目次
前回は瞳に瞳孔と虹彩を追加しました。今回は瞳に反射光とハイライトとアクセントカラーを追加します。
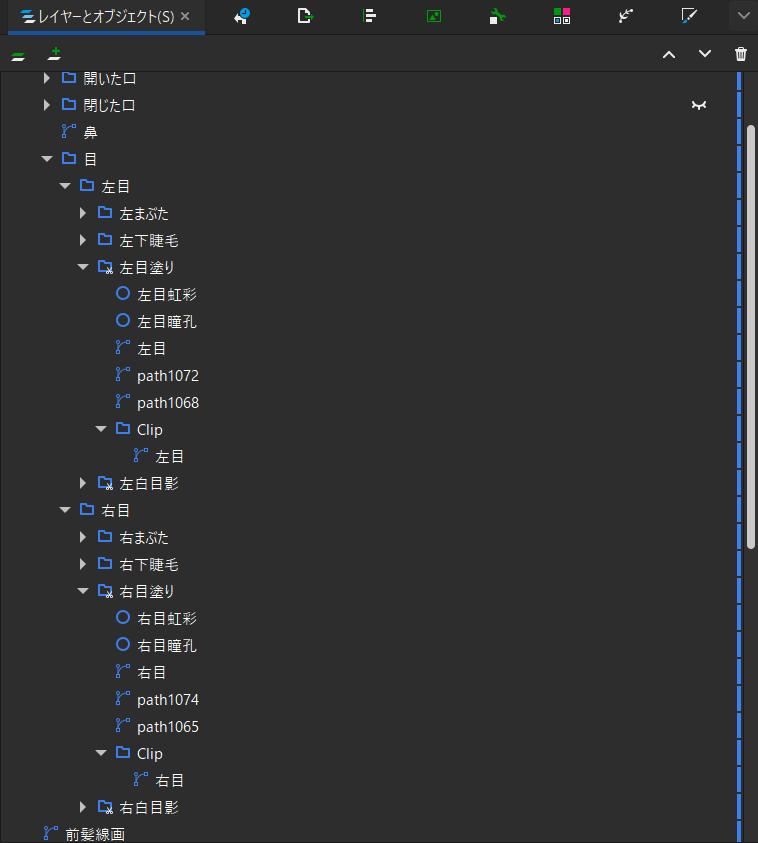
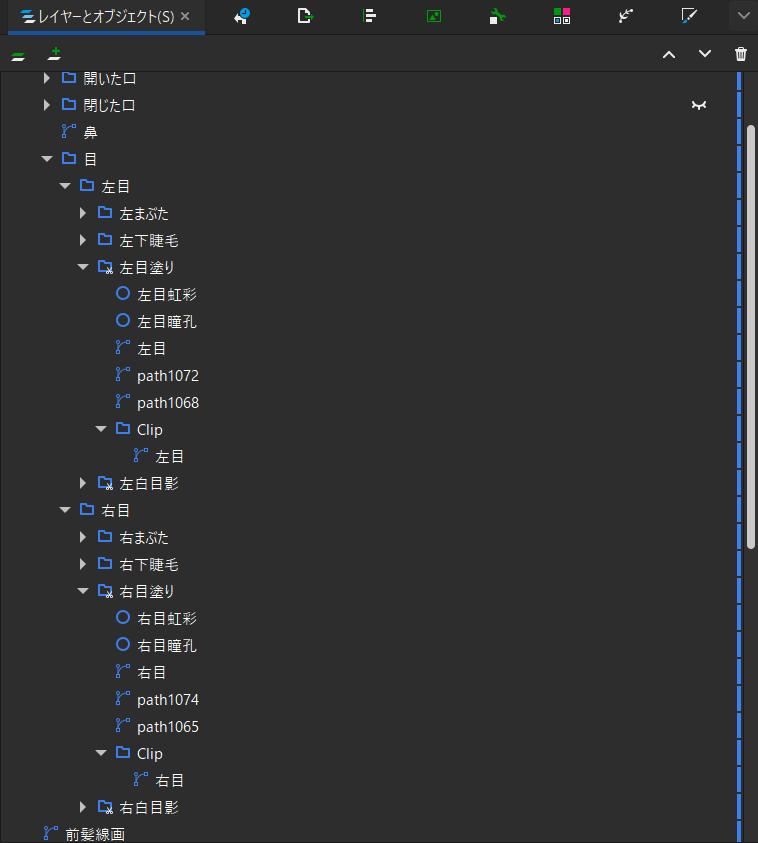
左目と右目の現時点での構造は下記の通りです。クリップグループを設定した「左目塗り」・「右目塗り」グループの中に引き続きオブジェクトを追加して重ねて行くという方法で塗っていきます。
ハイライトについては下塗り部分(切り抜き範囲)から白目側に少しはみ出す形状にしたい場合もあると思います。その場合ですと、クリップグループの切り抜かれる範囲に入っていない方が都合がいいです。
ですが、前回の瞳孔と虹彩の模様と同じく瞳全体の位置を微調整する時に同じグループ内に所属していた方が扱いやすいため、今はこのようなグループ構成になります。
顔パーツを塗る工程については動画で紹介しておりますので、お時間がありましたらご覧いただけたらと思います。
瞳に反射光を追加する
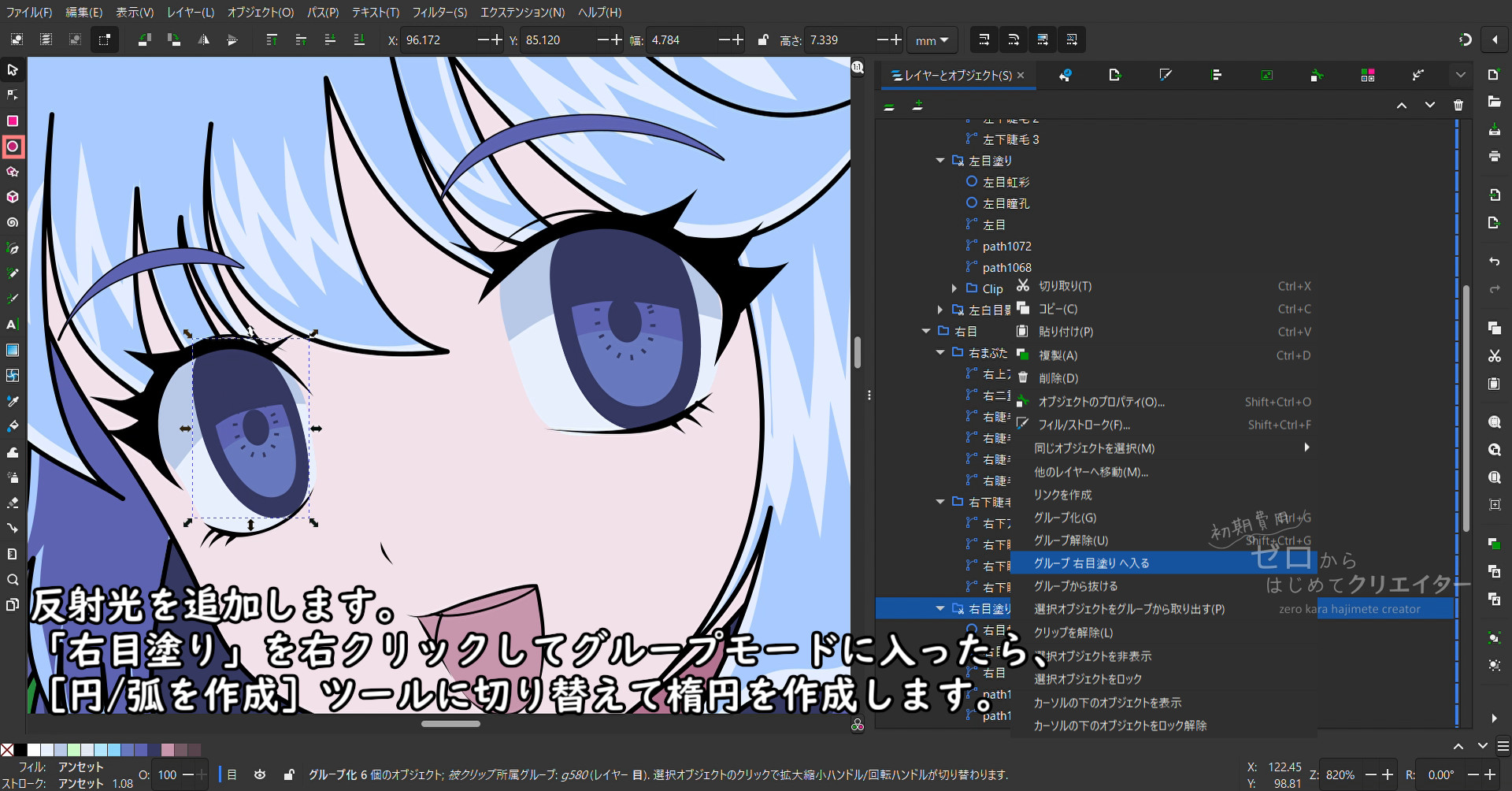
瞳の部分は使う色を増やすのが最近の流行りなので、反射光を追加してみます。
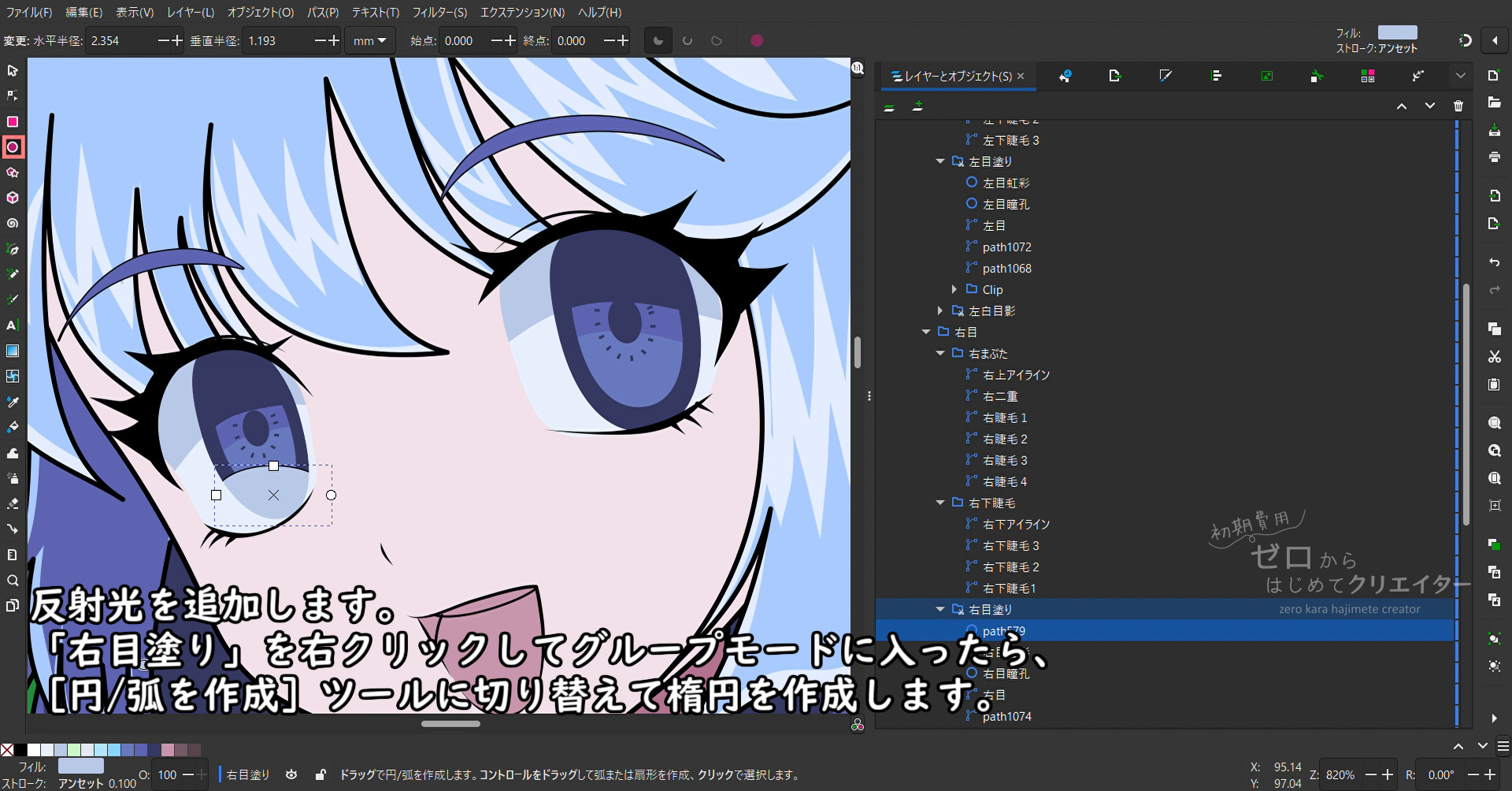
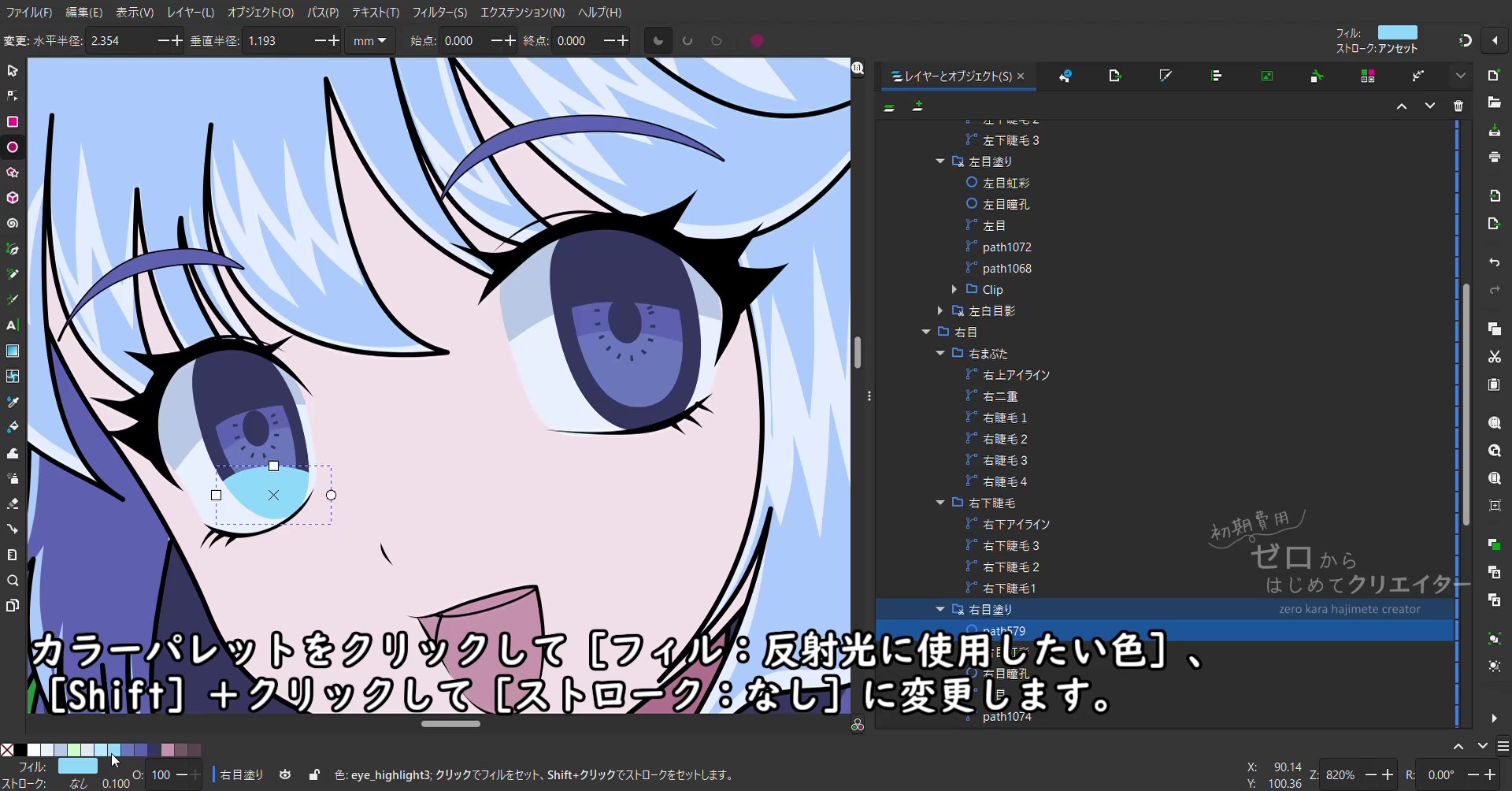
グループモードに入った状態で[円/弧を作成]ツールで楕円を作成します。
フィルの色を変更します。反射光の部分はベースカラーに比べると明度(明るさ)と彩度(鮮やかさ)を上げて、色相も少し緑に寄せた水色にしました。
- フィル:#89d5faff
- ストローク:なし
色を選ぶときに、明るくなるところの色だから明度だけ上げればいいかな?と思うかも知れませんが、元の色が暗めだと明度だけ上げても濁った感じの色になります。
スライダーの各数値を個別に調整するよりも、HSLカラーホイール内の三角形で明るく鮮やかな方向に少しずらして、周りのサークル部分で色相を少しずらして変化を出すといい感じになります。
色の調整の仕方についてはこちらをご覧ください。
Inkscapeで手描きのイラストを仕上げよう 番外編 色空間とカラーコード

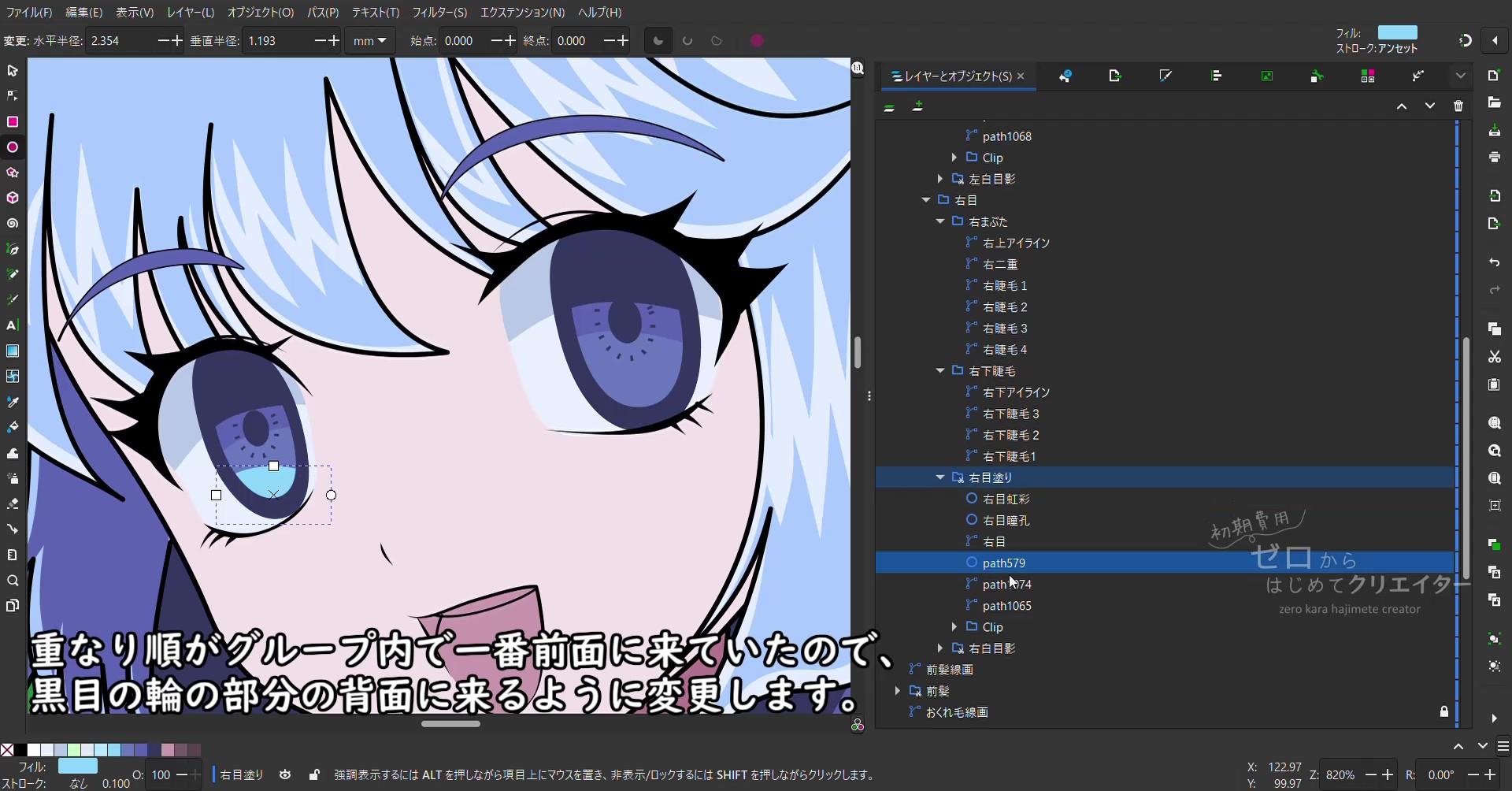
重なり順を黒目の輪郭の部分の下側に来るように変更します。
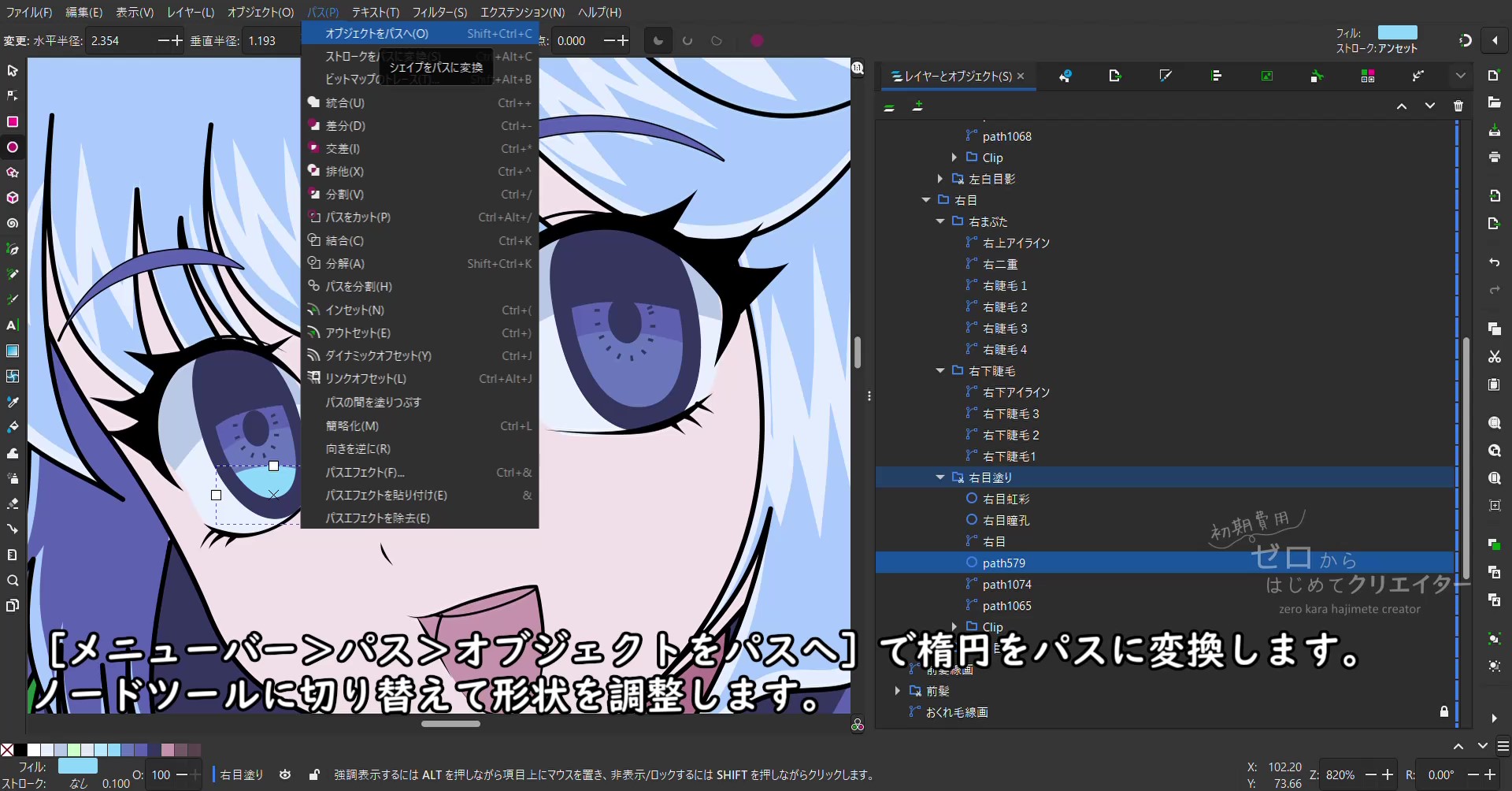
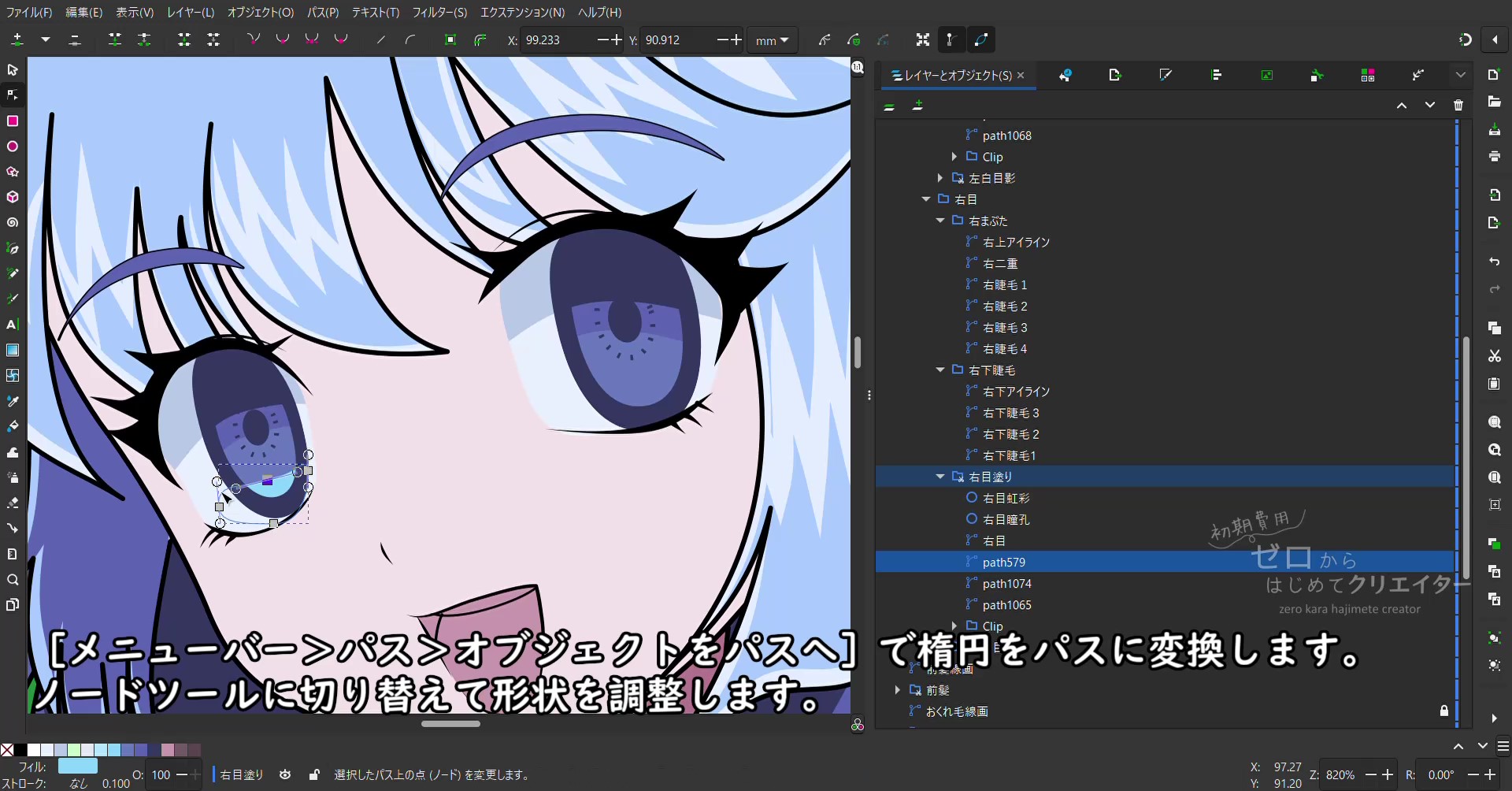
[メニューバー>パス>オブジェクトをパスへ]でパスに変換します。
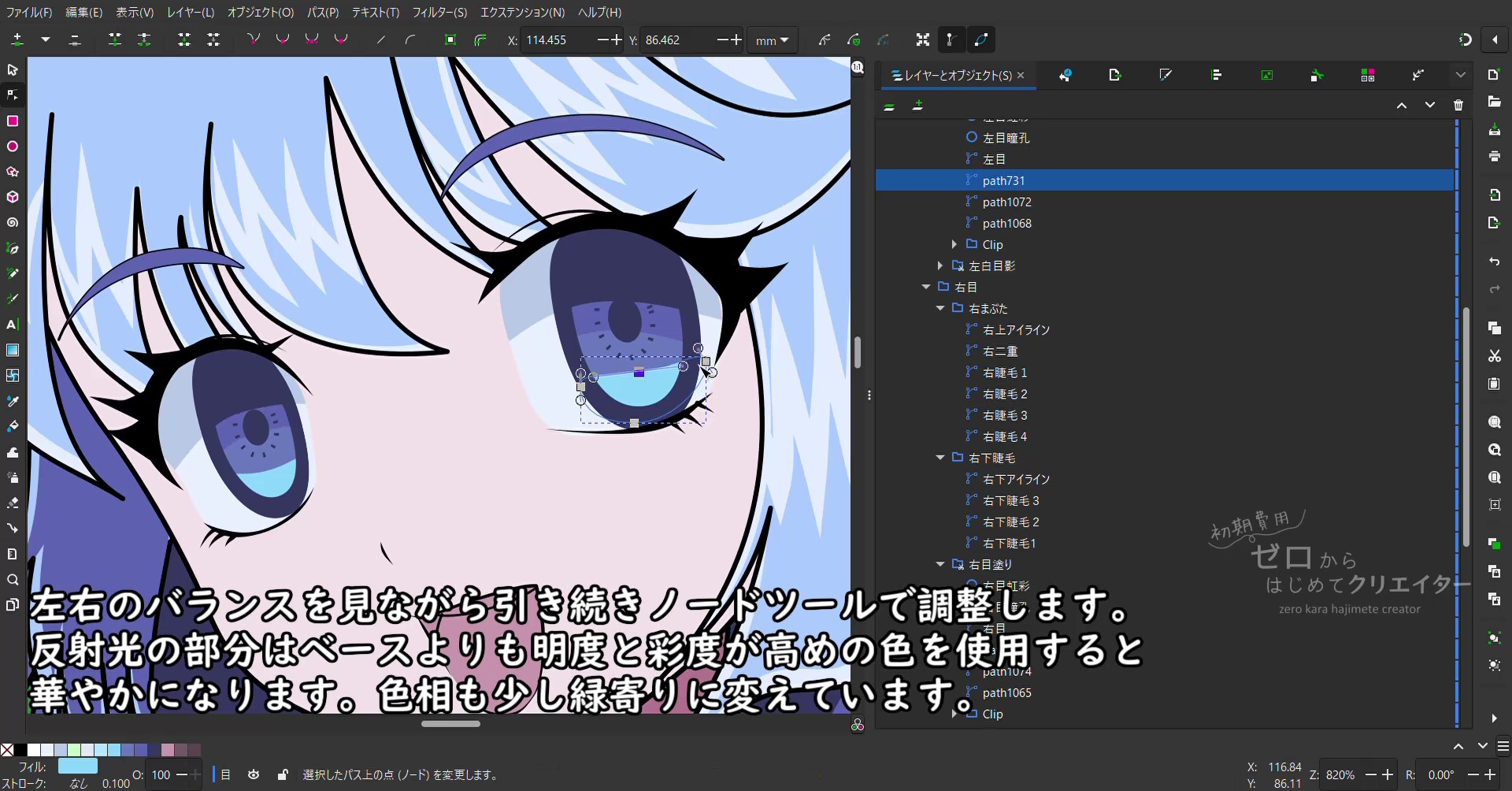
かまぼこ型を逆さまにしたような形になるように、ノードツールで調整します。
反対側の目も同様の手順で反射光を追加しました。
瞳にハイライトを追加する1
瞳にハイライトを追加します。
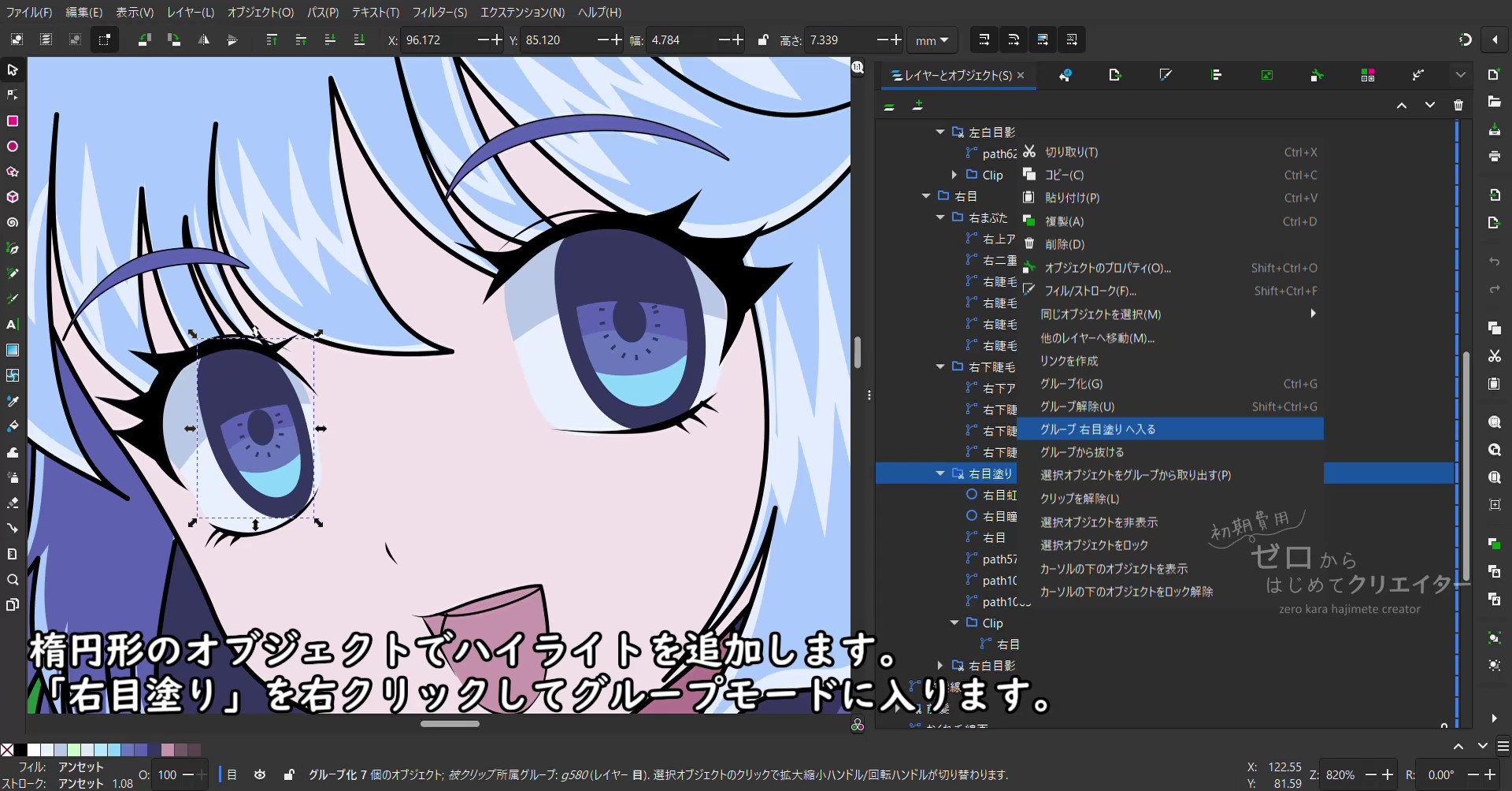
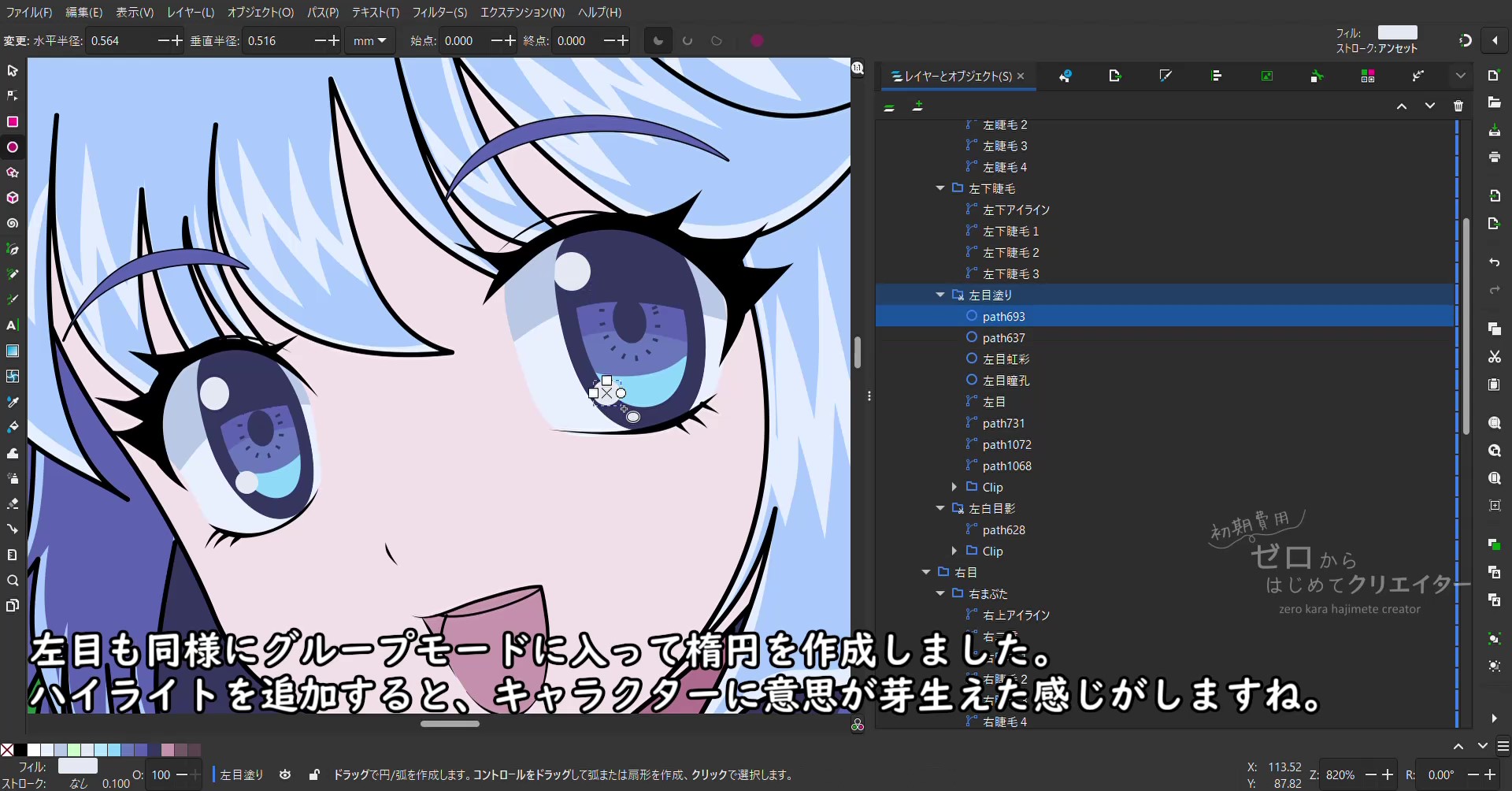
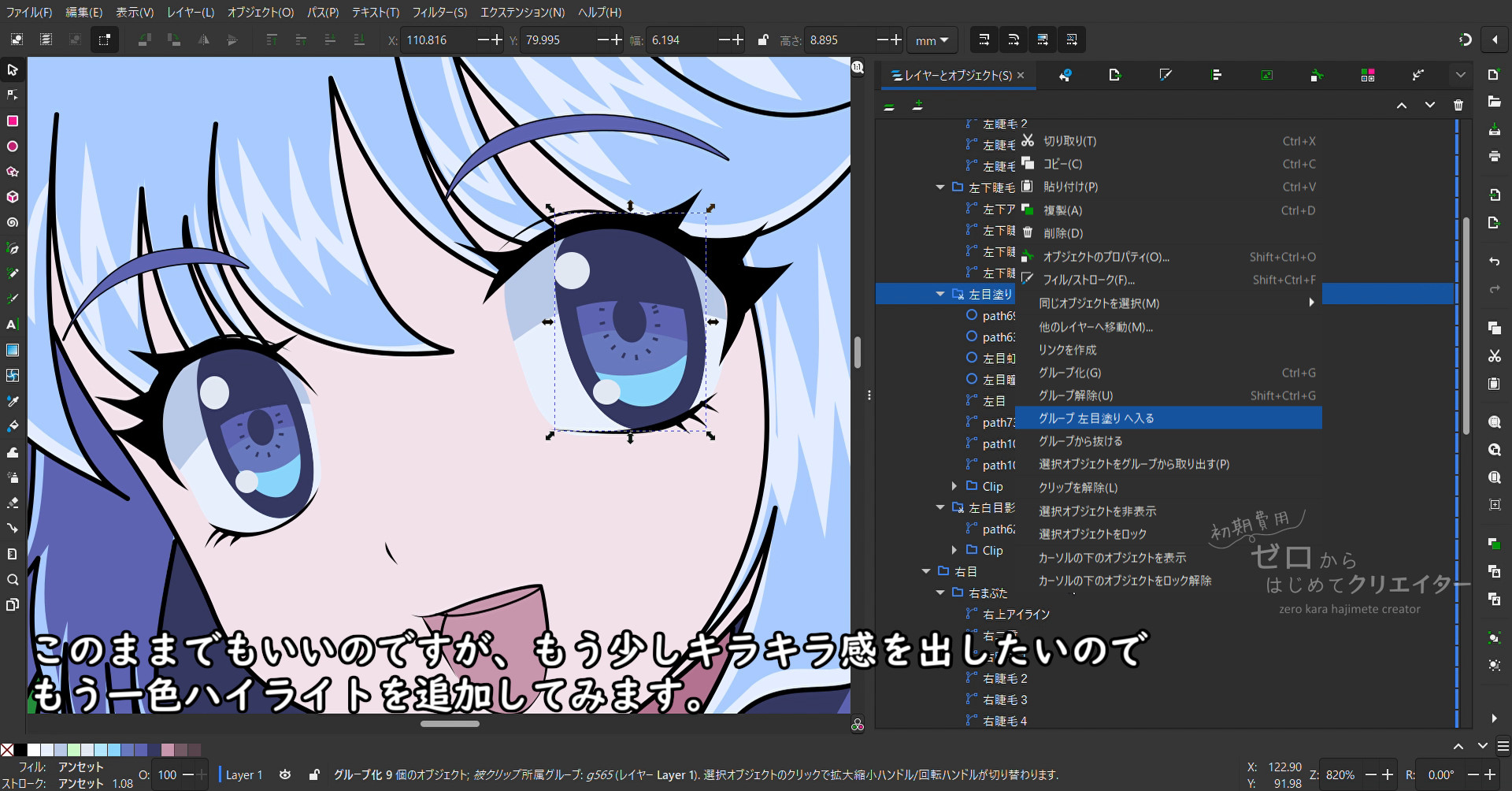
[レイヤーとオブジェクト]ダイアログで「目塗り」のはさみアイコンのグループを右クリックして[グループへ入る]でグループモードに入ります。
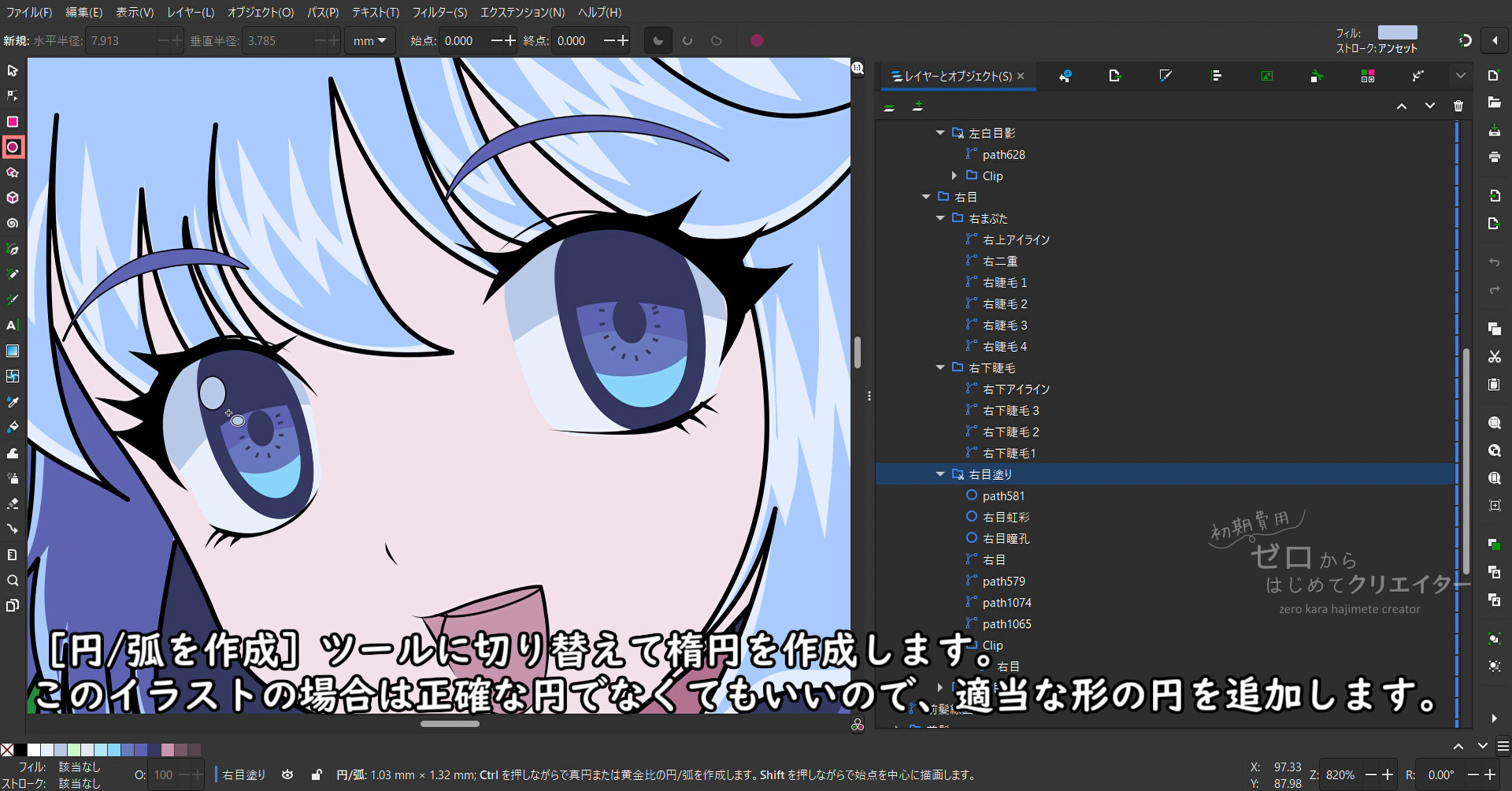
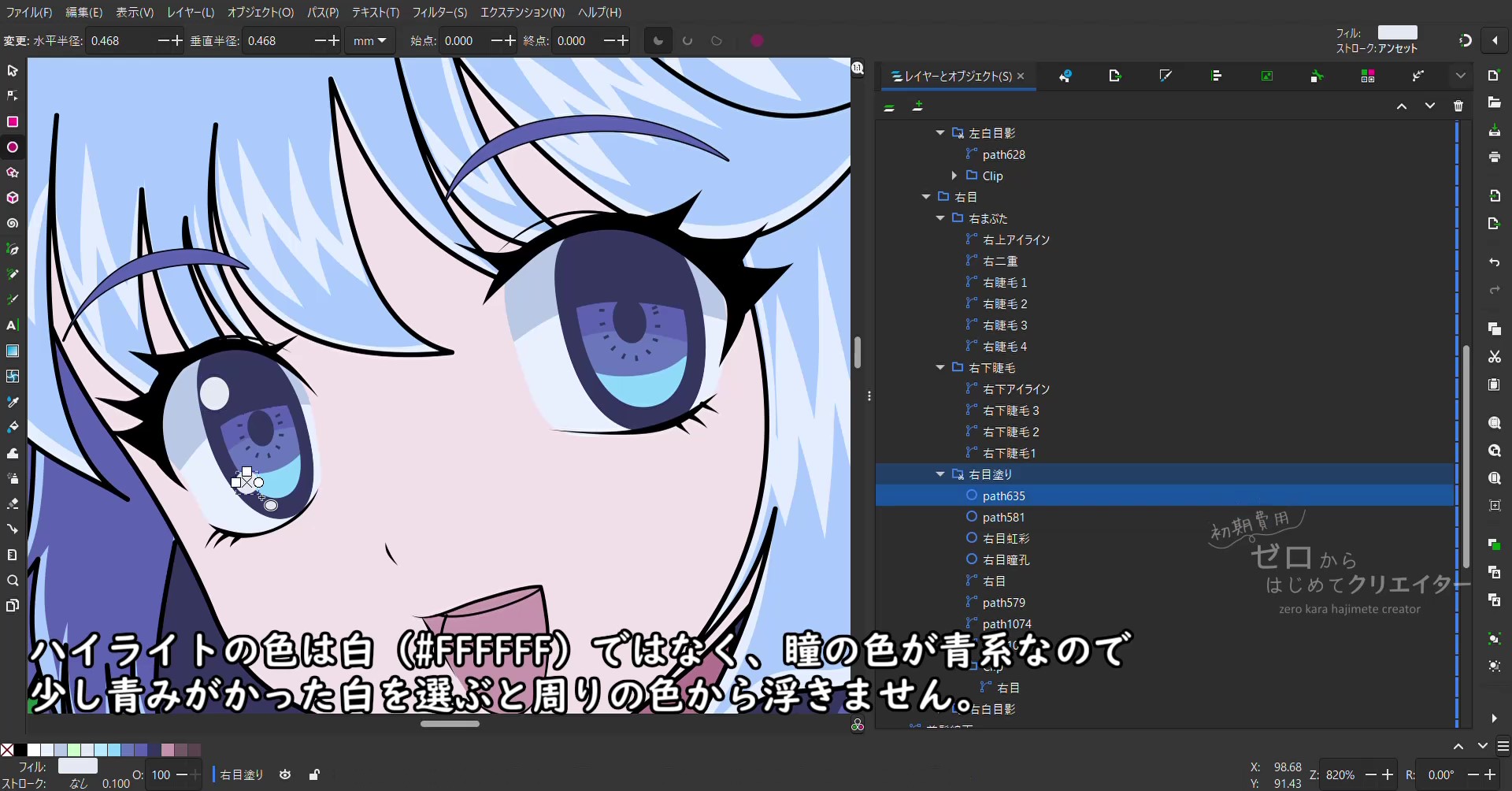
[円/弧を作成]ツールに切り替えて小さめの円を追加します。
ハイライトの色も白目の色のように白(#FFFFFF)は使っていません。目が青なのでほんの少しだけ青系の白にしています。
- フィル:#e2e8f3ff
- ストローク:なし
動画では2か所追加しました。ハイライトを大きくすると活発な感じ、小さくするとおとなしい感じになるので表現したいキャラクターに合わせて調整してください。
反対側の目も同様の手順でハイライトを追加しました。
瞳にハイライトを追加する2
このままでも良いのですが、もう少しキラキラ感を出したいのでもう一色ハイライトを追加してみます。
(以降、最初に追加した方をハイライト1、後から追加した方をハイライト2と呼びます。)
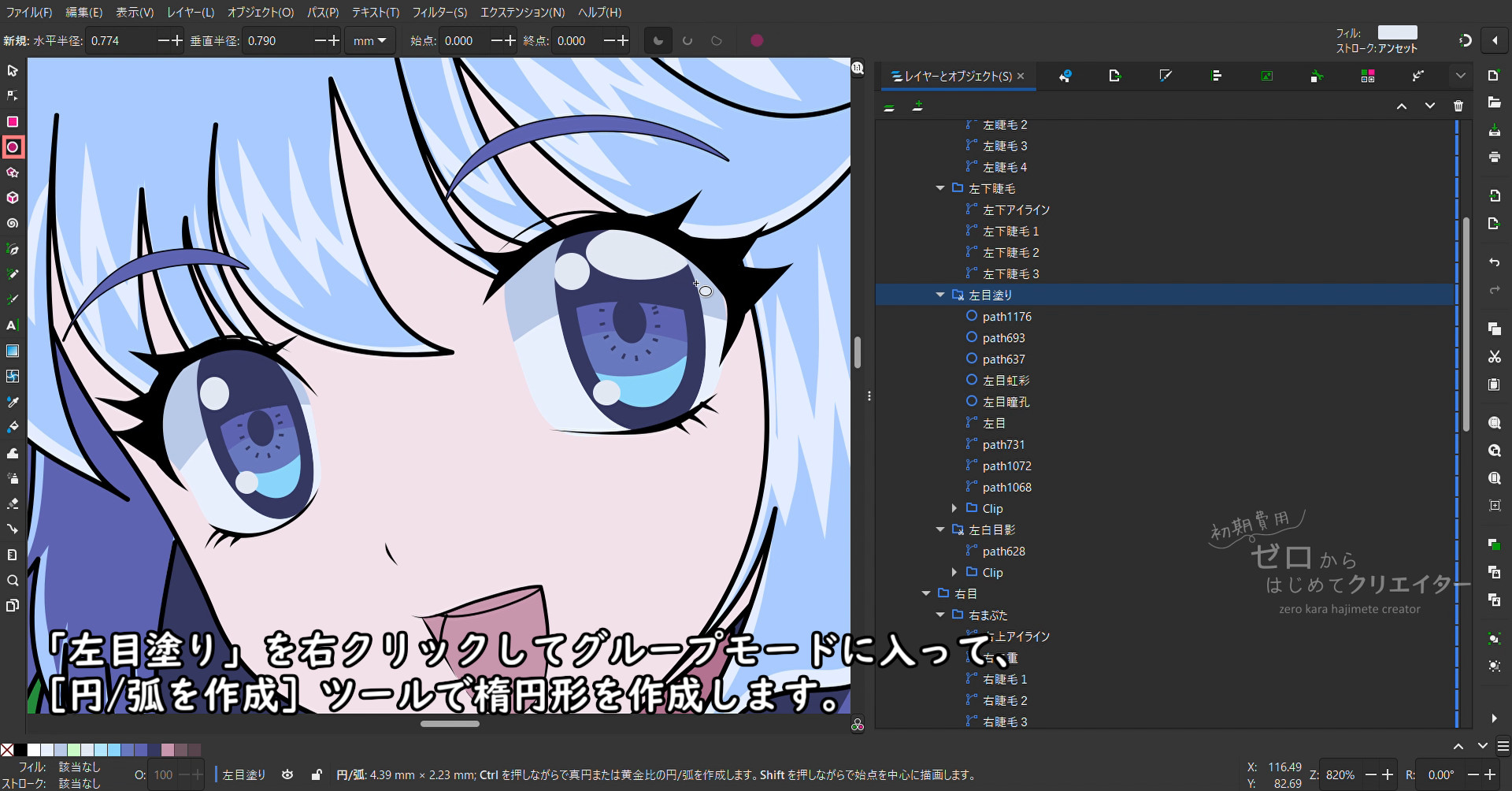
グループモードに入った状態で[円/弧を作成]ツールで楕円を作成します。
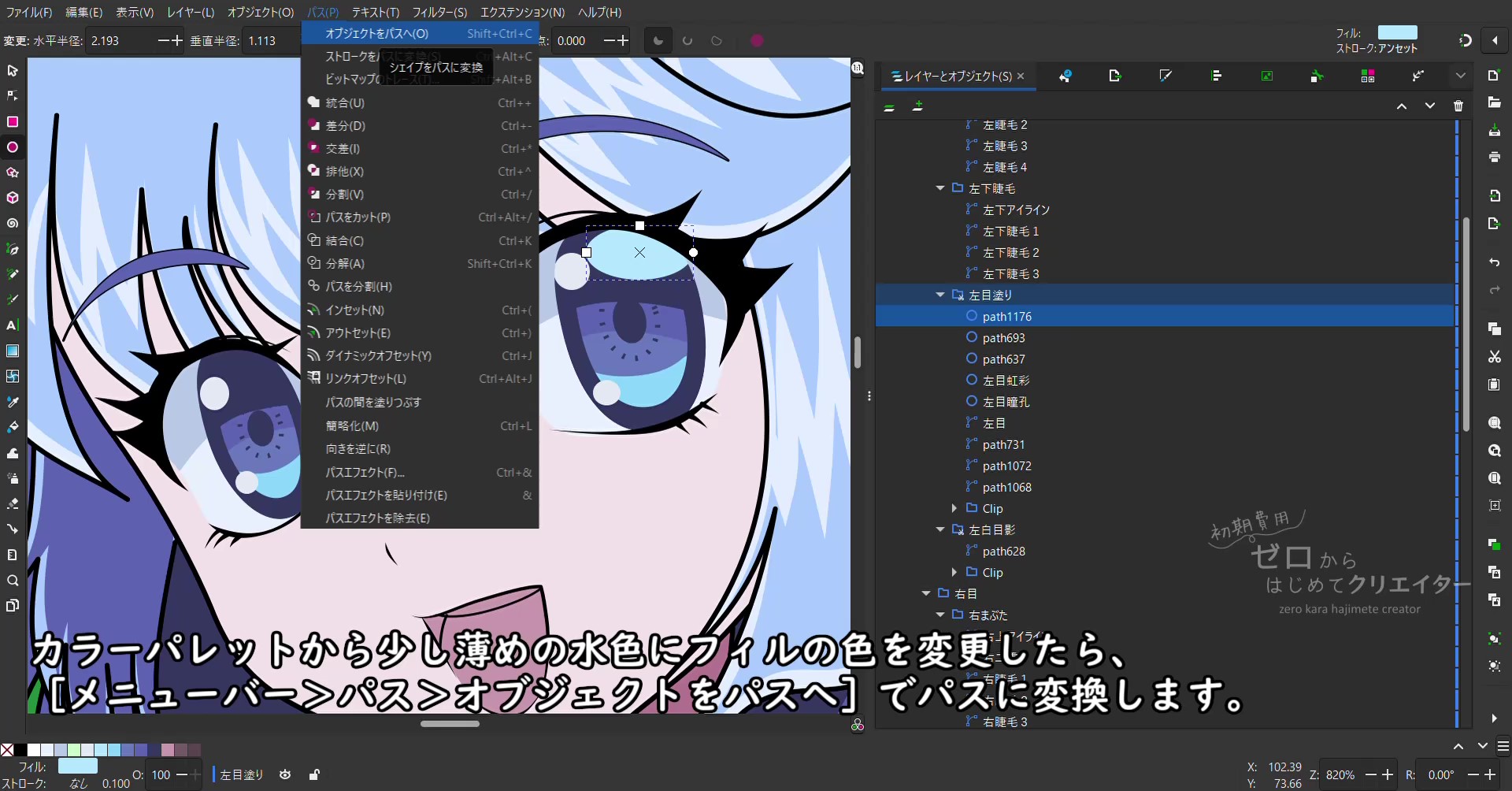
ハイライト1と反射光の中間くらいの薄い明るい水色にフィルの色を変更します。
- フィル:#b1e6ffff
- ストローク:なし
[メニューバー>パス>オブジェクトをパスへ]でパスに変換します。
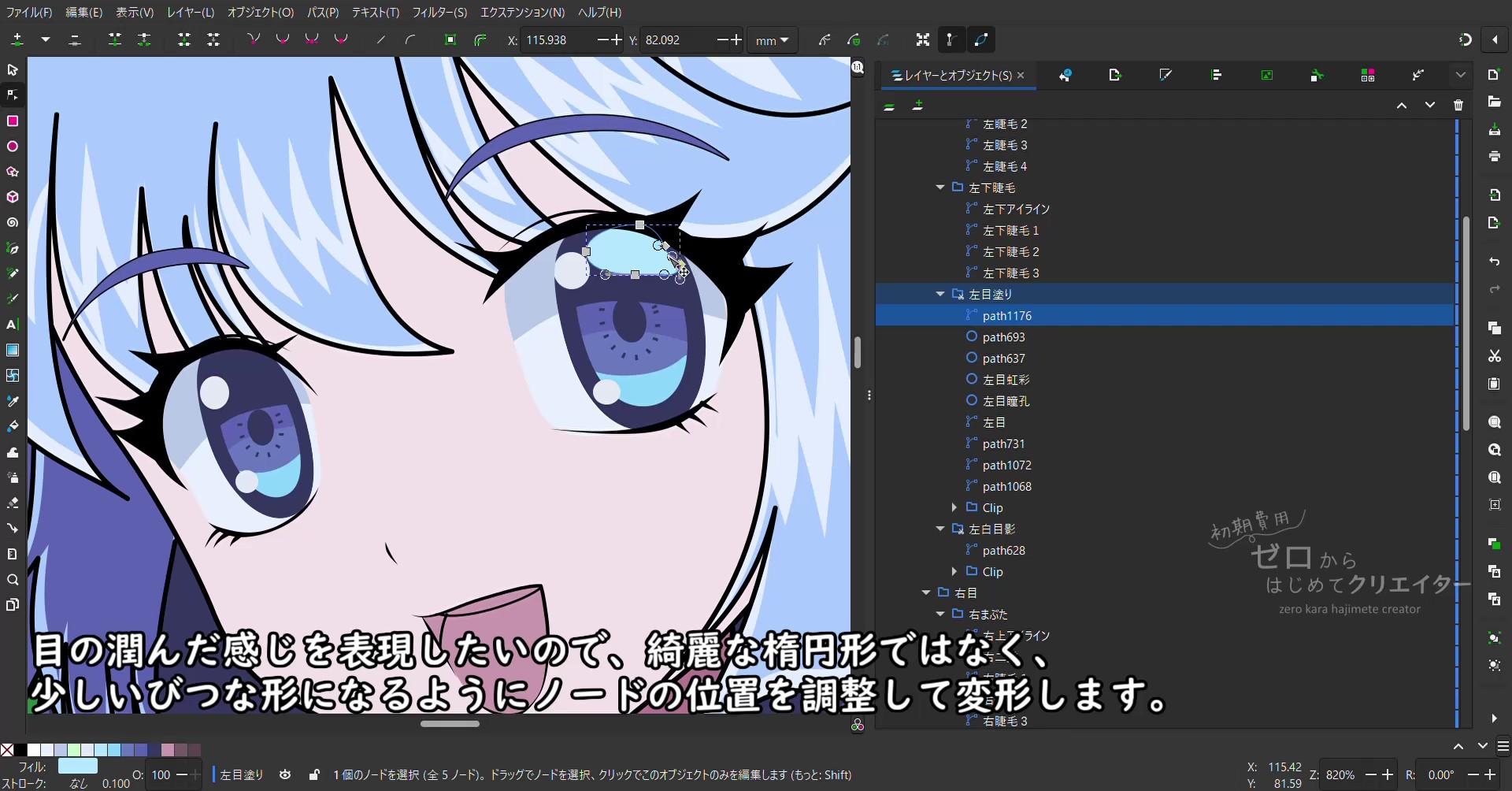
瞳の潤んだ感じを表現したいので、端の部分をノードツールで調整します。
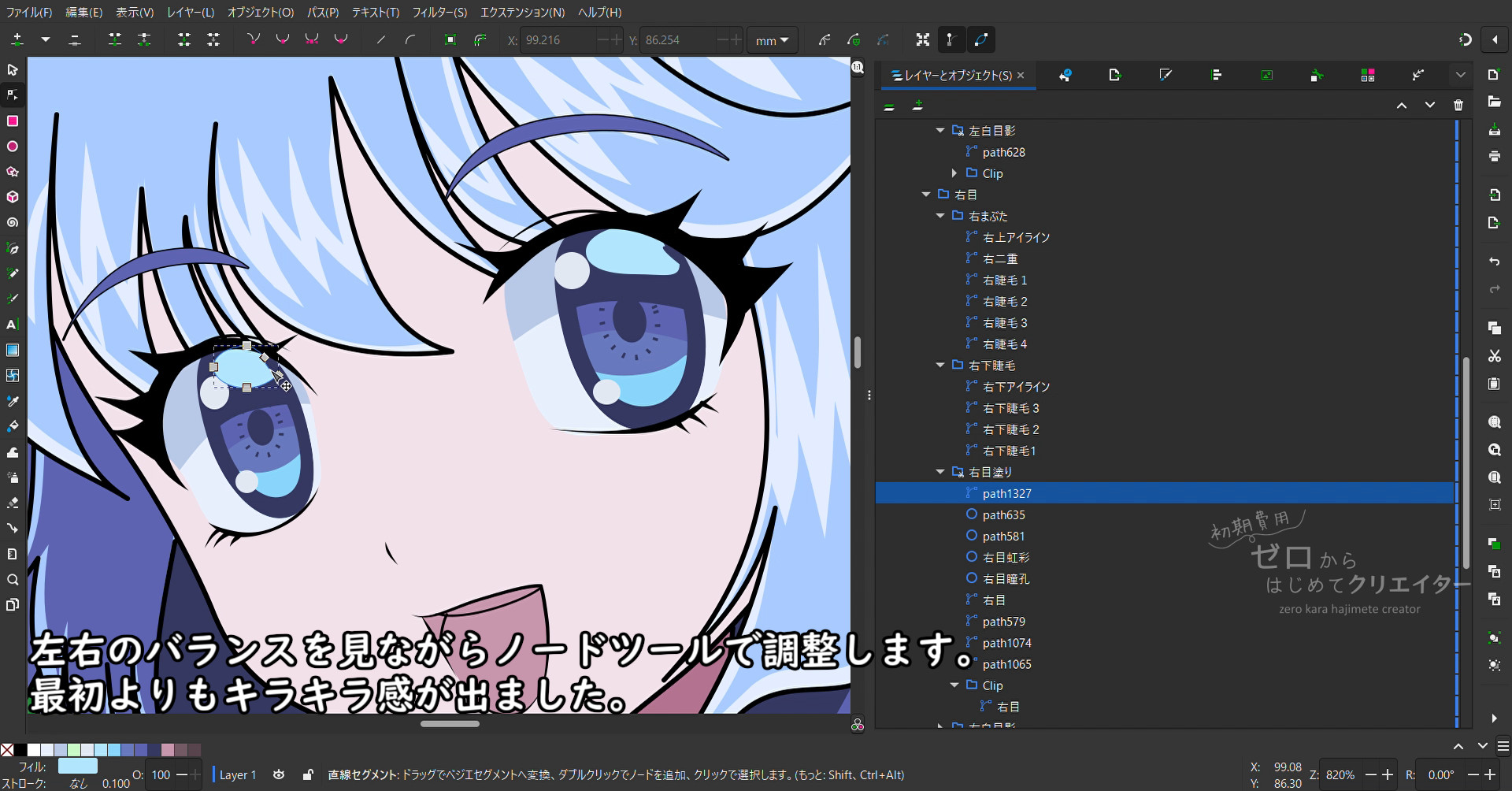
反対側の目も同様の手順で楕円形を描いた後で変形させてハイライト2を追加します。
瞳にアクセントカラーを追加する
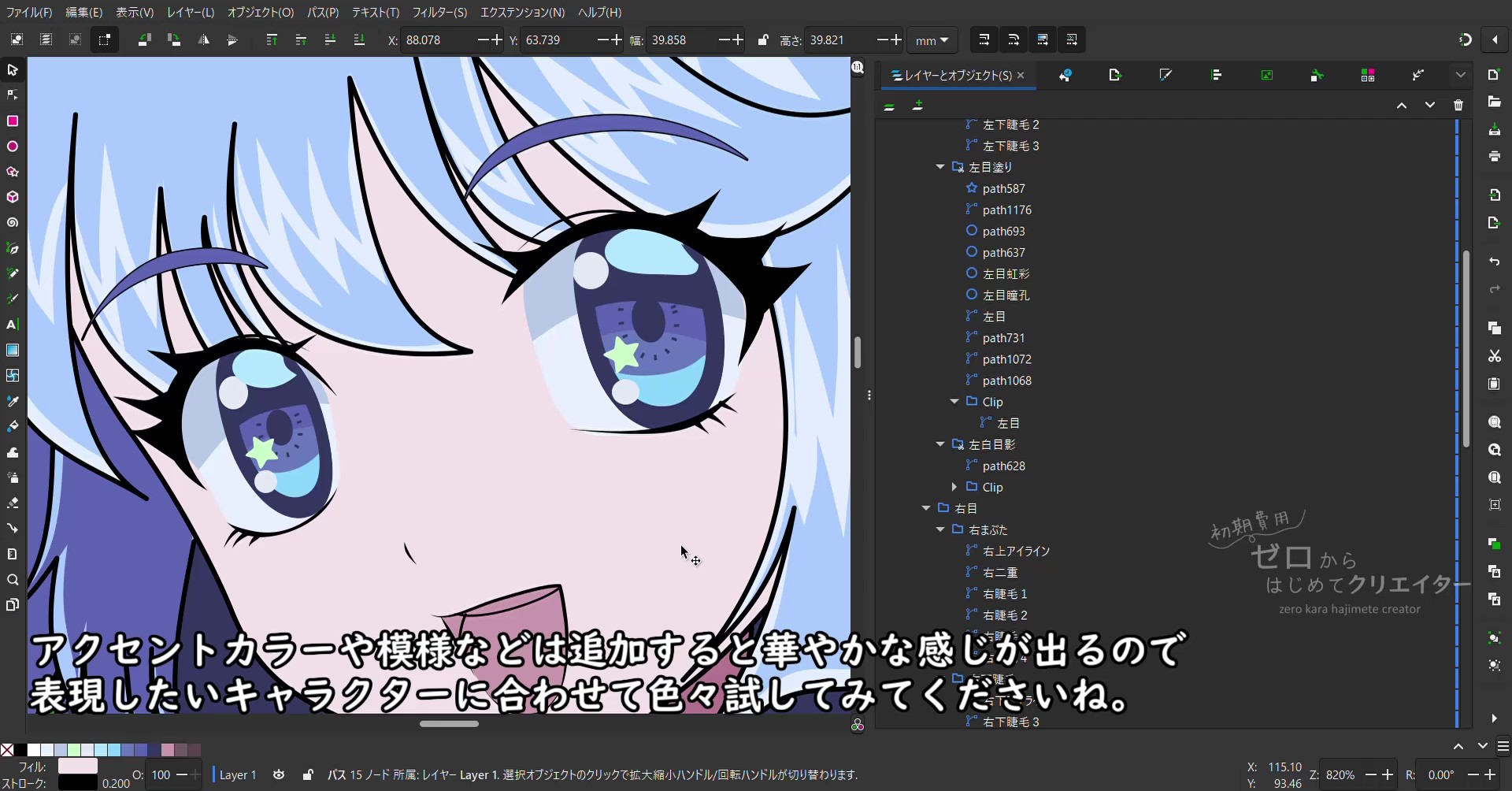
目のキラキラ感が増しました。もっと華やかにしたい場合は、アクセントカラーや模様を入れてみるのもいいでしょう。
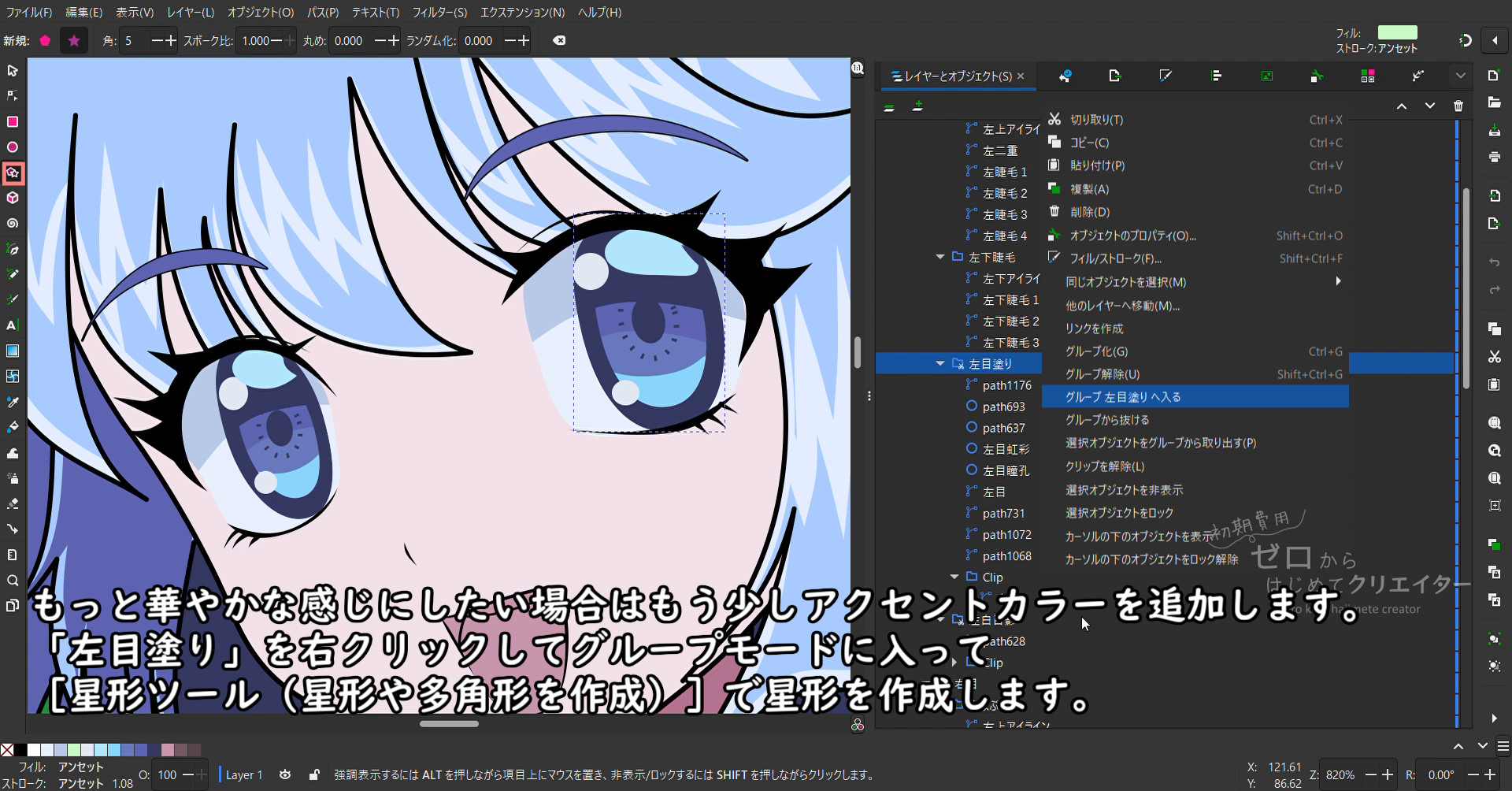
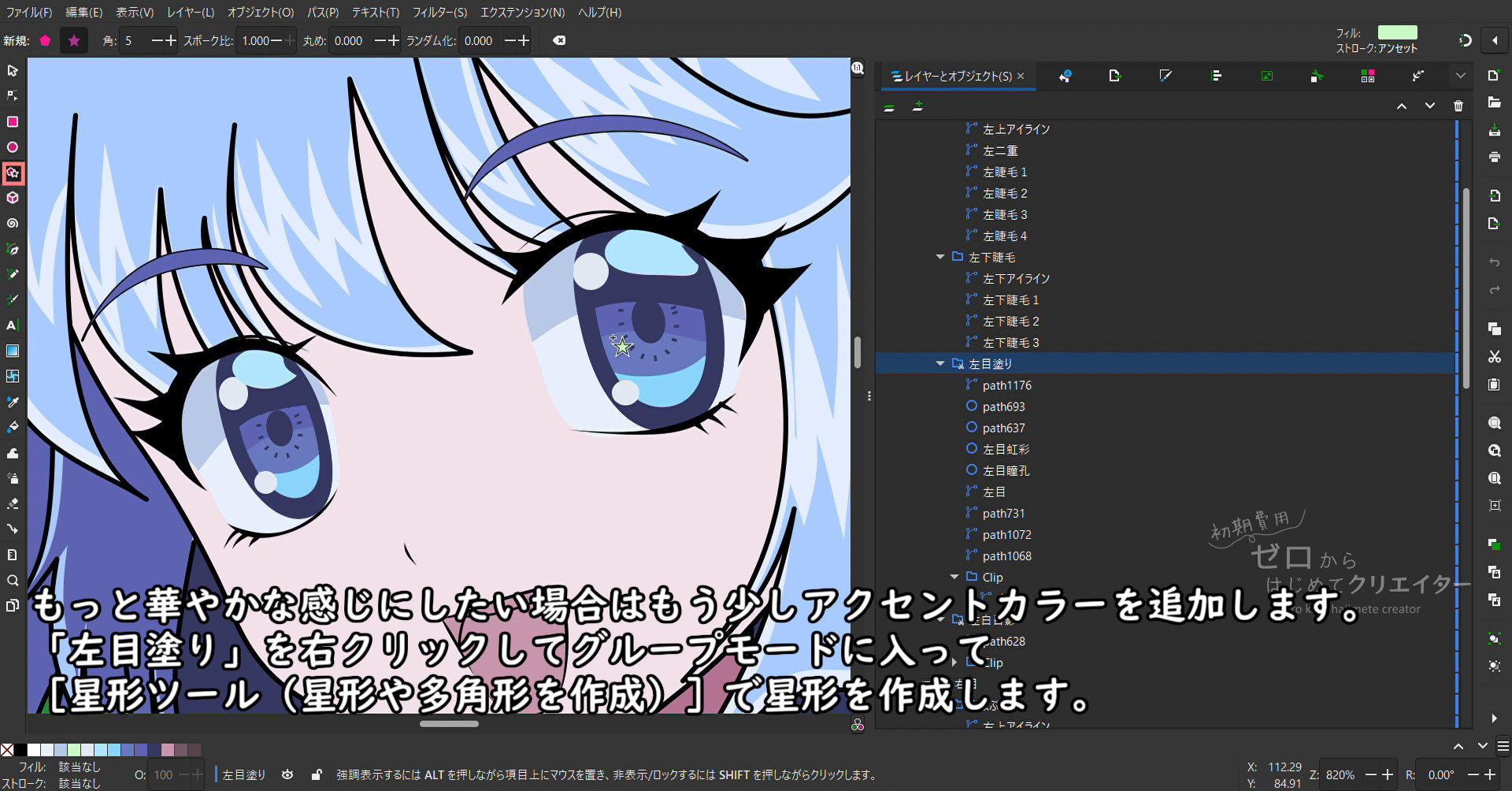
[星形ツール](星形や多角形を作成)で星形の模様をアクセントカラーとして追加してみます。
(何で星?と思われるかも知れませんが、星形ツールを使いたかっただけです。)
瞳の中に星やお花模様などが入ったキャラクターを見かけることがありますね。
最初に見た時は何で!?と驚いたものですが、よくよく考えたら現実の人間の瞳にも目で見た景色や照明が映り込むことがありますね。あれのデフォルメ表現だと思えば納得です。
今ではすっかりキャラクターデザインの一種として定着した表現になりました。
星形ツール
星形と多角形を作成できるツールです。
星形ツールの[ツールコントロールバー]では描画前・描画後の好きなタイミングで星形や多角形の形を調整することができます。([オブジェクトをパスへ]で星形の図形のオブジェクトから通常のパスへ変更すると、星形ツールでは調整できなくなります。)
星形ツールのツールコントロールバーのオプションについて
- [変更]では[星形]と[多角形]を切り替えられます。
- [角]で多角形や星形の角(多角形は頂点の数・星形の場合は尖った部分の数)の数を変更できます。
- [スポーク比]は星形の基準半径(内側の点を通る円の半径)と頂点半径(外側の点を通る円の半径)の比率です。星形の尖り方を調整できます。
- [丸め]で角(星形の場合は尖った部分の先端)の丸みを調整できます。
- [ランダム化]で不規則に角と角度を変更できます。あまり使わない機能です。
- [×]のアイコンを押すと、星形ツールの初期設定に戻ります。
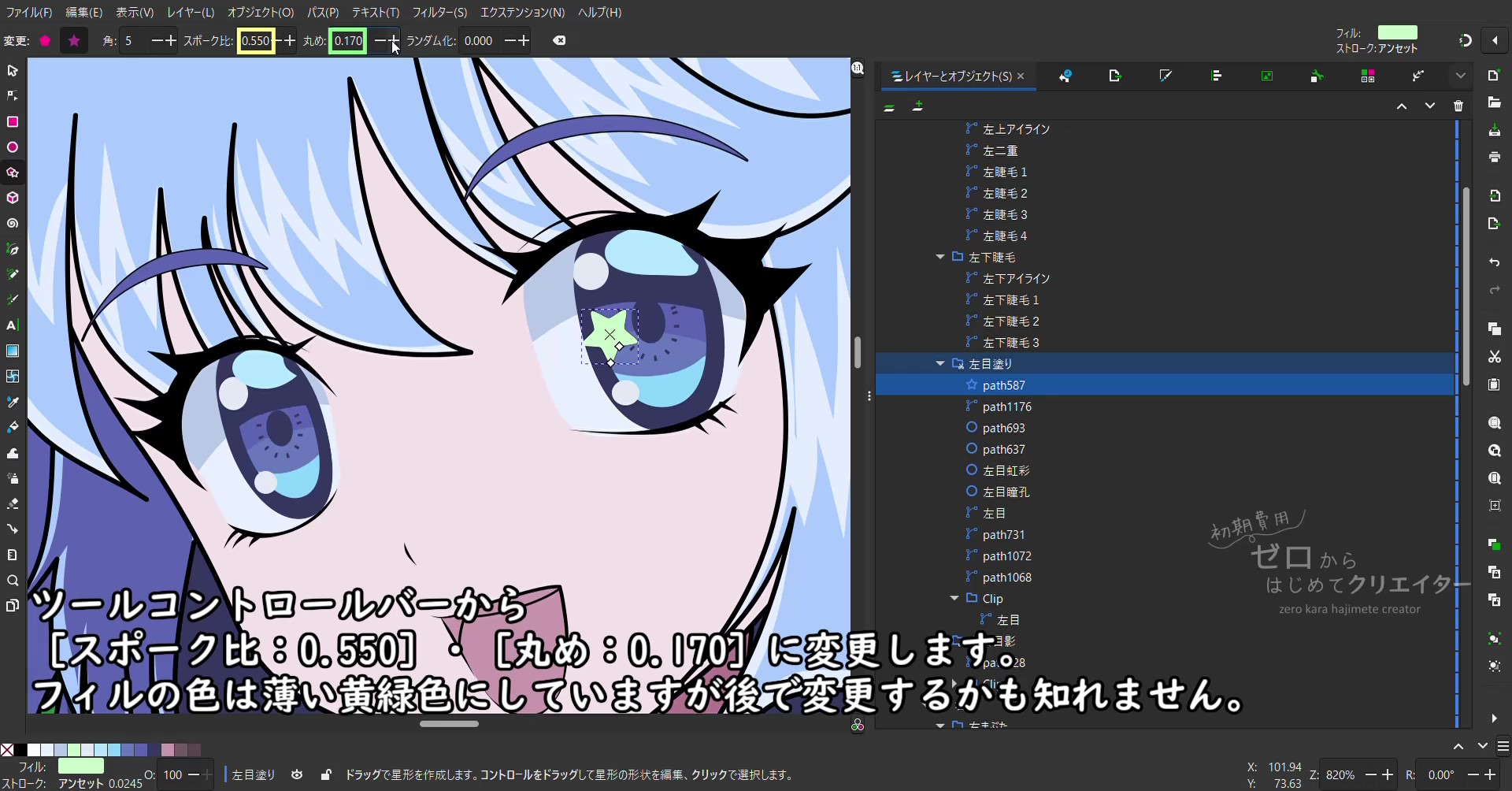
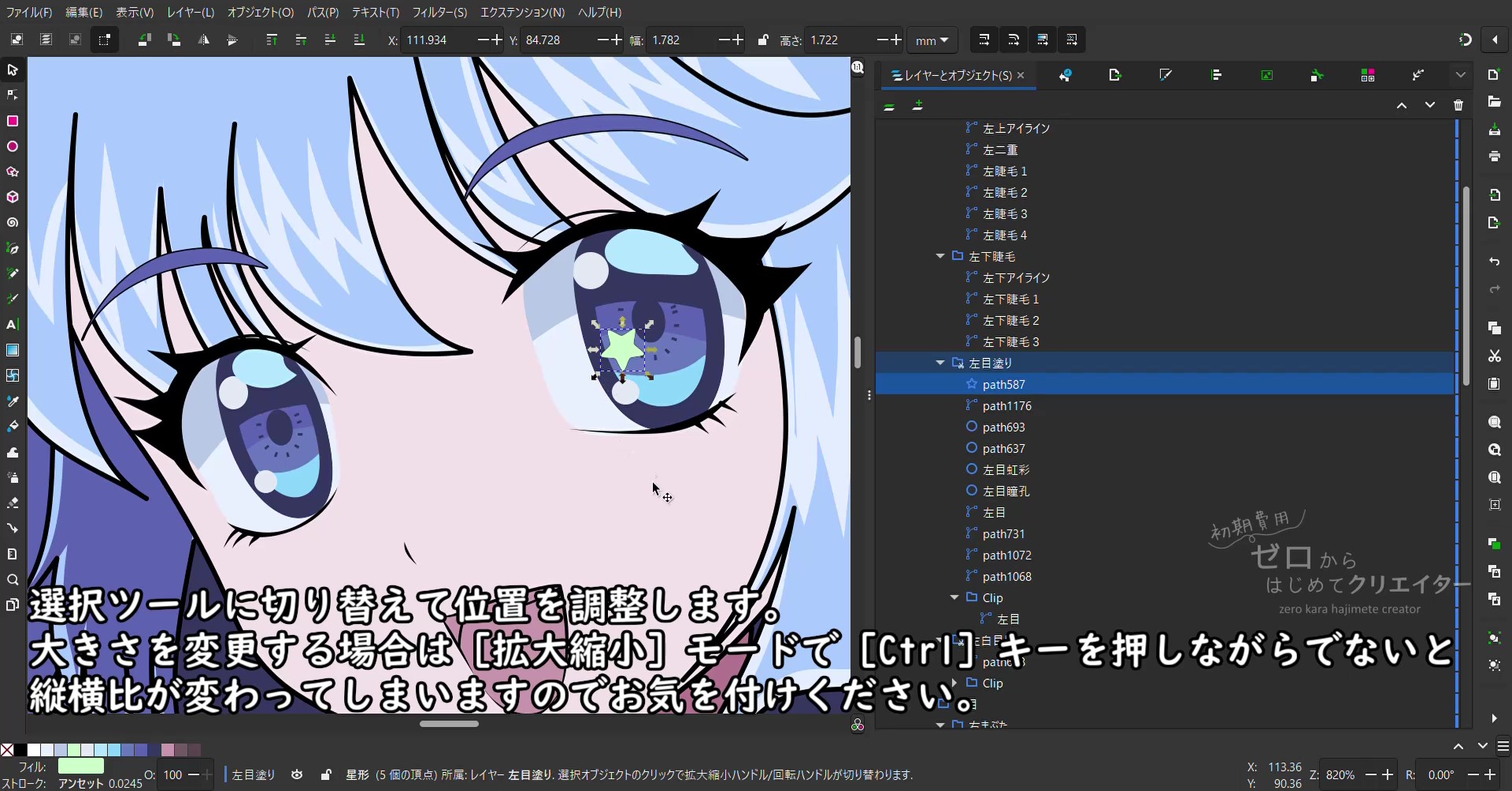
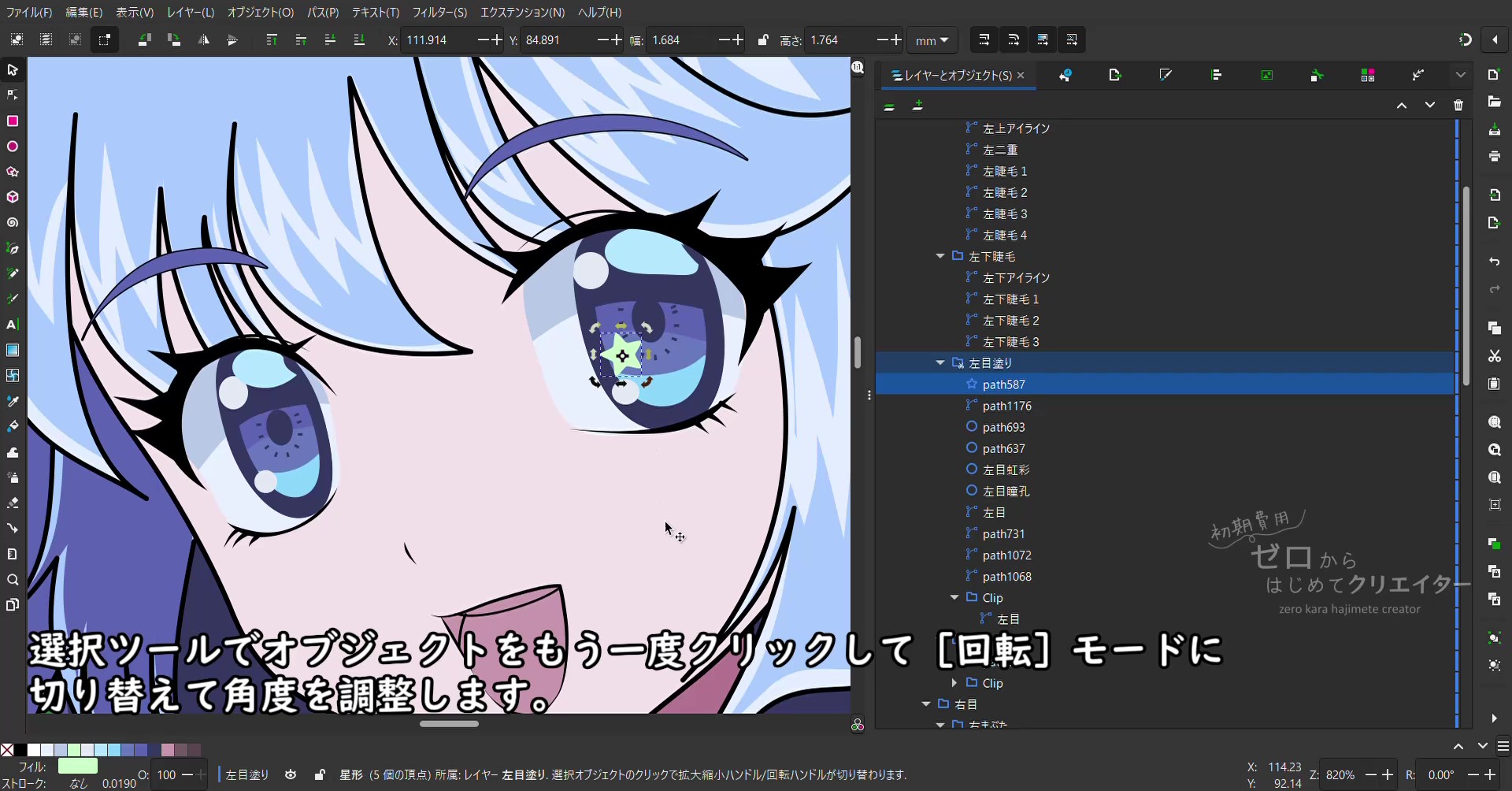
グループモードに入ったら、ツールバーから[星形ツール]に切り替えて星形を描画します。
ツールコントロールバーの設定を次のように変更します。
- [変更]:[星形]
- [角]:[5]
- [スポーク比]:[0.550]
- [丸め]:[0.170]
星形キャンディーのような丸っこい形の星ができました。
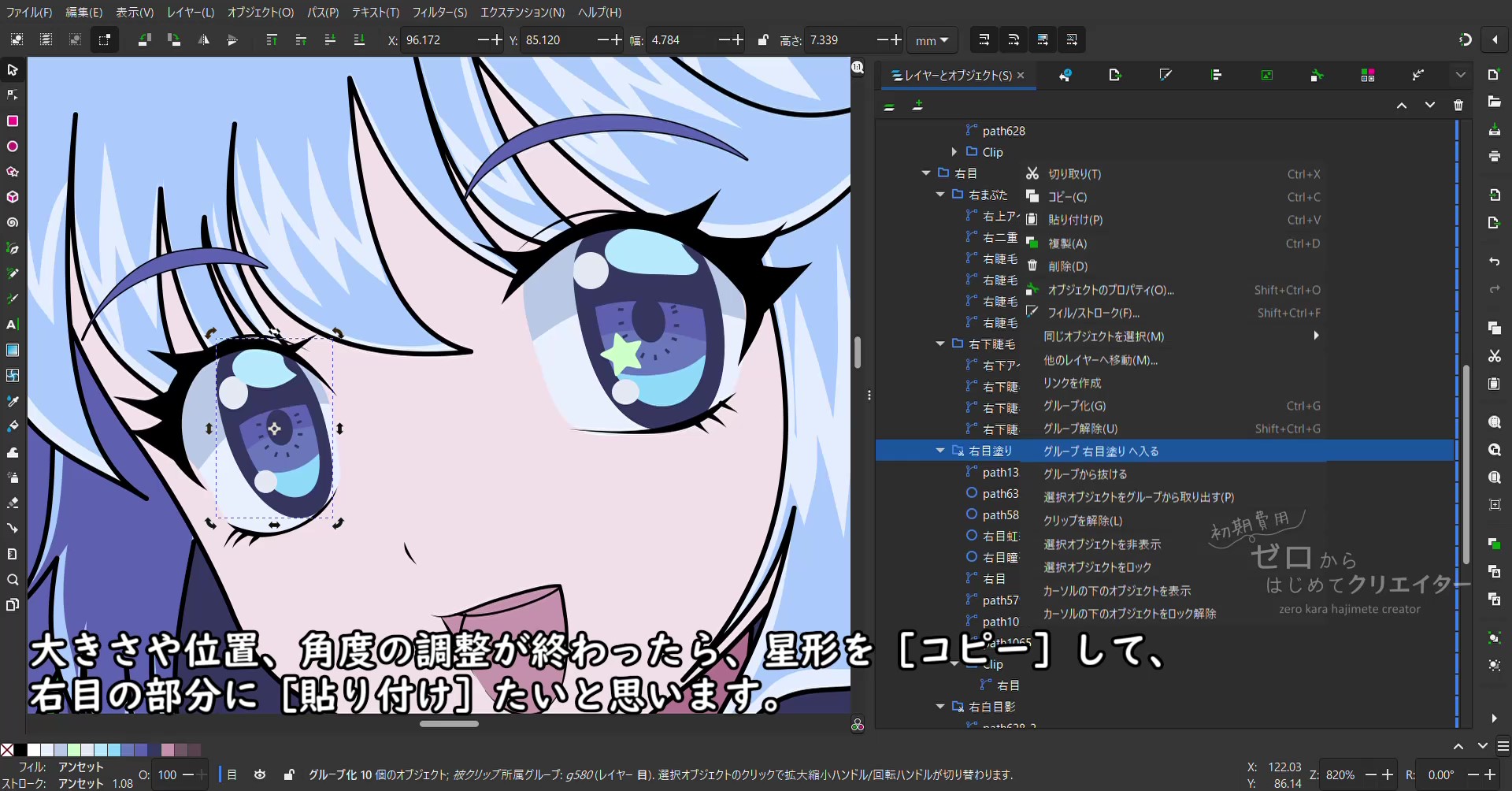
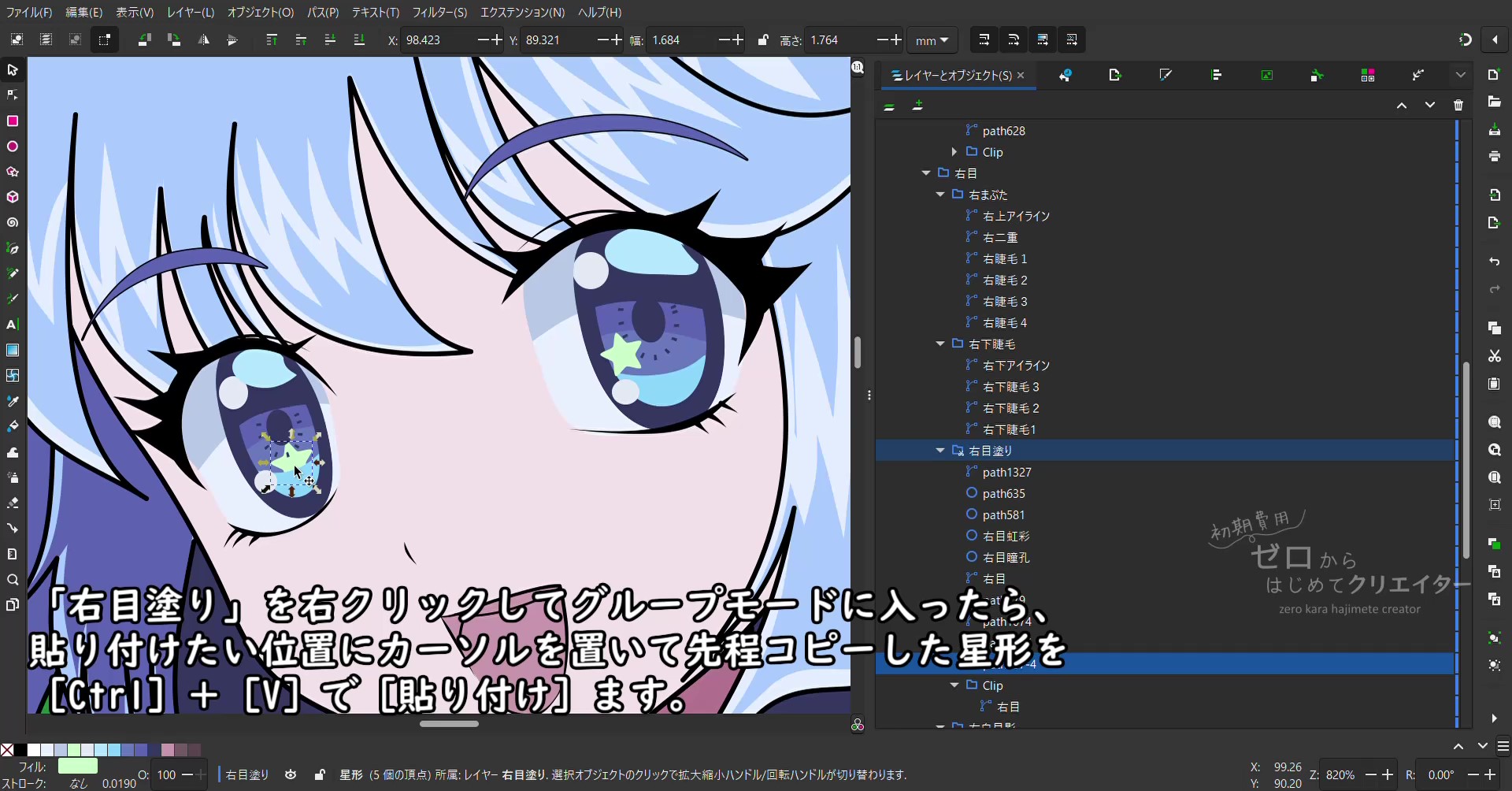
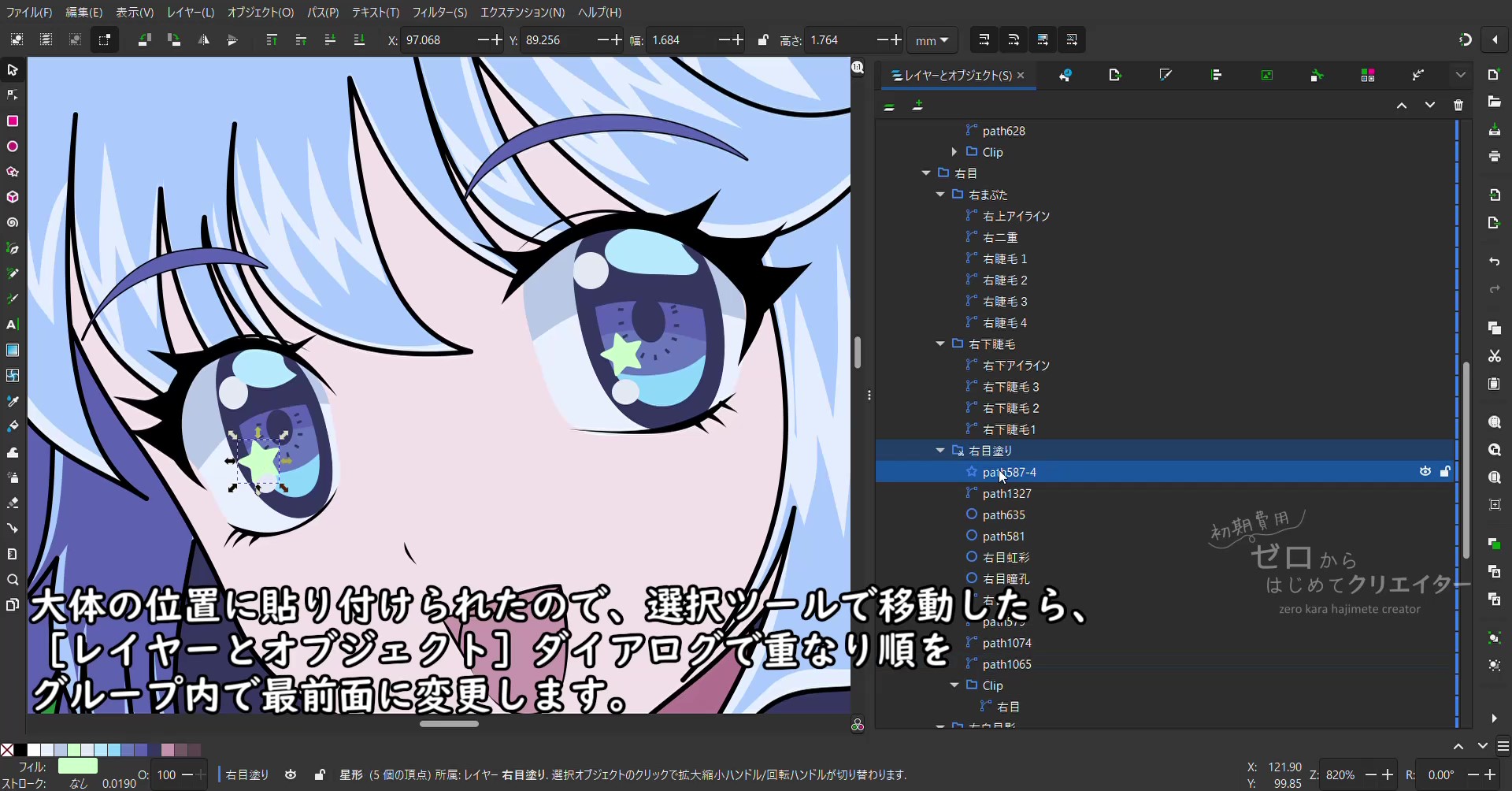
反対側の目には[コピー]して[貼り付け]ます。
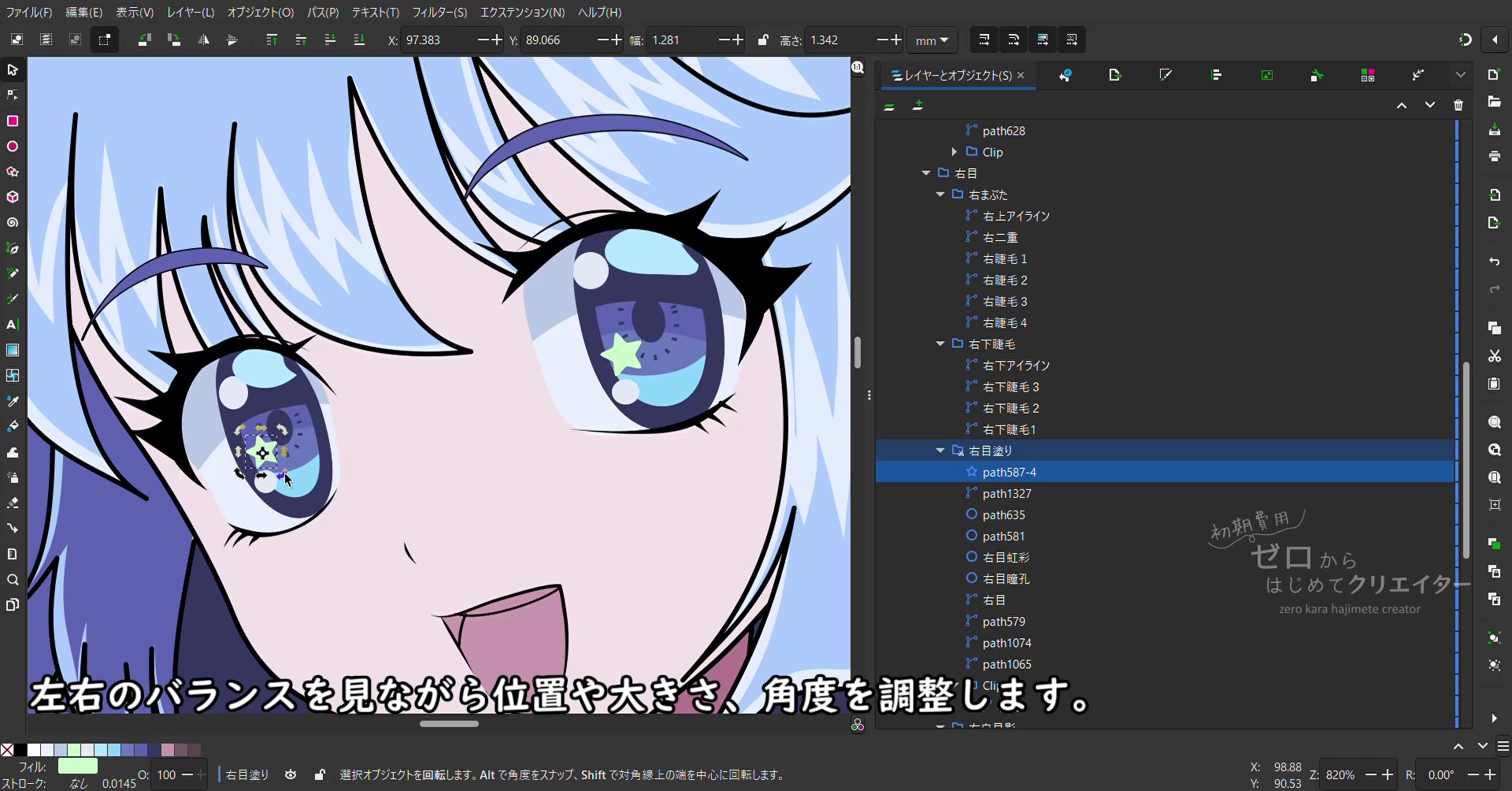
フィルの色は薄い黄緑色にしていますが、明るい黄色や鮮やかなピンクなどを入れても可愛いです。全体の色との配色時の相性があるので、後から引きで見て全体とのバランスを確認してから変更するかも知れません。
- フィル:#c9fac6ff
- ストローク:なし
瞳に反射光とハイライトとアクセントカラーを追加したところで、文字数の関係で今回は終了です。次回は7月20日14時に公開です。




























コメント