目次
前回は「窓の内側」(path3)と「窓下枠」(rect2)を作りました。
重なり順で上からこのような状態になっています。
前回までのおさらい
※重なり順が「path3」より下のオブジェクト(窓・path1・rect1)は動画撮影前に練習で作ったものなので使用しません。
窓外枠を作る
今回は「窓外枠」を作ります。仕上がりのイメージではこのようになります。
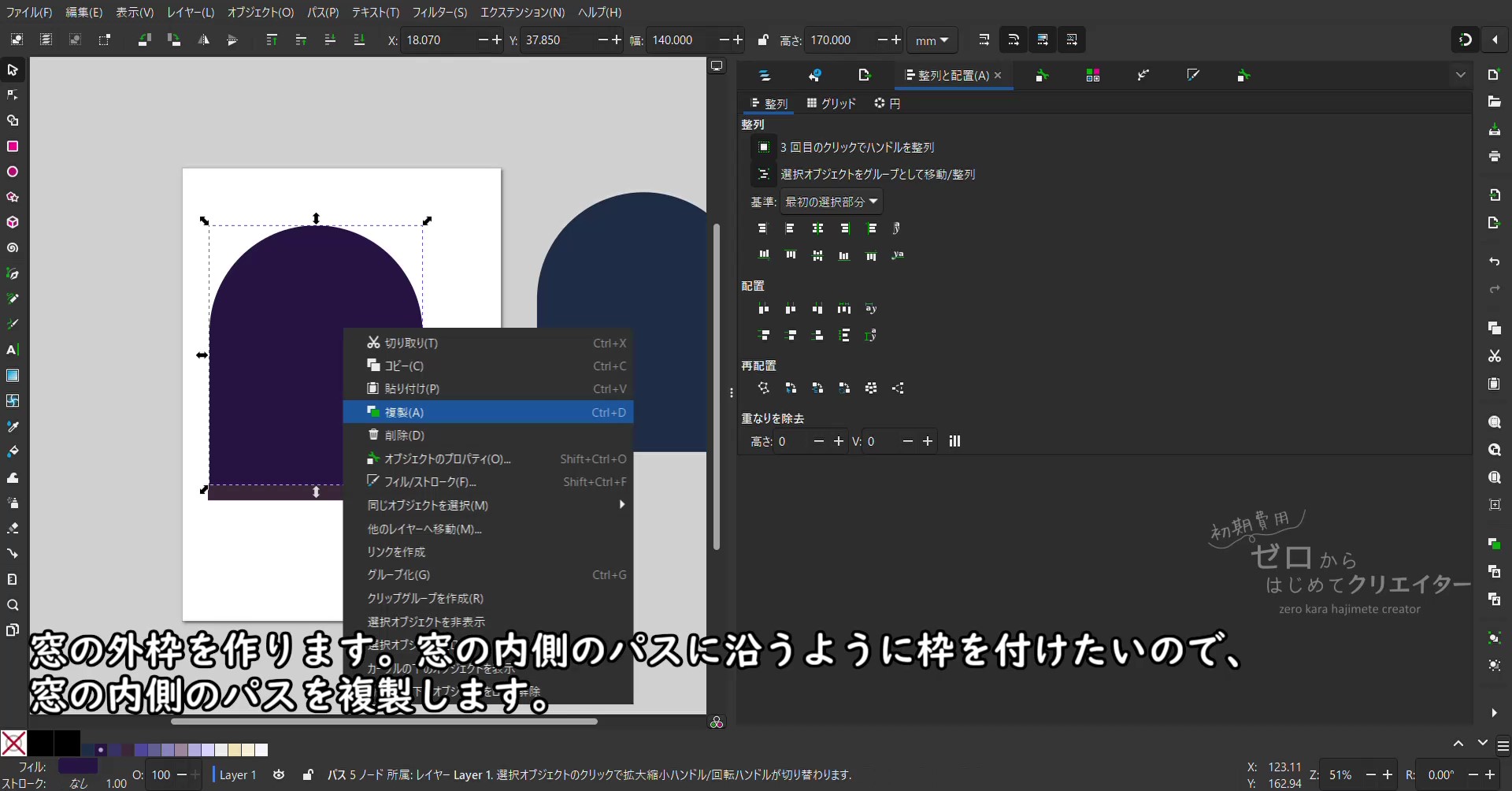
「窓の内側」を縁取るようにつけたいので、パスエフェクトの[オフセット]で均等に肉付けして、そのあとに[差分]で切り取るという工程を説明していきます。
元の「窓の内側」(夜空の部分)とは別に、差分に使用する窓の内側の「複製1」(外枠になる部分)と窓の内側の「複製2」(切り取る部分)を用意する操作をしてみましょう。
一連の工程を動画にしておりますので、お時間がありましたらご覧いただけたらと思います。
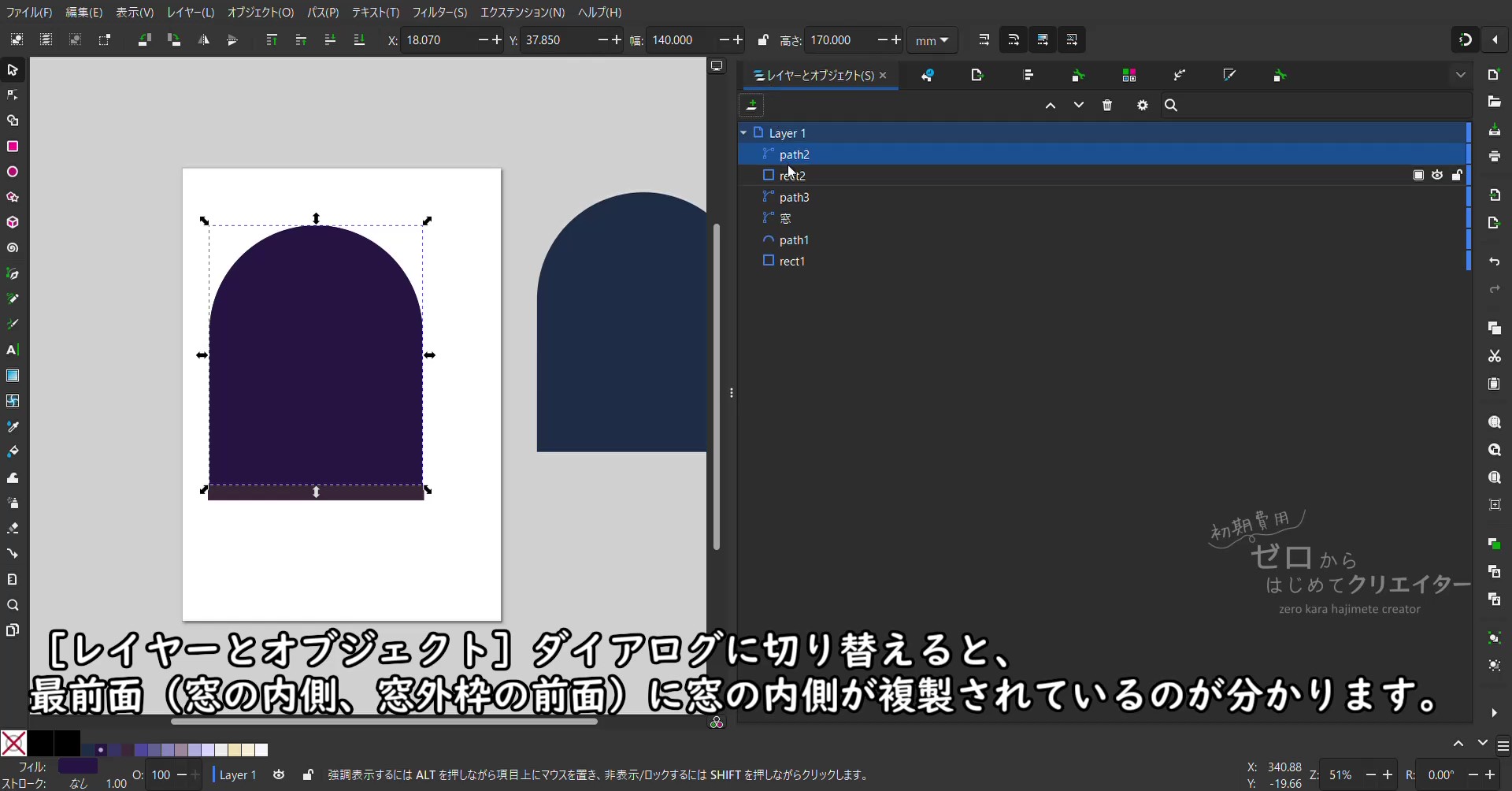
「窓の内側」を[右クリック>複製]します。ぴったり重なっているので見た目に変化がないですが、[レイヤーとオブジェクト]ダイアログで確認すると増えています。
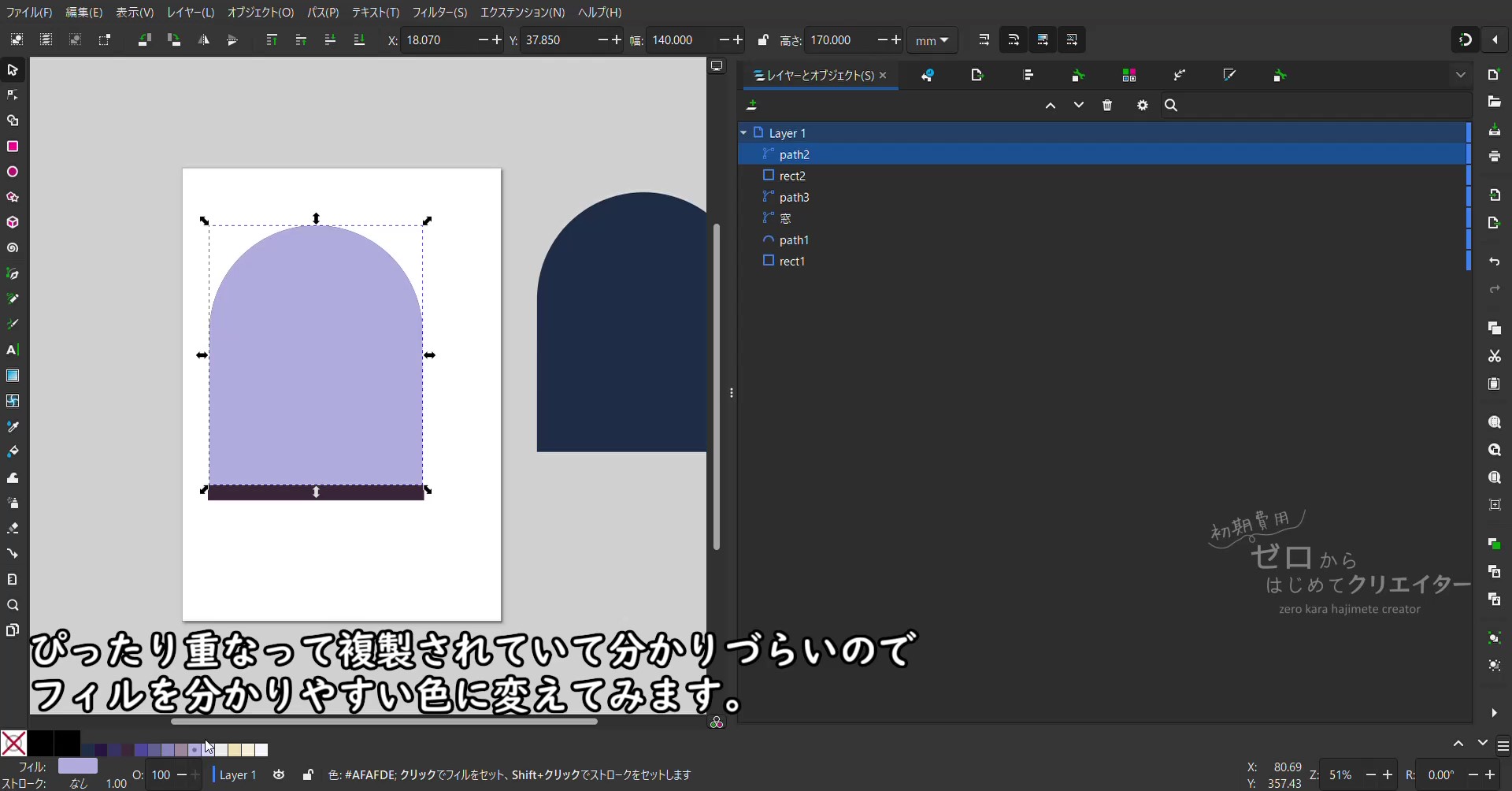
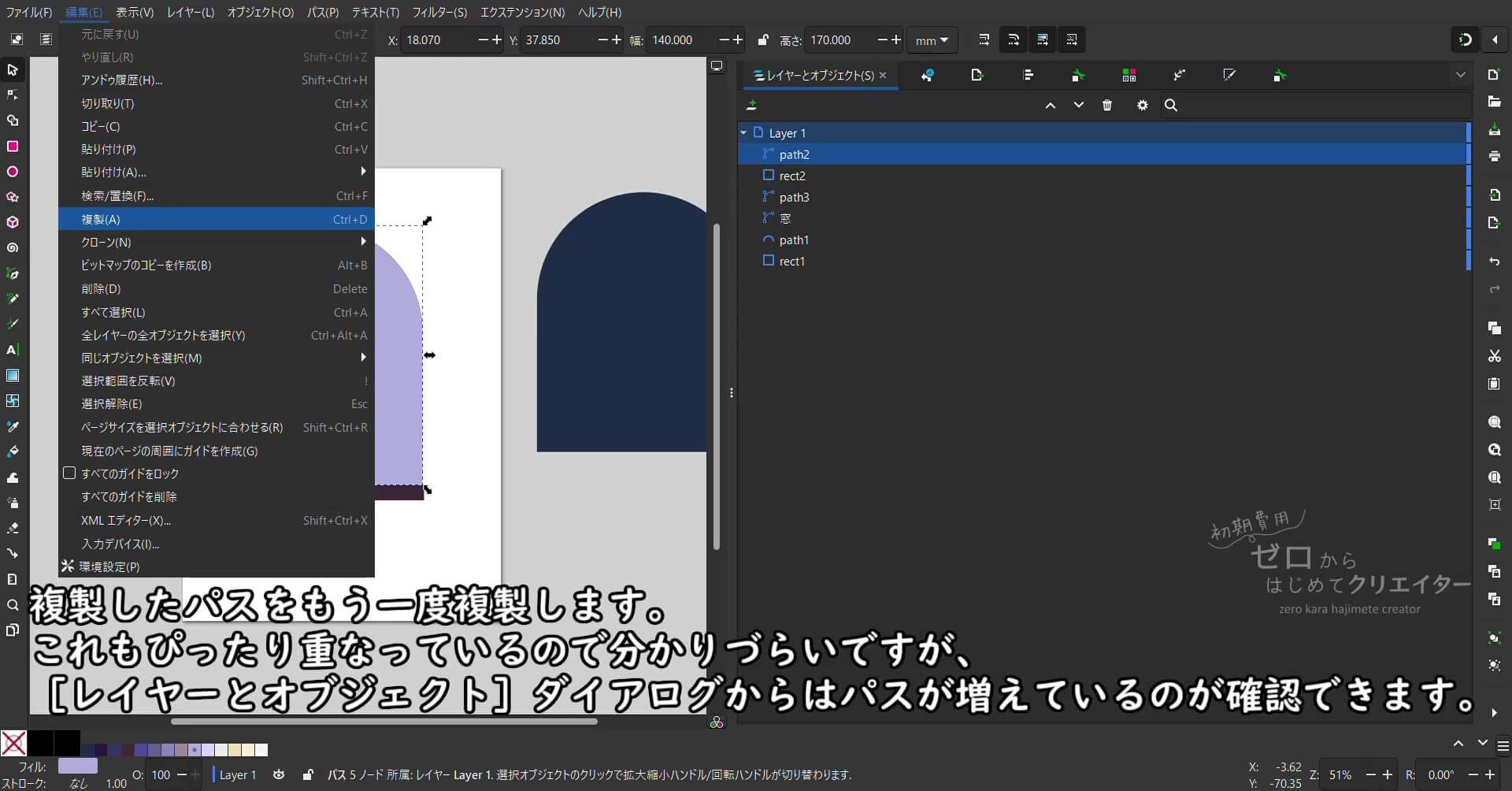
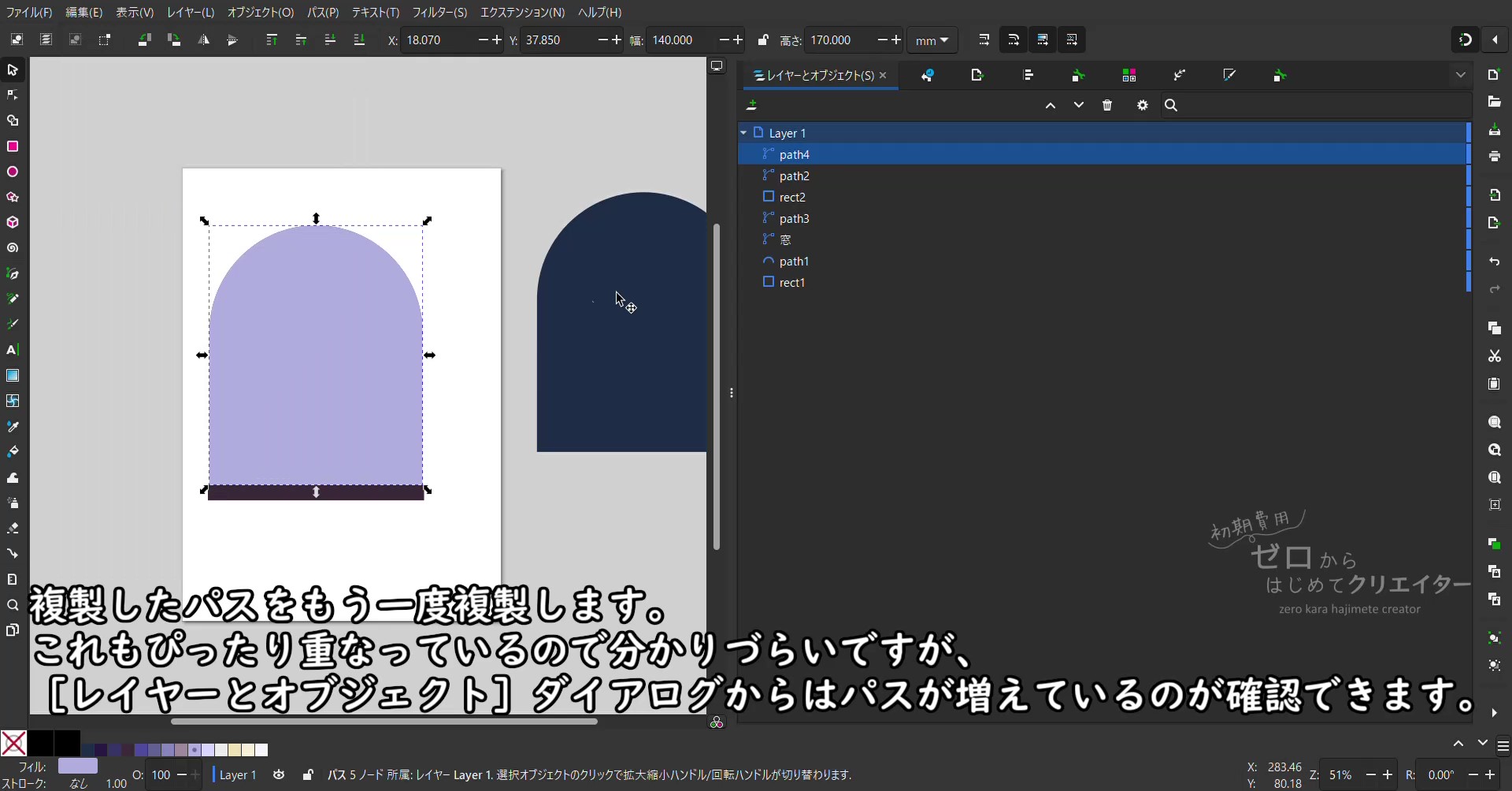
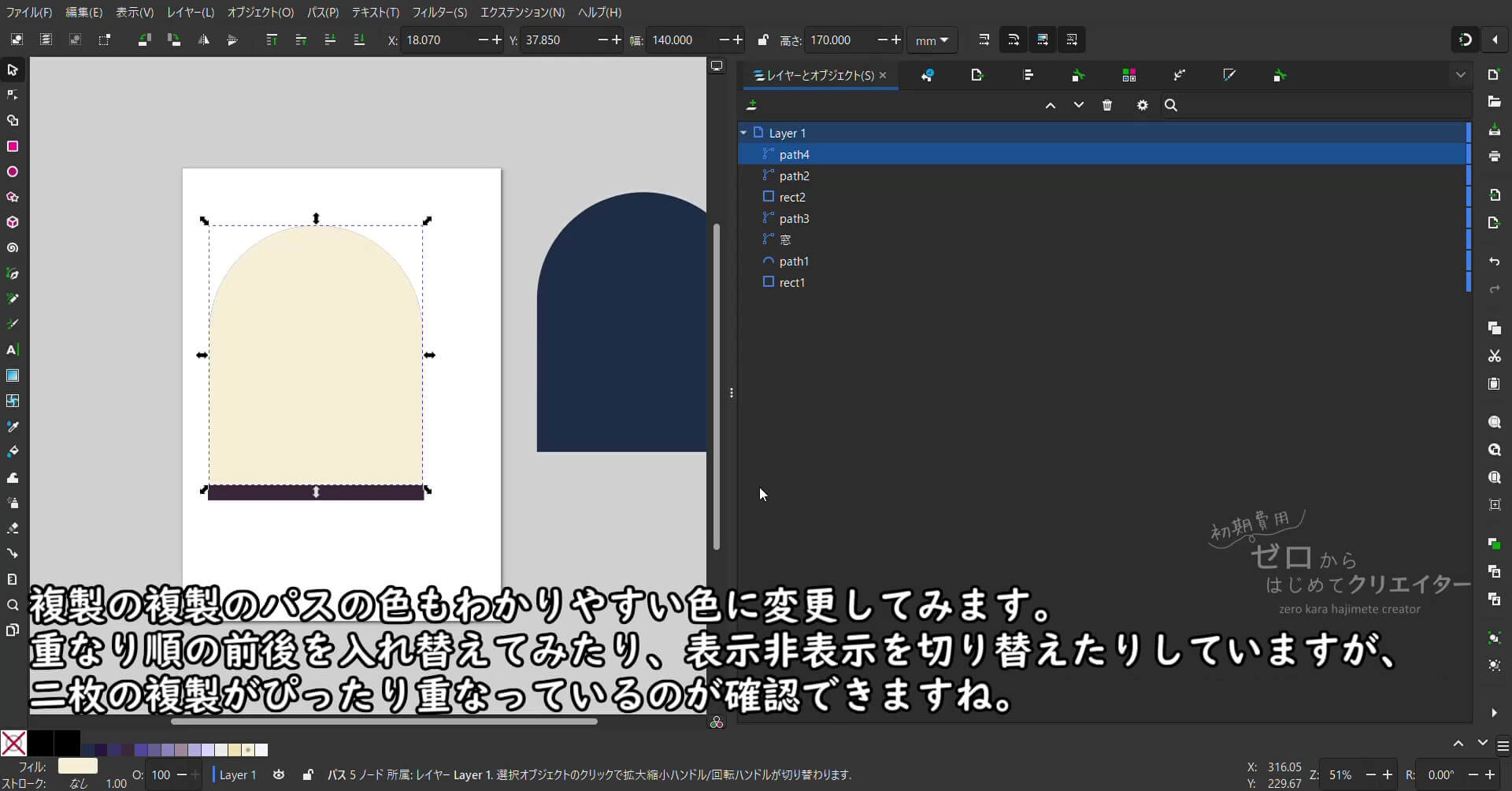
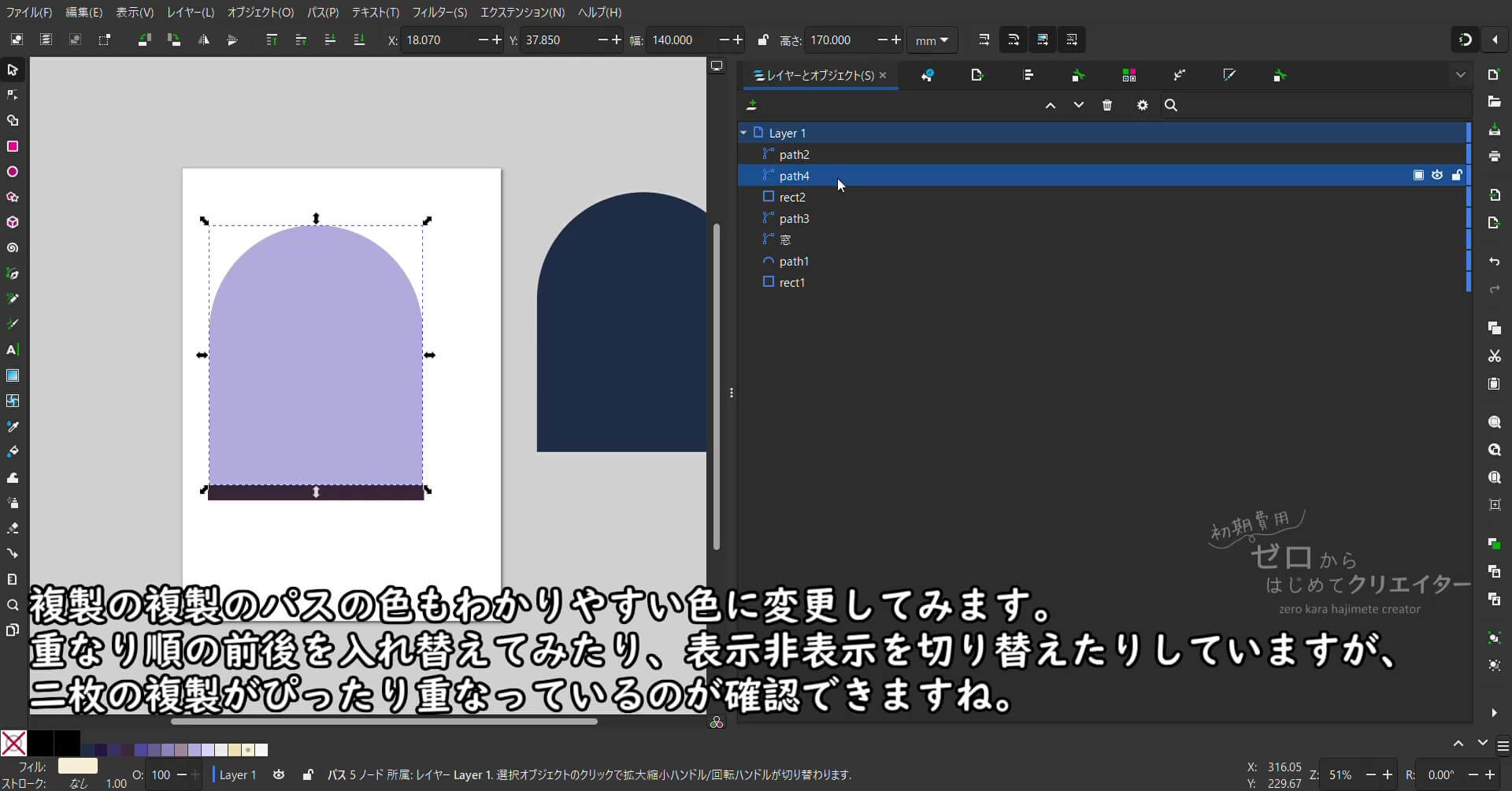
分かりづらいので複製してできたパスを適当な色に変更したら、もう1枚複製を作ります。
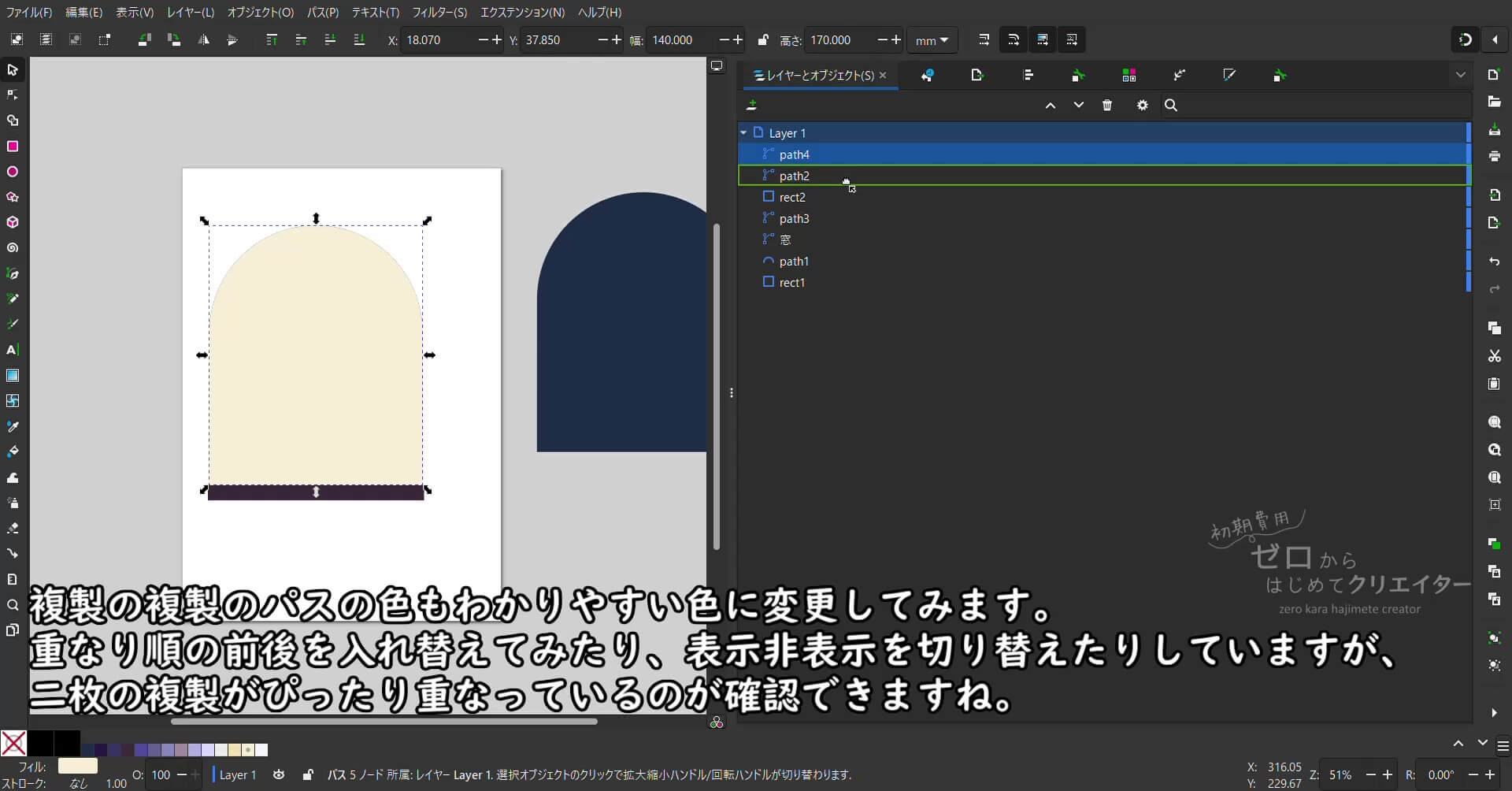
複製の複製の色をカラーパレットで薄い黄色に変更しました。そのあとで、[レイヤーとオブジェクト]ダイアログで重なり順を入れ替えているので、上側が薄い青色、下側が薄い黄色になっています。
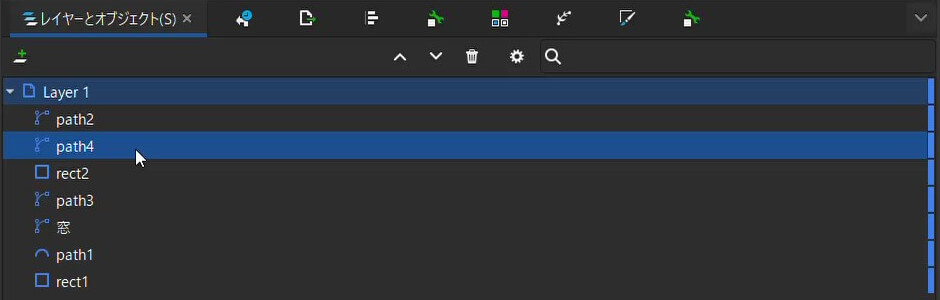
現時点で、重なり順で上からこのような状態になっています。(窓の内側と複製1と複製2は現時点では色以外同じ形状のパスです。)
複製なのでぴったり重なっていて、描画領域からは見た目だけでは分からないと思います。
[レイヤーとオブジェクト]ダイアログで確認しながら進めていきましょう。
(「窓の内側」を[統合]ではなく[グループ化]して円と四角形に戻せる状態で保留している場合は、[複製]した後に2つの複製グループをそれぞれ[統合]して2つのパスにしておきましょう。グループのままだと、あとで[差分]した時に意図した結果にならないことがあります。)
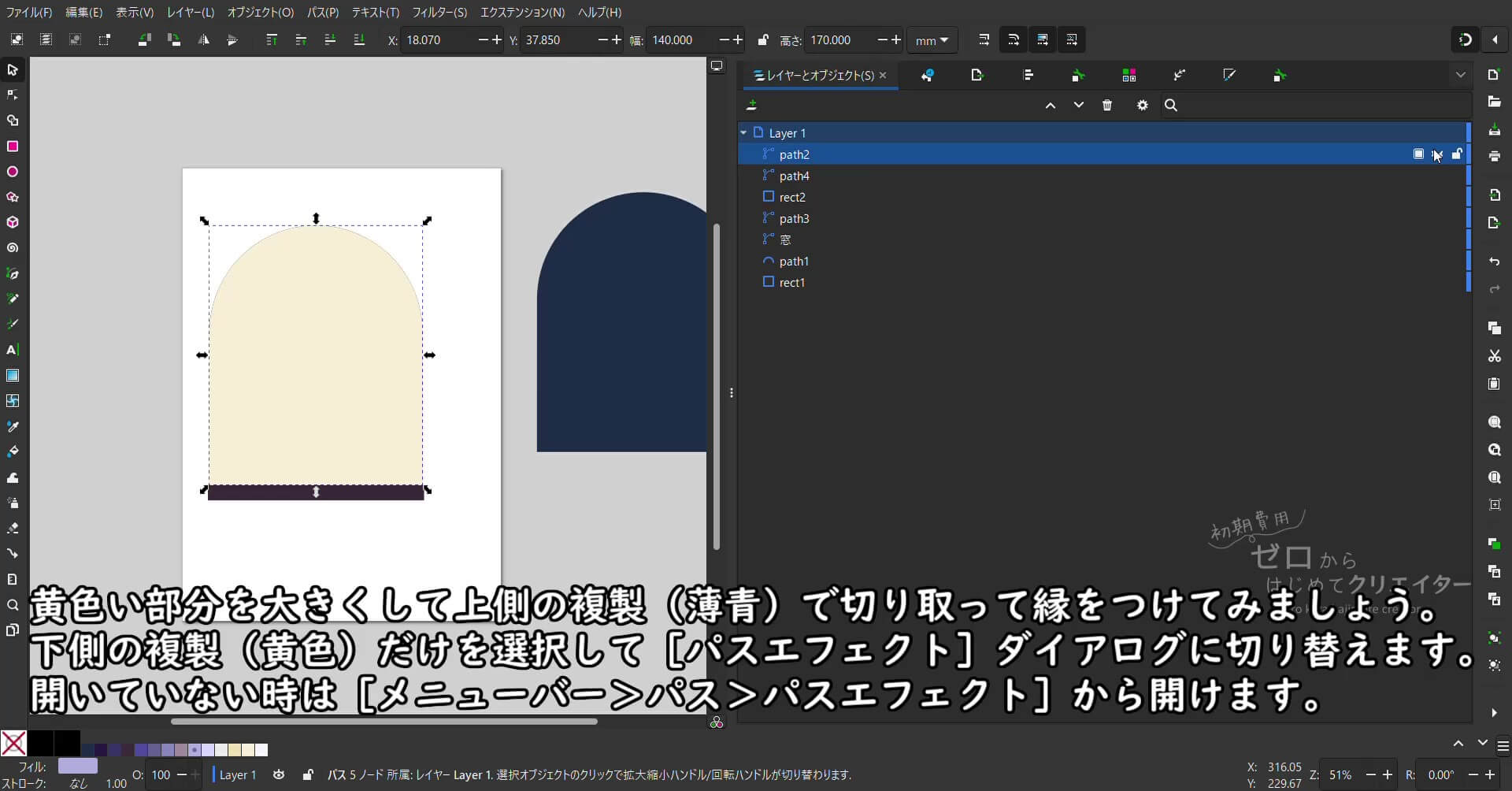
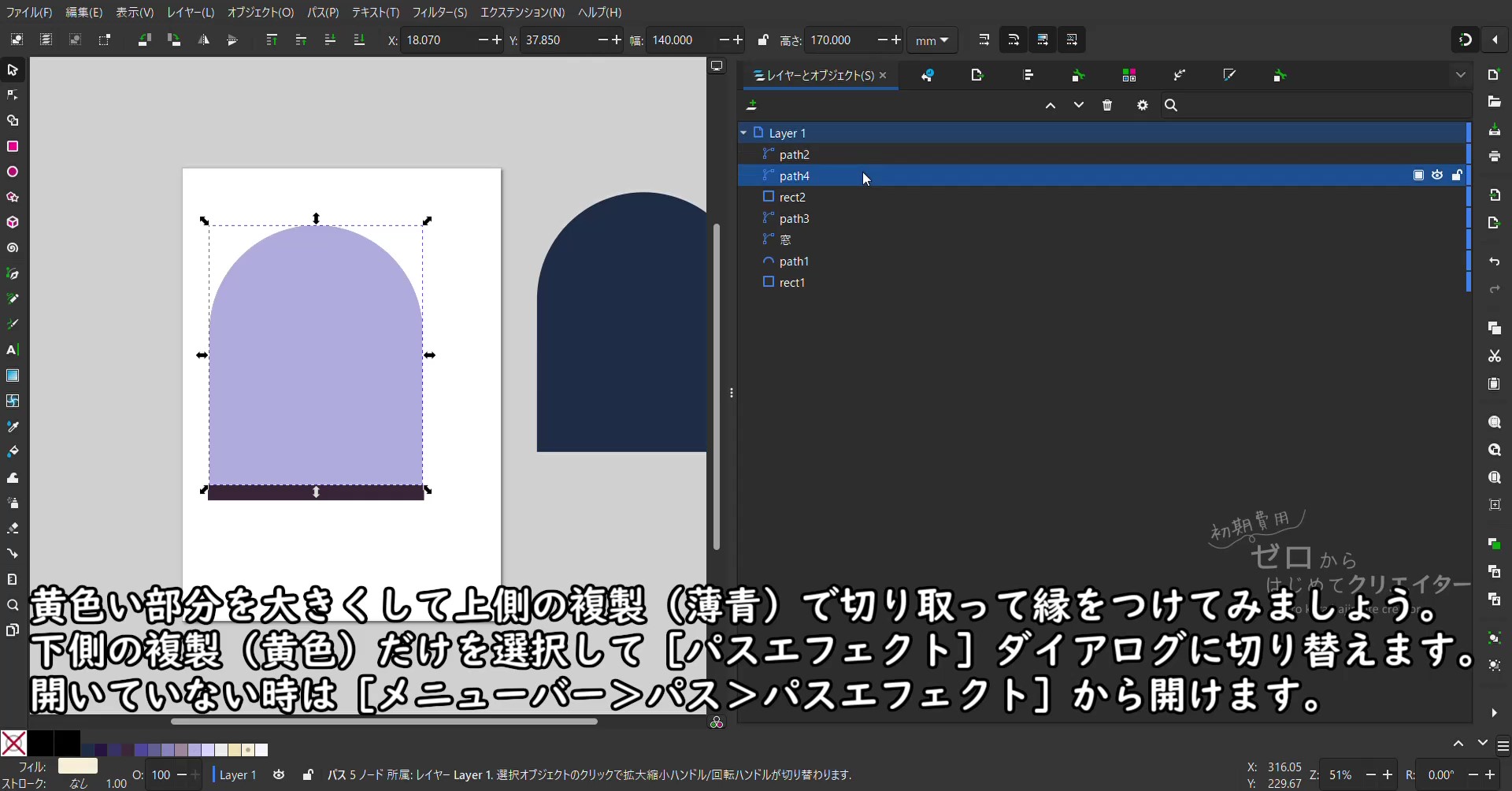
[レイヤーとオブジェクト]ダイアログで、「複製1」(下側の複製)を選択して、[パスエフェクト]ダイアログに切り替えます。
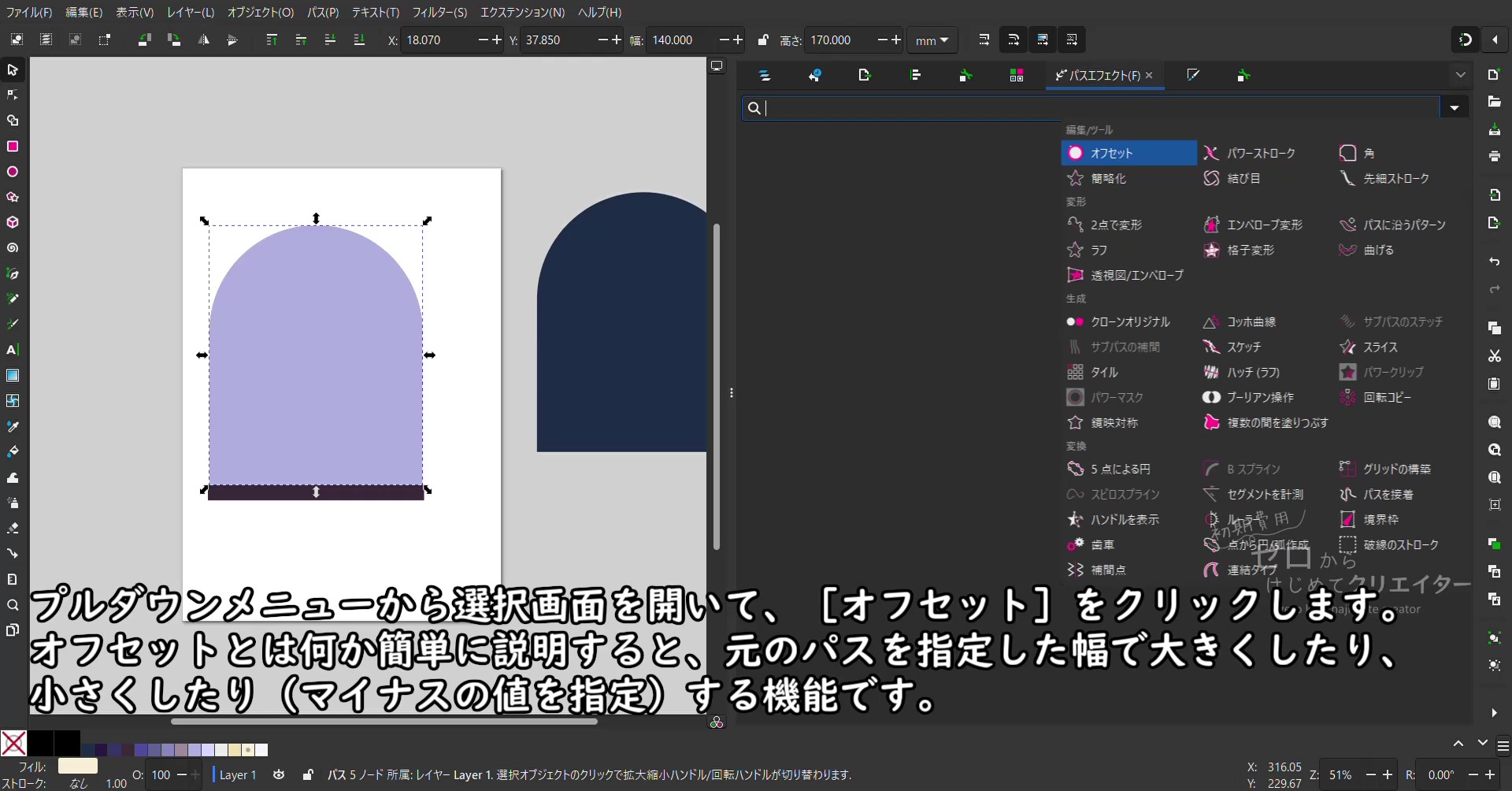
右上の[▼]のパスエフェクト追加ボタンをクリックして、選択画面を表示し、[オフセット]をクリックします。
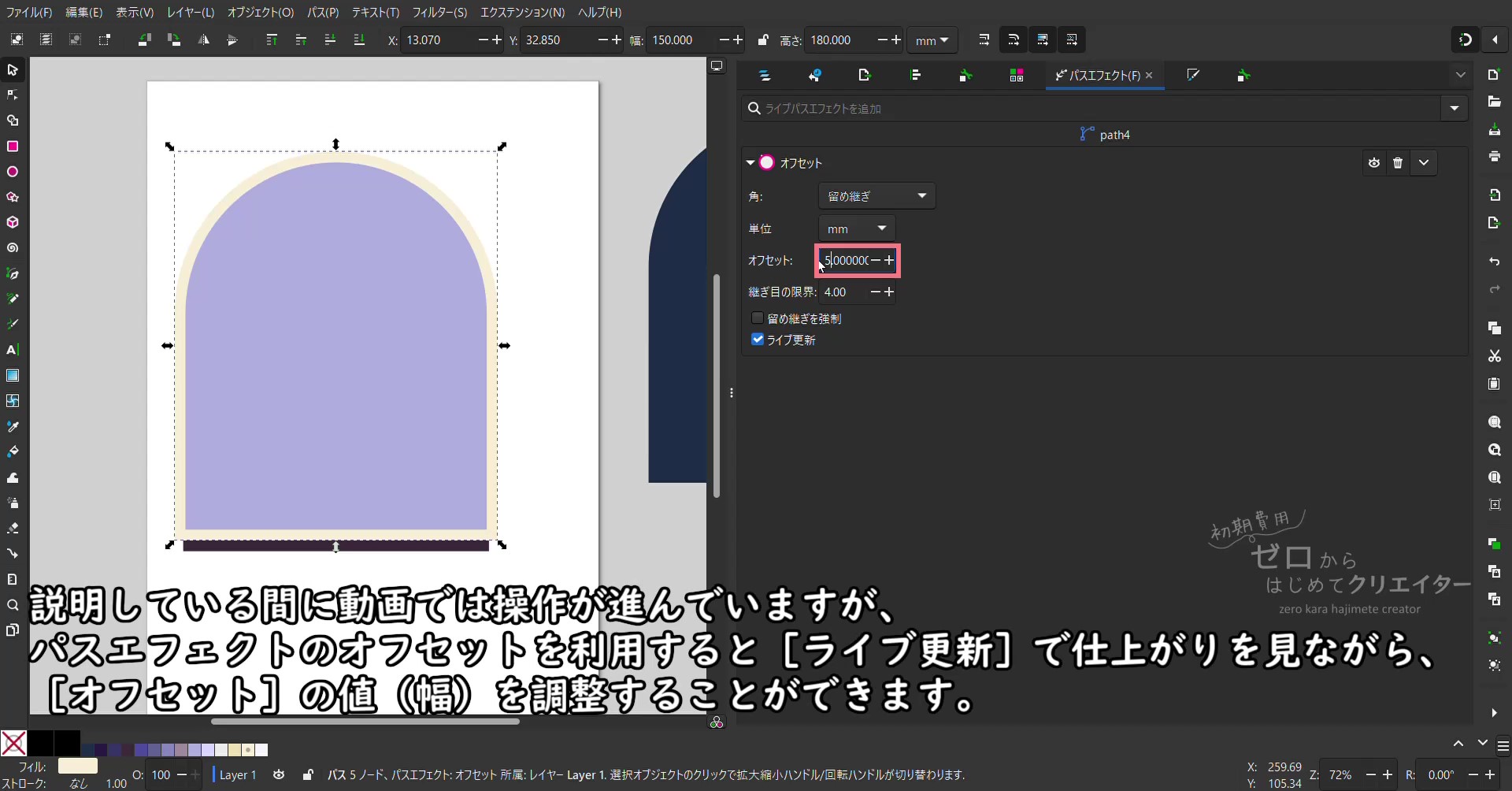
[オフセット]の設定項目が表示されるので、次のように変更します。
- [オフセット]:5
- 他は初期設定のままで大丈夫です。
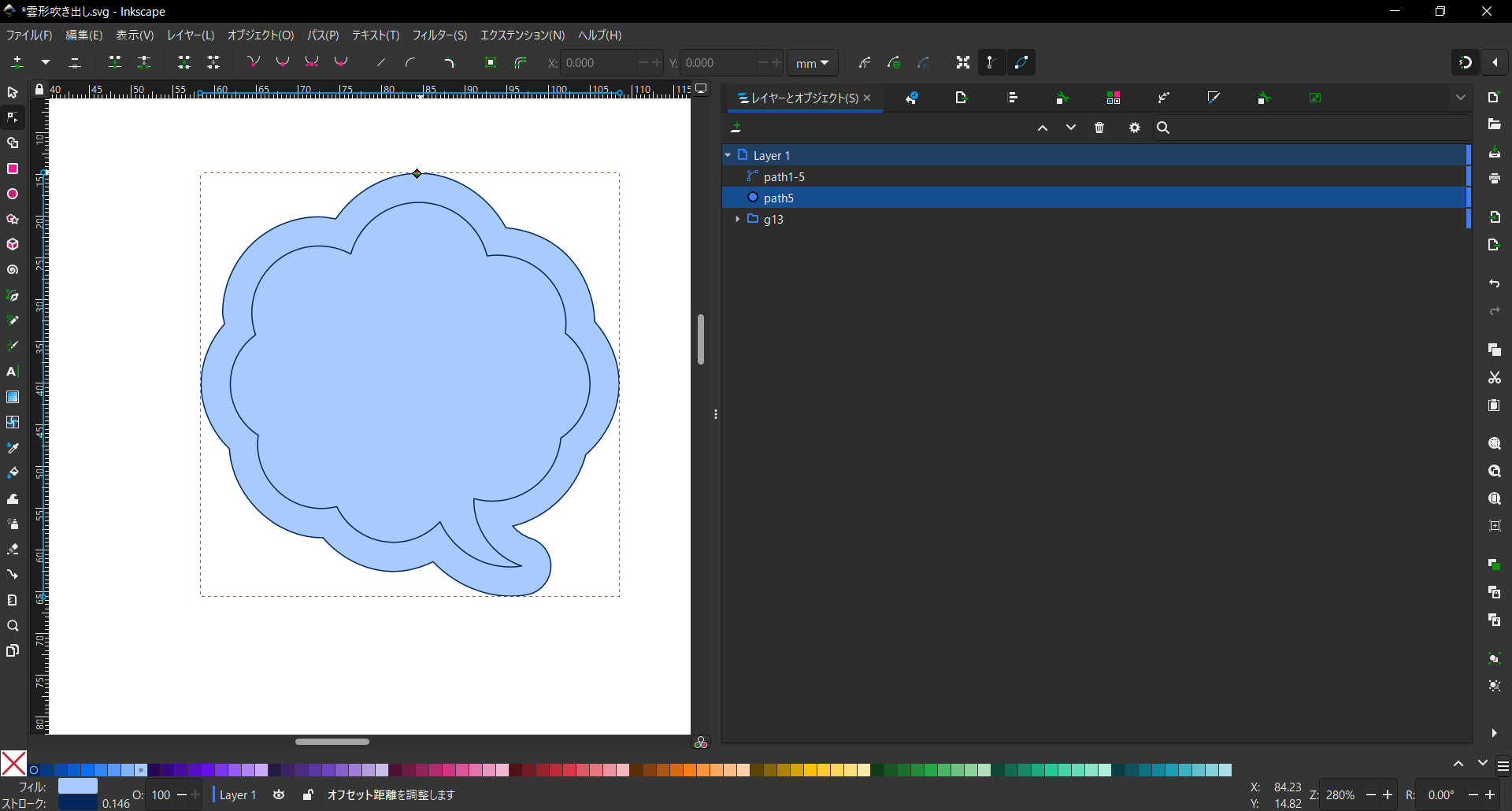
[ライブ更新]にチェックが入っていると、数値を変更すると「複製1」が指定した幅(数値)分、肉付けされるのが分かります。
オフセットとは
[オフセット]は数値を指定すると指定した分だけパスのアウトラインに沿って均等幅で大きく(小さく)なる機能です。
数値が正の数の場合は、大きくなり(外側に肉付けされる)、
数値が負の数(マイナス)の場合は、小さくなります(内側に削られる)。
飾り枠の作成や、文字の縁取りなどに頻繁に使用される機能です。
この機能が使いこなせると、ちょっとしたフレーム装飾は作れるようになりますので、積極的に使ってみましょう。
拡大縮小とオフセットの違い
拡大縮小の場合、全体を大きく・小さくするため、パスの形状によって大きくズレが出ます。
正円であれば、オフセットを使用した場合と中心固定で拡大縮小した場合でも変わりませんが、縦横比が1:1ではない長方形や楕円形、角丸の四角形(外周と内周で差が出る)、文字の縁取りなどはズレが大きくなります。
Adobe Illustrator向けの記事ですが、オフセットに関する説明はこちらの記事が分かりやすいです。
Illustratorのパスのオフセットは形を保ったまま拡大・縮小可能な優秀コピーツール!

Inkscapeにはオフセットに関連した機能が数種類あります。
今回使用しないものも含めて軽く解説します。
Inkscapeのオフセット
インセット
指定したパスやオブジェクトを内側にオフセット(マイナス方向のオフセット・縮小)させる。指定したパス自体が変形する。
アウトセット
指定したパスやオブジェクトを外側にオフセット(プラス方向のオフセット・拡大)させる。指定したパス自体が変形する。
ダイナミックオフセット
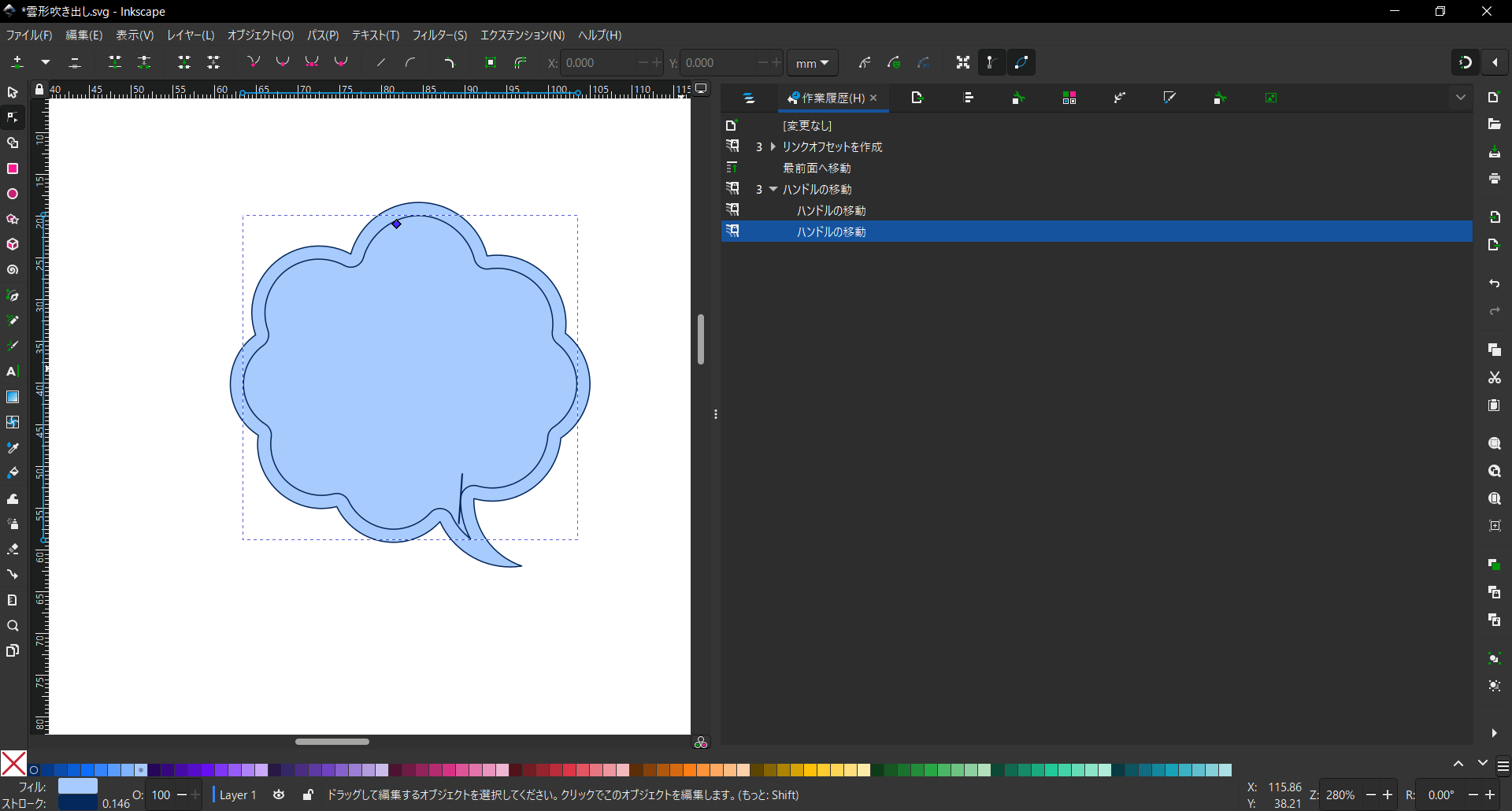
指定したパスやオブジェクトを[オフセットハンドル]でオフセット量を調節可能な[ダイナミックオフセット]というオブジェクトに変化させる。
ダイナミックオフセットには元のパス自体を変形させるためのノードが表示されず、オフセットハンドルのみが操作可能になる。
オフセット量の調節はハンドル操作では目分量になる。数値を指定したい場合はXMLエディターで編集する必要がある。
一度設定したダイナミックオブジェクトを通常のパスのように変形操作したい場合は、[オブジェクトをパスへ]でパスへ変換する必要がある。
ダイナミックオフセットについて詳しくはこちらをご覧ください。
ダイナミックオフセット – Inkscape@JP

リンクオフセット
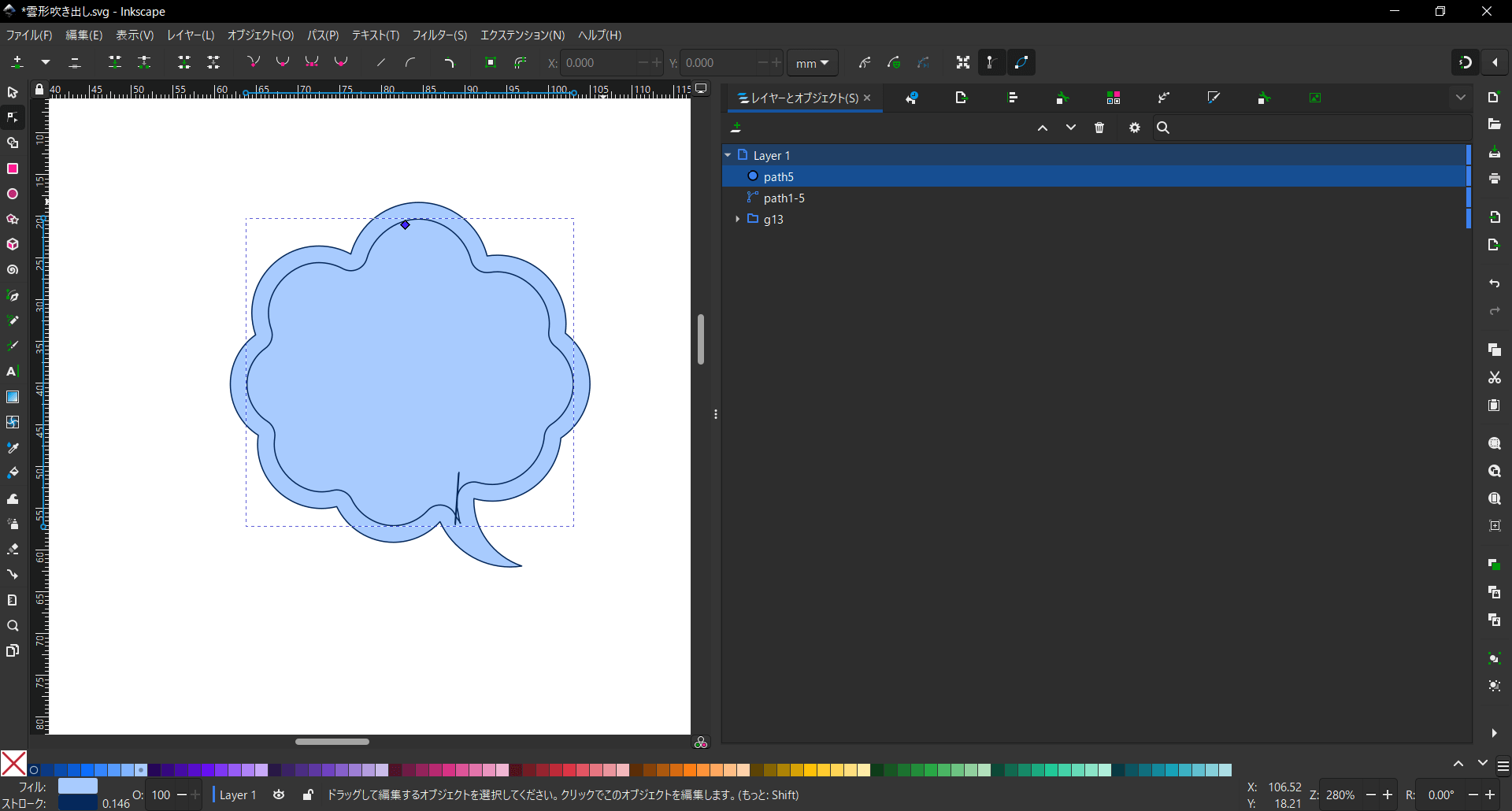
指定したパスやオブジェクトの背面に[オフセットハンドル]でオフセット量を調節可能な[リンクオフセット]というオブジェクトを新たに追加する。
内側にオフセットを設定したい場合は、リンクオフセットの重なり順を元のパスの前面に変更する必要がある。
元のパスを変形すると連動してリンクオフセットも変形する。
オフセット量の調節はハンドル操作では目分量になる。数値を指定したい場合はXMLエディターで編集する必要がある。
リンクオフセット自体を削除すれば元のパスだけに戻すことができる非破壊編集機能である。
リンクオフセットを通常のパスにしたい場合は、[オブジェクトをパスへ]でパスに変換する必要がある。
オフセット量の変更について詳しくはこちらをご覧ください。
InkscapeでDesign- パスのオフセット
パスエフェクトのオフセット
指定したパスやオブジェクトにオフセットを設定できるパスエフェクトの1種。
他の種類のパスエフェクトと同様に、元のパスを保ったまま効果をつけることができる。
パスエフェクトダイアログからオフセットの非表示や削除も可能である。
完全に元のパスに戻すことができる非破壊編集機能である。
以上がInkscapeのオフセット関連機能です。色々説明しましたが、パスエフェクトのオフセットを使うのが一番調整しやすいと思います。
Adobe IllustratorとInkscapeのオフセット機能の違い
Adobe Illustrator(以下イラレ)の[パスのオフセット]機能は設定するとオフセットを設定したパスが、オリジナル(指定元のパス)とは別に新規で生成される機能です。
Inkscapeの場合は、リンクオフセット以外はオリジナル自体が変形したり、オリジナルにパスエフェクトが設定されたりする点に注意してください。
イラレのパスのオフセットと同様の感覚で使用したい場合は、一度オリジナルを[複製]して、複製したできたパスにオフセットを設定する必要があります。
今回、「窓外枠」を作るのに、パスエフェクトのオフセットを使用しているのは、オフセットを設定した後に調整がしやすいからです。
早速調整が必要になりました。
「窓外枠」の高さが少し足りなかったようです。「窓下枠」の高さ分、「窓外枠」を伸ばす必要があります。
オフセットを設定した複製1(窓外枠になる予定の部分)を編集します。
円と四角形を統合した形状のパスを全体的に縦方向に伸ばしてしまうと、半円形部分の縦横比が変化してしまいますね。
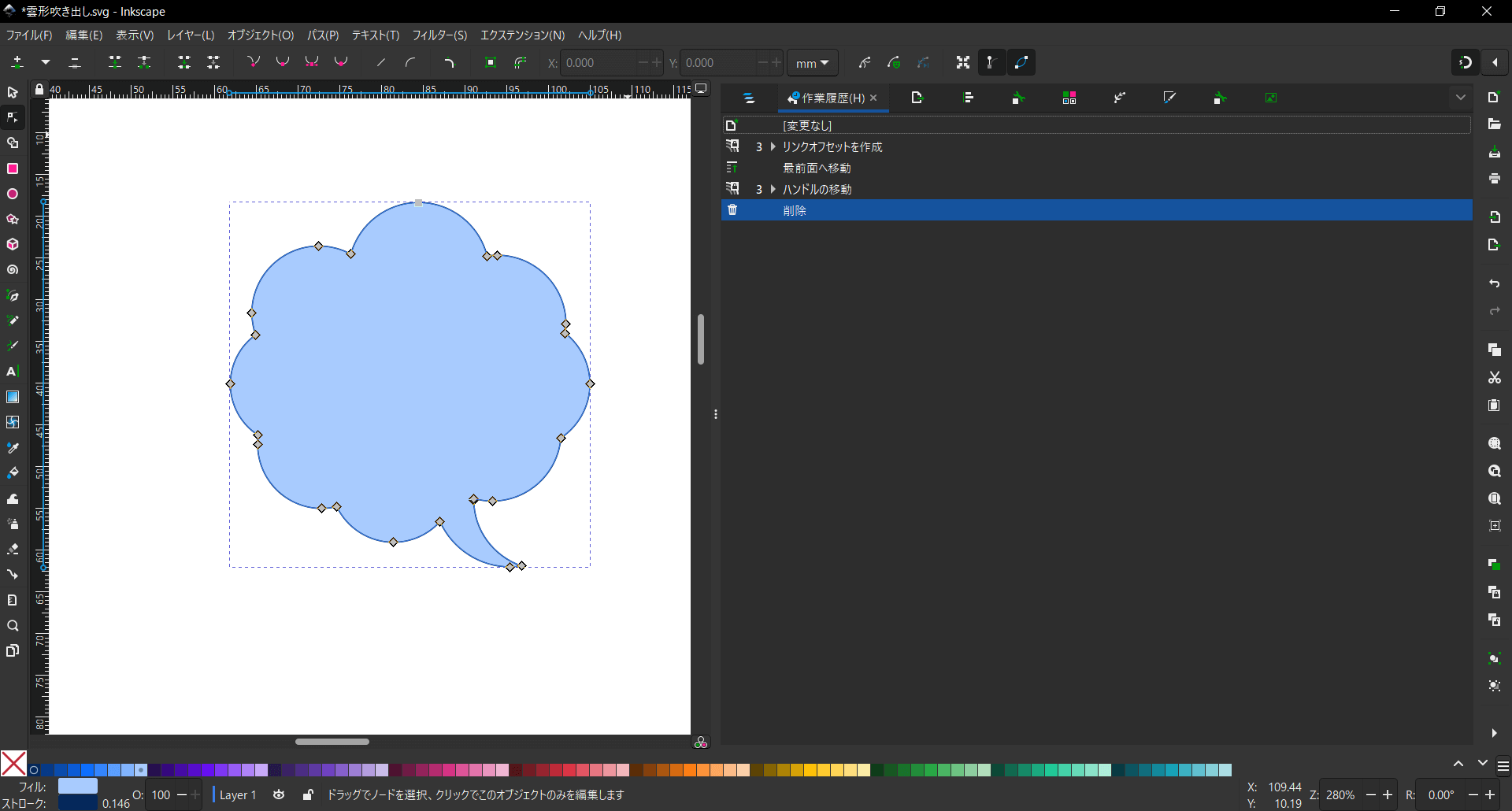
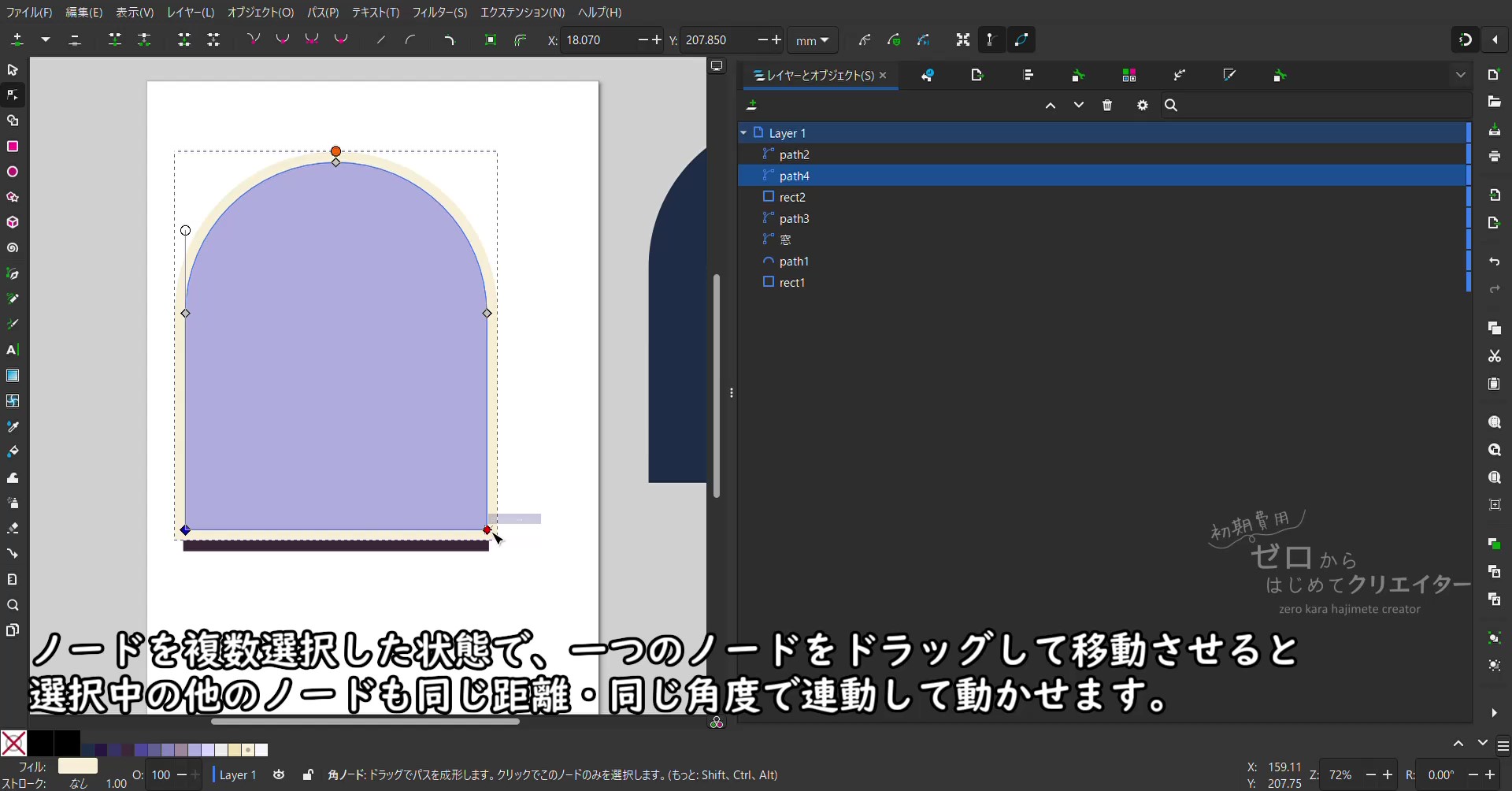
四角形の部分の長さだけを伸長させたいので、ノードツールで[Shift]を押しながら、下辺の両端のノード2つを複数選択します。
ノードを複数選択した状態で1つのノードをドラッグして移動させると、選択中の他のノードも同じ距離・同じ角度で連動して動かせます。
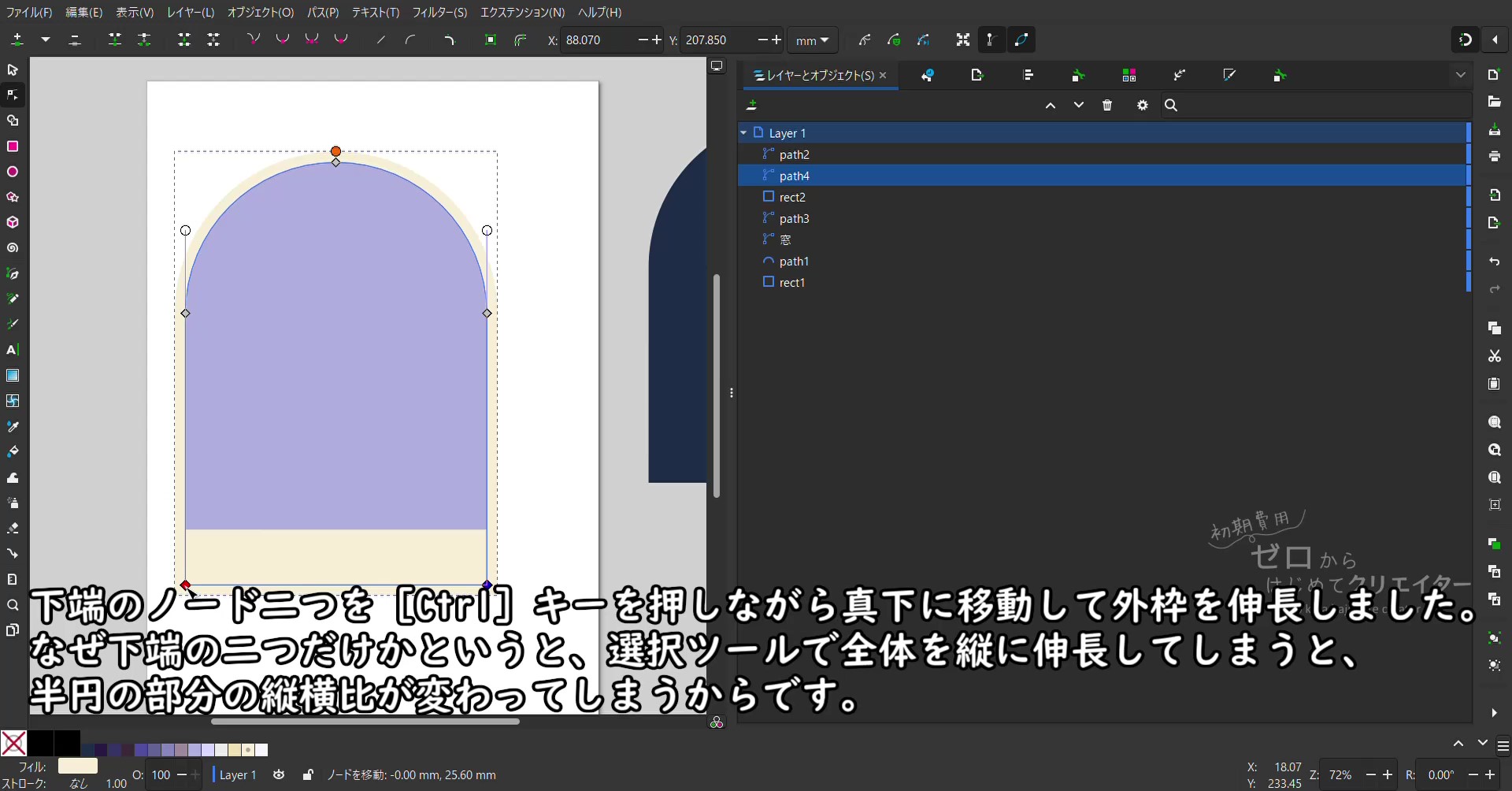
ノードを移動中に[Ctrl]キーを押すと、X軸・Y軸のどちらかを固定できます。つまり、垂直(真下か真上)か、水平(真横)にしかノードを移動できなくなります。
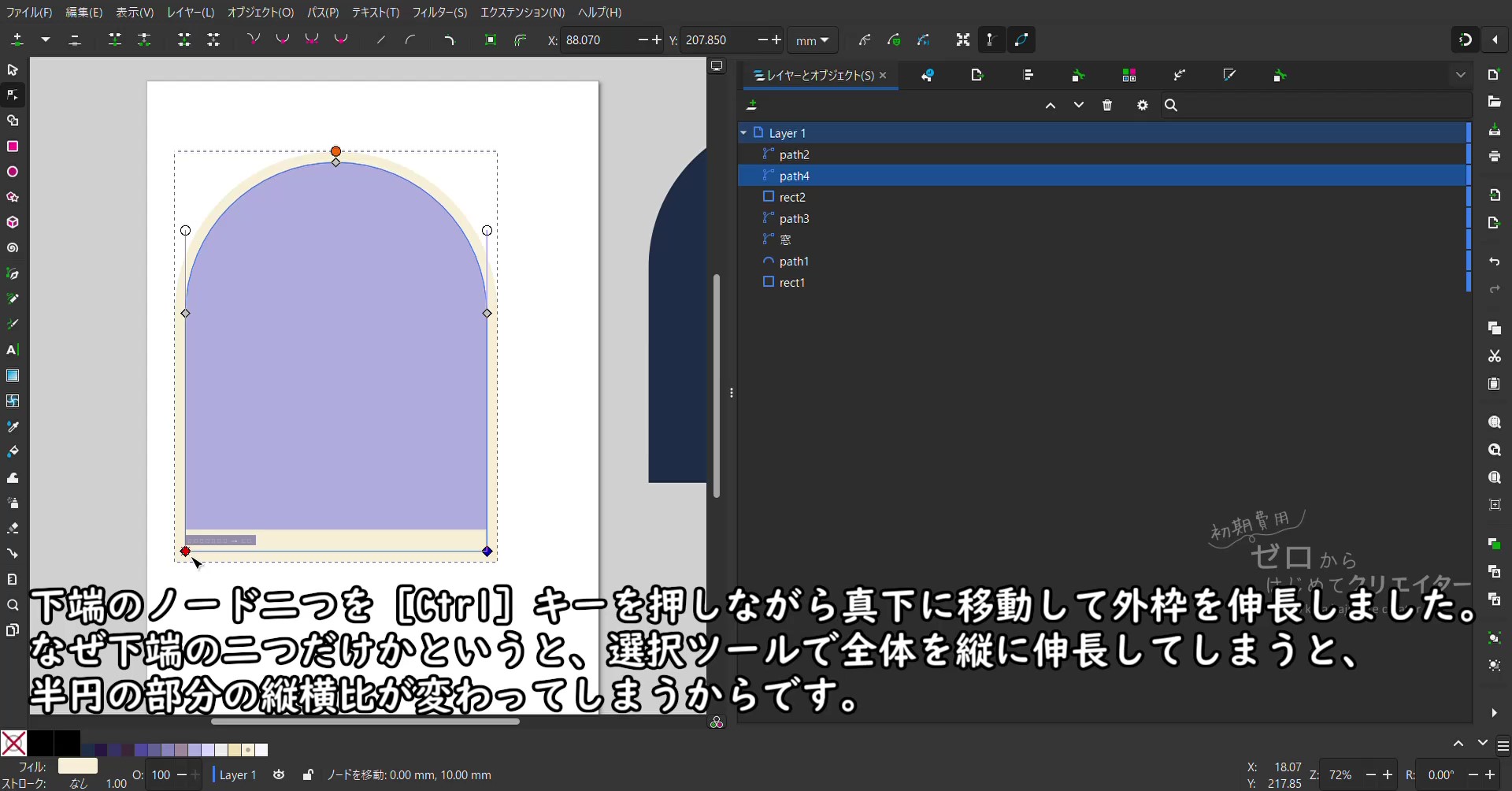
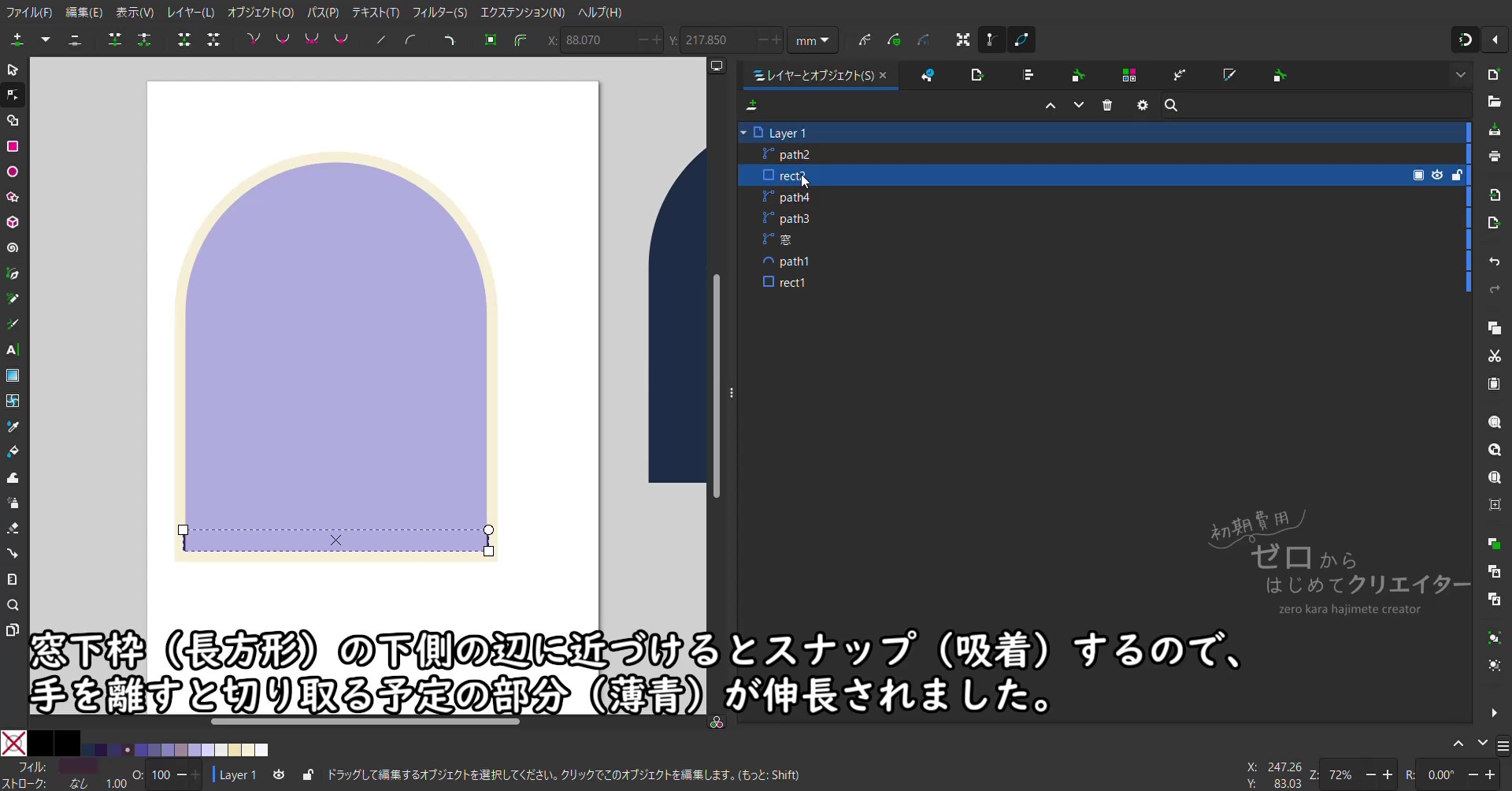
下側の複製1(窓外枠になる予定の部分)の下端の2つのノードを[Ctrl]キーを押しながら真下に移動させます。「窓下枠」の下辺にスナップしたら手を離します。
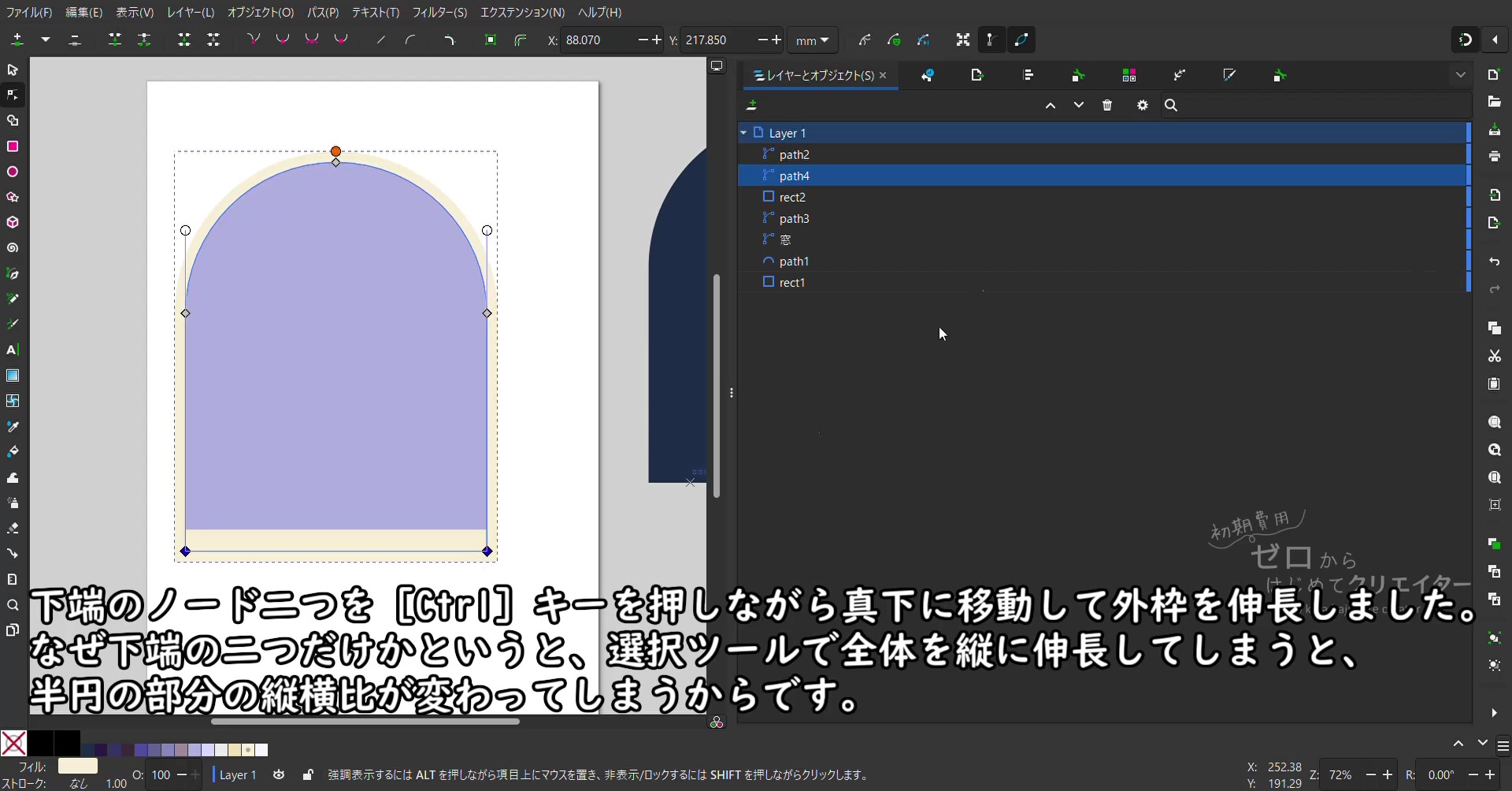
「窓外枠」の四角形の部分を「窓下枠」の高さ分、伸ばしました。
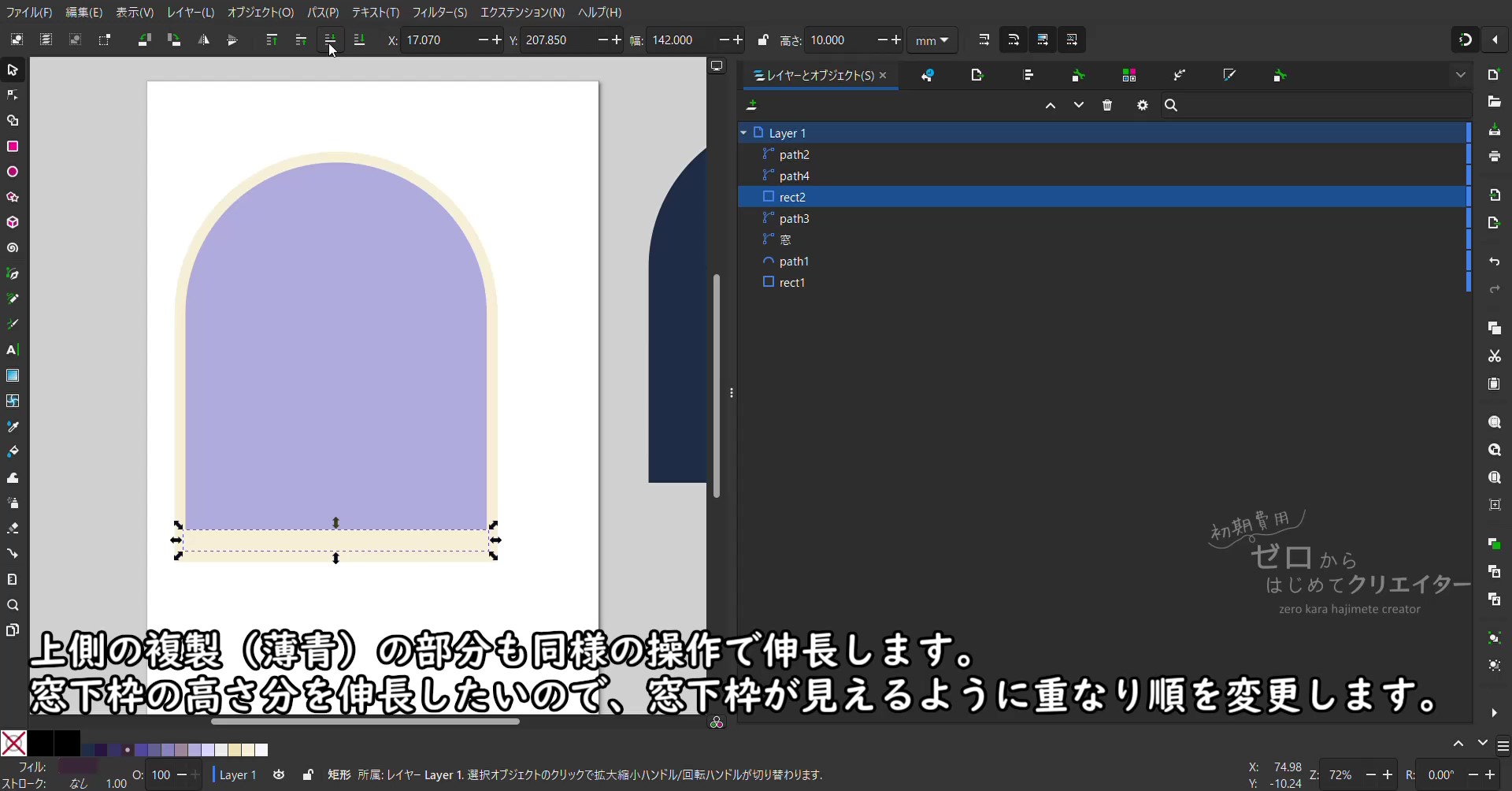
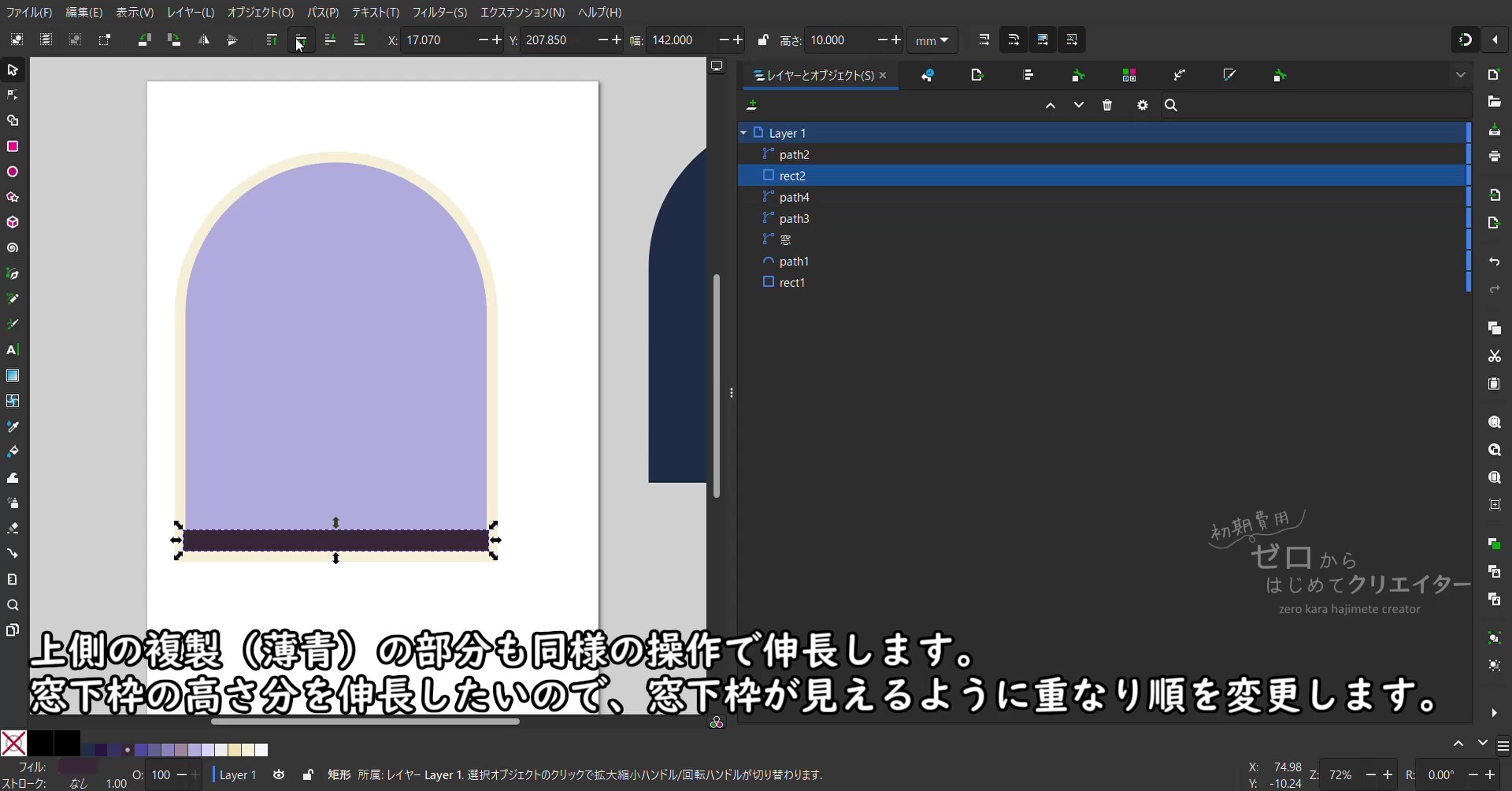
上側の複製2(切り取る部分)を編集します。
複製1を伸長したら「窓下枠」が見えなくなってしまったので、一時的に重なり順を変更しました。
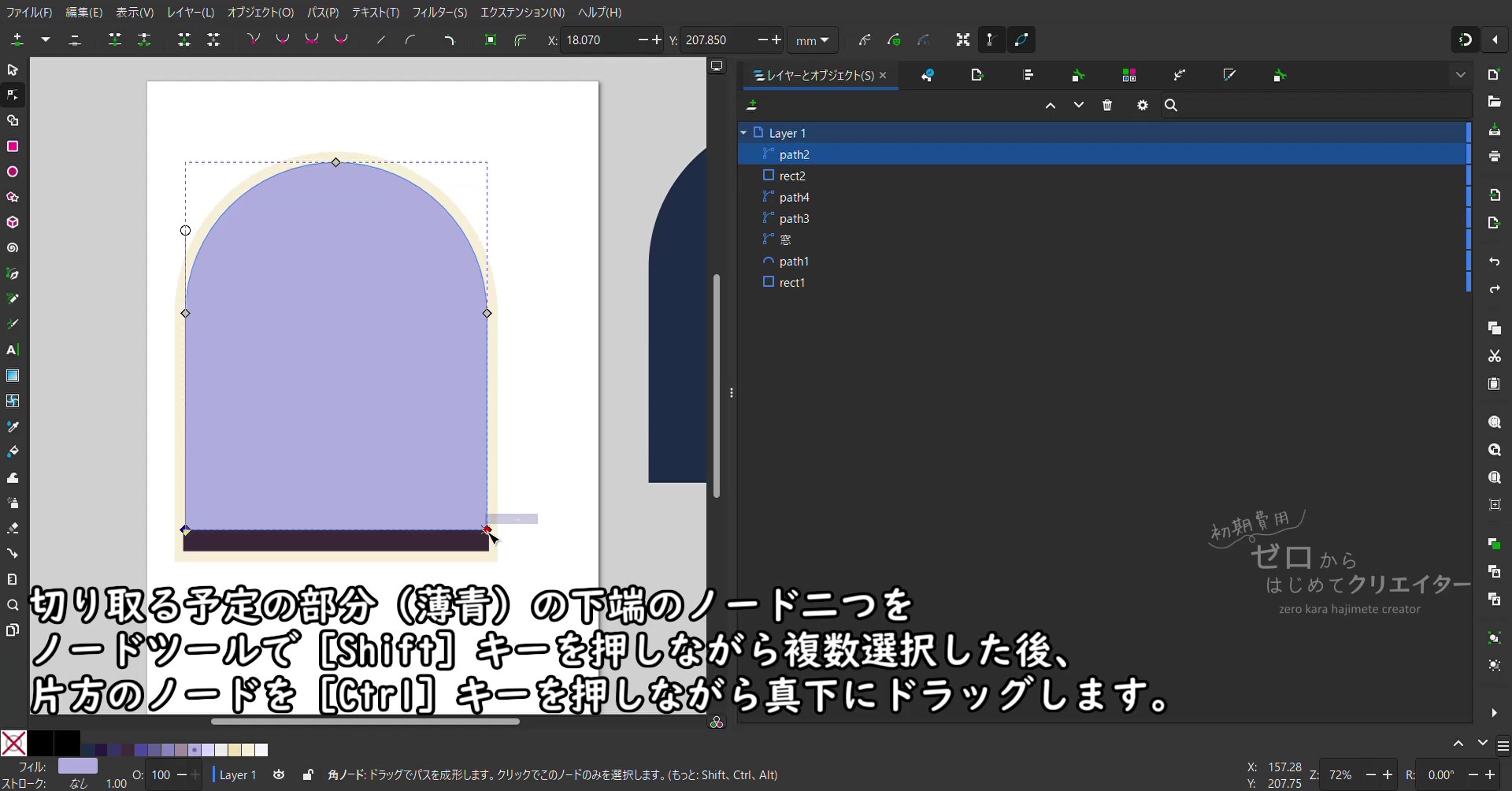
先程と同様の操作で、複製2の下辺の両端のノードを複数選択して、その状態で[Ctrl]キーを押しながら真下に移動させます。
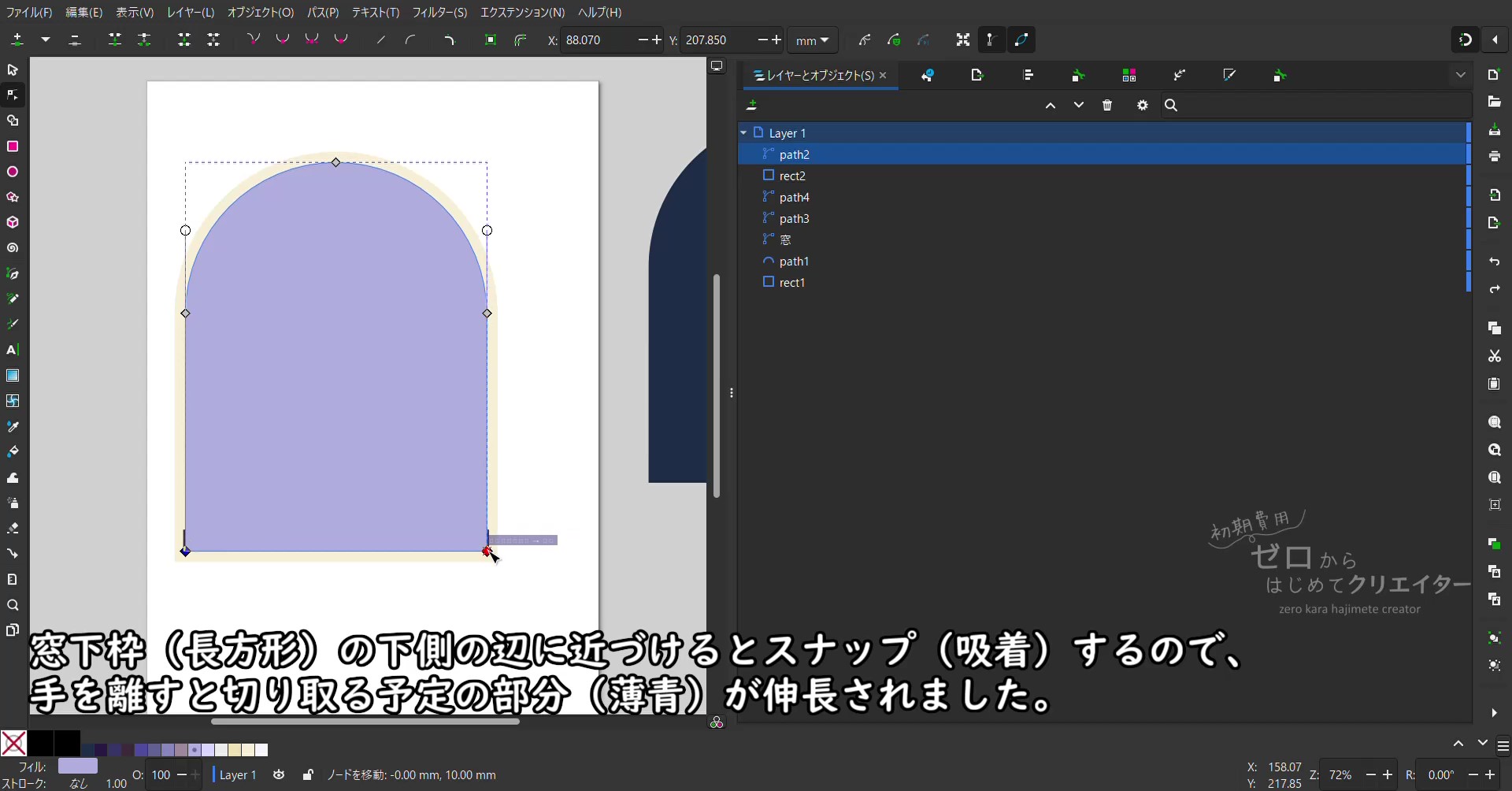
「窓下枠」の下辺にスナップしたら手を離します。
複製1の方がオフセットの幅分一回り大きくなっているため、同じ位置にスナップしても、窓外枠がオフセットの5mm分はみ出しているのが分かりますね。
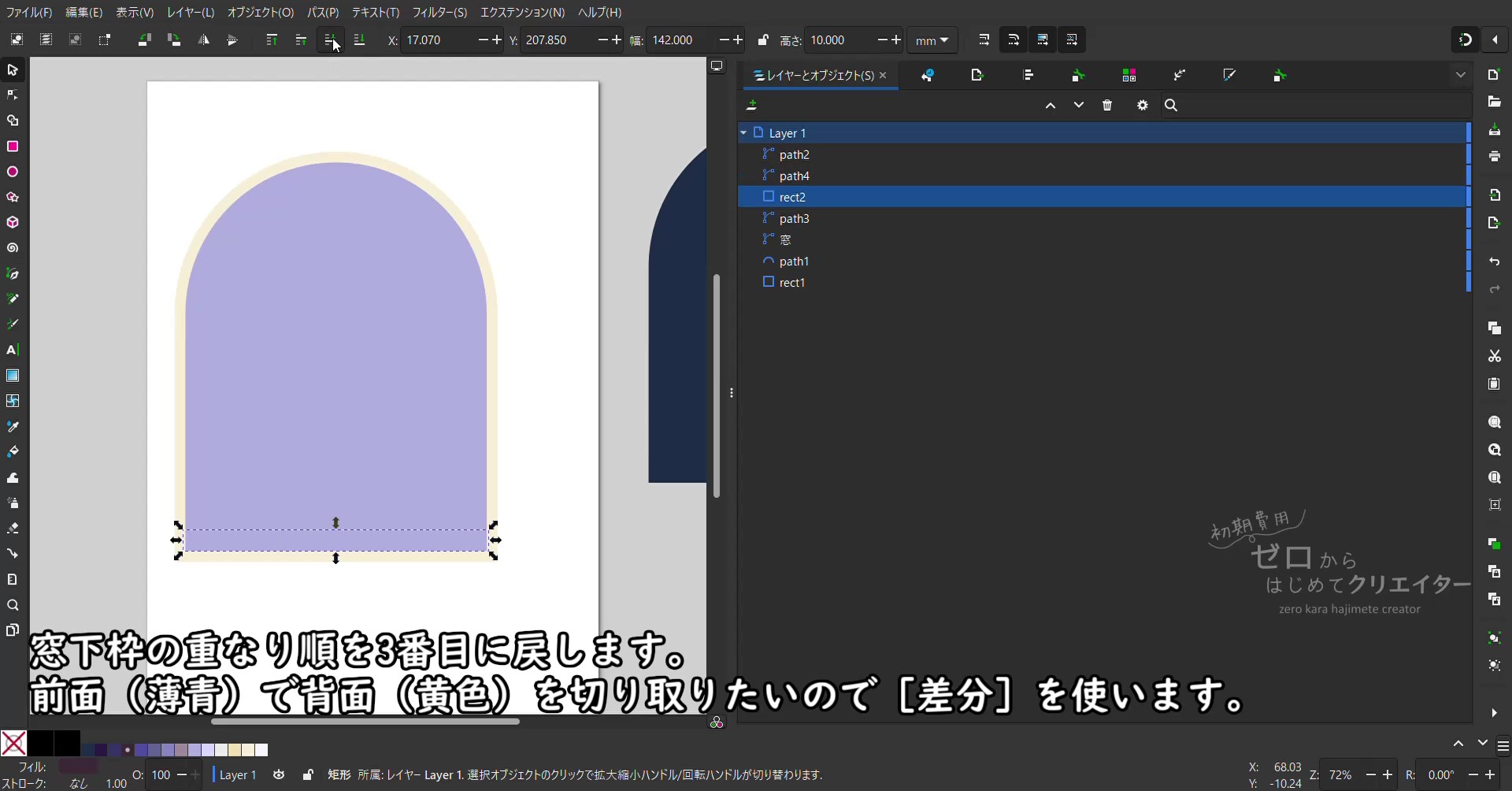
「窓下枠」の重なり順を3番目に戻します。
ここまでできたら後は簡単です。
重なり順でこのようになっています。
- 上側:複製2(切り取る部分・path2)
- 下側:複製1(窓外枠になる予定の部分・path4)
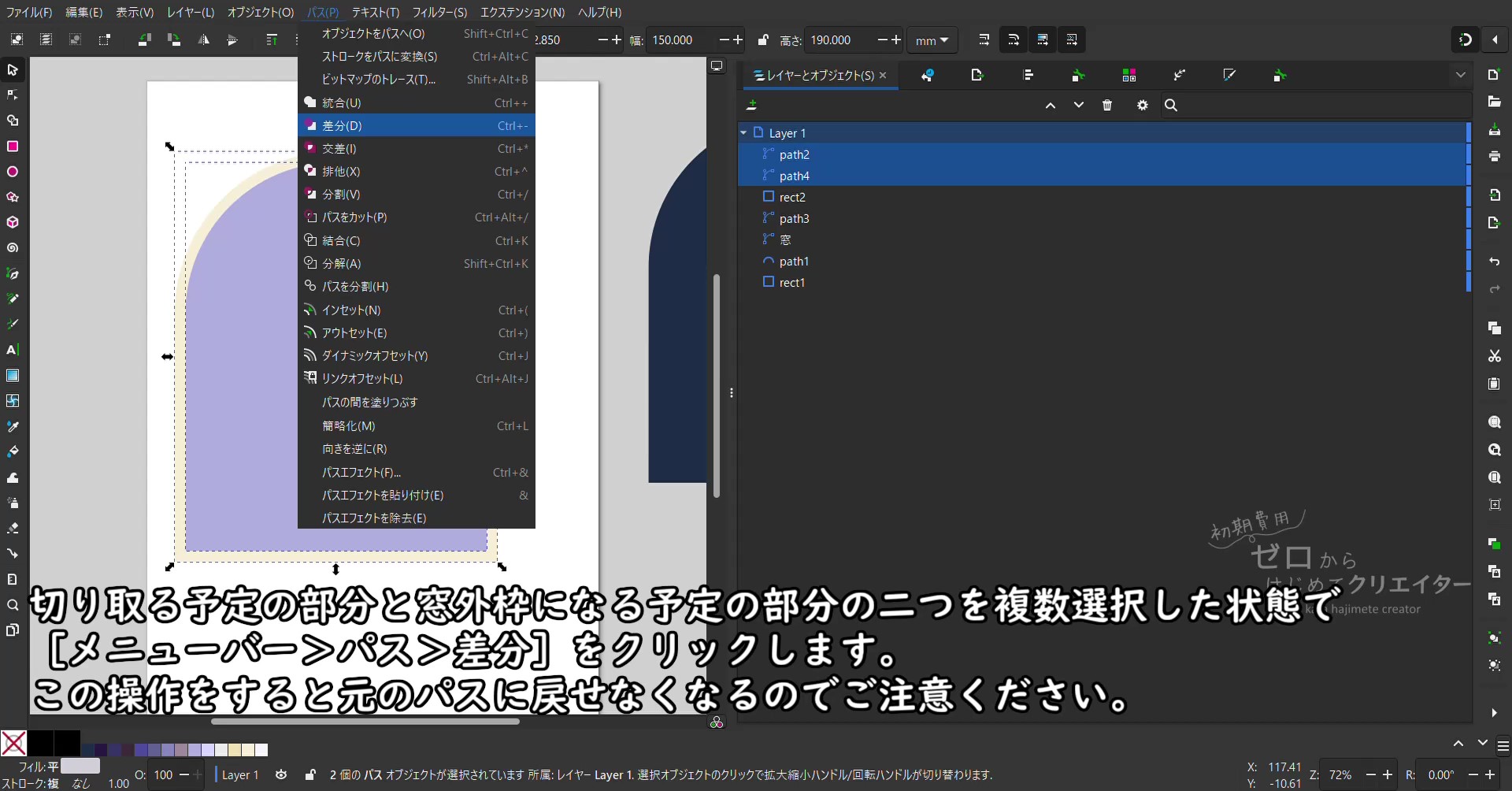
この二つを複数選択した状態で[メニューバー>パス>差分]で背面(下側)マイナス前面(上側)します。
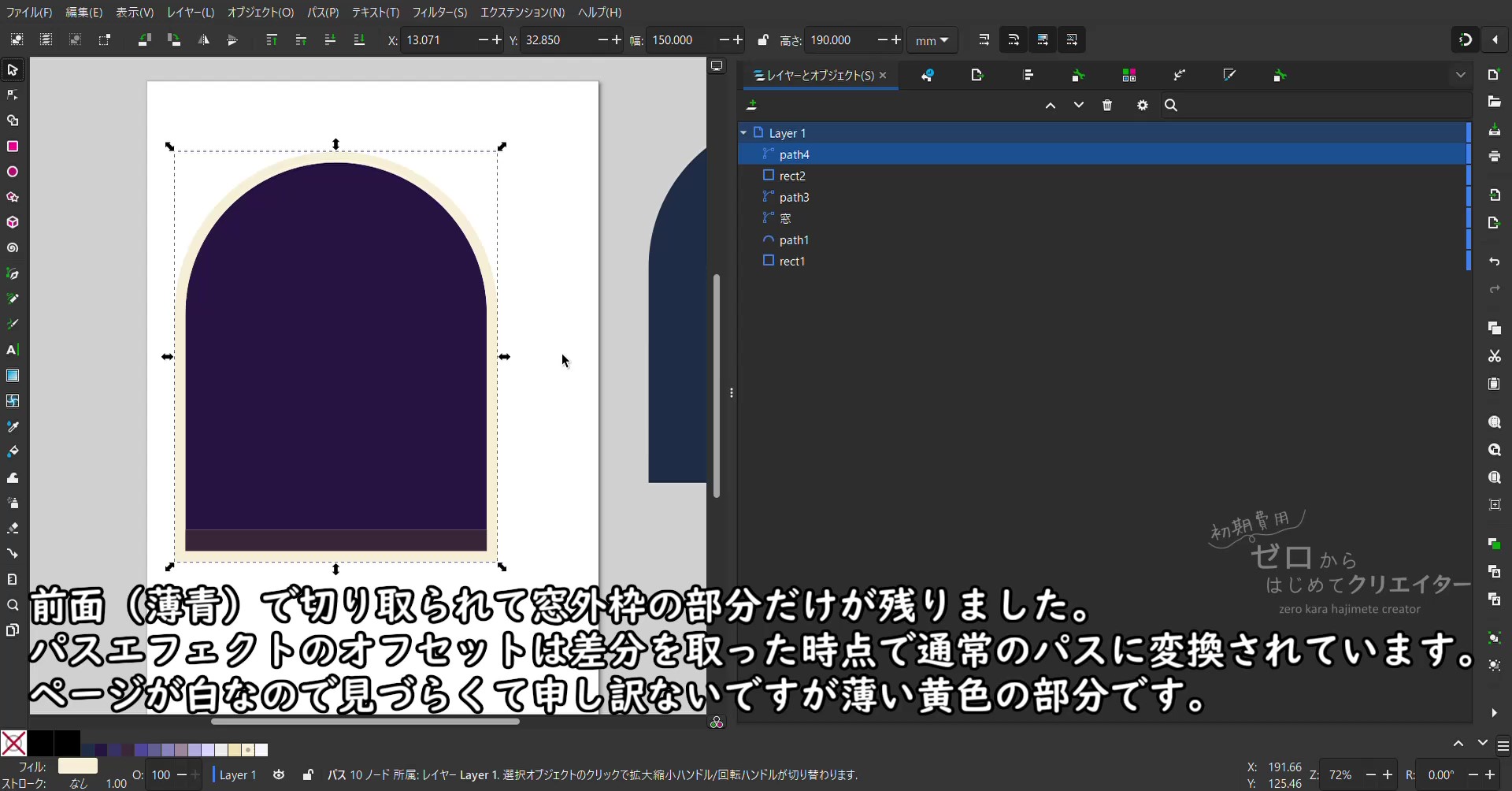
「窓外枠」の形状ができました。
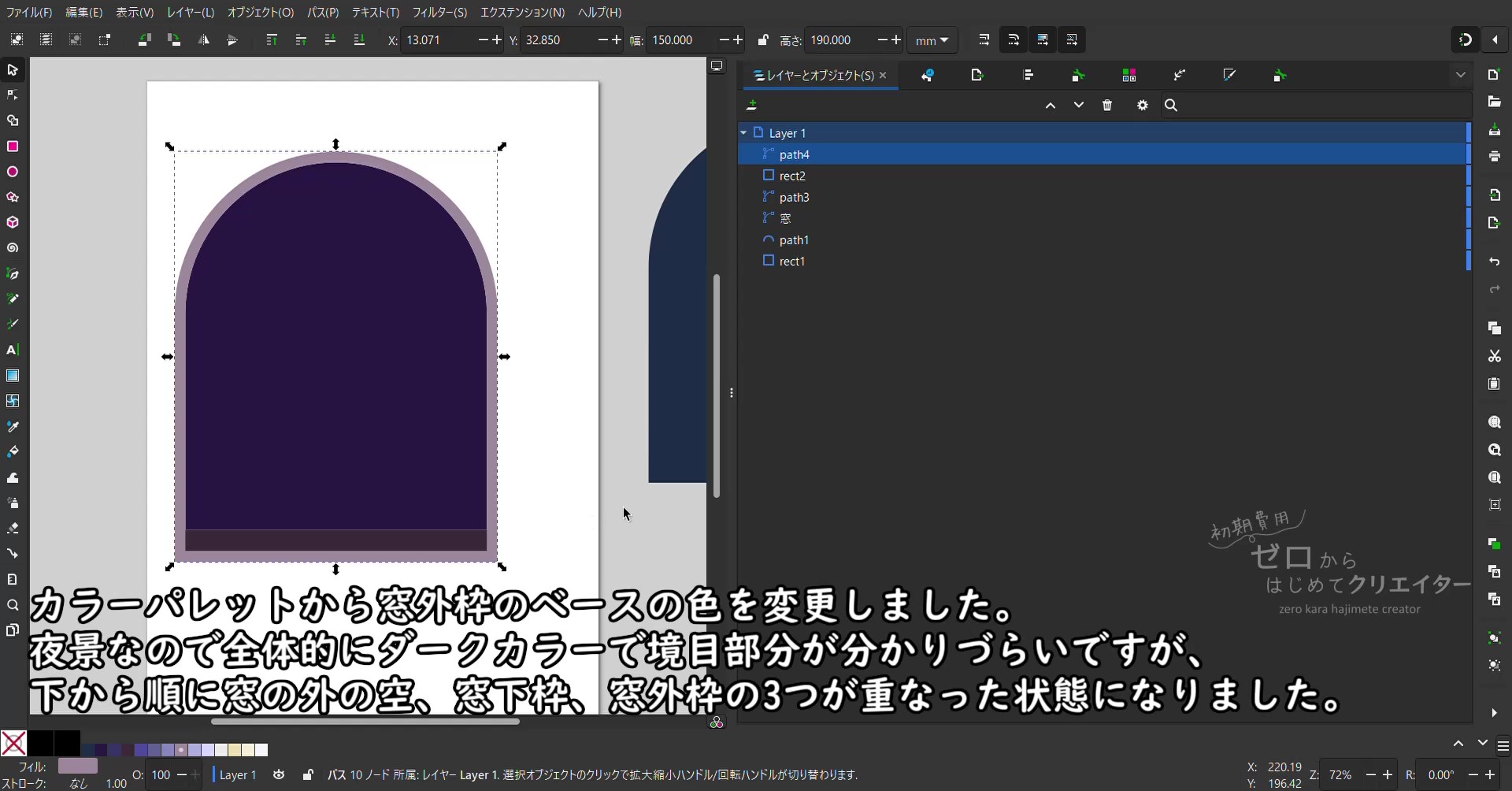
カラーパレットをクリックして窓枠のベースカラーに変更しました。
今回はオフセットと差分を利用して、「窓外枠」を作ってみました。
オフセットの説明が長かったので、何だか難しく感じるかも知れませんが、要は外側(プラス方向)と内側(マイナス方向)に均等縁取りできる機能です。
慣れれば簡単ですので、ぜひオフセットを使って色々な物を作ってみてくださいね。
次回は、「窓内枠」を作って、等間隔に配置してみましょう。