前回はペンツールとノードツールで手動トレースをしました。今回はバケツツールでベースの色を塗っていきます。(下塗り)
塗りを設定するのは基本的にクローズパスで、オープンパスを着色すると意図しない所で着色されてしまうというお話を以前しました。
Inkscapeで図形描画(2) ベクター画像に慣れよう

今回の線画は閉じてないパスだらけだけど大丈夫か?と思われてしまうかもしれません。
でも大丈夫です。こういう時のために[バケツツール(境界の中を塗りつぶす)]があります。Adobe Illustratorではライブペイントという機能がありますが、それと似たような機能です。
細かい点は違いがあるのですがバケツツールもライブペイントも線画のあるイラストの彩色にぴったりのツールです。
Adobe Illustratorのライブペイントについてはこちらをご覧ください。
Illustrator【ライブペイント】とは?使い方や解除の仕方も解説します | Creators+

バケツツールで塗りつぶす
[バケツツール]は線に囲まれた部分や違う色に囲まれた部分を新しいオブジェクトを生成して塗りつぶすという機能です。
つまり、線画はフィル(塗り)の色を設定せずに線のみのオブジェクトとして扱い、着色したい範囲は線なしの別のオブジェクトとして生成するということです。
設定にもよりますが、きっちり閉じていないパスや複数のパスで構成される範囲も塗りつぶすことができます。ラスター系お絵かきソフトにある[塗りつぶしツール]と似た感じのツールですが、Inkscapeの場合はベクター系ソフトなので塗りつぶす度にオブジェクトが増えます。
バケツツールについてはこちらをご覧ください。
塗りつぶし(類似色の連続領域の形状でパスを生成) < 複製と生成 < 知っておきたい機能 | Inkscape入門
InkscapeでDesign- 閉じた領域を塗りつぶす
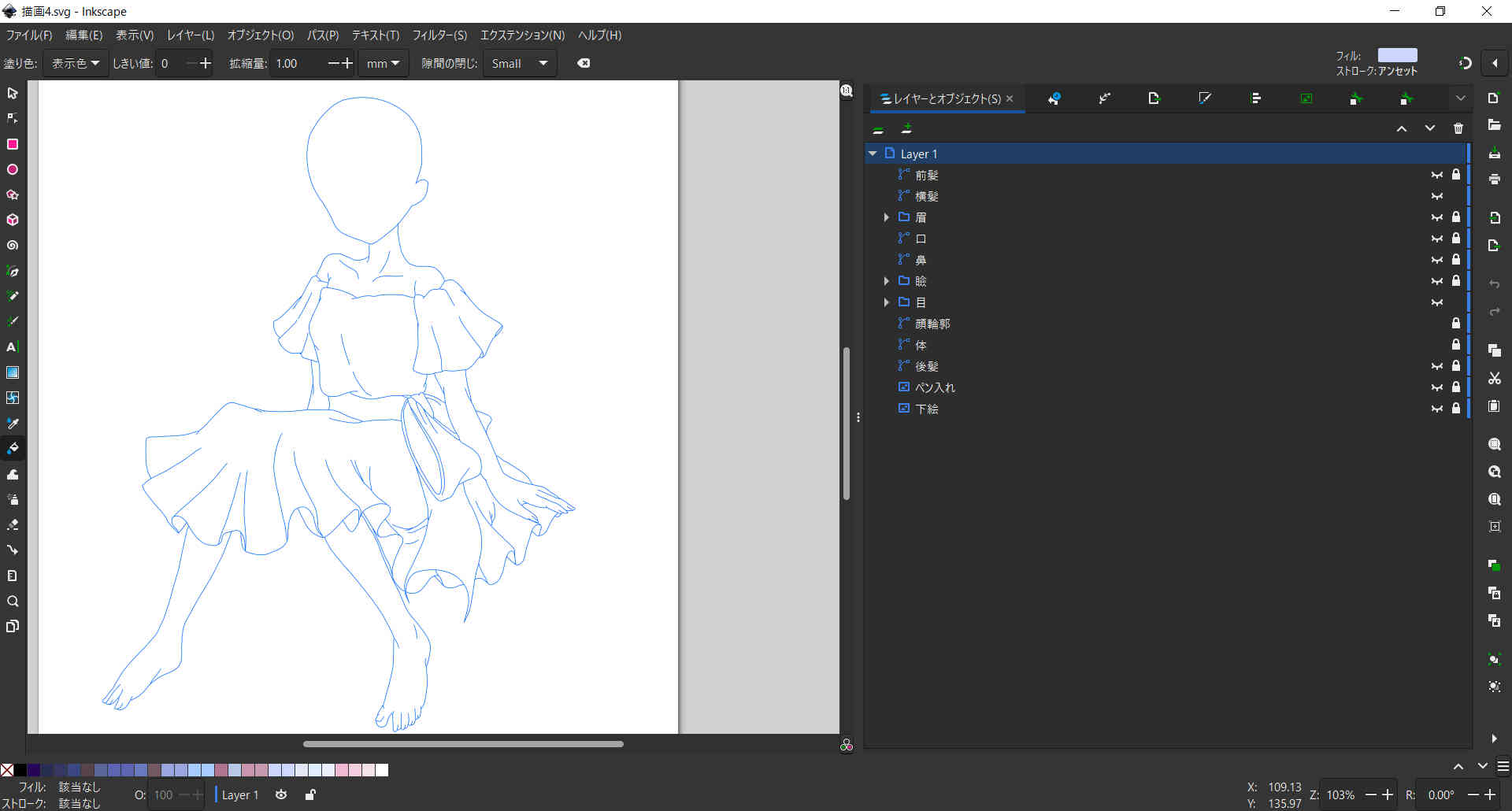
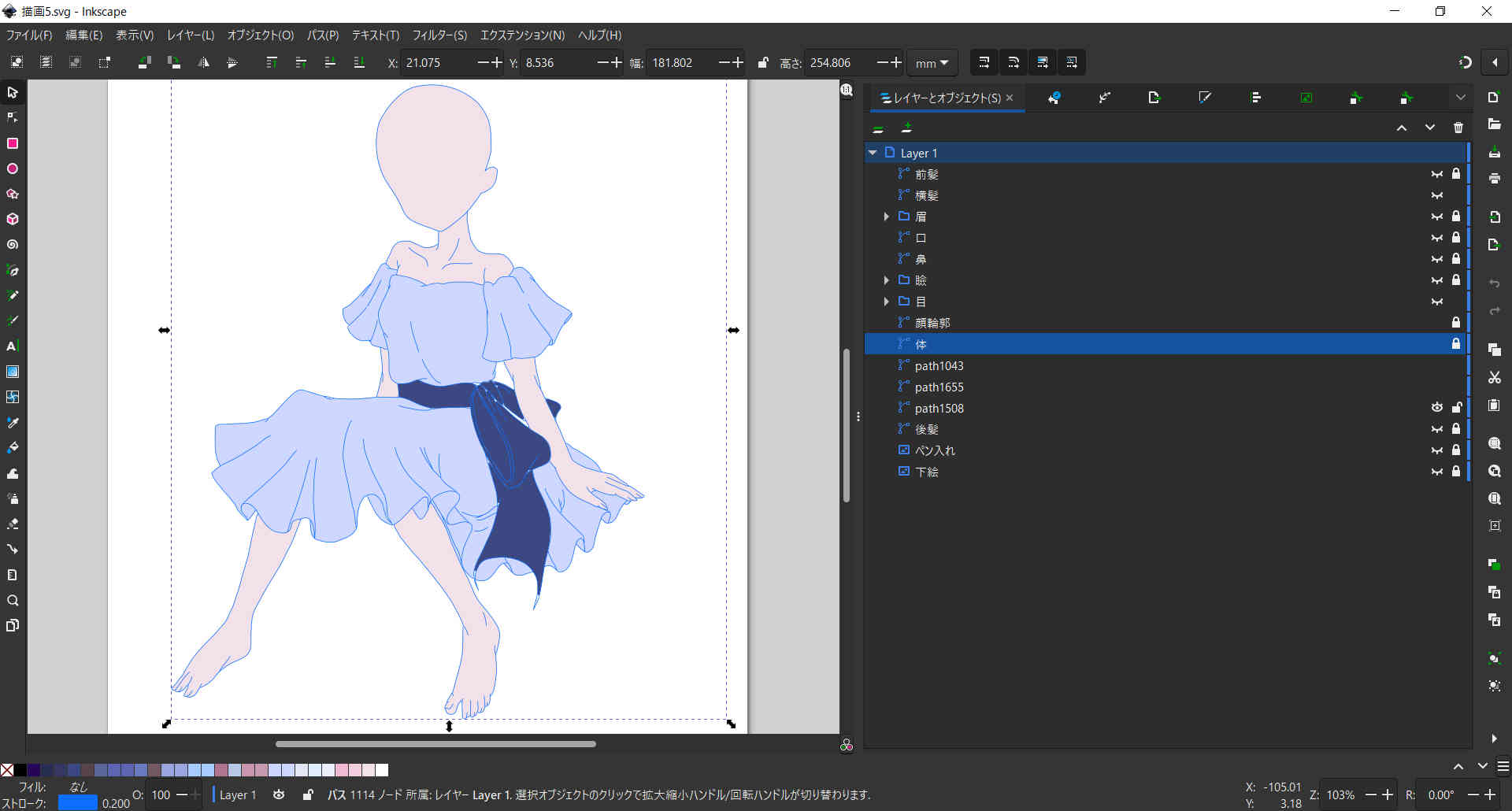
この機能を使用して服と肌を塗ります。塗りつぶしの際に邪魔になるので髪と顔パーツは非表示にしてあります。線画のパスは「顔輪郭」と「体」に分けました。
ツールバーの[バケツツール(境界の中を塗りつぶす)]をクリックします。
ツールコントロールバーの設定を次のように変更して塗っていきます。
- 塗り色:表示色
- しきい値:0
- 拡縮量:1.00mm
- 隙間の閉じ:None
[塗り色]の部分ですが、この項目は塗りつぶす色を選択する項目ではありません。塗りつぶす際に基準にする色の変化の仕方です。ベクター線画を塗りつぶす目的で使用する場合は[表示色]を選択しておけば問題ありません。
[しきい値]は塗りつぶす範囲の判定に使う色の変化量です。値が大きくなると似たような色の連続した範囲を一度に塗りつぶせますが、今回は色の境界がはっきりしたベクター線画なので[0]を設定しています。
[拡縮量]は線と塗りの間に隙間を作らないため線の太さ(線画のストロークのスタイル:0.2mm)を考慮して[1.00mm]に設定しました。小さい値に設定していると隙間ができてしまうことがあるので、設定した線画の線の太さによってこの部分の値を調整するといいでしょう。数回数値を変えて塗ってみて(上手くいかないときは[Ctrl]+[Z]で戻しましょう)、線画からはみ出さず隙間もできない数値に設定するのがおすすめです。
[隙間の閉じ]は線画のきっちり閉じていない部分をどうするかの設定です。None以外に設定しておくと線と線に少し隙間があっても閉じられた範囲とみなして塗りつぶします。
今回の線画は閉じる部分はきっちり閉じてあるので[None(なし)]にしてあります。(ここの設定がNone以外だと指先や服のしわのあたりが隙間の閉じ判定に引っかかって色が入らなかったのでこうなりました。)
イラストの表現として線画をきっちり閉じたくない場合もあると思うので、描く人の線画のタイプによってベストな設定が変わってくると思います。(線画を一部途切れさせたい場合は最初から途切れさせて描くのではなく、バケツ塗りの工程のあとにセグメントを部分的に切断、削除する方法もあります。ベクターで塗る場合の線画は塗りの範囲の判定のためにできるだけ閉じておくのが個人的にはおすすめではあります。)
この工程も動画にしておりますのでご覧ください。
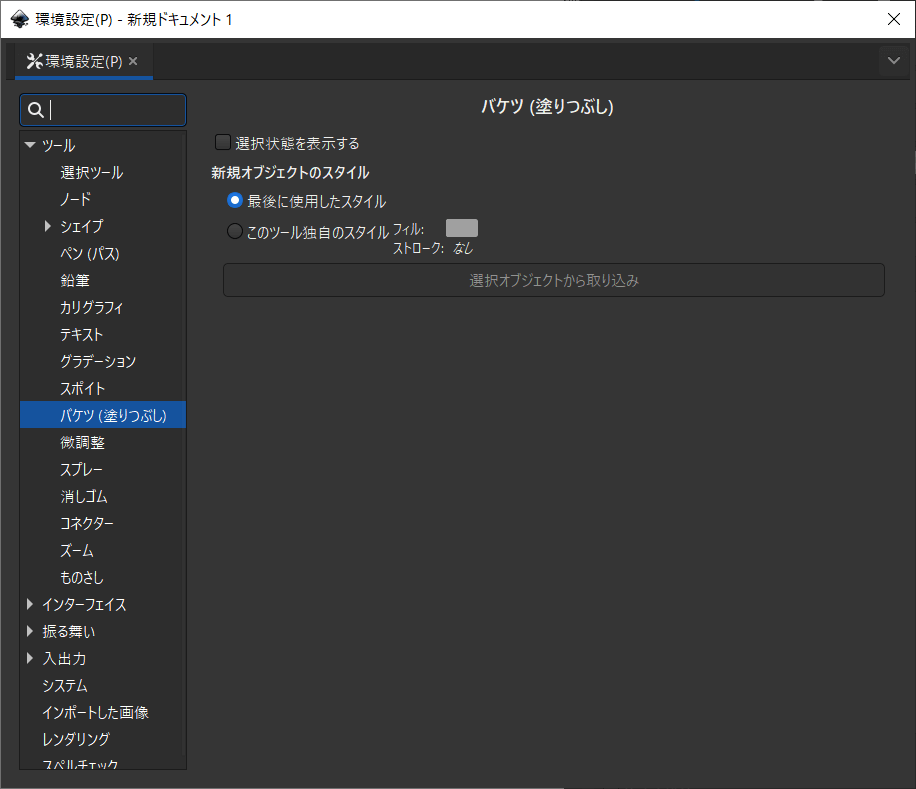
ツールの環境設定について
複数のパスを統合する
服の大きな範囲を塗りつぶしてから[メニューバー>パス>統合]で一つのパスにします。
[統合]と前回前々回で出てきた[結合]と名前と機能が似ているので混乱するかも知れませんが違う機能です。
統合とは
[統合]は重なりあった部分があるパスを一つにつなげて大きな塊にできます。重なりあった部分の線はなくなり、色は選択した範囲の最背面(一番下)のオブジェクトに統一されます。Adobe Illustratorでは[パスファインダー>合体>拡張]が同様の機能ですが、イラレの場合は最前面(一番上)のオブジェクトに統一されます。
重なりあっていない部分を[統合]した場合は[結合]のように複合パスになります。(結合の場合は最前面のオブジェクトに統一されます。)
Adobe IllustratorのパスファインダーとInkscapeのブーリアン演算の違いについてはこちらをご覧ください。
Illustrator, Inkscape で、パスファインダ・ブーリアン演算 – はしくれエンジニアもどきのメモ
Adobe Illustratorのパスファインダーについての解説はこちらが分かりやすいです。
【illustrator】パスファインダーの使い方を覚えよう!
服(ワンピースとリボン)は[統合]して一塊に、肌の部分は[結合]して一時的にですが複合パスにしました。
下塗りのパスは「体」の線画の下に移動させて線が見えるようにしています。
塗り残しの塗りつぶし
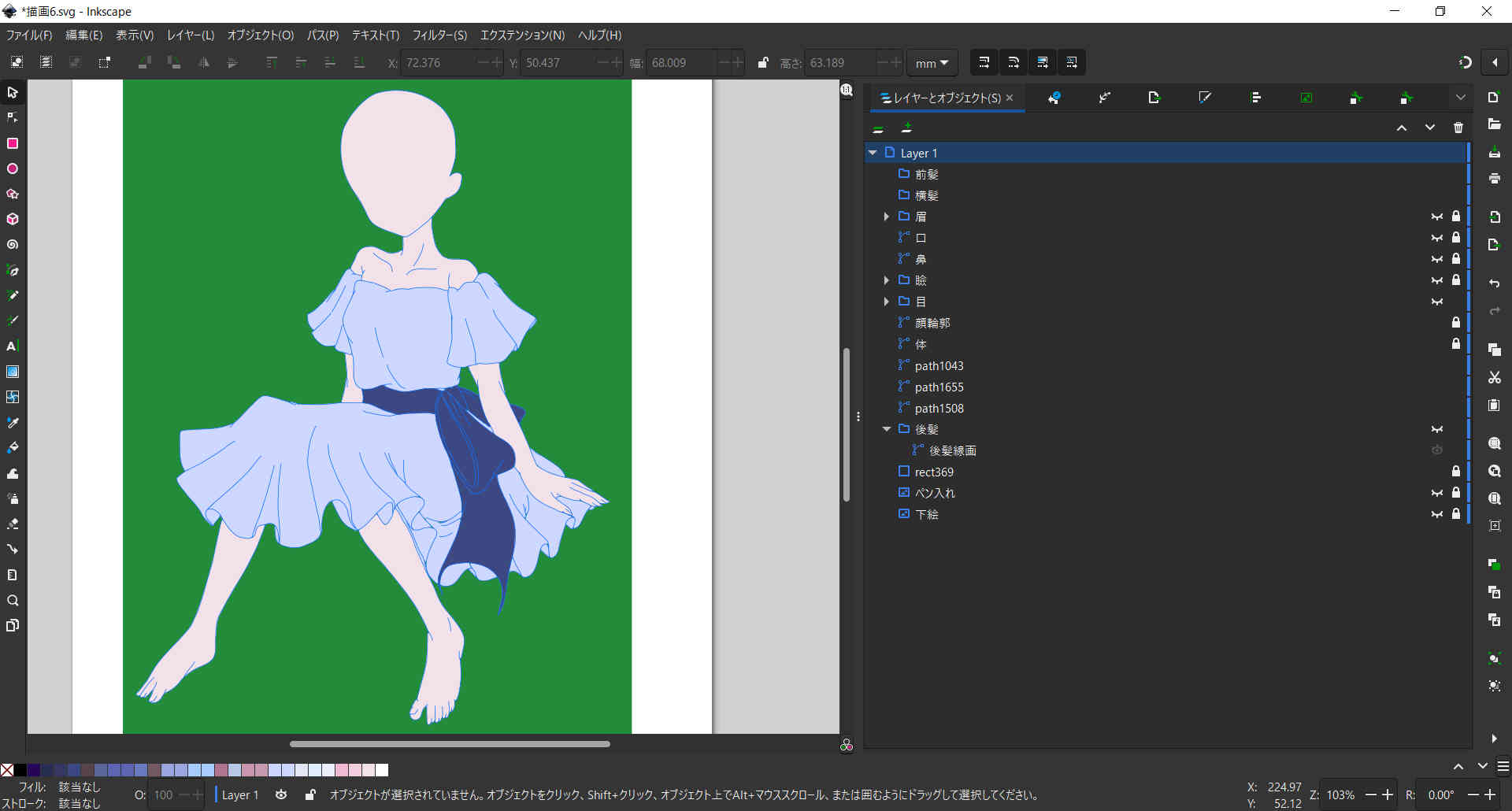
まだ塗り残し部分がある感じなので、背景に目立つ色を置いて塗り残し部分が分かりやすいようにします。[ツールバー>矩形ツール(矩形を作成)]をクリック、範囲をドラッグしてイラスト全体が隠れるくらいの大きさの長方形を作成します。[レイヤーとオブジェクト]ダイアログからラベルをドラッグして下に移動させてロックをかけます。
何色でもいいのですが、イラストに使用する予定のない色がいいと思います。今回は目に優しそうな緑にしました。
テンキーの[+]を押して拡大表示をして、塗り残し部分バケツツールで塗りつぶして行きます。はみ出した部分は後で[ノードツール]で調整するので多少はみ出しても大丈夫です。色が同じ部分をすべて選択してパーツごとに統合や結合をしました。
服と肌の部分が塗れたところで文字数の関係で今回は終了です。髪の部分がまだですが、バケツツールでの塗りつぶしは線と線の細い隙間を塗るには不向きなので髪の部分は別の塗り方で塗りつぶします。ということで次回はオブジェクトの複製を利用して髪のベースカラーの塗りつぶしをします。







コメント