
目次
前回はパスエフェクトを使用した部分を通常のパスに変換しました。今回は、非表示にしたオブジェクトを一括選択して削除してみましょう。
非表示にしたオブジェクトを一括選択して削除する
ビルの窓明かりを作った時に、「削除してしまうと後から見返して修正したくなった時にやり直しが面倒」という理由で非表示に切り替えて保留していた部分がありました。

パスが多いとSVGファイルのデータも重く(ファイルサイズが大きく)なります。
作業途中のファイルでは、やり直しがしやすいように残しておいたパスも、エクスポート用のファイルではいらない部分を削除して軽く(ファイルサイズを小さく)した方がいいでしょう。
こんな時、数が少なければ一つ一つ確認して削除した方が安全なのですが、見た目で分かる通り、今回のファイルでは非表示に切り替えたビルの窓明かり部分がたくさんあります。
[レイヤーとオブジェクト]で確認すると、ラベル名の横の非表示アイコン(閉じた目)がかなり多いです。
非表示部分全部を一つ一つ削除するのが大変なので、同じスタイルを一気に選択できる裏ワザを使います。
[検索/置換]を利用して非表示のオブジェクトを検索する
Ctrl+Fで[検索/置換]ダイアログを開きます。
[メニューバー>編集>検索/置換]でも開けます。
[検索/置換]では、テキストだけでなく、スタイルでも検索ができます。
[検索対象]:[プロパティ]に変更します。
[オプション]をクリックして開いたら、[非表示のオブジェクトを含む]にチェックを入れます。
[検索]の入力欄に半角英字で[display:none]と入力したら、[検索]ボタンをクリックします。
[display:none]のスタイルを持つオブジェクトが一気に全部選択されました。
(動画では[ロックされたオブジェクトを含む]にチェックを入れていないので、ロックされた非表示オブジェクトは選択されません。ロックされたオブジェクトも含めて選択したい場合は[ロックされたオブジェクトを含む]にチェックを入れて検索してください。)
非表示のオブジェクトを削除する
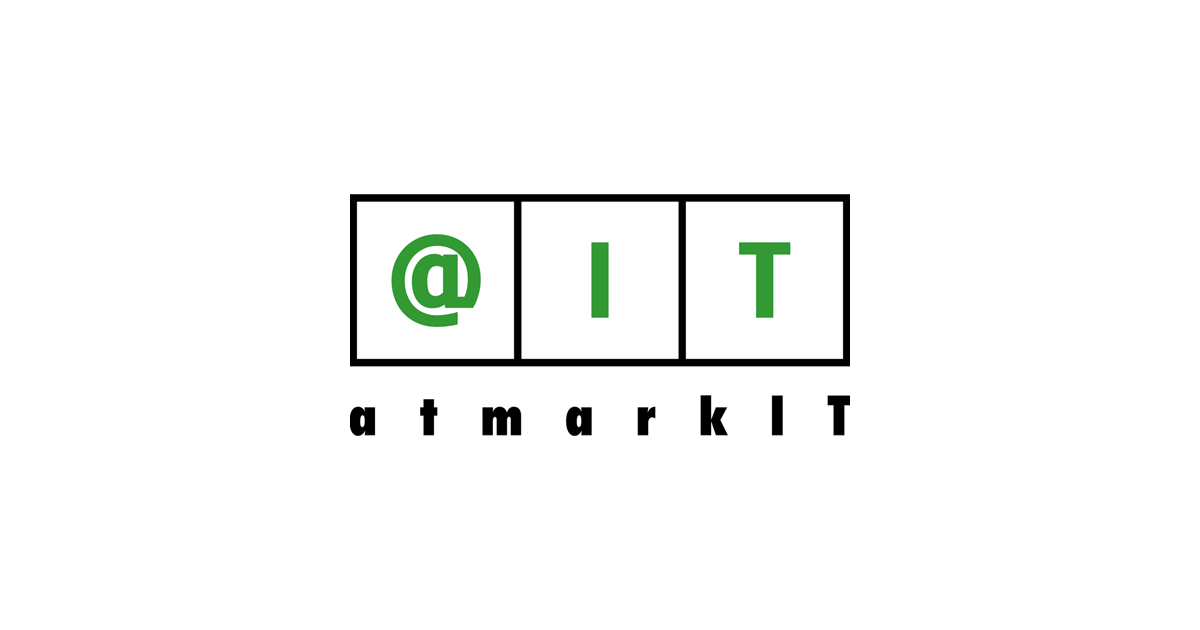
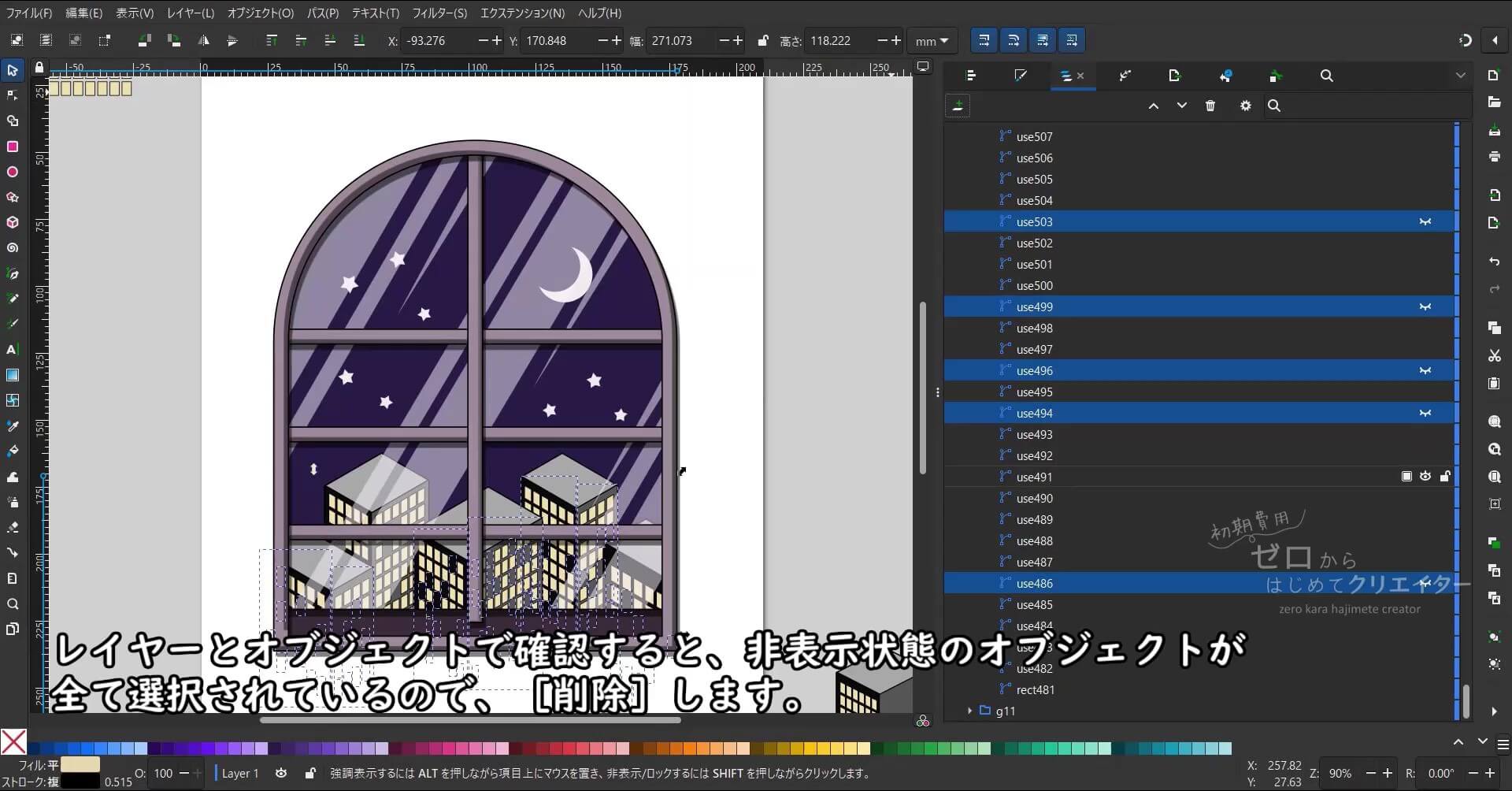
[レイヤーとオブジェクト]ダイアログで確認すると、非表示状態のオブジェクトが全て選択されているので、[メニューバー>編集>削除]します。
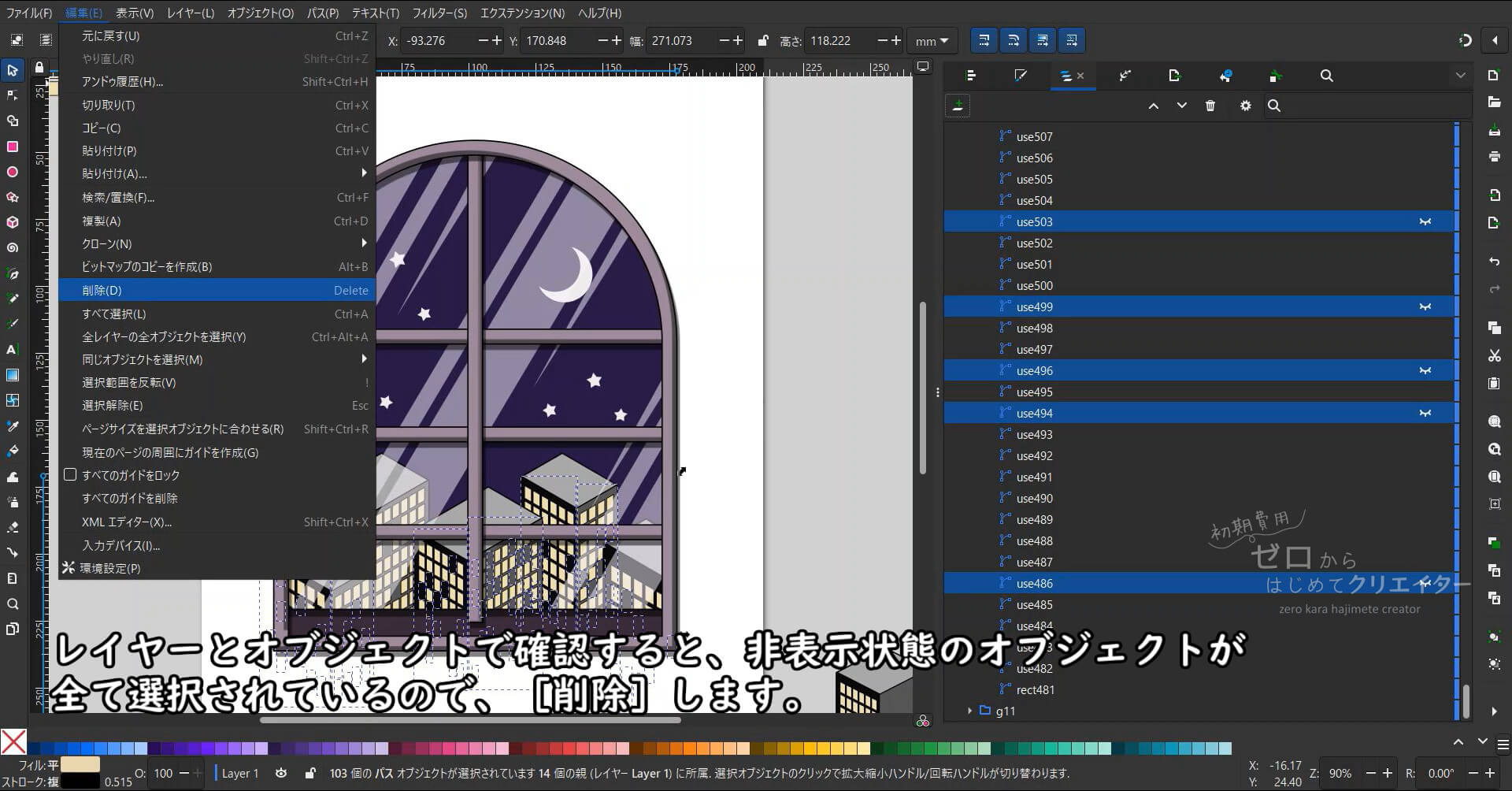
非表示状態のオブジェクトだけを削除したので見た目に変化がないですが、[レイヤーとオブジェクト]ダイアログで確認すると削除されています。
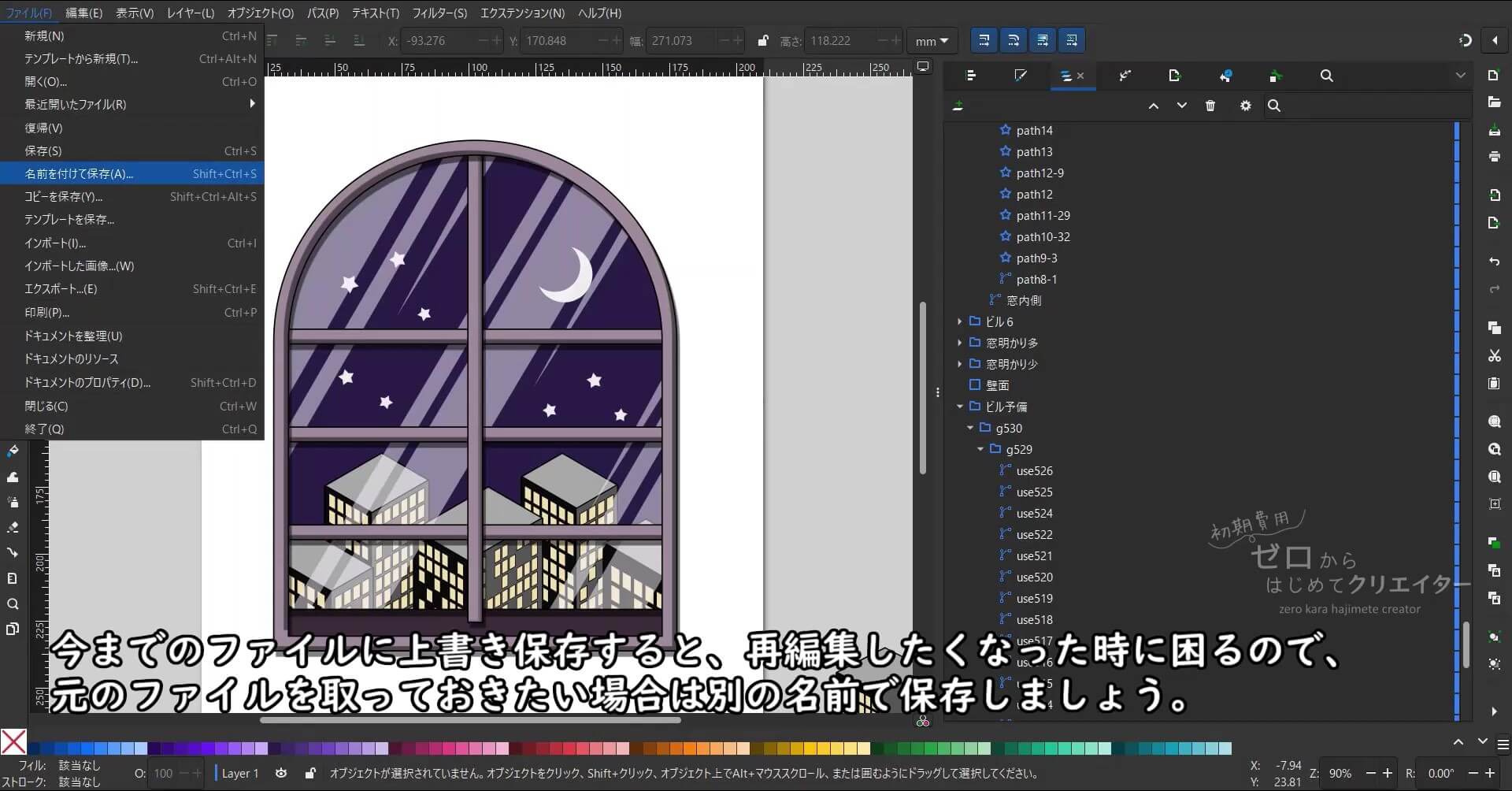
今までのファイルに上書き保存すると、再編集したくなった時に困るので、元のファイルを取っておきたい場合は別の名前で保存しましょう。
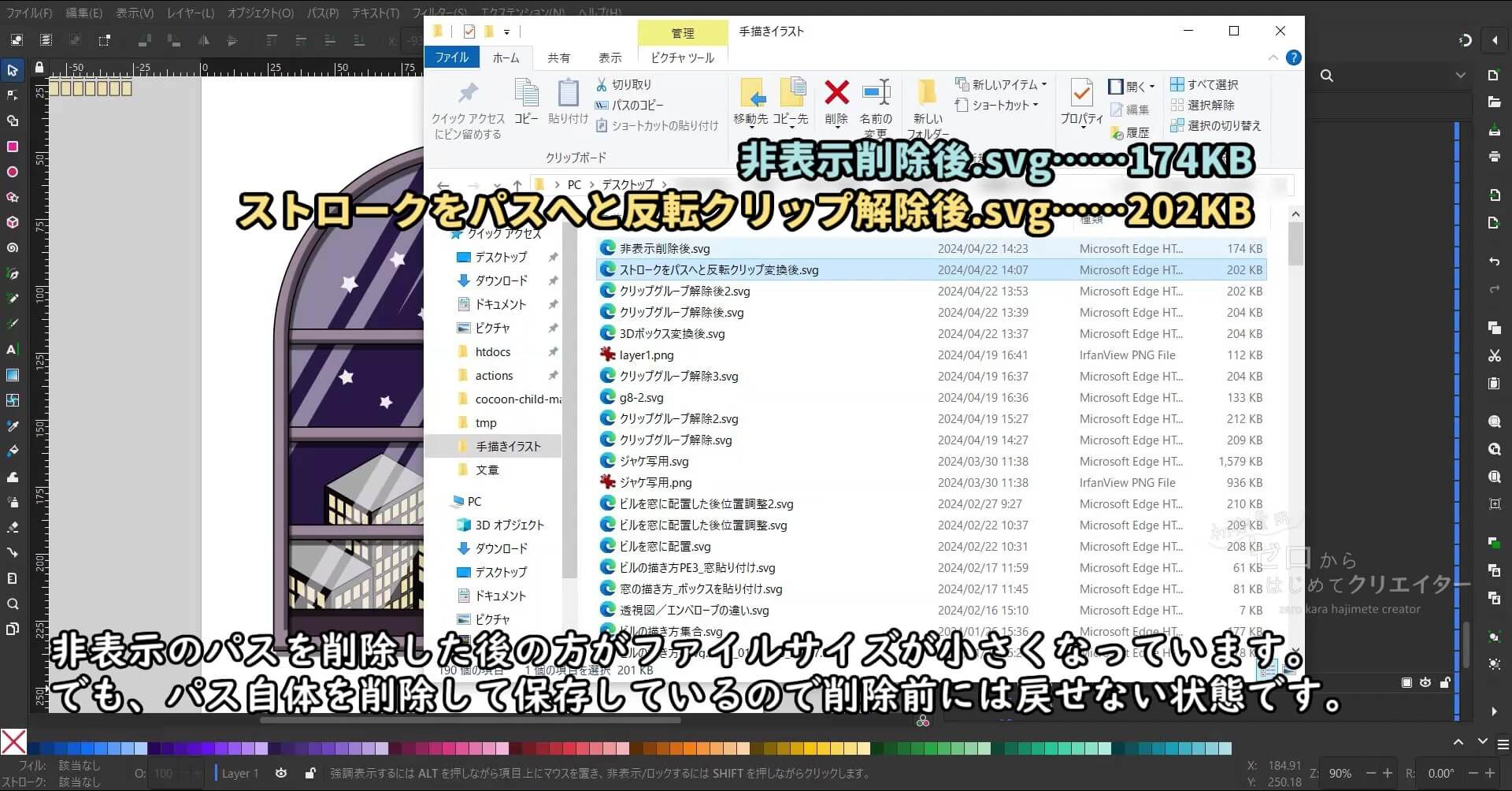
保存したファイルのサイズを確認してみましょう。
- 非表示削除後.svg174KB
- ストロークをパスへと反転クリップ解除後.svg202KB
非表示のパスを削除した後の方がファイルサイズが小さくなっています。
でも、パス自体を削除して保存しているので削除前には戻せない状態です。
今回の操作内容についての説明はここまでなのですが、[検索/置換]について詳しく知りたいという人はここから先も読んでみると理解が深まると思います。
[検索/置換]について
- [検索対象]:[テキスト]
- [テキストツール]で入力した文字列を検索できます。
- [検索対象]:[プロパティ]
- SVGファイルのソースコードに含まれるプロパティの文字列を検索できます。
先程の例で検索した[display:none]はプロパティの一種であるスタイルです。
では「スタイル」ってなんだ?と疑問に思われると思いましたので、少し長くなりますが、ご説明します。
言葉で説明するのが難しいので実例をご覧ください。
下記の例は、今回使用したSVGファイルのソースコードの一部です。
<path
id="use486"
style="display:none;fill:#eedfb1;stroke:#000000;stroke-width:0.6;stroke-dasharray:none;paint-order:stroke fill markers"
d="m 26.8547,167.496 1.6375,0.946 v 3.244 l -1.6375,-0.945 z" />
この一部分の記述だけで今回の夜景の見える窓ファイルの窓明かり1個分です。
たった1個だけでこれだけたくさん書かないといけないの!?と驚かれるかも知れませんが、書かないといけないんですよね。
でも実際には、手動でソースコードを記述するのではなく、Inkscape上で描画したら自動でこのような中身のソースコードとして出力されるので普段はあまりソースコードを意識せずに使用していても問題はありません。
このソースコード中に記述されているのがプロパティ(属性)です。
プロパティについて
style属性について
style属性の例
style="display:none;fill:#eedfb1;stroke:#000000;stroke-width:0.6;stroke-dasharray:none;paint-order:stroke fill markers"「style=」の後に「”」と「”」(半角ダブルクォーテーション)で囲って色々と書いてありますが、この内容の部分がstyle属性です。スタイルとかCSSプロパティとか呼ばれていたら、この部分のことを表します。
CSSを書いたことがある人には見慣れた形式だと思います。SVGはXMLをベースに作られているのでHTMLと記述方法が似ているという話を以前の記事でご紹介しました。

書き方はHTML内に直接style属性を書く方法と同じですね。
この例では以下のような記述がされています。
一行だと読みづらいのでCSSプロパティごとに改行して説明してみます。
- display(表示形式):none(非表示);
- fill(フィルの色): #eedfb1;
- stroke(ストロークの色): #000000;
- stroke-width(ストロークの幅): 0.6;
- stroke-dasharray(ストロークの破線と隙間のパターン): none(なし);
- paint-order(塗りの重なり順): stroke fill markers(ストローク フィル マーカー)
オブジェクトの種類や設定内容によってCSSプロパティが増えたり減ったりします。
「:(半角コロン)」でプロパティ:値のように記述され、「;(半角セミコロン)」で区切られています。
最後のCSSプロパティの末尾に「;(半角セミコロン)」がありませんが、セミコロンは末尾に必ず必要というわけではなく、複数のCSSプロパティを指定する際の区切り文字です。
最後のCSSプロパティの末尾にセミコロンをつけた場合でも、中身が空のプロパティがあると解釈されるので文法的に間違いではありません。
ソースコードをテキストエディタで手書きや修正する機会があれば、記述ミス防止のためにプロパティの末尾には常にセミコロンをつけておいた方が文法エラーになりにくいでしょう。
この機会に他のプロパティも少しだけ説明します。
id属性について
id属性の例
id="use486"id属性の部分はオブジェクトを識別するための一意のID(重複しない値)が入ります。
[オブジェクトのプロパティ]ダイアログの[ID]から後で変更することも可能ですが、Inkscape上でオブジェクトを作成した時点では自動生成された半角英数字が入ります。
IDは個々のオブジェクトを識別するためにあり、ファイルの中で同じIDが何個も存在してはいけません。
最初に作成したオブジェクトの種類でプレフィックス(先頭の英字部分。日本語だと接頭辞や接頭語と呼ぶ)が決まり、数字の部分は作成された順に自動採番されています。(Inkscape1.32時点での仕様です。)
なので、例えば最初に矩形のシェイプとして作成した場合「rect」(四角形 [rectangle]の略称)というプレフィックスに数字や記号が連結されたIDになります。
IDのプレフィックスの例
- 矩形のシェイプrect
- ペンツールで描いたパスpath
- テキストツールで作成したテキストtext
- クローンuse
今回実例として挙げたオブジェクトのIDは「use」から始まっているので、作成当初はクローンだったということです。
窓明かりの作成手順を振り返ってみると、
- 矩形ツールで四角形のシェイプを作る(クローンの親のIDは「rect~」)
- タイルクローンで行と列を増やして並べる(ここで「use~」のクローンを複数生成)
- パスエフェクトの透視図変形で変形させる
- パスエフェクトをパスに戻す
このような経緯で作成されているのでIDが「use」になっています。ただし、[パスに戻す]でパスエフェクトを通常のパスに変換しているので、クローンではない通常のパスになっています。
IDは[オブジェクトをパスへ]でシェイプやテキストやクローンを通常のパスに変換した場合でも変更されずに引き継がれます。(Inkscape1.32時点での仕様です。)
IDが「rect」や「text」や「use」から始まっていても、アウトライン化されたパスの場合もあります。
Inkscape上からは[レイヤーとオブジェクト]のラベル名の先頭のアイコンで、パスかそれ以外かを見分けられます。

SVGのソースコード上からはXMLタグの種類が違うので見分けられます。ソースコードでは<path>というXMLタグで記述されている部分は全てパスです。
XMLタグの例
- 四角形<rect>
- 円<circle>
- 楕円<ellipse>
- パス<path>
- クローン<use>
SVGのタグとプロパティについてもっと知りたい方はこちらをどうぞ

d属性について
d属性はパス(pathタグ)を描画するために使用されます。
d属性にはパスコマンド(パスを描画する際の命令)が記述されています。
d属性の例
d="m 26.8547,167.496 1.6375,0.946 v 3.244 l -1.6375,-0.945 z"一行で書かれていると分かりにくいので改行して書いてみます。
-
- m 26.8547,167.496
- m(Move to:移動する)で最初の座標に移動する
-
- 1.6375,0.946
- (Lが省略されている)最初の座標から次に指定した座標まで直線を引く
-
- v 3.244
- v(vertical line to: 垂直線を引く)で垂直(Y座標)に直線を引く
-
- l -1.6375,-0.945
- l(line to:直線を引く)で指定した座標間に直線を引く
-
- z
- z(close path: パスを閉じる)コマンドでパスを閉じる(最初に指定した座標と繋げてクローズパスにする)
m(Move to:移動する)の後に複数の座標が指定されているので、これは何だろう?としばらく悩んだのですが、
移動する に複数の座標ペアが後続している場合、 後続のペアは,暗黙的に 線を引く コマンドとして扱われる。
という話なのでLineTo (L) コマンドが省略されています。
大文字のコマンドと小文字のコマンドが入り混じっていますが、意味があって使い分けられています。
メモ: コマンドは ケースセンシティブ(大小文字の区別あり) です. 大文字のコマンドは絶対座標を指定し、これに対して小文字のコマンドは現在位置からの相対座標を指定します。
パスコマンドに関しては説明すると長くなるので(もう既に説明が長くなってますけど)ご興味がある方はこちらをご覧ください。
手動でSVGのソースコードを書こうと思った時に多分参考になります。

Inkscapeで指定したラベル名について
Inkscape上でラベル名を変更すると、以下の例のようにソースコードに記述されます。
例は「窓内枠縦」の部分だけのソースコードです。
<rect
style="display:inline;fill:#9d889b;stroke:#000000;stroke-width:1;paint-order:stroke fill markers;filter:url(#filter23)"
id="rect4-87"
width="5"
height="178"
x="85.569763"
y="34.212036"
inkscape:label="窓内枠縦"
sodipodi:insensitive="true" />
inkscape:label=”窓内枠縦”という記述がありますね。これがInkscapeで指定したラベル名です。
inkscape:labelというプロパティなのでお気づきかと思いますが、Inkscape SVG(Inkscapeの編集情報を含んだSVGファイル)の独自拡張機能です。
rectタグについて
この例ではパスではなく四角形のシェイプなのでrectタグで記述されています。
rectタグで記述されているオブジェクトは、パスではないのでd属性はありません。
描画の大きさを指定するwidth属性やheight属性や開始座標を指定するx属性やy属性があります。
ロックされたオブジェクトについて
「sodipodi:insensitive」が「true」になっている場合、ロックされたオブジェクトという意味です。
実はこれを利用してロックされたオブジェクトを一括選択することもできます。
- [検索対象]:[プロパティ]を選択
- [検索範囲]:すべてを選択
- [一般]:[ロックされたオブジェクトを含む]にチェック
- [一般]:[非表示のオブジェクトを含む]にチェック
- [プロパティ]:[属性名]にチェック
上記のような設定で[sodipodi:insensitive]で検索すると、ロックされたオブジェクトを一括選択できます。
ロックのかかったオブジェクトを一括選択した状態で、[レイヤーとオブジェクト]ダイアログからカギのかかった錠のアイコンをクリックしてロックを一括解除できます。
詳しくはこちらをご覧ください。

今回は操作部分の説明はとても短く済んだのですが、[検索/置換]やプロパティについての話をしていたら、ものすごく長くなってしまいました。
ここまで離脱せずに読んでいただいてありがとうございます。
Inkscapeで絵を描くのに、SVGソースコードの知識は必要か?と問われると、必要になるシーンは少ないと思います。
ですが、知識として持っていると、より便利に、より柔軟に[検索/置換]機能を使えると思います。
[display:none](非表示)と[sodipodi:insensitive](ロック状態)だけでも覚えておくと時短に繋がるのでぜひ活用してみてくださいね。
次回はPlain SVGとしてエクスポートする方法とその注意点についてご紹介します。
2025年6月12日追記ここから
ロックされたオブジェクトの一括解除について
[メニューバー>オブジェクト>全てのロックを解除]でもロックの一括解除が可能です。
検索機能についてはこちらの記事でもご紹介しました。ラベルを使って詳細な検索をする方法です。

2025年6月12日追記ここまで

![[Ctrl]+[F]で[検索/置換]](../wp-content/uploads/2024/05/inkscape_05_03ss_3m41s.jpg)
![[検索対象]:[プロパティ]に変更](../wp-content/uploads/2024/05/inkscape_05_03ss_3m50s.jpg)
![[非表示のオブジェクトを含む]にチェック](../wp-content/uploads/2024/05/inkscape_05_03ss_3m56s.jpg)
![[display:none]と入力](../wp-content/uploads/2024/05/inkscape_05_03ss_4m3s.jpg)
![[display:none]が一気に選択された](../wp-content/uploads/2024/05/inkscape_05_03ss_4m8s.jpg)





コメント