目次
前回はパスエフェクトの透視図変形でビルに窓明かりを付けました。
今回からは残りの作業をやっていきます。
前回までの作業
- 3Dボックスツールで3Dボックスを作成する
- 3Dボックスツールの軸を固定してアイソメトリック図にする
- 矩形ツールで窓明かりを作ってタイルクローンで増やす
- 3Dボックスの壁面に合わせて位置決め用の四角形を描く
- 窓明かりを位置決め用の四角形に合わせて調整してグループ化する
- パスエフェクトの透視図変形でグループを3Dボックスの壁面に合わせて変形する
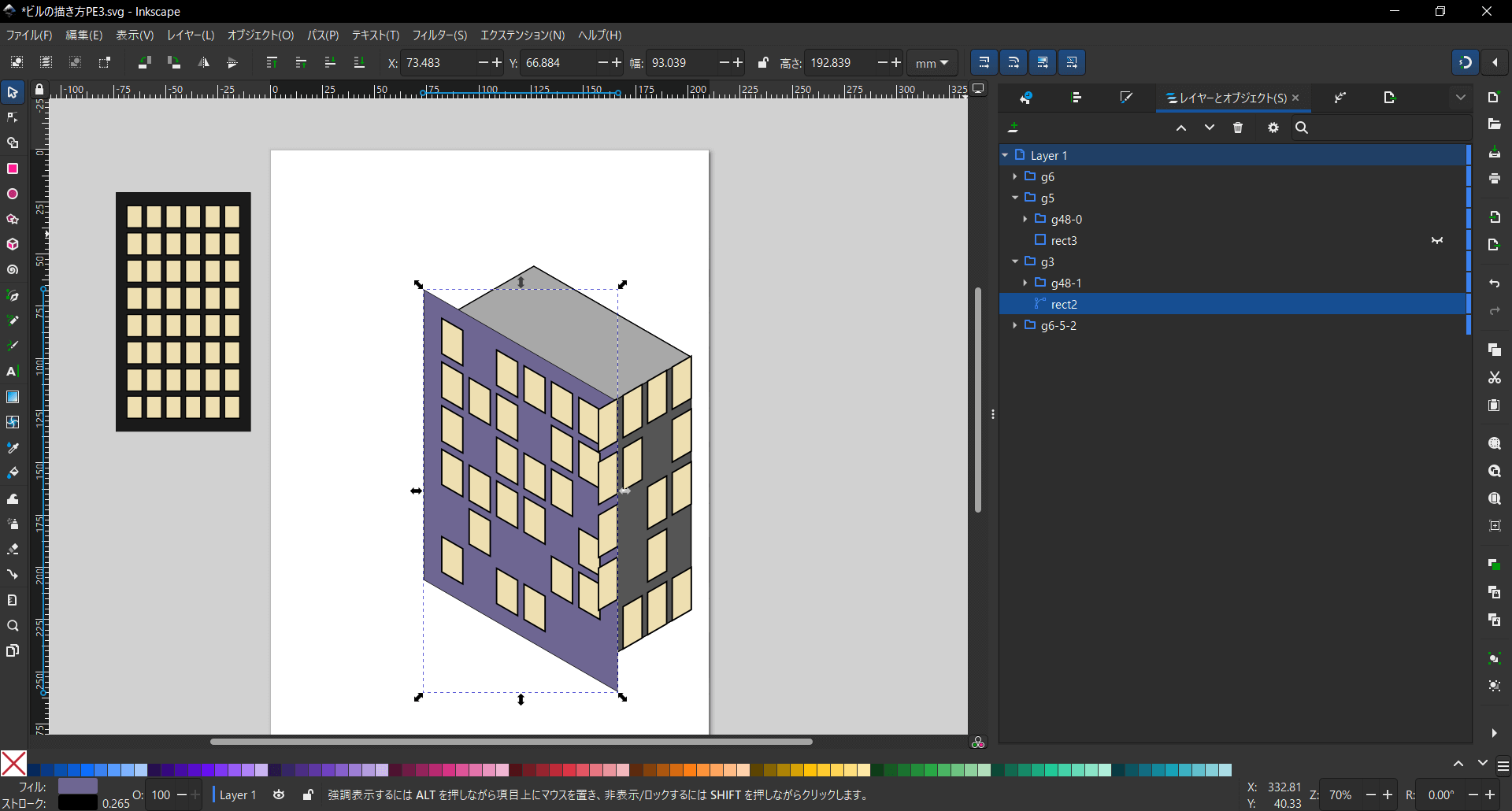
3Dボックスの左壁面に窓明かりがついた状態になっています。
※説明の都合で向かって左側の広い方の壁面(ビルの正面)を左壁面、向かって右側の狭い方の壁面(ビルの側面)を右壁面と呼ぶことにします。
今回からの作業
- 3Dボックスの右壁面にパスエフェクトの透視図変形で窓明かりを作成する
- パスエフェクトの透視図変形を非表示にして窓明かりを修正する
- 窓明かりをレイヤーとオブジェクトダイアログから非表示に切り替えて変化を出す
- 3Dボックスを通常のパスに変換する
- ビルの壁面と屋上部分の色を変更する
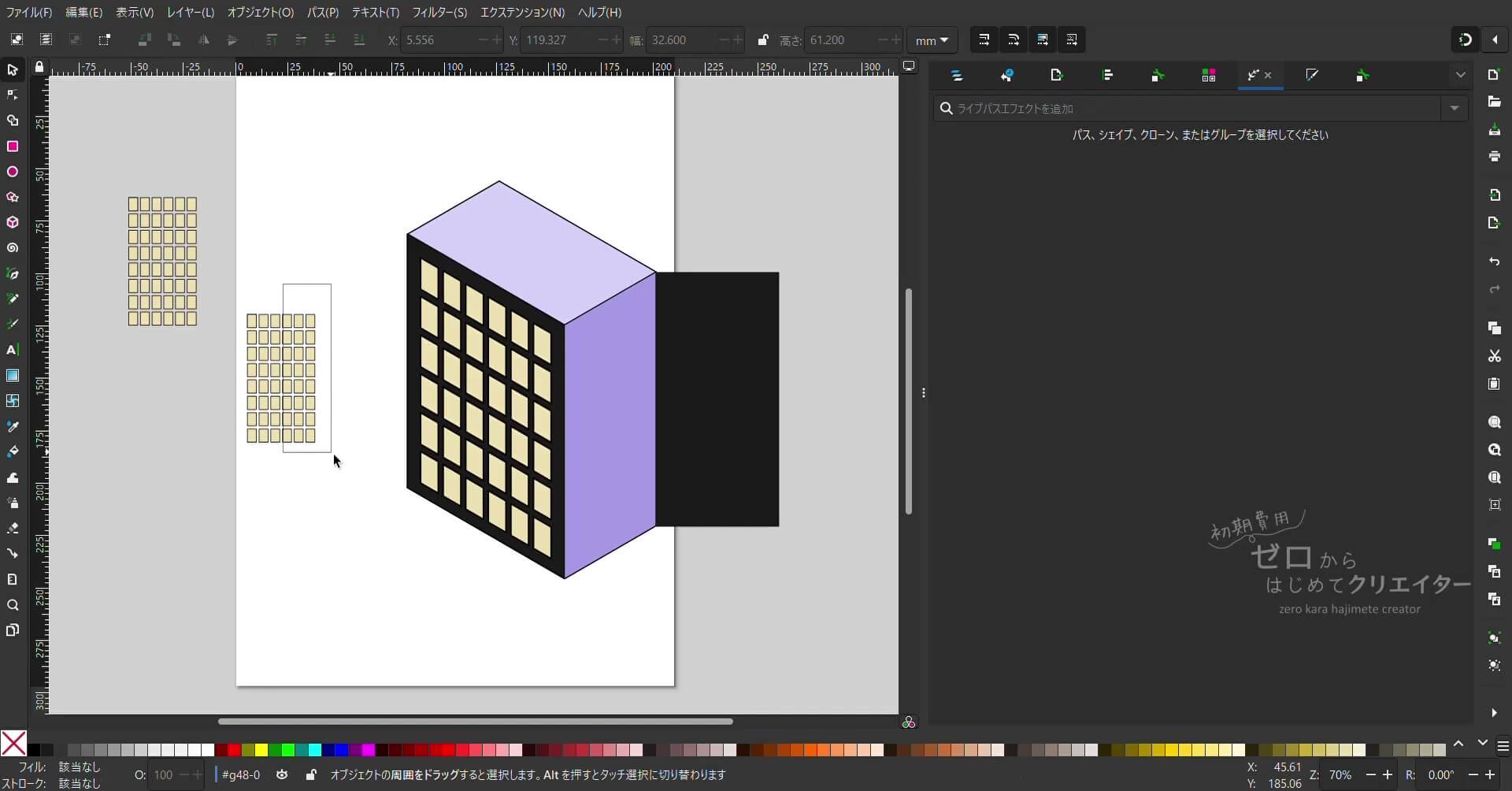
もう片方の壁面に窓明かりを作る
左壁面と同様の手順で右壁面の窓明かりを作ります。
左壁面より横幅が狭いので数が少なくなっています。
パスエフェクト[透視図/エンベロープ]を非表示に切り替えて修正する
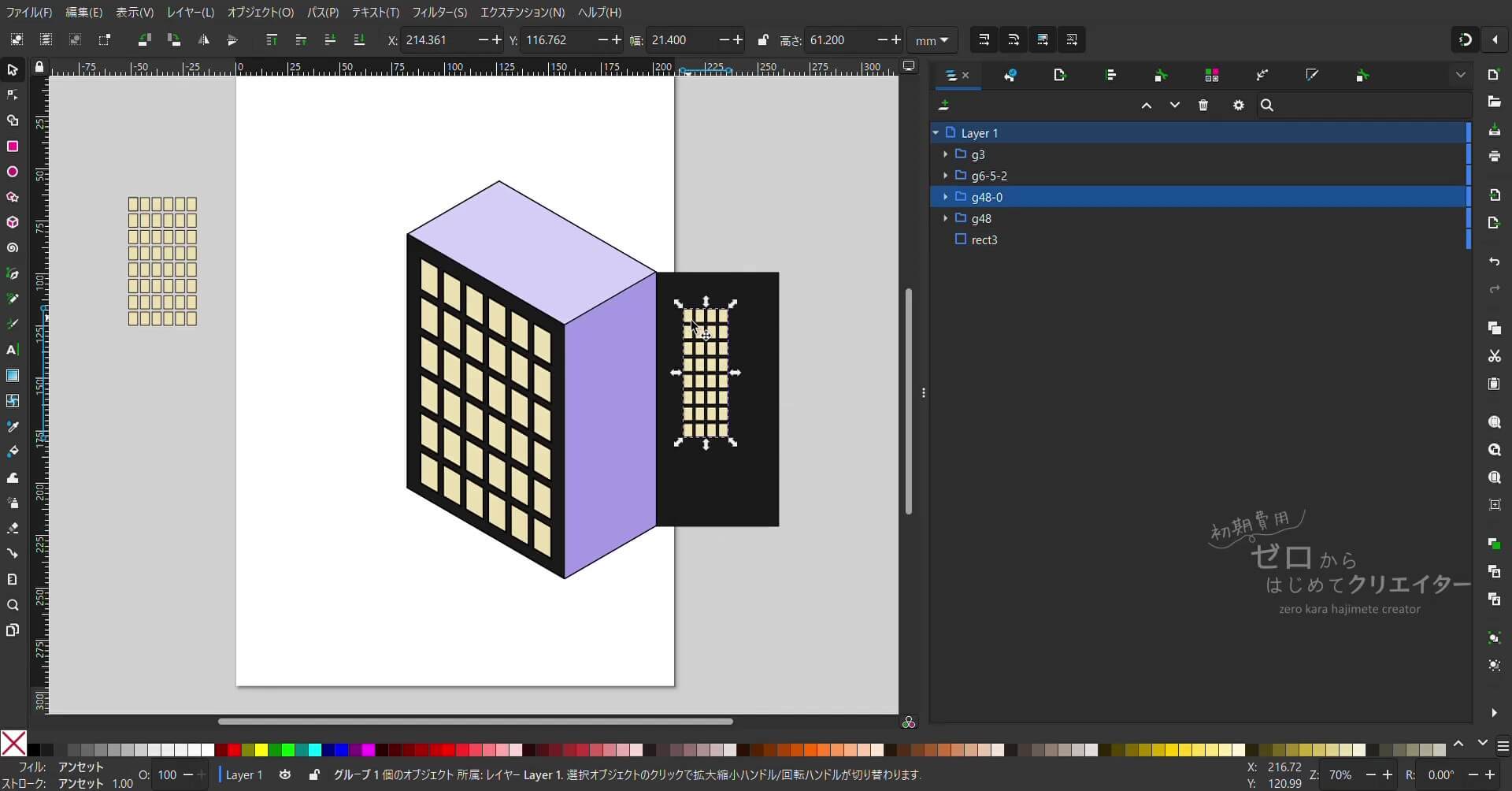
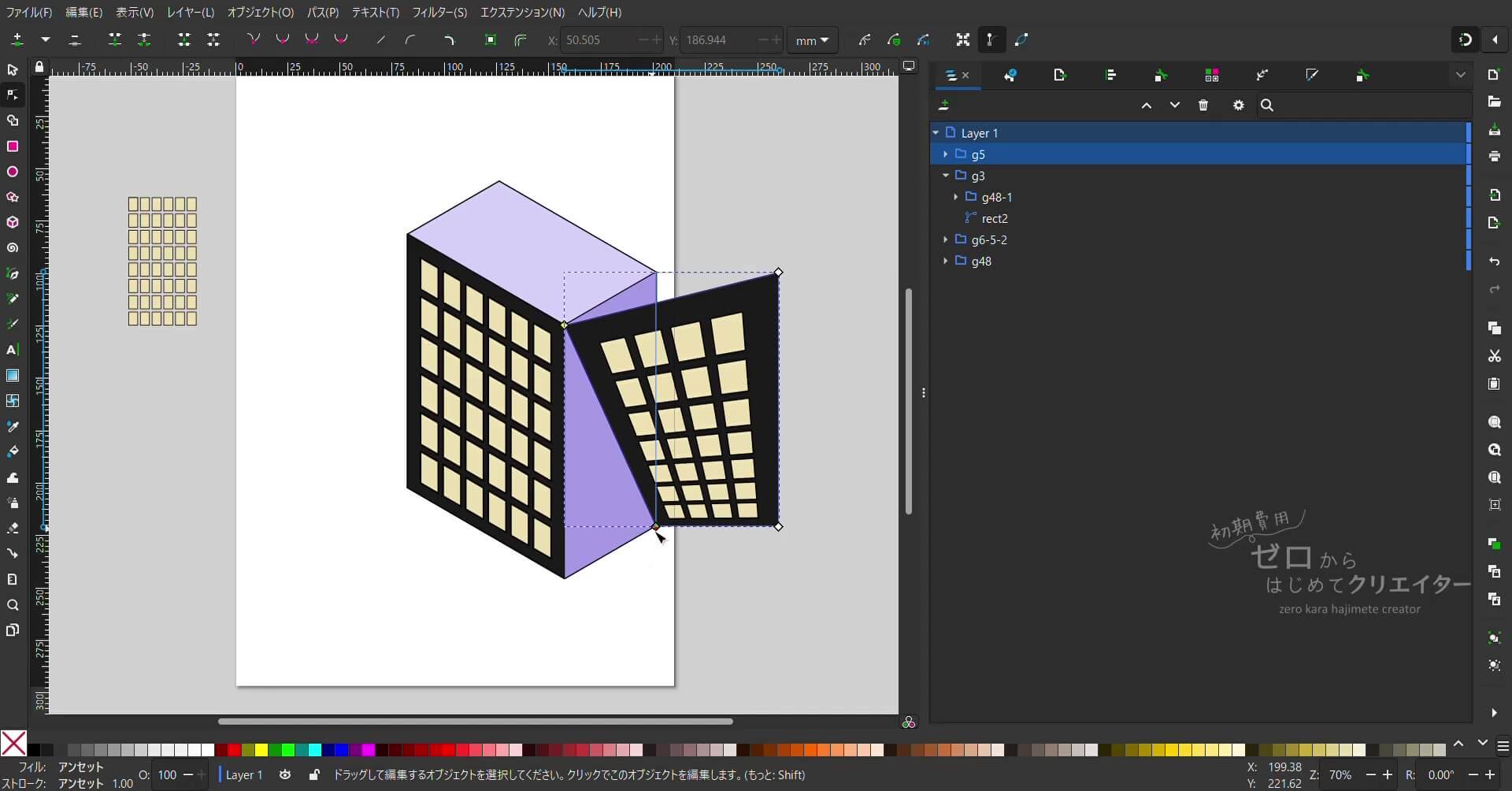
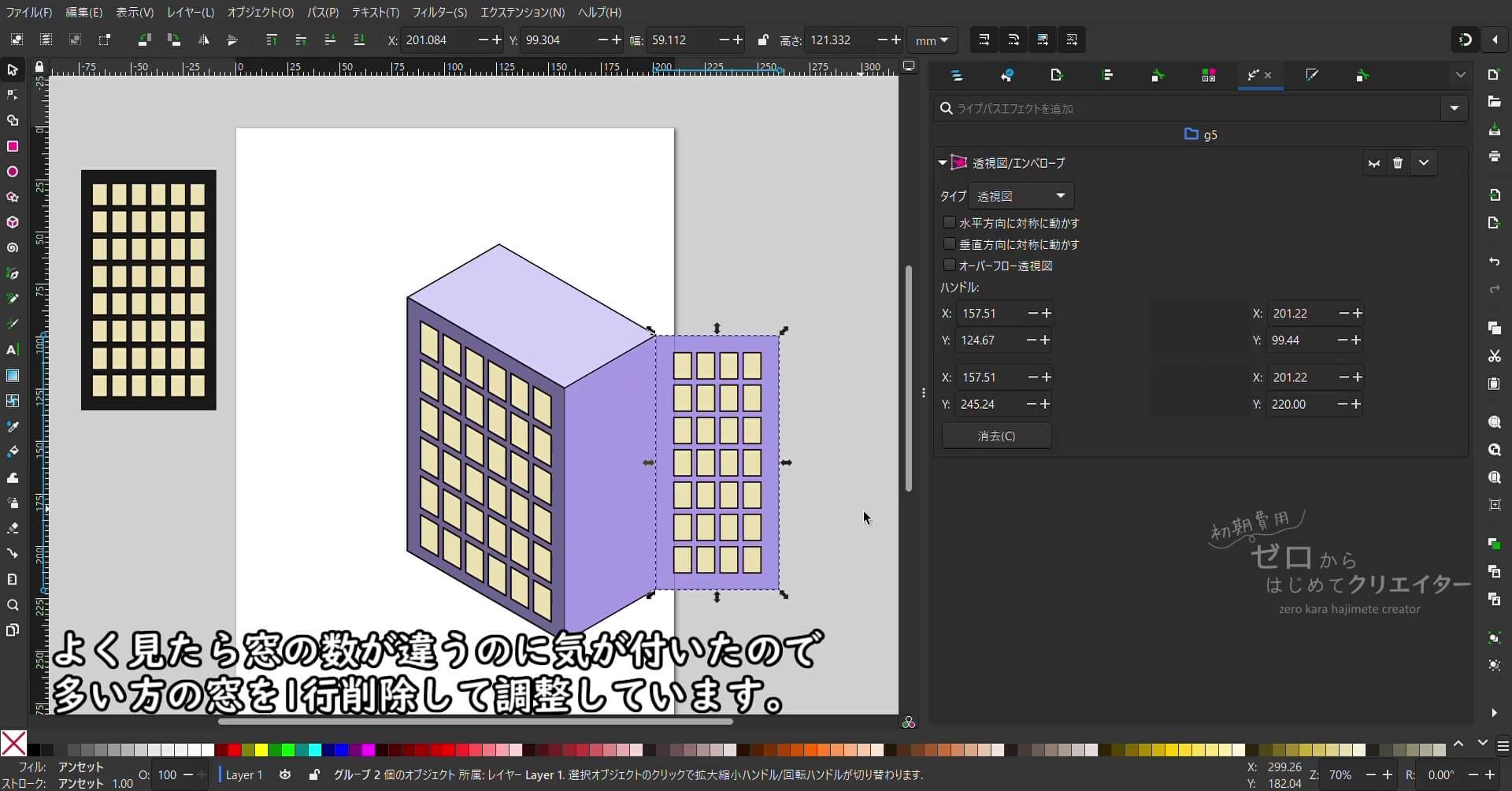
ここで問題が発生しました。右壁面の窓の数が、左壁面の窓の数より1階分多くなっています。
同じ階の部分は同じ位置に付いている場合が多いので、左右が同じ階数になるように修正します。(階段の踊り場に明かり取り窓が付いている場合もあるので位置がずれている場合もあります。)
パスエフェクトによる変形は非破壊編集なので、後から間違いに気が付いた場合でもやり直しができます。
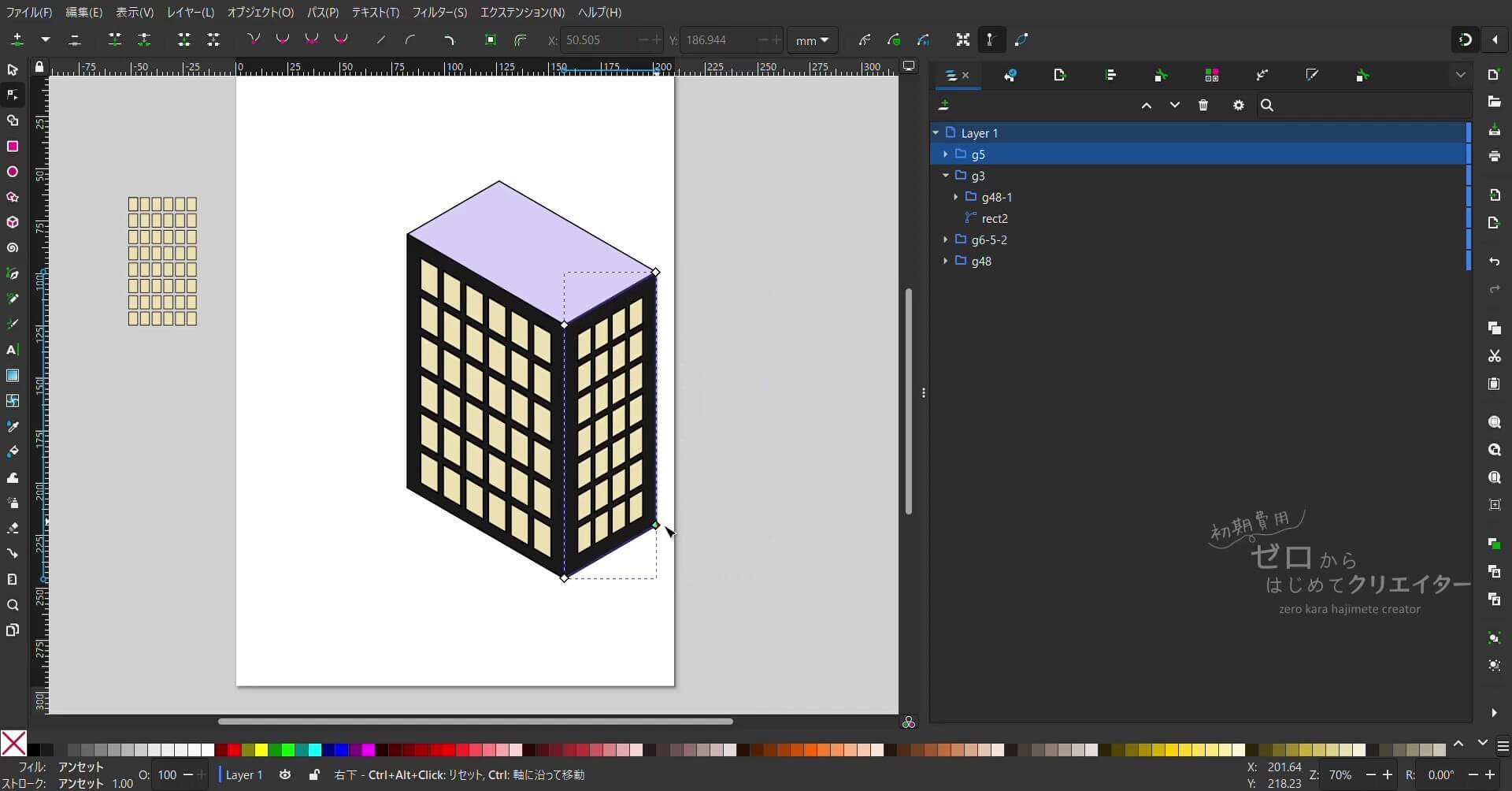
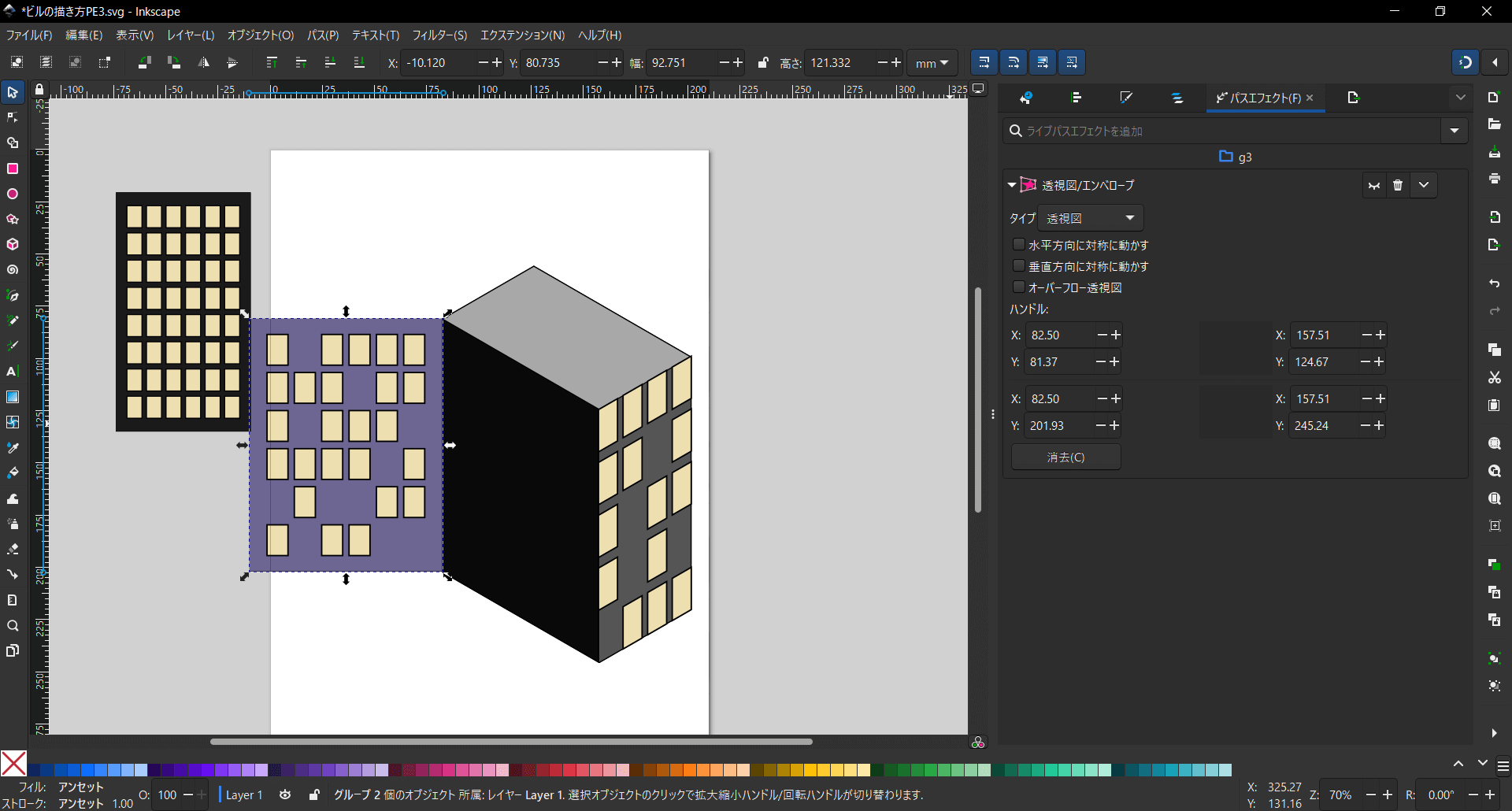
[パスエフェクト]ダイアログから[透視図/エンベロープ]の欄の目の形のアイコンをクリックして非表示に切り替えます。
変形前の状態で表示されるので、グループモードに入って窓明かりを編集します。
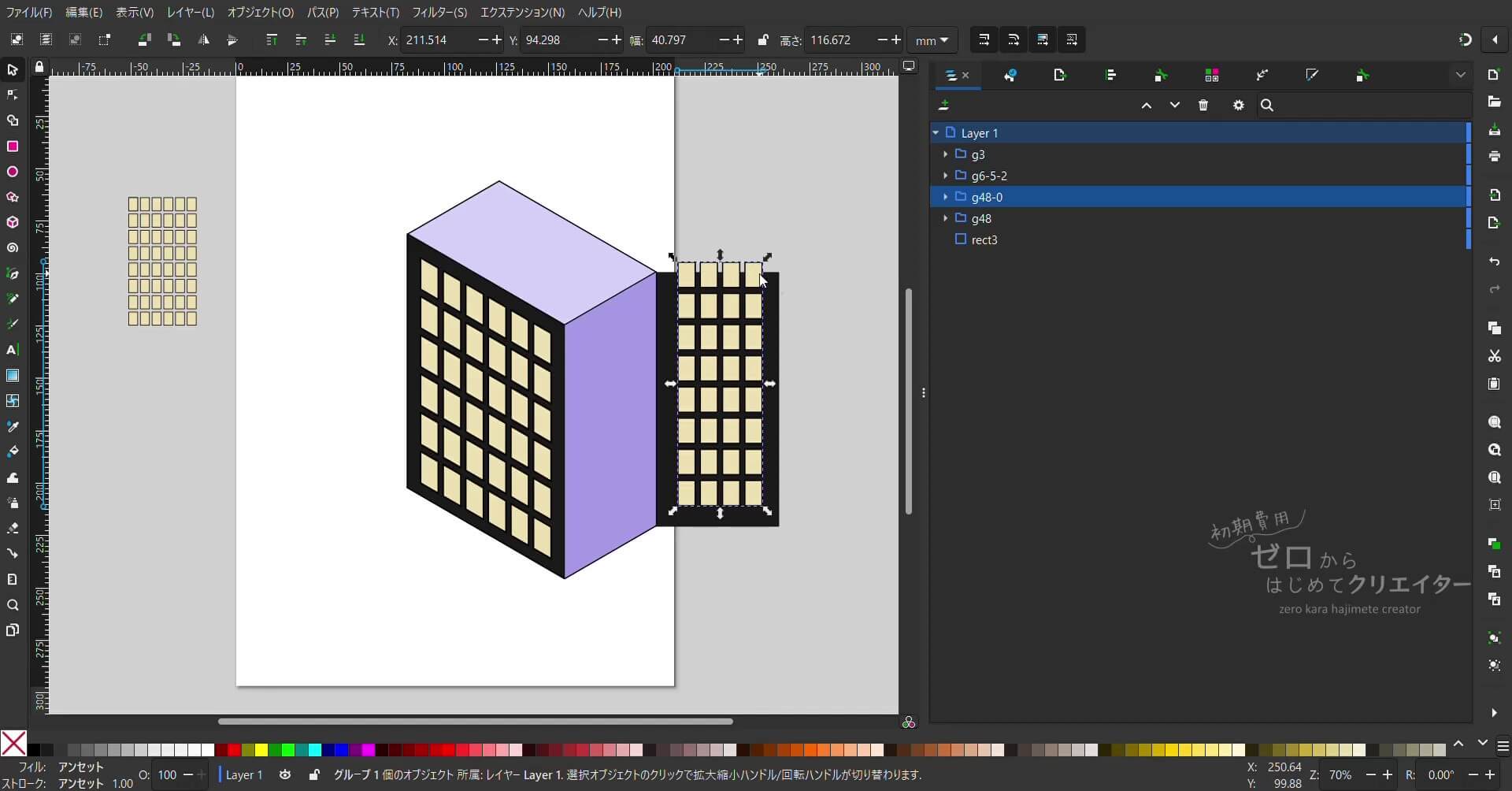
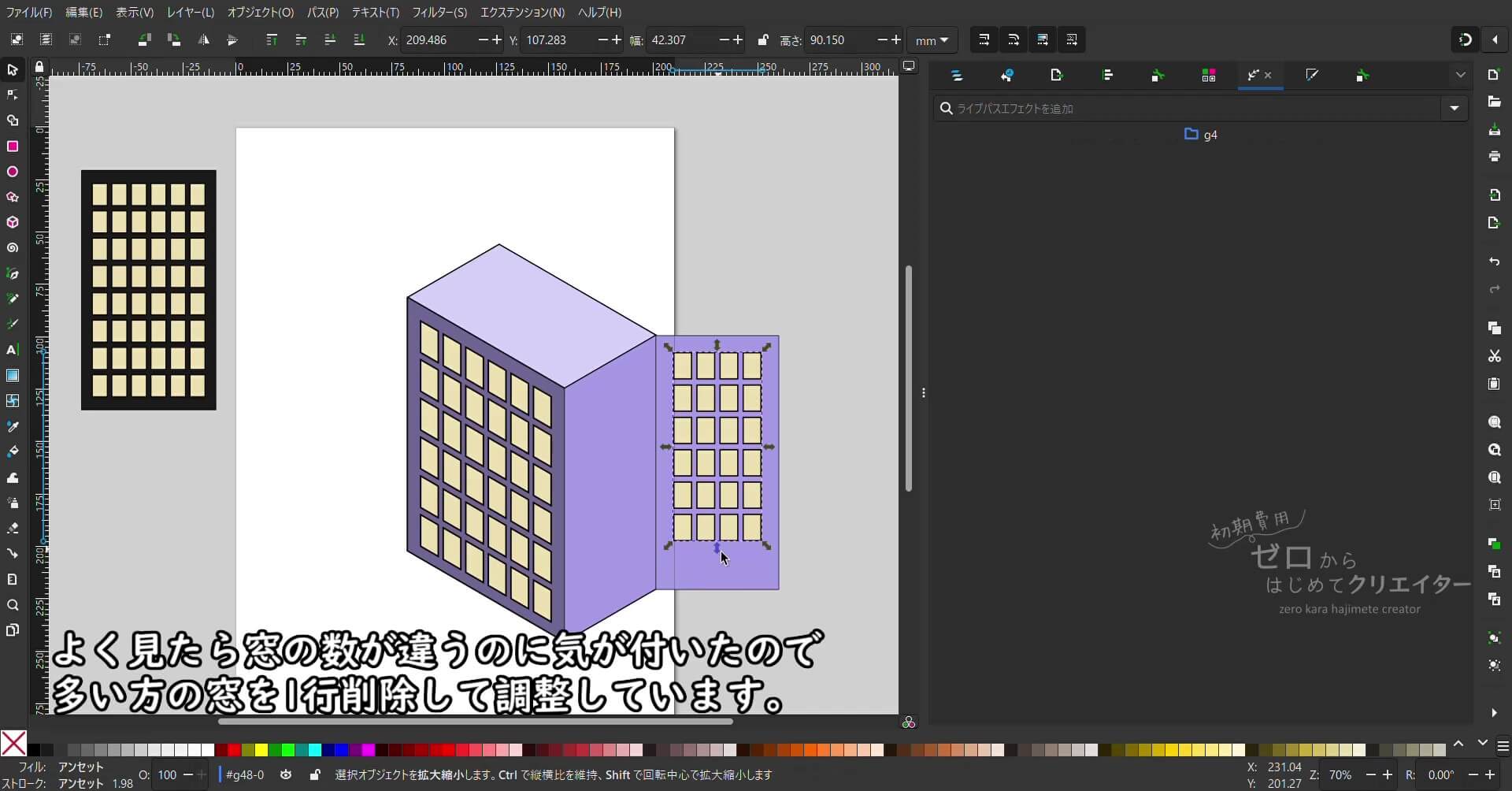
一行分を複数選択して削除したら、選択ツールの[拡大縮小]モードでCtrlキーを押しながら縦横比固定で拡大します。
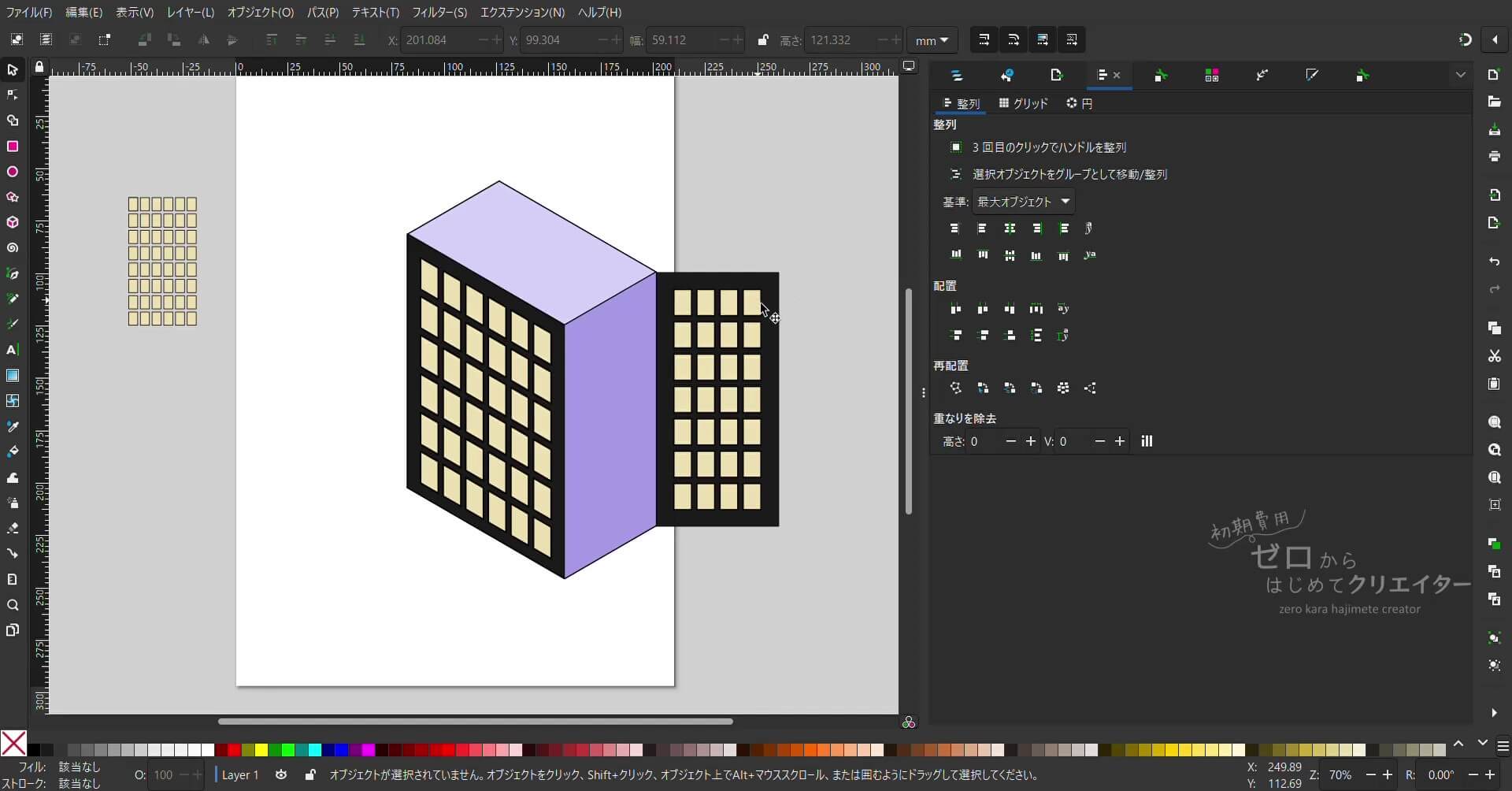
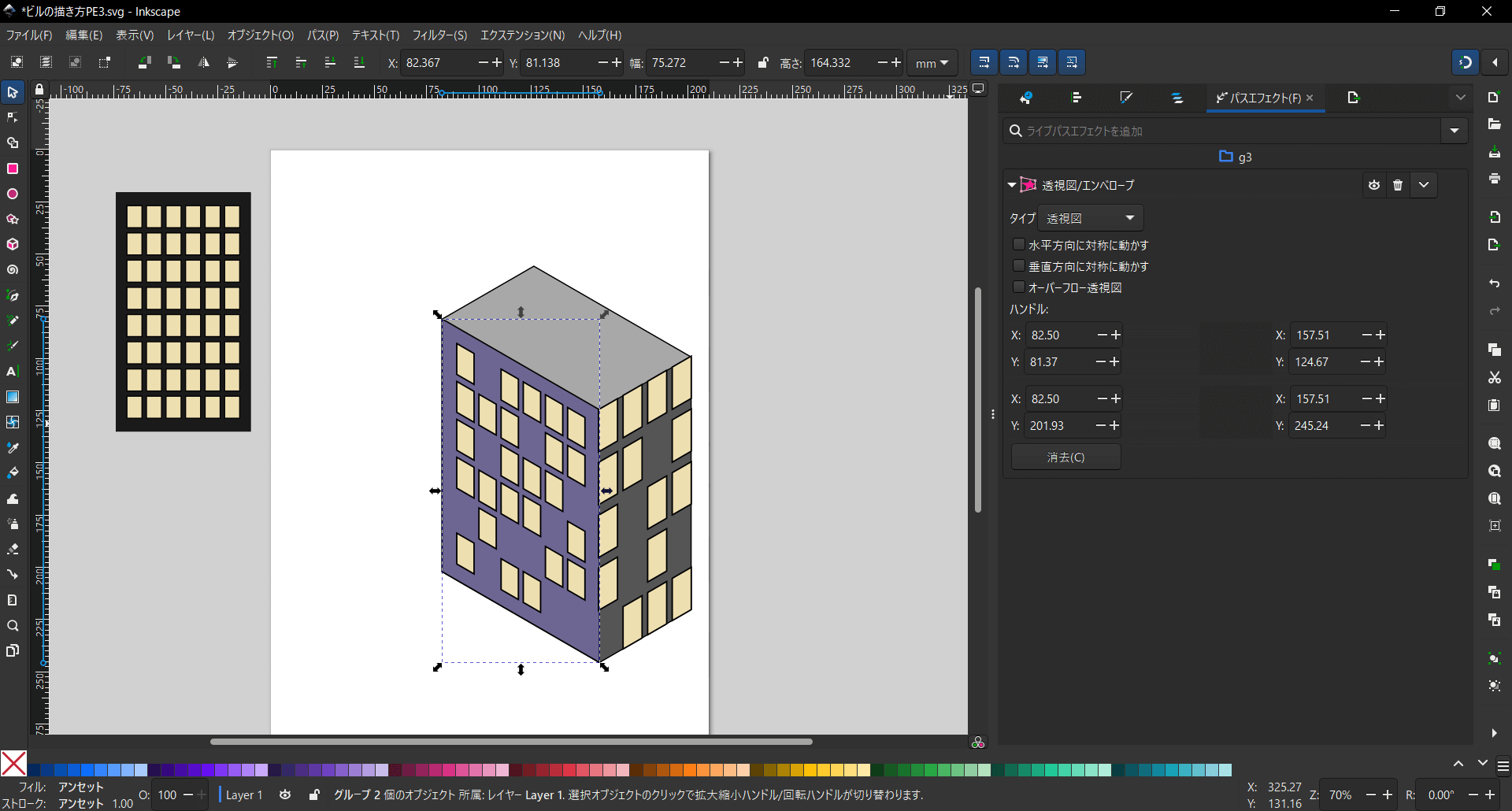
右壁面の窓明かりの修正が終わったら、左壁面の窓明かりの位置も調整します。
この時、左右の壁面の窓の高さが違っているのが気になる場合は[グリッド]を表示してグリッドにスナップさせて揃えたり、[整列と配置]ダイアログで揃えたりしてみてください。
今回は目分量で揃えているので実は多少ずれています。
グリッドについてはこちらのサイトが参考になります。
Inkscapeのグリッドの種類と使い方【新規追加やスナップの設定】 | KATSUO BLOG。
一部のパーツを非表示に切り替えて変化を出す
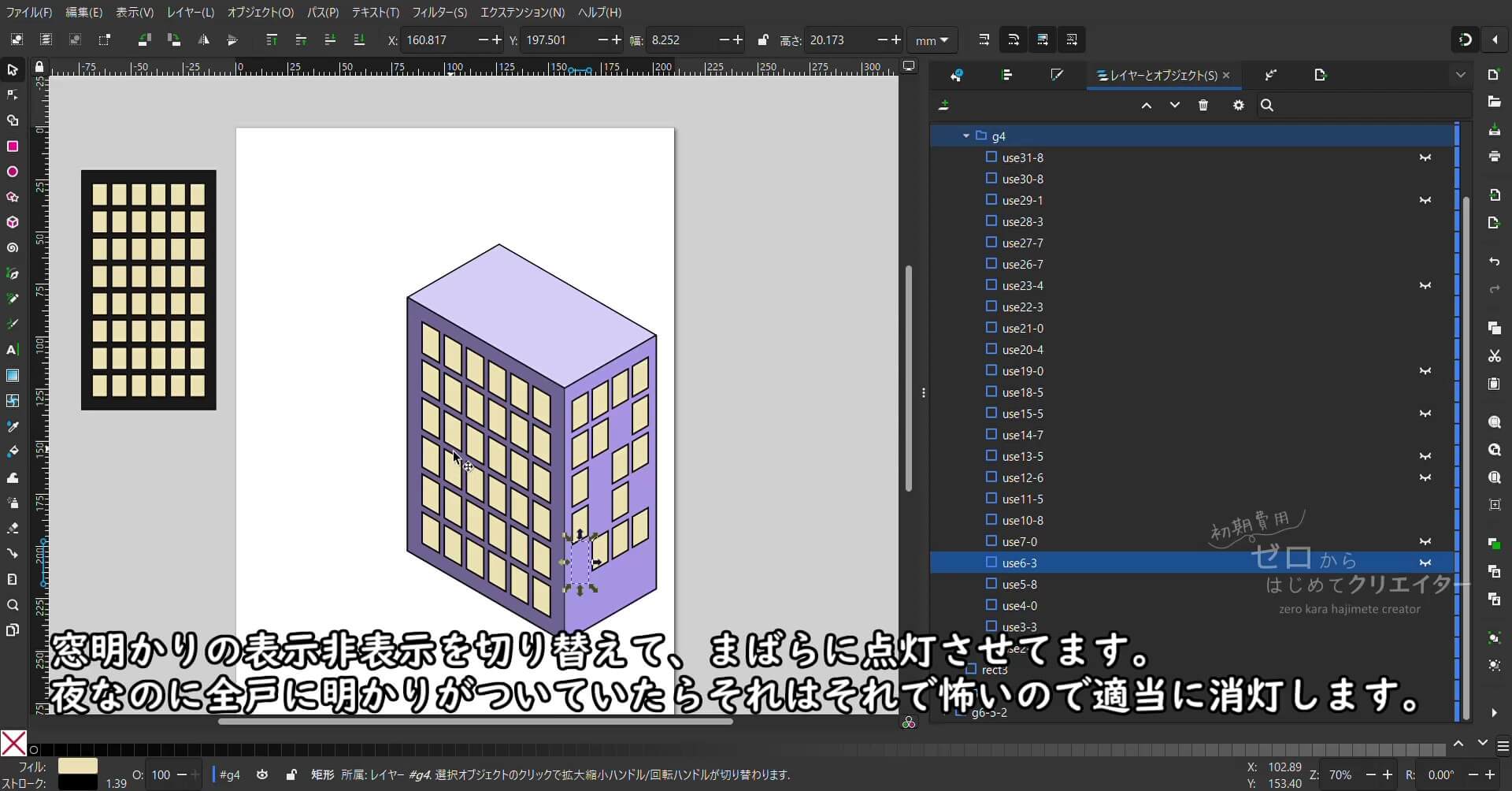
窓明かりの表示と非表示を切り替えます。全部点灯させていると規則正しく並び過ぎて無機質な感じがする(ビルは生き物ではないですけど、建物の中には人がいるはずなので生活感や人の気配を感じさせたい)ので、変化を出すことで整然とし過ぎた感じを和らげます。
夜なのに全戸に明かりがついていたらそれはそれで怖い気がしますね。会社だったら全員残業中ってことですし、マンションだったらカーテンないのかって感じですからね。
(逆にサイバー系とかSF系とかの時は、無機質な感じの方が雰囲気出てかっこよく見える時もあります。)
そんな感じのことも考えつつ、全体のバランスを見ながら[レイヤーとオブジェクト]ダイアログで目のアイコンをクリックして非表示にします。
窓を削除ではなく非表示に切り替えているのは、削除してしまうと後から見返して修正したくなった時にやり直しが面倒だからです。非表示の状態で保留しておけば、この窓はやっぱり点灯させたいと思ったときに表示に切り替えるだけで対応できます。
ただ、パスが多いとSVGファイルのデータも重くなるので(当たり前ですが)、完成形のファイルでは必要のないパスは削除した方がいいです。
作業途中のファイルと完成形のファイルは別々のファイルとして保存するのがおすすめです。SVGファイルを軽くするためにやり直しが難しい状態にすると、後で大幅に修正が発生した場合、大変なことになります。
3Dボックスの特徴と注意点
窓明かりを一度非表示にして、3Dボックスだけの表示にします。
(非表示にしなくても作業自体はできるのですが、3Dボックスの面を見てもらいたいので窓明かりを非表示にしました。)
3Dボックスの構造について
3Dボックスは長方形の6つの面から構成された直方体(直六面体)です。要するに箱型です。
3Dボックスを作成すると自動的に面のパス6個をグループ化した状態のシェイプ(基本図形)1個が作成されます。
[レイヤーとオブジェクト]ダイアログから面のパスを選択すれば面のフィルやストロークの設定を変更することができます。
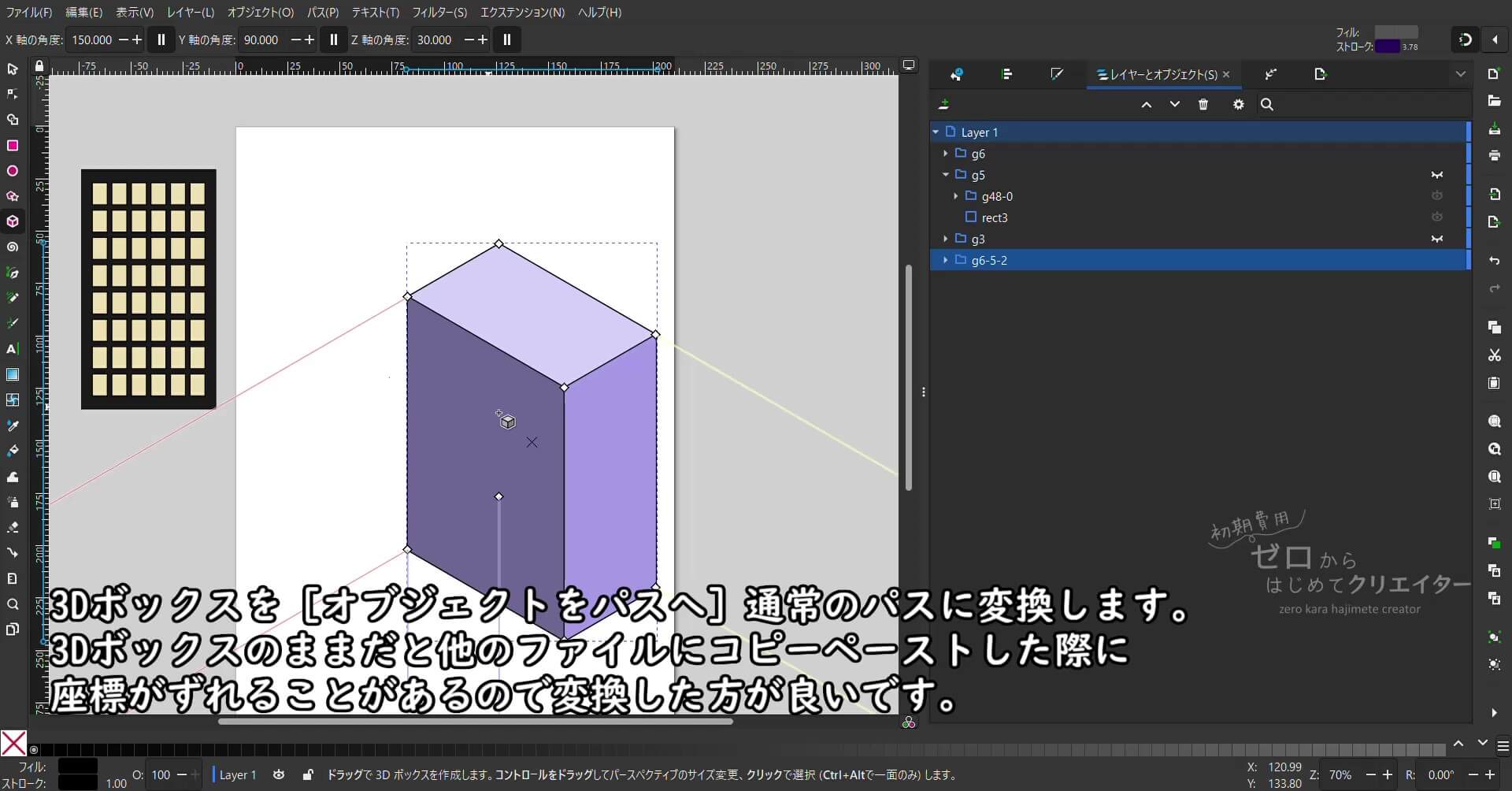
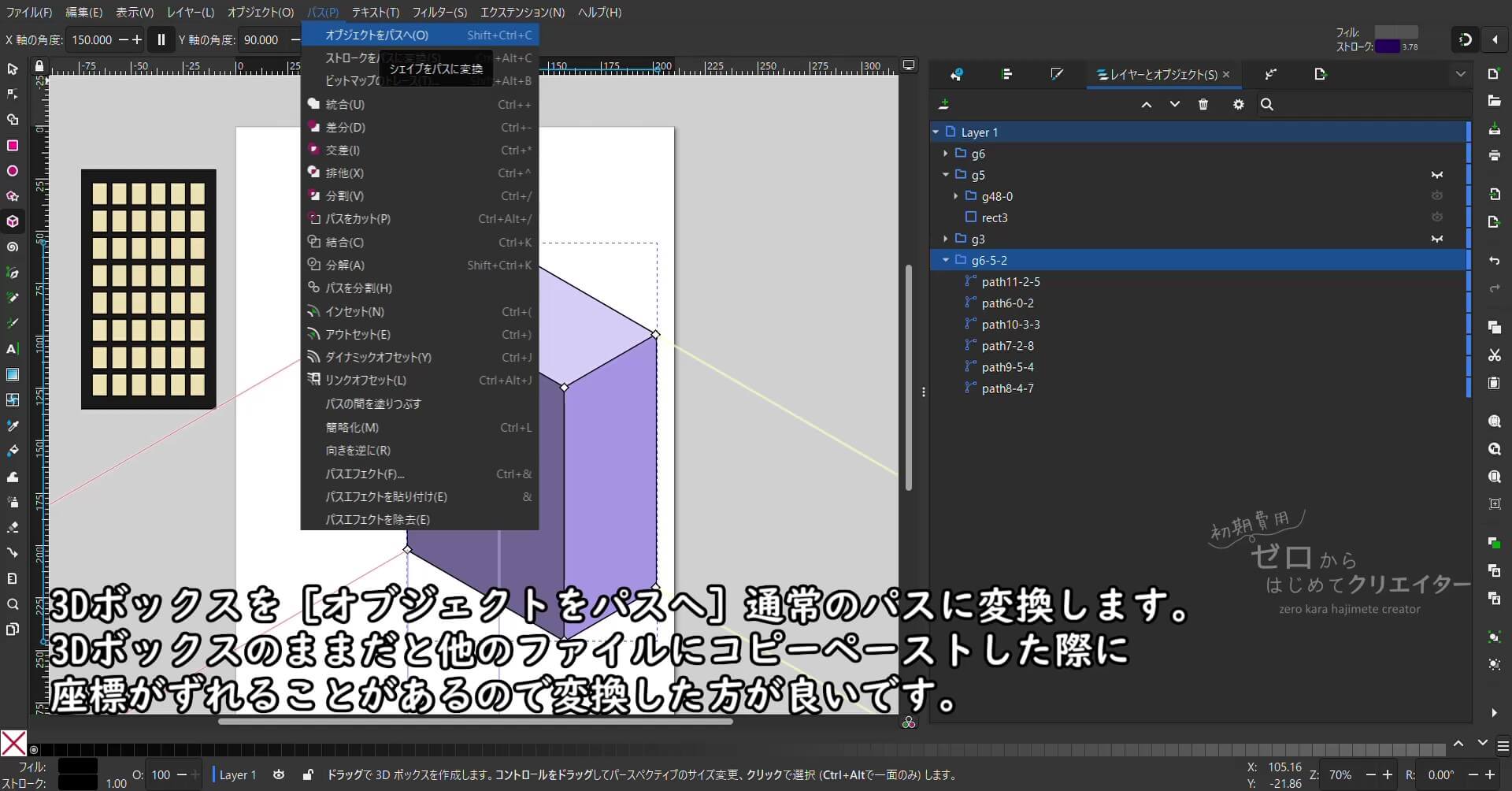
3Dボックスは[オブジェクトをパスへ]で通常のパスに変換するまでは、シェイプとして操作できます。
[3Dボックスツール]で既に作成されている3Dボックスをクリックすると、[リサイズハンドル]や[透視図内移動ハンドル]、[X軸・Y軸・Z軸]が表示されます。
3Dボックスはシェイプなので、作成後でも3Dボックスツールに切り替えれば、設定した軸や遠近線に沿ったサイズ変更や移動ができます。
シェイプであれば3Dボックスの形を調整する時に楽なので、形が確定するまでは3Dボックスのシェイプのままで置いておいたほうが扱いやすいです。
3Dボックスを別ファイルに貼り付けると座標がずれる件
便利な3Dボックスですが、少し困ったことがあります。
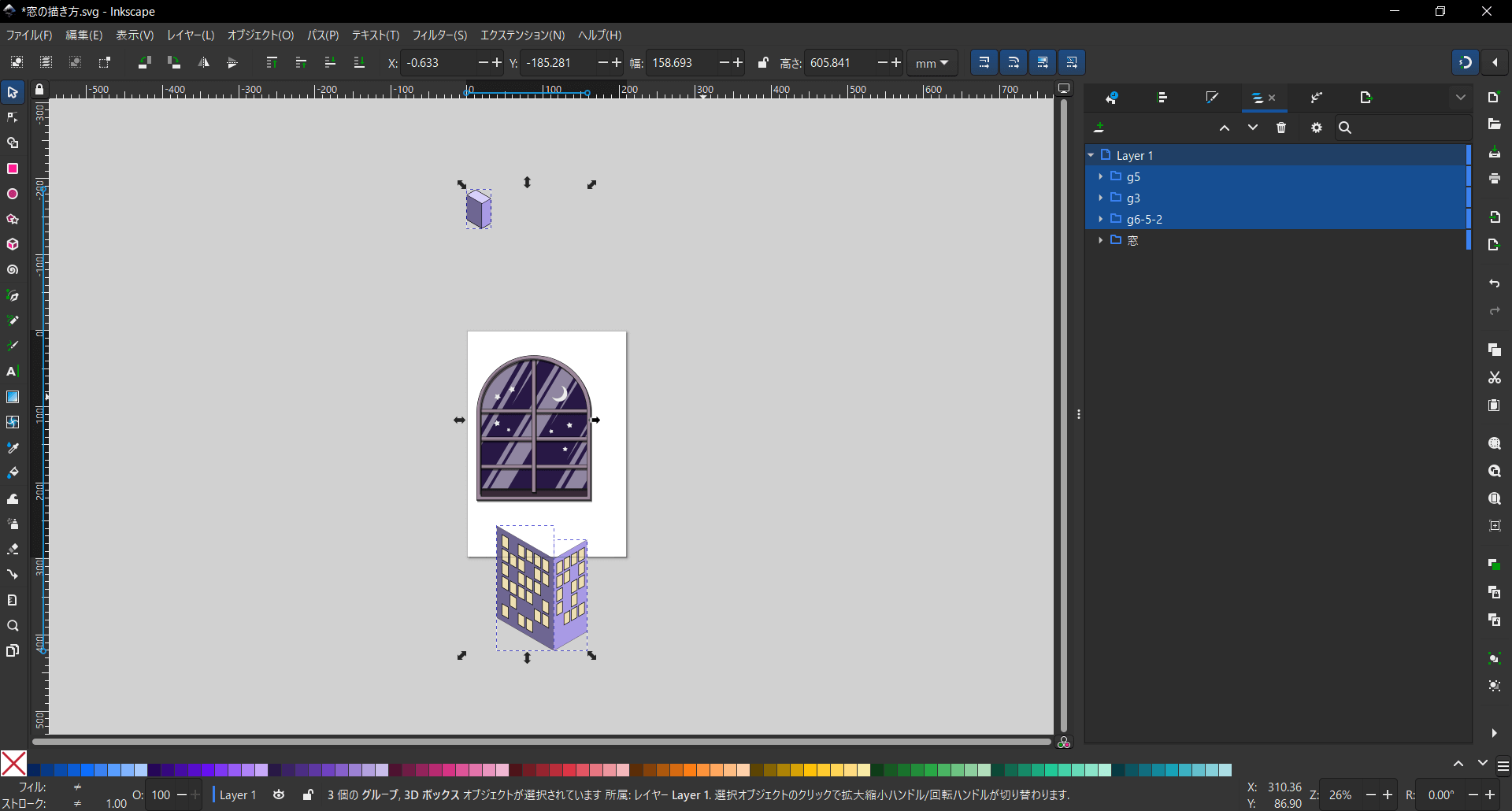
部品を別々のファイルで作って他のファイルにコピーペーストして利用しようとした場合、3Dボックスのままだと貼り付け後に座標がずれてしまいます。
バグなのか仕様なのか分からないので説明が難しいですが、こんな感じでバラバラ事件になります。(Inkscape 1.32)
([オブジェクトをパスへ]で3Dボックスを通常のパスに変換した後でならバラバラ事件は発生しないです。)
この例の時は、3Dボックスを含まないファイルからコピーして、3Dボックスを含むファイルの方に貼り付ければバラバラ事件は発生しません。
3Dボックスのままの方が他のパーツと合わせた時の調整が楽なので完成形のファイルになるまでは[オブジェクトをパスへ]で変換しないで保留した方がいいです。
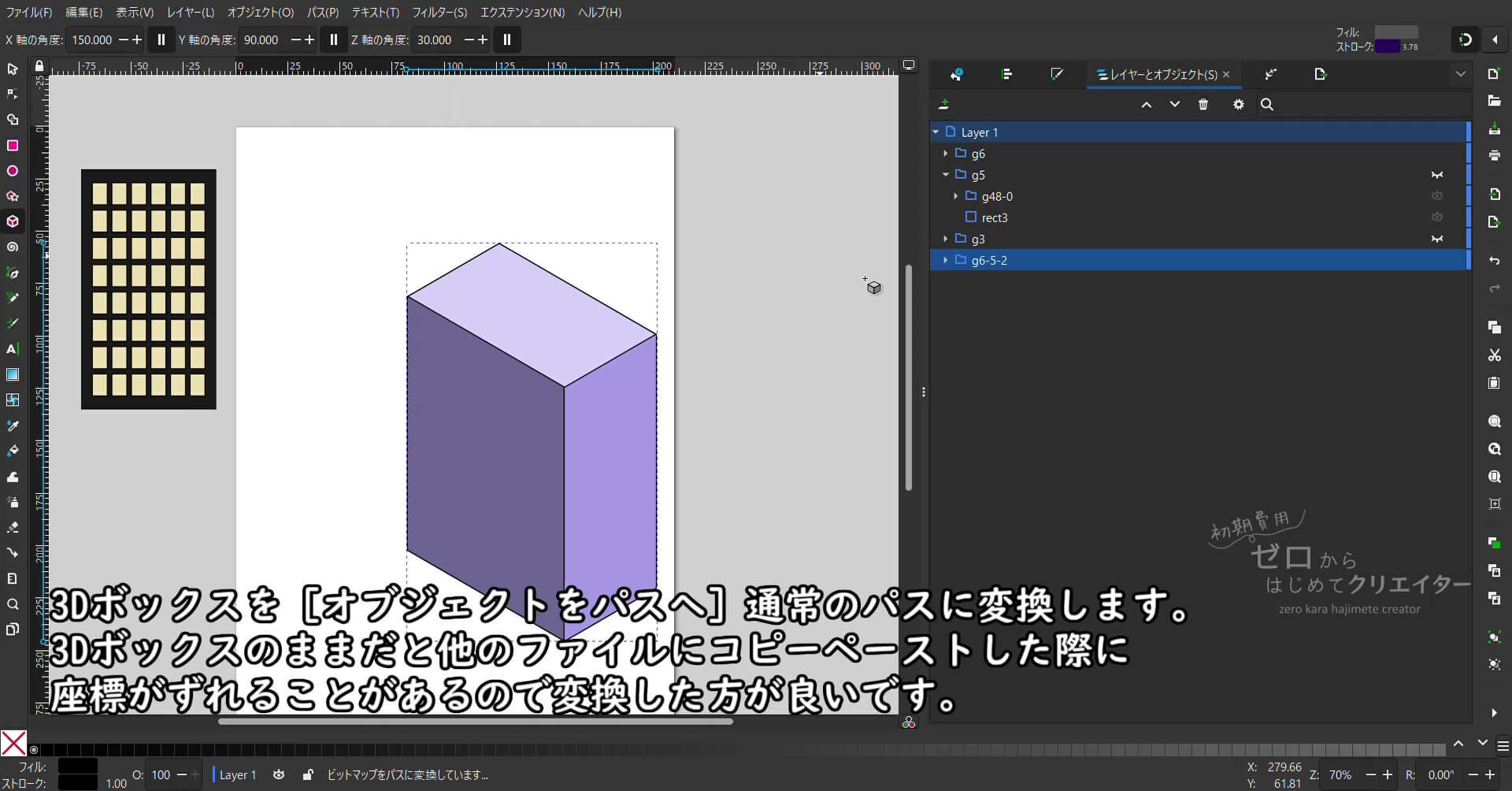
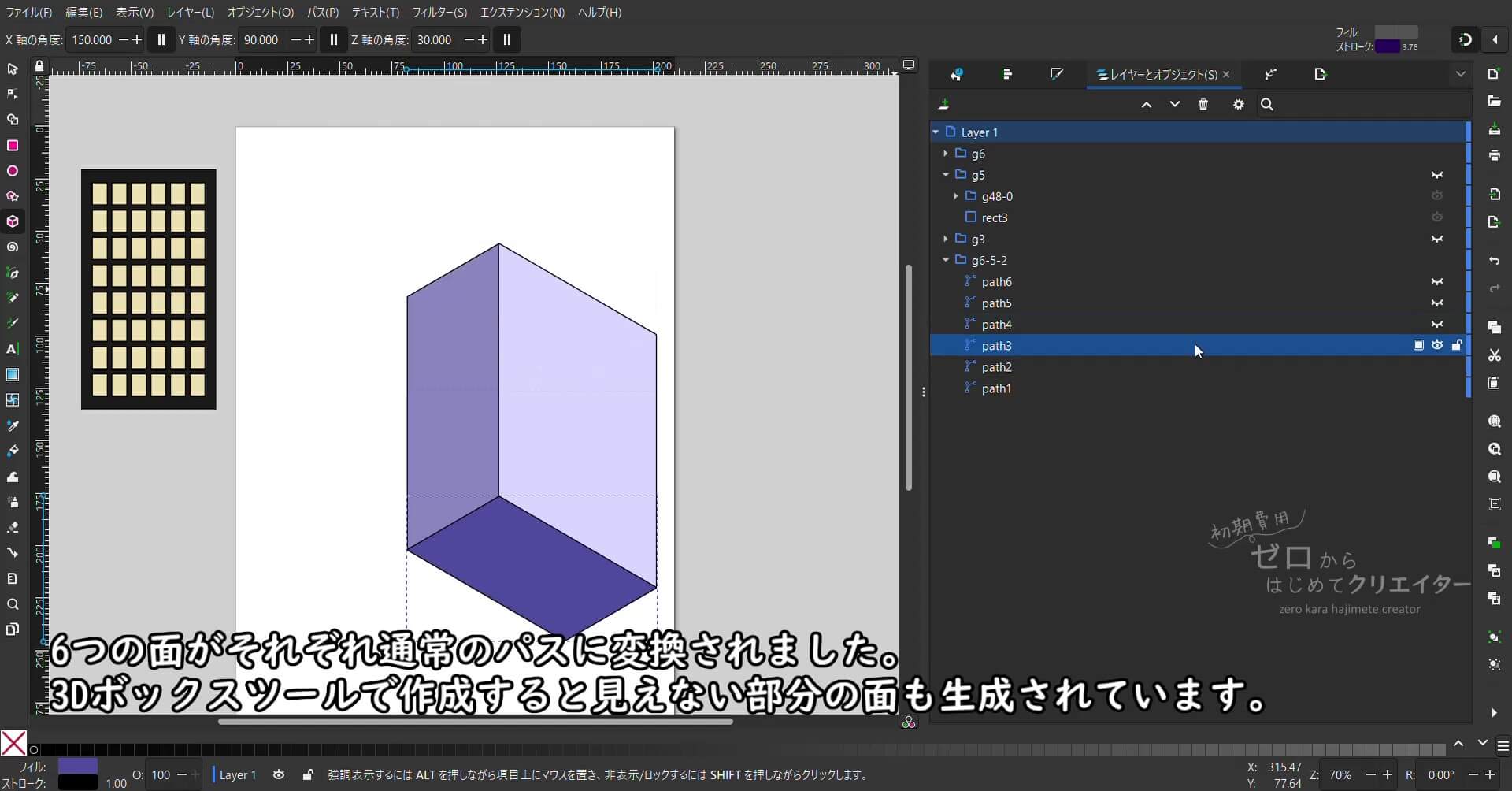
3Dボックスを通常のパスに変換する
3Dボックスをシェイプから通常のパスにしたい場合は[メニューバー>パス>オブジェクトをパスへ]で変換できます。
変換後は3Dボックスツールのハンドルや軸は表示されなくなります。
つまり、3Dボックスとしての調整はできなくなったので、調整する場合は選択ツールやノードツールを使用する必要があります。
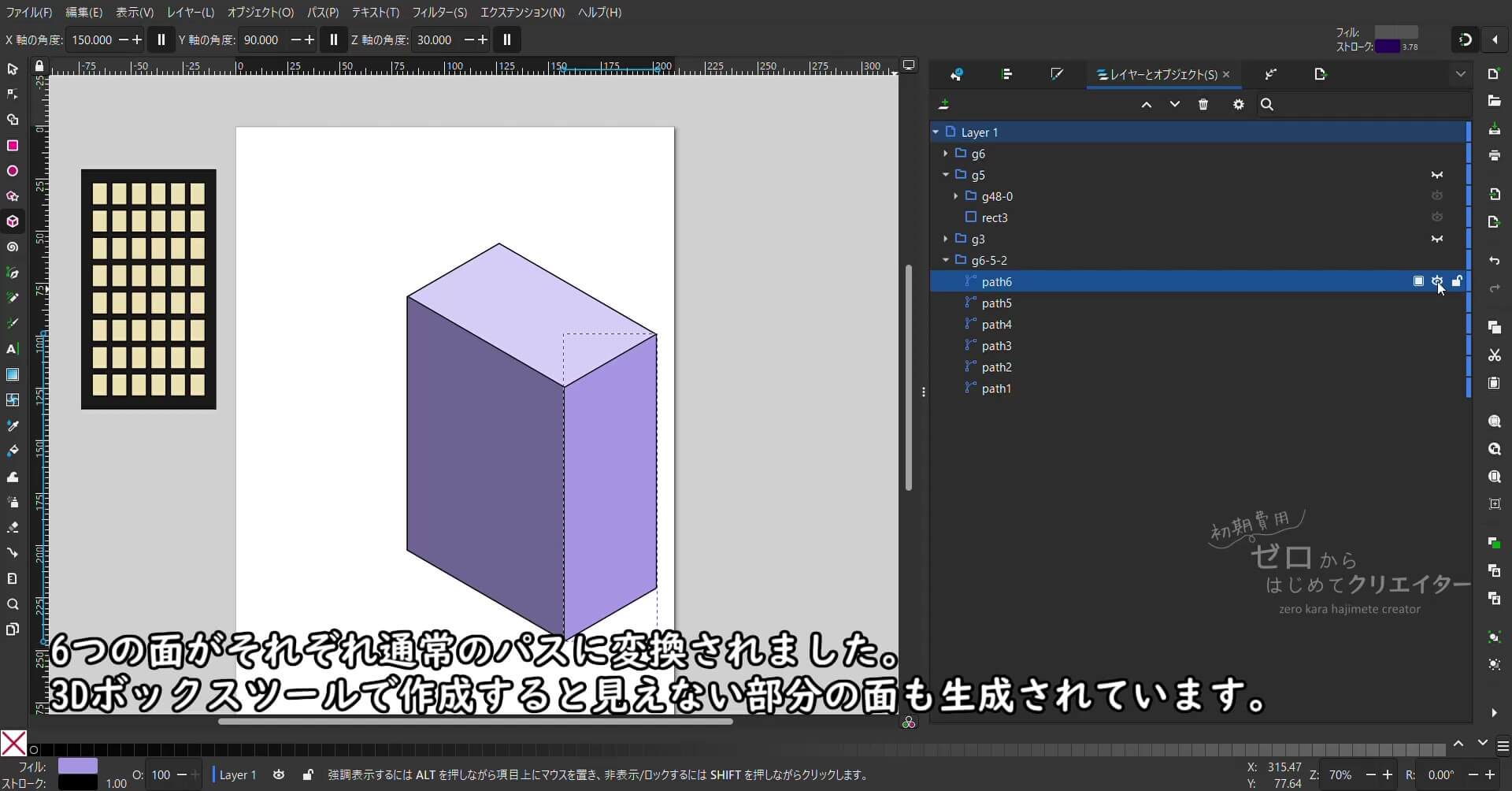
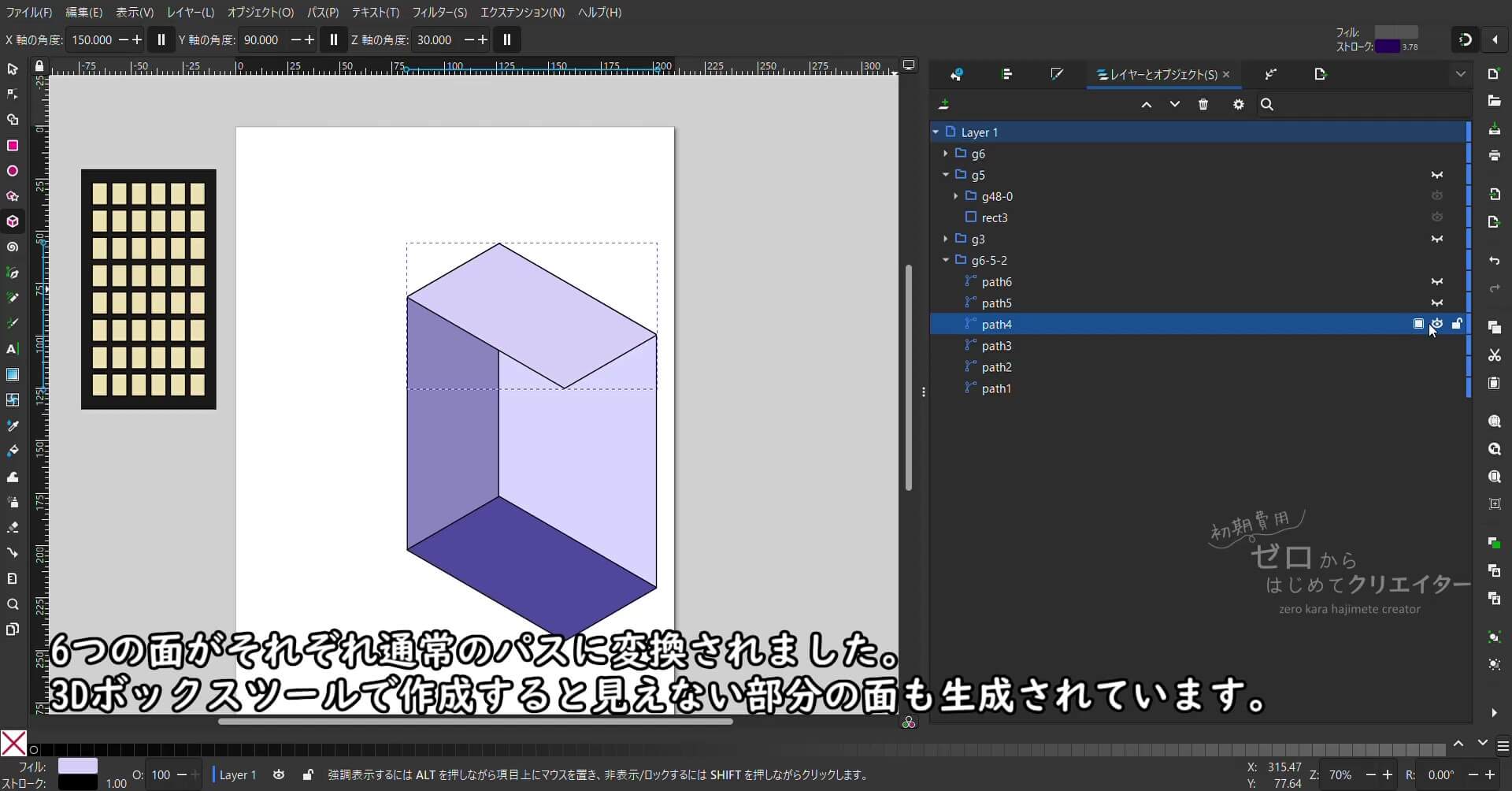
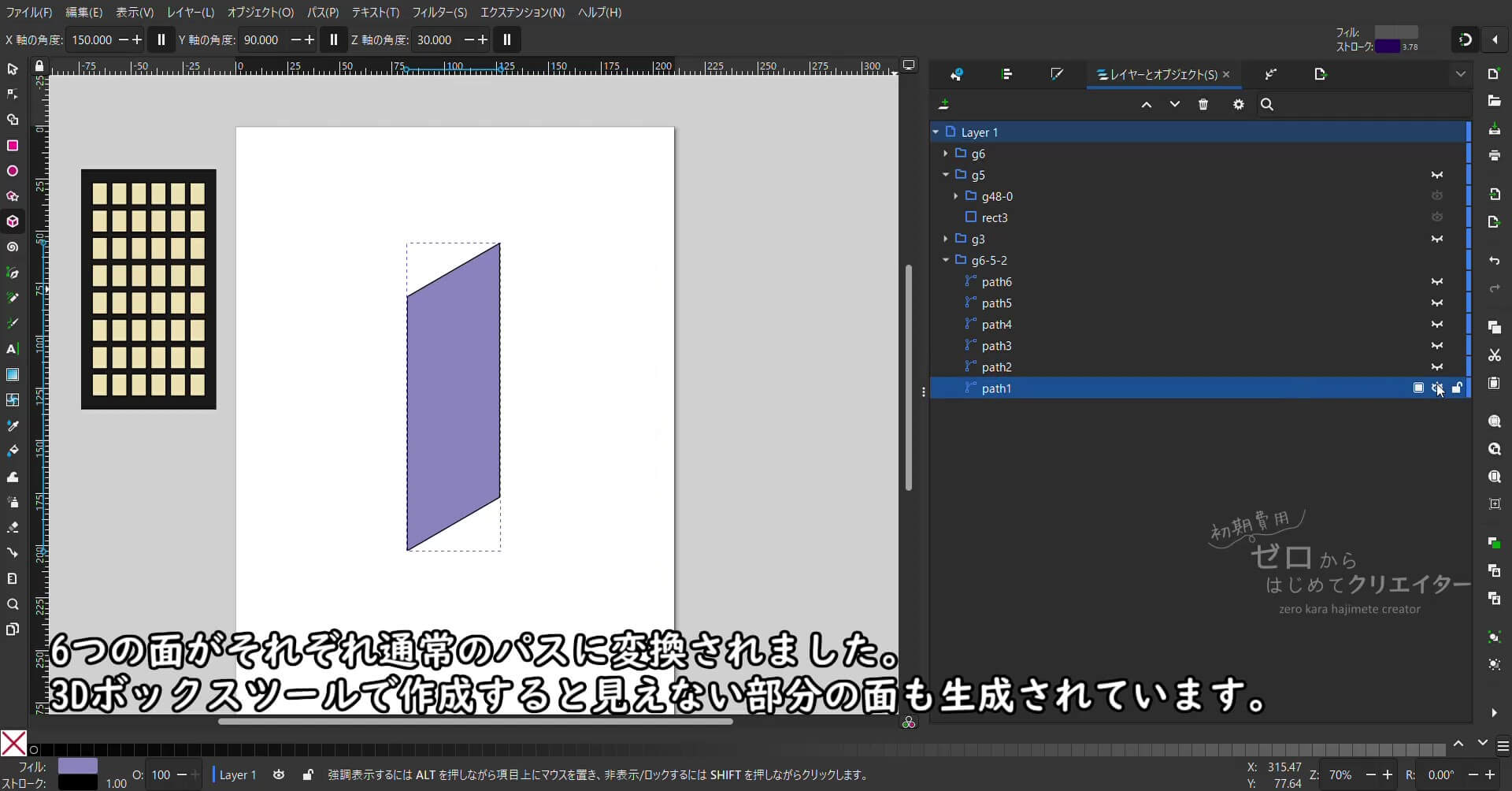
[レイヤーとオブジェクト]ダイアログで確認すると、ボックスの6つの面がまとまったグループになっています。
見えない面は使う予定がなければ削除して構いません。
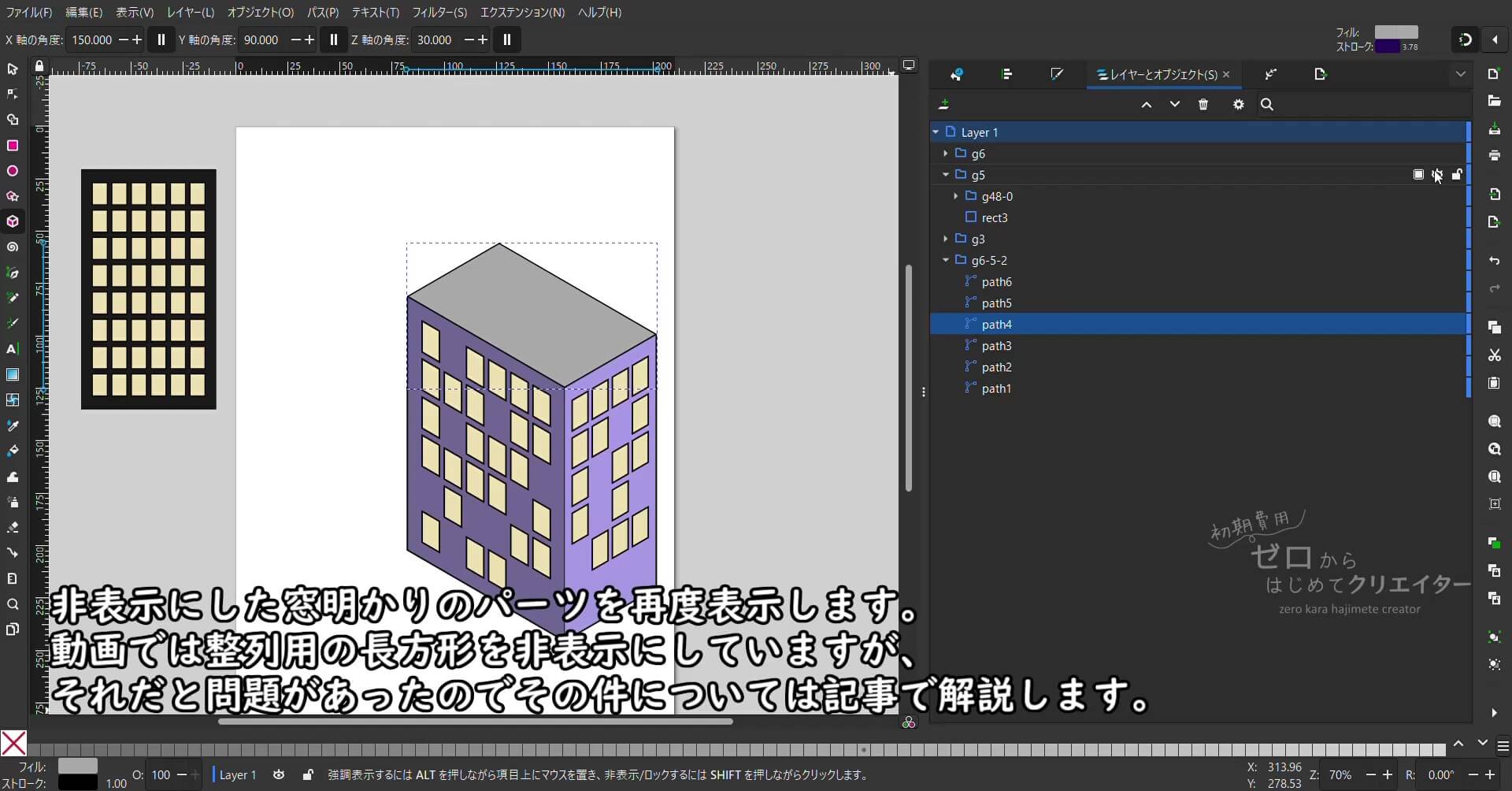
壁面の色を変更する
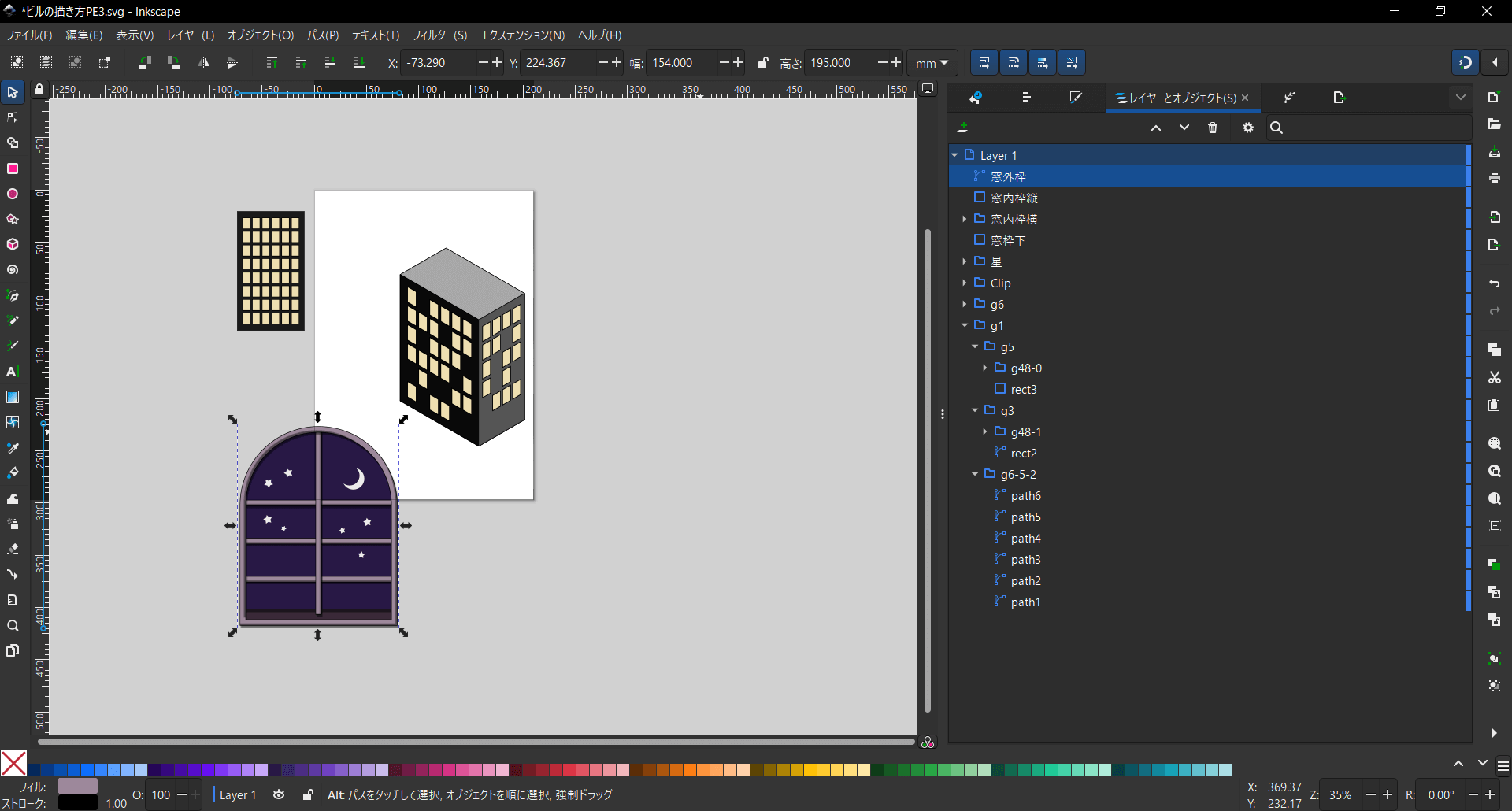
[レイヤーとオブジェクト]ダイアログから壁面のパスを選択し、カラーパレットをクリックしてフィルの色を変更しました。
動画では3Dボックスを通常パスに変換した後に色変更していますが、3Dボックスのシェイプのままでも[レイヤーとオブジェクト]から選択すれば変更は可能です。
非表示にしていた窓明かりのグループを表示します。
動画では位置決め用の四角形(整列用の長方形)も非表示にしていますが、実は問題があったのでその件について説明します。
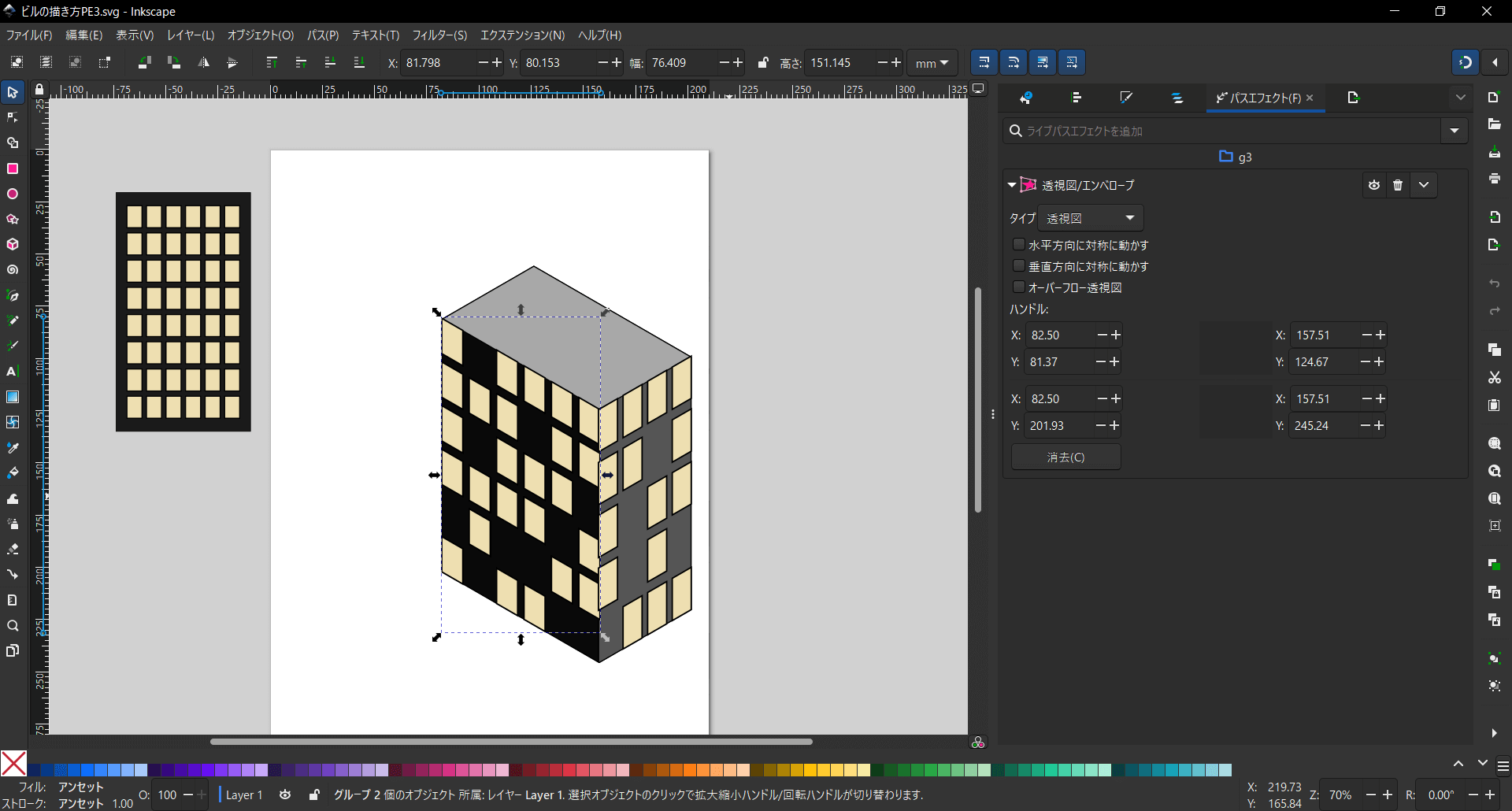
パスエフェクト[透視図/エンベロープ]の注意点
パスエフェクト[透視図/エンベロープ]を設定後、設定したグループに属するオブジェクトを非表示にすると、再度選択した時に、表示状態のオブジェクトのみに変形がかかってしまいます。(Inkscape 1.32)
なんで?って感じですけど、仕様なのかバグなのか私にもよくわかりません。
壁面の色を変えたい場合は位置決め用の四角形の色を変更した方が良さそうです。
(もしくはパスエフェクト[透視図/エンベロープ]を[オブジェクトをパスへ]か[パスに戻す]で通常のパスに変換した後に、位置決め用の四角形を削除して土台のボックスを見せるようしてもいいです。この場合だとパス自体が変形するのでやり直しができなくなります。)
作業の内容としては難しいことはないと思うのですが、文章で説明したら長くなってしまいました。
パスエフェクトの透視図変形を使うと一見難しそうに感じる壁面への貼り付けも簡単にできるので、ぜひ使ってみてくださいね。
透視図変形で貼り付けるだけだとのっぺりしていて立体感がないな、もう少し立体感のあるアイソメトリック図を描いてみたいなという人向けに……とても便利な[結晶軸グリッド](Axonometric Grid)というのもあるんですが、その件についてはまた別の機会があれば説明しますね。
2025年6月12日追記ここから
別の機会があったので説明しました。この方法だと直方体(すべての面が長方形の六面体)以外の立体も描けます。

2025年6月12日追記ここまで
まだその別の機会がいつになるか未定なので、もっと立体的なアイソメ図を描くのにお役に立ちそうなサイトや動画をご紹介しておきます。
Inkscapeを使ったアイソメトリック図の描き方はこちらのサイトが参考になります。
アイソメトリックでいろいろ描いてみる – やってみよう!ベクター画像
結晶軸グリッドについてはこちらのサイトが参考になります。
InkscapeでDesign- グリッド線を引く
結晶軸グリッドを使ったアイソメトリック図の描き方についてはこちらの動画がわかりやすいです。(操作を見るだけで何となく分かると思います。)
次回はビルを夜空と窓と合わせて位置調整してみましょう。