前回は色々な背景を考えてみました。色を変えるだけでもイラストの印象がかなり変わるというのがお分かりいただけたかと思います。
今回からは前回の最後にお見せした窓の描き方の手順を解説していきます。
一連の工程を動画にしておりますので、お時間がありましたらご覧いただけたらと思います。
なお、完成形を作成してから動画やスクリーンショットを撮り直しているので、大体同じ手順で作成していますが、完全に同じ物にはならないことをご了承ください。
数値で設定できる部分は揃えることができますが、目分量で動かしている部分はその時の気分で位置が違います。
色や数値もその時の気分で少し変えていたりするので、完成形と違う部分が多々あります。
同じように作っても完全に同じにはできないの?とツッコミが入りそうですが、大体似た感じの窓にはなります。
窓の内側を作る
まず、窓枠の内側、夜空のベースカラーの部分を作ります。
なぜここから作るかというと、この部分が窓枠を描く時の基準になるからです。
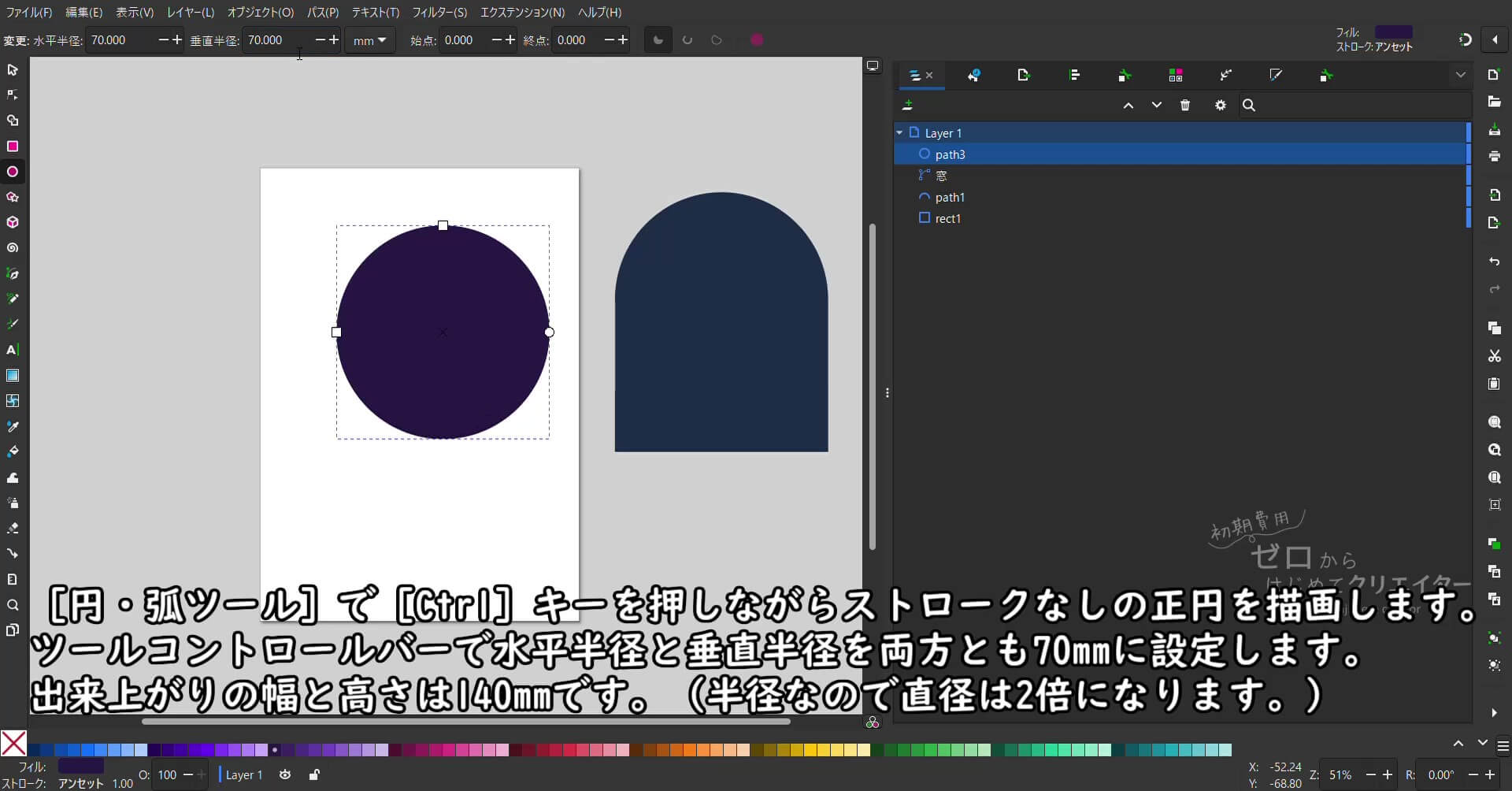
半円と四角形を組み合わせた形状にしたいので、[円/弧ツール]で適当な大きさの円を描きます。
(数値変更するので縦横比固定の[Ctrl]を押しても押さなくてもどちらでも大丈夫です。)
- [水平半径]:70
- [垂直半径]:70
半径なので出来上がりの円の直径は140になることにご注意ください。
複数の図形を組み合わせて別の図形を作成する場合は、数値を入力して作った方がスナップ機能で合わせやすくなります。
- フィル:#281845ff
- ストローク:なし
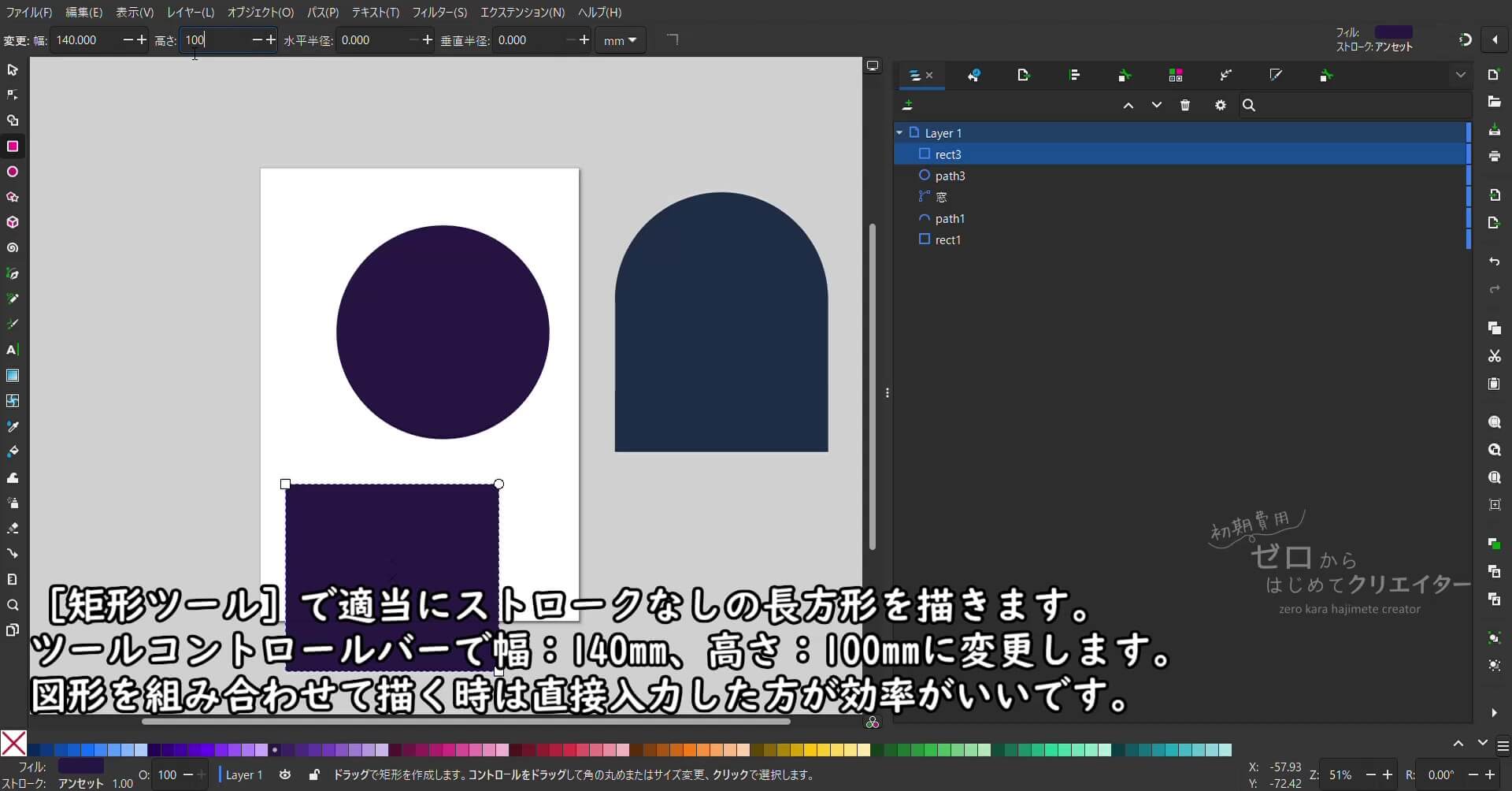
四角形の部分を描きます。[矩形ツール]で適当な大きさの四角形を円の下方向の適当な位置に描きます。
[矩形ツール]の[ツールコントロールバー]で次のように数値を変更します。
- [幅]:140
- [高さ]:100
円と組み合わせたいので幅(横)の部分は円の直径とぴったり同じになるような数値にします。高さ(縦)はお好みで調整してください。
- フィル:#281845ff
- ストローク:なし
(動画とスクリーンショットだと[ストローク:アンセット]になっていますが、[ストローク:なし]にしておいた方がいいです。[アンセット](未定義)と[なし]は見た目で区別がつかないので、画面左下で確認してください。)
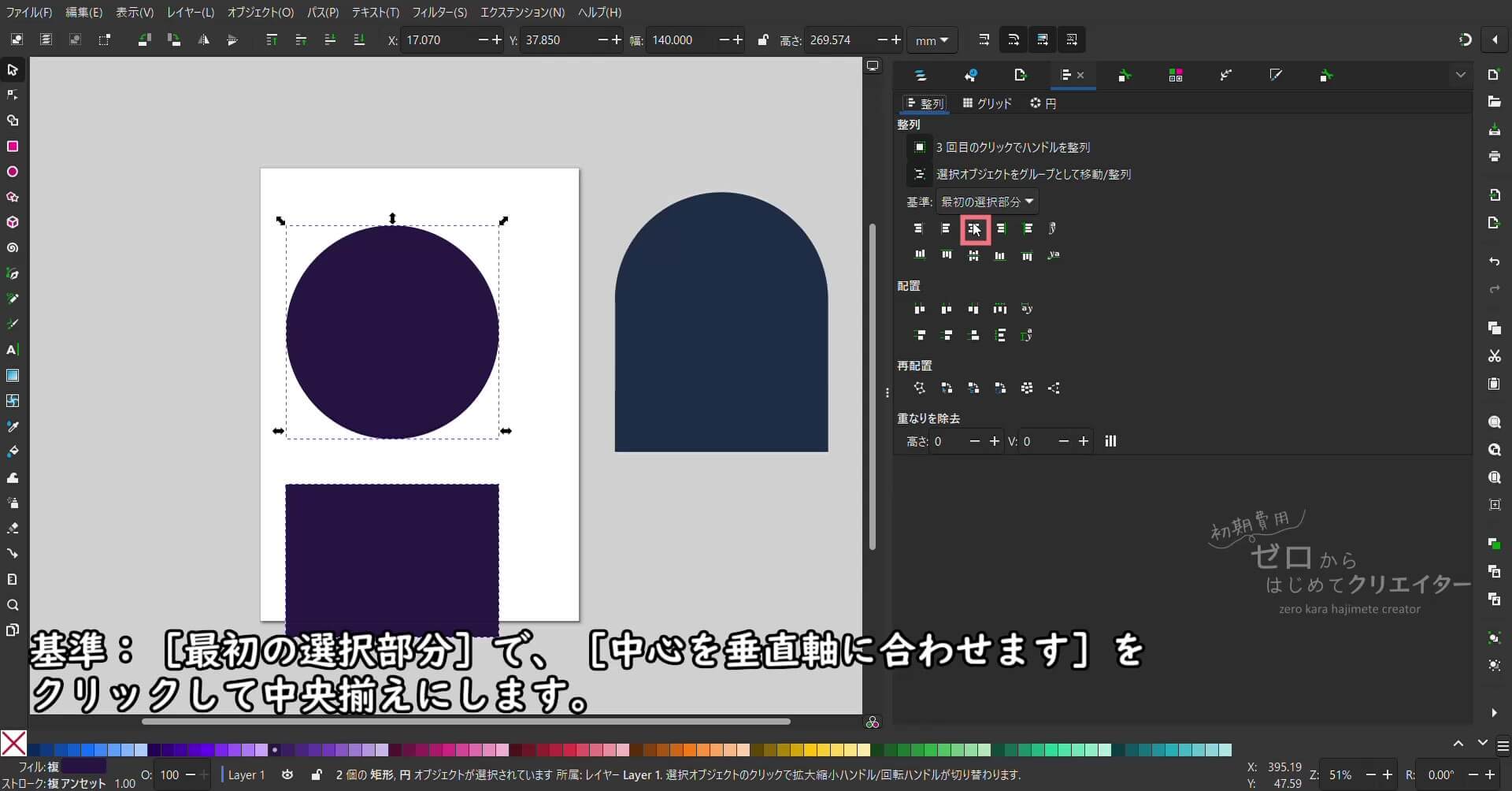
[選択ツール]に切り替えて、円と四角形を描画領域で[Shift]クリックしながら複数選択状態にしたら、[整列]ダイアログを開きます。(開いていない場合は[メニューバー>オブジェクト>整列と配置])
次のような手順で中央揃えにします。(スナップ機能で揃えられるのでこの工程は飛ばしてもOKです。)
- [基準]:最初の選択部分
- [中心を垂直軸に合わせます]
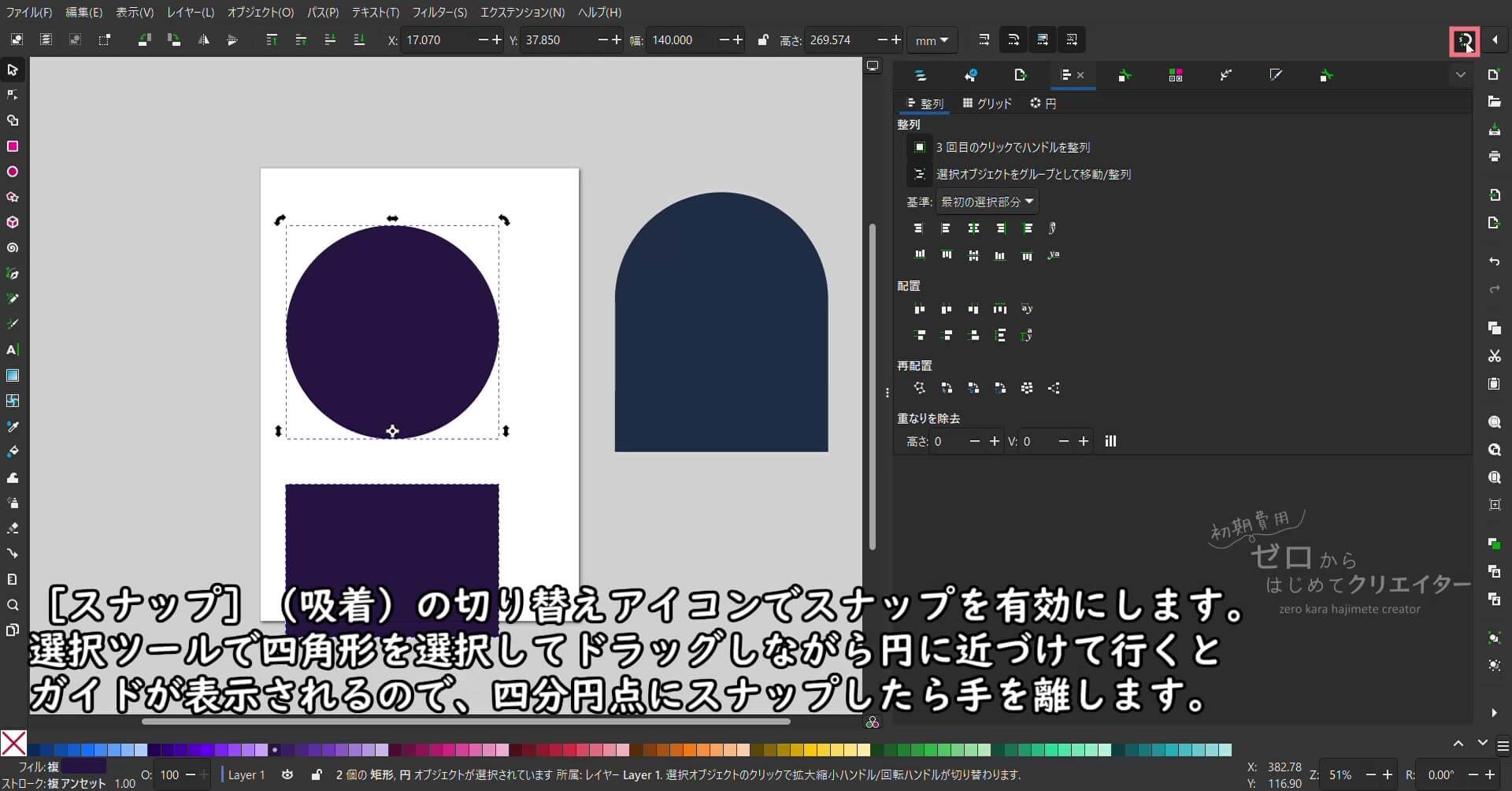
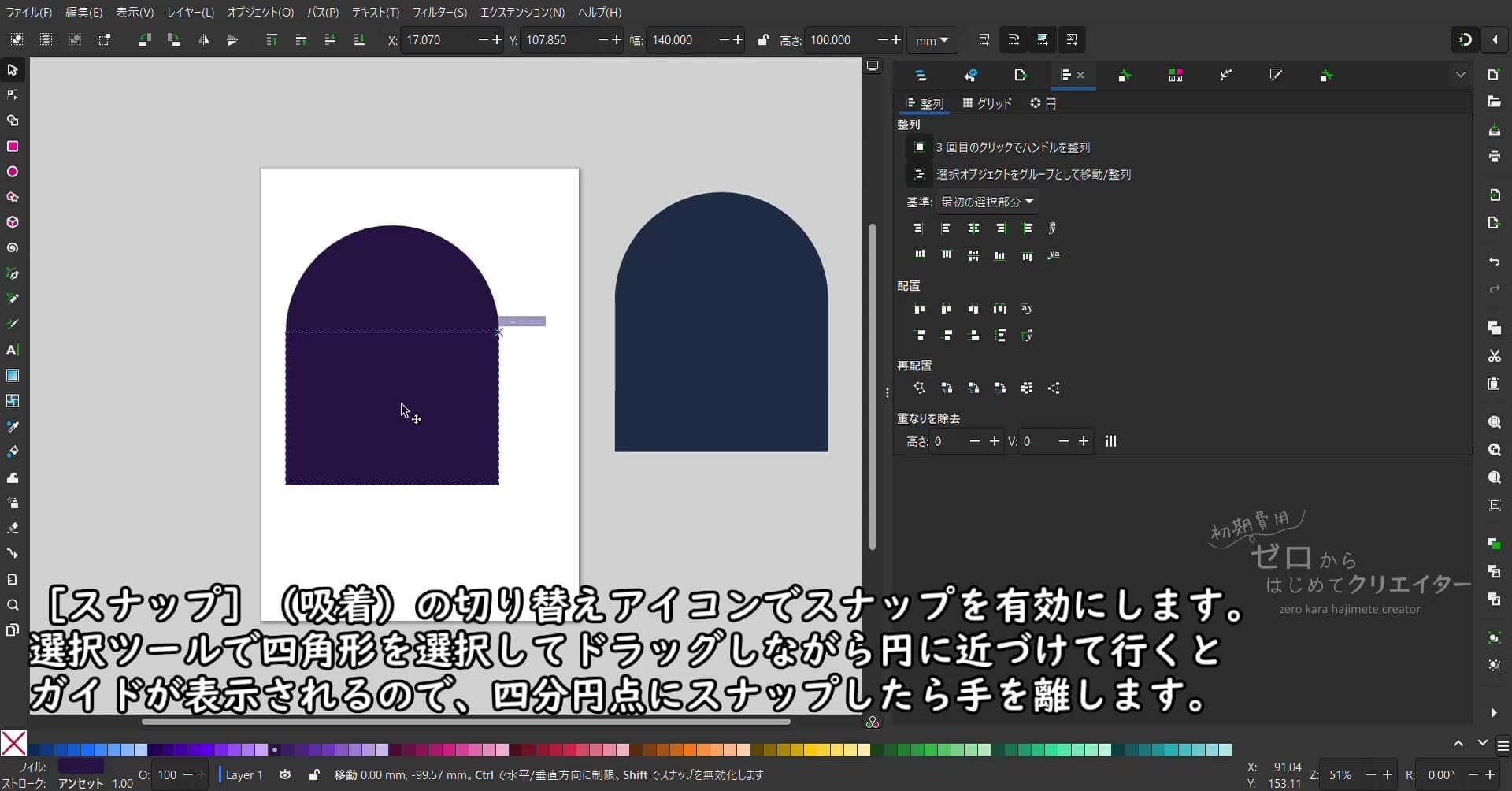
[スナップ]を有効に切り替えます。
[選択ツール]で一度オブジェクトが何もないところでクリックして選択状態を解除してから、四角形をクリックして選択、そのまま上方向にドラッグします。
円の四分円点に四角形の上辺がスナップしたら手を離すと、半円と四角形を組み合わせた図形ができます。
別の部分にスナップした場合や、途中で手を離して別の場所に落としてしまった場合はもう一度やり直します。
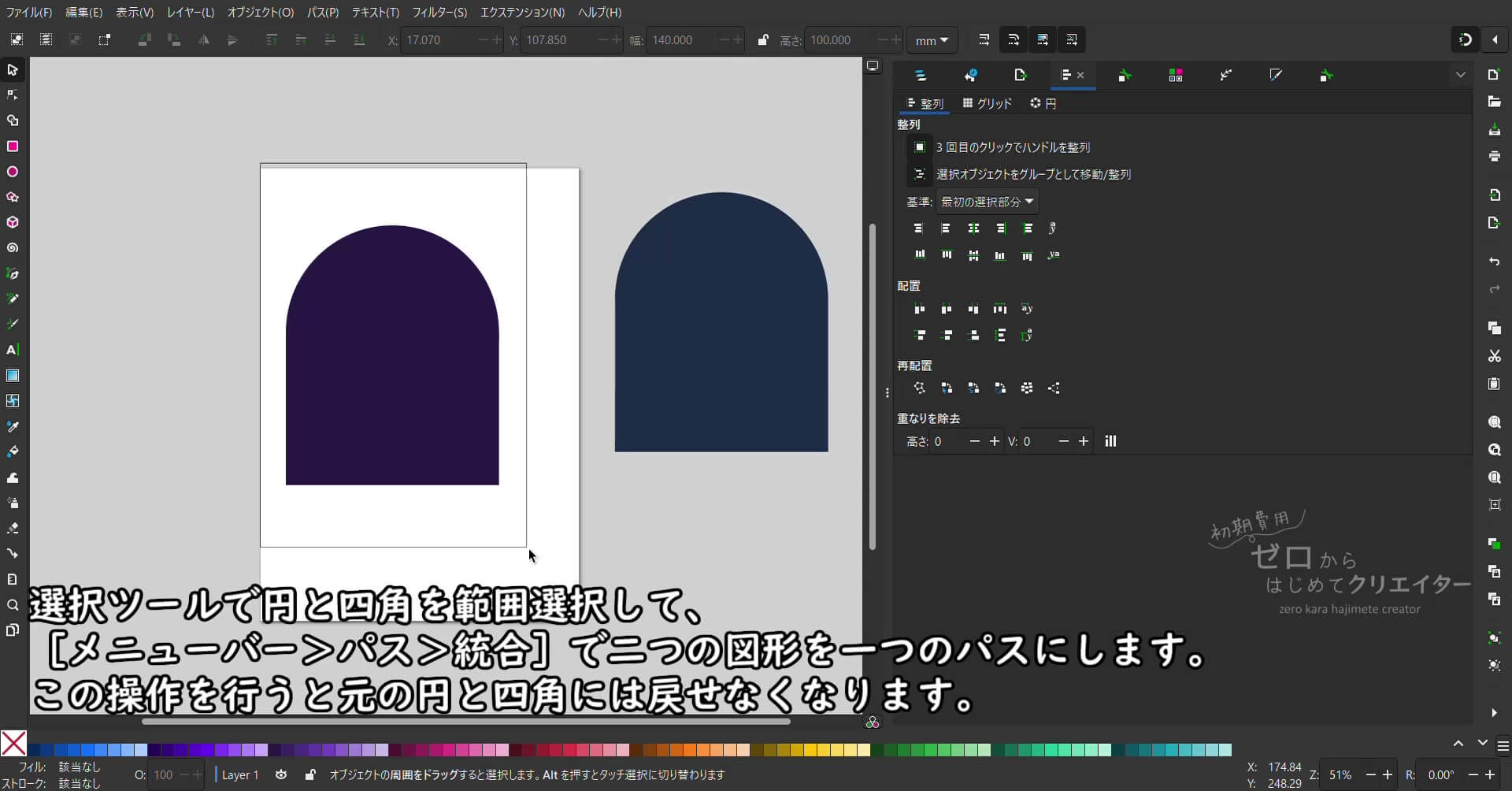
円と四角形の位置が決まったら、[選択ツール]で描画領域の円と四角形の全体が入るようにドラッグして範囲選択します。
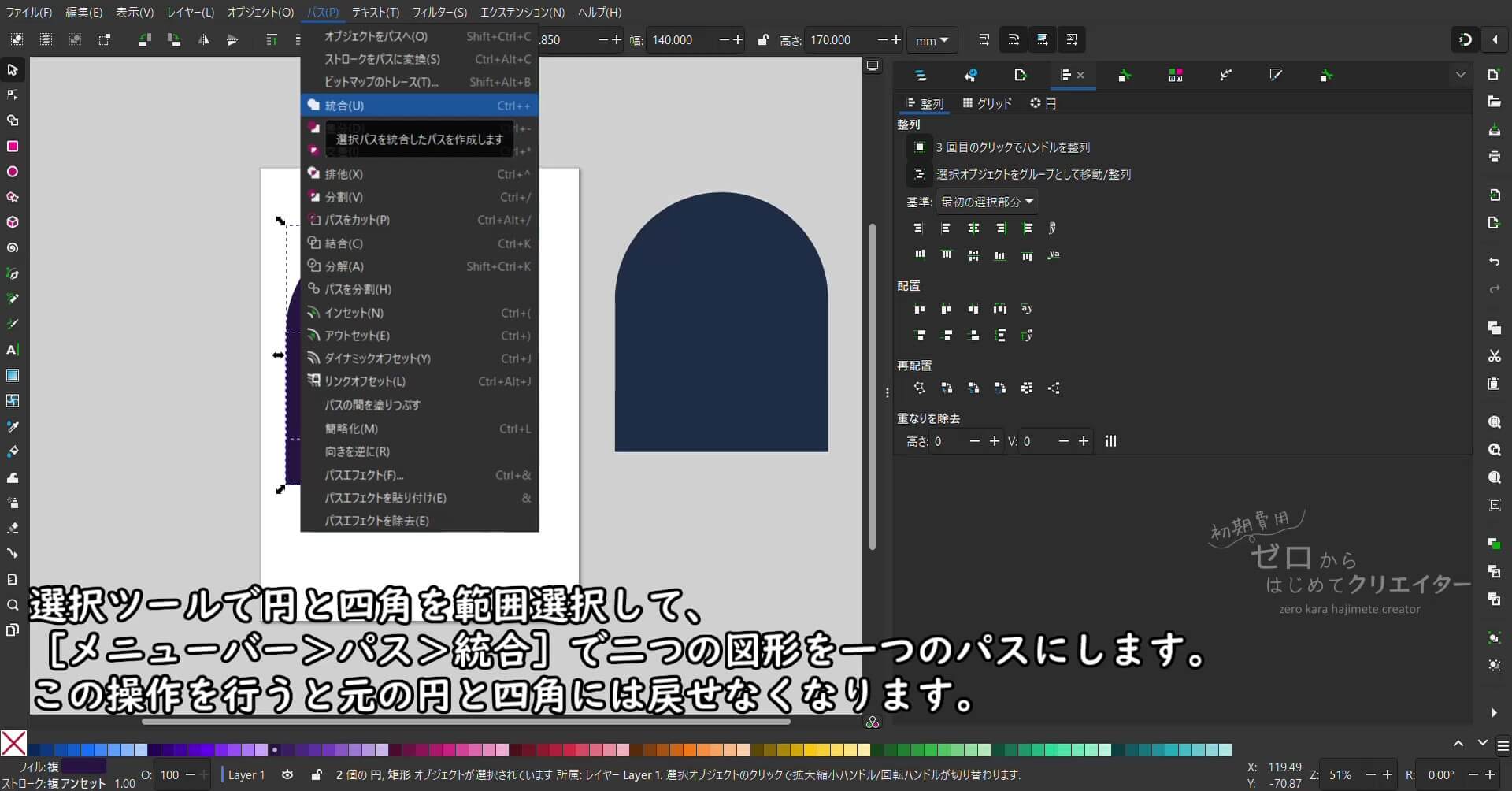
[メニューバー>パス>統合]で円と四角形を統合して一つの図形にします。
この操作を行うと元の円と四角形には戻せなくなりますのでご注意ください。
(形状が単純で後からやり直ししやすいのでここでは[統合]を使っています。やり直しがしにくい複雑な形状の場合は統合ではなく、グループ化の状態で保留しておきます。)
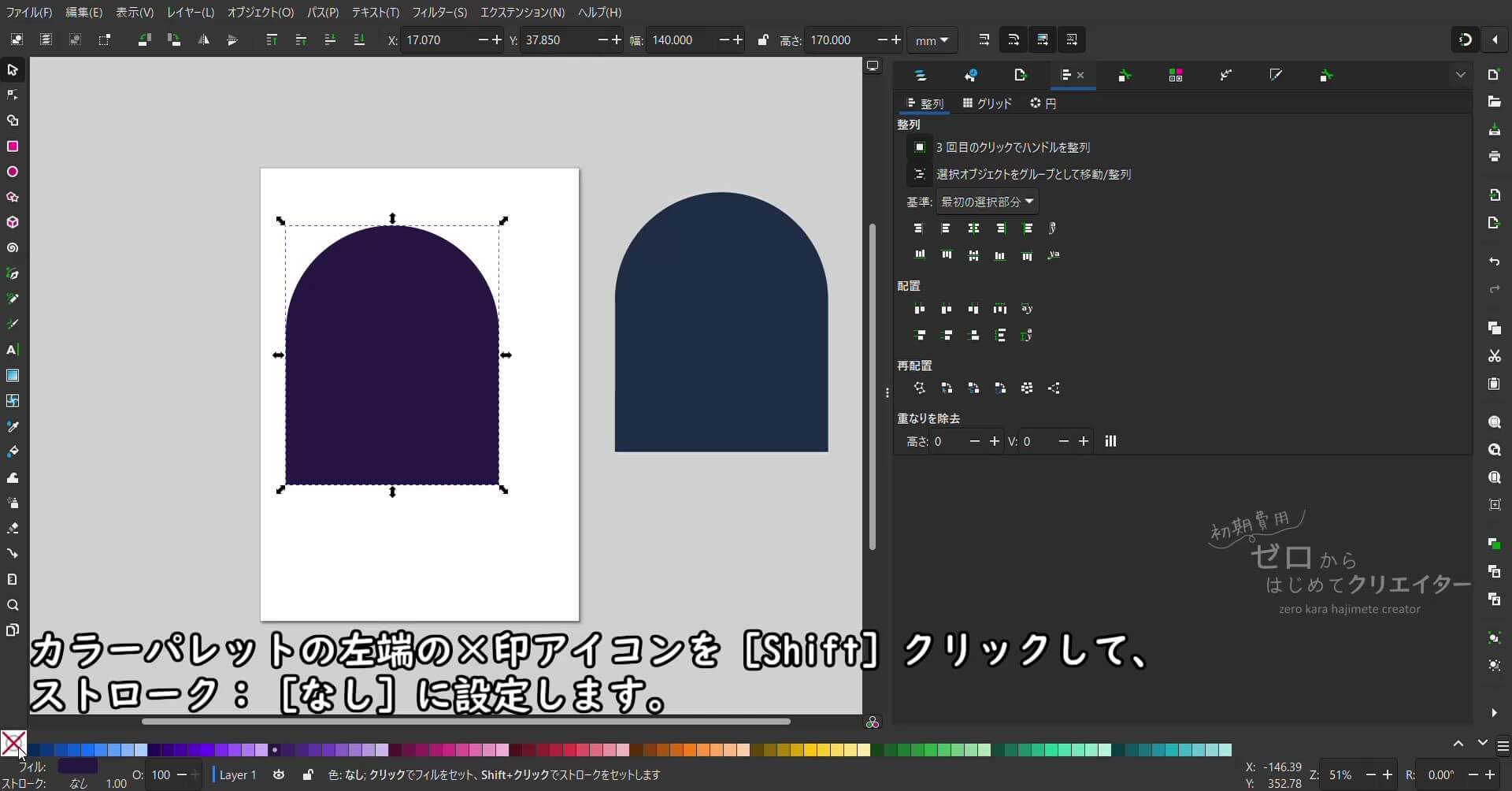
統合済みの図形を確認して、[ストローク:アンセット]になっていたので[ストローク:なし]に変更しました。
- フィル:#281845ff
- ストローク:なし
「窓の内側」ができました。
窓下枠を作る
「窓下枠」を作ります。
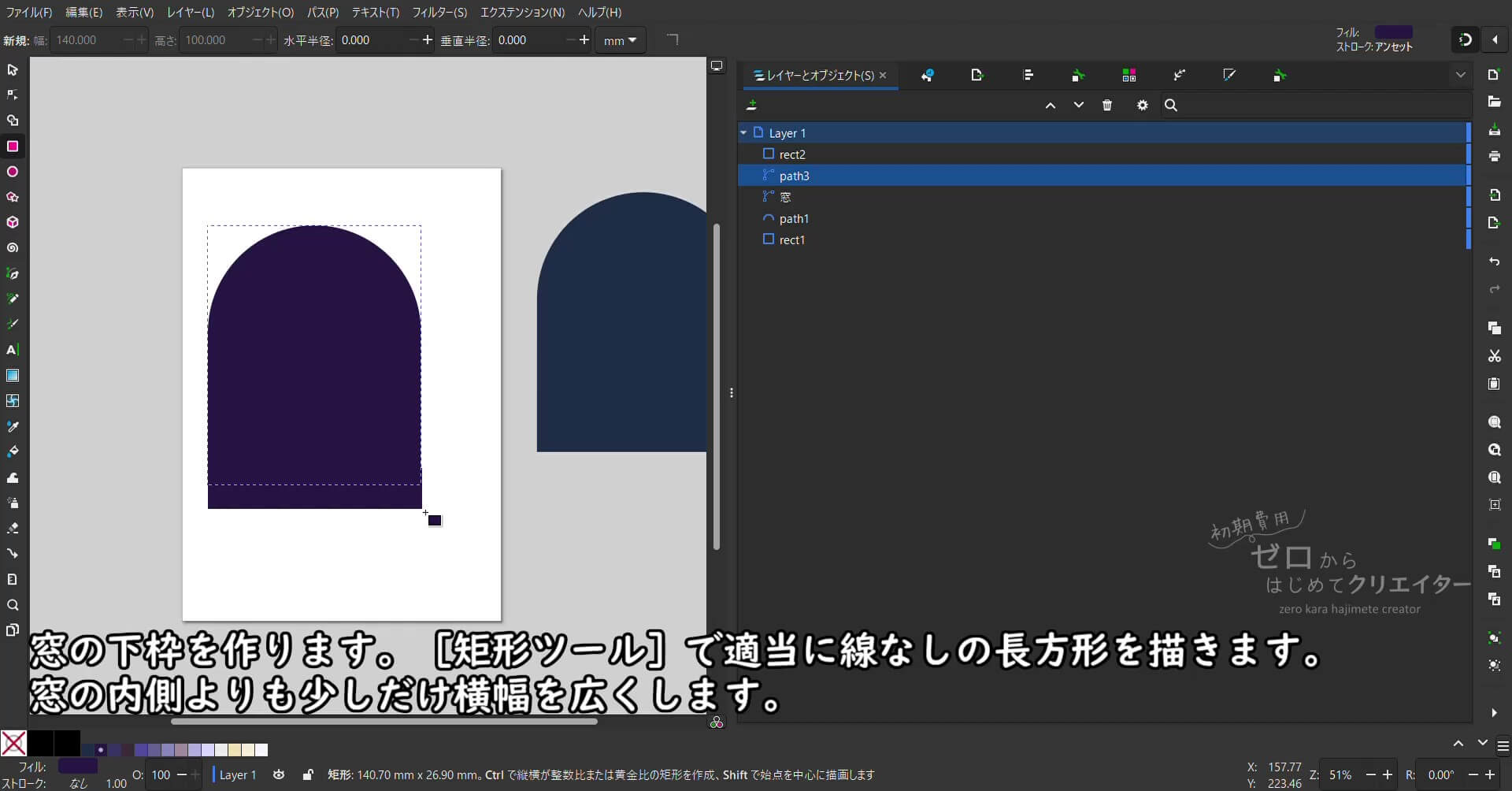
[矩形ツール]で窓の内側の幅より少し長いくらいの長方形を描きます。数値は入力して調整するので幅も高さも大体でいいです。
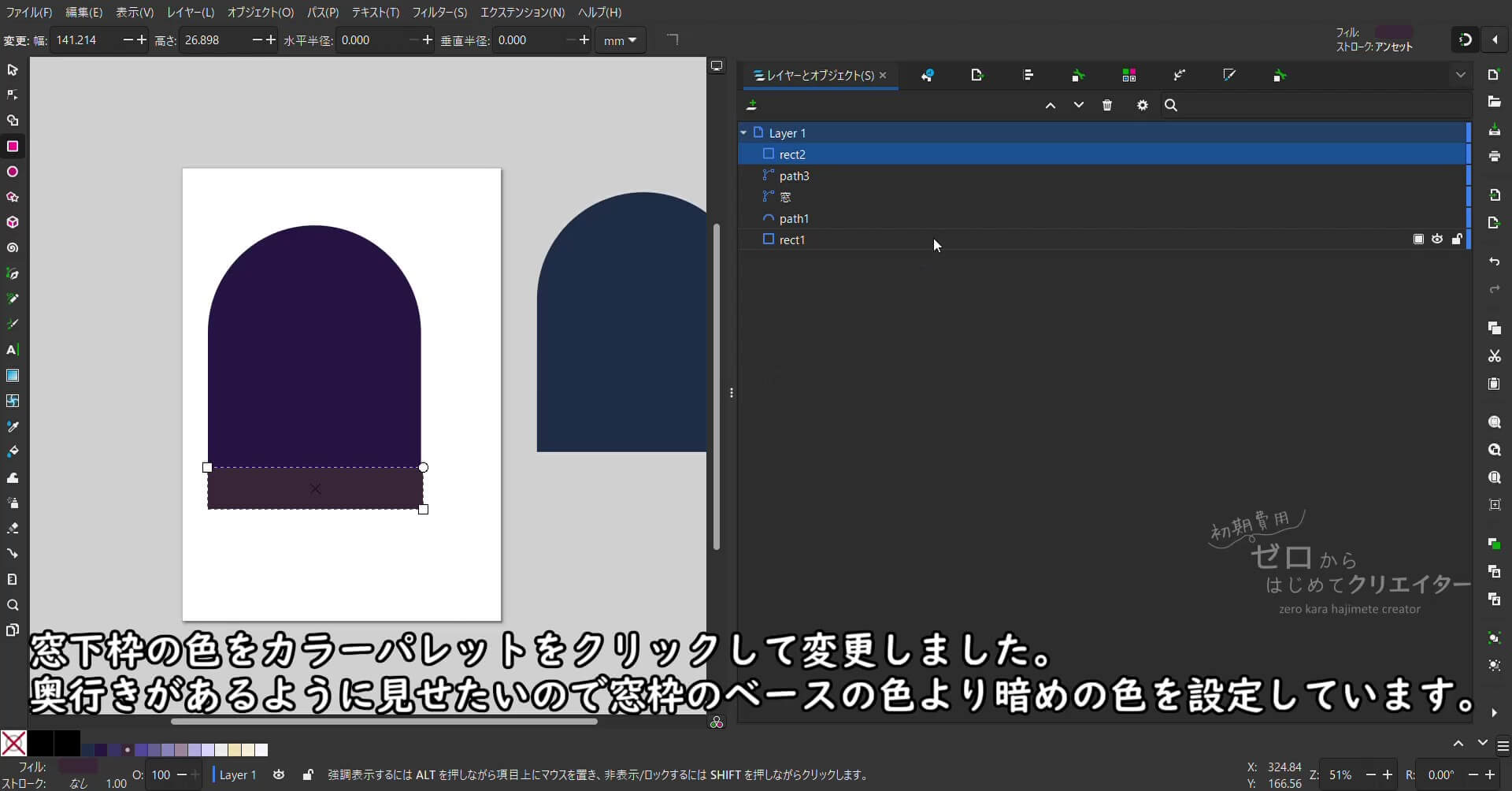
フィルの色を変更します。奥行きがあるように見せたいので窓枠のベースの色よりも暗い色に設定します。
- フィル:#3a2938ff
- ストローク:なし
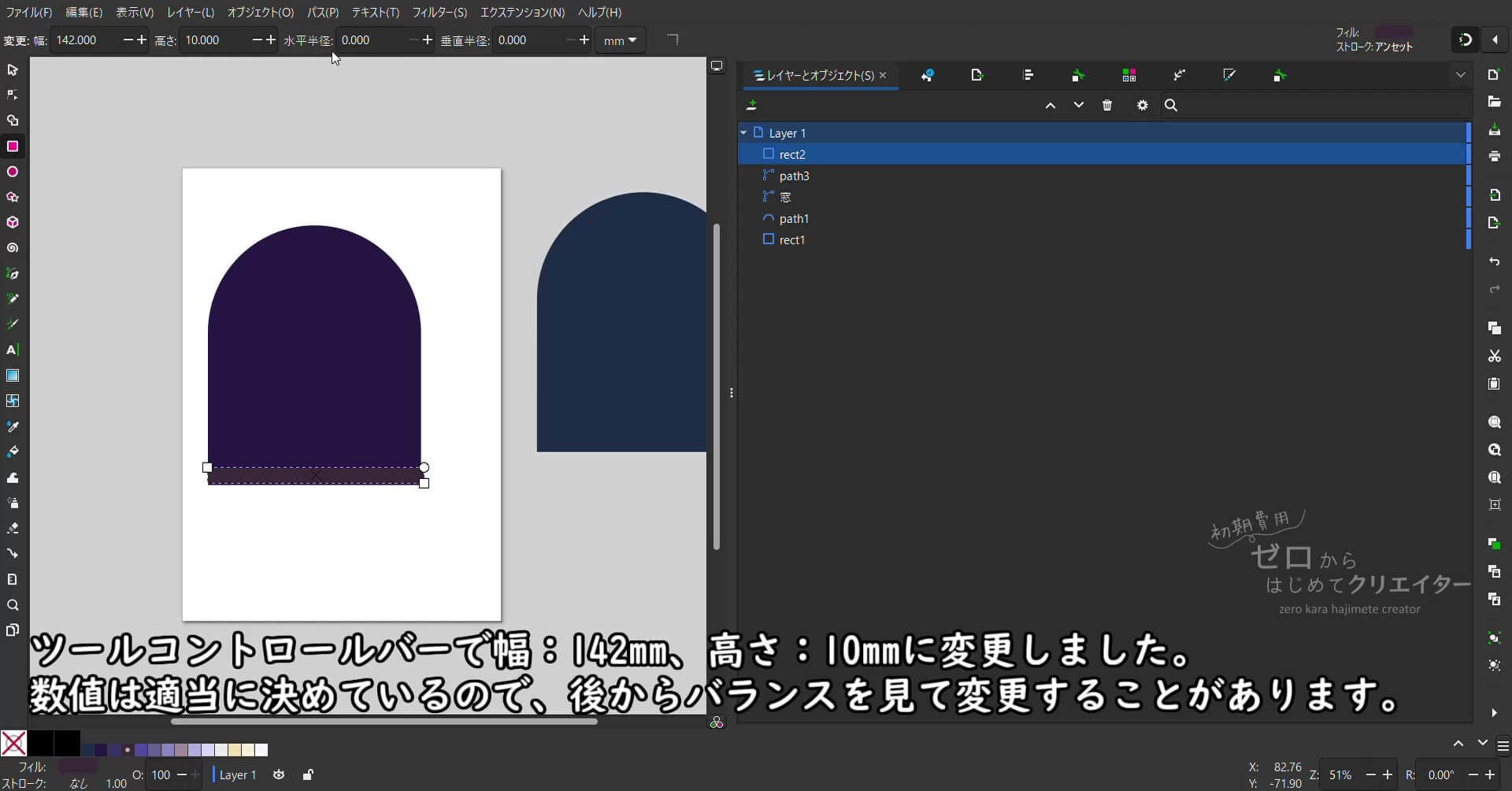
[矩形ツール]の[ツールコントロールバー]で次のように数値を設定します。
(数値は適当に決めているので後から変更する場合があります。)
- [幅]:142
- [高さ]:10
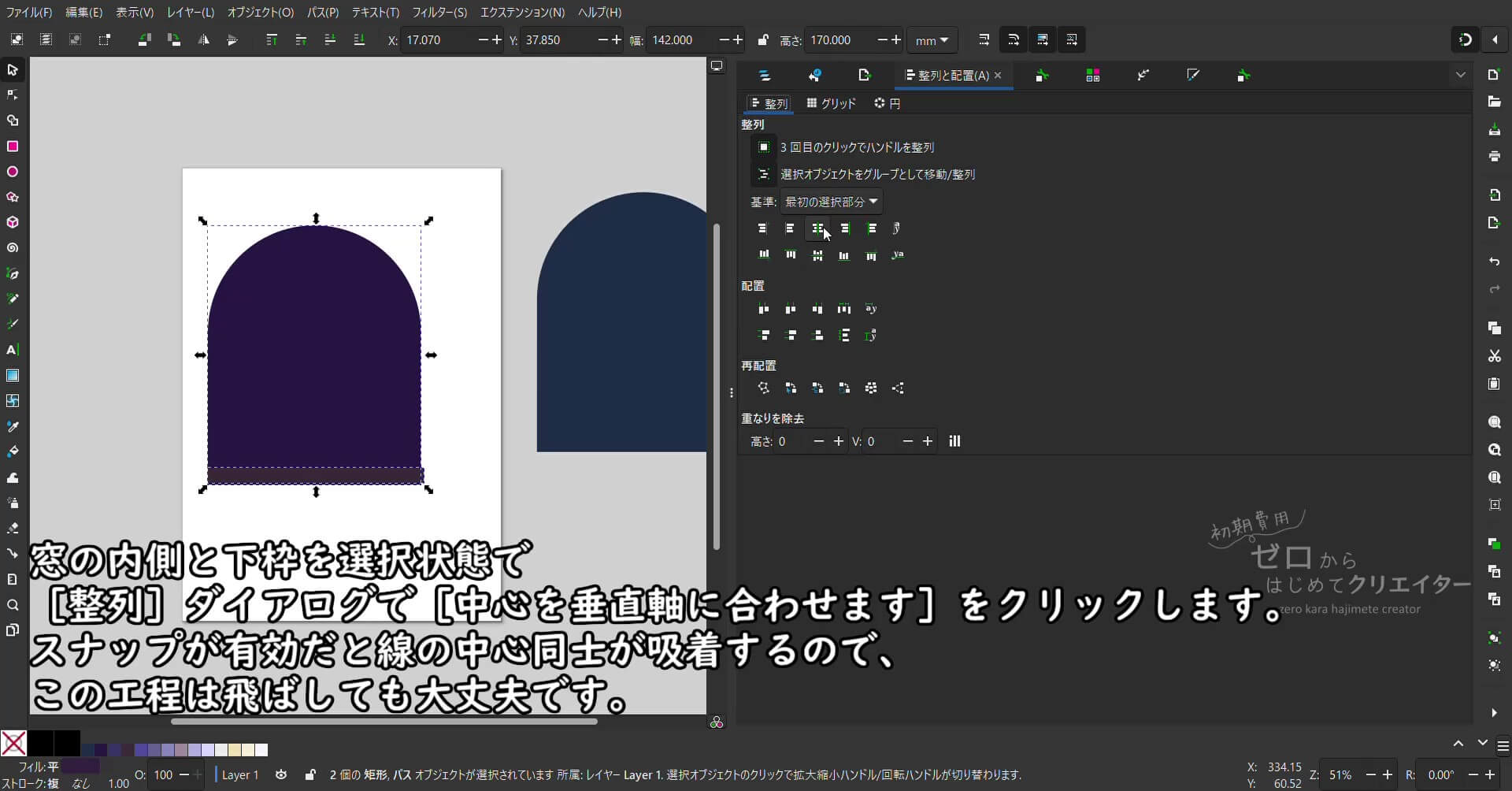
「窓の内側」と「窓下枠」のパスを複数選択状態にして、[整列]ダイアログを開いて中央揃えにします。(スナップで揃えられるのでこの工程も飛ばしてOKです。)
- [基準]:最初の選択部分
- [中心を垂直軸に合わせます]
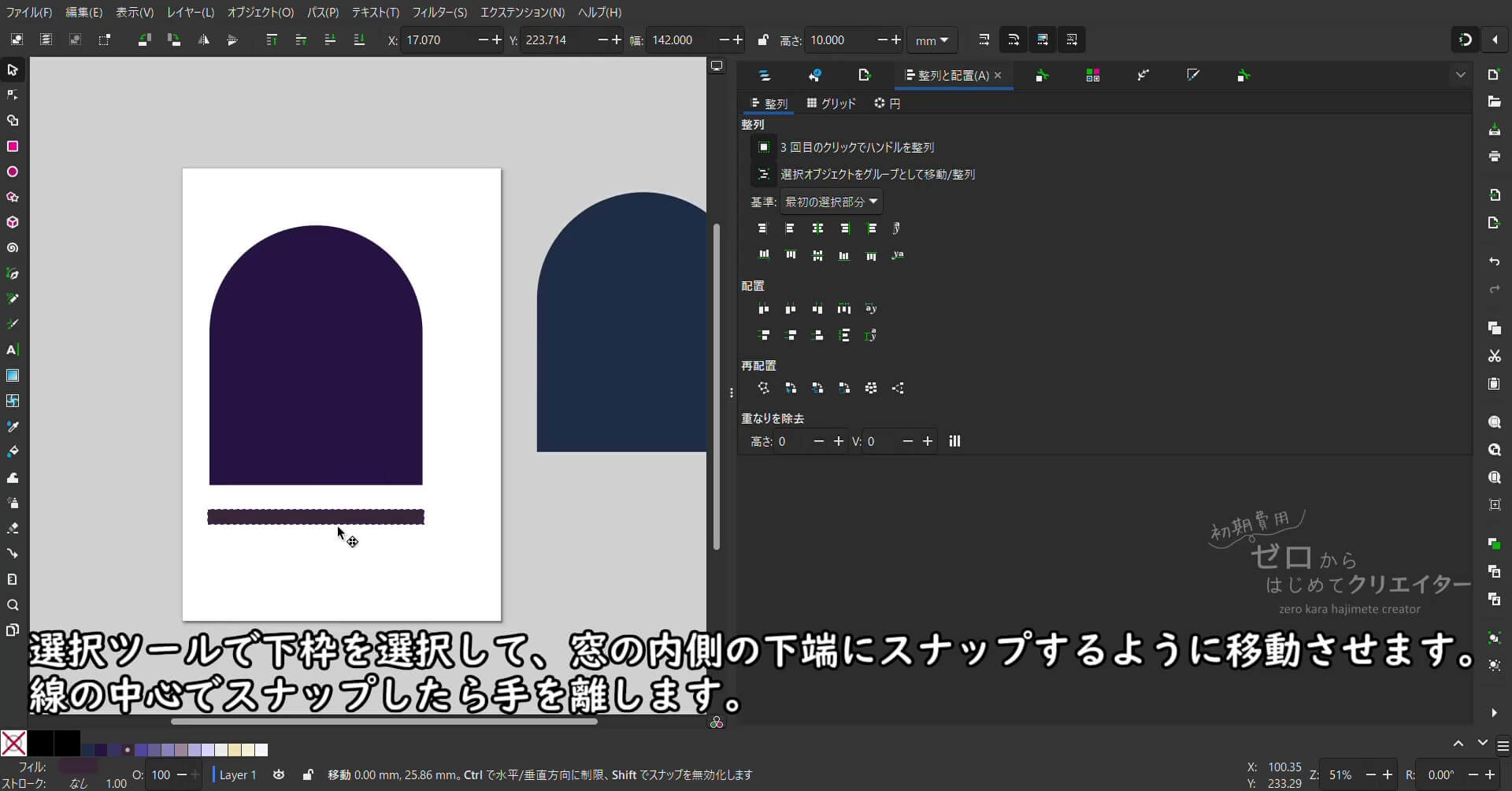
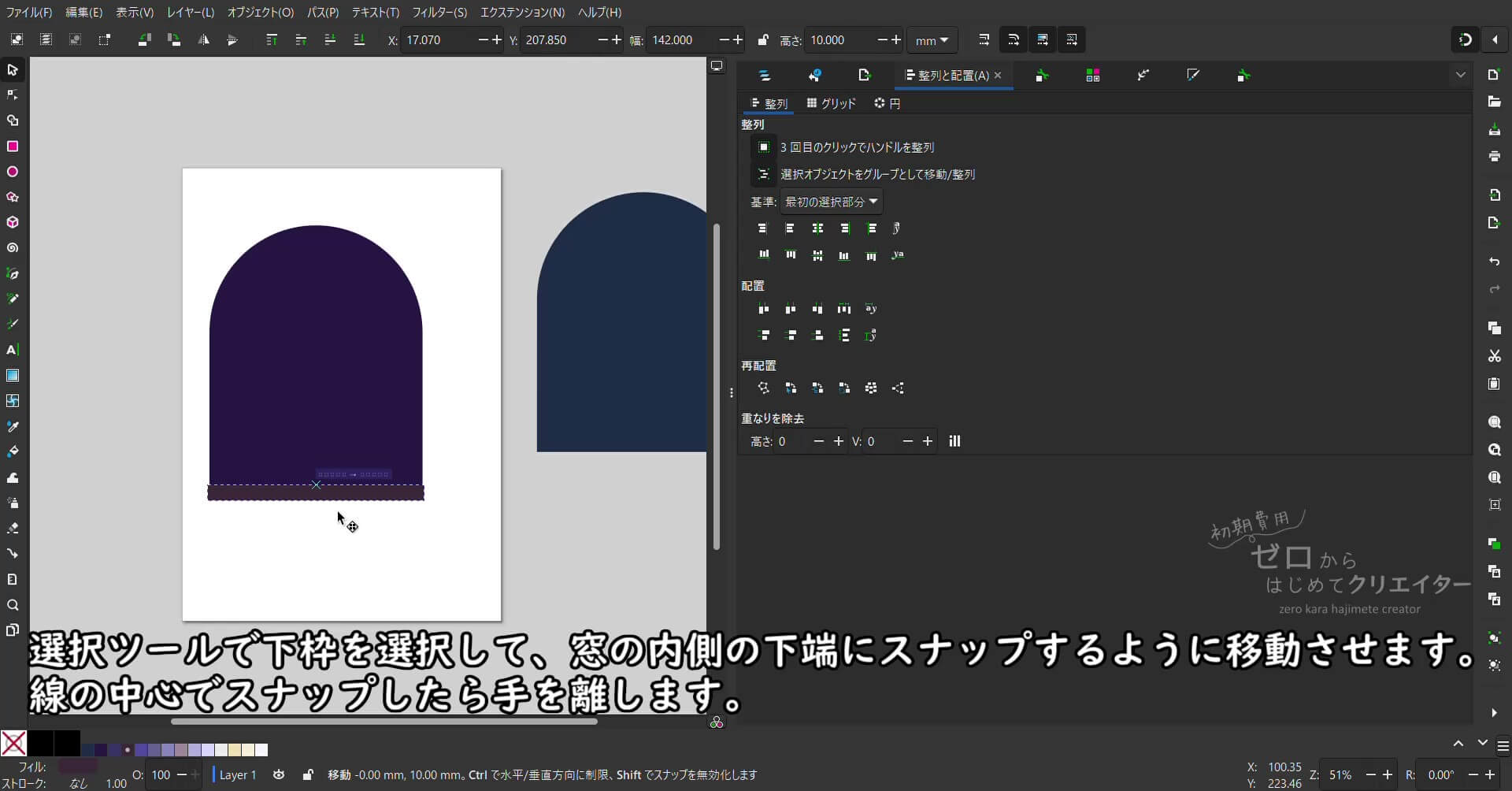
[選択ツール]で「窓下枠」だけを選択して、「窓の内側」の下辺と「窓下枠」の上辺がスナップするように移動させます。線の中心でスナップしたら手を離します。
「窓の内側」と「窓の下枠」ができました。文字数の関係で今回はここで終了といたします。
次回はオフセットを利用して、「窓外枠」部分を作ってみましょう。