前回は中心線トレースで生成したパスをノードツールで修正しました。
今回はアナログ原稿をペンツールで手動トレースしていきます。
ここだけ少し難易度が上がるかも知れませんが、自動トレースに適したペン入れ線画(同じ太さのペンで線の入り抜きを付けずに描く)を用意しておけば省略できる工程ではあるので参考程度にご覧ください。
複合パスの作成
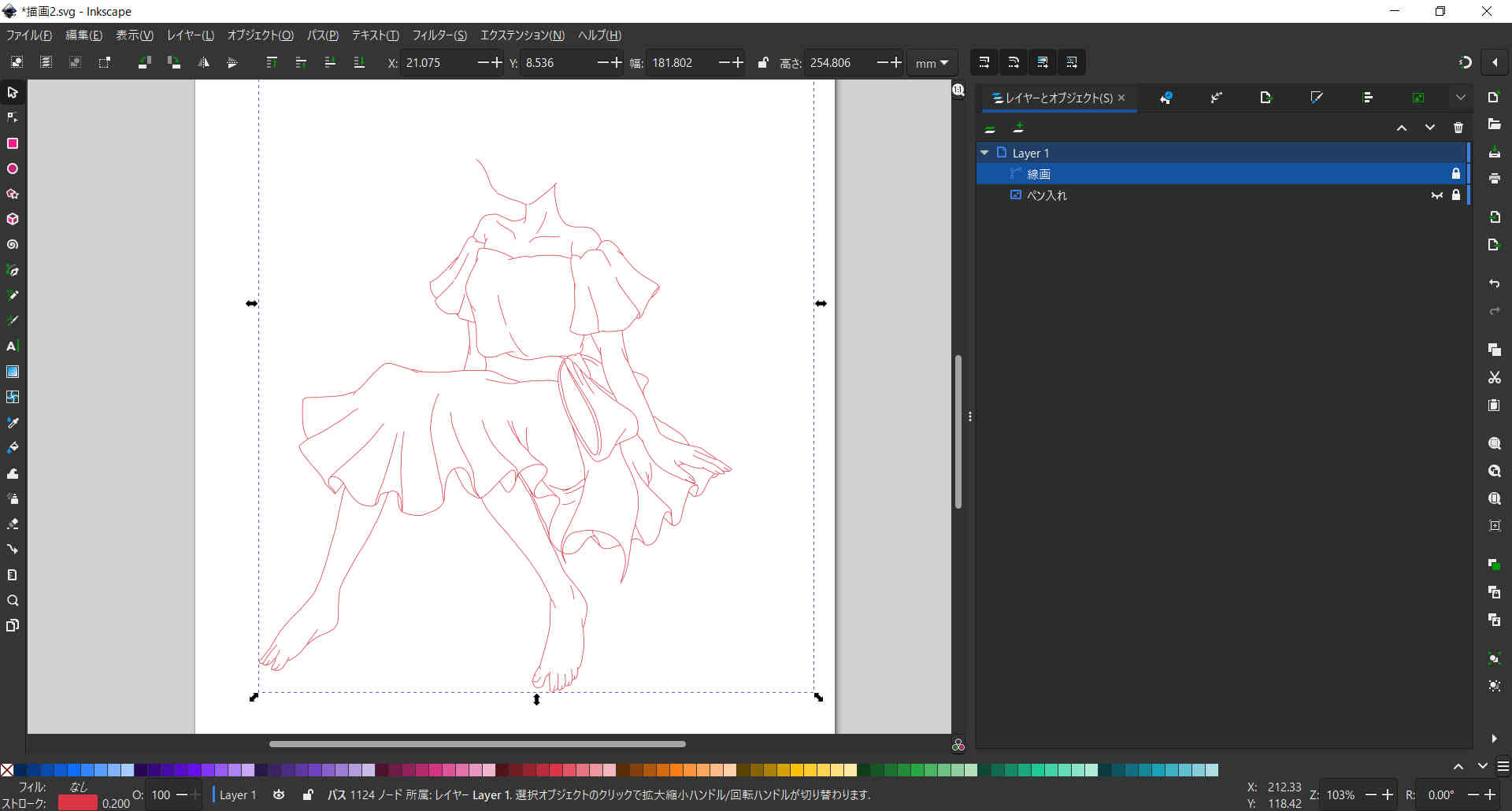
前回修正した線画のパスを複合パスにまとめましょう。
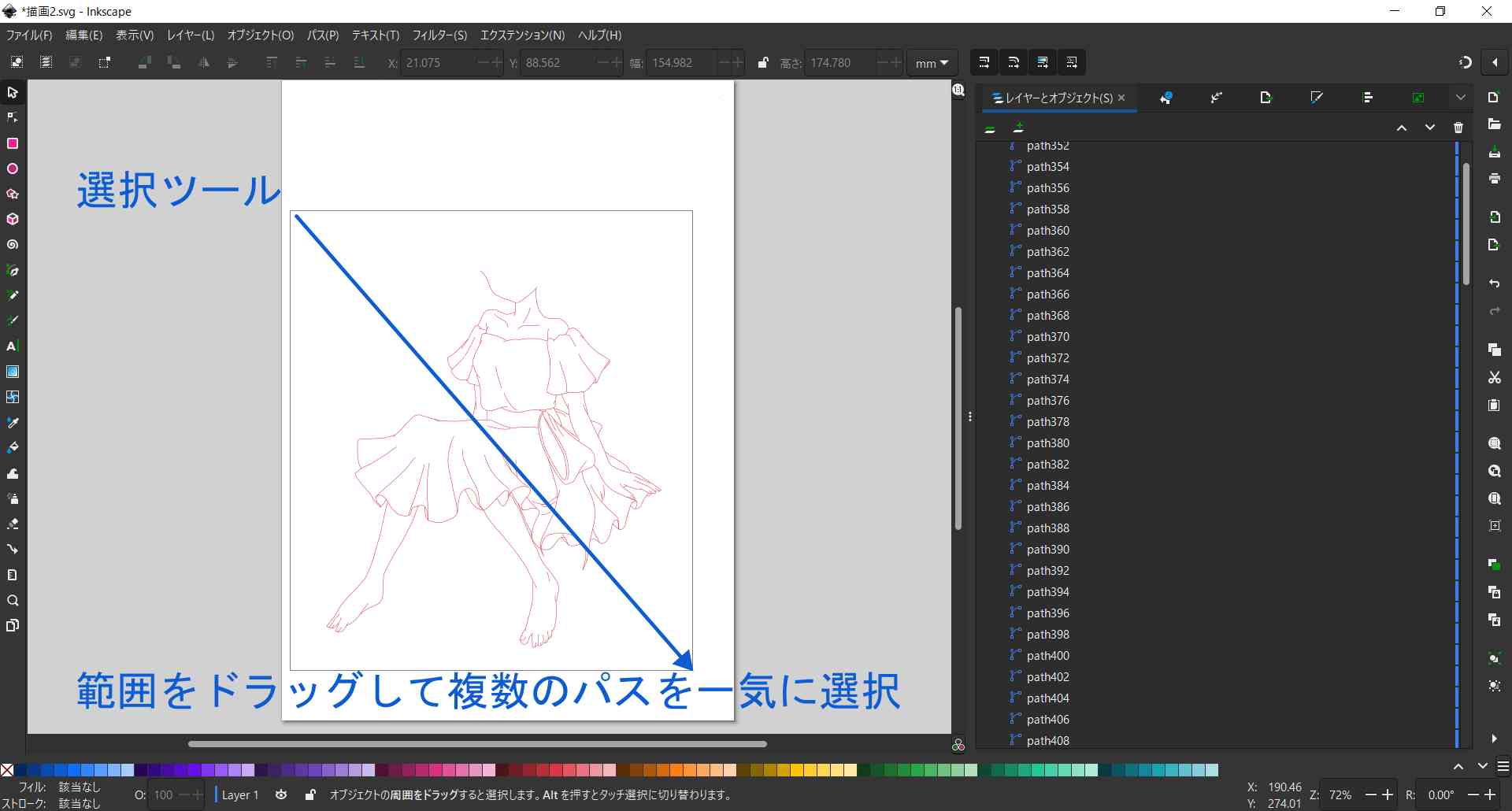
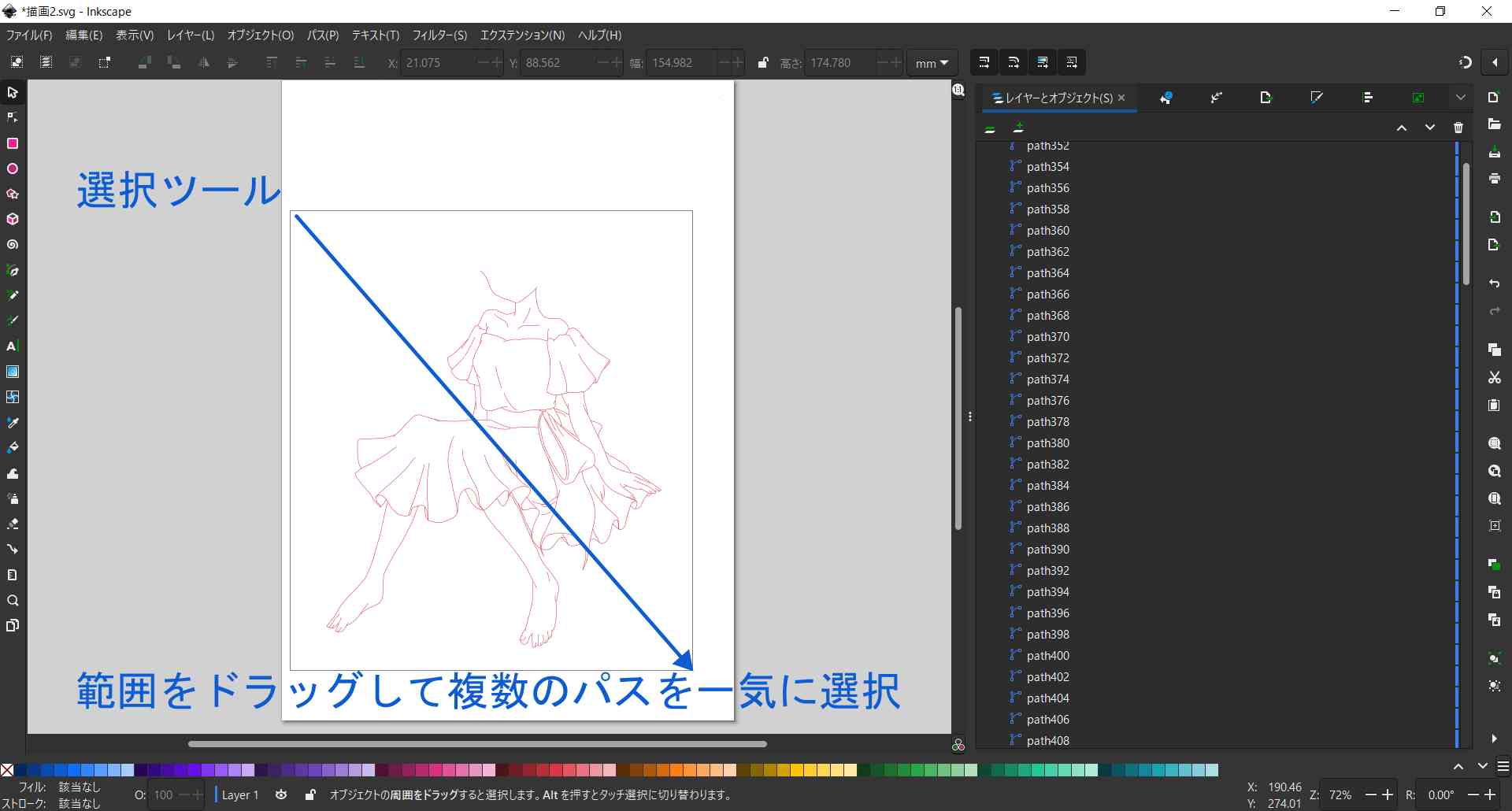
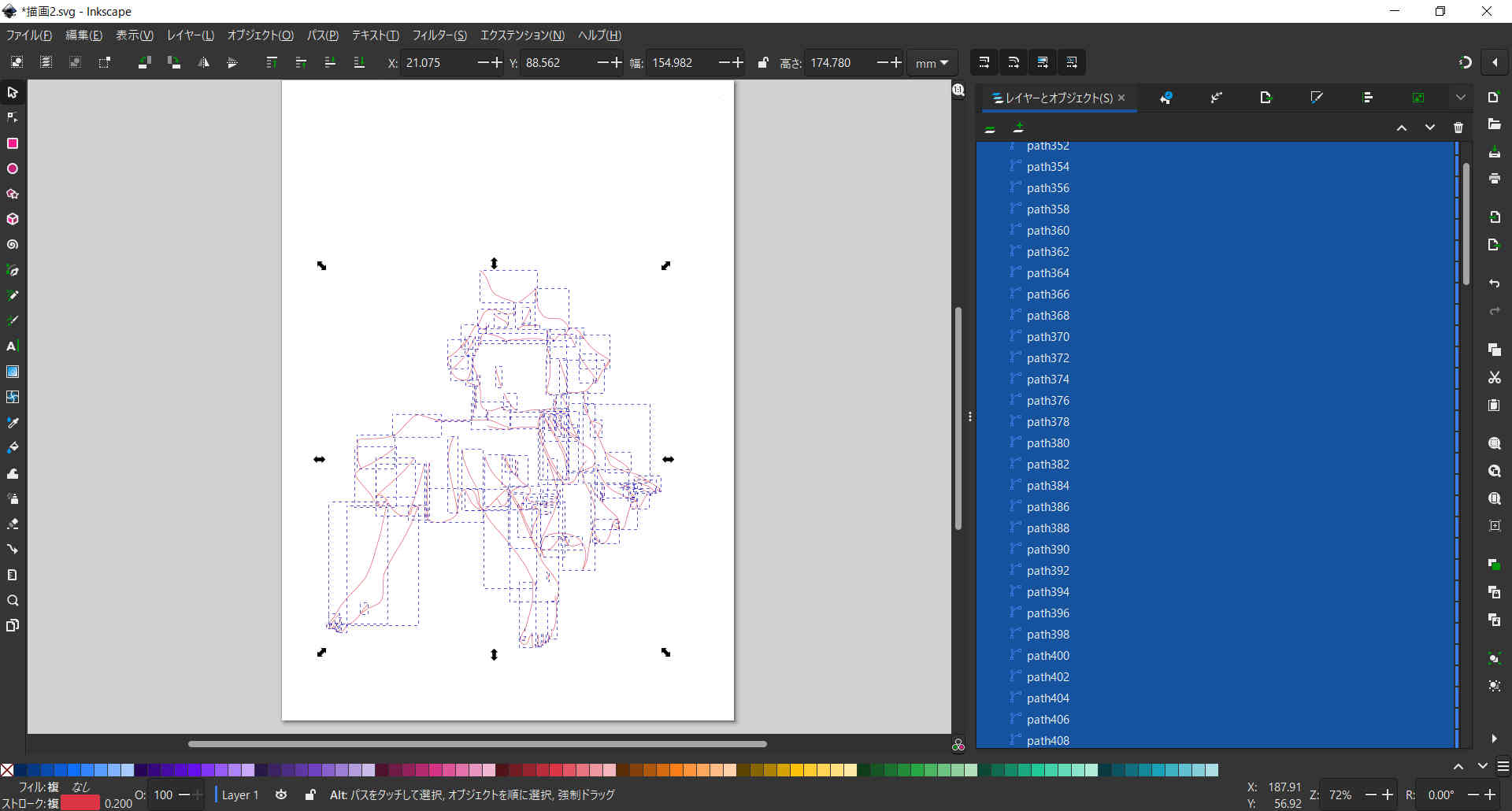
サブパスが多いので選択ツールでキャンバス(描画領域)内の線画のサブパスをすべて覆うようにドラッグして範囲を一気に選択します。この時、ペン入れ画像のオブジェクトにロックがかかっていないと画像が移動されてしまいますので注意してください。(トレースや背景画像などのためにインポートした画像を使用する場合は位置を調整したらすぐにロックをかけるのを習慣にしておくといいです。)
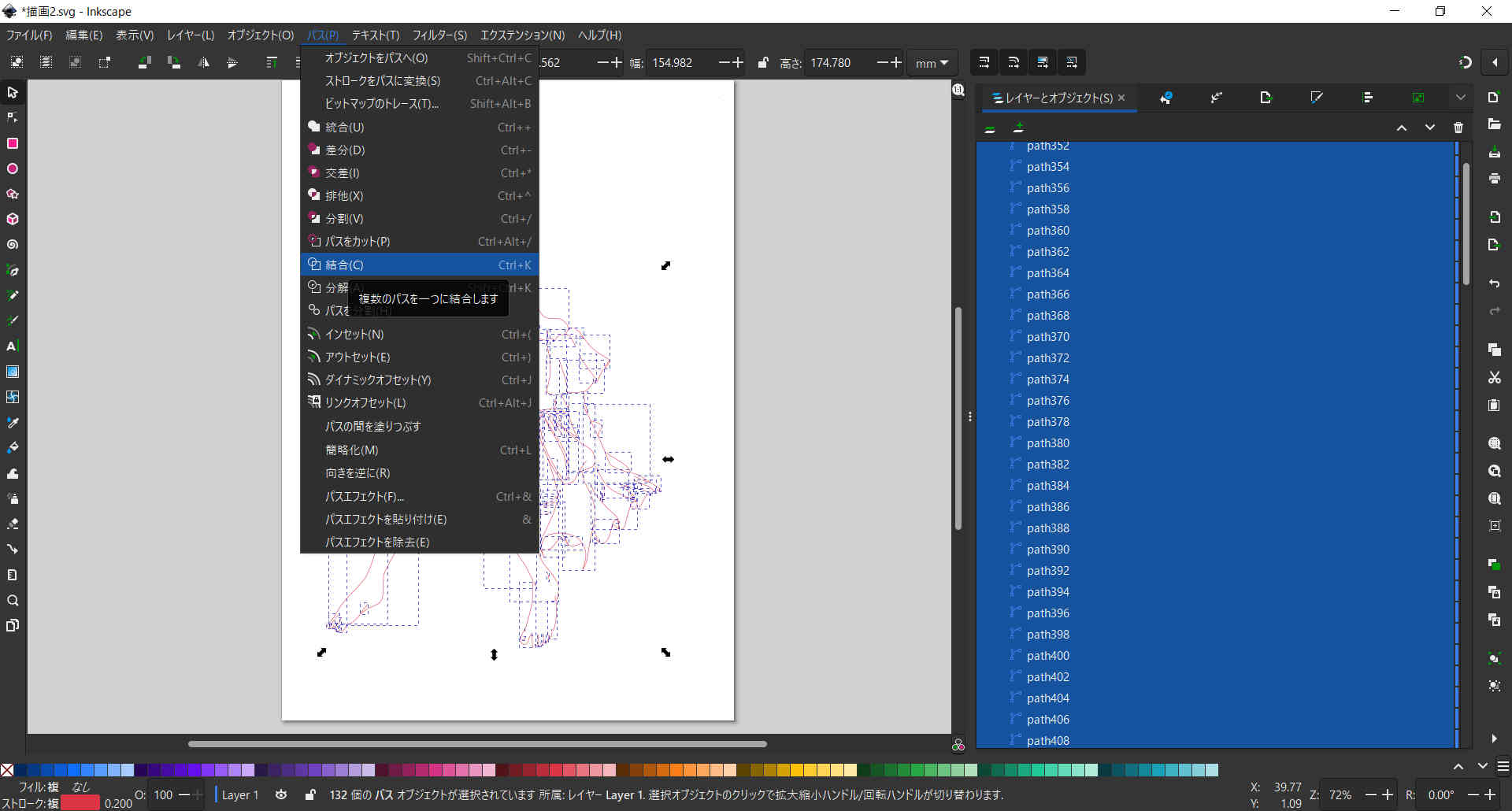
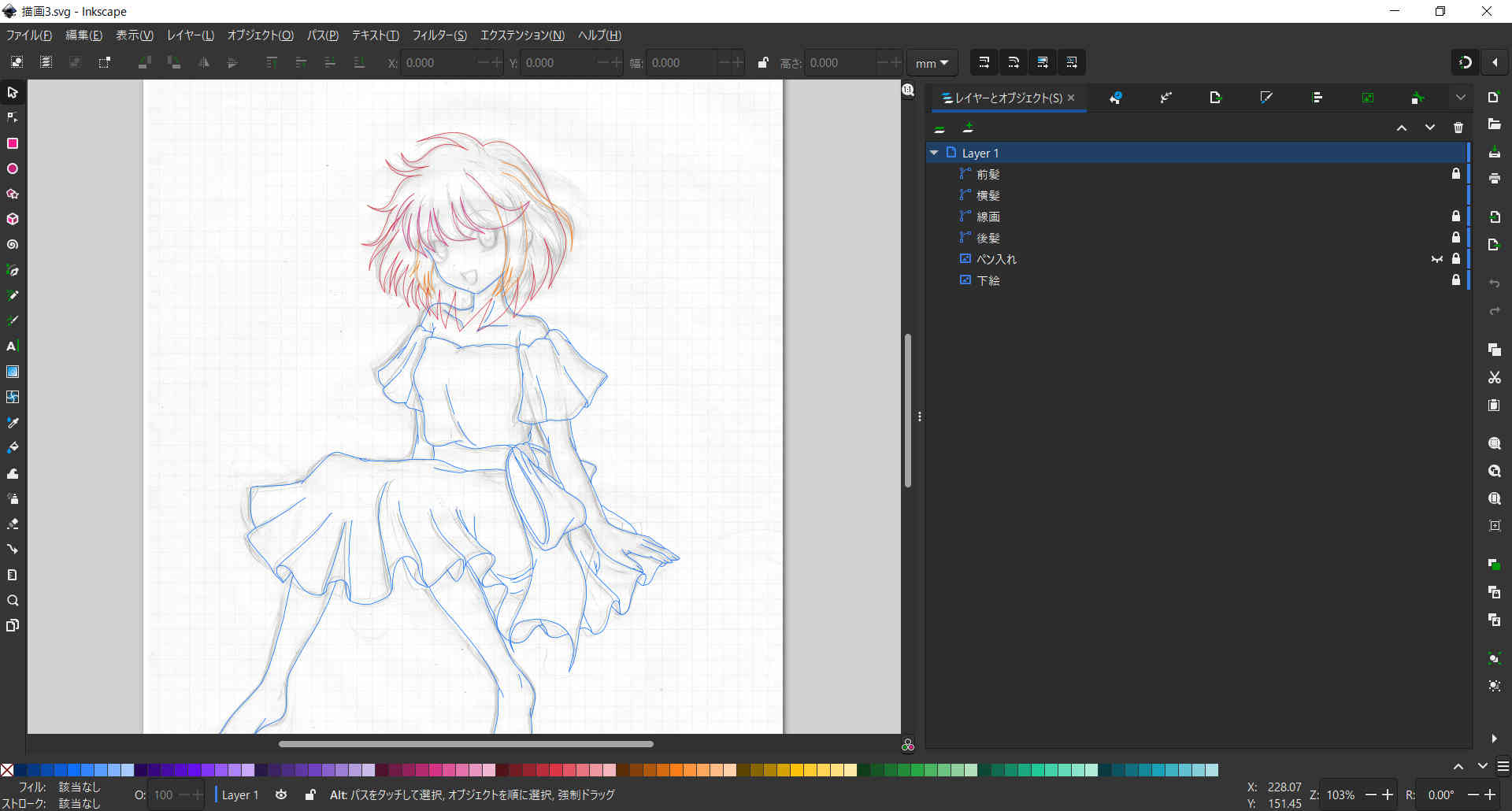
線画のサブパスをすべて選択できたら[メニューバー>パス>結合]をクリックして複合パスにします。これで少し[レイヤーとオブジェクト]ダイアログ内がすっきりしました。
[レイヤーとオブジェクト]ダイアログから[ラベル]を変更してみましょう。
まだ線画の加筆修正途中なので一時的にではありますがラベル名を「線画」としておきます。
髪の毛の部分を描いていきます。実はアナログでペン入れ後の線画が気に入っていなかった(髪の線を細かくし過ぎてInkscapeで着色大変そうだなと思った)ので下書きから線を拾っていこうと思います。
下絵を配置する
スキャンした下書き画像をインポートして[整列と配置]ダイアログの[整列]タブで[基準:ページ]にして縦と横の中心に揃えます。
画像のオブジェクトが増えてどちらがどちらか分かりにくくなってきたので、ペン入れ後のアナログ線画画像に「ペン入れ」、下書き画像に「下絵」というラベルを付けました。
整列についてはこちらの記事をご覧ください。
Inkscapeで図形描画(5) グループ化して整列しよう

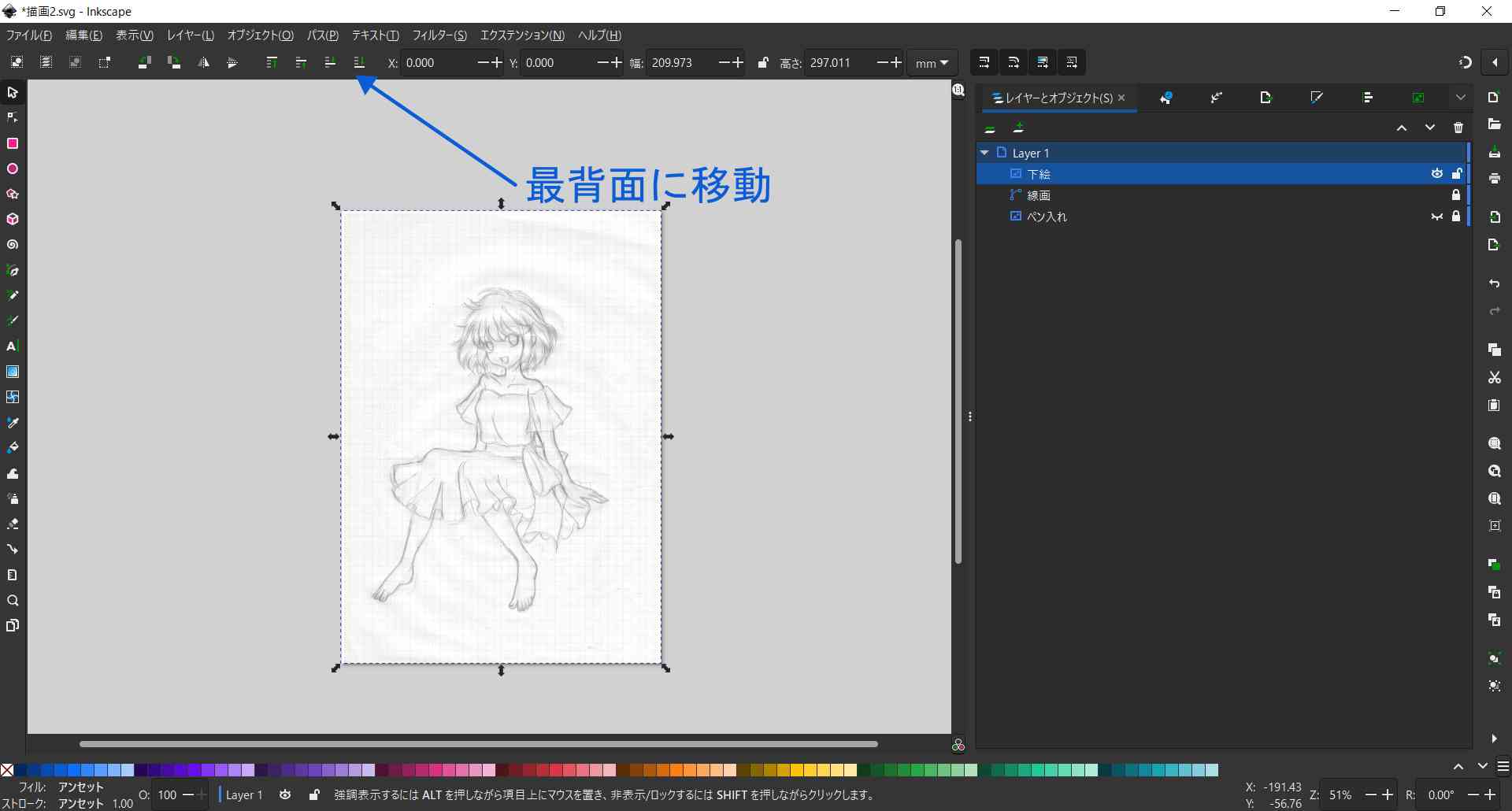
インポートした「下絵」画像のオブジェクトは一番上に配置されているのでこのままだと編集したい「線画」のパスが見えませんね。「下絵」を選択ツールで選択し、[ツールコントロールバー>最背面に移動]で一番下に移動させましょう。
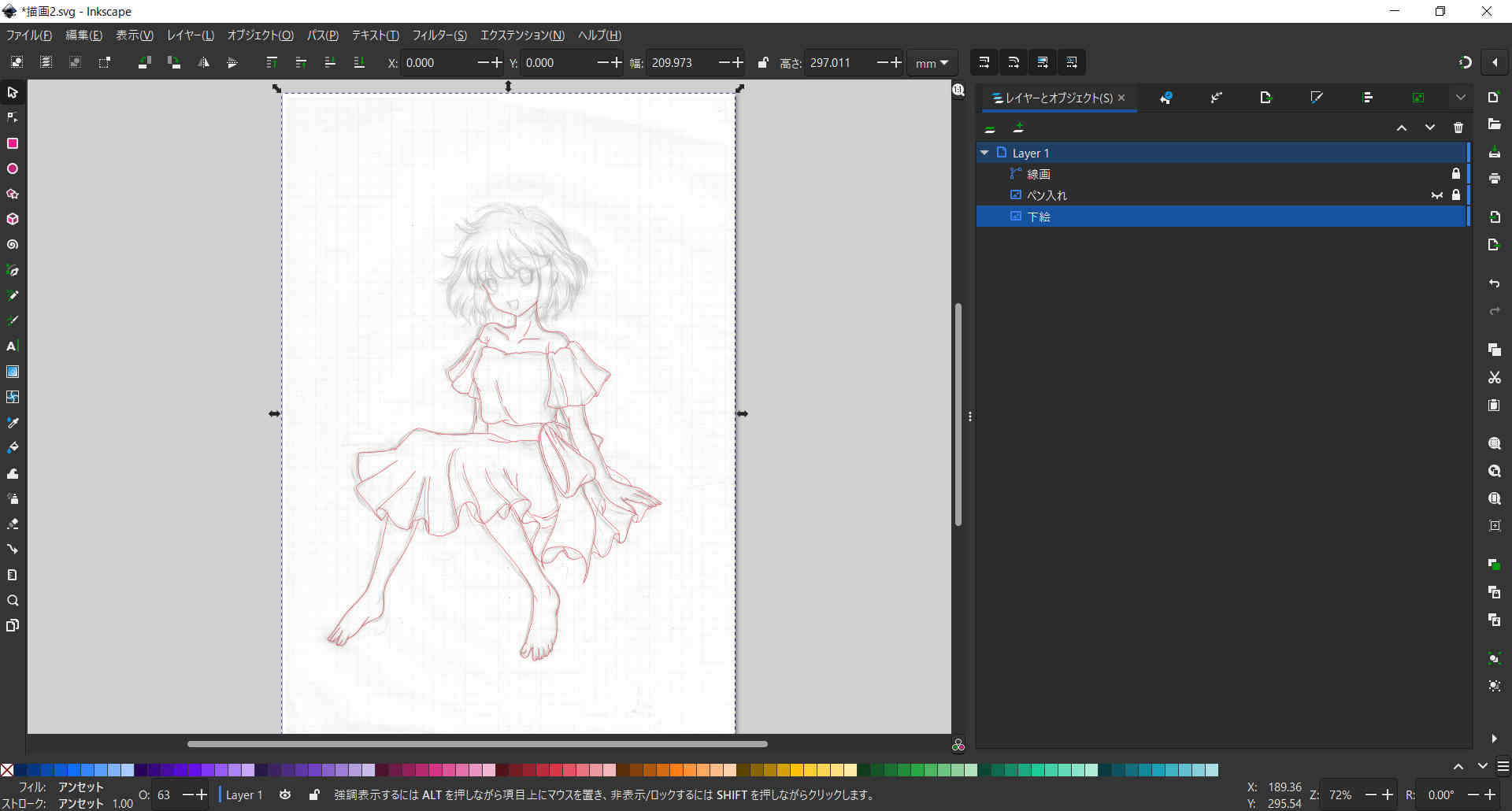
[レイヤーとオブジェクト]ダイアログで「ペン入れ」画像オブジェクトの目のアイコンをクリックして表示・非表示を切り替えてみましょう。「線画」・「ペン入れ」・「下絵」の各オブジェクトが同じ位置で重なっているのが確認できます。
A4の下書きの紙に同じA4の紙を重ねてペン入れをした後に、スキャナーの設定も同じサイズ・倍率でスキャンしているので上下中央にセンタリングするだけで「ペン入れ」と「下絵」が重なります。
もし重なっていない・縮尺が違う場合は手動で位置調整・拡大縮小します。
「線画」・「ペン入れ」をロック状態、「線画」を表示・「ペン入れ」を非表示状態で、「下絵」のオブジェクト(表示中・未ロック状態)を選択ツールで「線画」と重なるように移動や拡大縮小させましょう。文章で書くとめちゃくちゃややこしいですが、要するにこの状態であれば他のオブジェクトを移動させずに「下絵」だけ編集できます。
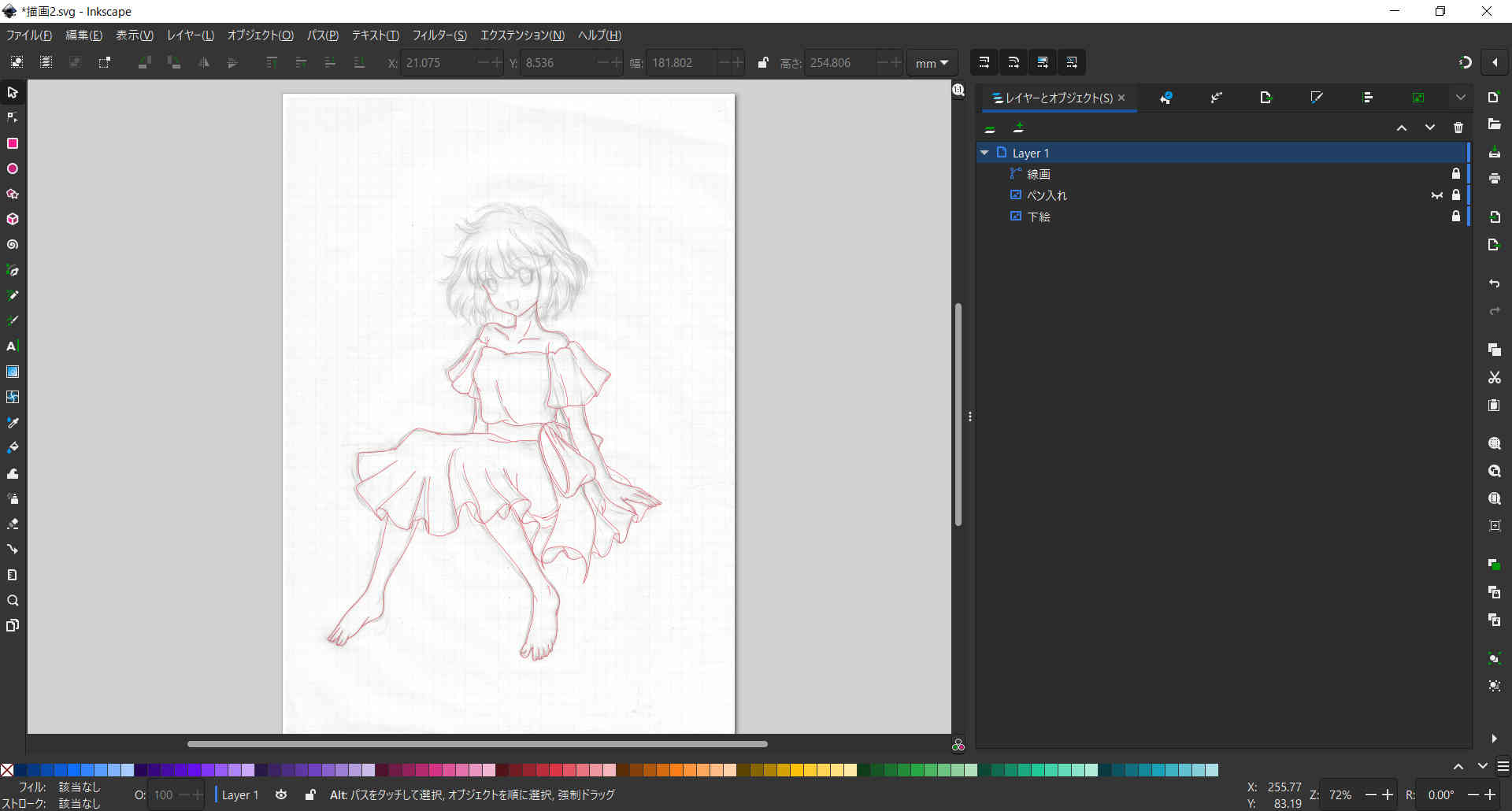
位置調整ができたら「下絵」の画像オブジェクトにロックをかけ表示状態にします。「ペン入れ」の画像オブジェクトはロックをかけ非表示に、「線画」のパスはロックをかけ表示します。ややこしいですが、「下絵」を目安に新たな線を引きます。
ペンツールでおおまかな形を描く
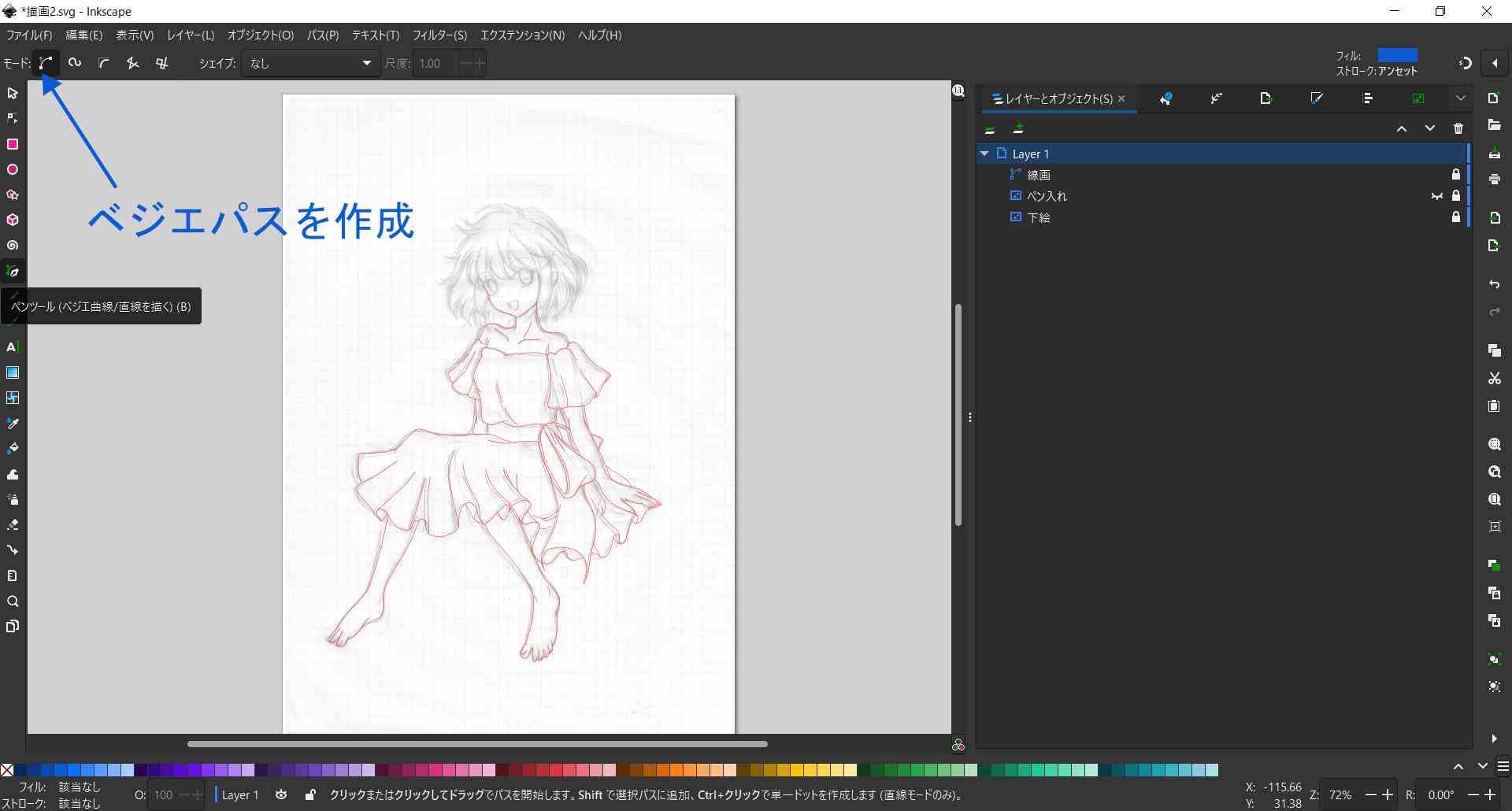
ペンツール(ベジエ曲線/直線を描く)をクリックします。[ツールコントロールバー>モード:ベジエパスを作成 シェイプ:なし]の状態にしてペンツールで描いていきましょう。(表記揺れがありますがInkscape上の表記が「ベジエ」になっているのでそのまま記述しています。一般的には「ベジェ曲線」と呼ばれることの方が多いです。)
ここで白状しますと、私、ペンツールで曲線描くのが苦手です。
なので最初に直線だけで描いて、ノードツールで修正するという方法を取っています。ペンツールで手動トレース得意だよという人から見るとそんなの邪道だ!と言われそうですが、この方法だと楽にできるので一つのやり方としてご紹介いたします。
ちなみにこの手法をAdobe Illustratorでやろうとすると[ペンツール]、[曲線ツール]、[アンカーポイントツール]、[ダイレクト選択ツール]を使い分ける必要がありそうです。イラレの場合は最初からハンドル操作しながらペンツールでトレースしてそれを微修正するのが楽です。
直線を曲線になめらかに曲げる方法 “曲線ツール”の使い方 – パスをドラッグしてかんたんに曲げる
直線で描くってどういうこと?と言われそうですが、線画の鋭角部分の頂点(山の部分と谷の部分)に合わせてノードを打ってそれを直線だけで繋げるという感じです。説明だけだと分かりづらいので動画にしておりますのでご覧ください。
このやり方だとペンツールでドラッグ操作(ハンドルの方向線を伸ばす)は使わずクリックだけを使用します。ペンツールで描くと線がぐにゃぐにゃになって無理―!という人も気軽にできると思いますのでチャレンジしてみてくださいね。
ノードツールで形を作っていく
前回のノードツールでの中心線トレースの修正時はノードが大量にあるので[ハンドル(方向線)]を表示させずにノードを削除・連結・切断という形で調整しましたが、今回は直線のみの簡単なパスを徐々に複雑にしていくという形をとっています。
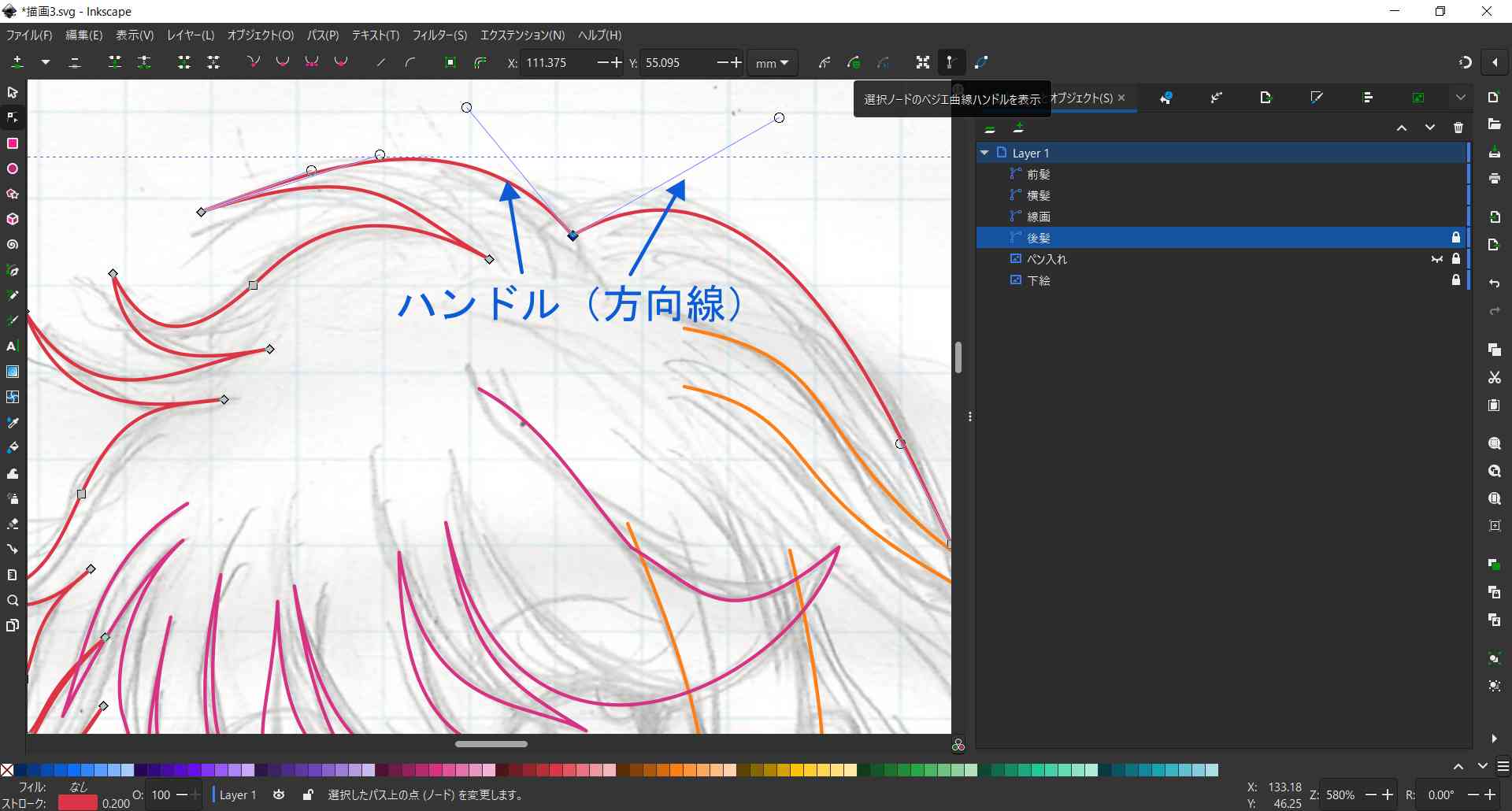
ノードツールを選択した状態で、[ツールコントロールバー>選択ノードのベジエ曲線ハンドルを表示]してハンドルを表示させます。
直線のみの時はハンドルがないのですが、Inkscapeのノードツールでは、直線のセグメントをドラッグして引っ張ると曲線になるのでハンドルが表示されます。
ハンドルをドラッグして伸ばしたり、縮めたりしながらセグメントの曲がり具合を調整します。下絵の線に大体合わせて行きます。
曲がり具合が複雑で二点のノードだけで表現できない場合はツールコントロールバーの左から一番目[新規ノードを選択セグメントに挿入]をクリックした後に、ノードを追加したいセグメントの上でクリックするとその位置にノードが増えます。(二点のノードを選択後に[新規ノードを選択セグメントに挿入]すると二点の中間にノードが一つ増えます。場合によって使い分けましょう。)
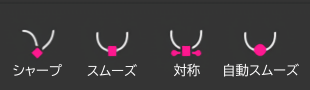
この時、増えるノードはベジェ曲線の曲がり具合を大きく変えない[スムーズノード]として追加されます。ツールコントロールバーの左から8~11番目のアイコンでノードの種類を切り替えできますので描きたい線に合わせて切り替えてみましょう。
パスを折りたい時はシャープノード(イラレではコーナーポイント)、緩やかな曲線の時はスムーズノード(イラレではスムーズポイント)を使い分けます。Inkscapeにはこの他に[左右対称にスムーズ]と[オートスムーズ]もあるのですがこの違いと使い方についてはこちらをご覧ください。
InkscapeでDesign- パス操作の基本(ノードツール)
間違えたなと思ったら[Ctrl]+[Z]で戻れますので、ハンドルの伸ばし方やノードの打ち方でどう曲線の形が変化するかを体感してみるといいです。ベジェ曲線に慣れることができます。
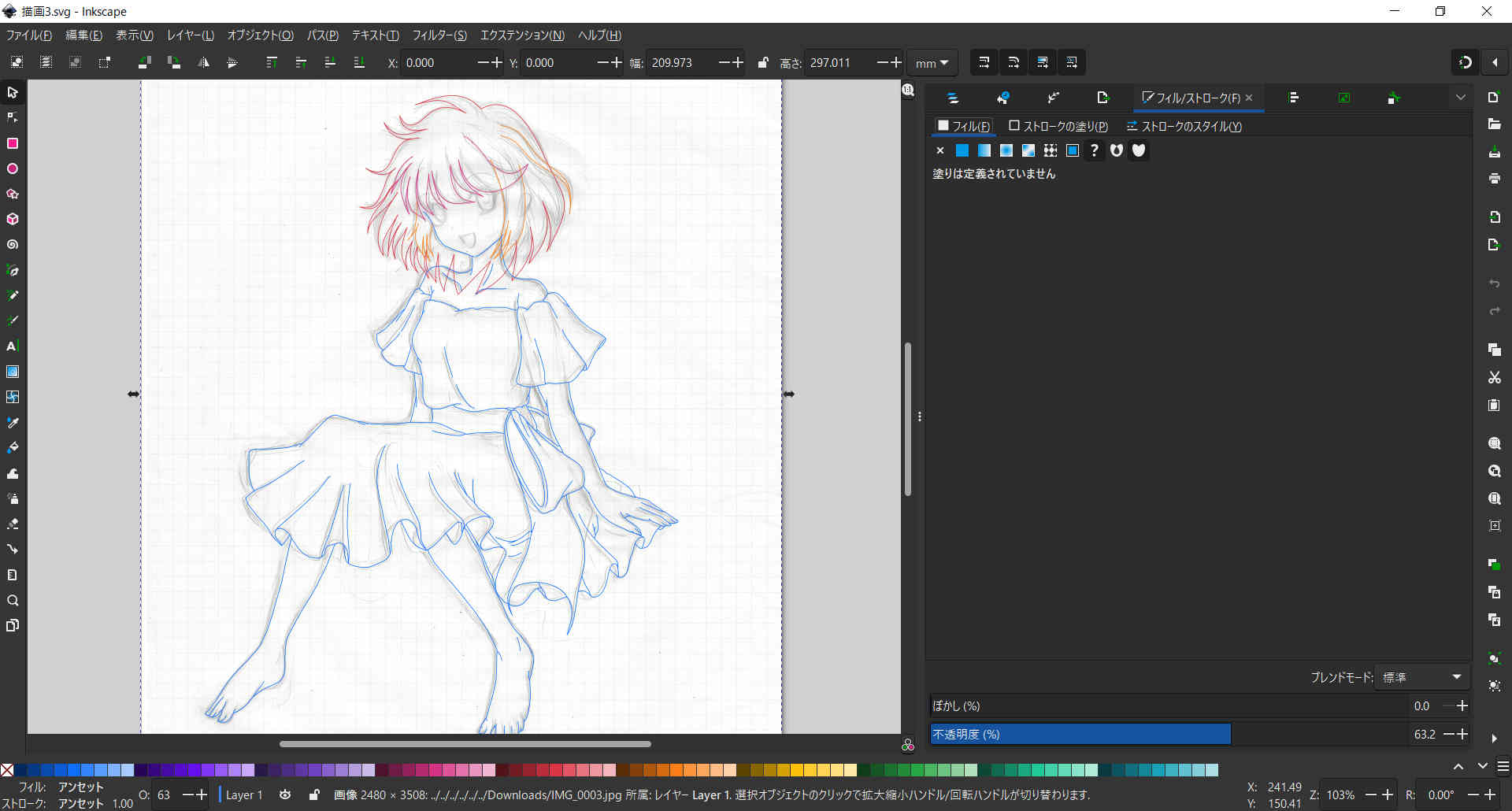
下絵の色が濃すぎて引きたい線が見えにくい場合は、[フィル/ストローク]ダイアログから下絵の画像オブジェクトの不透明度を変更してみるといいです。ただ、不透明度を変更した後に新しいオブジェクト(パスや図形)を作成すると不透明度の設定が引き継がれて薄ーくなってしまいますので、その場合はまた[フィル/ストローク]ダイアログから不透明度を100%に設定し直すといいですよ。
こんな感じで前髪・横髪・後髪が描けました。動画撮影用に「下絵」の線から拾って描き直しているので完成版とは多少というか大幅に異なりますが、完成版もだいたいこんな手順で手動トレースしています。
分かりやすいようにカラーパレットの色を適当に[Shift]+クリックして線の色を変えていますが、最終的には他の色にするので一時的なものです。
着色時にオブジェクトの重なり順によって下側のオブジェクトは隠れるので、そのつもりで完成時には見えない部分の線も描いています。
現在、上から順に「前髪」、「横髪」、「線画」、「後髪」、「ペン入れ」、「下絵」とオブジェクトが重なっているのが[レイヤーとオブジェクト]ダイアログから確認できます。
ラスター系お絵かきのソフトの使用経験がある方はなんとなく分かると思いますが、パーツごとにレイヤーを分けるのと同じ感覚でInkscapeのオブジェクトを分けています。
もちろんInkscapeやAdobe Illustratorにもレイヤーの機能はあるのですが、レイヤーを複数分けるとファイルサイズが重くなる傾向があるのでできるだけオブジェクト単位、グループ単位で管理しています。
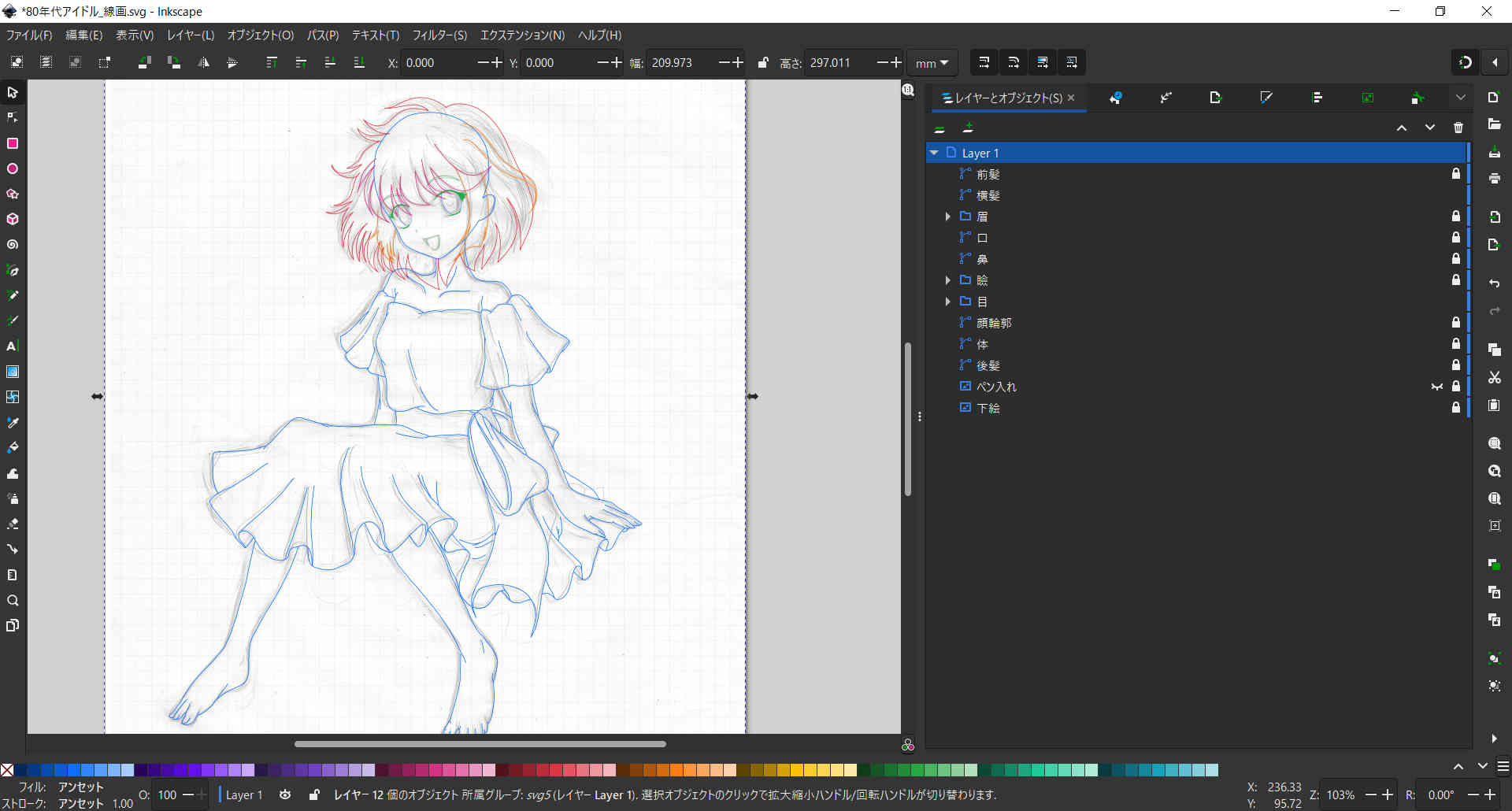
同様のやり方で顔のパーツもペンツールでトレースしました。睫毛の部分はストロークありでトレース後にストロークの塗り(なし)、フィルの色を単一色に設定して分かりやすくしてあります。他の顔パーツの部分はストロークのスタイル:0.100mmにして他の部分より細い線にしました。
複数のパスで構成されるパーツは結合して複合パスに設定したり、グループ化したりしています。複合パスとグループ化の使い分けですが、私は線のみで構成されるパスの集まりは複合パス、塗りありで構成されるパスの集まりはグループ化にしています。
髪と顔パーツの部分が手動でトレースできたところで文字数の関係で今回は終了です。ちょっと説明が多くて長くなりましたが分割するのも中途半端な感じなのでまとめております。
次回はバケツツールを利用してベースの色を塗っていきます。














コメント