前回はストロークの角やパワーストロークでハイライトを塗る方法をご紹介しました。
今回は顔のパーツを塗っていきます。
と言いましても、今までのおさらい的な感じでそんなに斬新なテクニックはでてきません。
これまでにご紹介した、[クリップグループ]、オブジェクトの[複製]、[円/弧を作成]、[オブジェクトをパスへ]、[ノードツール]による調整で大体作れます。
説明しなくてもいいかなと思ったのですが、顔の塗りってイラストを塗る上での「花形」というか一番塗っていて楽しい部分だと思うので、じっくり解説していきますね。
一連の工程を動画にしておりますので、こちらをご覧ください。
今回の顔のパーツの塗りについての記事ですが、動画一本分の内容の説明をまとめたら文字数が多すぎたので、パーツの切り替わりごとに記事を分けています。
本日より1本ずつ更新していきます。内容的には動画とほぼ一緒ですので、続きが気になる場合は動画をご覧いただけたらと思います。
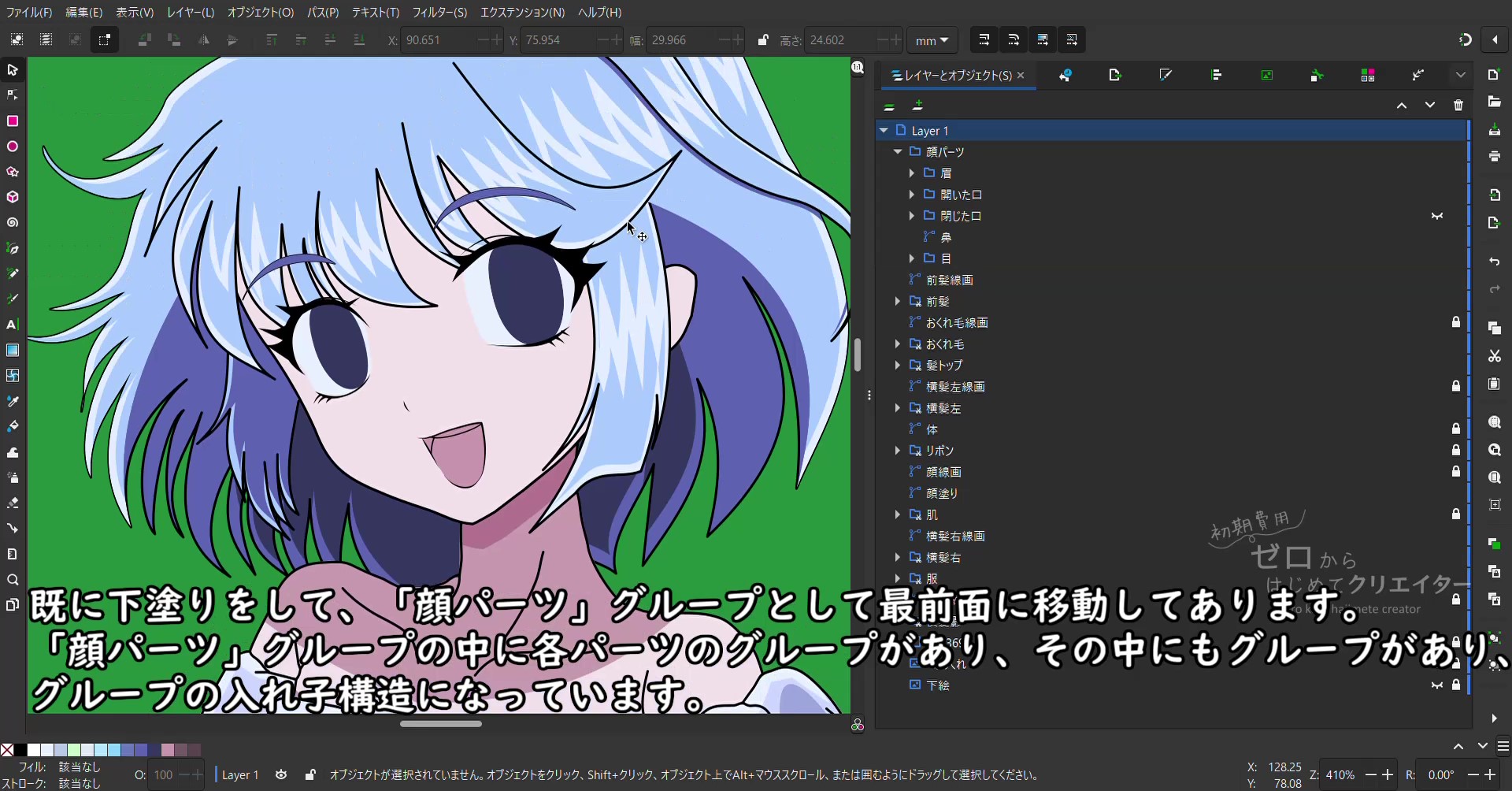
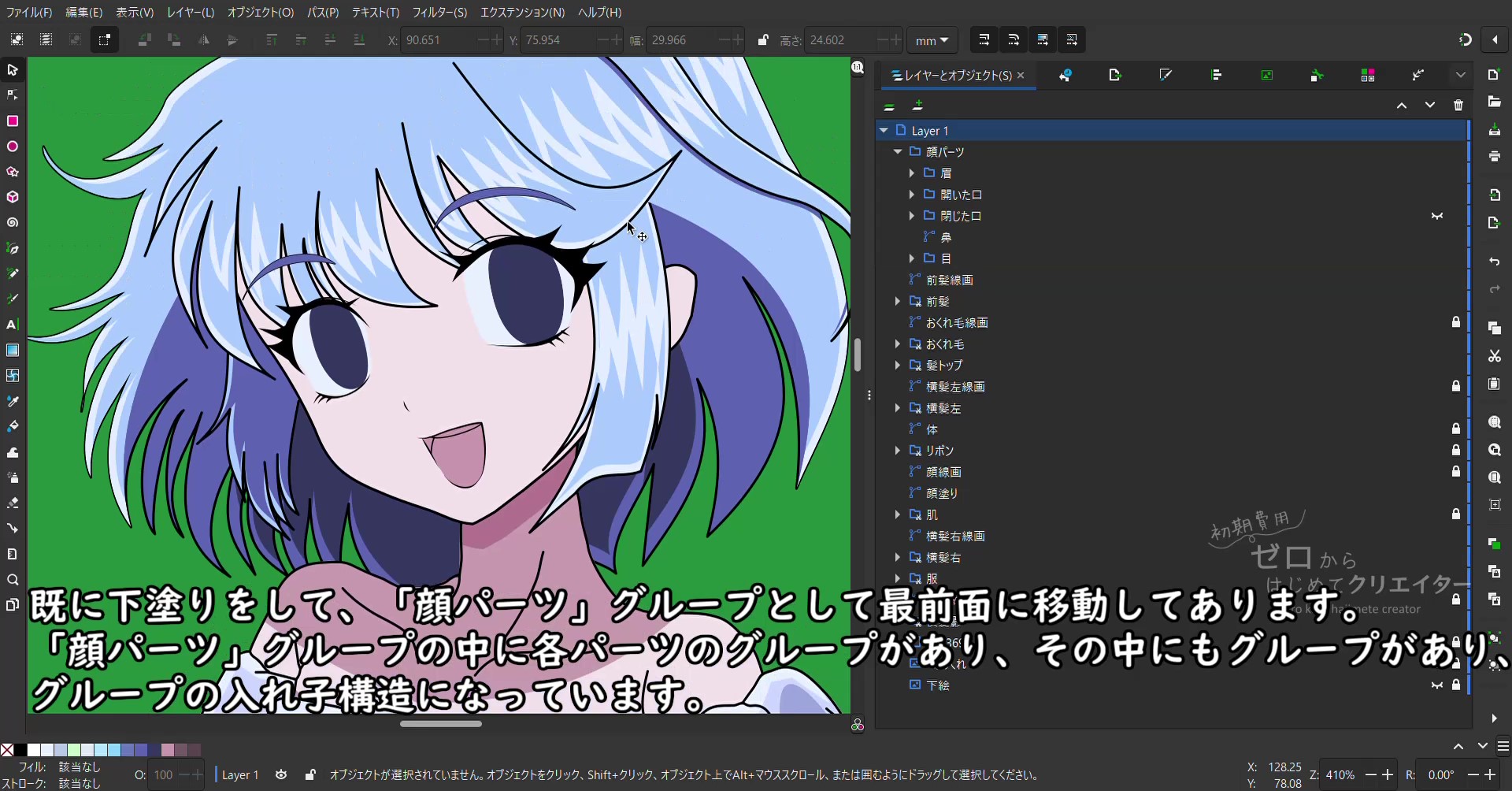
もう下塗りが設定してあるこの状態から塗っていきます。
「なんかペンツールでトレース後の状態とかなり変わってない?」と思われた方、正解です。
実は最初にあのままの状態で色を付けたらしっくりこなかったので、着色しながらパーツの位置や形状をかなり修正しました。
完成形から動画撮影用に影やハイライトを削除して下地の塗りだけにして撮り直しています。
顔パーツの構造を紹介
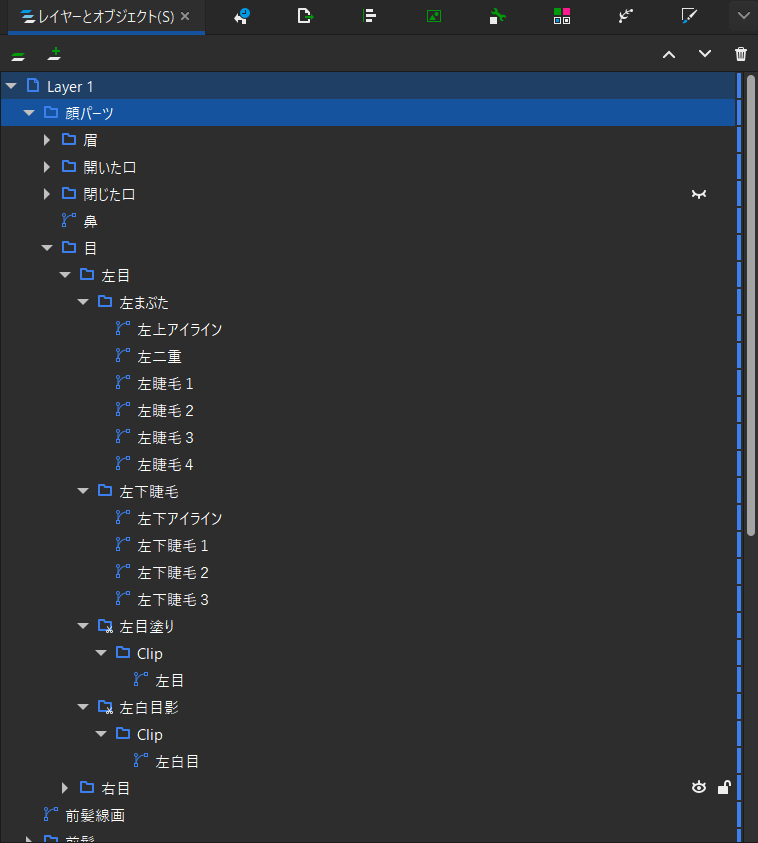
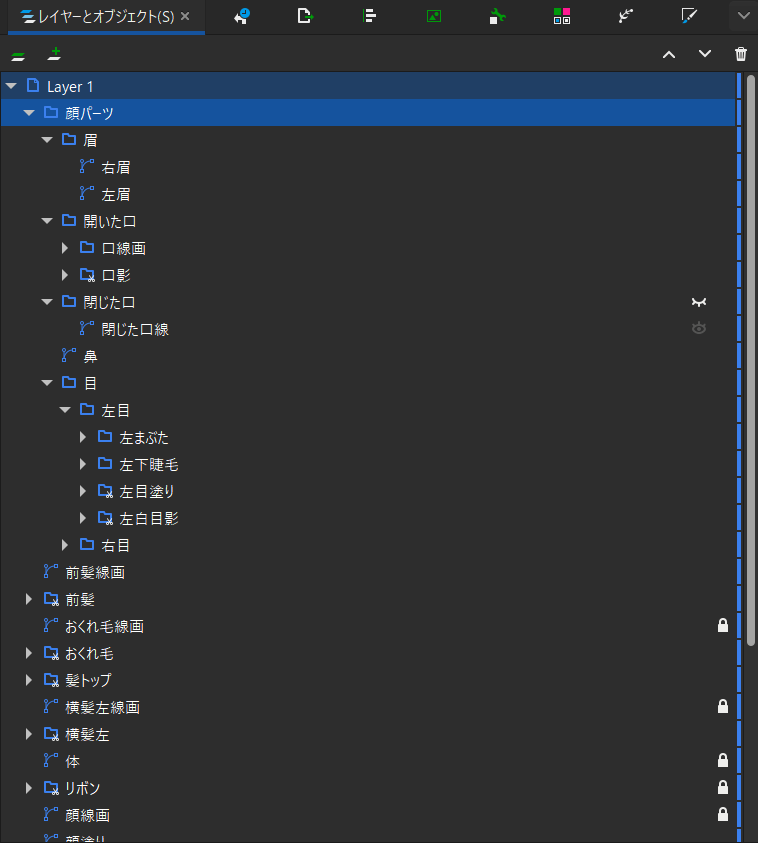
パーツの構造ですが、こんな感じにグループ分けしています。
「顔パーツ」グループの中に、顔のパーツを構成するグループやパスが全て入っています。
「顔パーツ」の直下には「眉」、「開いた口」、「閉じた口」、「目」の子グループとオープンパスの「鼻」があり、それぞれの子グループの直下にも、子グループ(「顔パーツ」グループから見ると孫グループ)やパスが入っています。
その子グループの直下にもまた子グループ(「顔パーツ」グループから見るとひ孫グループ)があり、細かく分けたパーツが入っていて、グループの入れ子(ネスト)になっています。
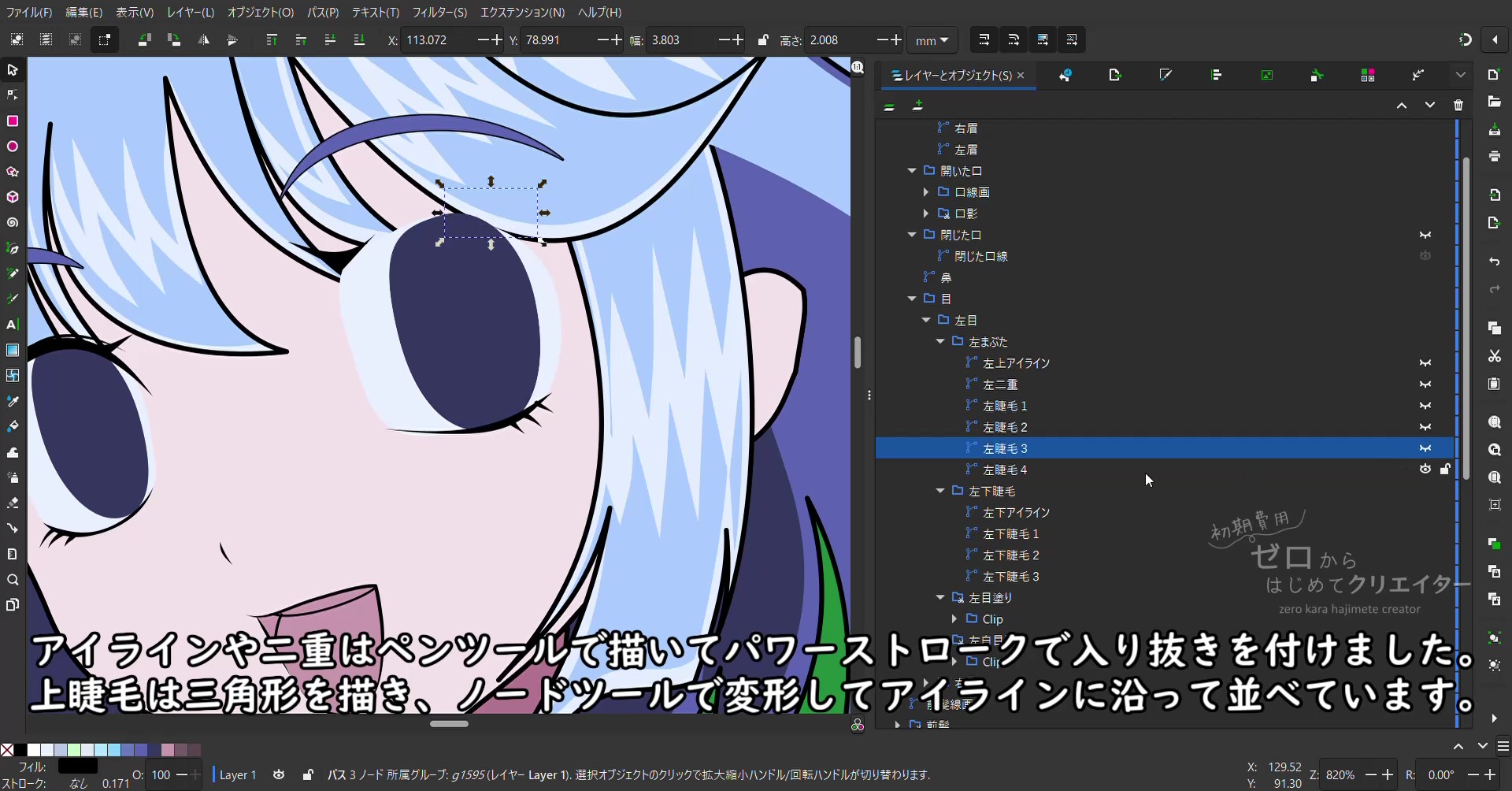
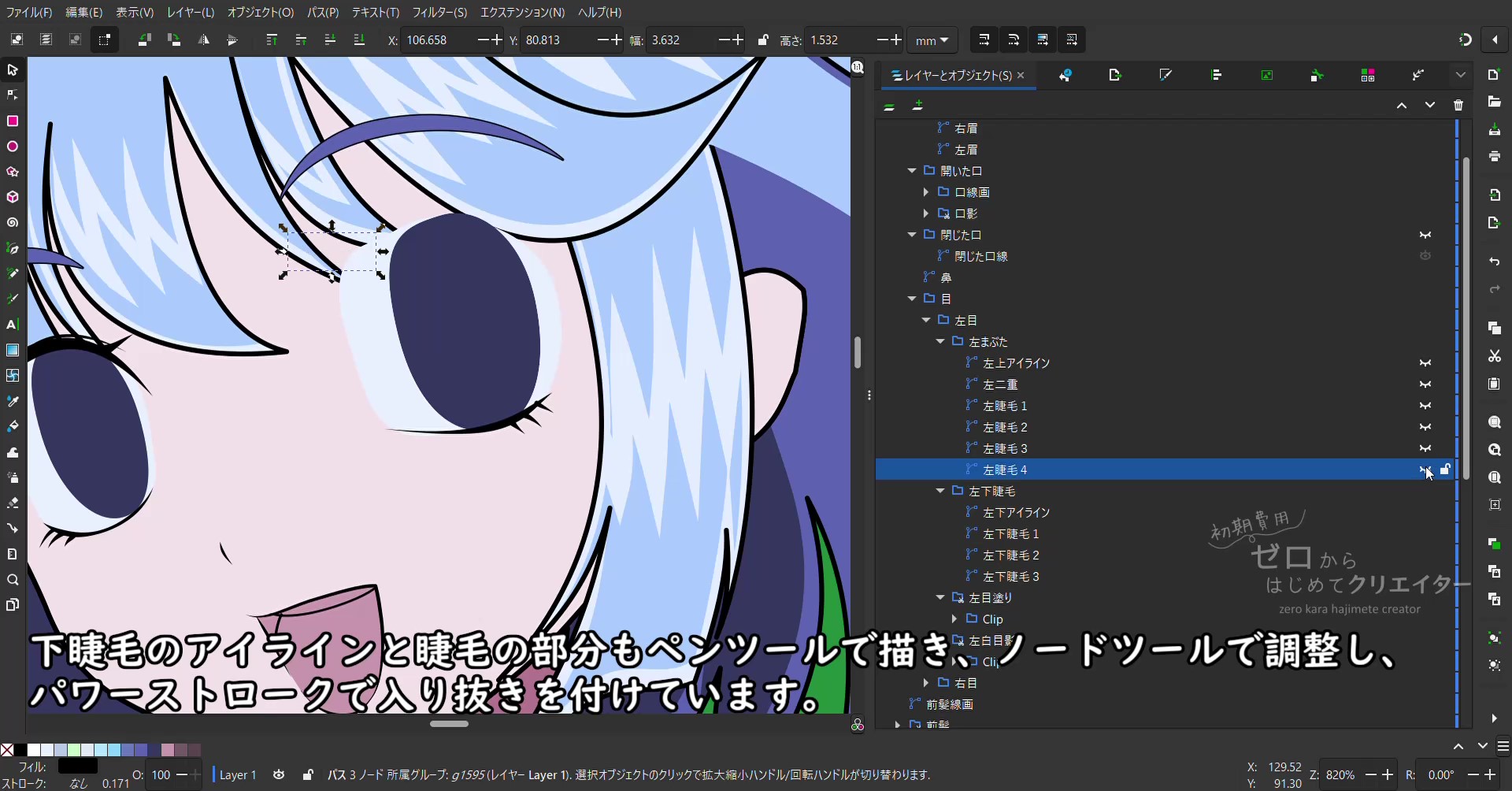
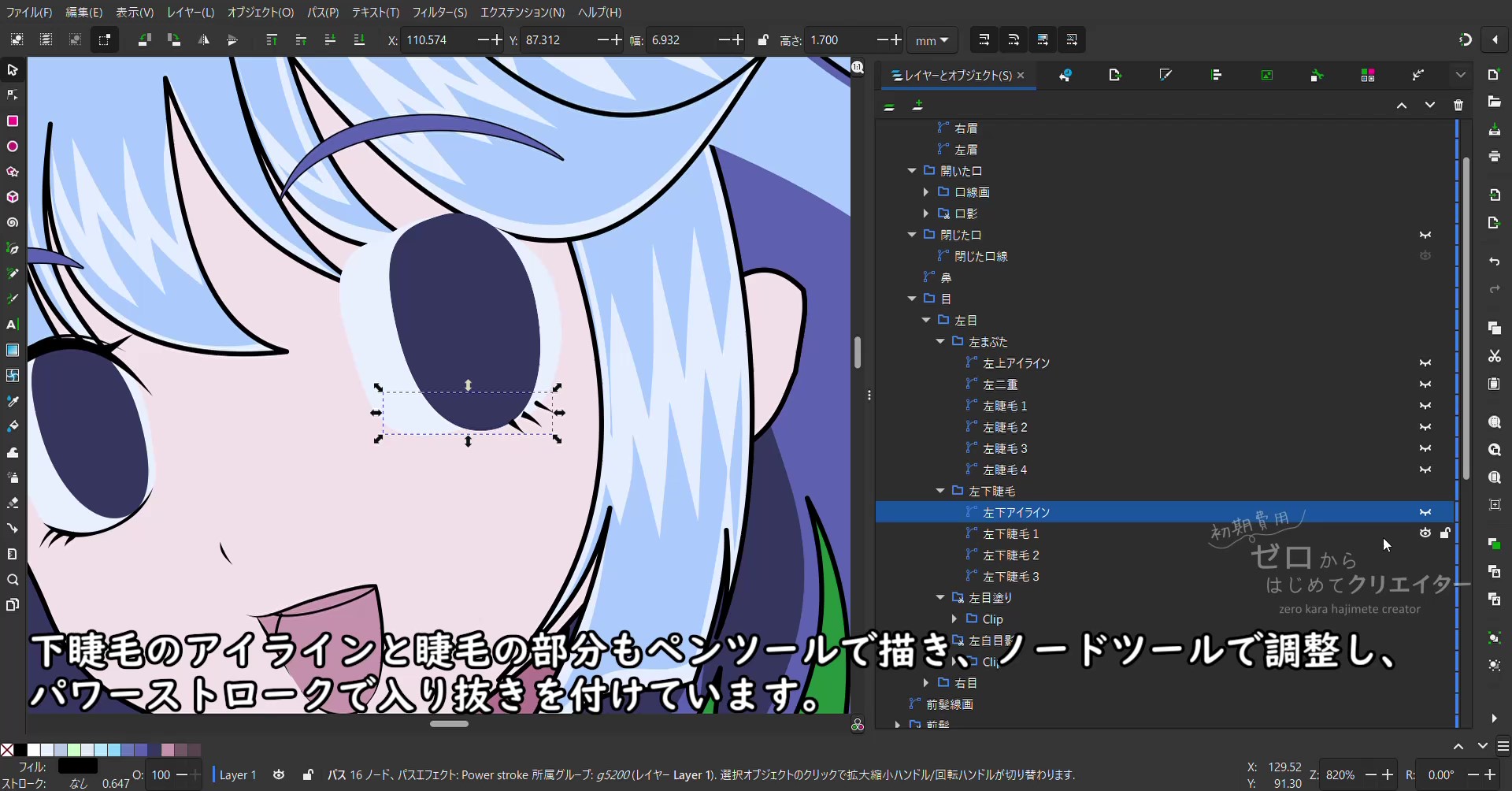
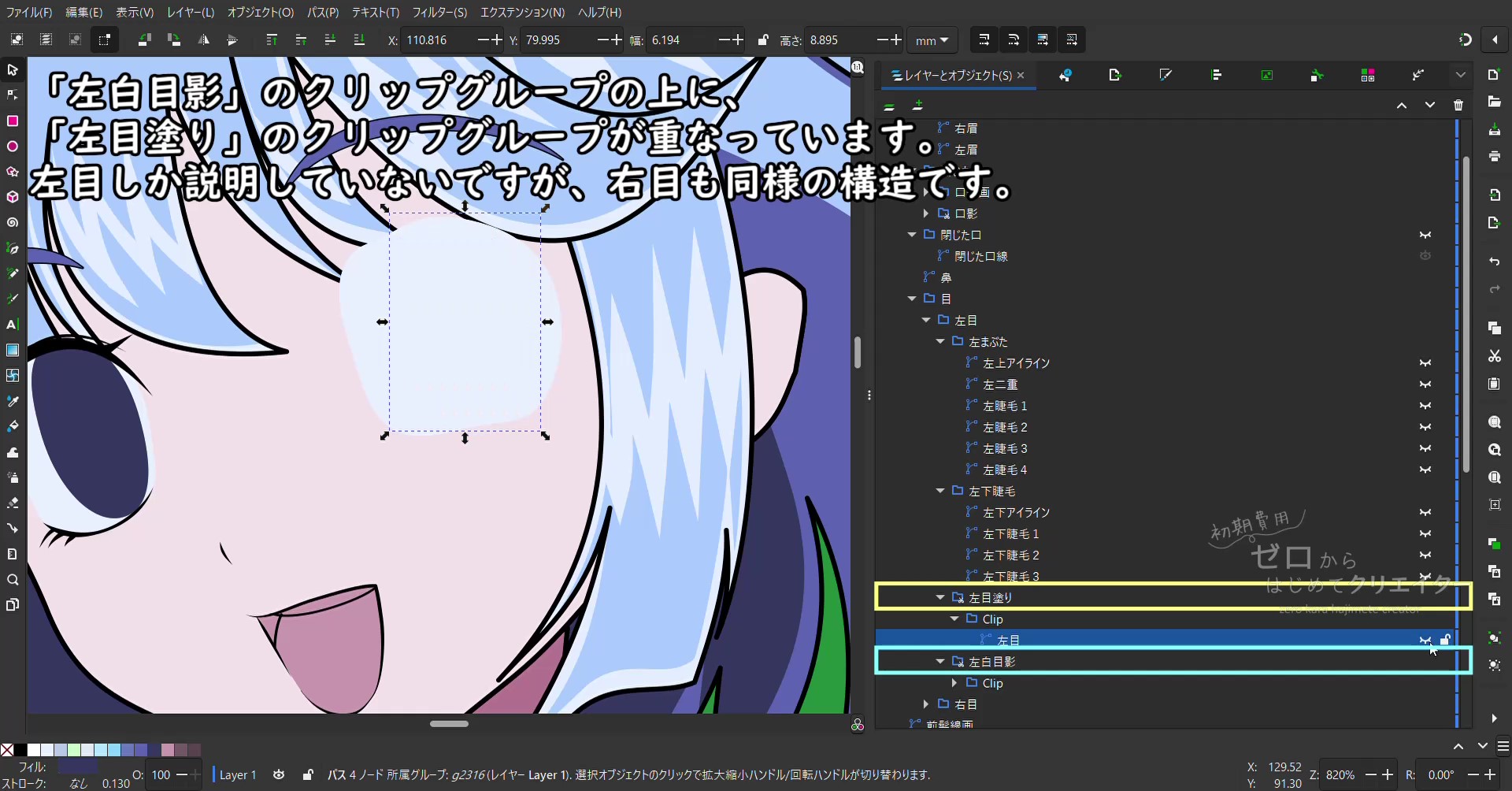
一番細かくパーツ分けされているのは目です。画像は「左目」グループだけですが、「右目」グループも同様の構造です。

下塗りがしてあるパーツにはそれぞれ下塗りの範囲にクリップグループの設定がしてあるため、下塗りからはみ出さずにオブジェクトを作成して影やハイライトを追加できます。
- 「左・右白目影」は白目部分と影
- 「左・右目塗り」は黒目部分(瞳孔と虹彩部分)と影とハイライト
- 「口影」は口内・舌・歯の部分と影
上記が影やハイライトを追加する予定のクリップグループの親グループ(切り抜かれる範囲)です。それぞれの子グループ「Clip」の中に含まれるパスやオブジェクト(下地の塗り部分・切り抜き範囲)で親グループ内のパスやオブジェクトを切り抜きます。
クリップグループについてはこちらをご覧ください。
Inkscapeで手描きのイラストを仕上げよう(7)

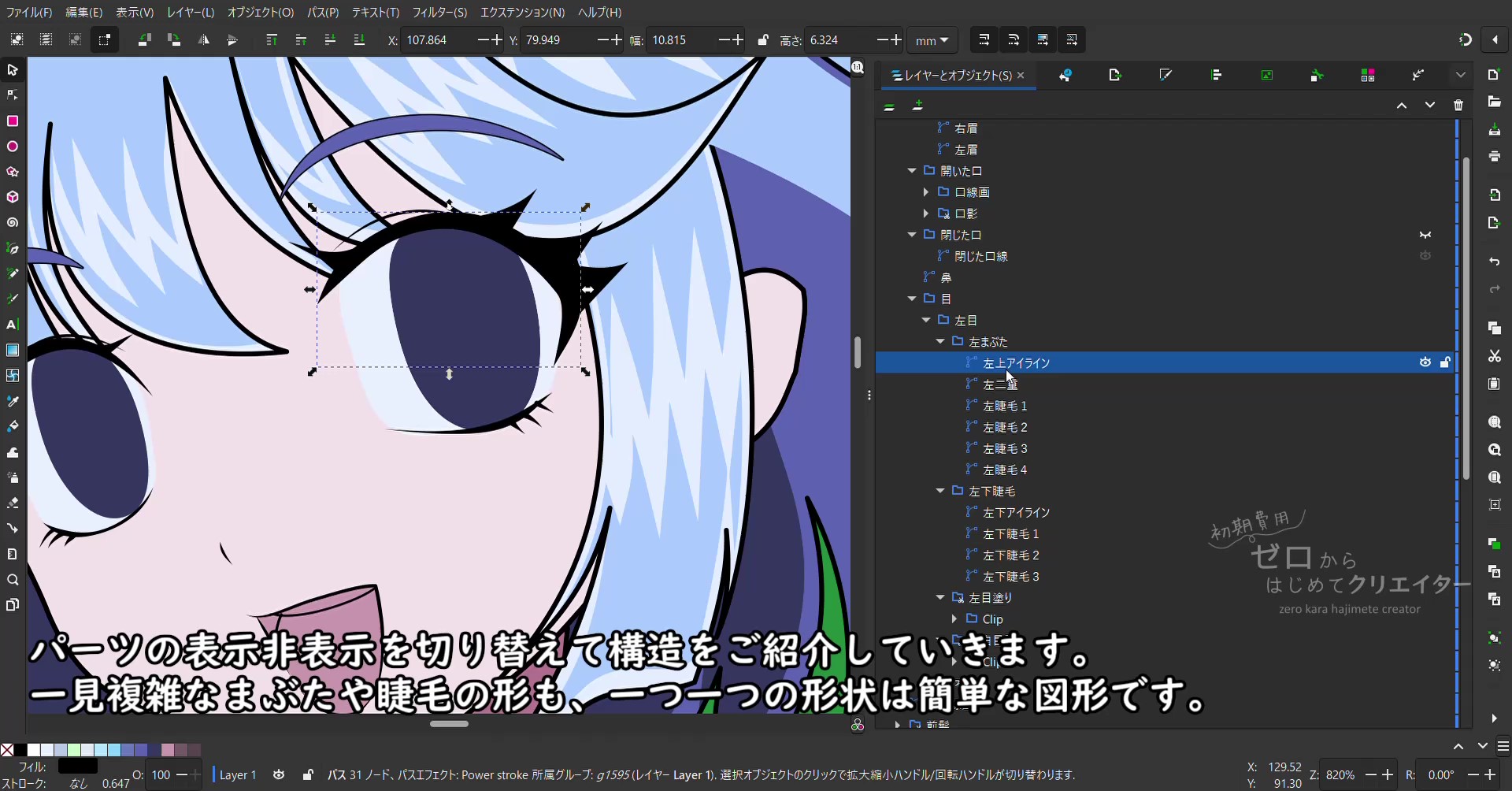
それぞれのパーツの構造を紹介します。
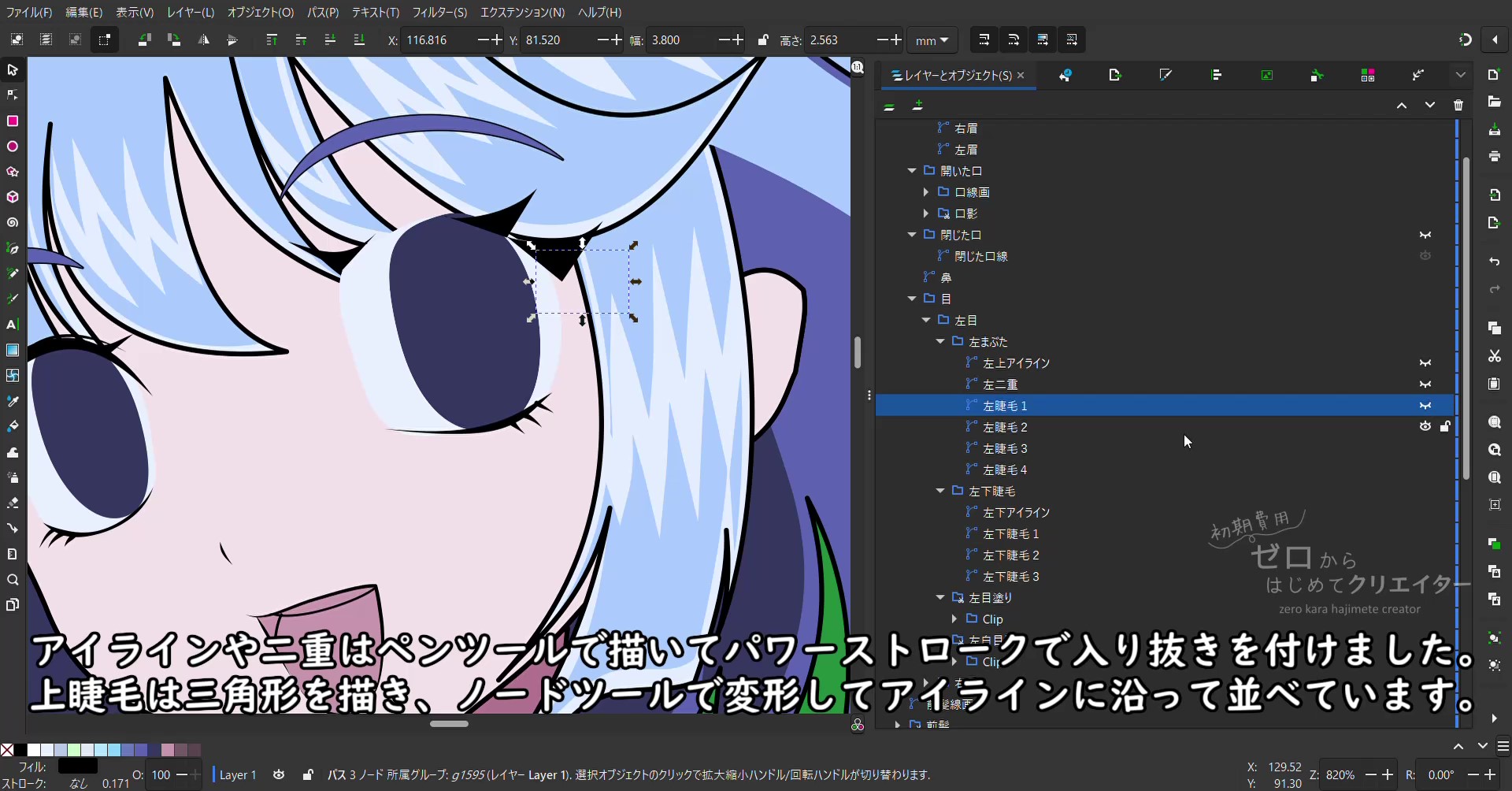
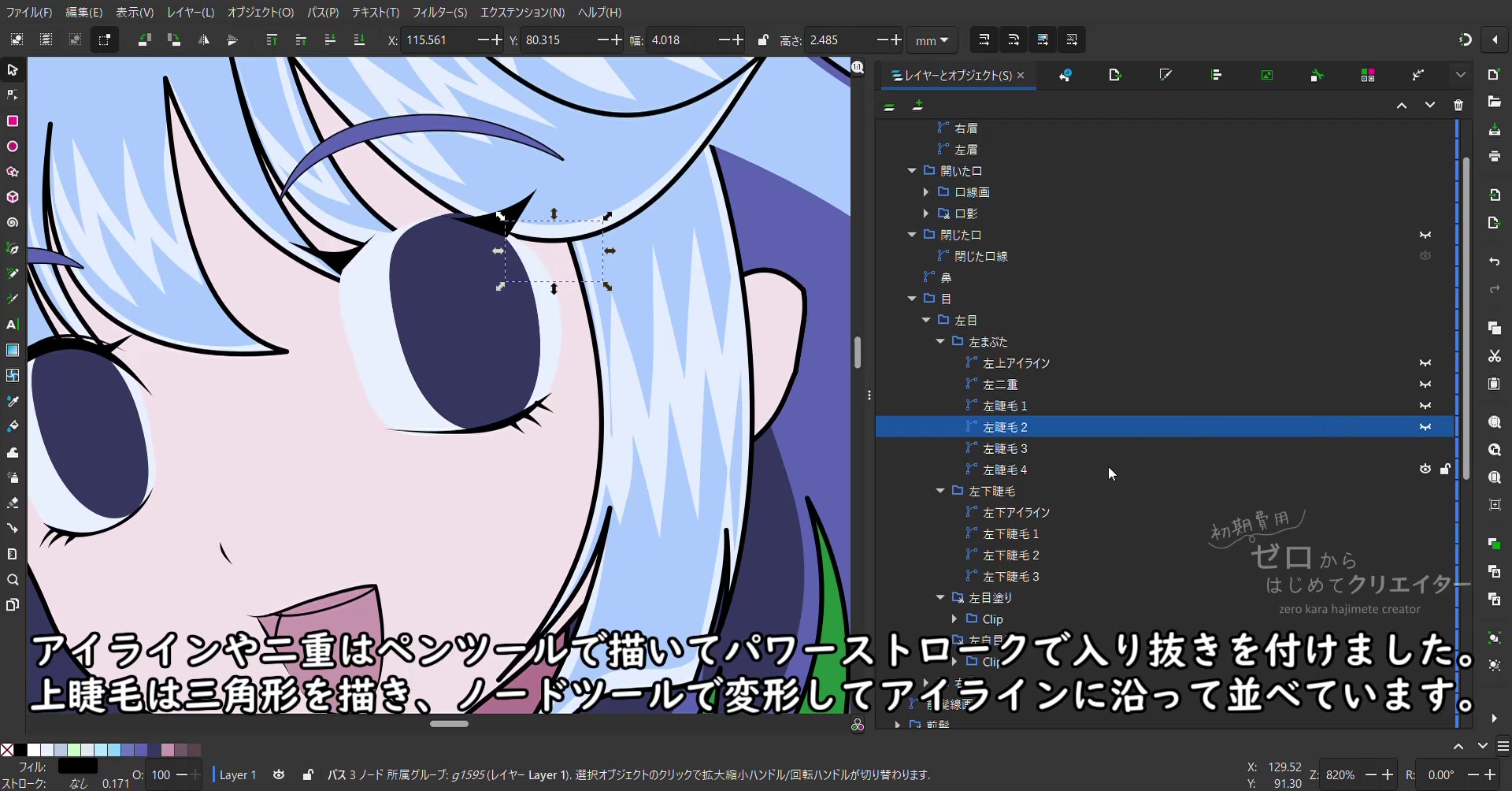
上まぶたの部分ですがアイラインはパワーストロークで入り抜きを付けて、睫毛の部分は三角形のパスを変形させて作っています。
下睫毛の部分はアイラインと睫毛両方ともパワーストロークで入り抜きを付けて描いています。
鼻の部分もパワーストロークで入り抜きを付けて描いています。
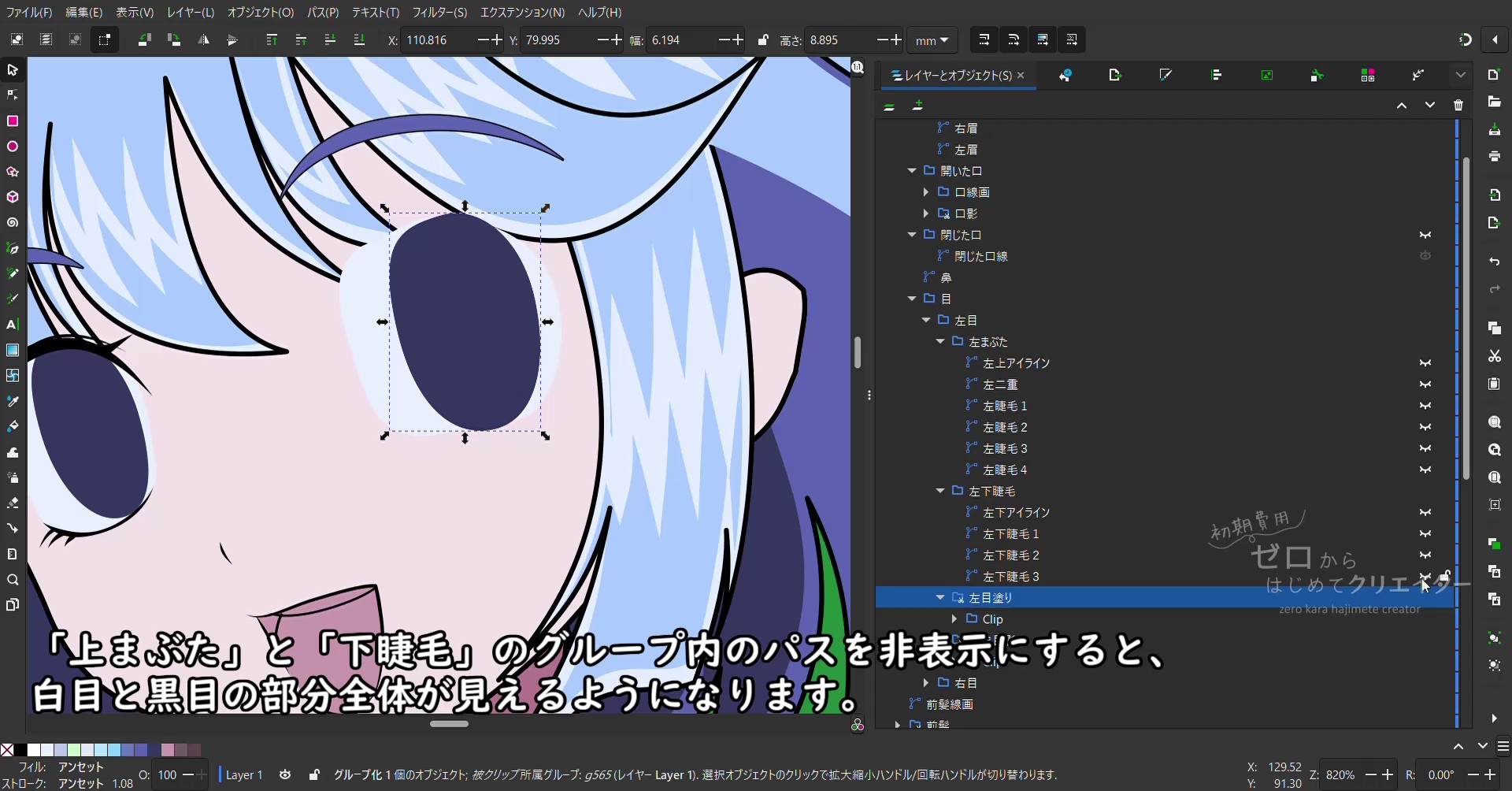
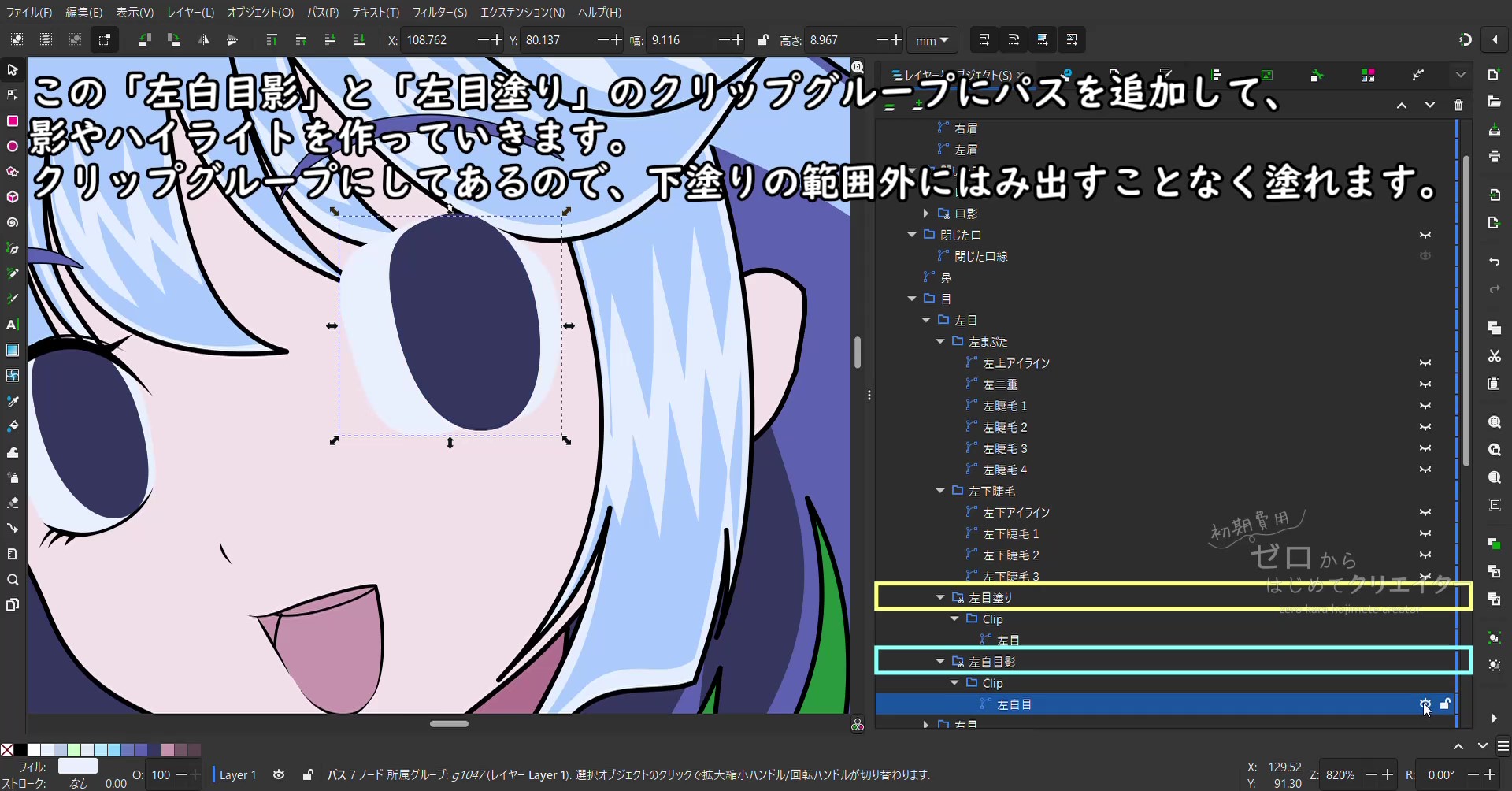
白目影(白目部分)と目塗り(黒目部分)はこのような形状になっています。
「眉」、「上まぶた」、「下睫毛」、「鼻」の部分は今回の記事では変更しません。
グループの階層構造
このように「親」から枝分かれして広がっていく構造を階層構造(ツリー構造)と呼びます。
階層構造では「親」は「子」を複数持てますが、「子」は「親」を複数持つことはできません。人間の場合は生物学的な親は二人いると思いますけど、ツリー構造の場合は、親は1個だけです。
階層構造はパソコンのフォルダ(ディレクトリ)の構造と一緒なので普段パソコンをお使いの方はそう言った方が分かりやすいですね。
グループの階層構造はInkscapeだけではなく、Adobe Illustratorでも必ず使う機能ですので覚えておきましょう。
階層構造についてはこちらをご覧ください。
階層構造とは|「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
[レイヤーとオブジェクト]ダイアログでは、階層化された(グループ化された)グループやパスは右に1文字分インデント(字下げ)されて表示されます。
階層が深くなるほど字下げが多くなります。
「顔パーツ」グループ直下の「鼻」は、オープンパスです。「鼻」はこのイラストだと塗る必要がないので線画のみで構成されています。
「顔パーツ」以外の親グループに所属していないため、インデントの位置が「顔パーツ」の直下の子グループである「眉」、「開いた口」、「閉じた口」、「目」と同じ位置にあります。
「パーツ多くてわけわからん!」と言われそうですが、ベクターで描く場合は細かくパーツ分けして、できるだけ単純な形のパスにしておく方が微調整する時に楽なので分けています。(私が個人的にやりやすい方法なので、全ての人がやりやすい方法ではないかもしれません。階層が深くなると誤選択・誤移動が起こりやすいというデメリットがあります。)
顔って、パーツのちょっとの位置の違いや大きさの違いだけでも大きく印象が変わってしまう繊細な部分ですよね。
線画だけだとまあまあいいかな?と思っていても、色を付けると途端になんか可愛くないんだけど!という事態が発生しやすい部分なので、後々の調整しやすさは重要です。
「こんなに細かくグループ分けしていたら選択ツールで選択する時、大変じゃない?」と思われるかも知れません。
通常時、グループに所属しているオブジェクトを選択ツールで選択しようとしても、親グループが選択されるだけで、その下の子グループや孫グループなどを構成するオブジェクトを選択することができません。
グループを解除すれば個々のオブジェクトを選択できるのですが、編集の度に解除して、再度グループ化して……を繰り返すのはかなり面倒です。
そんな時のために[グループモード]があります。
クリップグループの記事の時にサラッと使用して解説をしていなかったので改めてご説明いたします。
グループモード
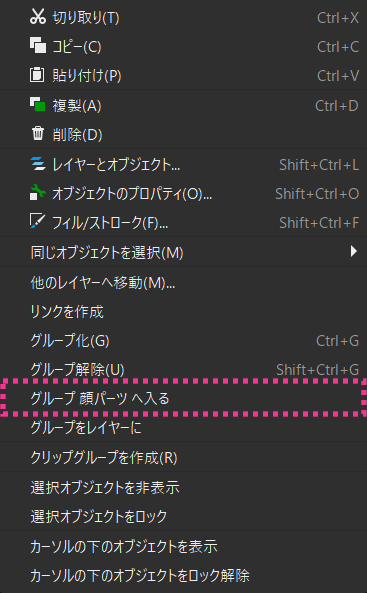
選択ツールに切り替えた状態で、描画領域のグループの上でダブルクリック、または右クリックして[グループへ入る]で[グループモード]に入れます。
親グループにロックがかかっている場合は描画領域から選択ツールでの選択ができないためグループモードにも入ることができません。グループモードが使用できない場合は、その直接の親からさかのぼって先祖である親グループまでロックの状態を確認してください。
階層が深い場合、目的の子グループまでたどり着くのに何度もダブルクリックを繰り返すのが大変な場合があります。その場合は[レイヤーとオブジェクト]ダイアログのグループ名(ラベル名)の上で[右クリック>グループ ○○○ へ入る]で目的の子グループにすぐ入ることができます。
[グループモード]とはグループ内のオブジェクトを編集できる機能です。
グループモードに入っていると、画面下のステータスバーの[現在のレイヤー]の部分が編集中のグループのラベル名に変わります。
グループモードに入っていても、グループ外のオブジェクトを選択するとグループモードから抜けて通常の状態に戻ります。これに気が付かずに操作してしまうと他の部分を動かしてしまうので気をつけてください。
通常時は画面下のステータスバーの[現在のレイヤー]の部分が現在のレイヤー名(初期状態から追加・変更していない場合はLayer 1)になります。
グループモードについてはこちらをご覧ください。
グループ – Inkscape@JP

白目に影をつける
ではグループモードに入りながらパーツに着色していきます。
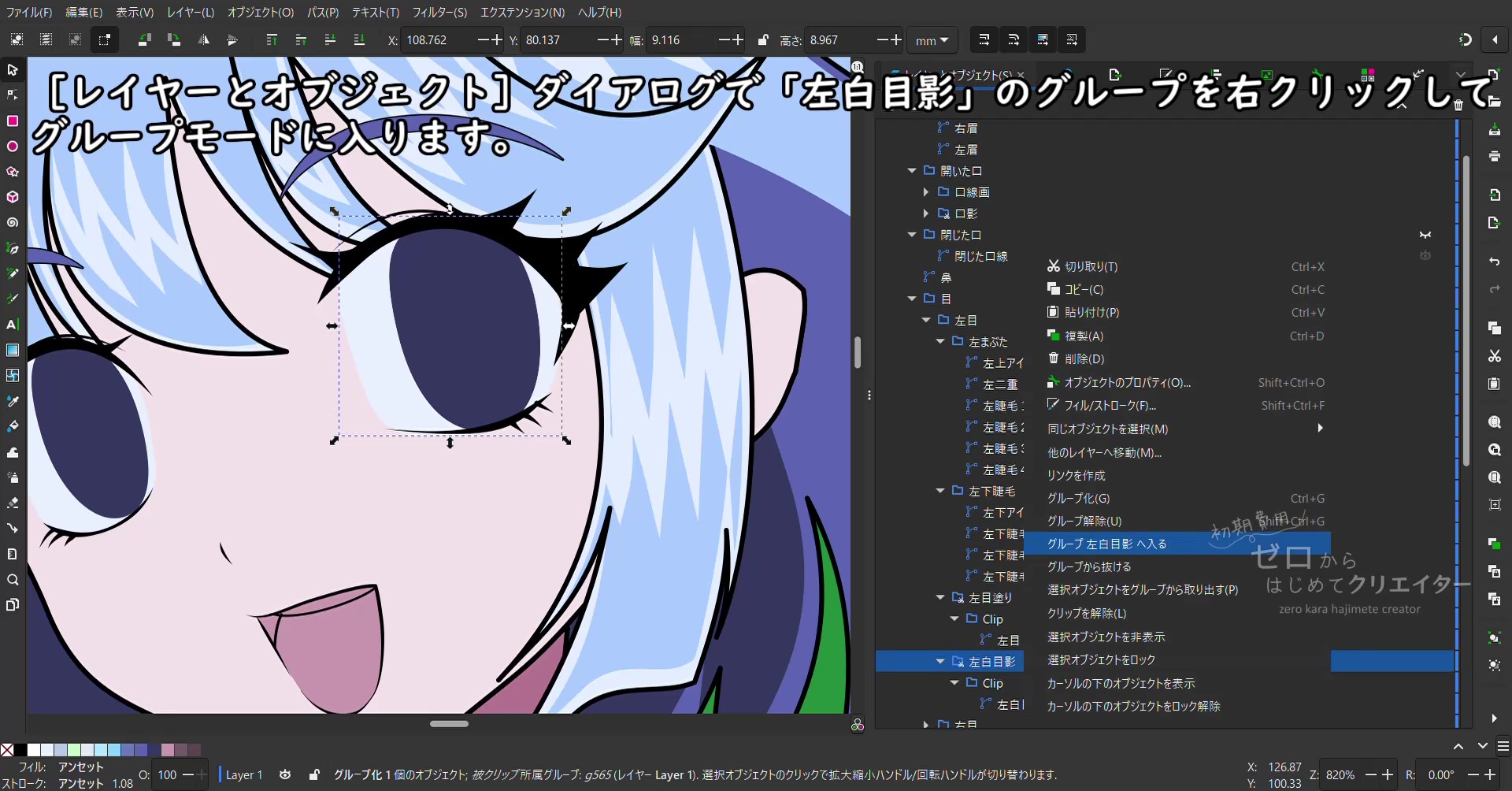
まず白目に影を追加します。「左白目影」のはさみアイコンのグループ(クリップグループの切り抜かれる範囲)を[レイヤーとオブジェクト]ダイアログで右クリックして[グループへ入る]からグループモードへ入ります。
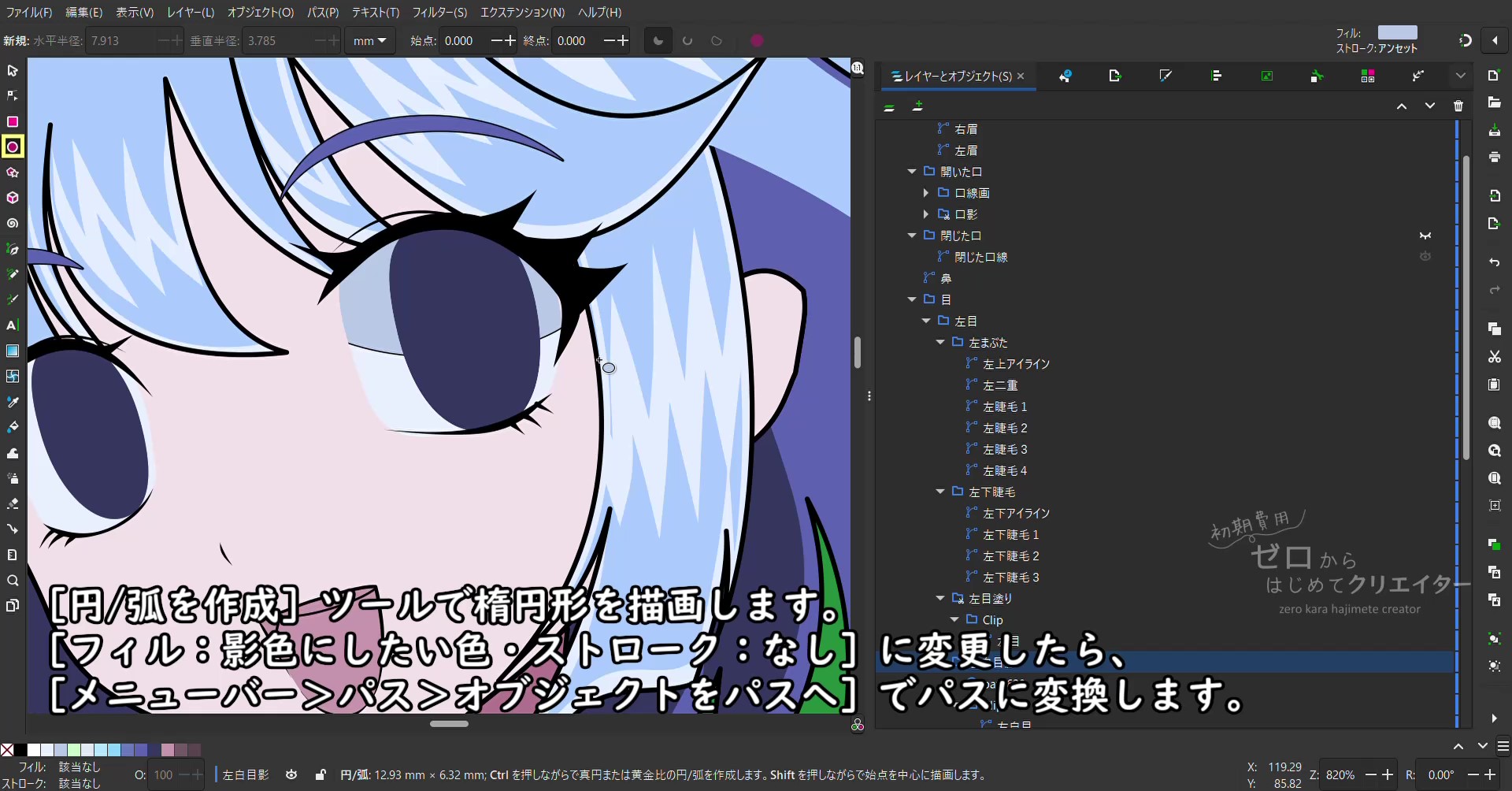
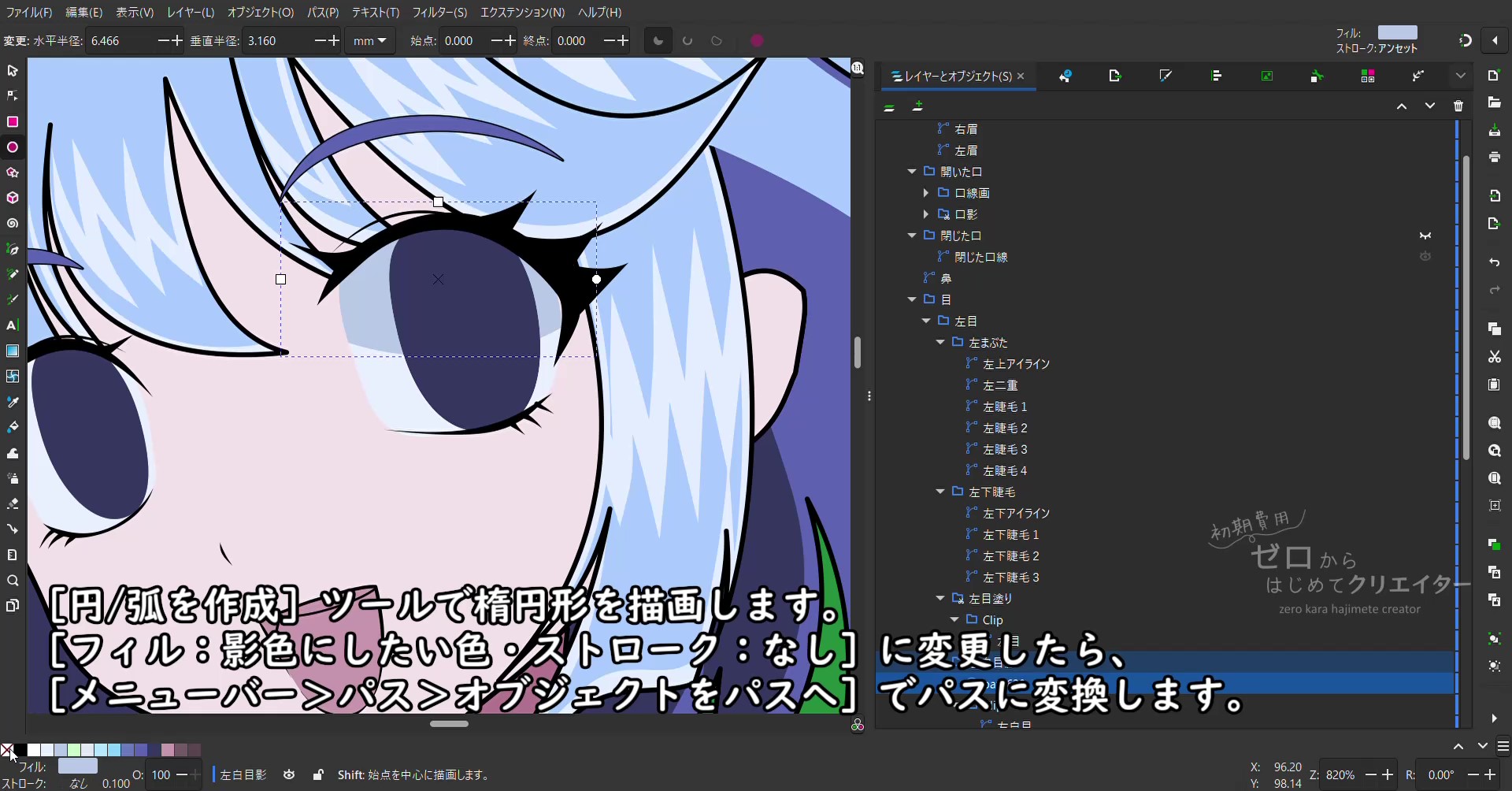
グループモードへ入った状態で[円/弧を作成]ツールで楕円形を作成します。
- フィル:#b8c9e7ff
- ストローク:なし
白目のベースカラー(下塗り)は白(#FFFFFF)ではなく、少しだけ青みがかった白を設定してあります。
影として追加するオブジェクトの色もグレーではなくブルーグレー系の色を使用します。
周りの色とのバランスにもよりますが、白目部分はほんの少しだけ、言われないと気が付かないくらいの青系の白とグレーを使うと透明感が出ます。
[オブジェクトをパスへ]で作成した楕円形のオブジェクトをパスへ変換します。
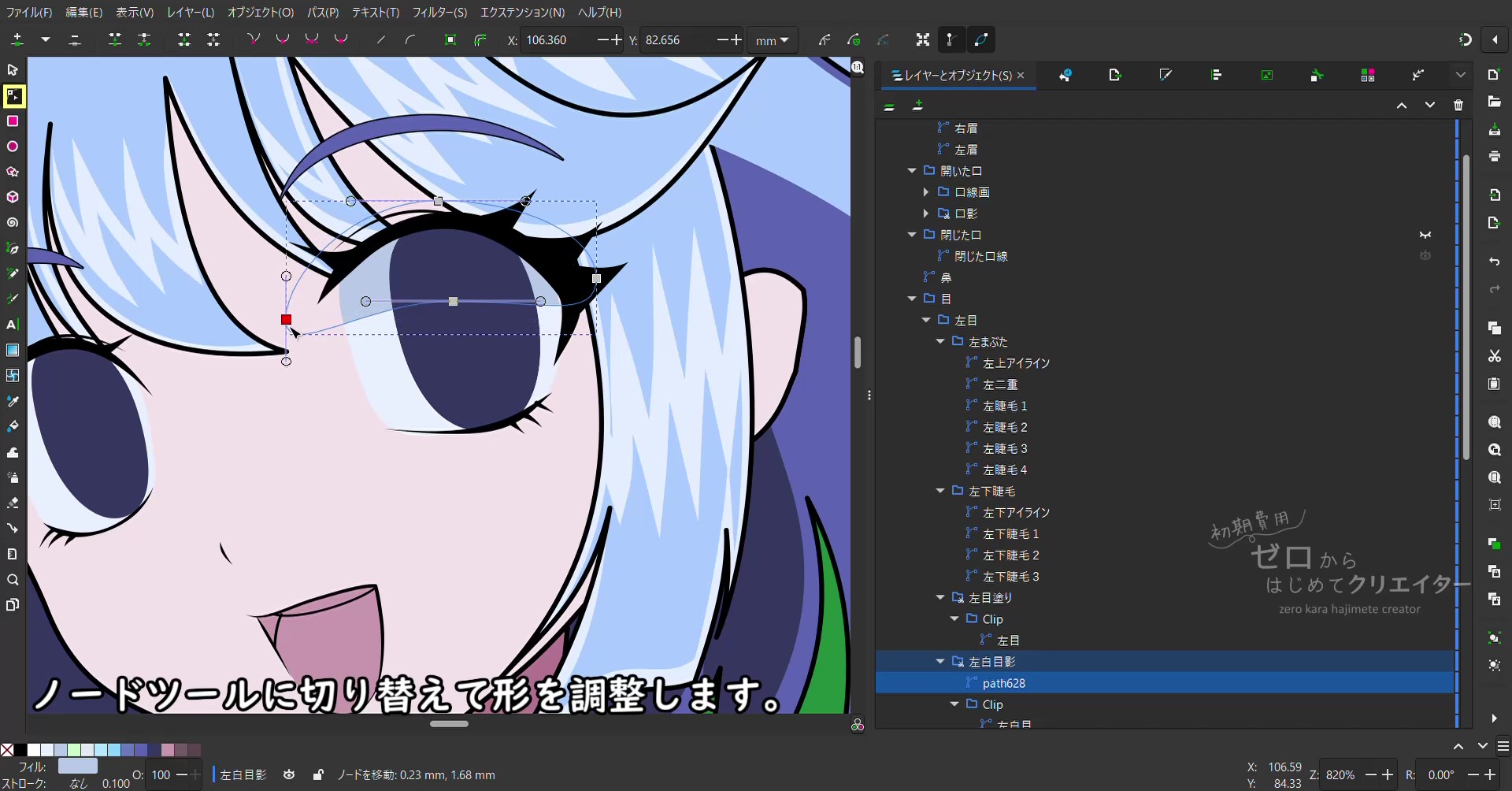
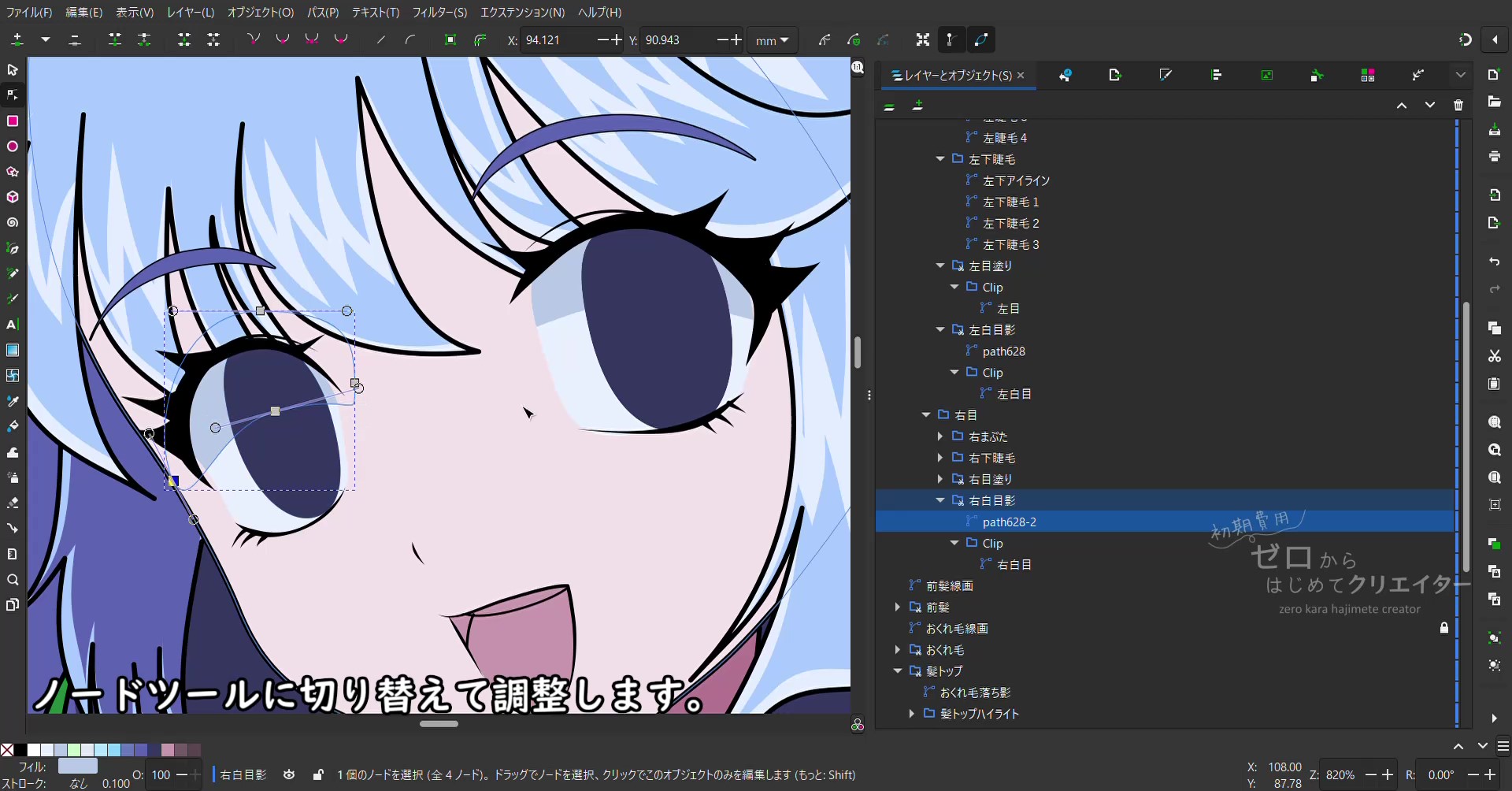
ノードツールで調整します。
こんな感じで白目部分に影が追加できました。
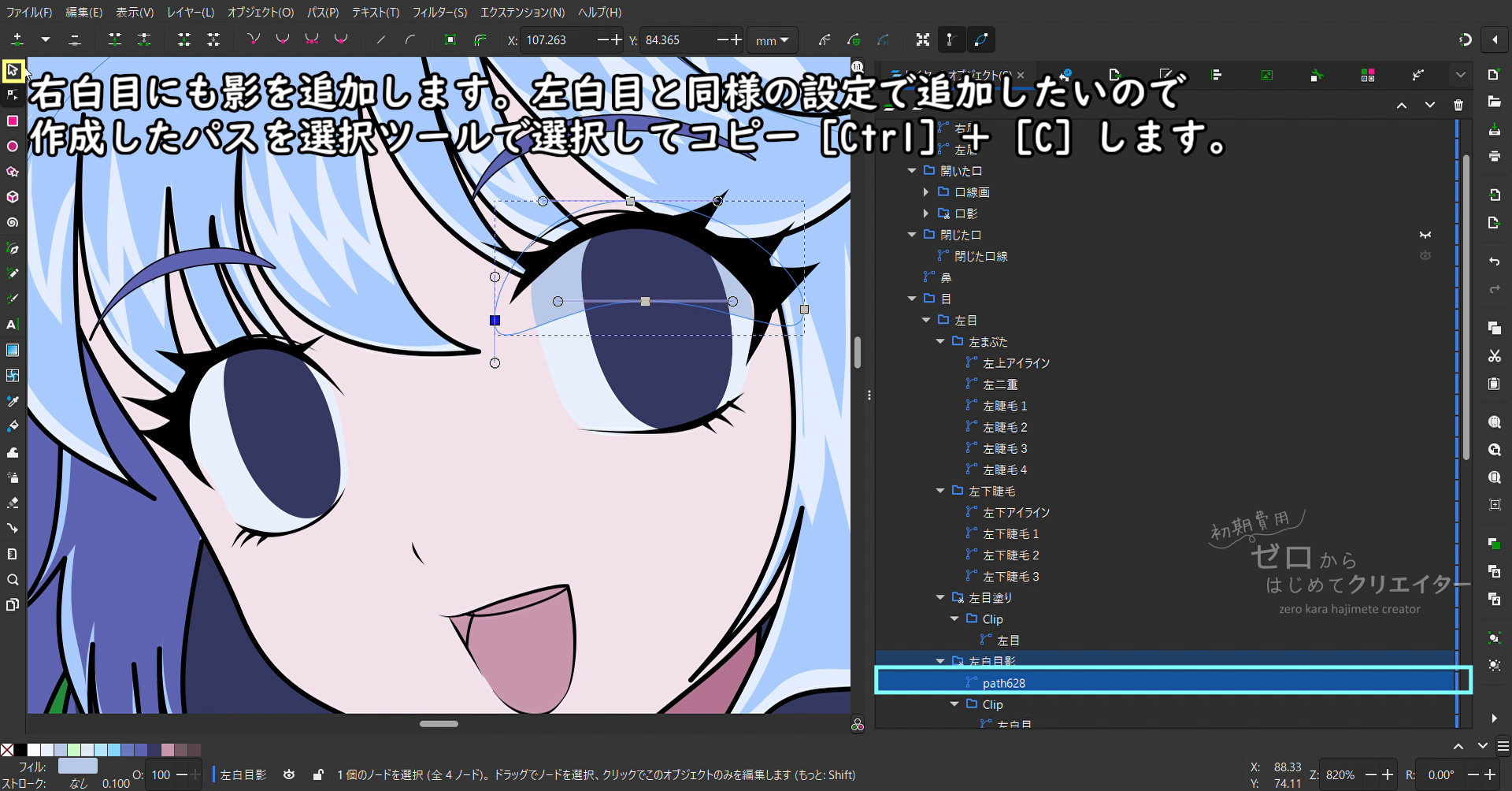
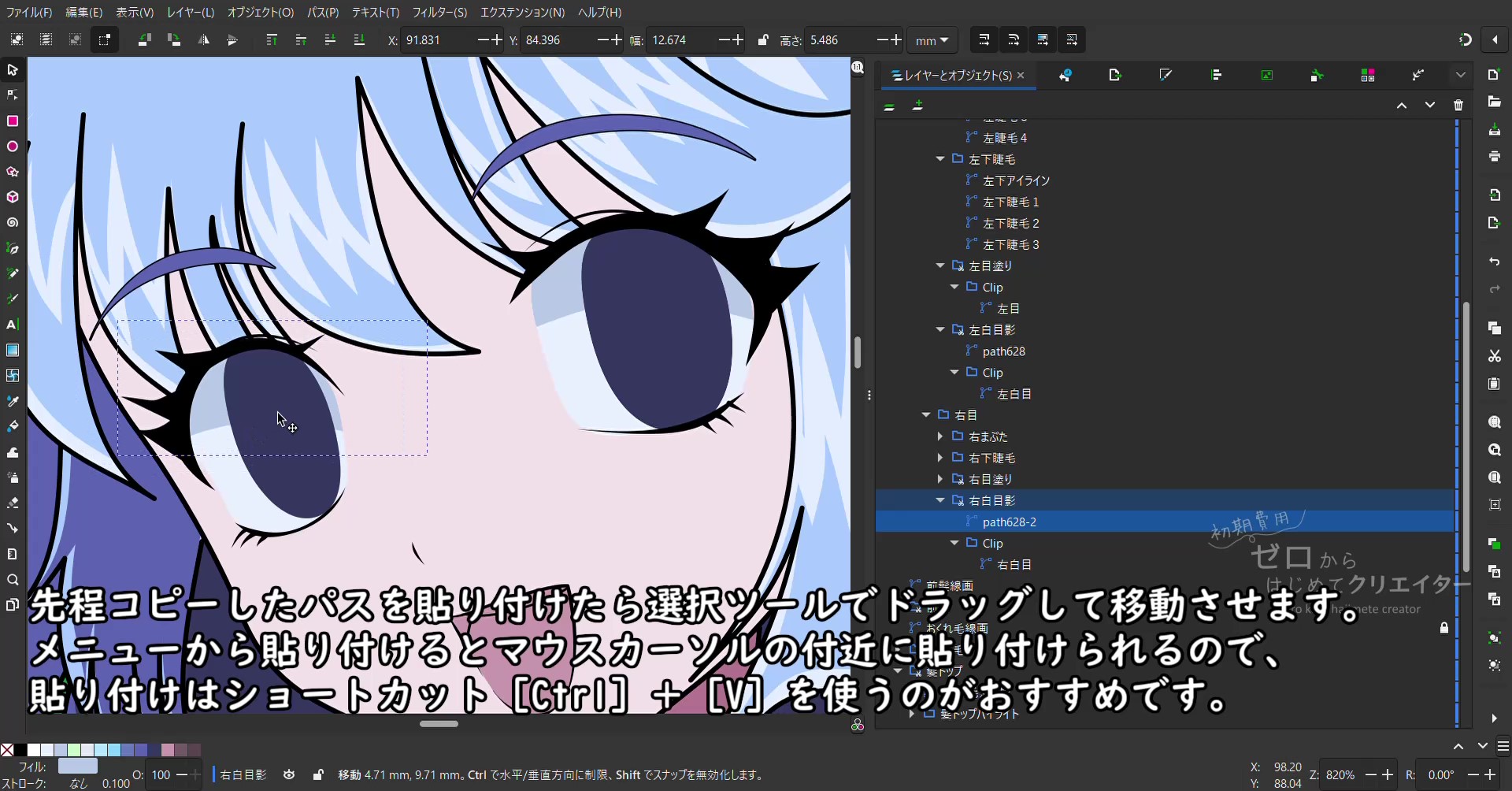
この影を[コピー]してもう片方の白目にも影を作ります。
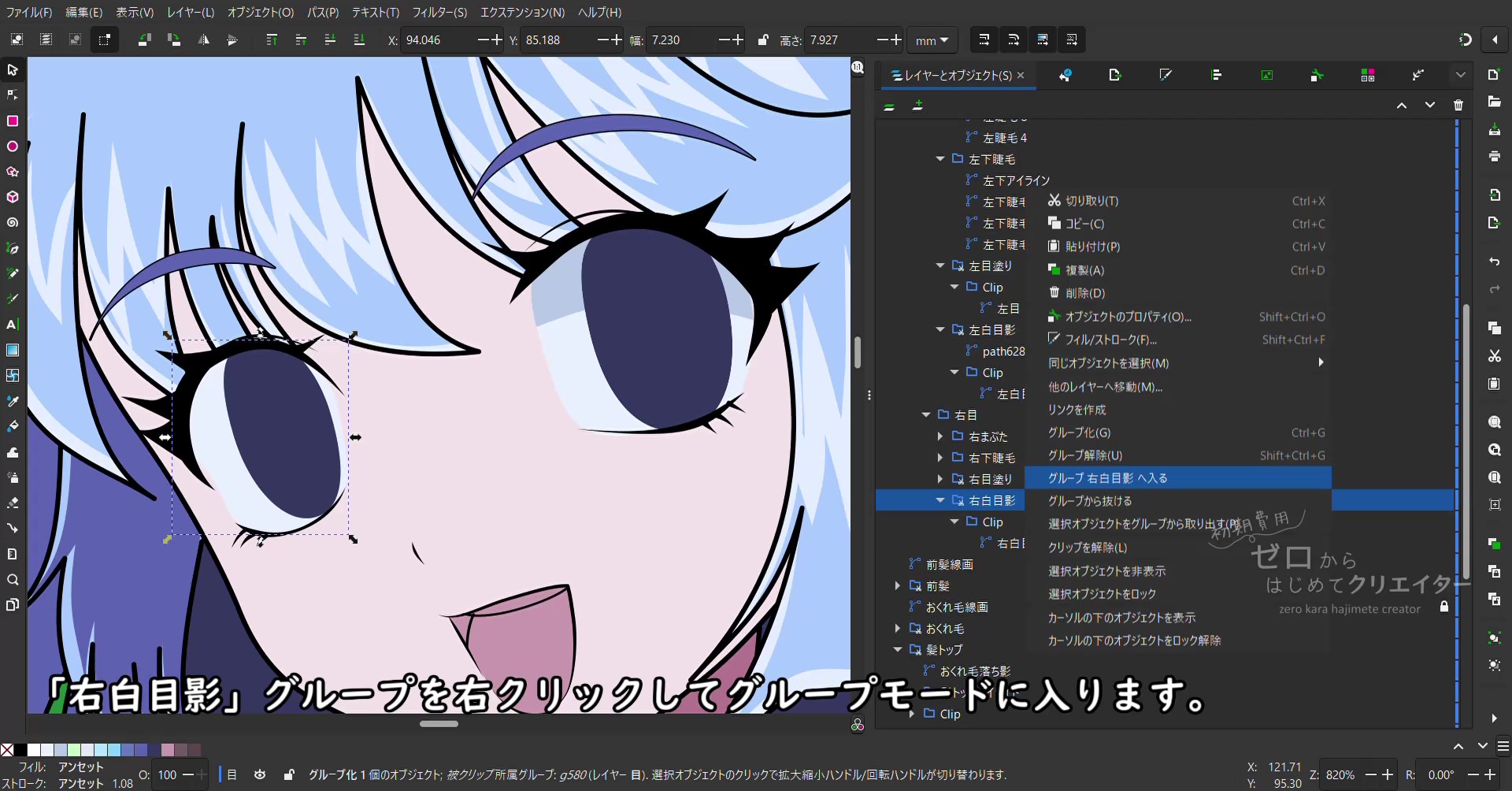
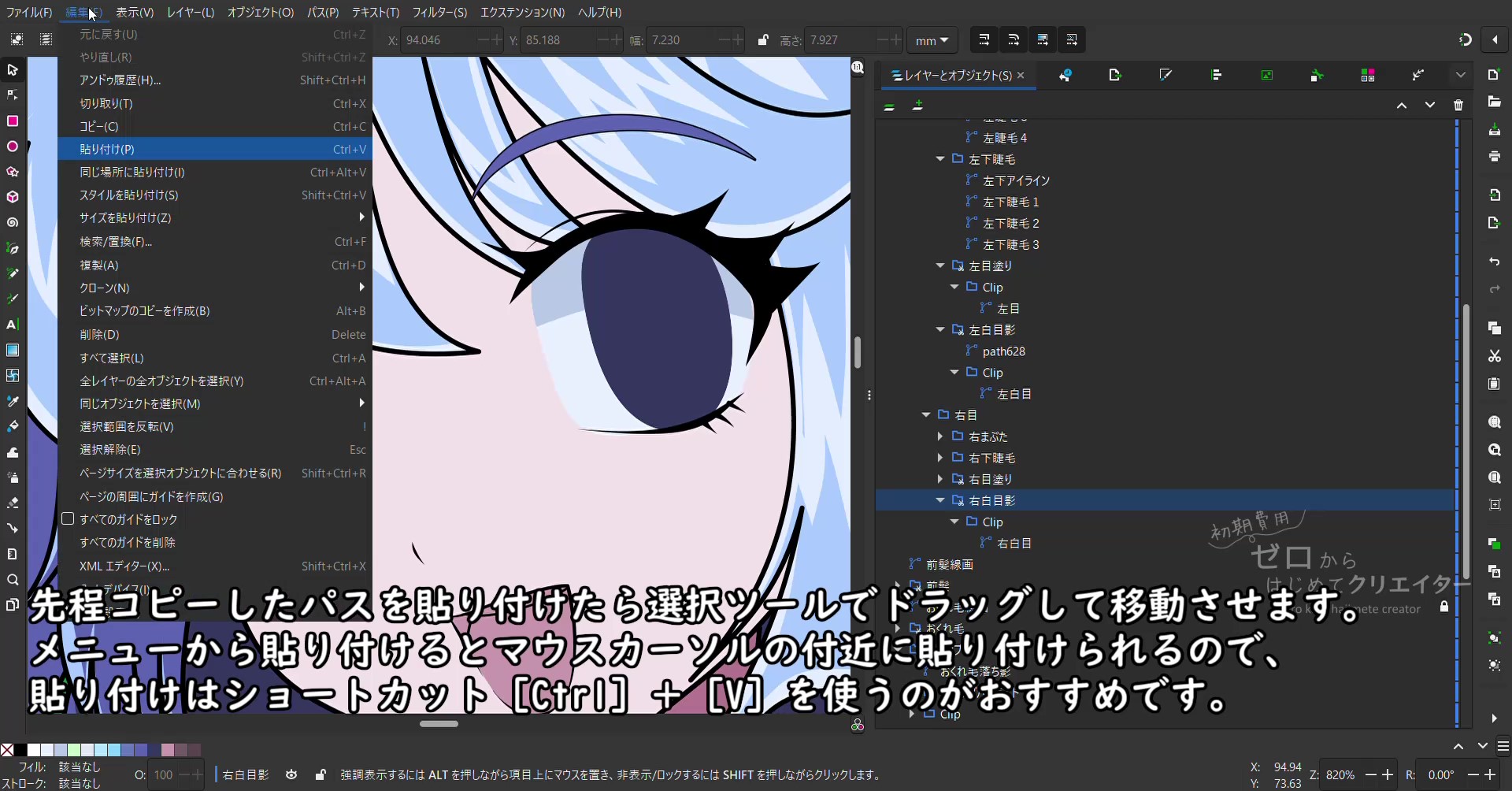
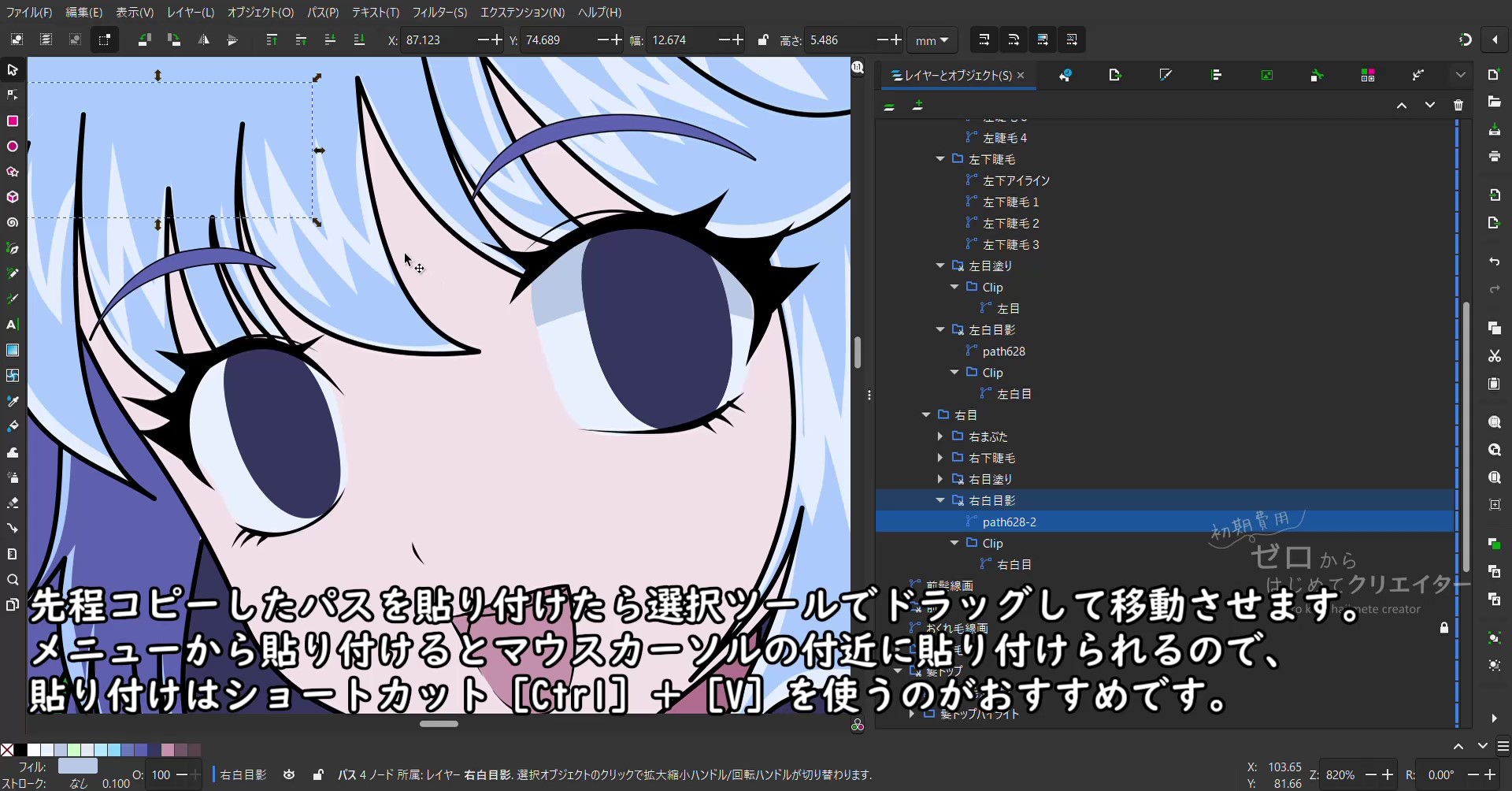
「右白目影」のクリップグループ内にも[貼り付け]してノードツールで調整します。
こんな感じであっという間に影ができました。
白目に影が付いたところで文字数の関係で今回は終了です。次回は明日の午前11時に公開です。



























コメント