
目次
前回は[検索/置換]について解説しました。今回は[エクスポート]を使ってPlain SVGにする方法とその注意点について解説します。
[エクスポート]に関するお話は以前の記事でも紹介しているので2回目になります。

今回の夜景の見える窓のSVGファイルはInkscape固有の機能を使ったり、ラベル名を変更していたり、複雑なファイルになっています。
エクスポートした後に上手く表示されなかったり、再編集が難しい状態で上書きしてしまったりして困りそうな部分についてご説明しますね。
Inkscape SVGとPlain SVG
Inkscape SVGとPlain SVGはどちらも同じ拡張子「.svg」なので、拡張子だけではどちらのファイルなのか判別できません。
InkscapeはSVGファイルの中に独自のプロパティを追加して値を書き込んで、Inkscape用の編集情報として使用しています。これがInkscape SVGファイルです。
Inkscape SVGファイルを他のソフトウェア(WebブラウザやAdobe Illustrator等)で開いた場合は、Inkscape独自のプロパティは無視され、Plain SVGで定義されたプロパティのみが解釈されて表示されます。他のソフトウェアで開いた時に表示されない部分があるのはそのためです。
ラベル名(inkscape:label)やロック状態(sodipodi:insensitive)もInkscape独自のプロパティです。
Plain SVGとして保存やエクスポートをするとそのInkscape用の編集情報(ラベル名やロック状態やページ設定等)の部分が削除されます。
プロパティについてはこちらの記事で少し紹介しました。

Inkscape SVGとPlain SVGは別の名前をつけよう
編集中のファイルと同名でエクスポートすると上書きされるので注意
Inkscape SVGとPlain SVGに同じ名前をつけた場合、拡張子が同じなので上書き保存されてしまいます。他のファイル形式(pngやpdf)等にエクスポートする際は拡張子より前の部分が同じでも拡張子が違うので問題ないのですが、Inkscape SVGとPlain SVGは拡張子が同じなので特に注意が必要です。
(正直、Inkscape SVGとPlain SVGとで同じ拡張子なのは、うっかりミスが起こりそうなので、あまりいい仕様ではないと思います。)
同じ名前でエクスポートしてしまうとどうなるか
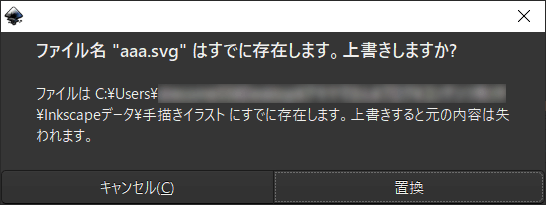
編集中のInkscape SVGファイルを同じファイル名のPlain SVGとして保存やエクスポートしようとすると下記のような上書き保存の確認ダイアログが表示されます。

ここで[置換]を押すと、編集中のInkscape SVGファイルがPlain SVGとして上書き保存されてしまいます。
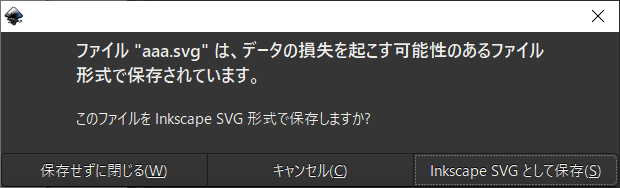
[置換]して上書き保存してしまった後に、編集中のファイルを閉じようとした場合、下記のようなダイアログが表示されます。
上記のダイアログが表示された場合は、Inkscape用の編集情報を維持したい場合は必ず[Inkscape SVGとして保存]を押してファイルを保存(上書き)し直してください。
ここで[保存せずに閉じる]を押してInkscapeを閉じてしまうと、Inkscape用の編集情報は破棄され復旧できなくなります。つまり、編集していたファイルはPlain SVGに置き換わってしまいました。
置き換わってしまったInkscapeの編集情報は復旧できないの?
最新の状態には復旧できないものと思ってください。
自分で下記のような対策をしていた場合は、少し古い更新日時のInkscape SVGファイルが残っているかもしれません。
- 編集中のファイルとは別名でこまめに保存していた
- 別の場所にファイルをコピーして手動でバックアップをとっていた
- 自動でバックアップをする設定をしていた
Windowsの自動バックアップに関してはこちらをご覧ください。

自分で対策をしていなかった場合でも最新のInkscapeはインストール時点で自動保存の設定が有効になっています。自分で設定を無効にしていなければ、10分間隔の自動バックアップが残っています。
自動保存の設定についてはこちらをご覧ください。

さて、前置きが長くなりましたが操作部分の説明をします。
InkscapeでPlain SVGをエクスポートする場合
エクスポート時の範囲について
Inkscapeの[エクスポート]ダイアログの[単一ファイル]タブには次のような項目があります。
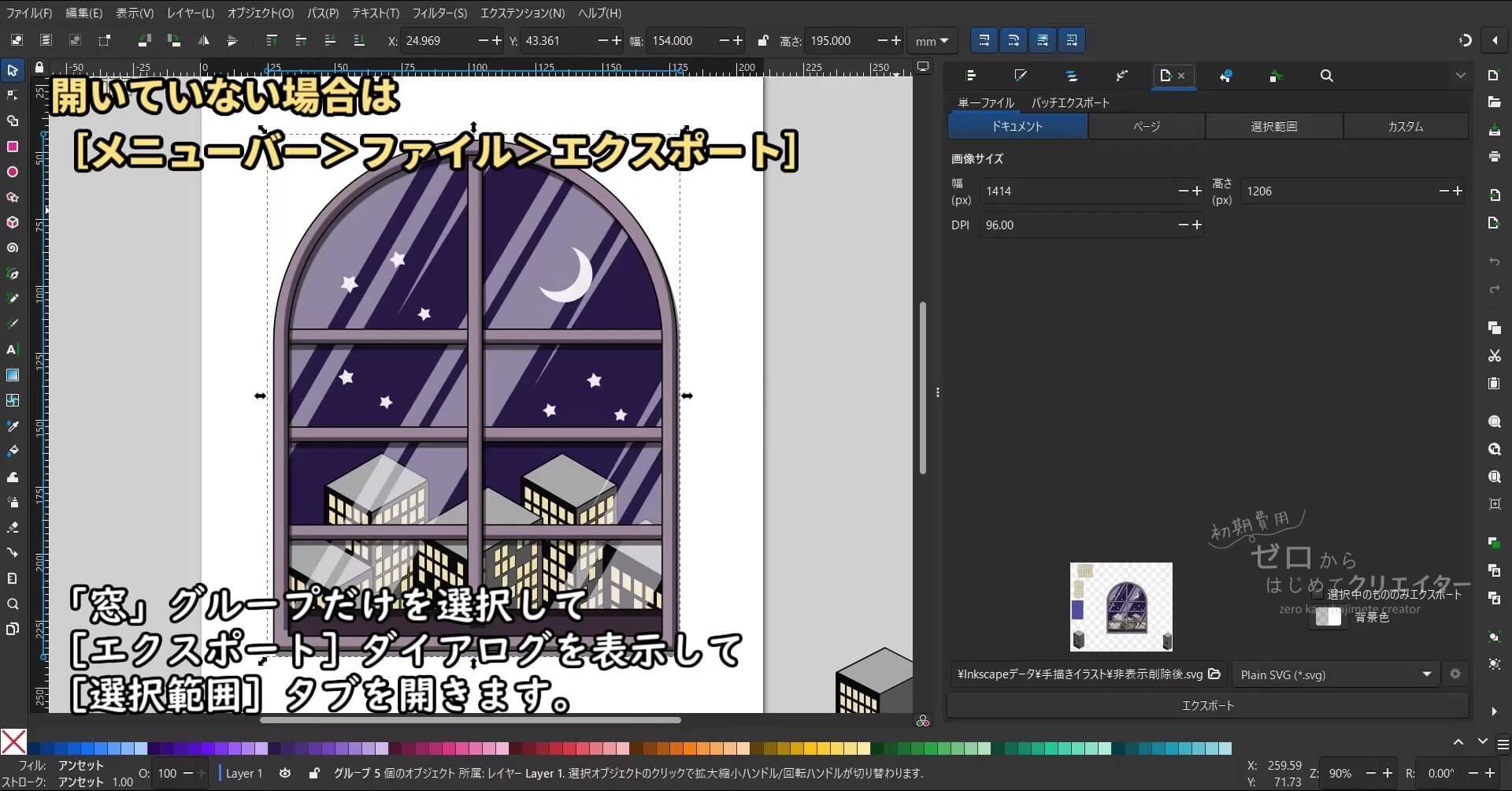
[エクスポート]ダイアログが表示されていない場合は[メニューバー>ファイル>エクスポート]から表示できます。
- [ドキュメント]……SVGファイル全体・ページ外のオブジェクトもすべて含んだ範囲
- [ページ]……[ドキュメントのプロパティ]で定義されたページ(初期値はA4)の範囲
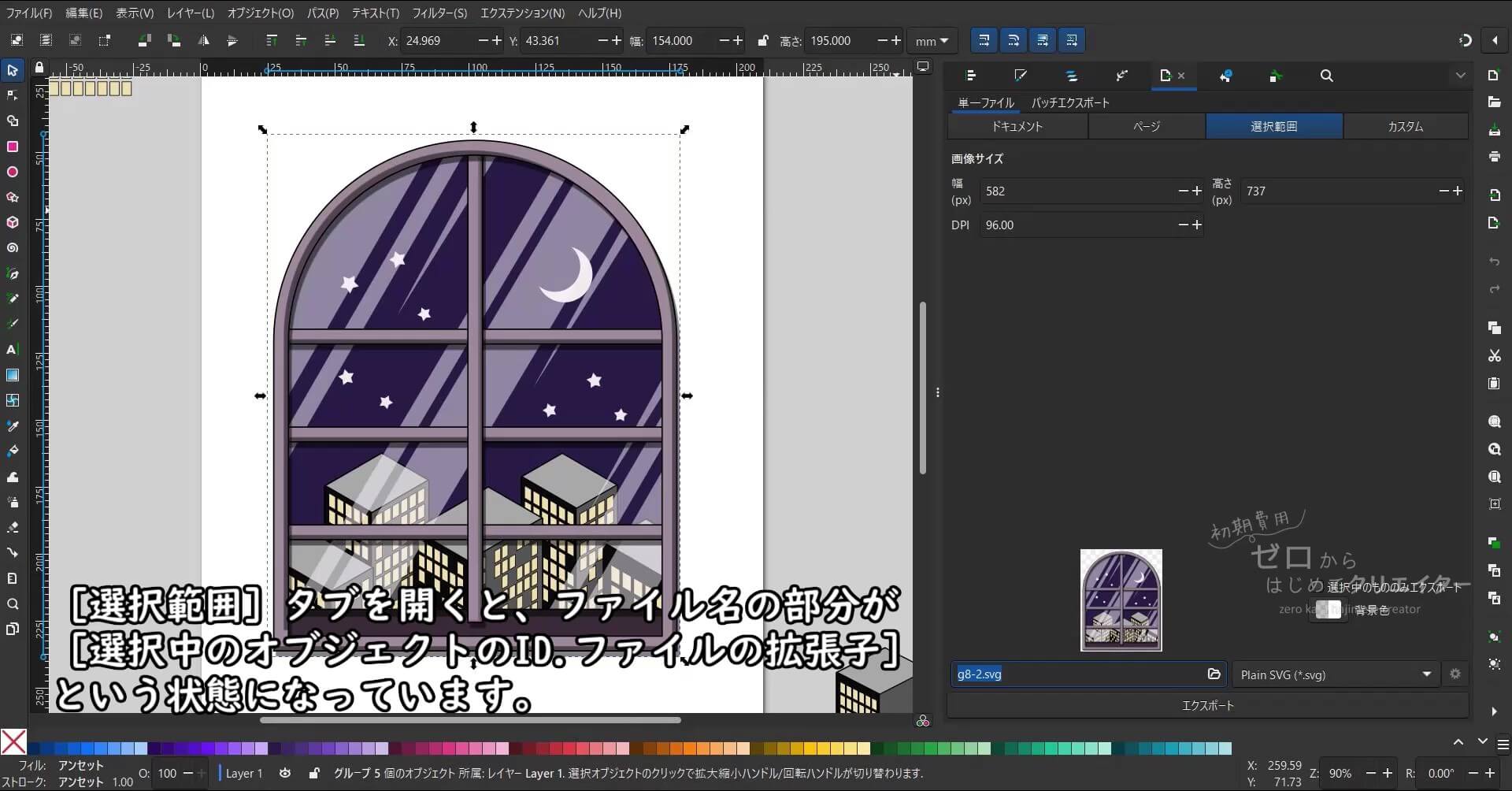
- [選択範囲]……現在選択しているグループやオブジェクトを含む範囲
- [カスタム]……自由に設定した範囲
個人的には、エクスポートしたい部分のみを選択して[選択範囲]でエクスポートするのが、一番使い勝手がいいと思います。
[カスタム]については位置やサイズを指定でエクスポートできるのですが、直感的な操作ではないので、私はあまり使うことがありません。
余白も含めてレイアウトしたい場合は、先にレイアウト用の四角形を作成してそれに合わせてレイアウトします。[メニューバー>編集>ページサイズを選択オブジェクトに合わせる]でページのサイズを四角形に合わせて変更してから、四角形を非表示に変更して、[ページ]単位でエクスポートするのが楽です。
エクスポート時の背景色について
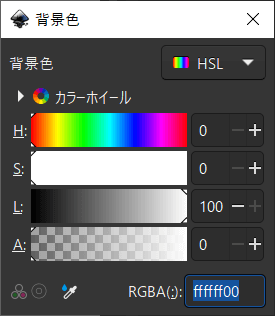
[エクスポート]ダイアログの右下に[背景色]の項目があります。これをクリックすると[背景色]ダイアログが表示されます。いずれのエクスポート方法を選択した場合でも、[背景色]はデフォルトで透明(# ffffff00・不透明度が0の白)に設定されています。

透明(# ffffff00・不透明度が0の白)
Inkscapeで開いている時には[ページ]の範囲は白く表示されていますが、エクスポートしたファイルをブラウザで開くと[ページ]の背景部分は表示されない点にご注意ください。
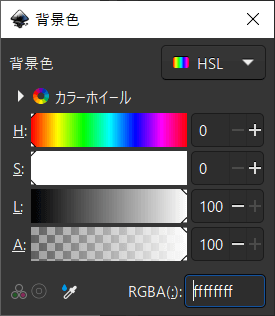
[背景色]を透明以外に変更した場合でも、エクスポートしたSVGファイルにこの[背景色]設定は適用されません。画像(pngなど)としてエクスポートした場合には適用されます。以下の画像は[背景色]ダイアログのスライダーでA値(alpha値・不透明度)を100に変更して白背景に変更していますが、エクスポートしたSVGファイルに背景色は適用されません。
エクスポートしたSVGファイルに背景色が必要な場合は、あらかじめ背景色用のオブジェクト(四角形など)を作成して、最背面に配置してください。
グループ単位で選択してエクスポートする
選択範囲でエクスポートする
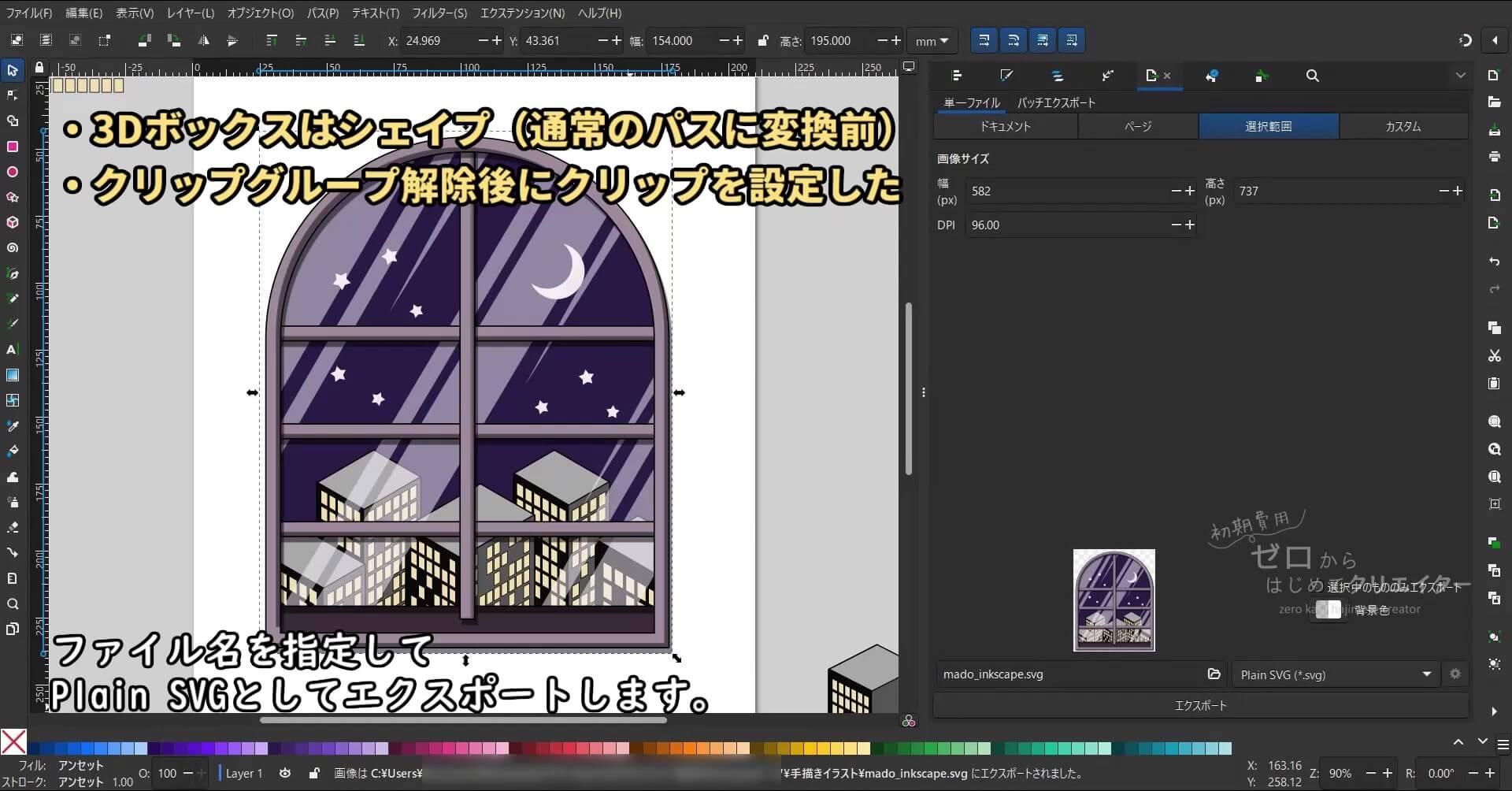
今回は夜景の見える窓の部分(「窓」グループ)だけをエクスポートしたいので、[エクスポート]ダイアログを表示して[選択範囲]タブを開きます。
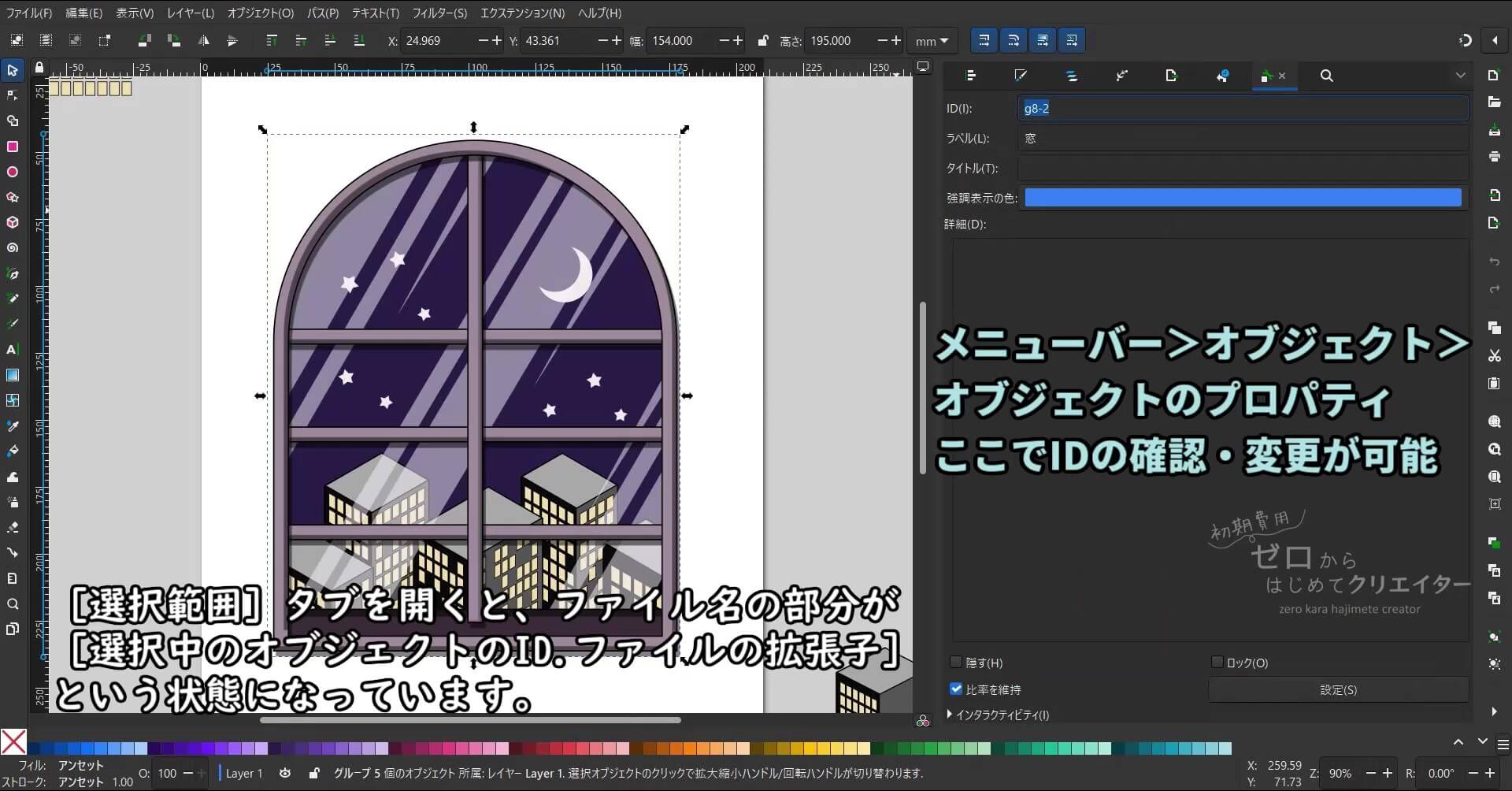
[選択範囲]タブを開くと、ファイル名の部分が[選択中のオブジェクトのID.ファイルの拡張子]という状態になっています。
エクスポート先のフォルダは先に[名前を付けて保存]を済ませている場合は編集中のファイルが保存されているフォルダ、保存をしていない場合はユーザーのホームディレクトリになります。

エクスポートするファイル名は、現在のInkscapeでは特に制限はありません。
旧バージョンのInkscapeではマルチバイト文字(日本語等)をファイル名やフォルダ名に使用すると不具合があったのですが現在は解消されています。
ただ、Webブラウザ上で使用したいなら半角英数字で分かりやすい名前を付けるのがいいでしょう。
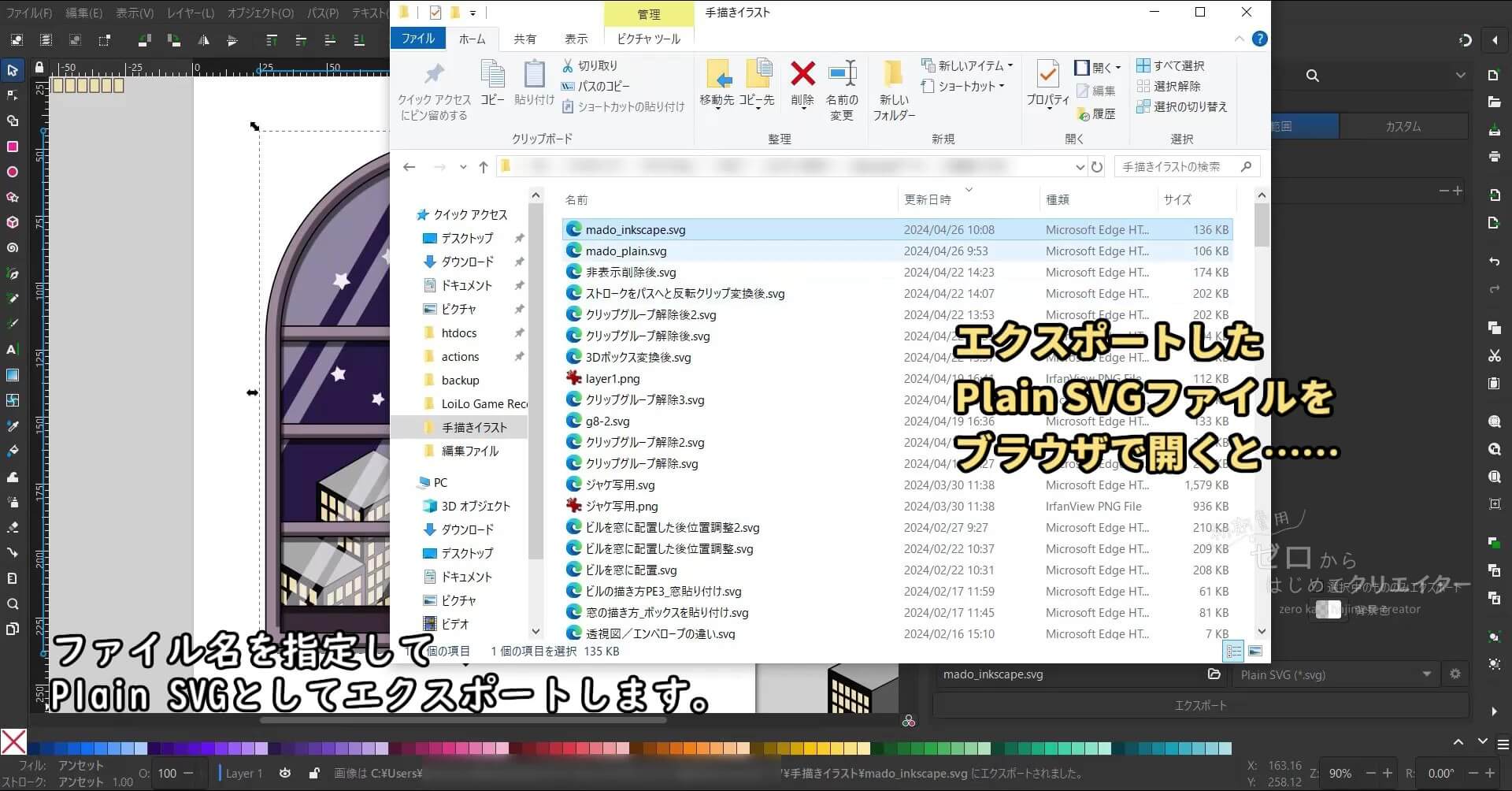
ファイル名を入力し終わったら、入力欄横のセレクトボックスで[Plain SVG]を選択し[エクスポート]ボタンをクリックします。
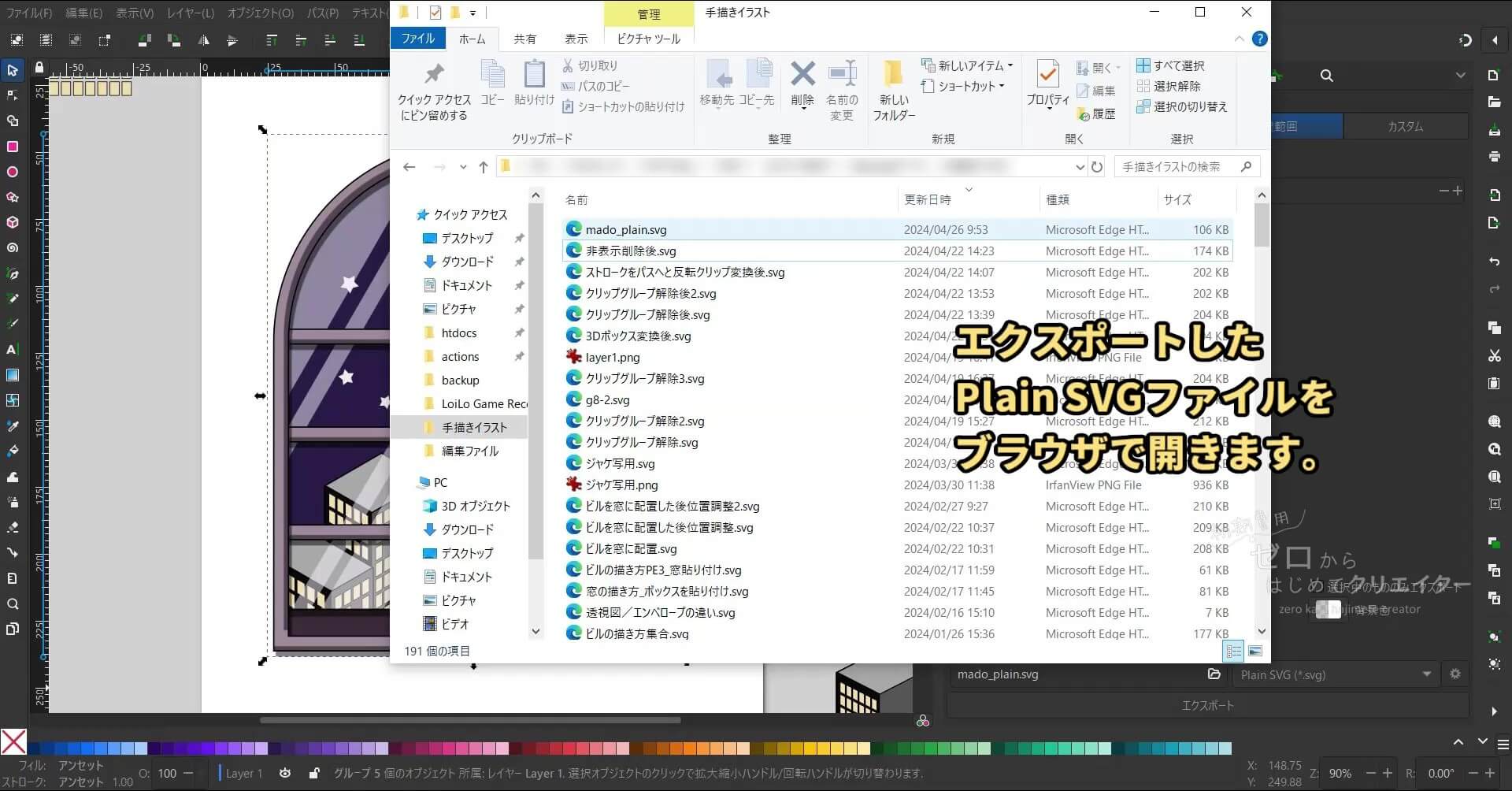
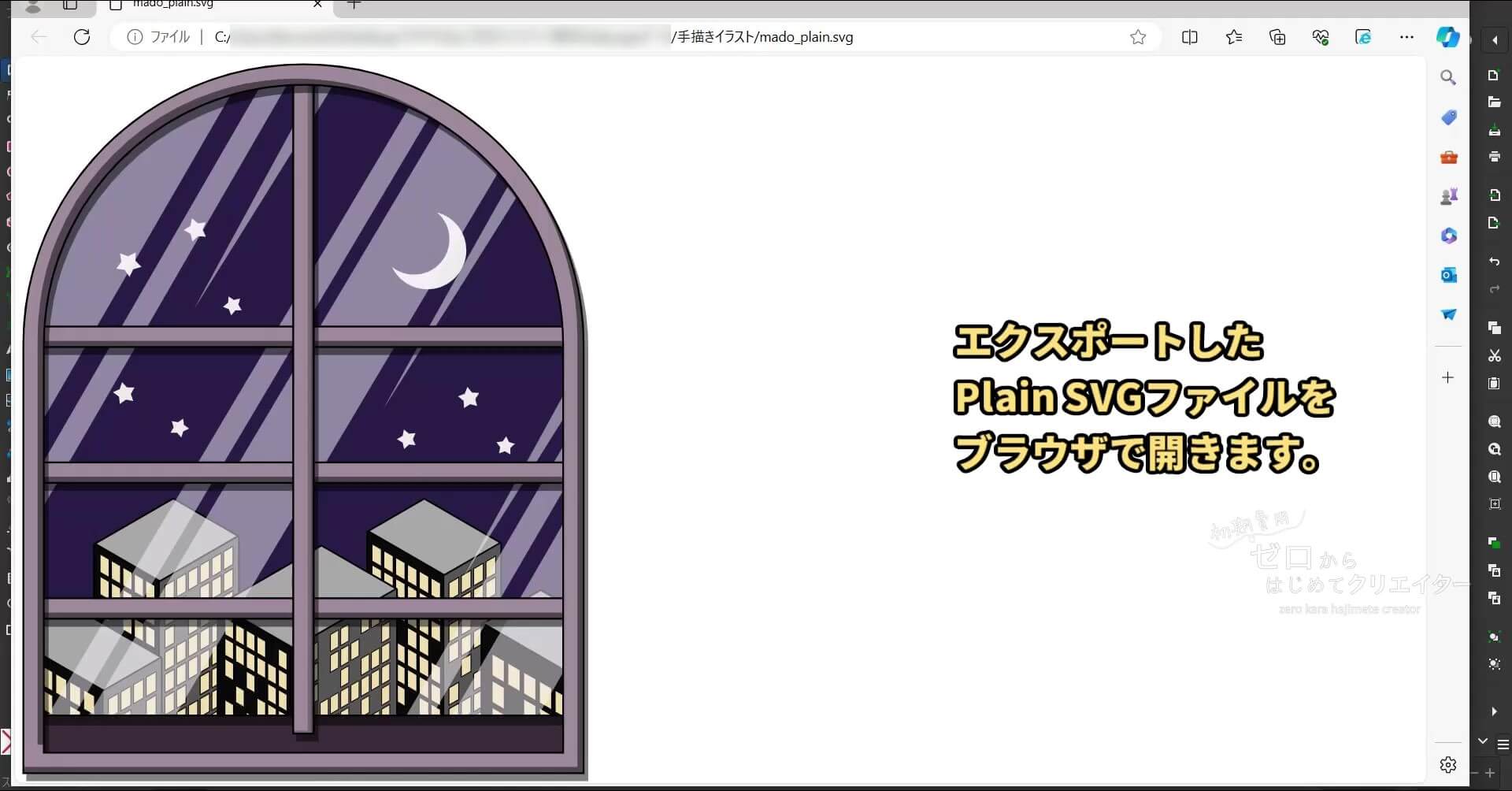
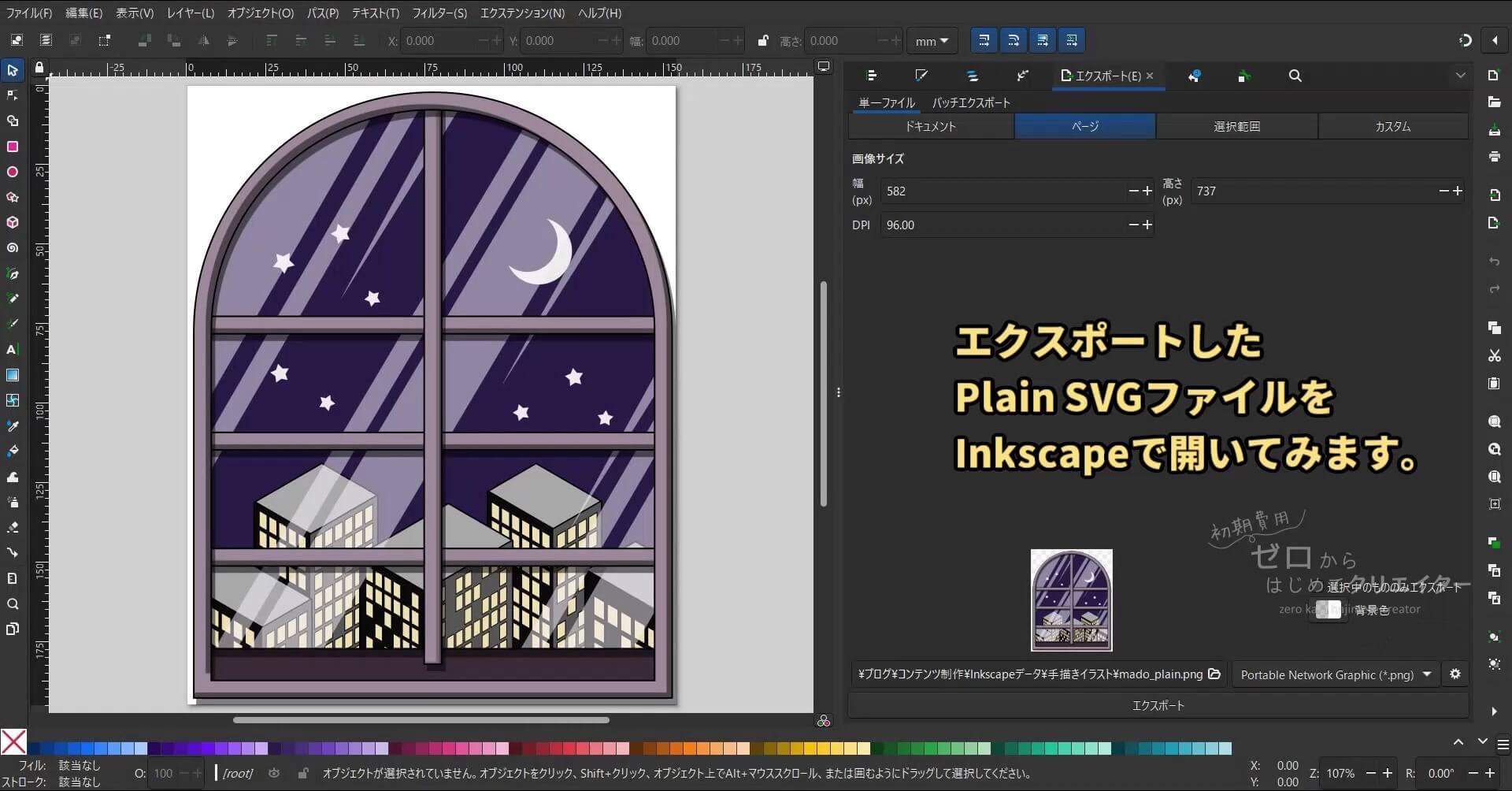
エクスポートしたPlain SVGファイルをブラウザで開きます。
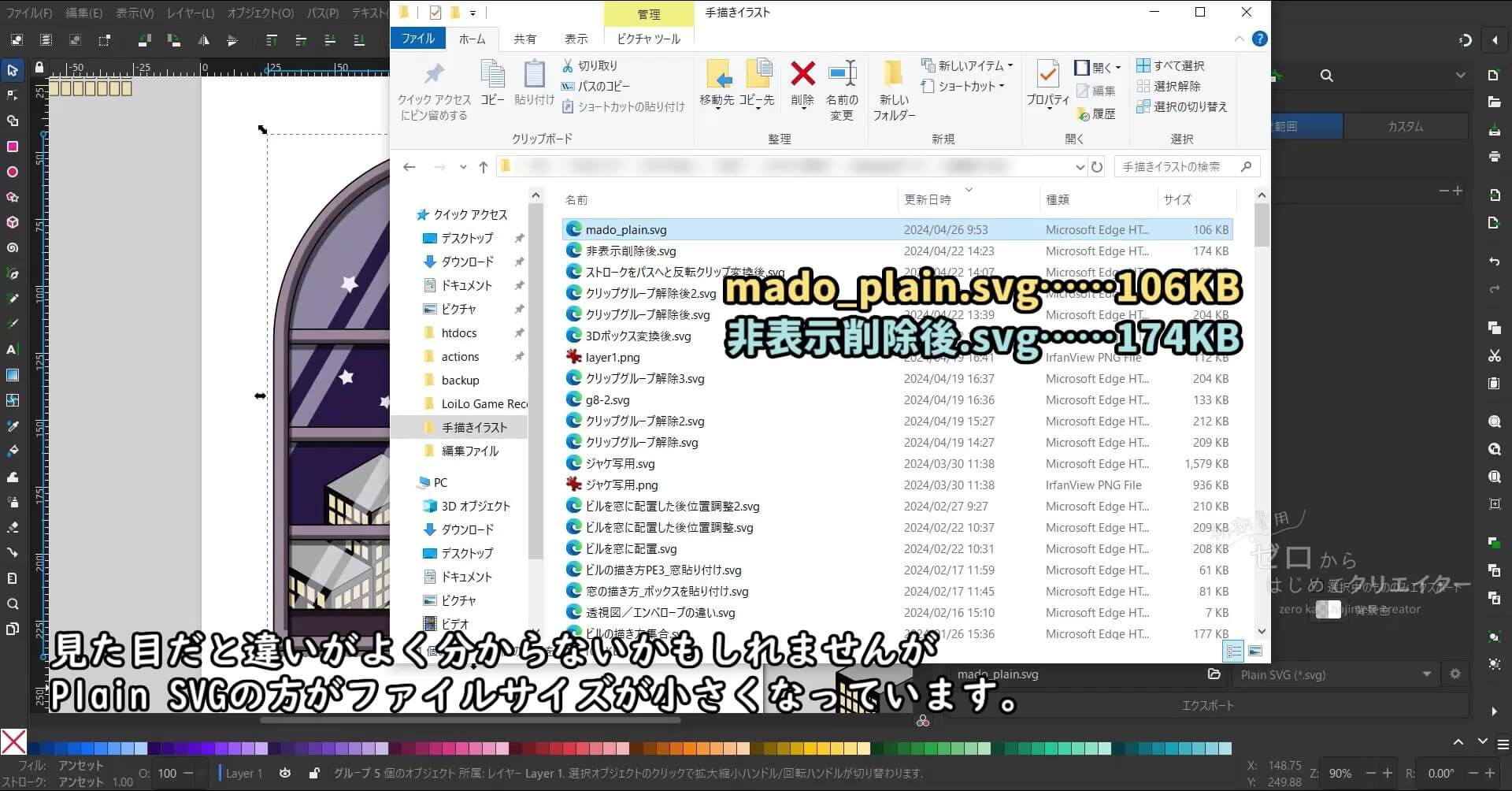
見た目だと違いがよく分からないかもしれませんが、Plain SVGの方がファイルサイズが小さくなっています。
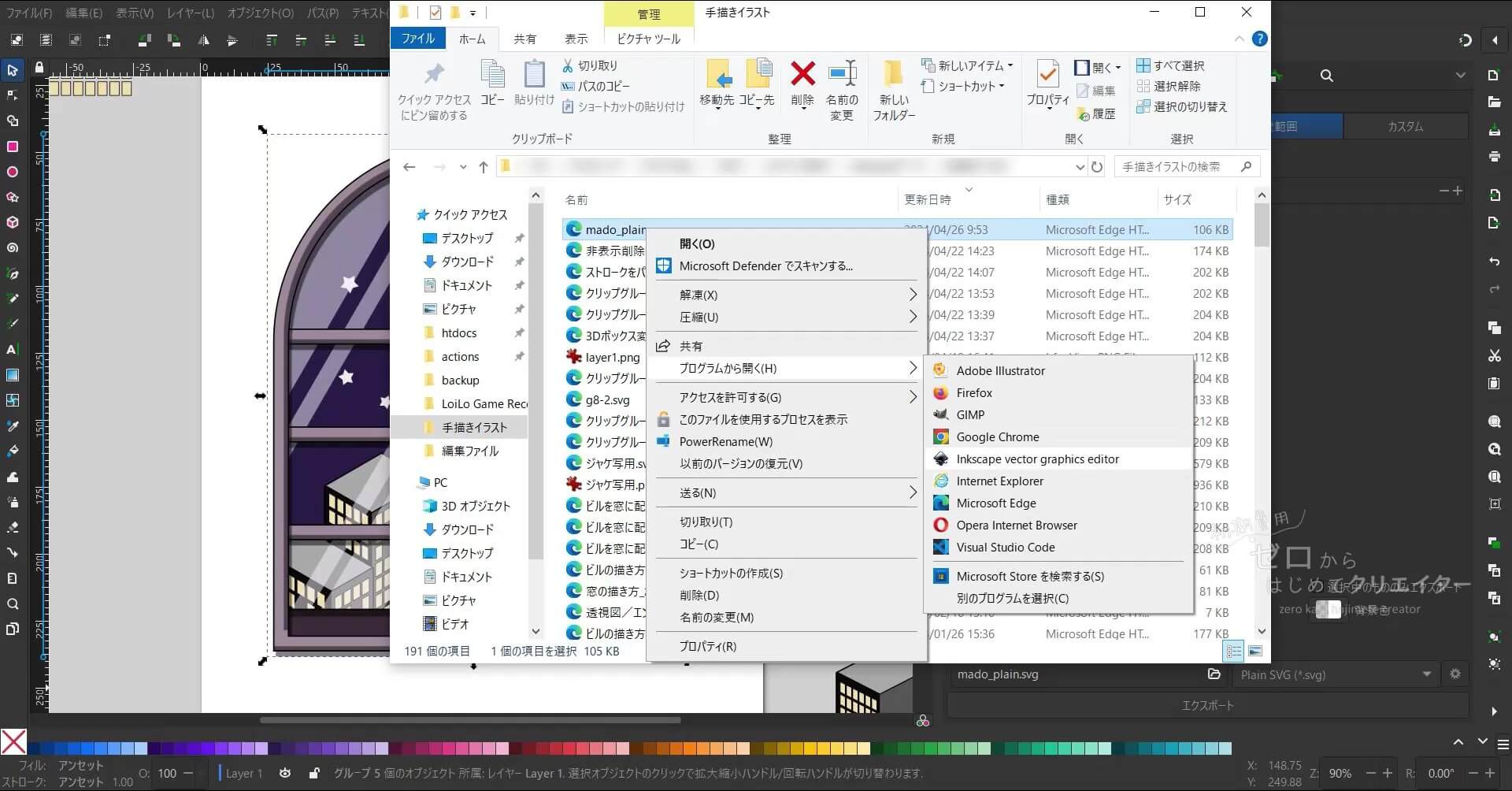
エクスポートしたPlain SVGファイルをInkscapeで開いてみます。
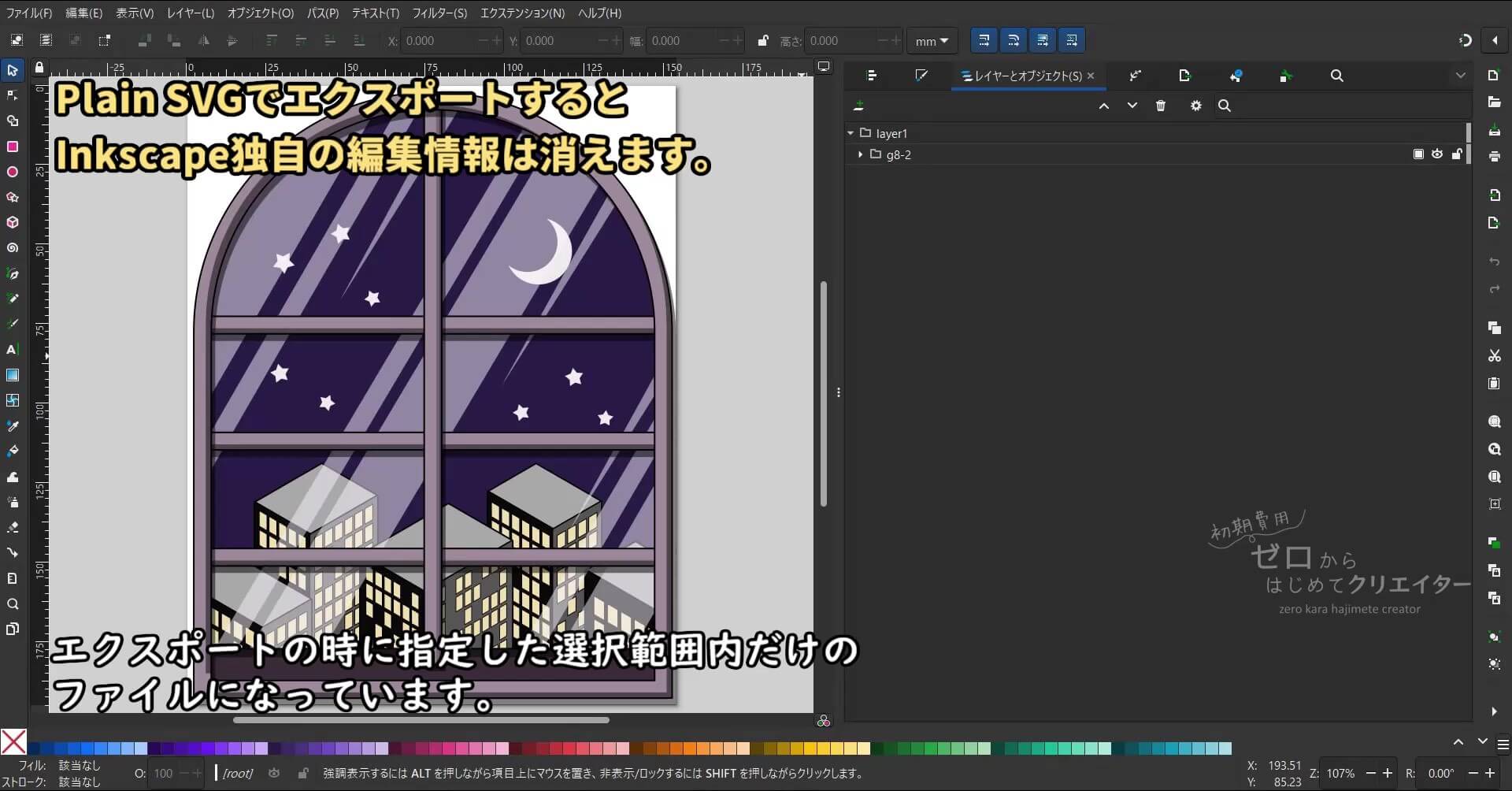
エクスポートの時に指定した選択範囲内だけのファイルになっています。
先の項目でもご紹介した通り、Plain SVGでエクスポートするとInkscape独自の編集情報は消えます。
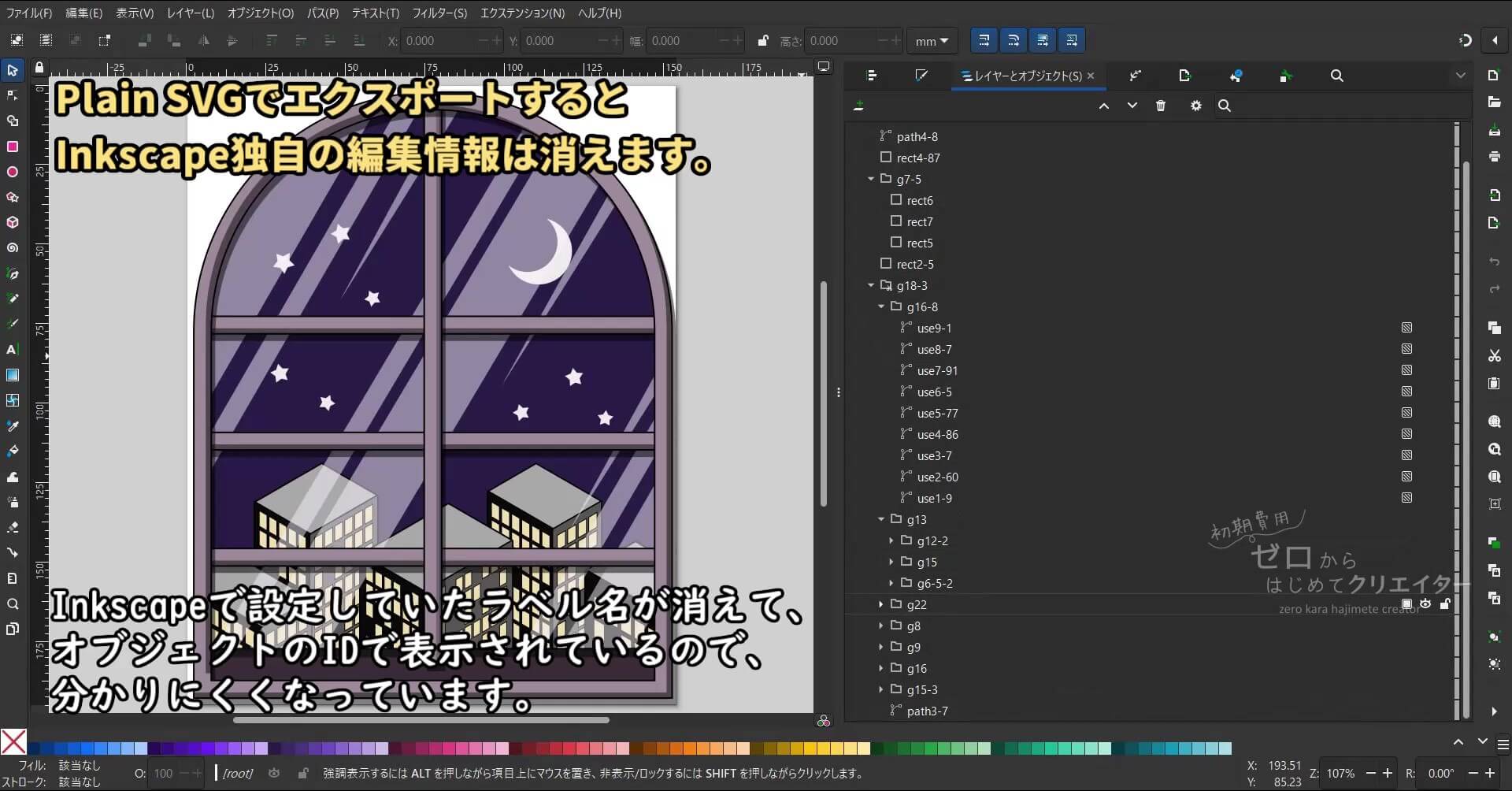
[レイヤーとオブジェクト]を開いて確認すると、Inkscapeで設定したラベル名が消えて、オブジェクトのIDで表示されているので、分かりにくくなっています。
Plain SVGはInkscapeの編集情報を削除する分、ファイルサイズが軽くなります。
でも、後で修正したり、アレンジして作り変えたりしたくなった場合、少し困ったことになってしまいますね。
再編集しやすさを考えながら保存する
大事なことなので何度でも言いますが、編集用のInkscape SVGとエクスポート用のPlain SVGは別の名前で保存した方がトラブル防止になります。
作業途中で保存する場合も、自分で後からやり直しやすいタイミングを考えて、[名前を付けて保存]からバージョン違いのファイルを段階的に保存するのがおすすめです。
3Dボックスを変換せずにPlain SVGとしてエクスポートした場合
今回の夜景の見える窓のビルは3Dボックスを利用して作成していました。
動画撮影に入る前の段階で3Dボックスは[オブジェクトをパスへ]で変換していたので、問題なく表示されていたのですが、これを変換せずにPlain SVGとしてエクスポートするとどうなるかご紹介します。
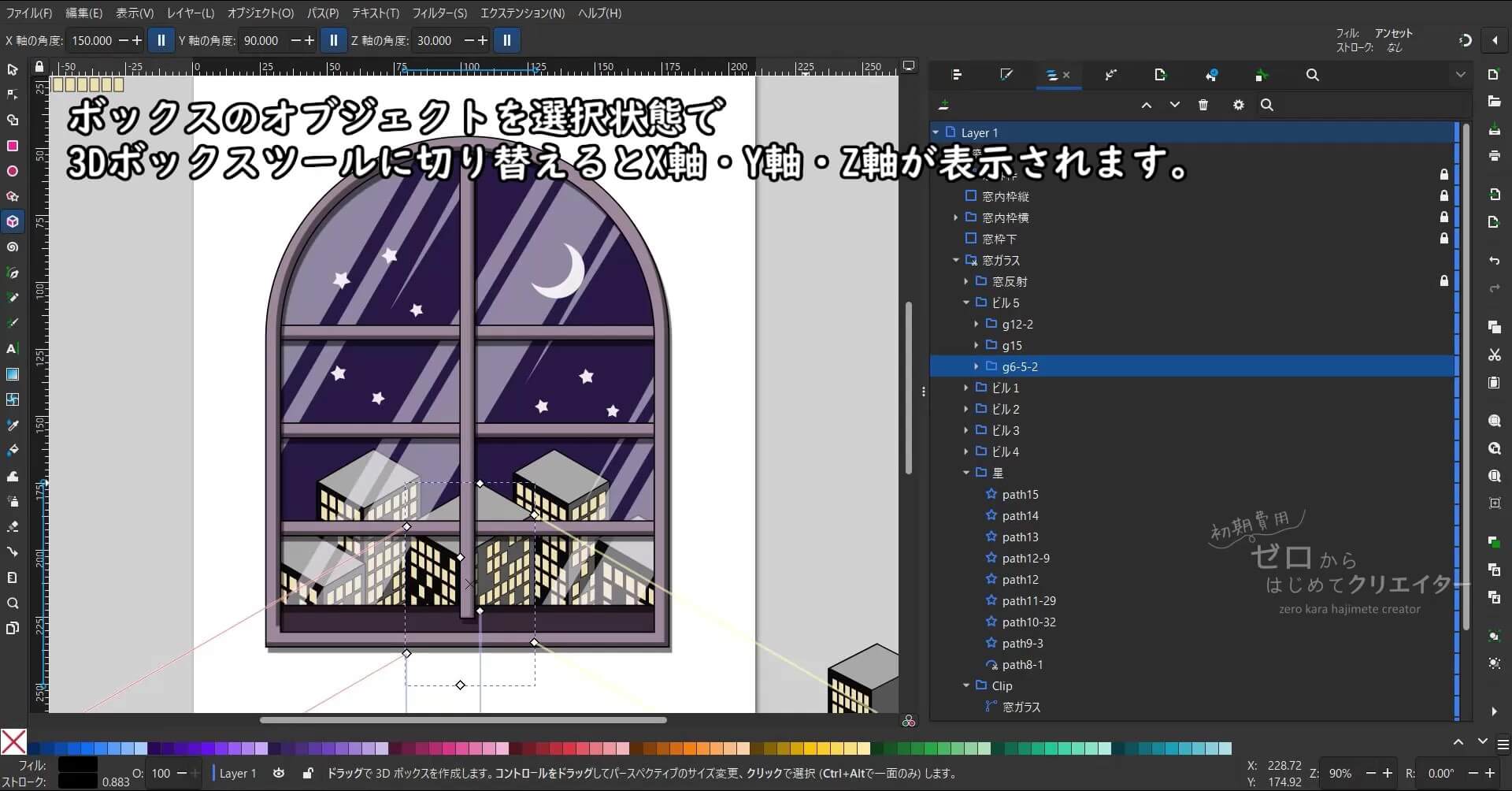
図のように、3Dボックスを選択状態で[3Dボックスツール]に切り替えるとX軸・Y軸・Z軸が表示されています。
この状態でファイル名を指定して、Plain SVGとしてエクスポートしてブラウザで開いてみます。
背景の色が暗いので分かりづらいですが、[オブジェクトをパスへ]で通常のパスに変換されていないビルの土台の部分の3Dボックスが消えていますね。(左下のビルは変換後の状態だったので表示されています。)
このように、Inkscape固有の機能で作成したオブジェクトはPlain SVGとしてエクスポートしても自動的には変換されないのでご注意ください。
次回予告
今回は保存やエクスポート時の注意点について解説しました。今回で「Inkscapeで窓を描くシリーズ」は終了になります。
次回からは「Inkscapeで手描きのイラストを仕上げよう」シリーズで描いたイラストに、「Inkscapeで窓を描く」で描いた窓(背景)を合わせてみましょう。
動画部分が未撮影のため、かなりお時間いただくと思いますが、お待ちいただけたら幸いです。




![[選択範囲]タブを開く](../wp-content/uploads/2024/05/inkscape_05_04ss_5m16s.jpg)


![[Plain SVG]を選択し[エクスポート]](../wp-content/uploads/2024/05/inkscape_05_04ss_5m44s.jpg)











コメント