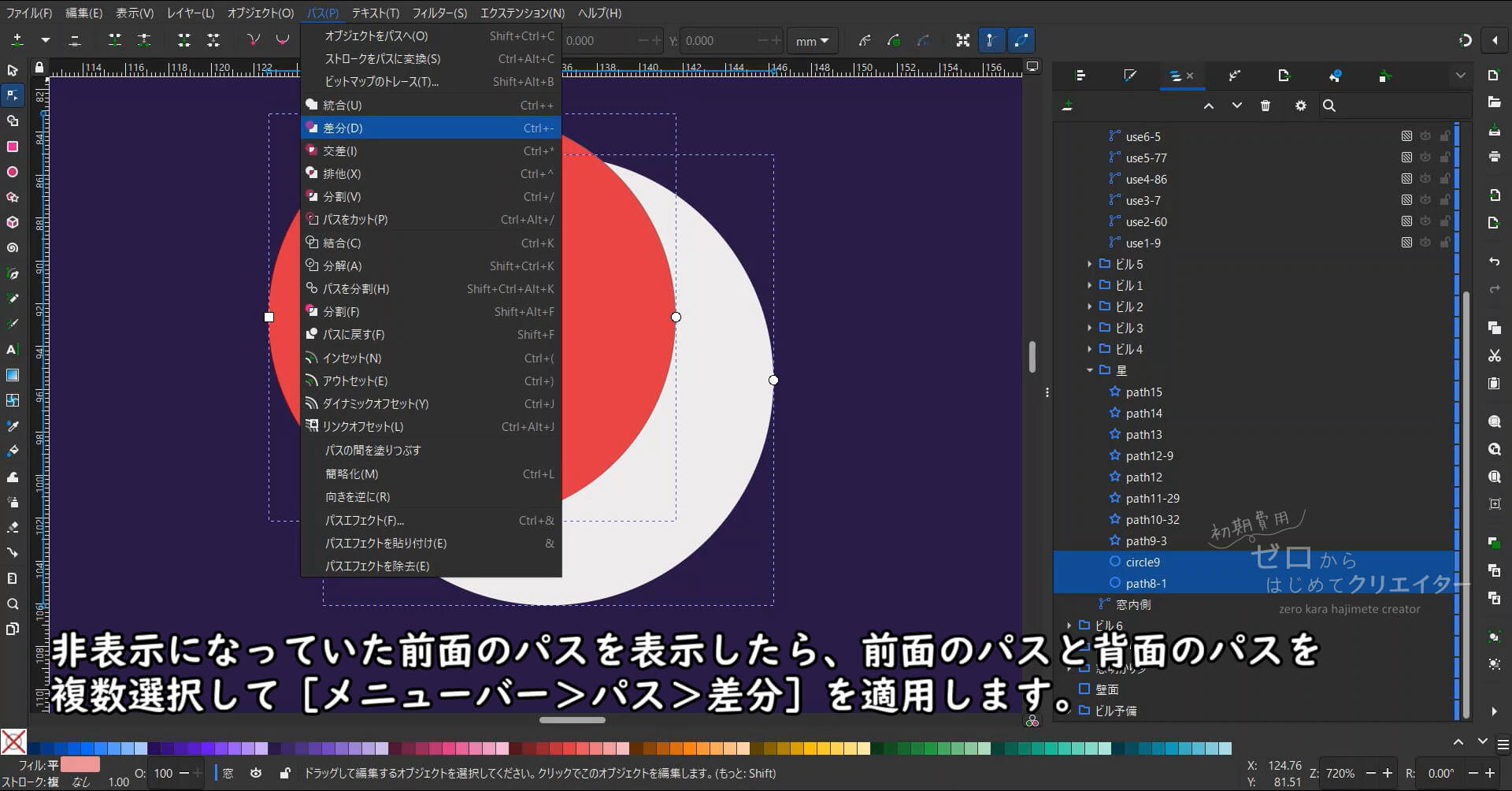
前面のパスと背面のパスを複数選択して[メニューバー>パス>差分]を適用します。

この操作をするともう元のオブジェクトには戻せなくなるので、ご注意ください。
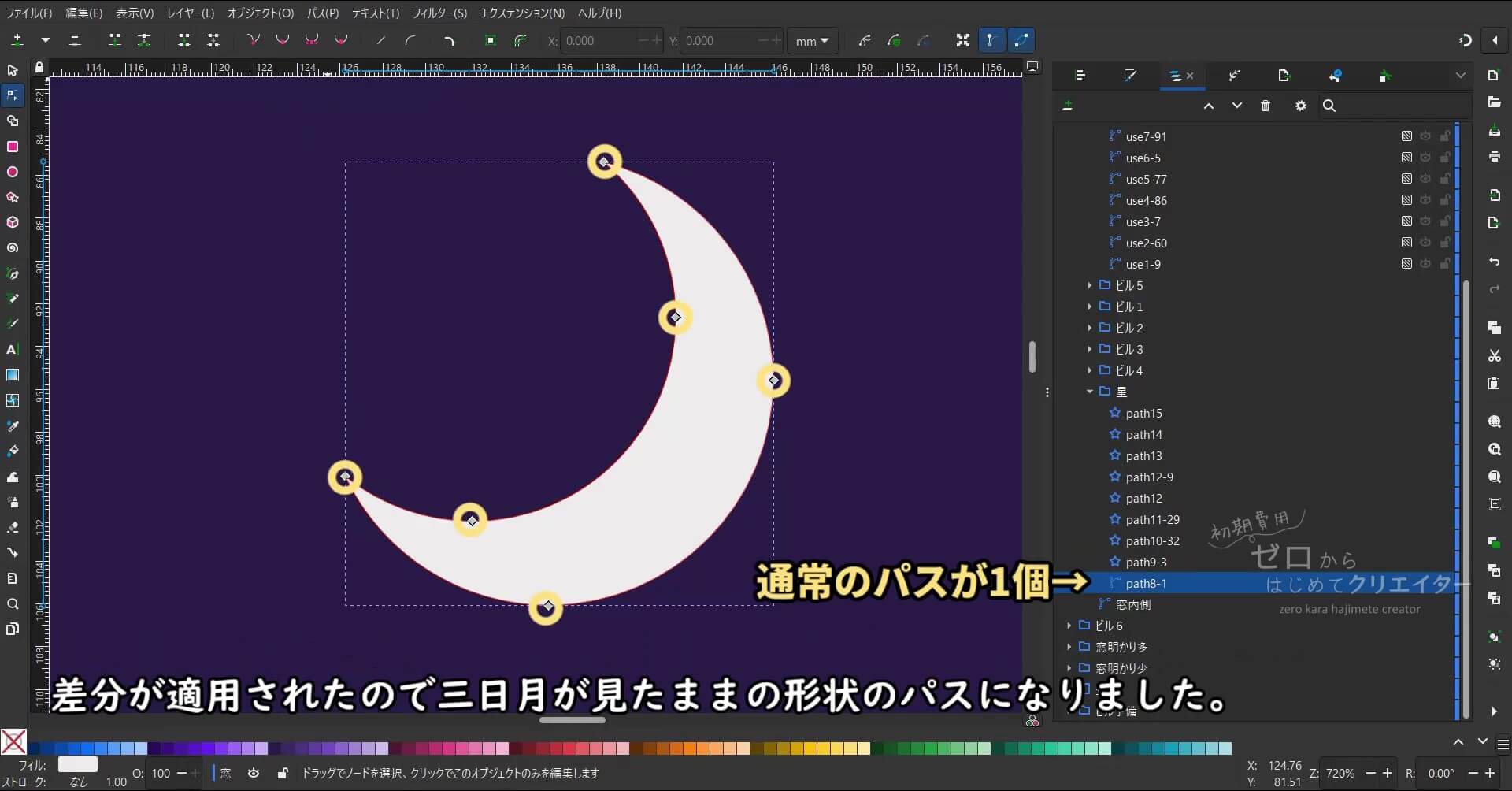
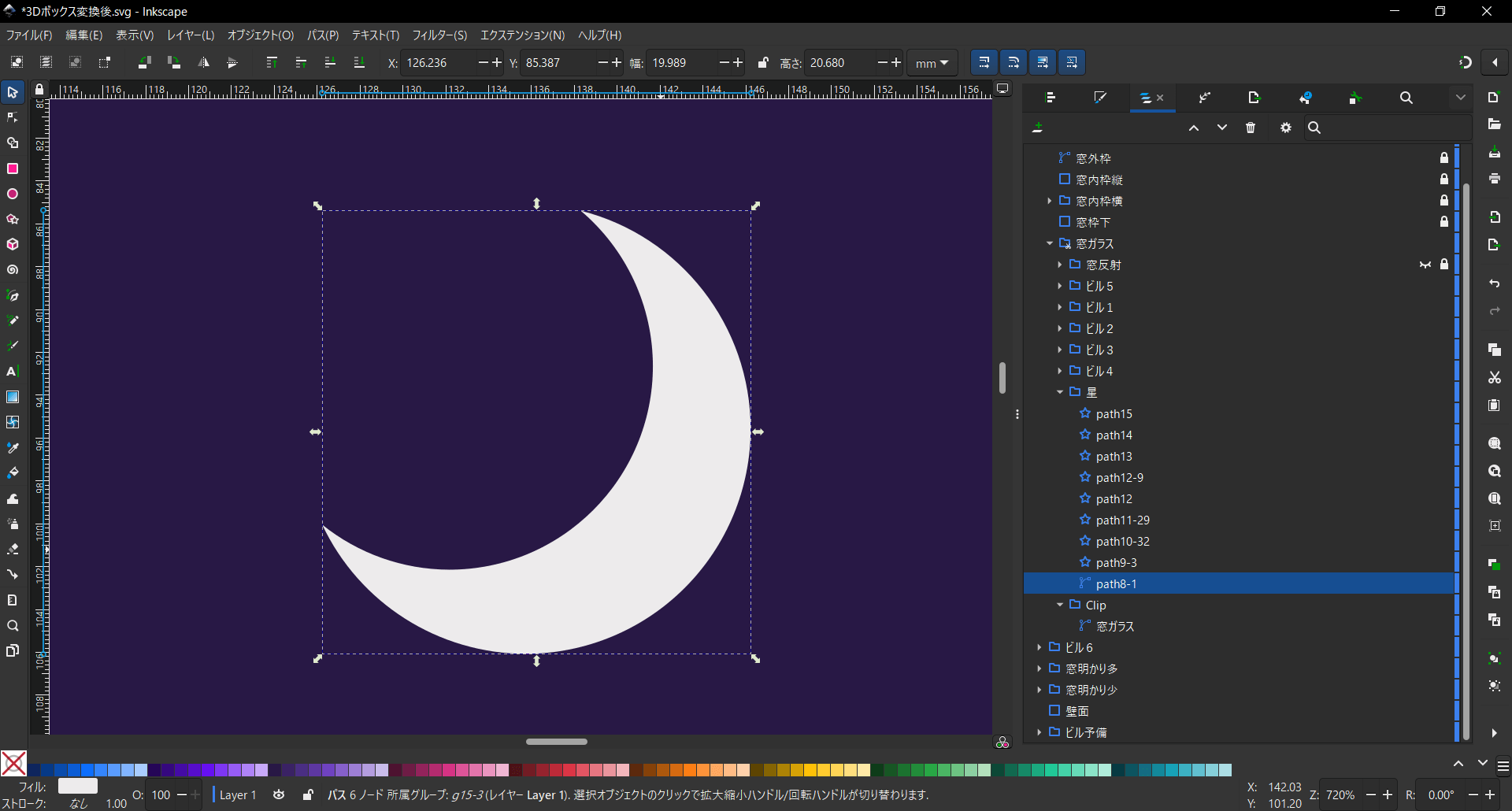
[差分]が適用されたので三日月が見たままの形状のパスになりました。

ここまでの操作で、ファイルに含まれていたパスエフェクトが見たままの形の通常パスになりました。
(今回の記事では解説していないのですが、パスエフェクトの[透視図変形]を利用したビルの窓明かり部分は解説動画に入る前の段階で[パスに戻す]で通常のパスに変換してあります。)
大体のパスエフェクトは[パスに戻す]または[オブジェクトをパスへ]で見たままの形にすることができます。ただ一部例外もあります。
パワークリップとパワーマスクをパスに戻した場合
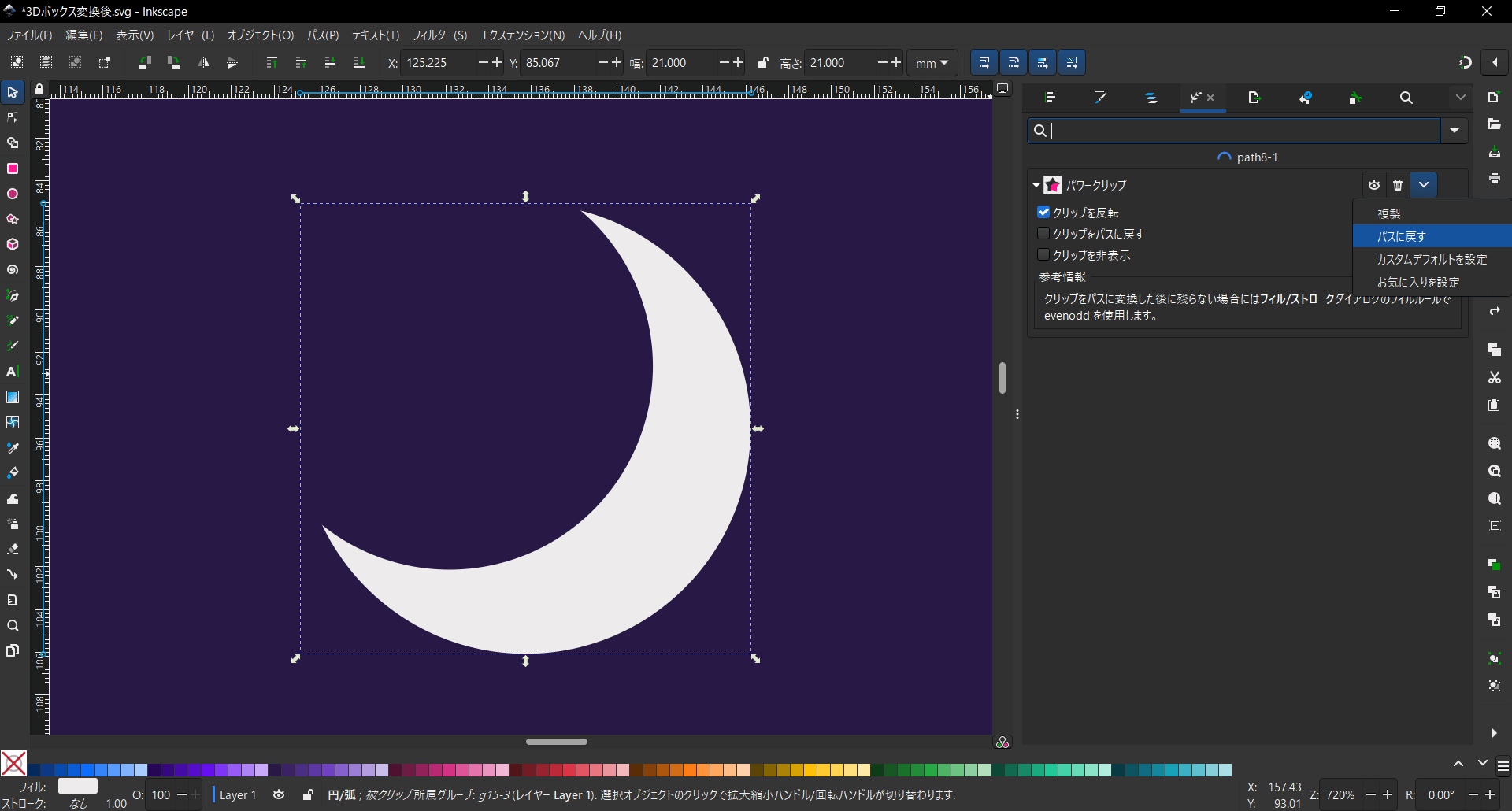
パワークリップ[クリップを反転して設定(LPE)]やパワーマスク[マスクを反転して設定(LPE)]は[パスに戻す]や[オブジェクトをパスへ]をするとクリップやマスクが適用された状態で通常のパスに変換されます。
言葉で説明すると分かりづらいので参考画像をご覧ください。

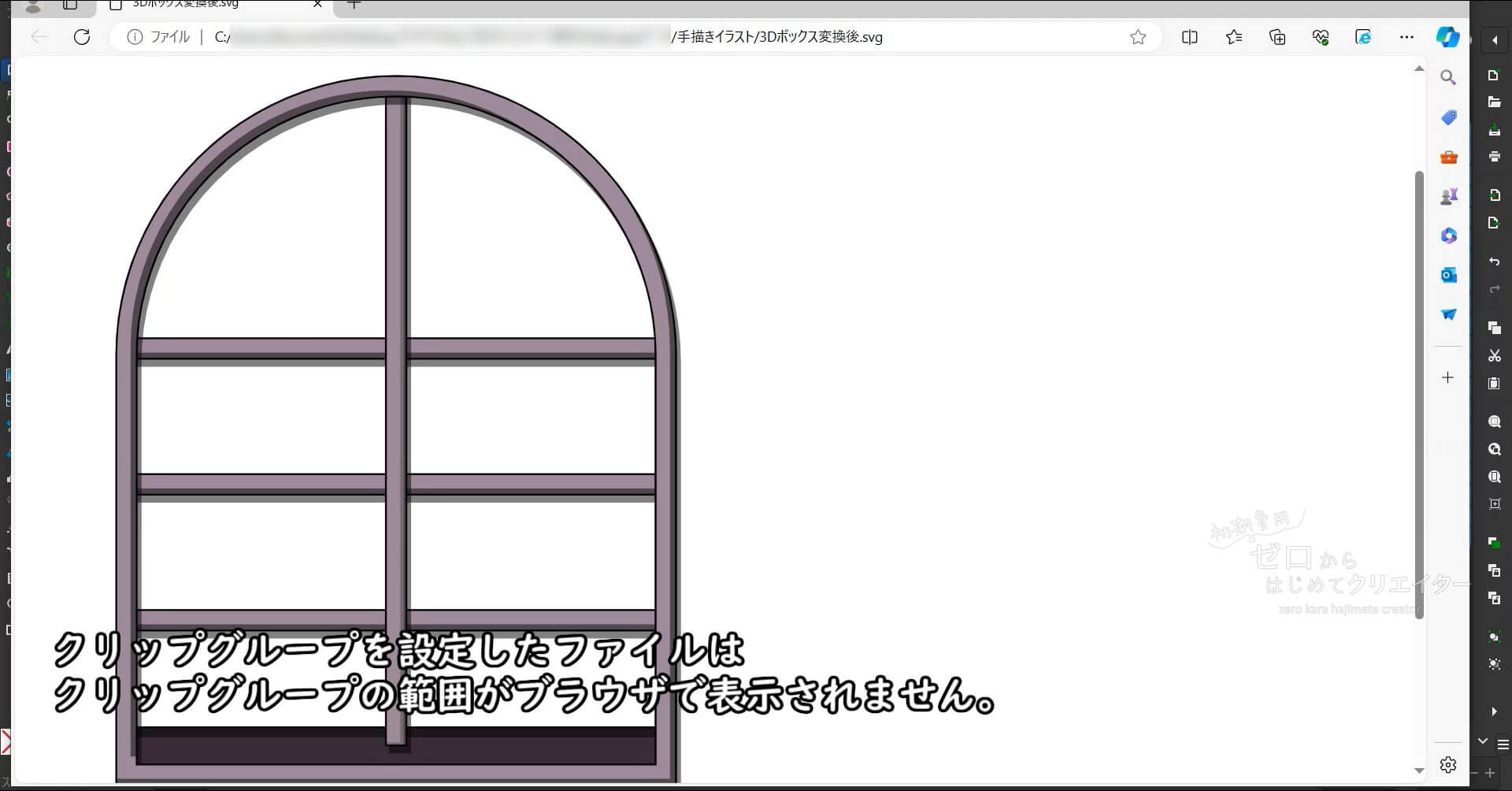
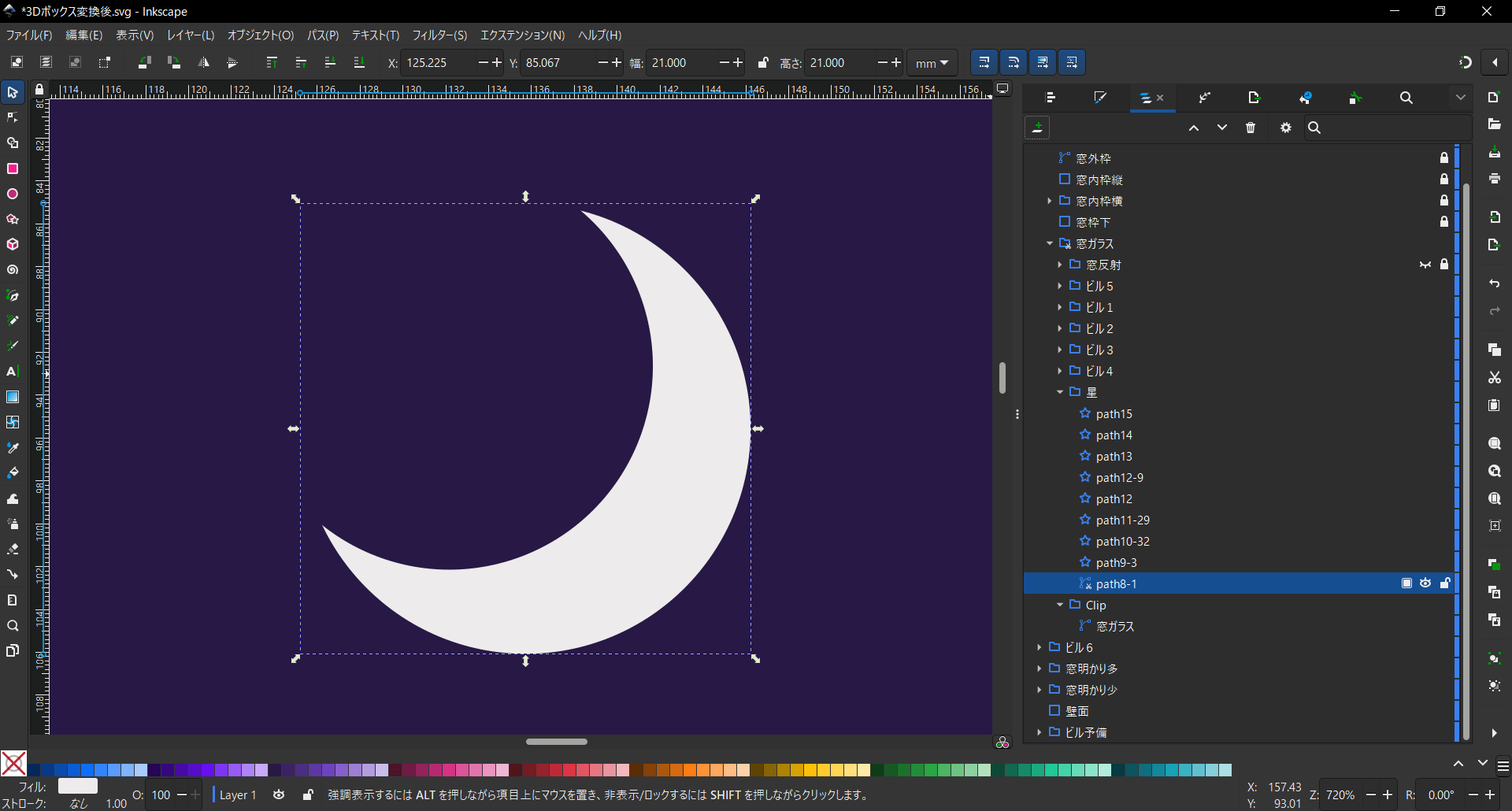
このような感じになります。
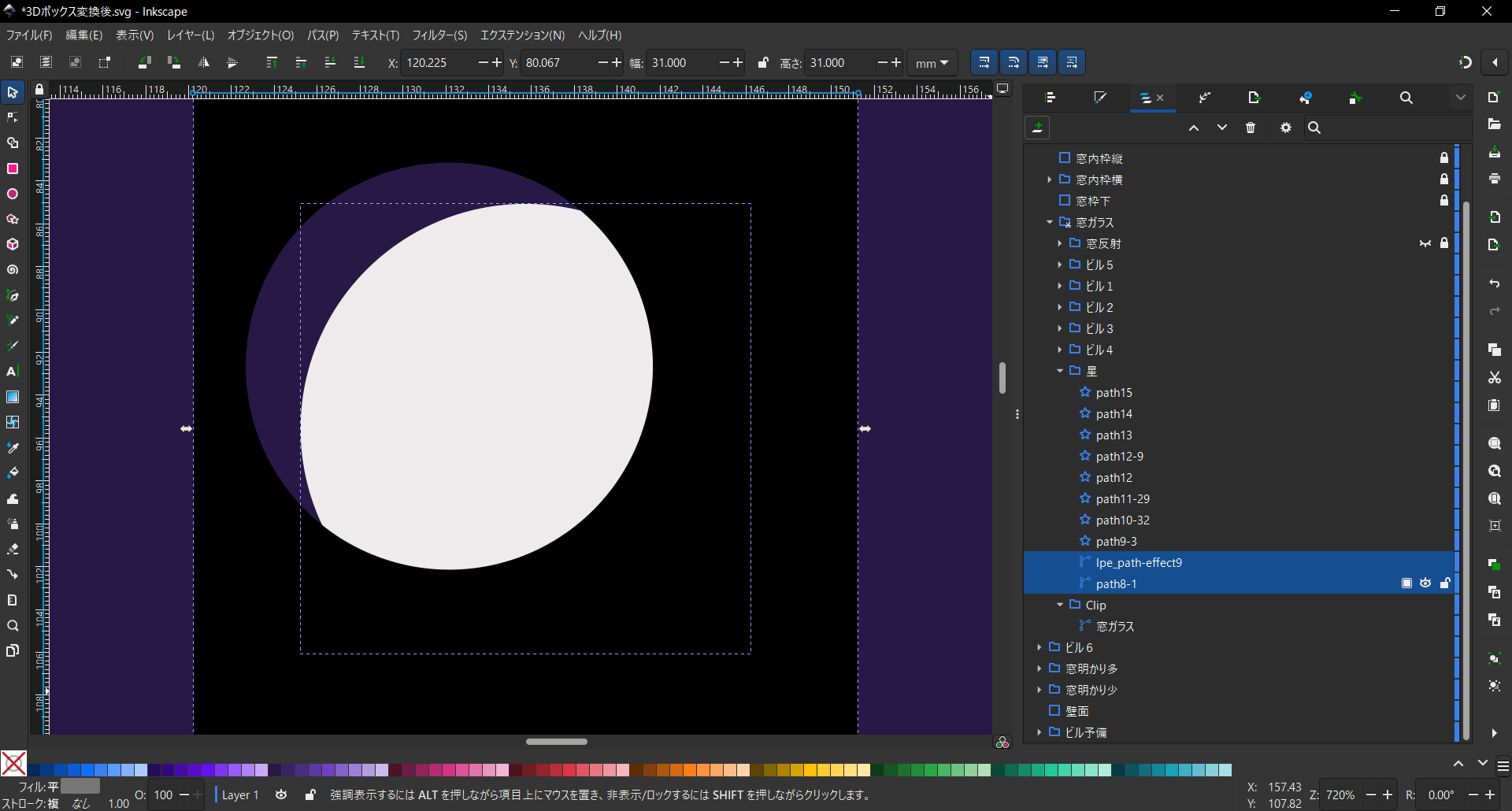
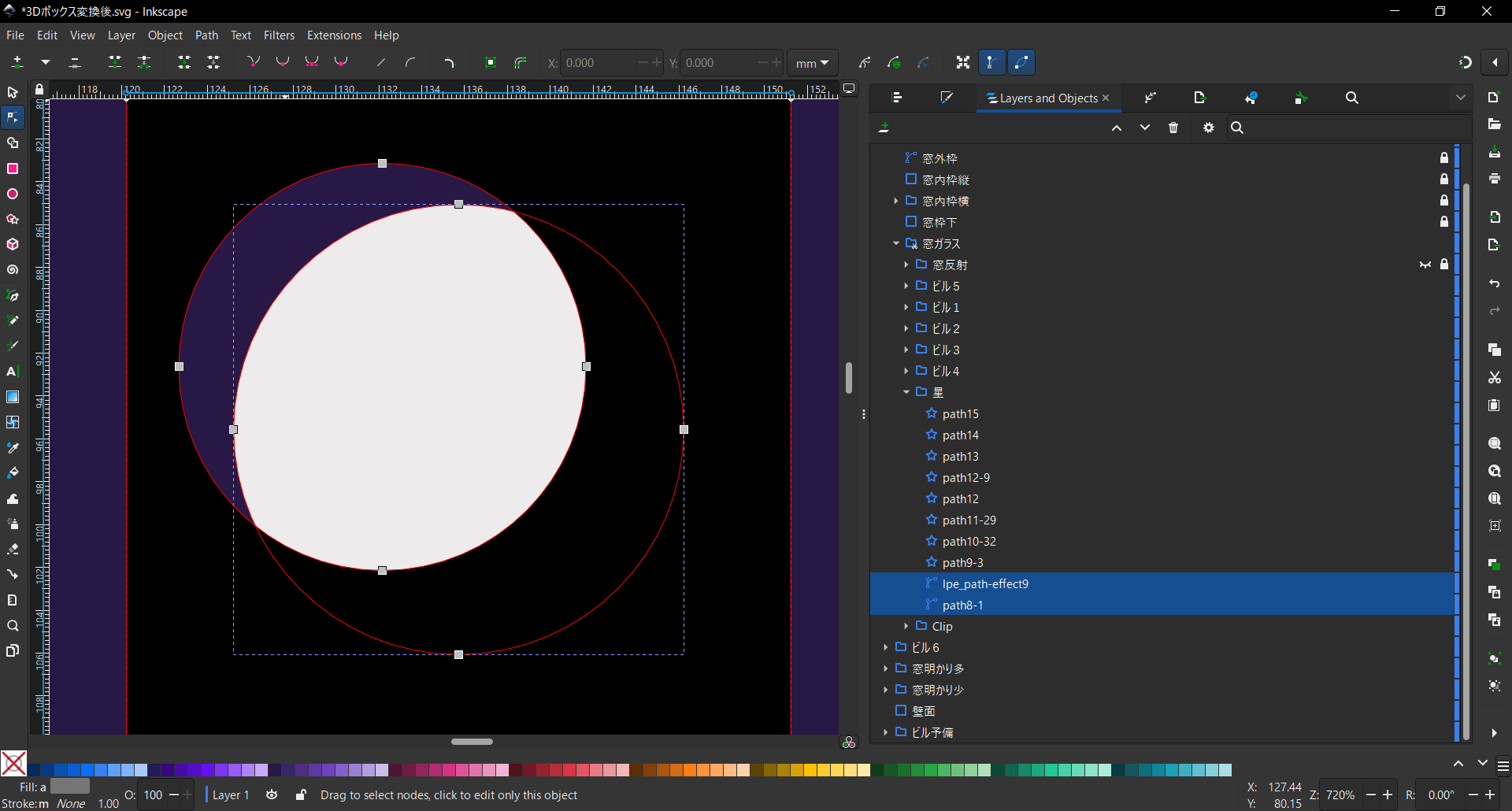
そしてこの状態から[クリップを解除]するとこうなります。


切り出したい形状は背面から前面を差し引いた部分(差分)だったはずですが、これはちょっと分かりづらくなってしまいましたね。
([パスに戻す]の操作をした時点で、パワークリップから通常のクリップができる状態に変換されているので問題ないといえばないのですが。)
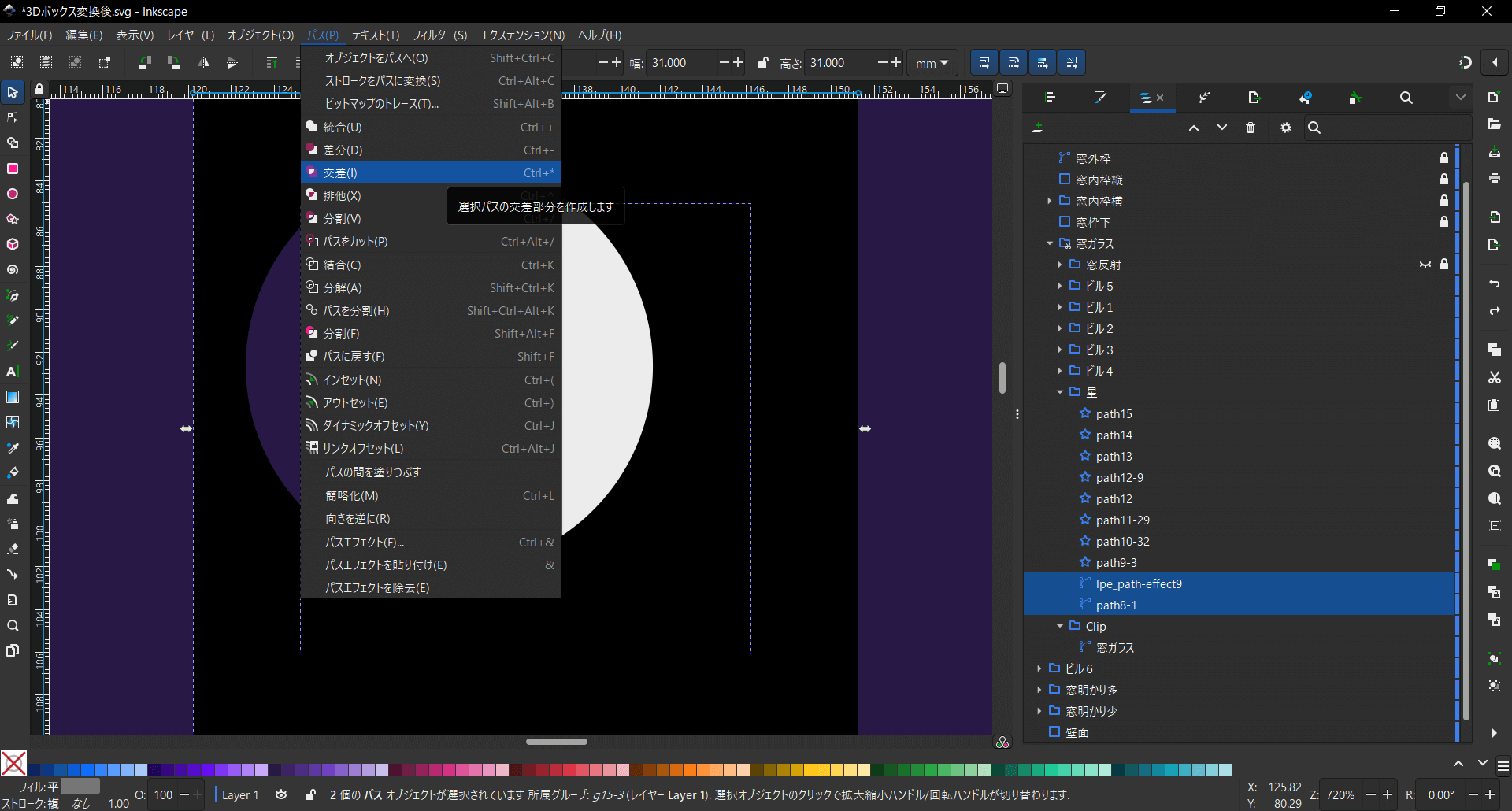
一応この状態からでも前面と背面で[交差]をとれば目的の部分を切り出すことができます。


ですが、今回説明したような操作で一度[クリップを解除]してから[差分]してあげたほうが分かりやすいと思います。
上記と同じ操作ですが、英語版に切り替えて操作してみました。[パスに戻す]が[Flatten](平らにする)という言葉なのが文化の違いを感じて面白いですね。
ちなみに、[クリップ解除]が[Release clip](クリップを解放する)で、[グループ解除]が[Ungroup]なので英語の方が機能名の違いが分かりやすいです。
Inkscapeの情報をネット検索する時のコツ
Inkscapeを使っていて、分からないことがあったらネットで検索する人が多いと思いますが、日本語で検索しても説明が見つからない場合もありますよね。
そういう時は英語で検索をかけてみると解説サイトやQ&Aフォーラム等が見つかる場合があります。
ただ、注意しないといけないのが、日本語の機能名を直訳した言葉では上手く検索できないということです。[パスに戻す]が[Flatten](平らにする)のように、全然違う言葉で日本語に翻訳されている場合が多いからです。日本語で分かりやすい表現と英語で分かりやすい表現に違いがあるということですね。
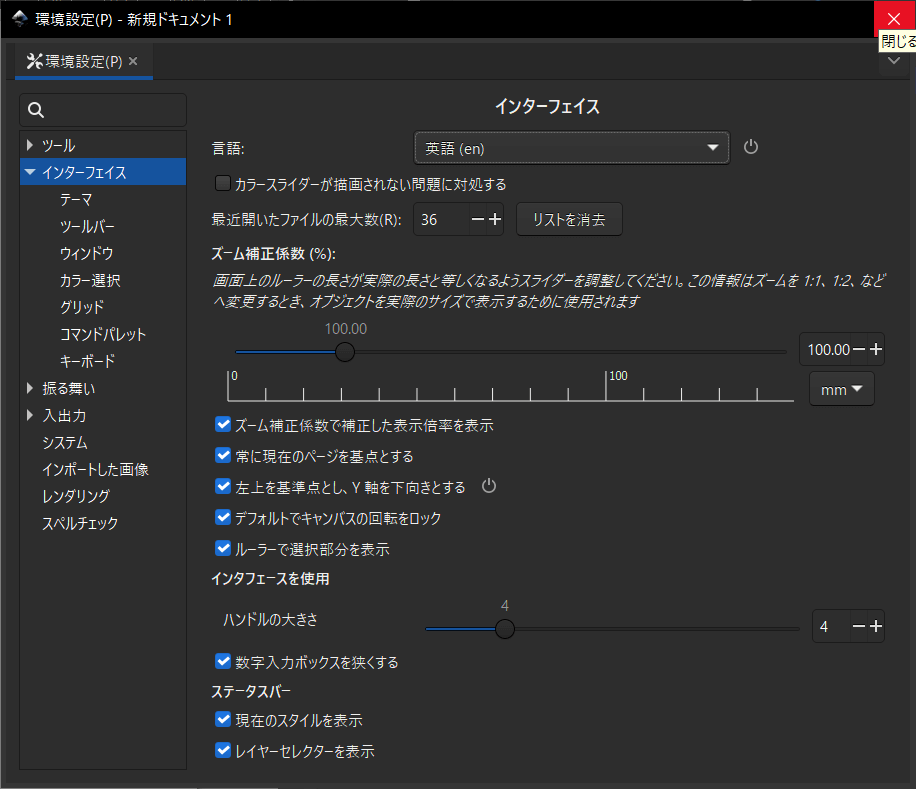
[編集>環境設定>インターフェイス]から[言語]を[英語(en)]に切り替えて[環境設定]ダイアログを閉じ、Inkscapeを再起動して英語版に切り替えて日本語版との違いを見比べてみてください。
(英語が苦手でどれがどの機能か分からないよ!という人は事前に日本語版のメニューのスクリーンショットを撮って位置を確認しながら見比べてみてください。)
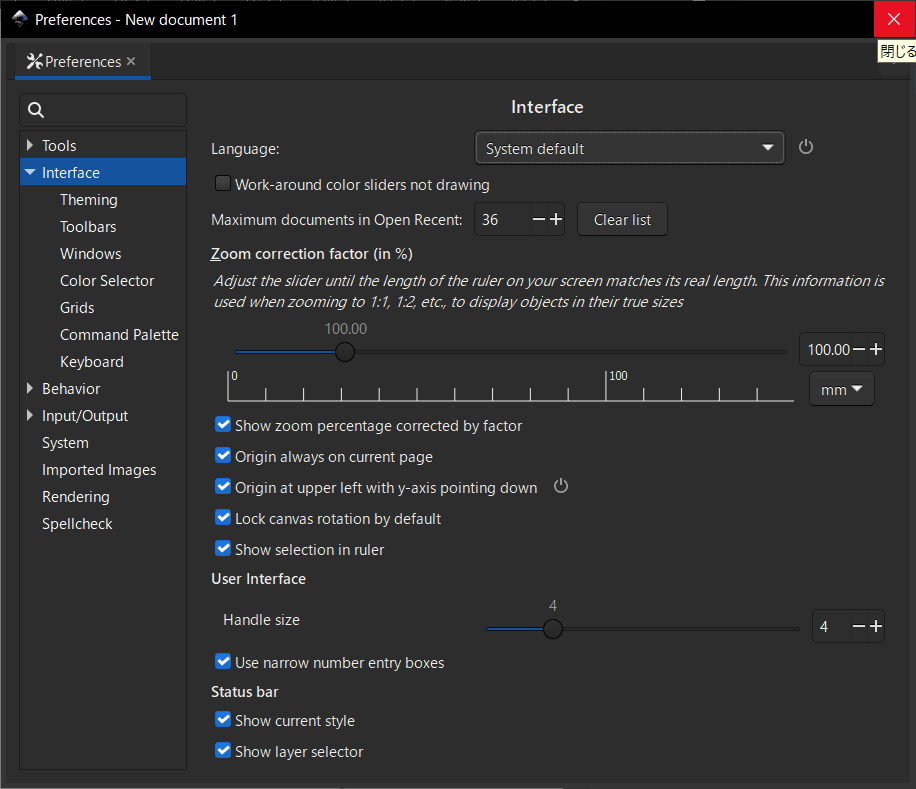
戻す時は[Edit>Preferences>Interface]で[Language]を[System default]に切り替えて[Preferences]ダイアログを閉じ、Inkscapeを再起動すればシステムデフォルトに戻せます。
次回は非表示にしたオブジェクトを一括選択して削除してみましょう。





















コメント