一連の工程を動画にしております。6分半ほどの動画になっておりますので、お時間がありましたらご覧いただけたらと思います。
今回の作業では斬新なテクニックは登場しません。今までのおさらいです。ほぼ選択ツールしか使ってないです。(移動・重なり順変更・拡大縮小・回転・コピー・ペースト等で各パーツを合わせて調整する作業です。)
以前説明した機能に関しては記事のリンクを貼っておりますので、リンク先の解説を読んでいただけたらと思います。
作成したパーツをクリップグループに入れる
動画用に別々のファイルで作っていたので、ビルのファイルに他のファイルからコピーしたアーチ窓を貼り付けます。
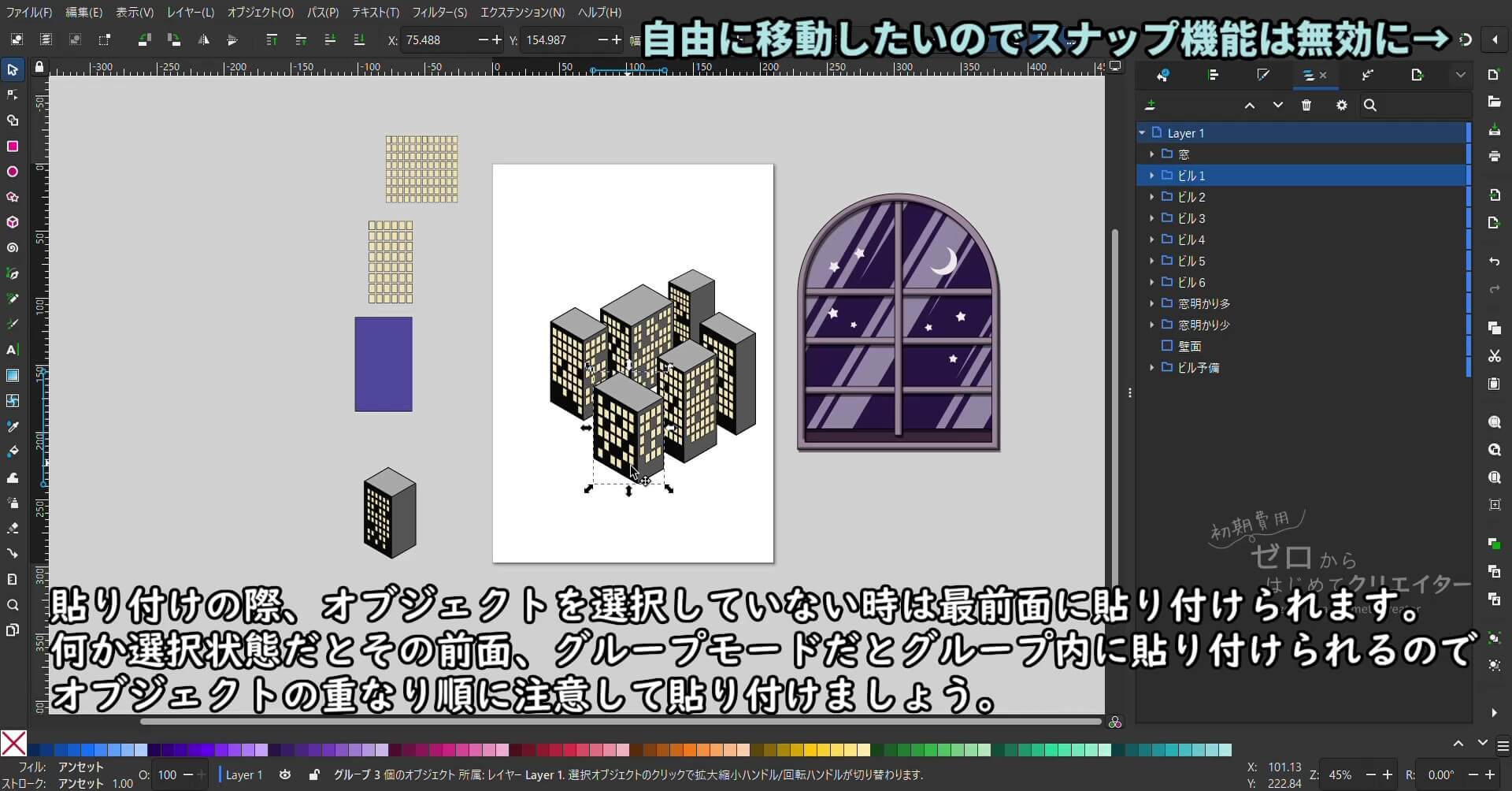
貼り付けの際、オブジェクトを選択していない時は最前面に貼り付けられます。
何か選択状態だとその前面、グループモードで編集中だとグループ内に貼り付けられるので、オブジェクトの重なり順に注意して貼り付けましょう。
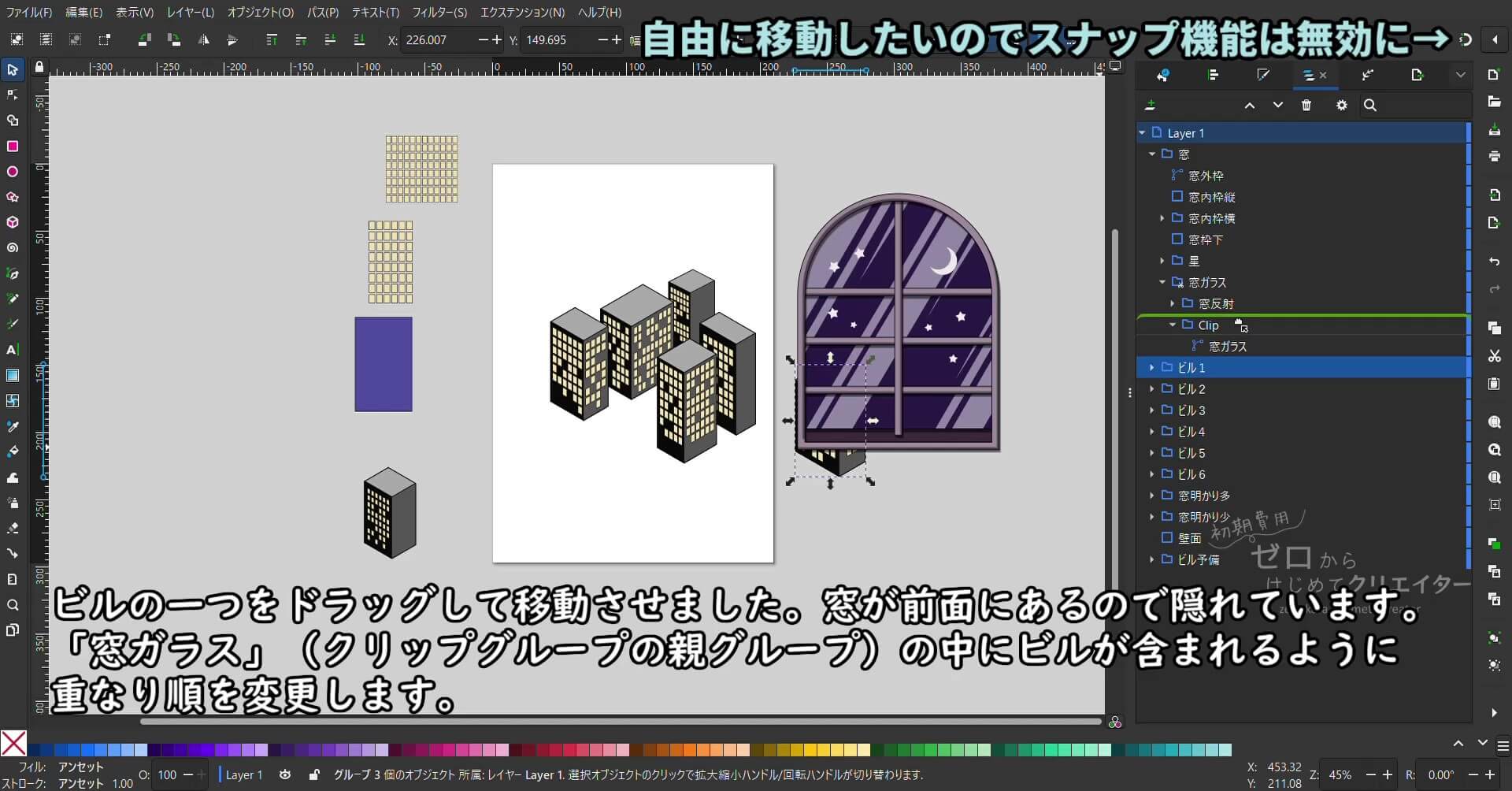
ビルの一つを選択ツールでドラッグして、アーチ窓の半分より下側に移動させます。この時、ビルの位置を自由に移動したいのでスナップ機能は無効にしておきます。
アーチ窓が前面、ビルが背面にあるのでビルの一部が隠れています。
「窓ガラス」(クリップグループの親グループ)の中にビルが含まれるように重なり順を変更します。
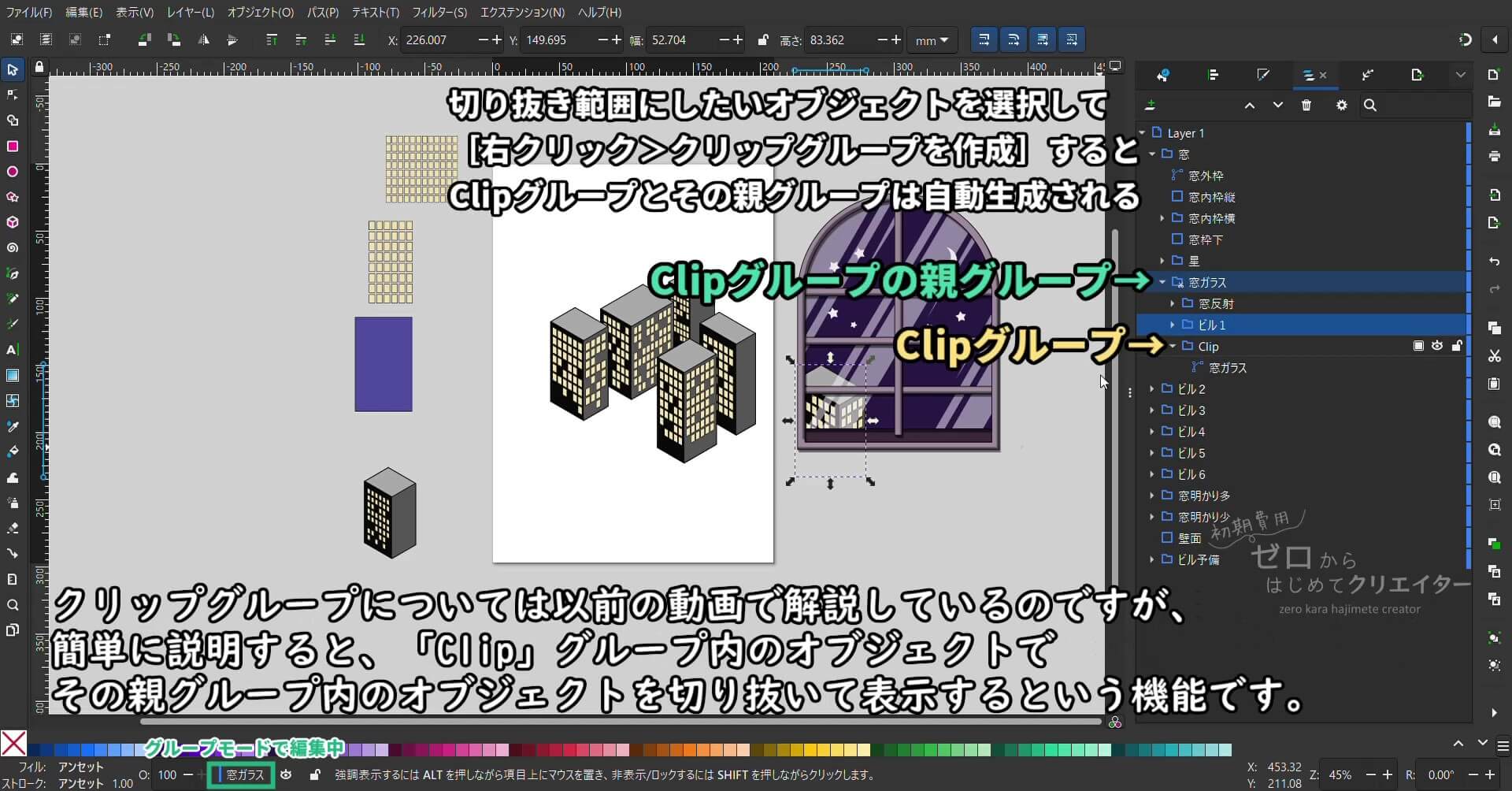
クリップグループについては以前の動画で解説しているのですが、簡単に説明すると、「Clip」グループ(切り抜き範囲)内のオブジェクトの形状で、その親グループ内のオブジェクトを切り抜いて表示するという機能です。
クリップグループについてはこちらをご覧ください。
Inkscapeで手描きのイラストを仕上げよう(7)

[レイヤーとオブジェクト]ダイアログで、はさみアイコンがついたクリップグループの親グループ「窓ガラス」の中に、ビルをドラッグして重なり順を変更しました。
(※親グループとClipグループ内パスに同じ「窓ガラス」というラベル名を付けてしまったので紛らわしいですが、グループはラベル名の先頭にフォルダのアイコン、パスはラベル名の先頭にパスのアイコンが付いているので見分けてください。)
「Clip」グループ内「窓ガラス」パスの範囲で、親グループ「窓ガラス」内にあるビルが切り抜き表示されるようになりました。
はみ出した部分は表示されていないですが、実際には元のビルが丸ごと残っています。
位置調整でビルを多少動かしても、はみ出した部分が切り抜き範囲内にフレームインして表示されるようになります。元から作っていたパーツの大きさ分は調整可能な余裕があります。
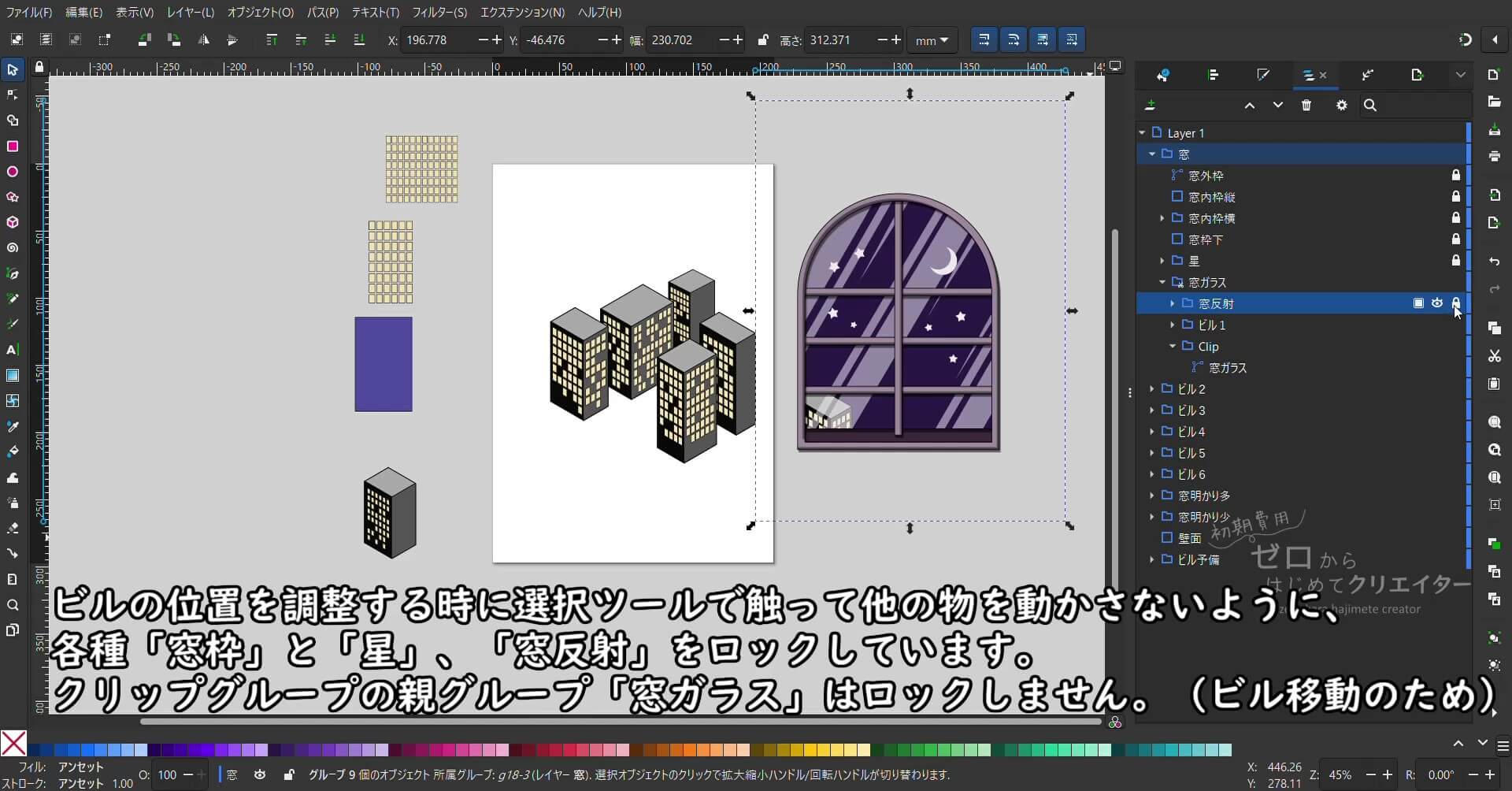
ビルの位置を調整する時に選択ツールで触って他の物を動かさないように、「窓外枠」・「窓内枠縦」・「窓内枠横」・「窓枠下」・「星」、「窓反射」にロックをかけました。
親グループをロックすると、その子グループもキャンバス(描画領域)上で選択ができなくなってしまうので、ビルの移動や位置調整を行うために「窓ガラス」グループにはロックをかけないでおきます。
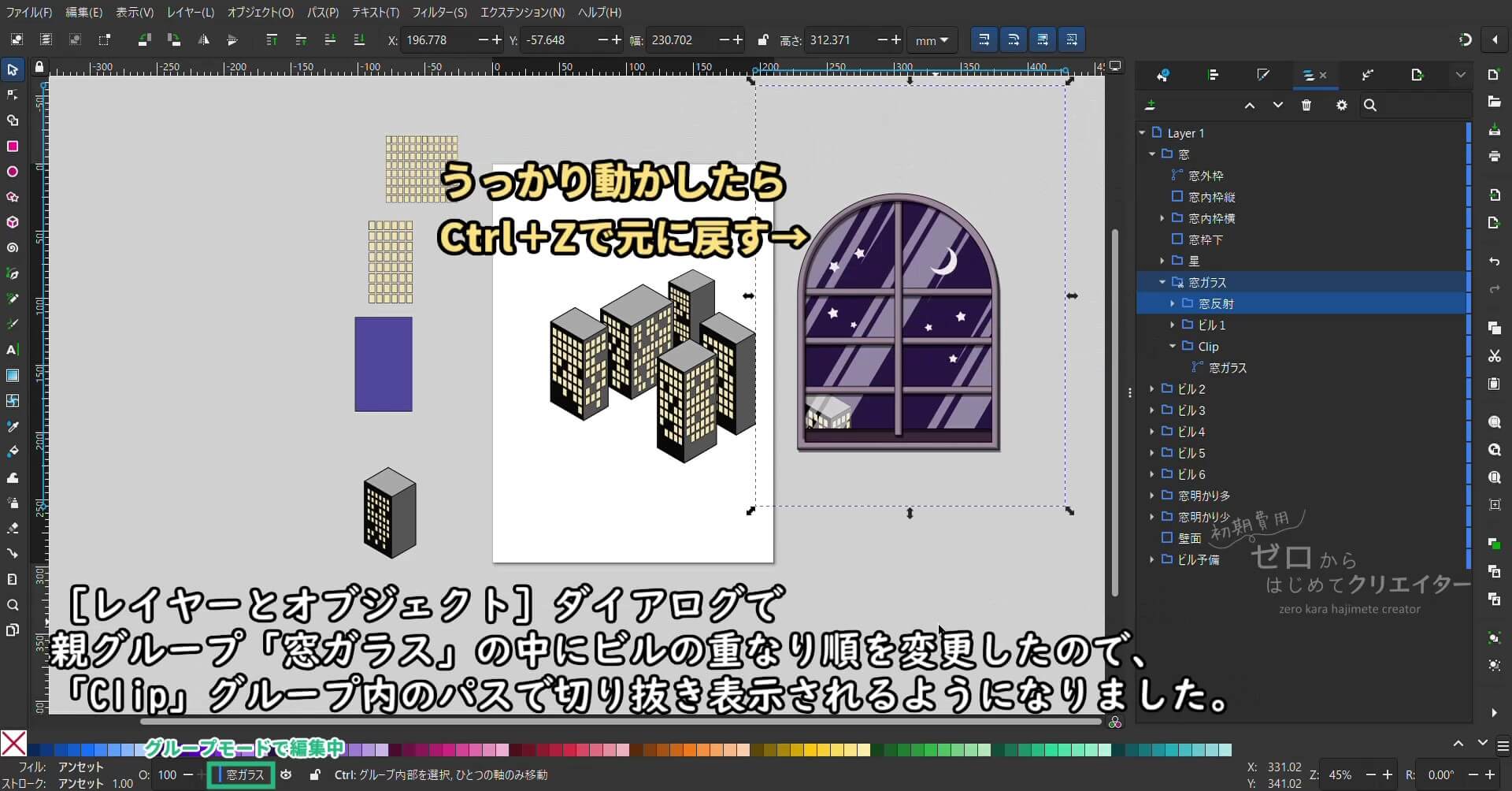
実はロックをかける前に選択ツールでうっかり触って「窓反射」を動かしてしまったのですが、このような場合はCtrl+Zで元に戻しましょう。
気付かない内にうっかり触って動かして、気付かないまま作業していたということもあるので、ロックはこまめにかけたり外したりしながら作業するのがおすすめです。
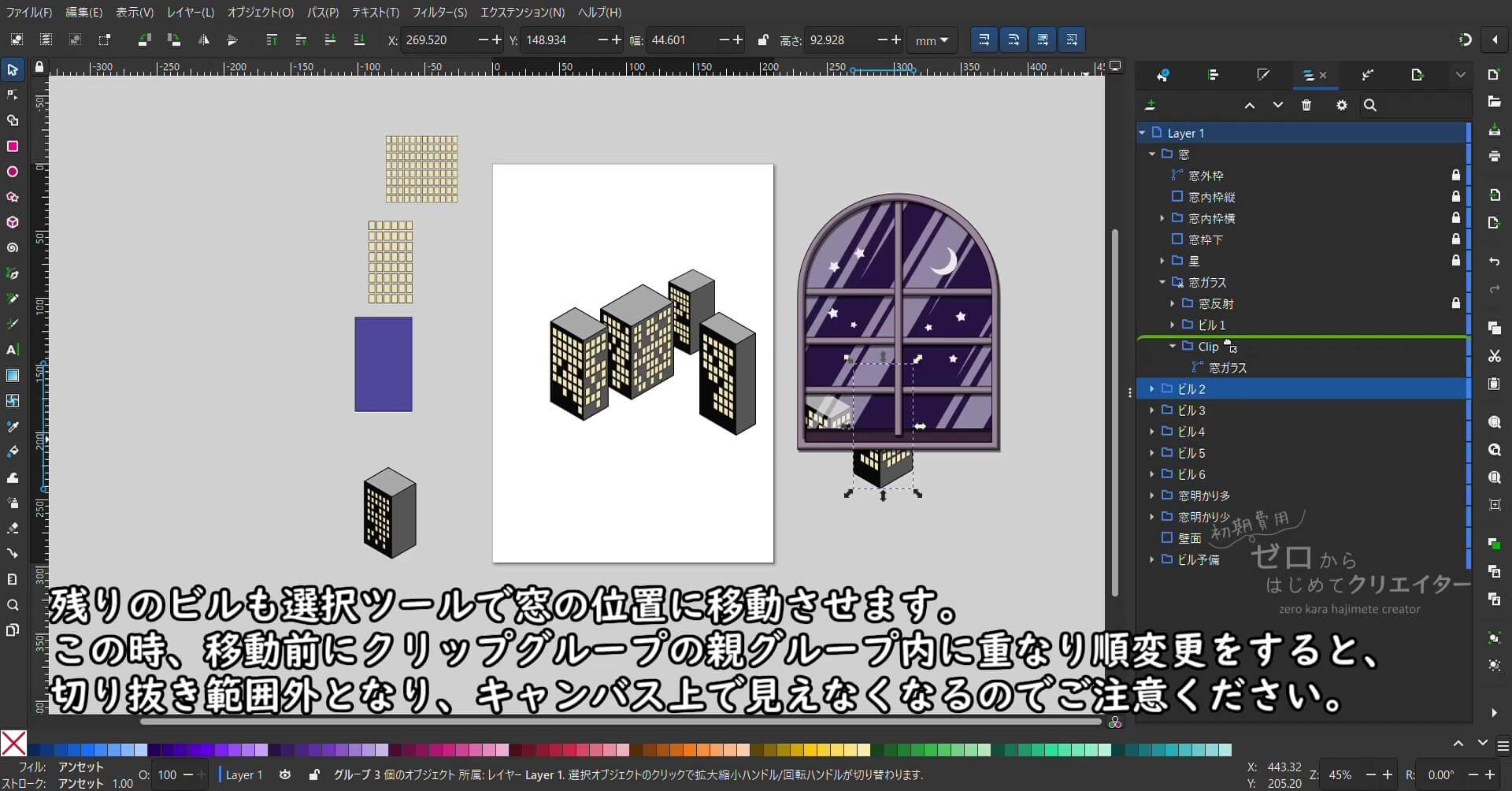
残りのビルも選択ツールで窓の位置に移動させます。
この時、ビルを移動する前にクリップグループの親グループ内に重なり順変更をすると、切り抜き範囲外となり、キャンバス(描画領域)上で見えなくなるのでご注意ください。
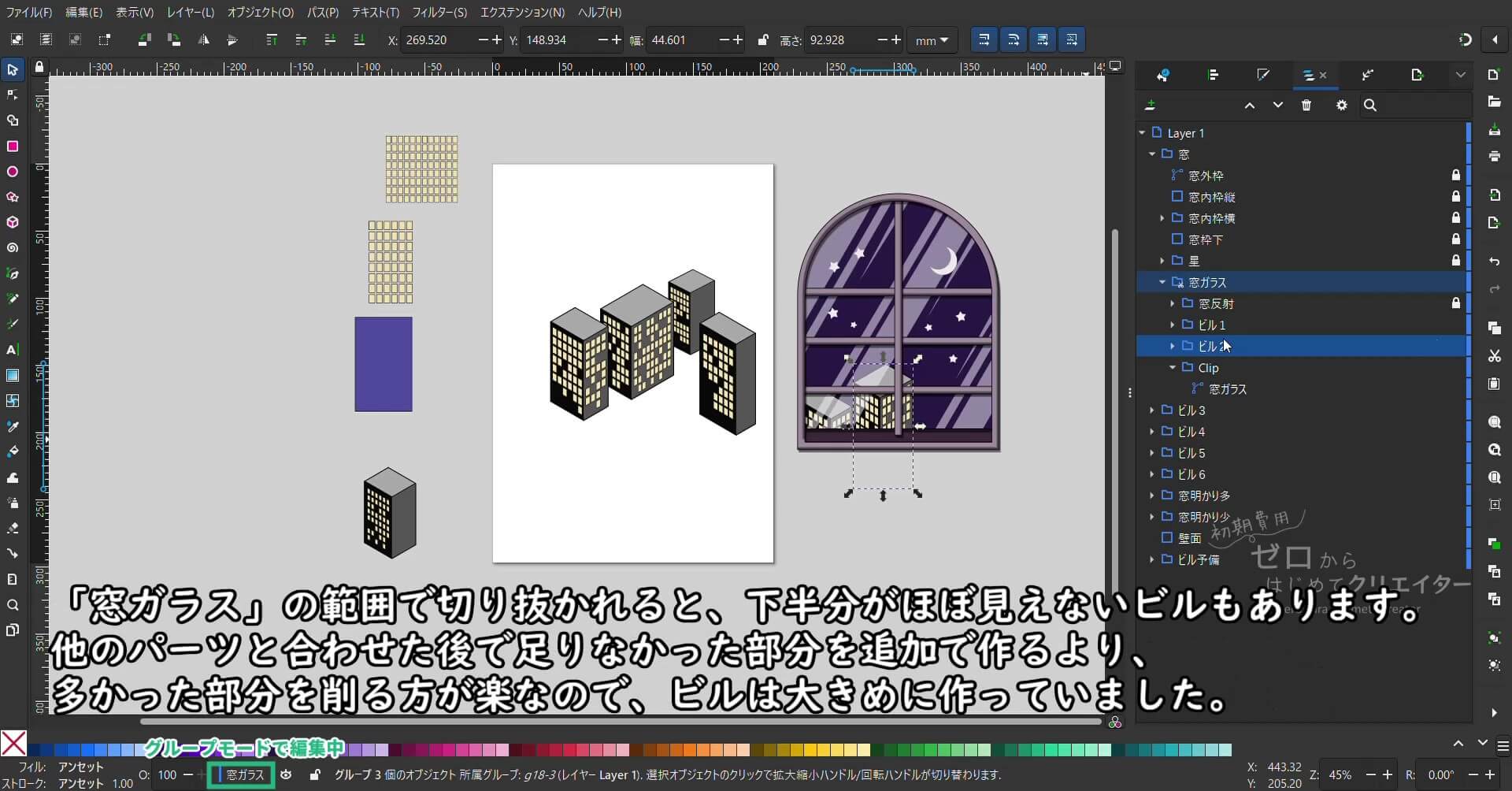
「窓ガラス」パスの範囲で切り抜かれると、下半分がほぼ見えないビルもあります。他のパーツと合わせた後で足りなかった部分を追加で作るより、多かった部分を削る方が楽ですよね。
パーツ同士を合わせて位置調整をしてみたら、パーツの大きさが足りなくて不自然な位置でぶつ切りになってしまった、ということもあるので見える範囲より少し大きめに作っておくのがおすすめです。
各パーツの大きさや位置を調整する
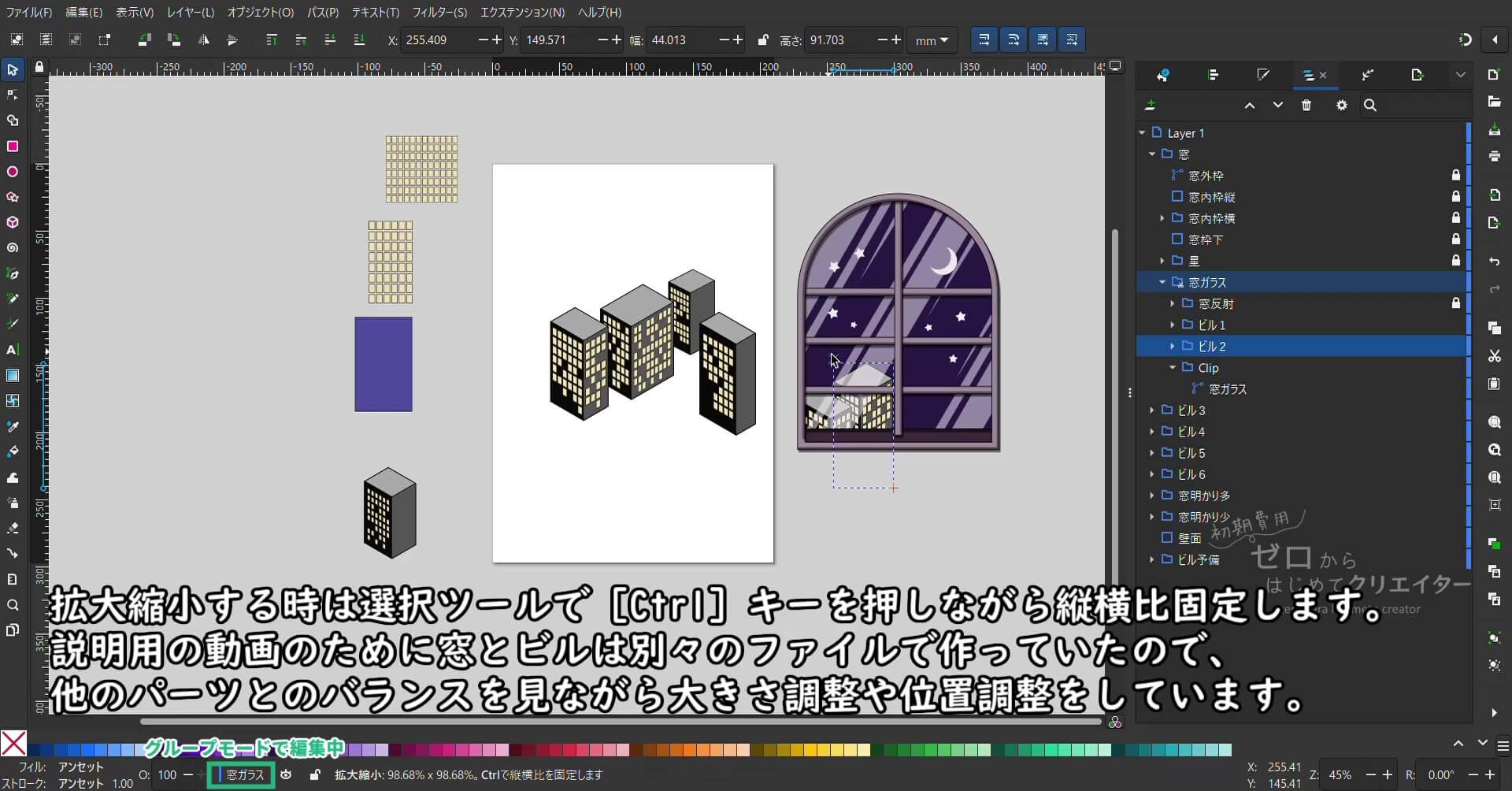
説明用の動画のために窓とビルは別々のファイルで作っていたので、他のパーツとのバランスを見ながら大きさ調整や位置調整をしています。
拡大縮小する時は選択ツールでCtrlキーを押しながら縦横比固定します。
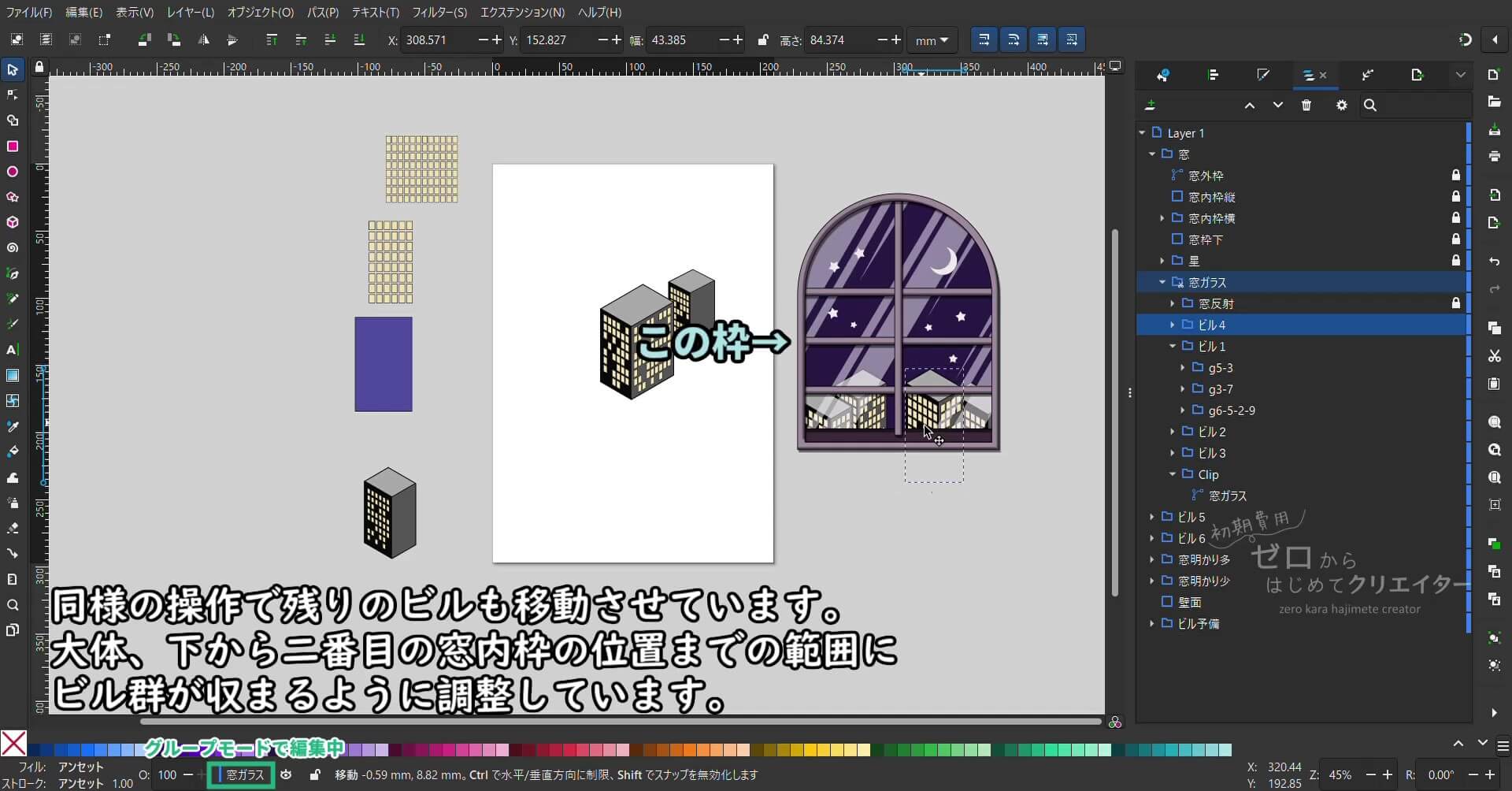
大体、下から二番目の窓内枠の位置までの範囲にビル群が収まるように調整しています。
バランスを見ながらビルの大きさや位置、重なり順を変更します。
窓が左右対称なので、ビルも左右になんとなく対称に置いています。
アルファベットの「M」のような形にするとバランスが良さそうです。
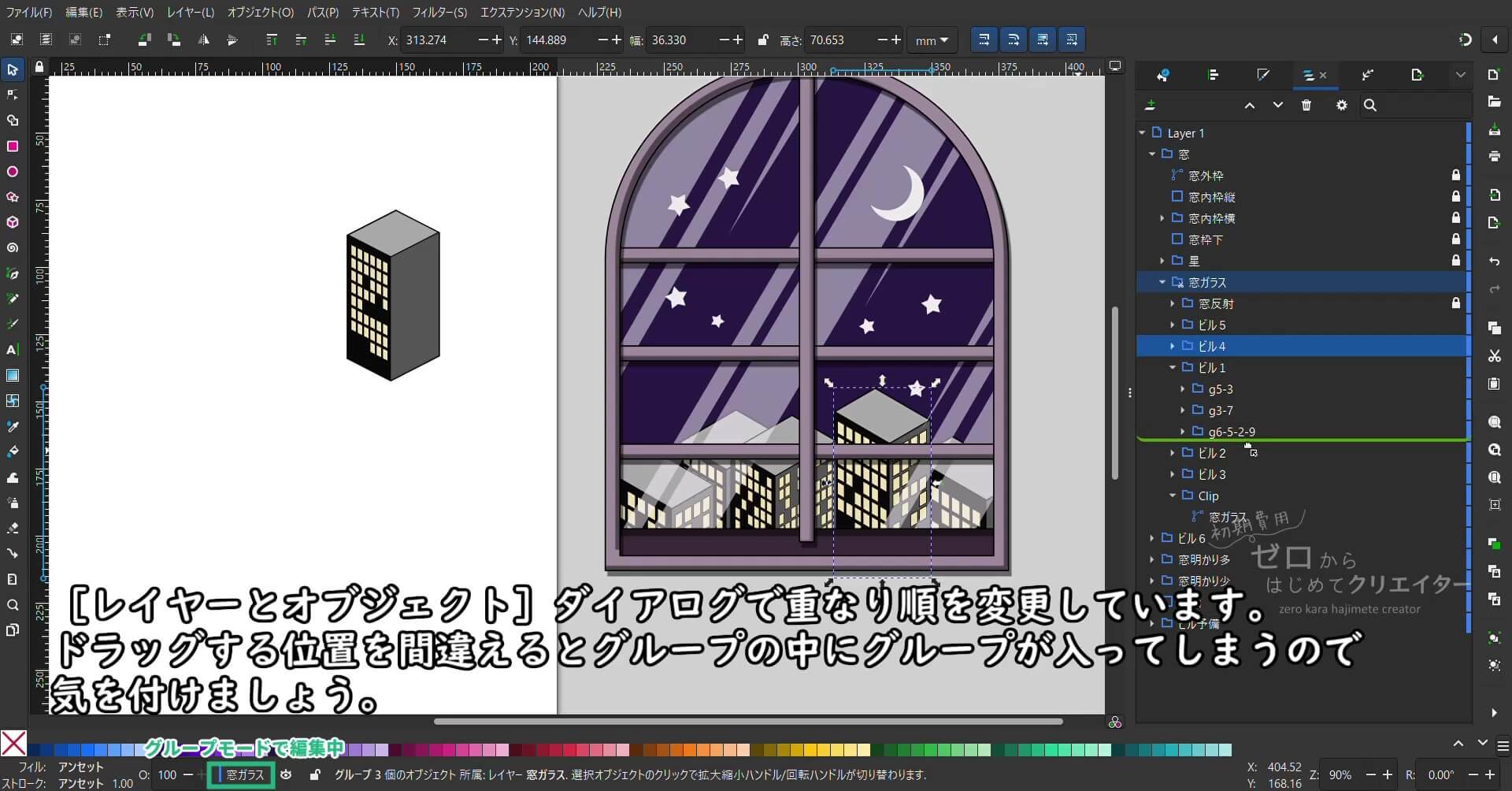
[レイヤーとオブジェクト]ダイアログで重なり順を変更します。
ドラッグする位置を間違えるとグループの中にグループが入ってしまうので気を付けましょう。
レイヤーとオブジェクトで重なり順を変更する時の注意点
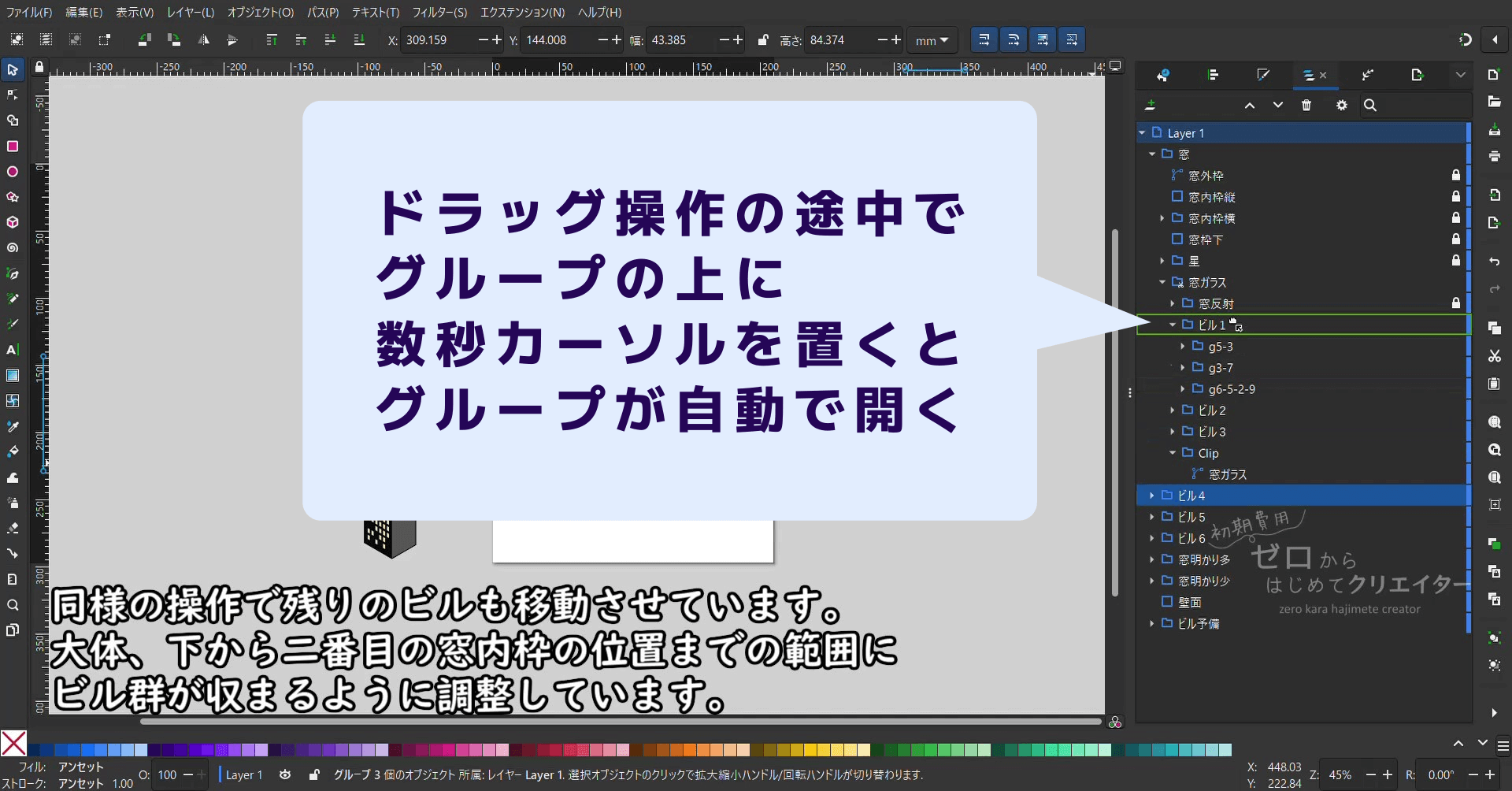
ドラッグ操作で重なり順変更中に、グループの上で数秒マウスオーバー(ホバー)すると、閉じていたグループが自動で開きますのでご注意ください。
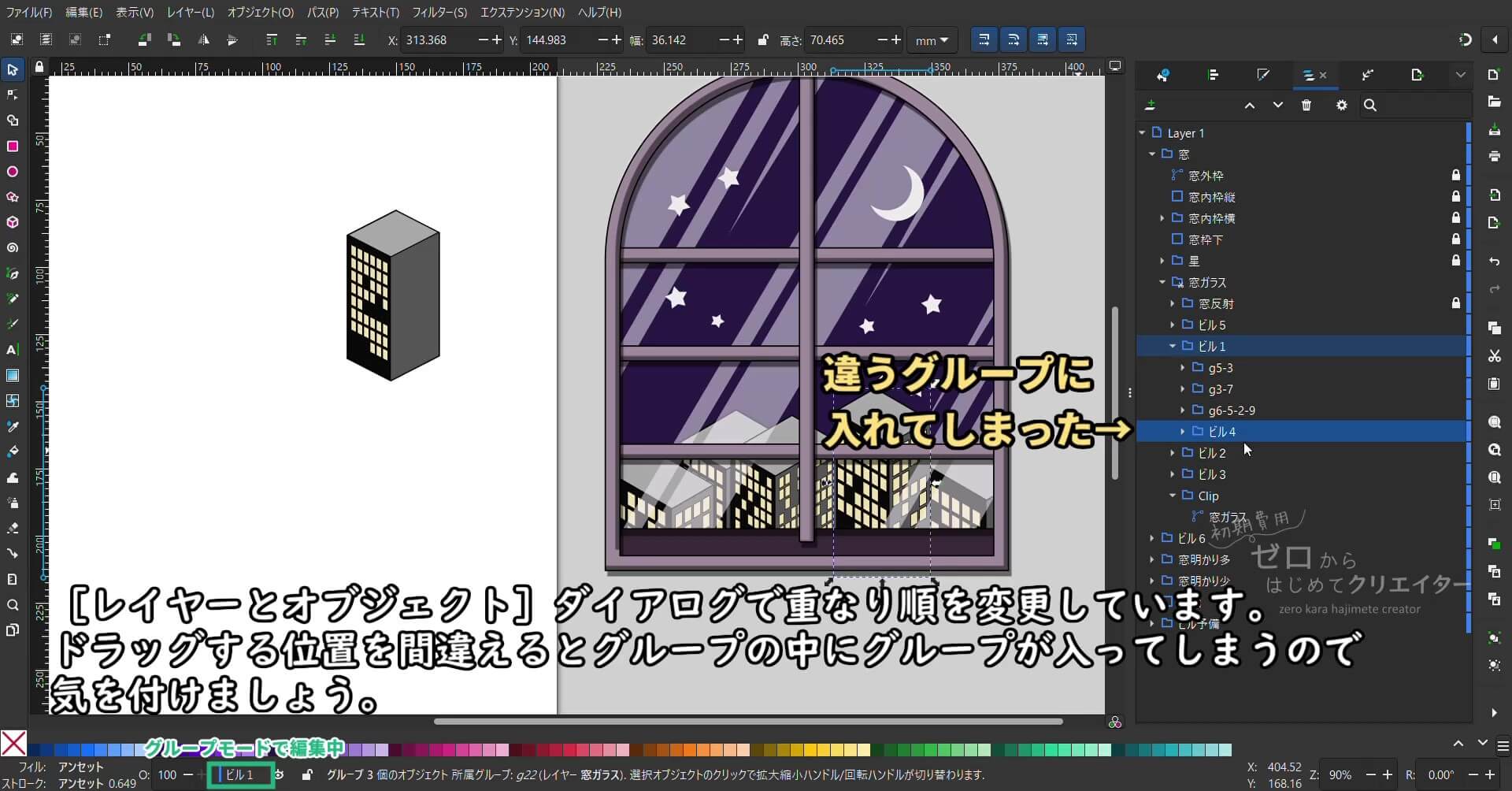
開いているグループに気付かず、その中にドラッグアンドドロップしてしまうと、階層の違うグループ(子グループ)所属になってしまいます。
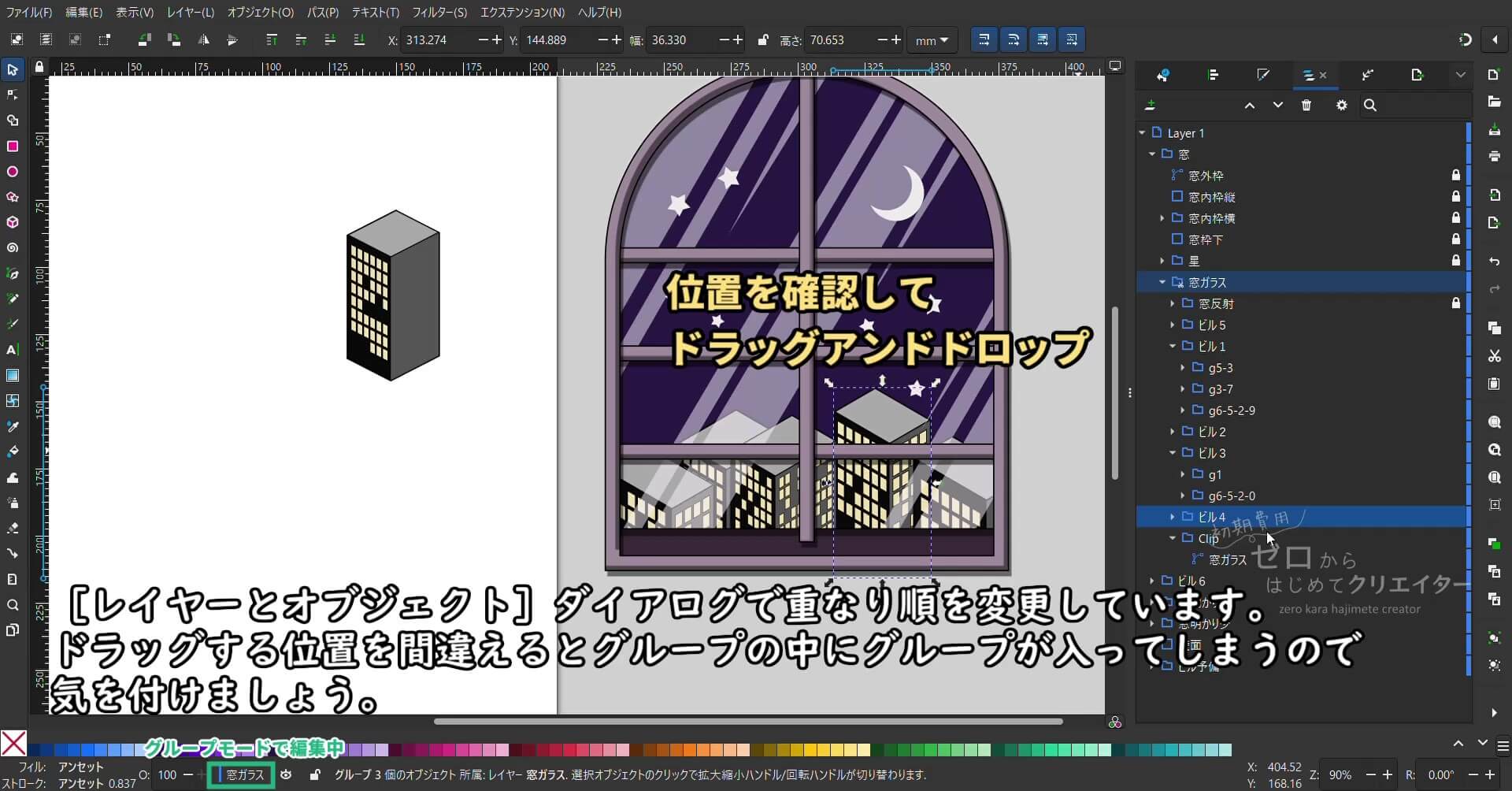
[レイヤーとオブジェクト]ダイアログのインデント(字下げ)の位置で階層を確認できますので、よく確認してドラッグアンドドロップしましょう。
画面のスクロールが長くて一度で重なり順を変更できない場合は、何回かに分けて操作してもいいです。
選択ツールのツールコントロールバーに[最前面へ]・[前面へ]・[背面へ]・[最背面へ]などの機能もあるので、場合によって使い分けましょう。
ビルと合わせてみると星の位置が少し低かったのですが、星は後で位置調整するので、今は気にせずにビルの位置と大きさだけバランス良く見えるように調整しています。
ビルを窓の中に移動させ終わったので、ページ内が空きました。
Inkscape はページ外の場所もキャンバス(描画領域)なので、このまま作業を続けても問題ないのですが、せっかくなので、開いた場所は使いましょう。
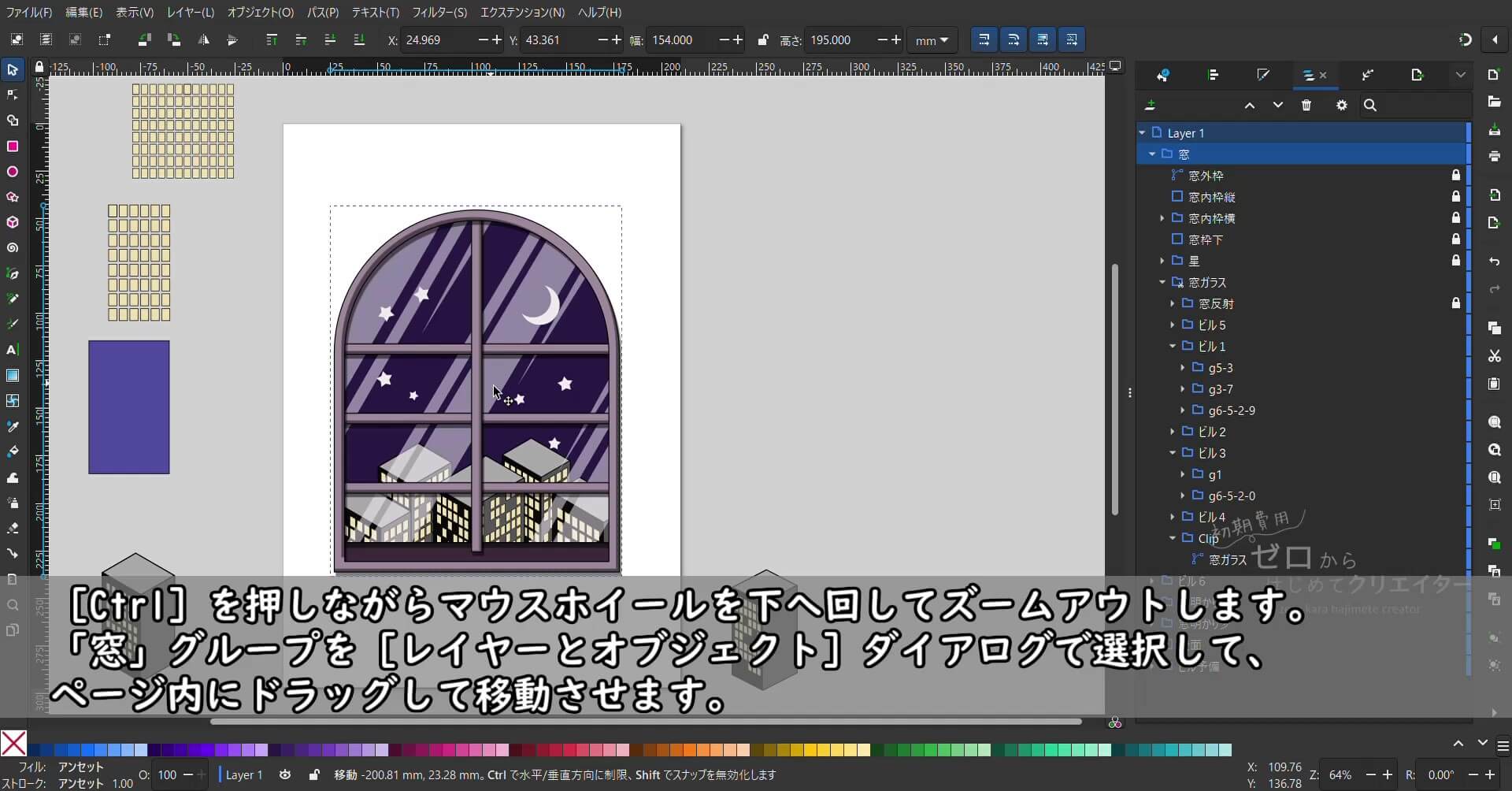
[レイヤーとオブジェクト]ダイアログで「窓」グループを選択し、ページ内にドラッグして移動させます。
ズームアウト状態で見ると、ビルとビルの間隔が詰まり過ぎている感じがしました。
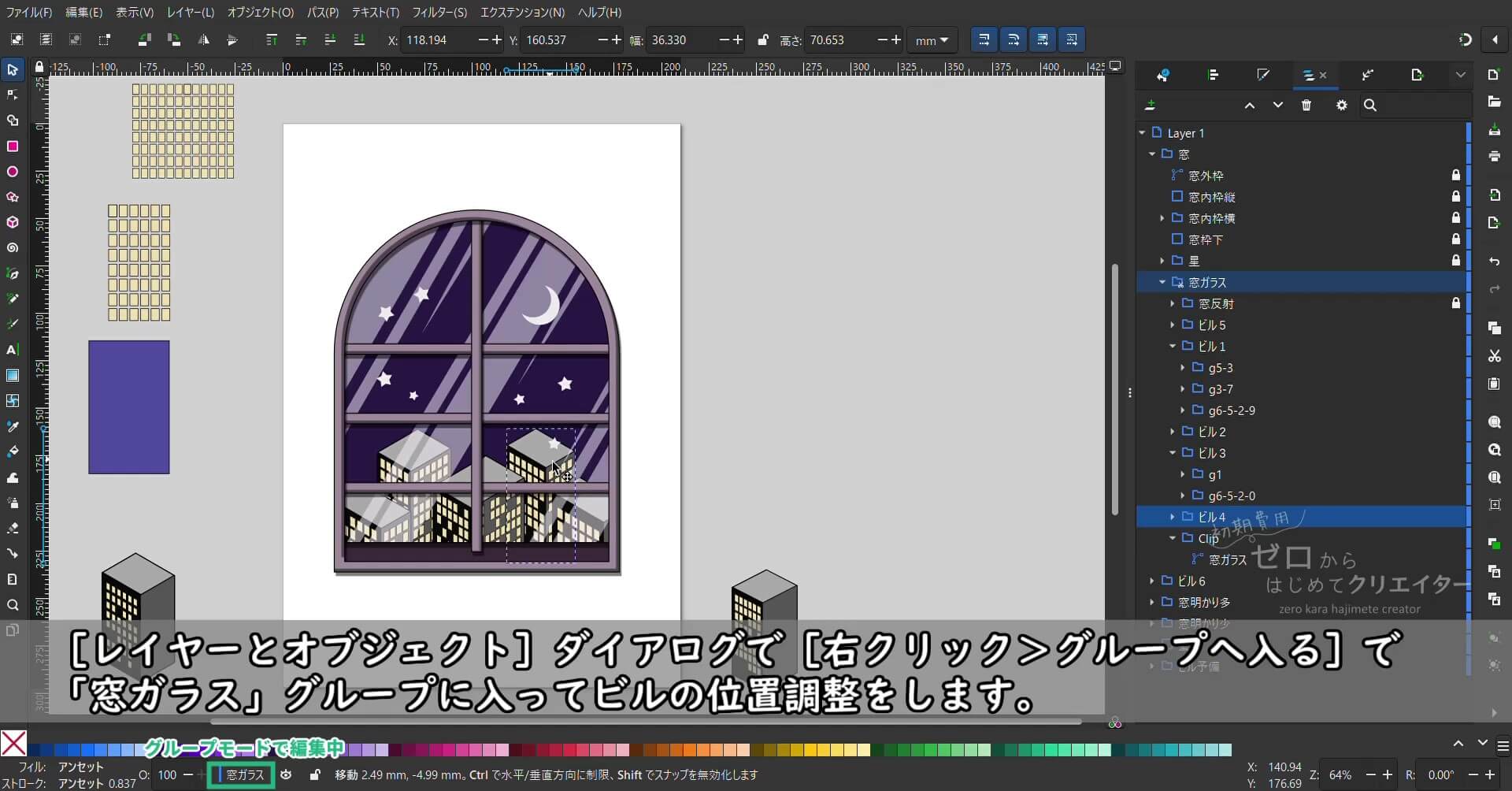
[レイヤーとオブジェクト]ダイアログから「窓ガラス」グループを[右クリック>グループへ入る]で、グループモードに入ってビルの位置調整をします。
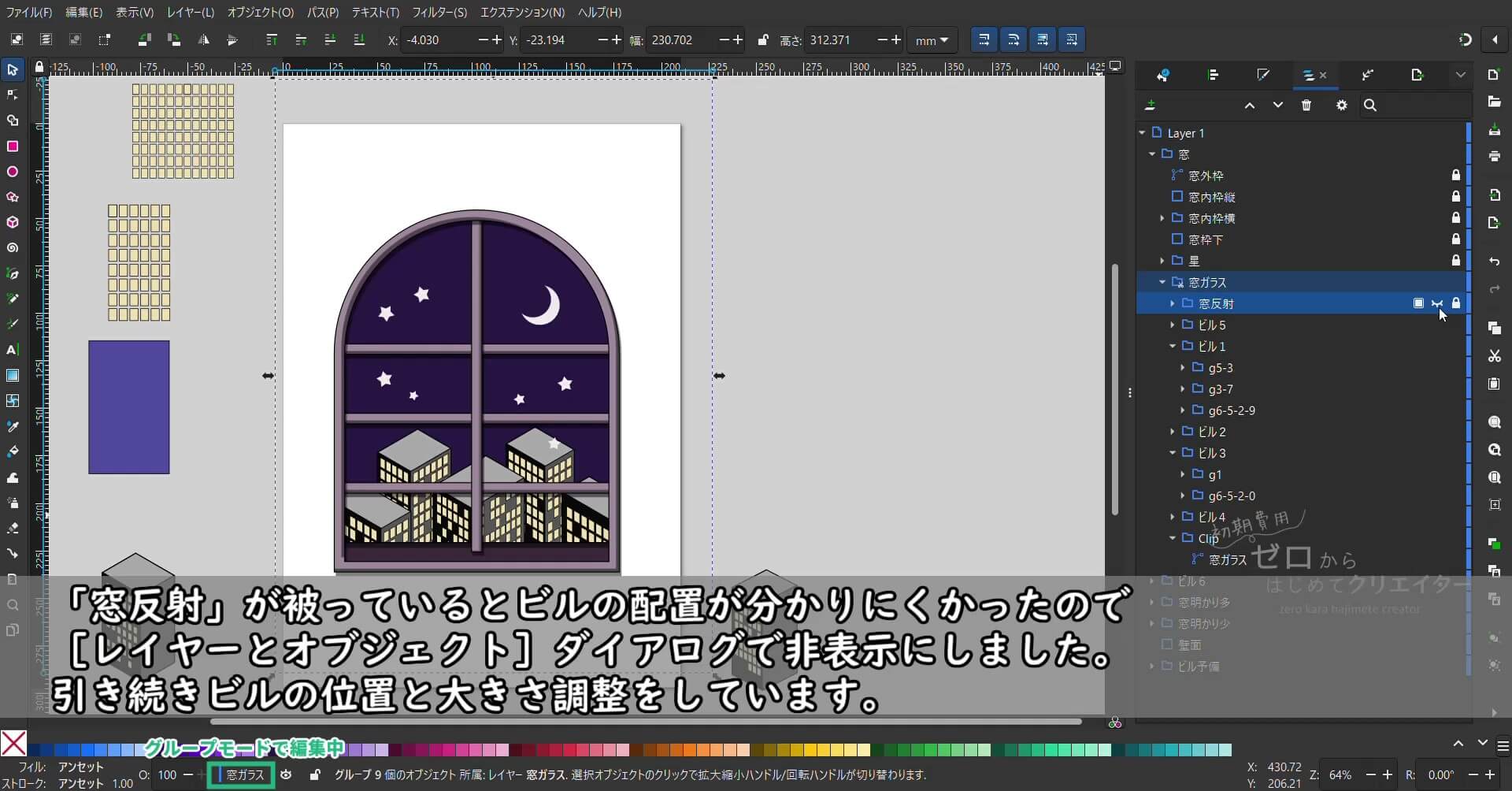
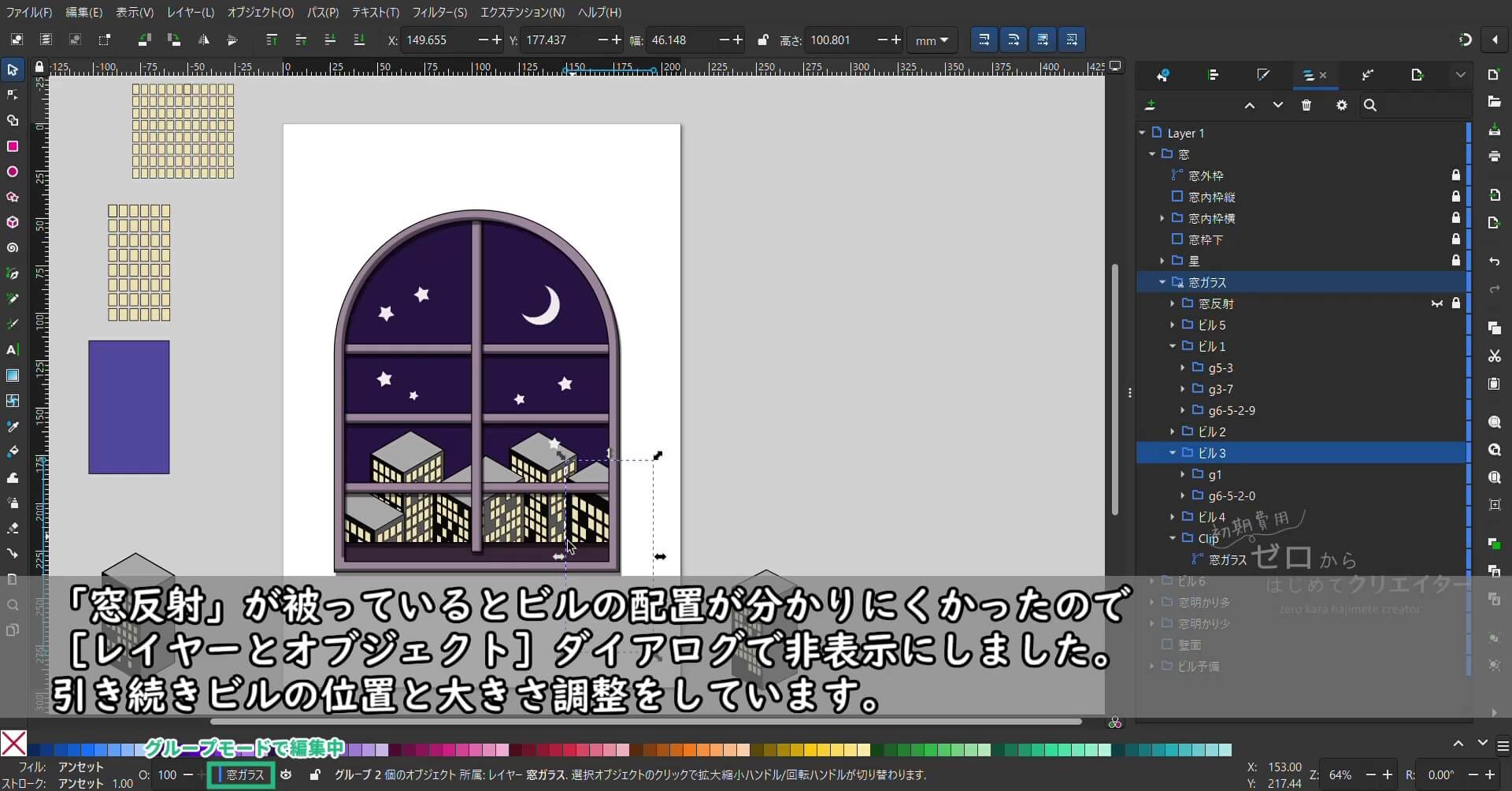
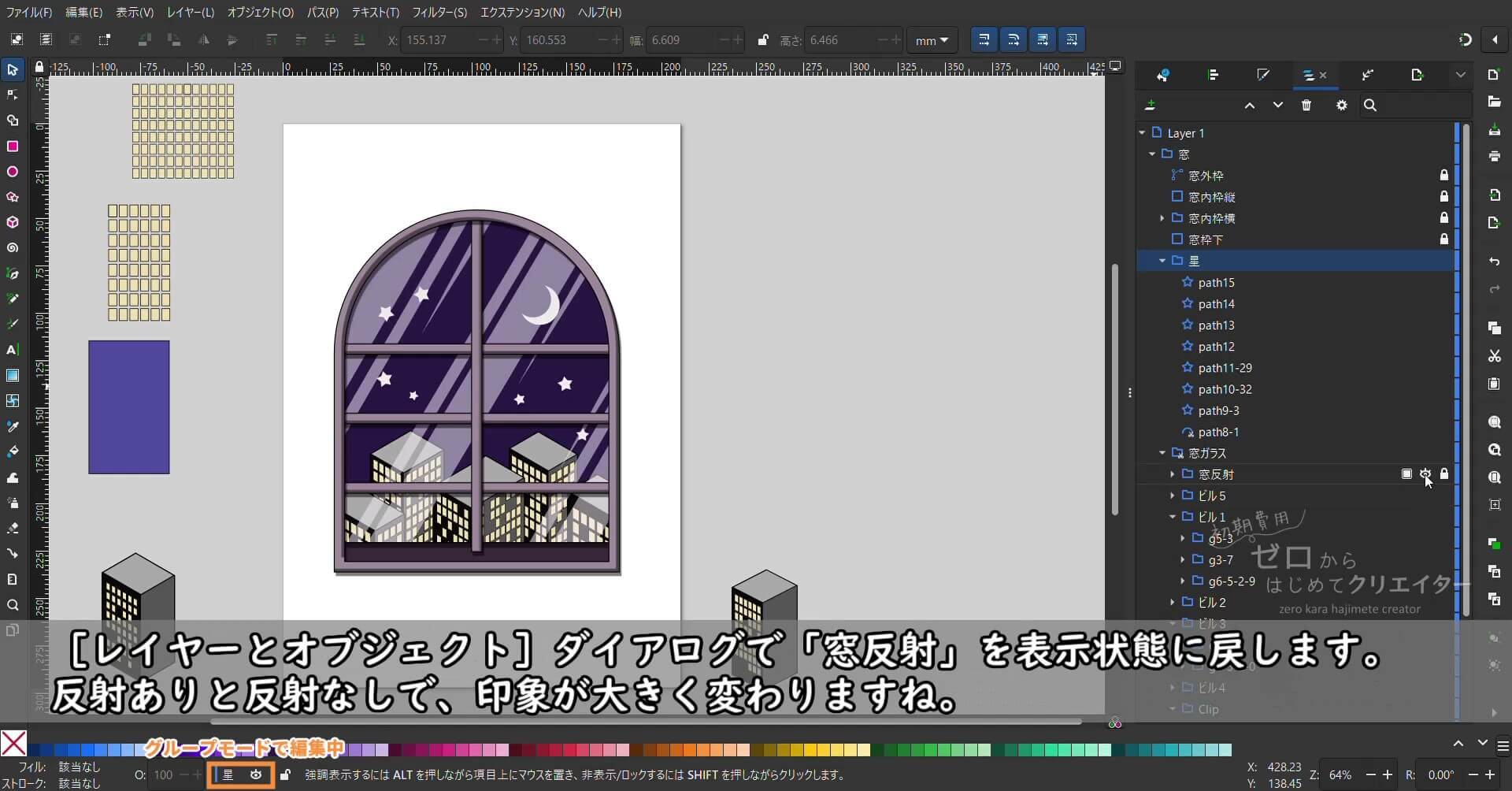
「窓反射」が被っているとビルの配置が分かりにくかったので、[レイヤーとオブジェクト]ダイアログで非表示にして、ビルの位置を大きさを調整しました。
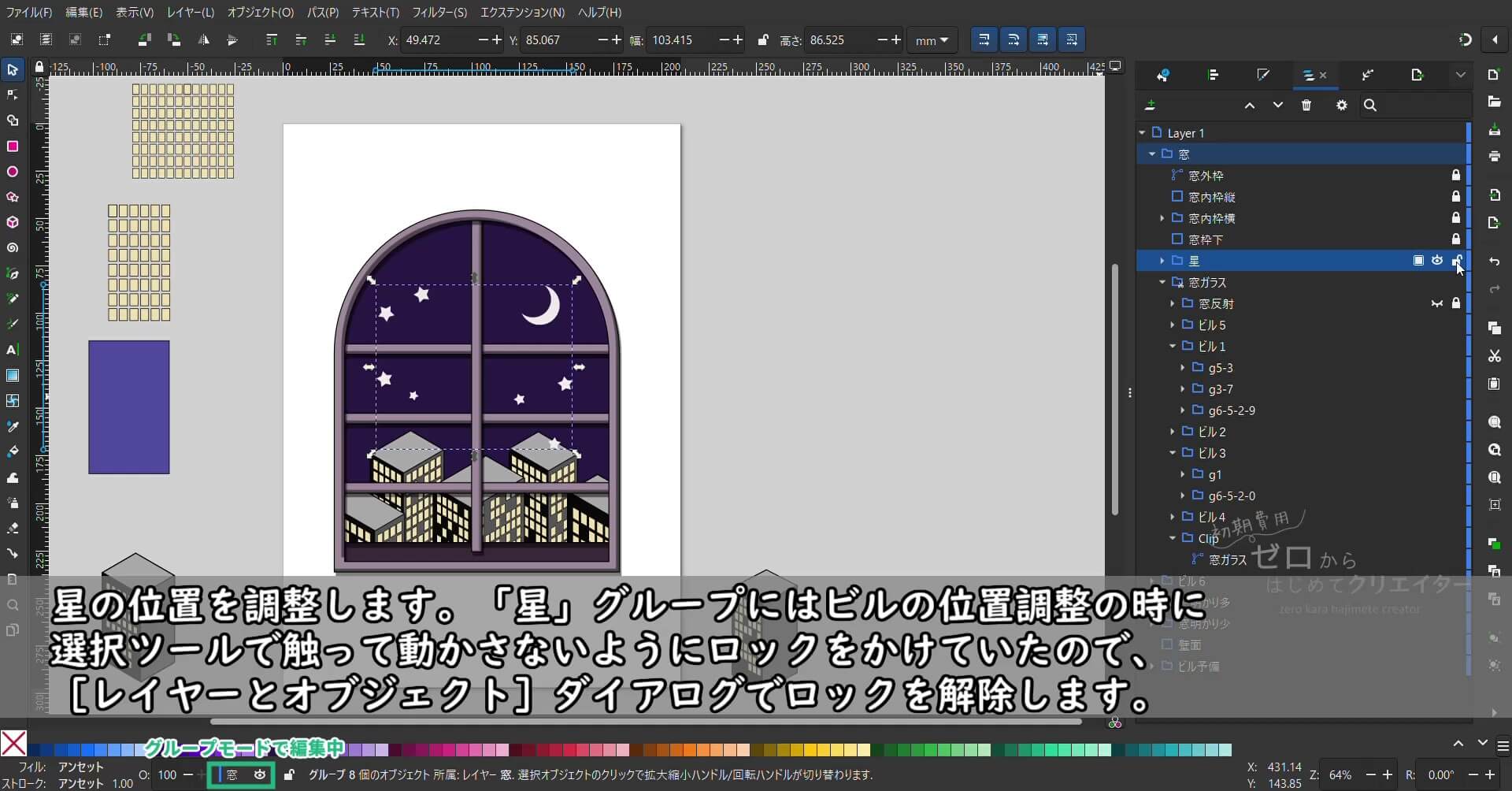
星の位置を調整します。「星」グループにはビルの位置調整の時に選択ツールで触って動かさないようにロックをかけていたので、[レイヤーとオブジェクト]ダイアログでロックを解除します。
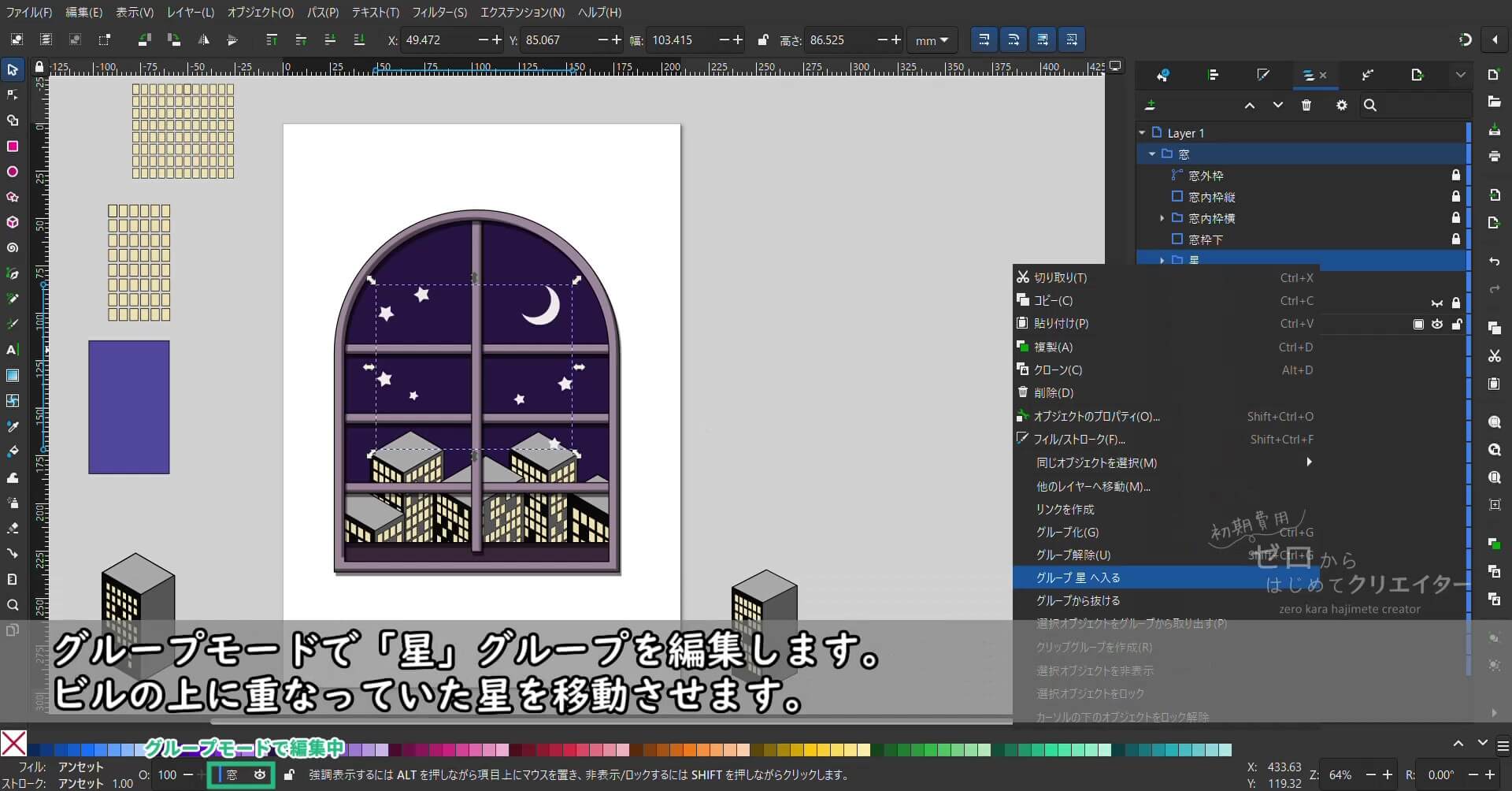
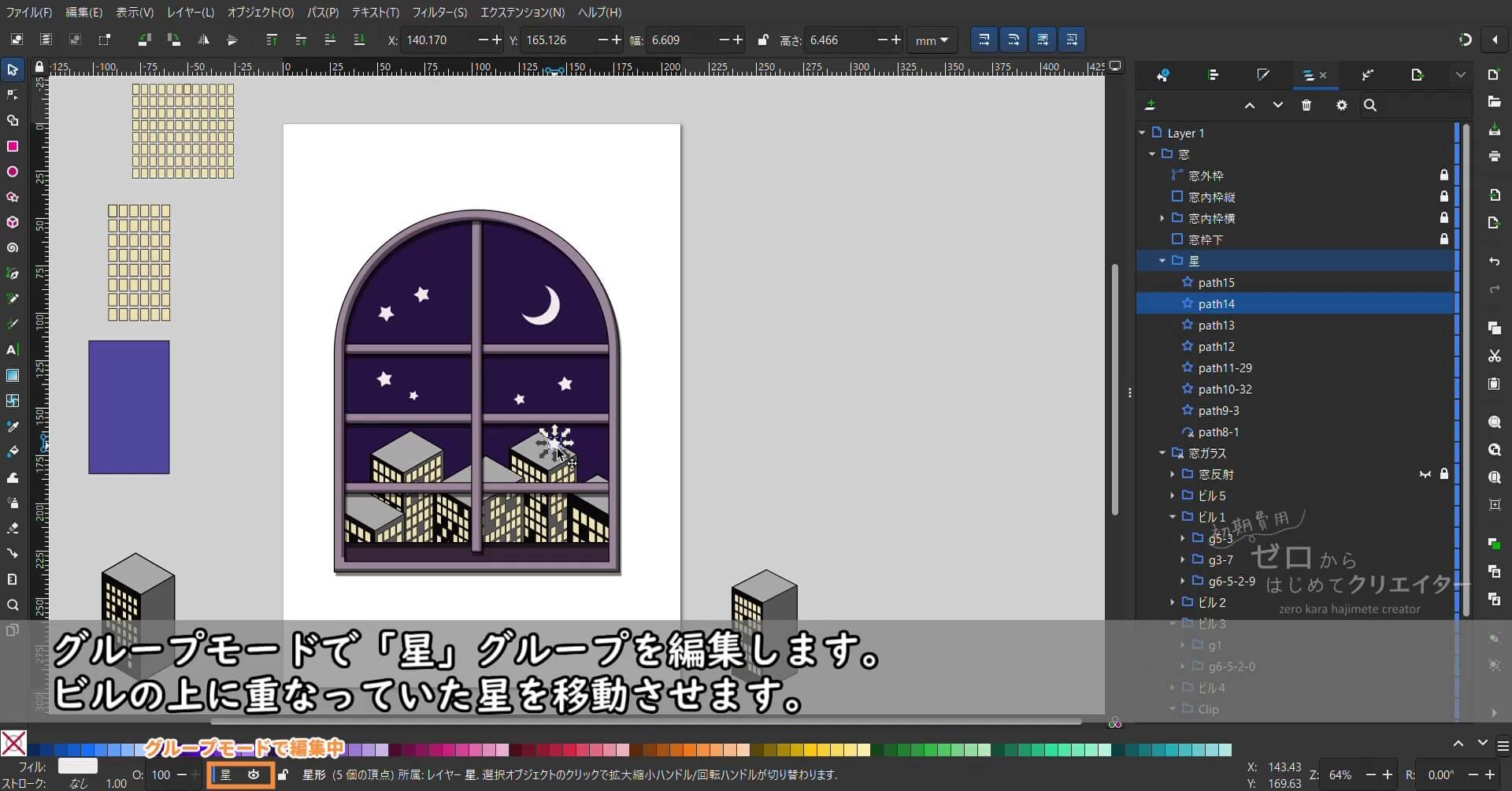
[レイヤーとオブジェクト]ダイアログから「星」グループを[右クリック>グループへ入る]で、グループモードに入って星の位置調整をします。
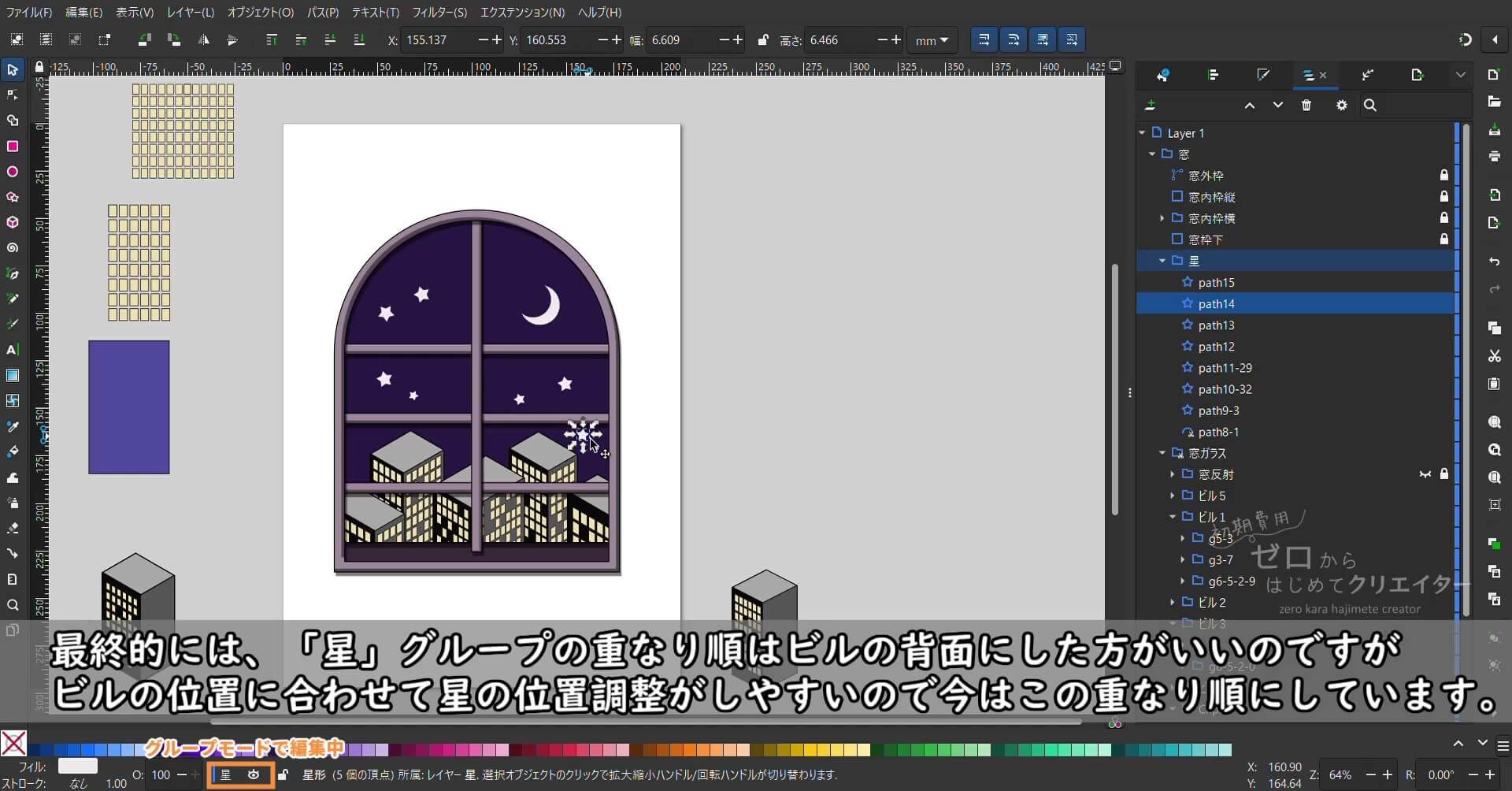
最終的には、「星」グループの重なり順はビルの背面にした方がいいのですが、ビルの位置に合わせて星の位置調整がしやすいので今はこの重なり順にしています。
[レイヤーとオブジェクト]ダイアログで「窓反射」を表示状態に戻します。反射ありと反射なしで、印象が大きく変わりますね。
星の大きさや位置を調整します。引きで見たり寄りで見たりしながら、どちらかに偏らないようにまんべんなく星を散りばめていきます。
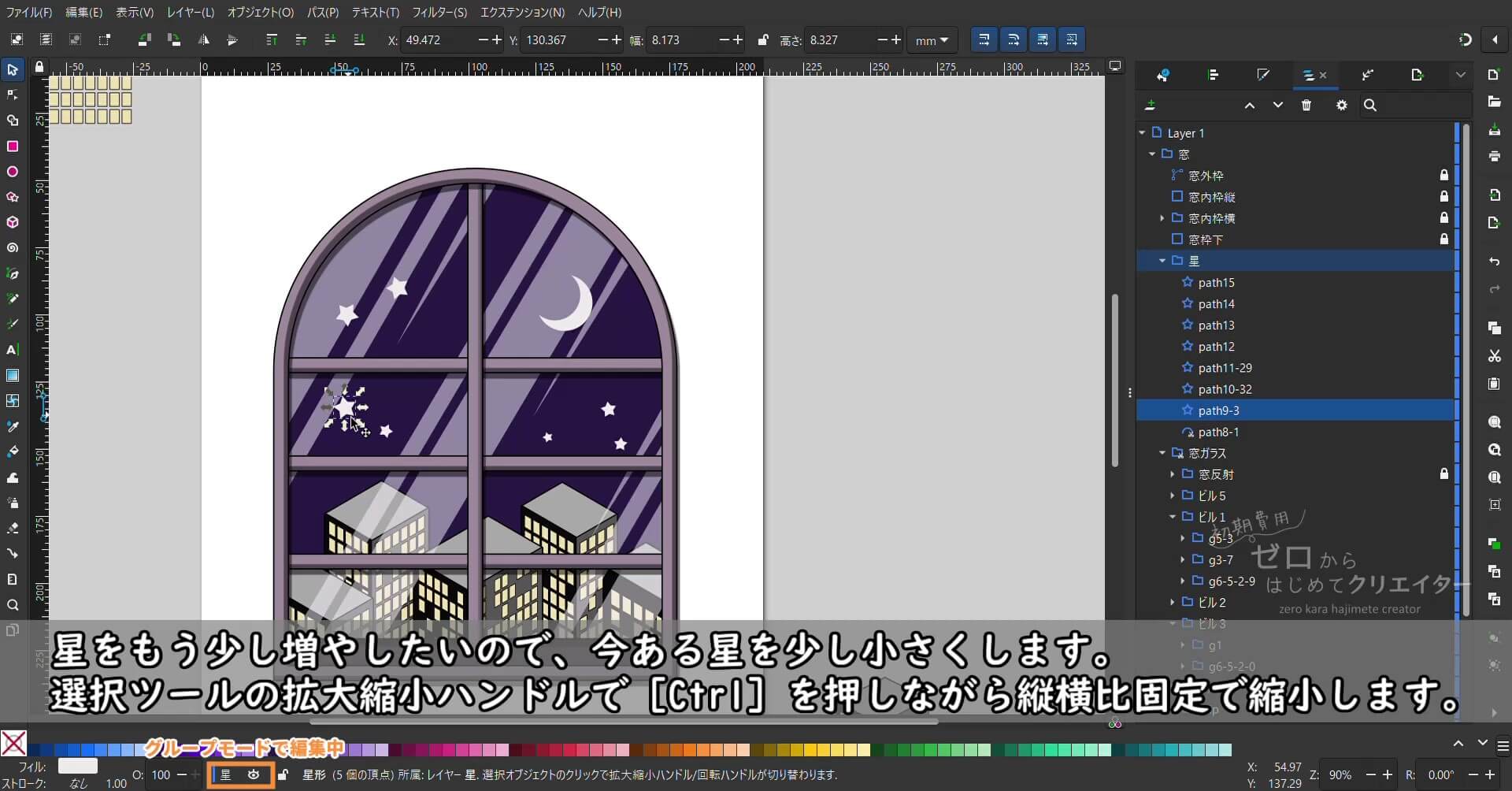
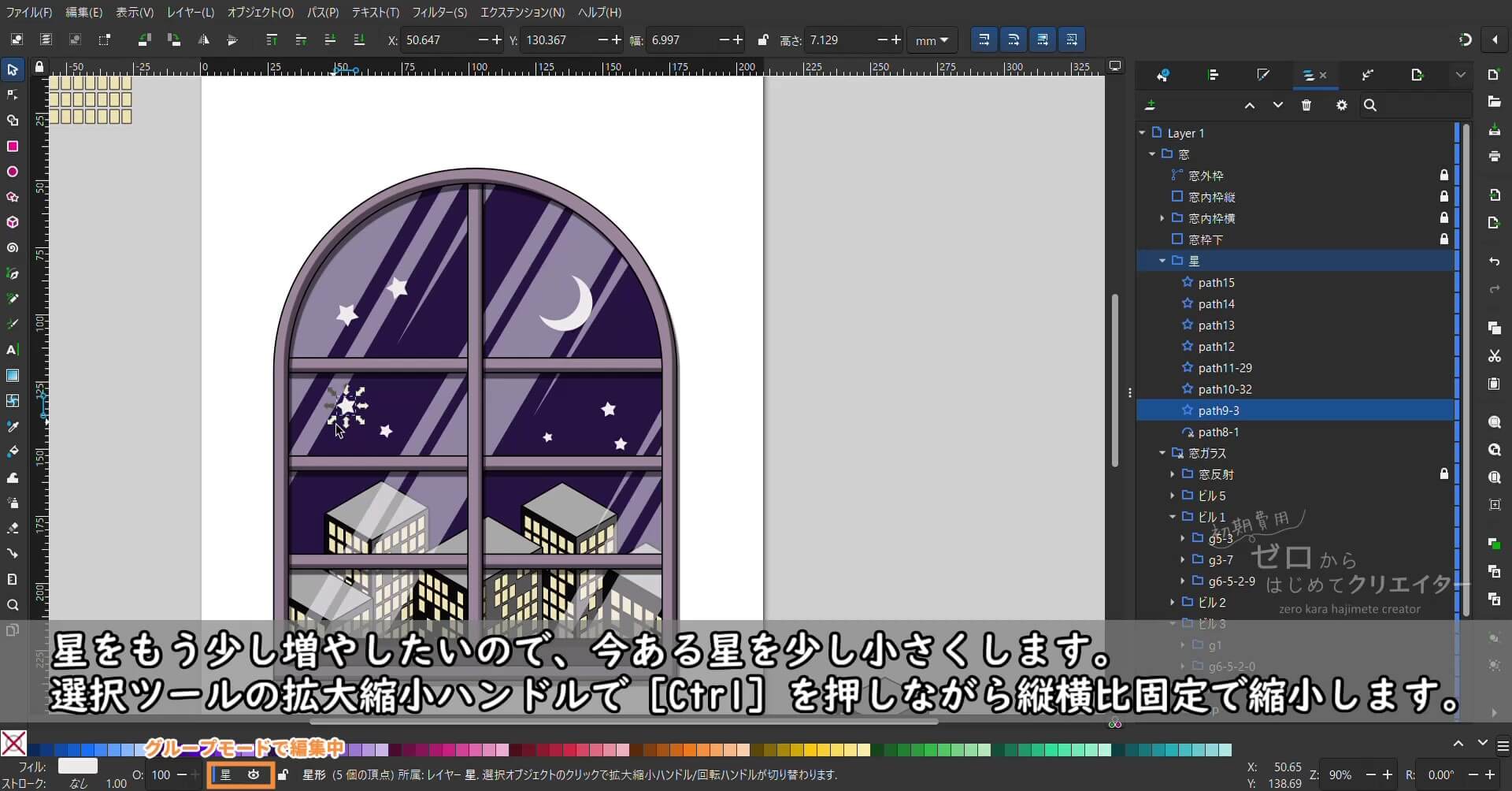
星をもう少し増やしたいので、今ある星を少し小さくします。
選択ツールの拡大縮小ハンドルでCtrlを押しながら縦横比固定で縮小します。
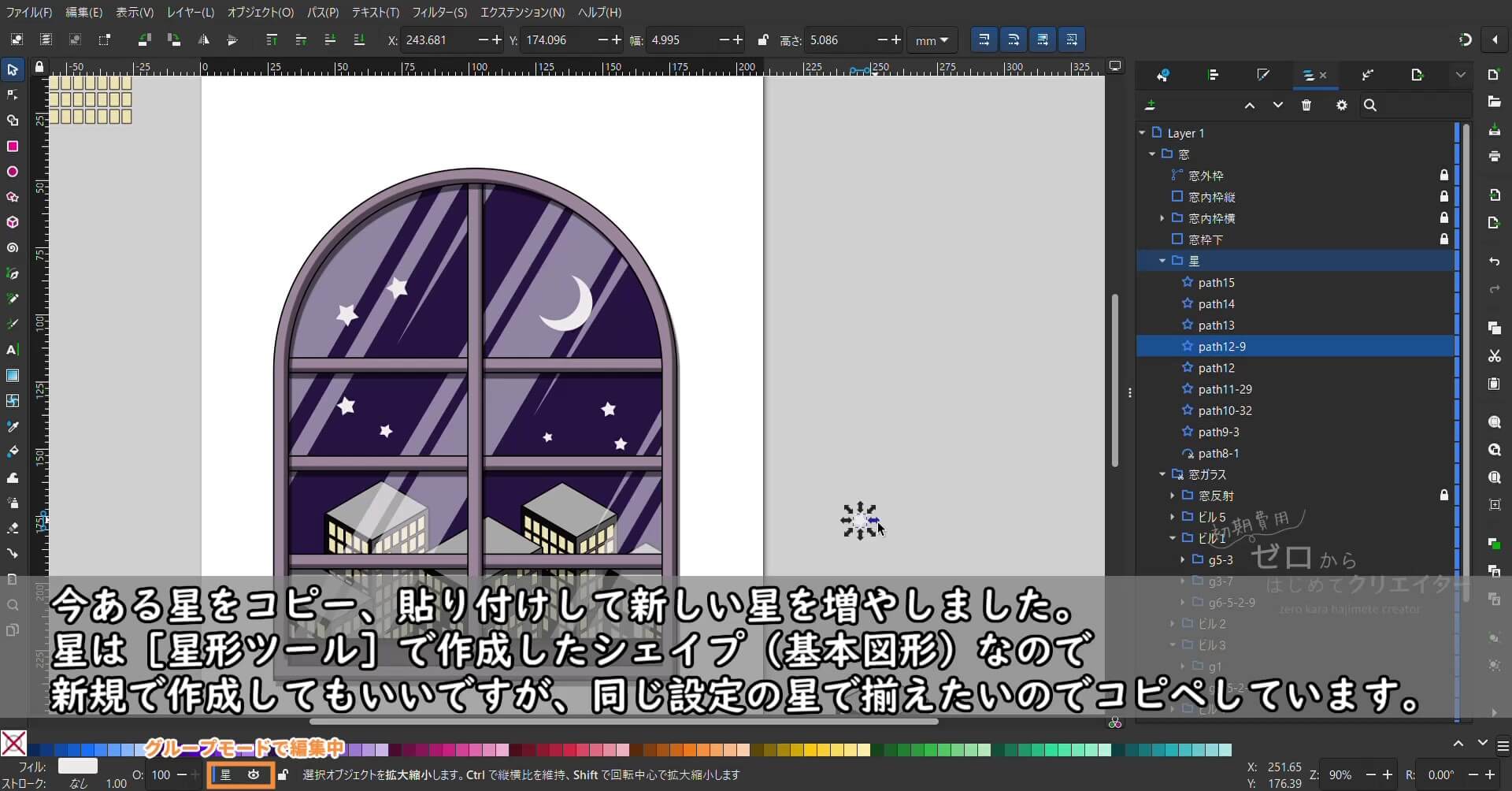
今ある星をコピー、貼り付けして新しい星を増やしました。星は[星形ツール]で作成したシェイプ(基本図形)なので新規で作成してもいいですが、同じ設定の星で揃えたいのでコピーして貼り付けしています。
貼り付けの際はマウスカーソルの位置に注意してください。
コピーと貼り付けについてはこちらをご覧ください。
Inkscapeで手描きのイラストを仕上げよう(11)

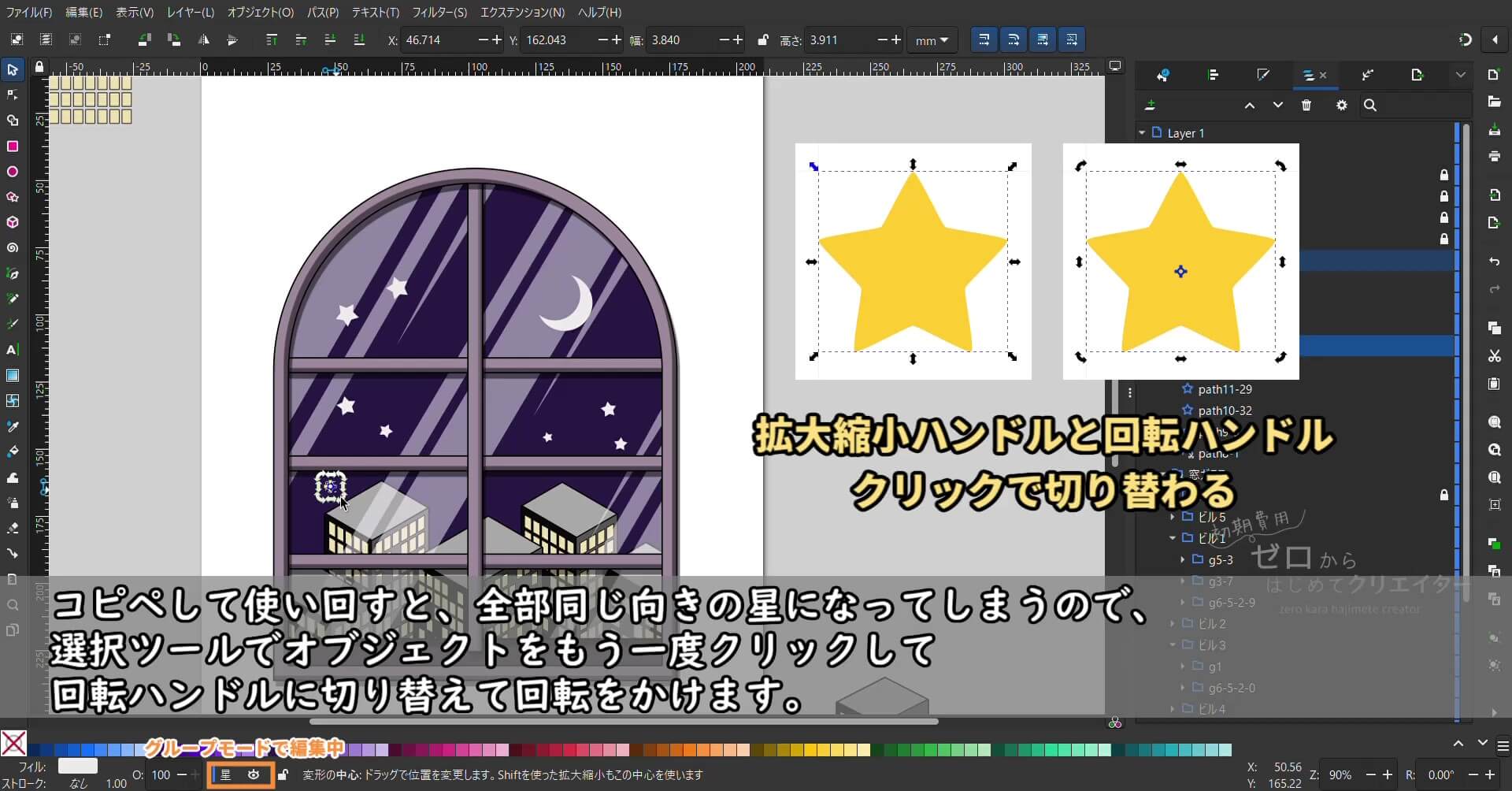
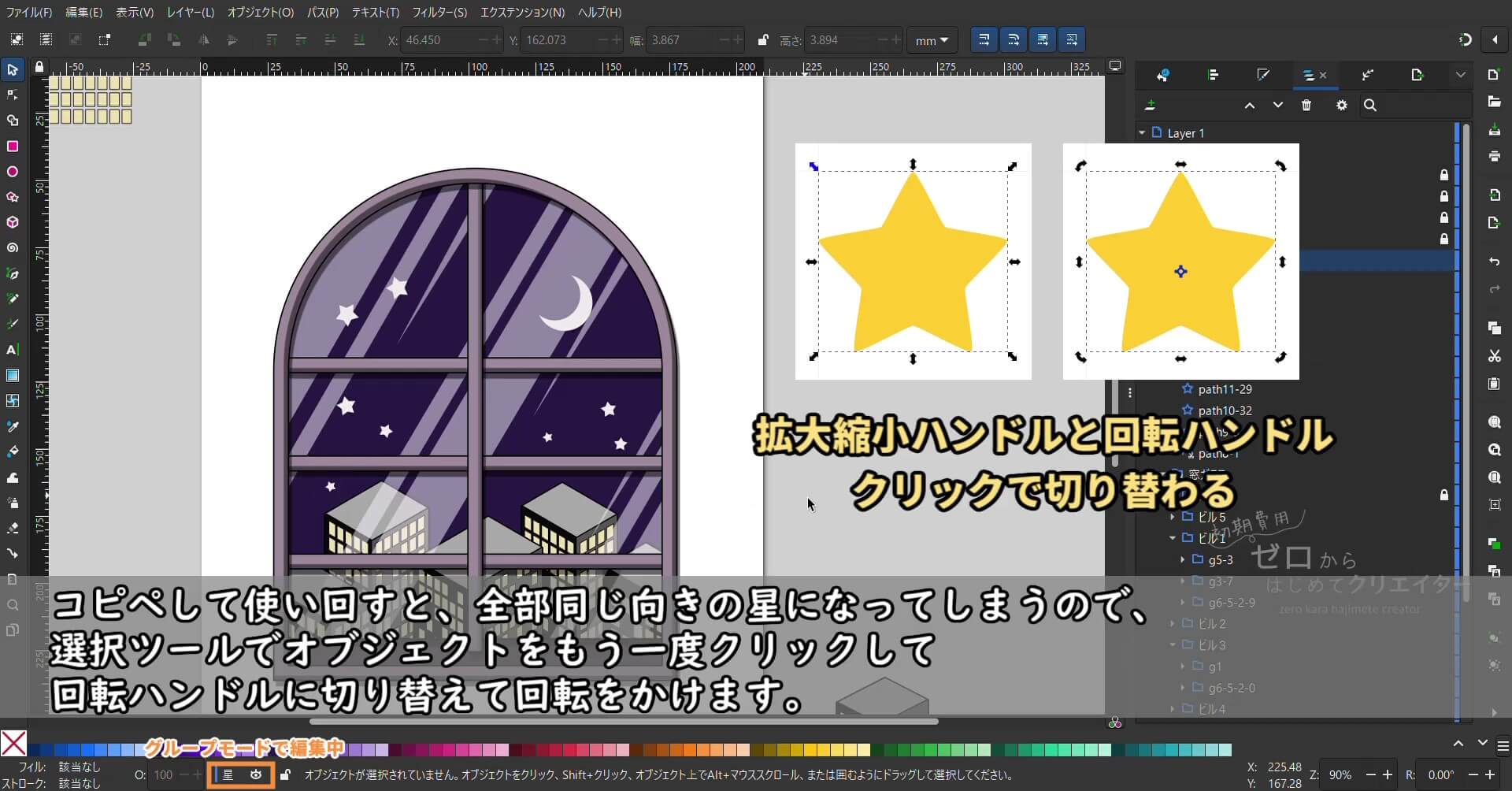
コピーして貼り付けして使い回すと、全部同じ向きの星になってしまうので、選択ツールでオブジェクトをもう一度クリックして、回転ハンドルに切り替えて回転をかけます。
拡大縮小ハンドルと回転ハンドルについてはこちらをご覧ください。
Inkscapeで図形描画(3) パスを変形してみよう

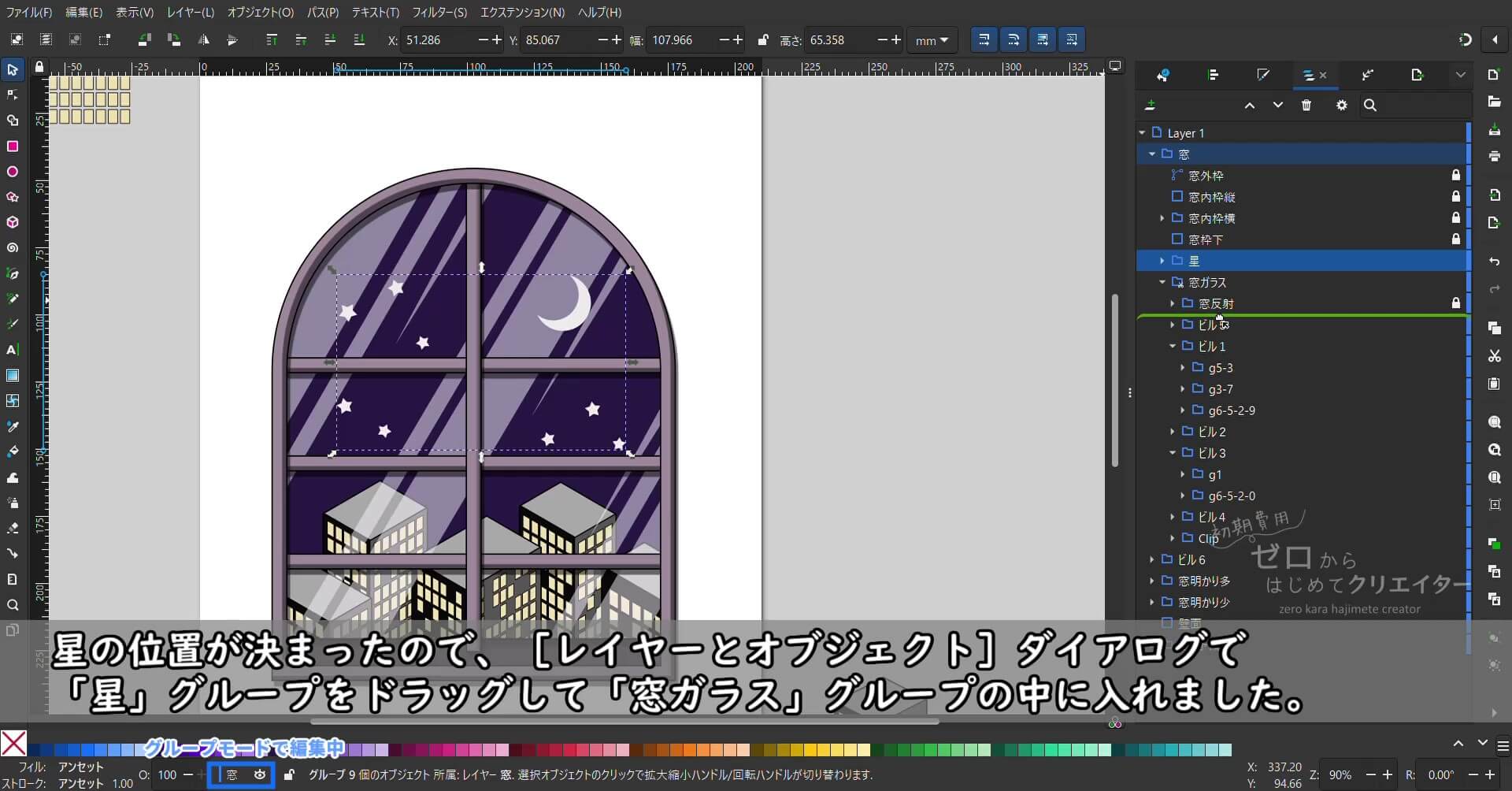
星の位置が決まったので、[レイヤーとオブジェクト]ダイアログで「星」グループをドラッグしてクリップグループの親グループ「窓ガラス」の中に入れました。
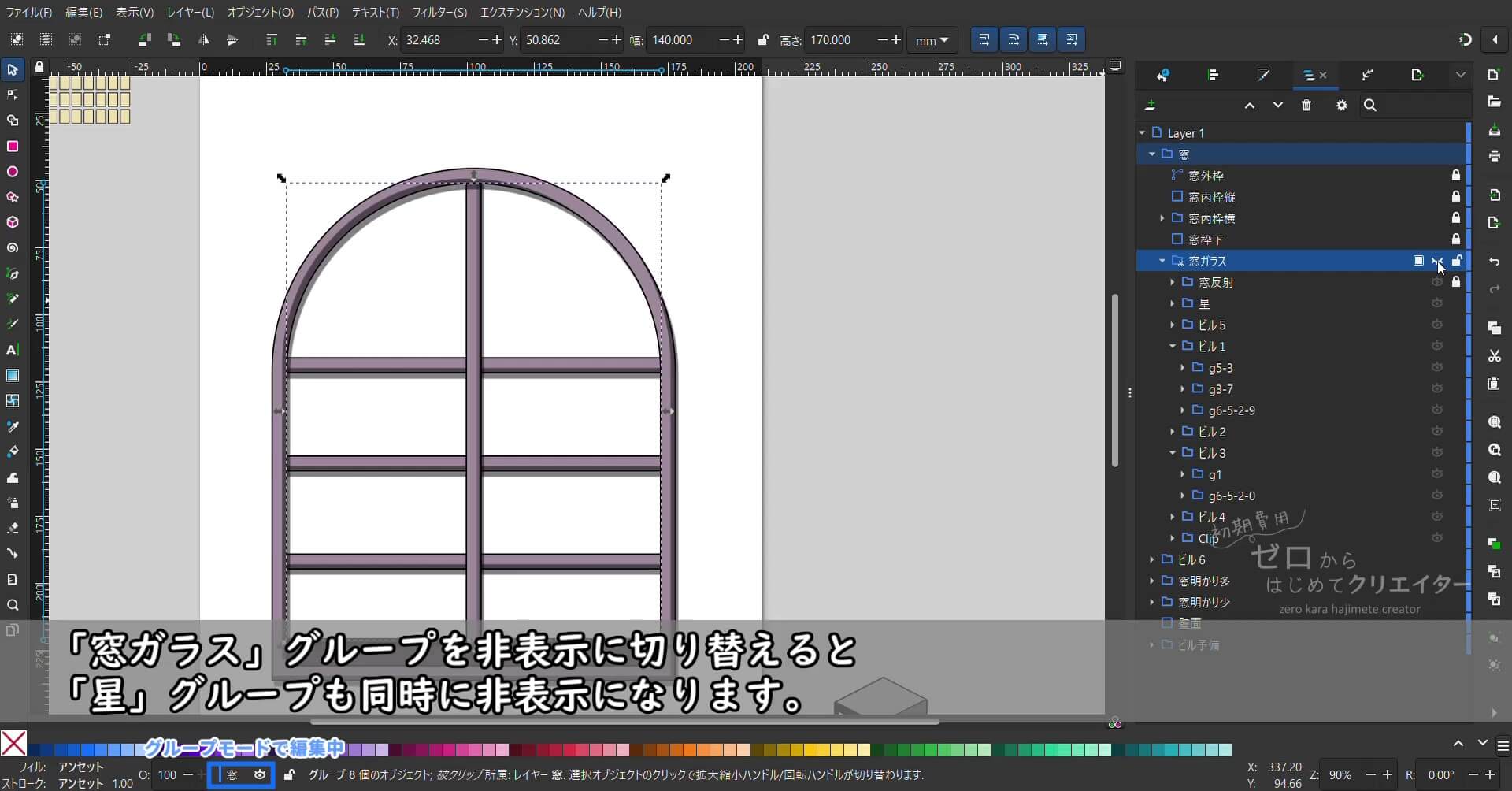
「星」グループが「窓ガラス」グループの所属になったので、「窓ガラス」グループを非表示に切り替えると「星」グループも同時に非表示になります。
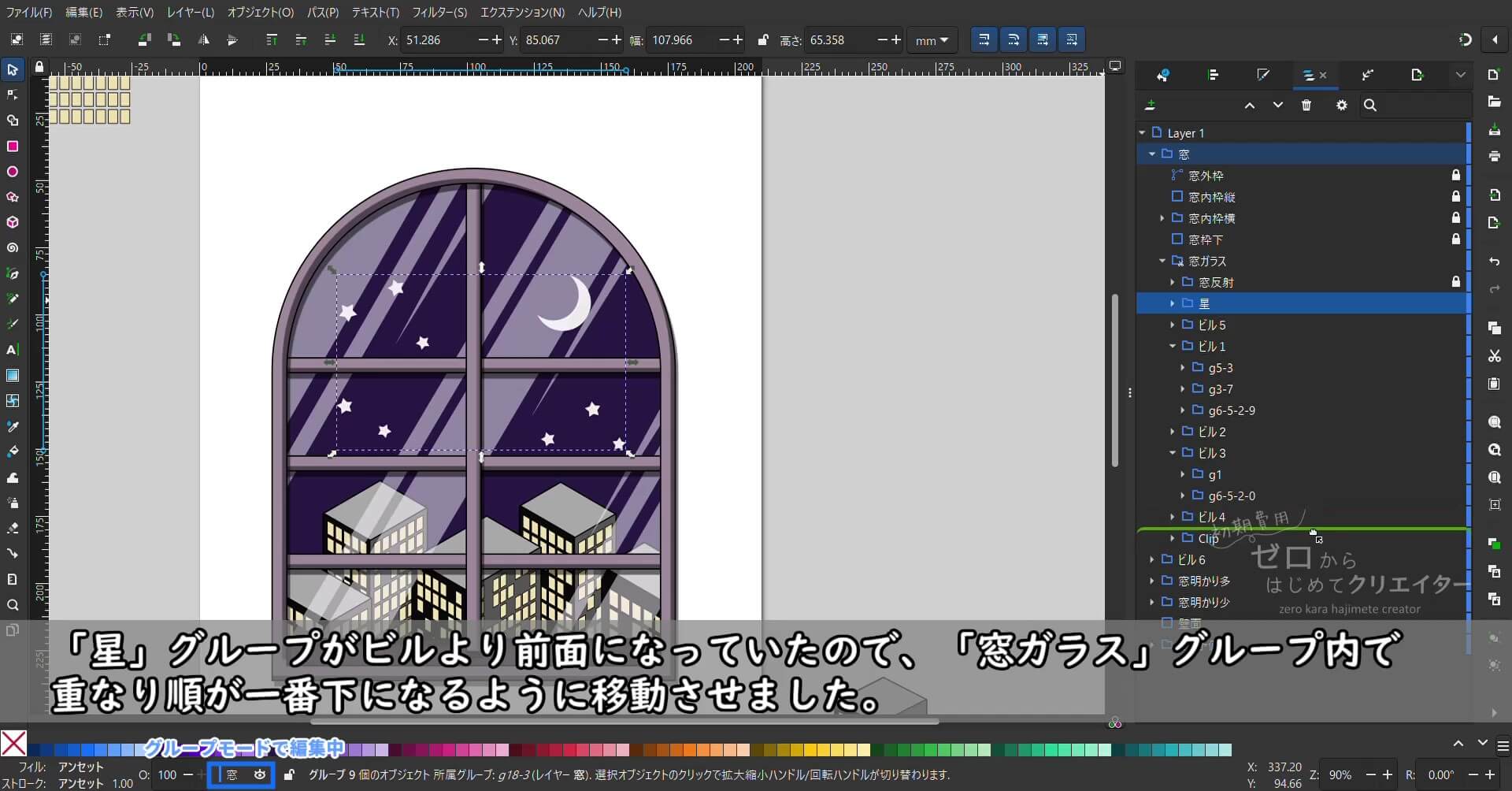
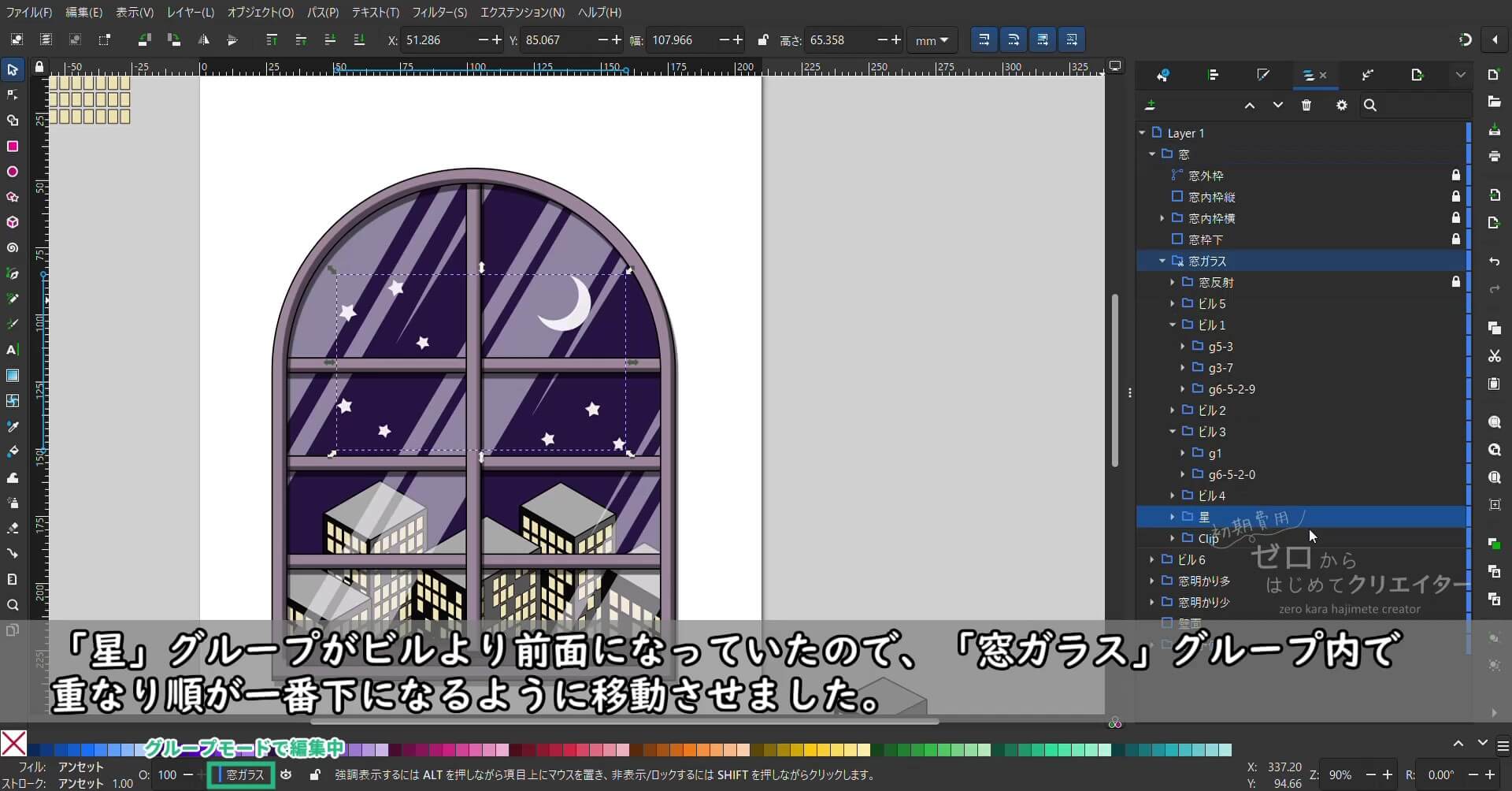
「星」グループがビルより前面になっていたので、「窓ガラス」グループ内で重なり順が一番下(背面)になるように[レイヤーとオブジェクト]ダイアログでドラッグして移動させました。
調整前後の比較
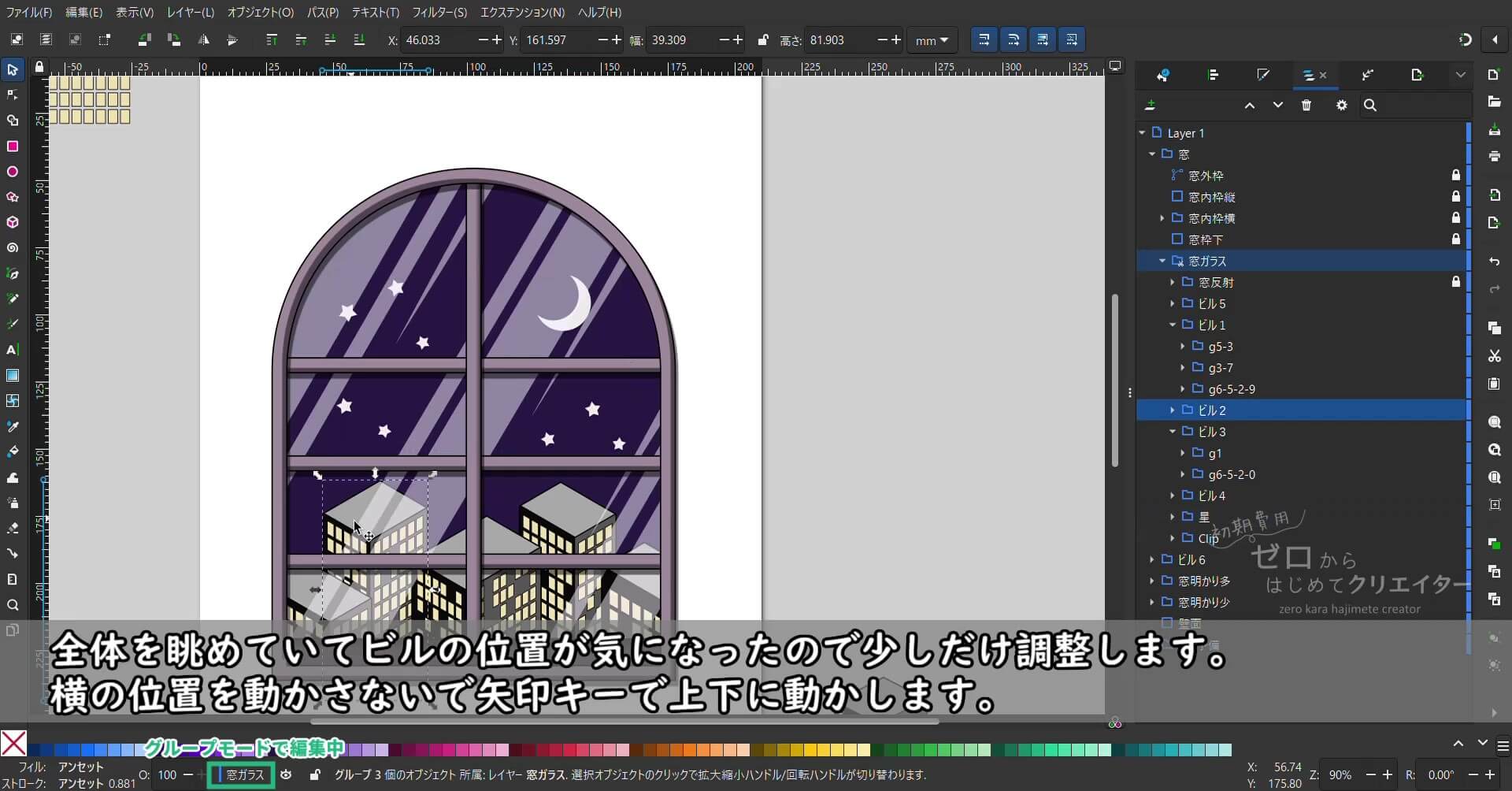
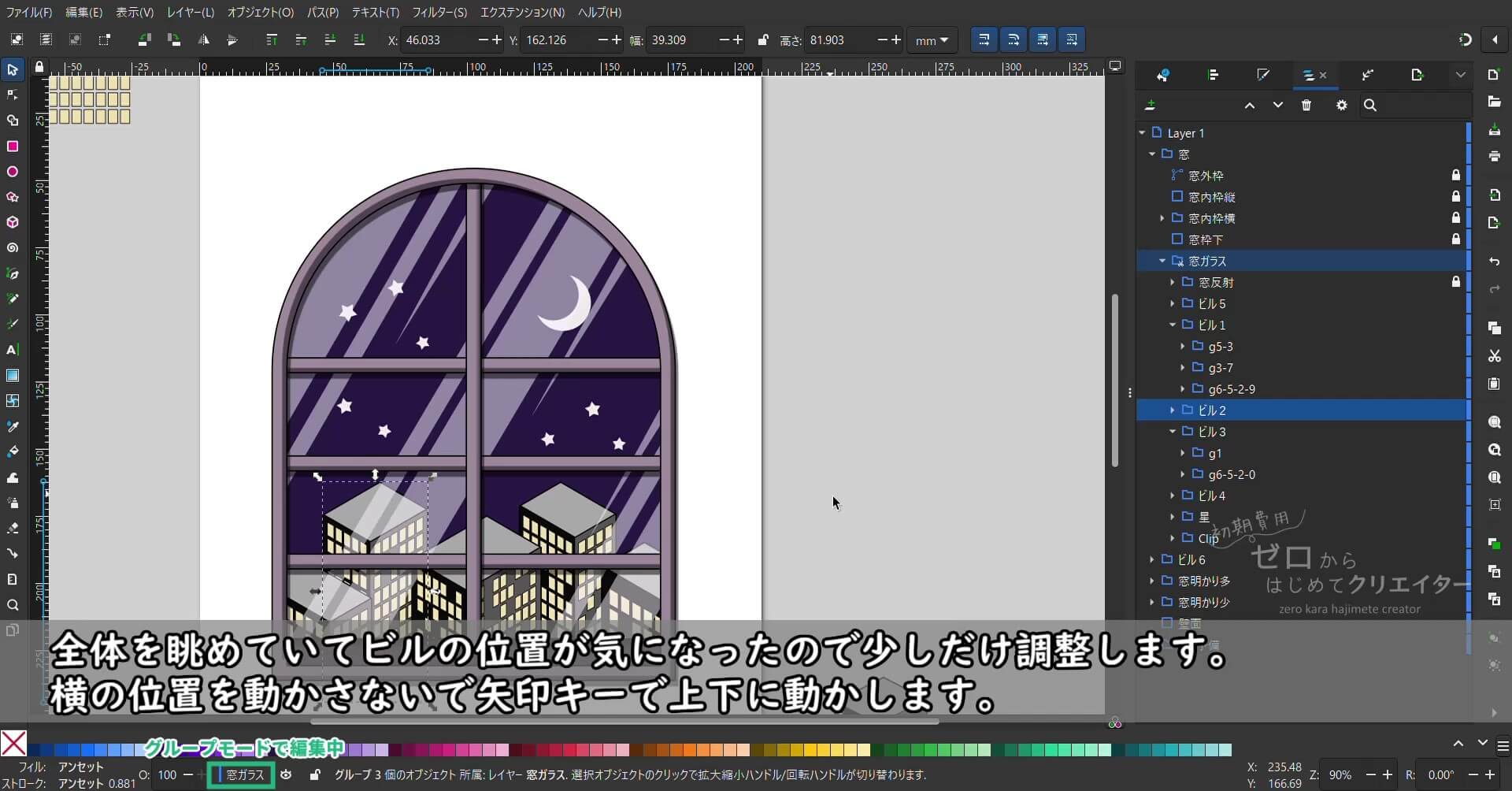
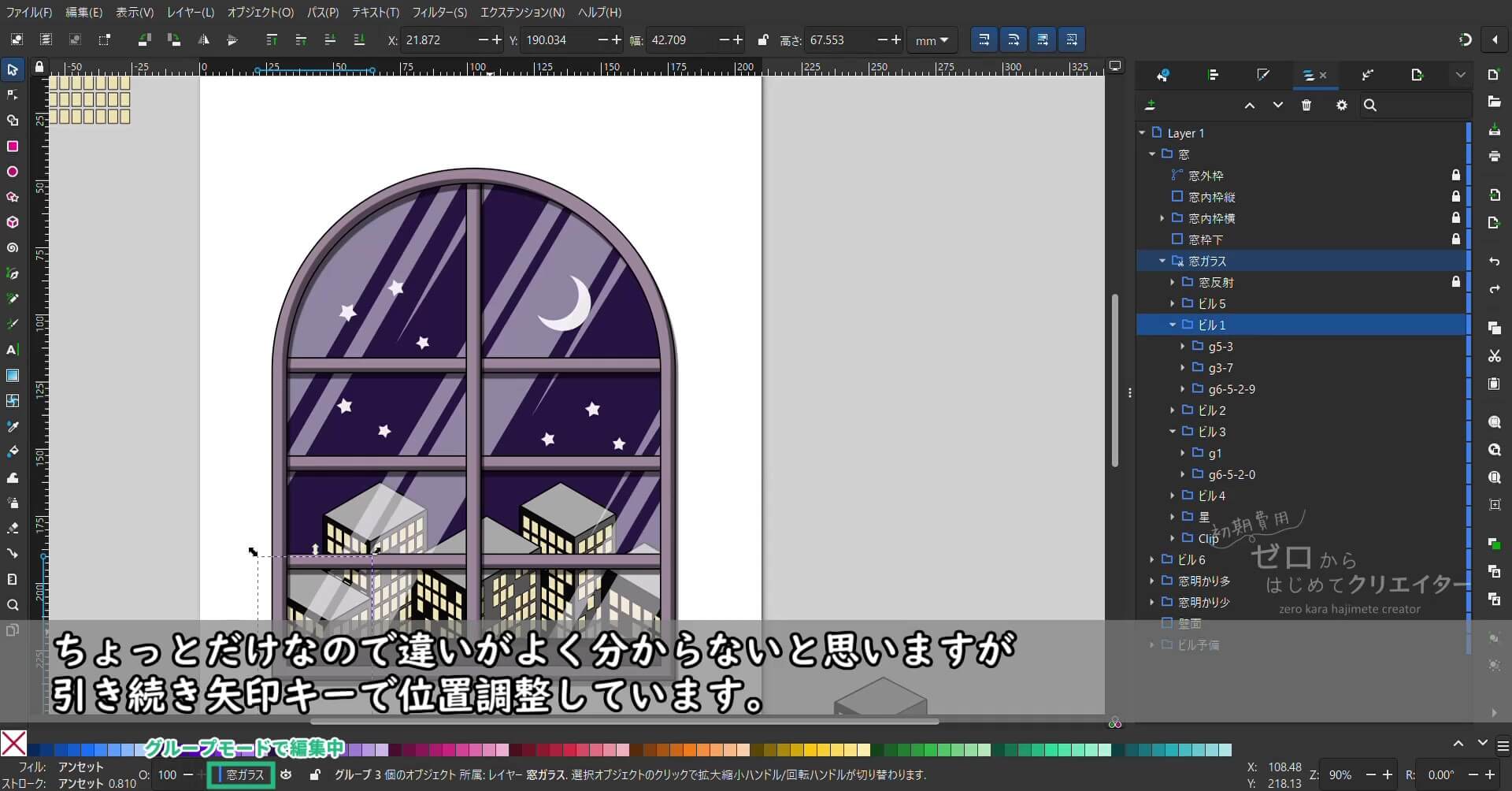
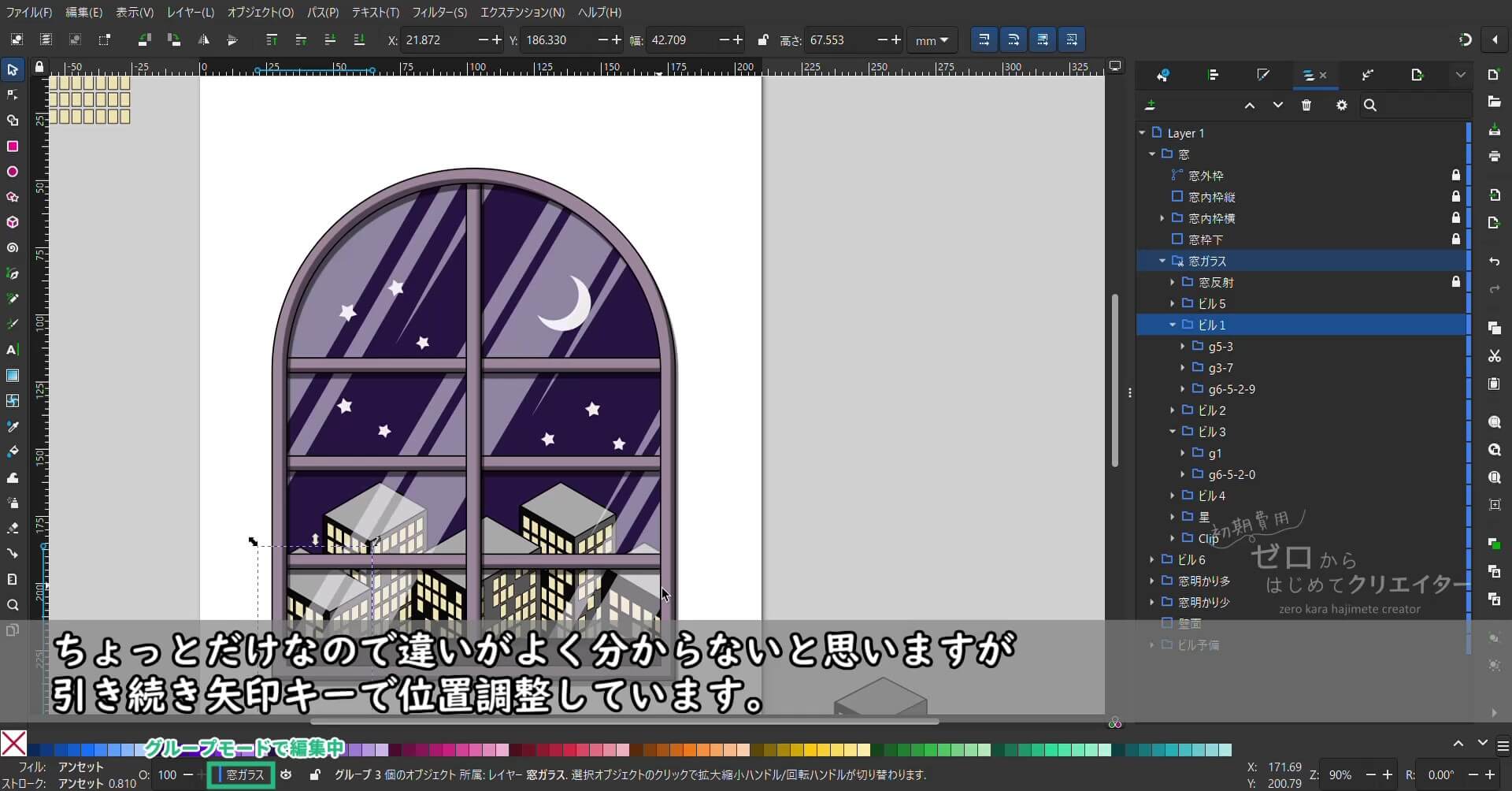
全体を眺めていてビルの位置が気になったので少しだけ調整します。
横の位置を動かさないで矢印キーで上下に動かします。
こういうちまちまとした調整をやっていると、だんだん何が正解なのか分からなくなってくることってありませんか?
どうにもこうにも何となくしっくり来ない、まだ何か違和感があるような気がするし、これでいいような気もしてくるし……傍から見ると大差ないかもしれない所で悩んでしまうことってありますよね。
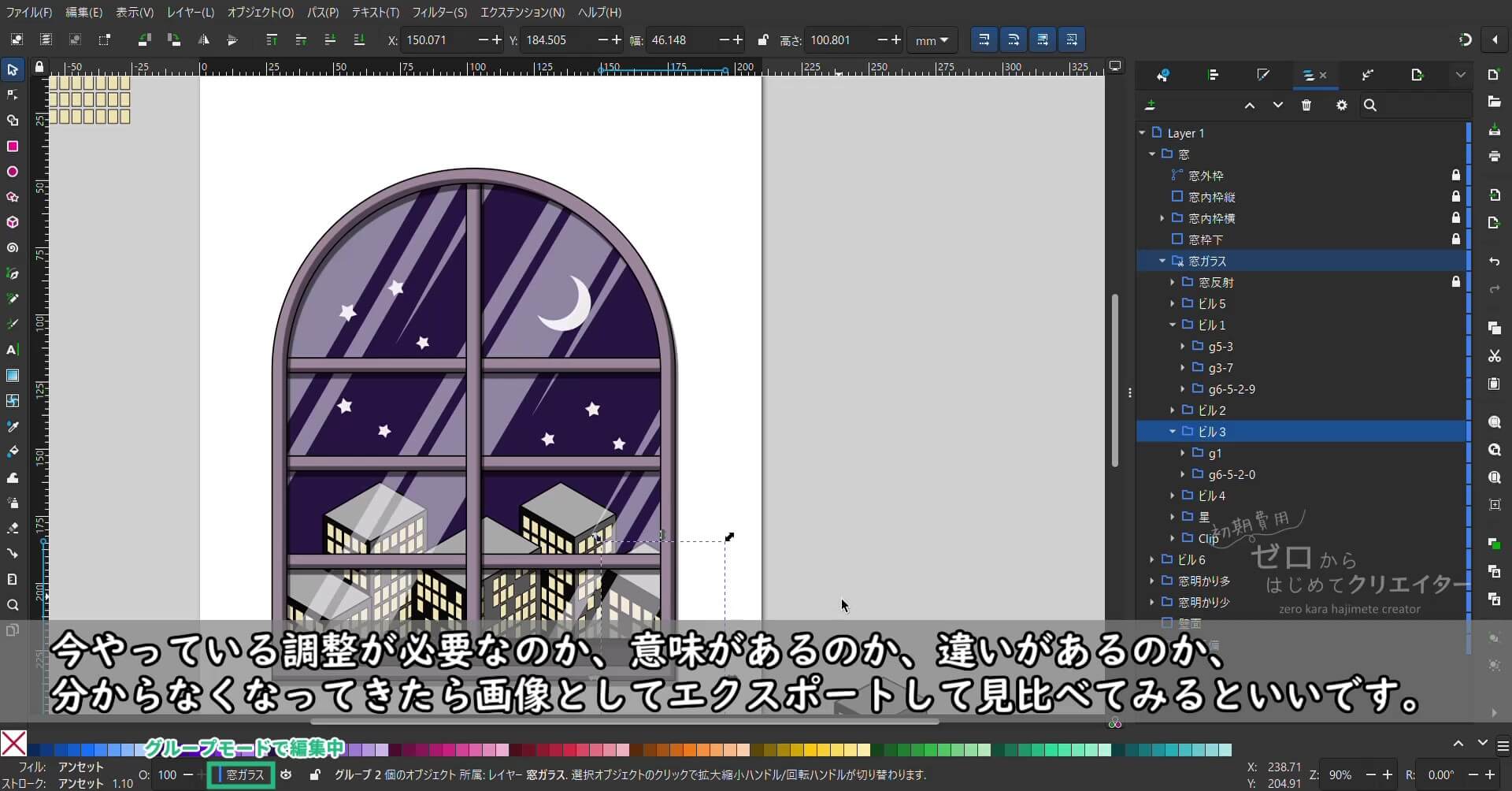
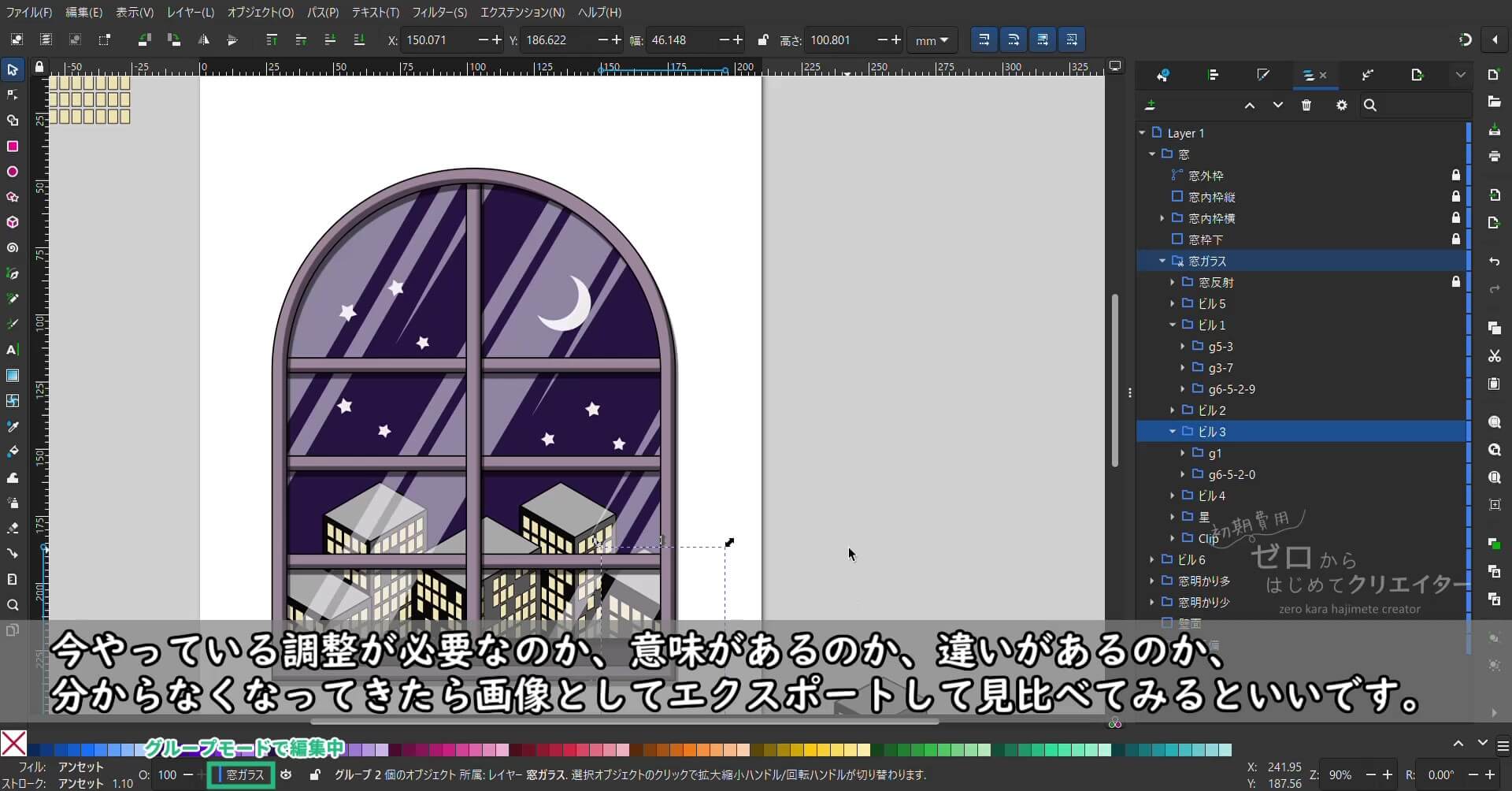
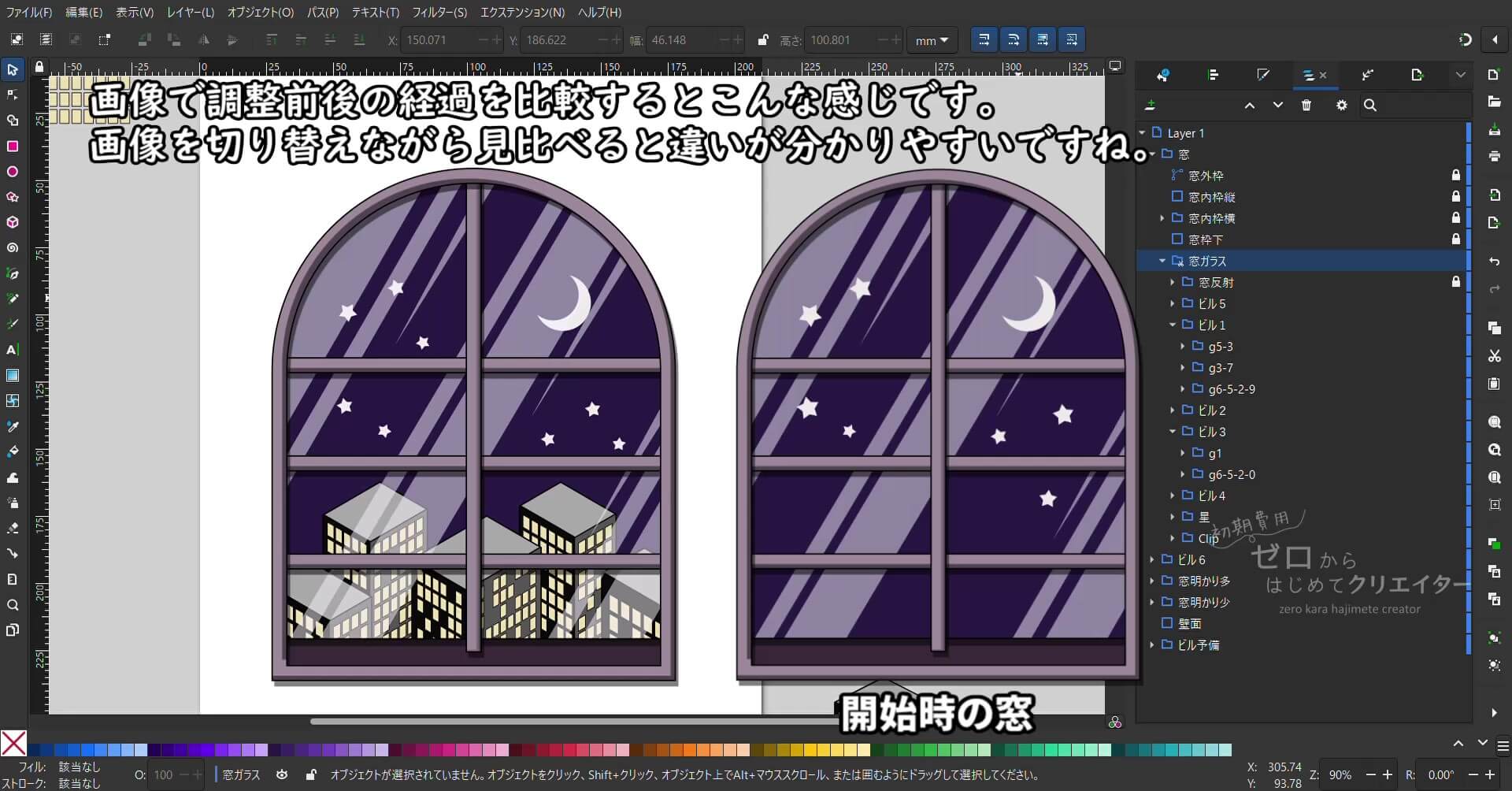
今やっている調整が必要なのか、意味があるのか、違いがあるのか、分からなくなってきたら調整前と調整中、調整後の各段階で画像としてエクスポートして見比べてみるといいです。
画像のエクスポート方法に関してはこちらをご覧ください。
Inkscapeで図形描画(6) 保存とエクスポート

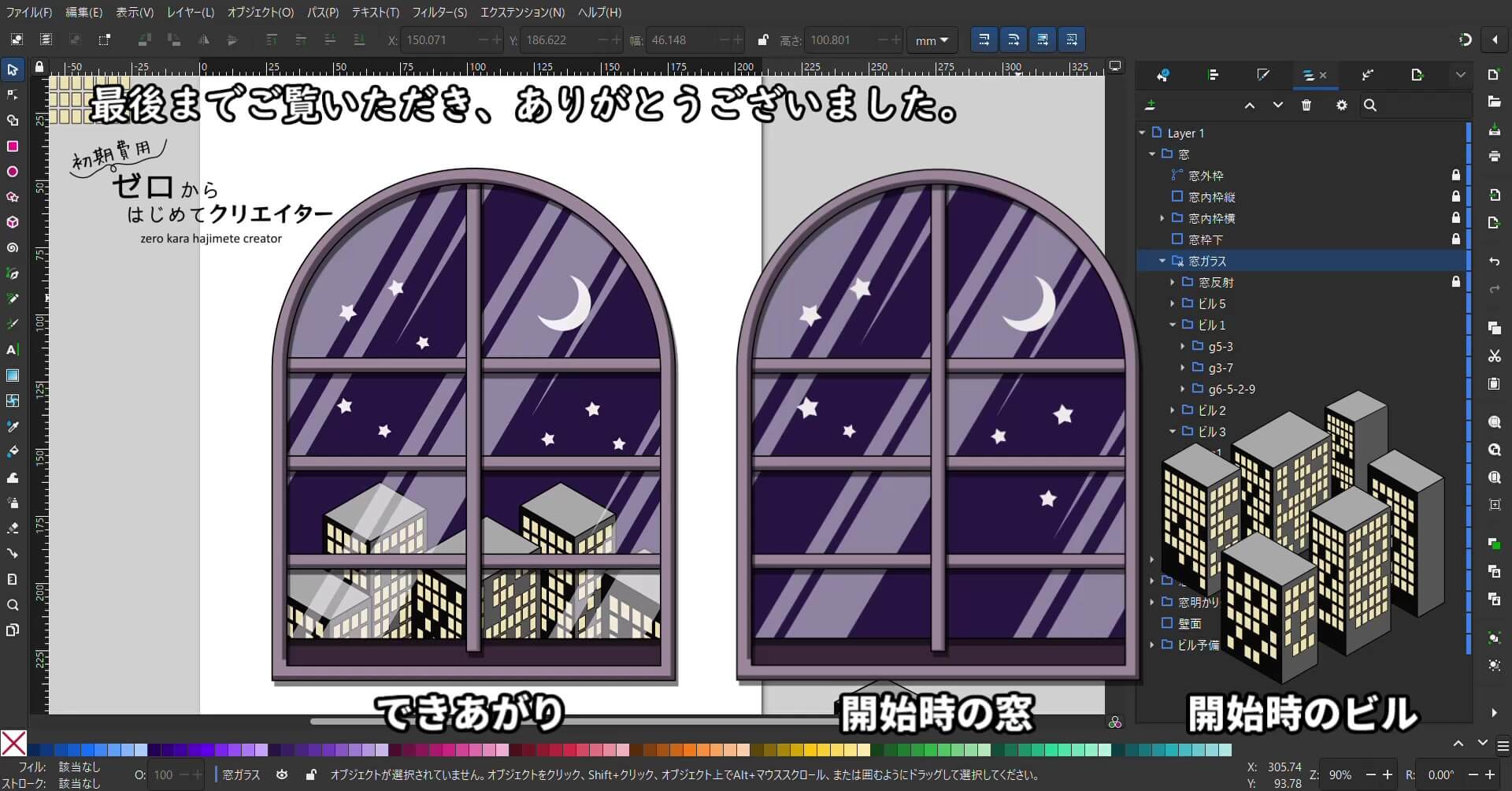
動画ではInkscape の操作画面にエクスポートした画像を重ねて数秒で切り替えて比較しています。
実際に比較する時は、画像ビューアー(Windowsフォト等)で開いた画像ファイルを数秒で切り替えながらチェックしてみるのがおすすめです。比較してみて、「良くなってる」と感じた調整部分には意味がありますし、「大差ないな」と感じた調整部分はあまり意味がなかったということです。
作業中のファイル内に、調整前から調整後までの各段階のオブジェクトの複製を並べて比較するのもアリです。(作業中のファイルが重くなるとInkscape が不安定になるので、たくさん並べて比較したい場合は画像としてエクスポートしてビューアーで見比べた方が安定して作業できます。)
夜景の見える窓が出来上がりました。
今回の作業では選択ツールしか使っていないので、すぐに説明を書き終わると思っていたんですが結構な文字数になってしまいました。
作業的には簡単でも、こういうパーツを合わせて調整する作業って地味に手間がかかるので、じっと画面を見つめていると目も頭も疲れてしまいますよね。
そんな時は休憩を挟んで目と頭をリセットすると、それまで見えなかった違和感や、新たな気付きを発見できるかもしれません。
画像の切り替えによる比較も一度休憩を挟んだ方がより効果的です。
長々と書きましたが、結論として何が言いたいかというと、「調整作業はついつい悩んでしまいがちだけど、客観的に見ると大差ない所で悩んでいることもある。程々で切り上げることも大事!」ってことです。悩んだ方がいいものができることもあるし、難しいですけどね。作るものの利用目的や締め切りに応じて悩む時間は調整できるようになるといいですよね。
今回作った夜景の見える窓は、クリップグループを使用しているので、ブラウザ上で表示できるSVGファイルにするためにはもう少し作業が必要になります。
それについては後日説明いたしますのでお待ちいただけたらと思います。








![[Ctrl]+[Z]で元に戻した](../wp-content/uploads/2024/03/inkscape_05_01ss_0m46s.jpg)