
キャラクターのシルエット(影絵)を作って背景に置きたい場合ってありませんか?
シルエットって単体で見てもおしゃれでかっこいい感じがするし、手軽に作れたら便利ですよね。
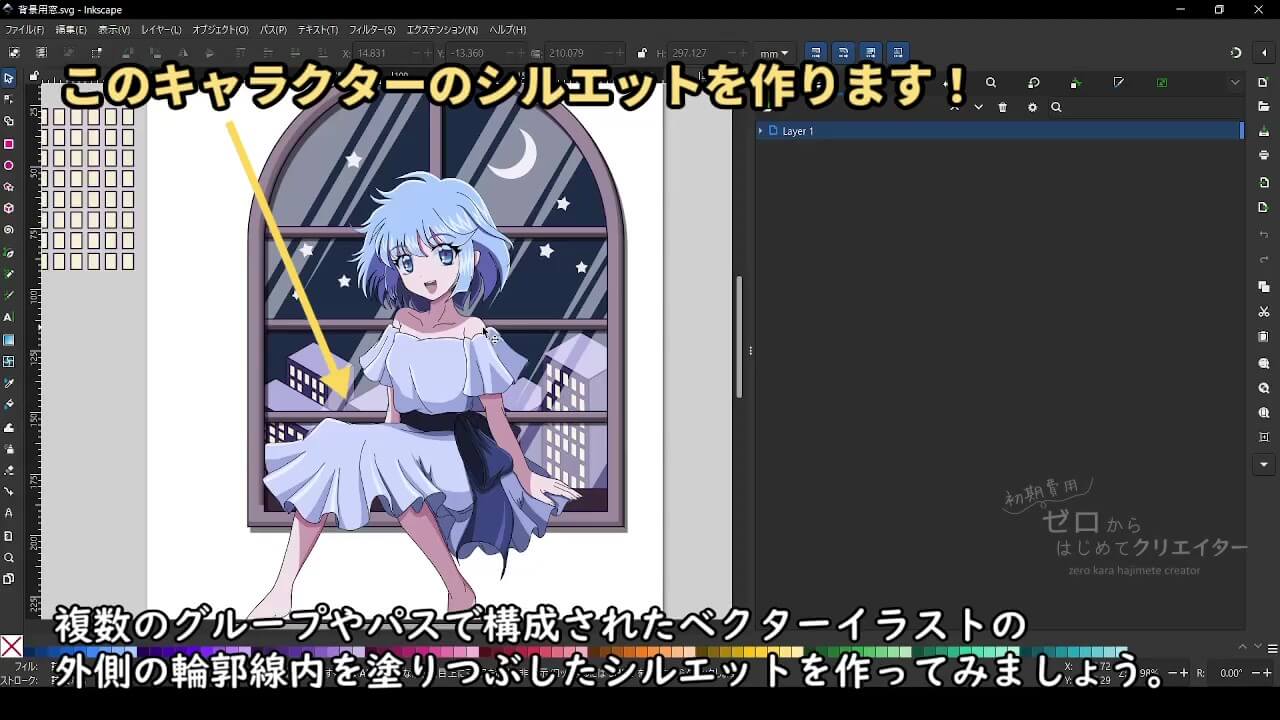
今回は、複数のパスで構成された複雑なイラストのシルエットを、パスとして簡単に作成する方法をご紹介します。
地味に困る、オープンパスに色がつく問題
こちらのイラストですが、複数のパスやグループ、クリップが設定されたパスなど、かなり複雑な構成です。

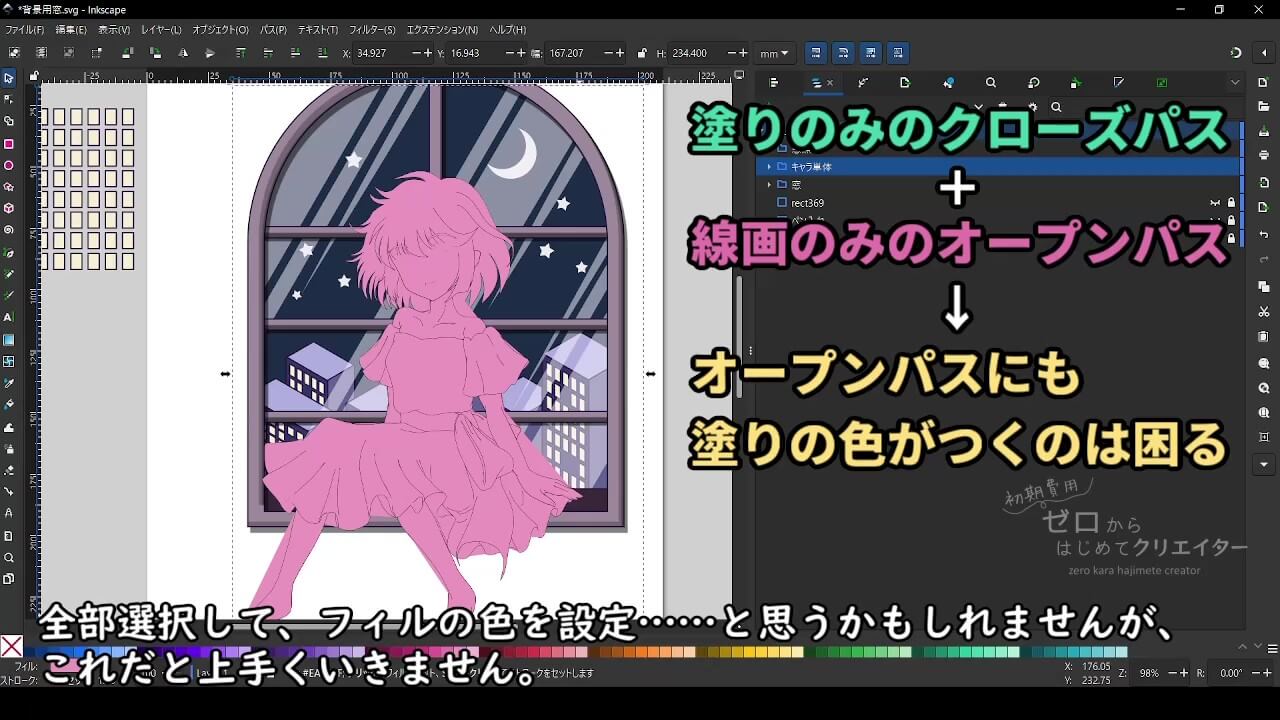
これにそのままフィルの塗りを設定してしまうと、実は困ったことが起こります。

グループ全体を選択してフィルの塗りを設定してしまうと輪郭線からはみ出した部分にも色がついてしまいました。
このイラストは線画の部分と塗り(下塗り・影・ハイライトなど)の部分は別々のパスとして作成しています。線と塗りを設定するクローズパス(始点・終点が繋がっているパス)だけでは再現できない複雑な形状をしているためです。
- 線画だけのオープンパス(フィル:なし、ストローク:あり)
- 塗りだけのクローズパス(フィル:あり、ストローク:なし)
このような構成をしているため線画のオープンパスにも着色されてしまいました。
本来、オープンパスは線のみで、塗りを設定すると意図しない部分に着色されるので使うべきではないというお話は以前しました。

複雑なイラストのシルエットを作ろうとすると、以下のような手順が思い浮かぶのではないでしょうか?
- すべてのストロークをパスに変換する
- すべてのクリップを解除して下塗りの部分だけにする
- すべてのグループを解除して統合して色を変える
文章で書くと簡単に見えますが、これが実はかなり厄介で面倒な作業です。クリップもグループも一か所だけではないですし、一つ一つ操作していくことを考えただけでも嫌になりますね。
こんな場合は、一度考え方を変えてみましょう。
方法としてはこんな候補があります。
バケツツールと差分を使用する方法
- イラスト全体を囲う大きな塗りなし・線ありの四角形Aを書いて、四角形Aの塗っていない部分をバケツツールで塗りつぶす。
- バケツツールの操作を何回か繰り返し、イラストの部分だけ塗り残した状態にする。
- バケツツールで塗りつぶした部分は新規パスとして生成されるため、塗りつぶし部分をすべて選択し、統合してパスBにする。
- 塗りありの四角形Cを用意して重なり順をパスBの背面に変更する。
- 背面側(四角形C)と前面側(パスB)を選択して差分を適用すると、背面から前面を差し引いたイラストのシルエットが別のパスとして残る。
この方法のメリットはInkscape内の操作だけで完結できることです。
デメリットは、バケツツールを利用する際、イラストの細かい隙間の部分に色が入らない場合があるということです。
輪郭線が入り組んでいる部分や、ドーナツのような塗りに囲まれた空白部分が多いと、その部分に一度のバケツツールの操作では色が入りません。バケツツールの塗りつぶしの基準はページの表示倍率に左右されるため、ズームして塗りつぶせば、残った細かい隙間や空白部分にも色を付けることができます。
細かい隙間や空白部分がなければ一度の塗りつぶしでいいので、単純な形状のイラストの場合はこのバケツツールと差分を利用する方法がおすすめです。
フィルターのシルエットを使用する方法
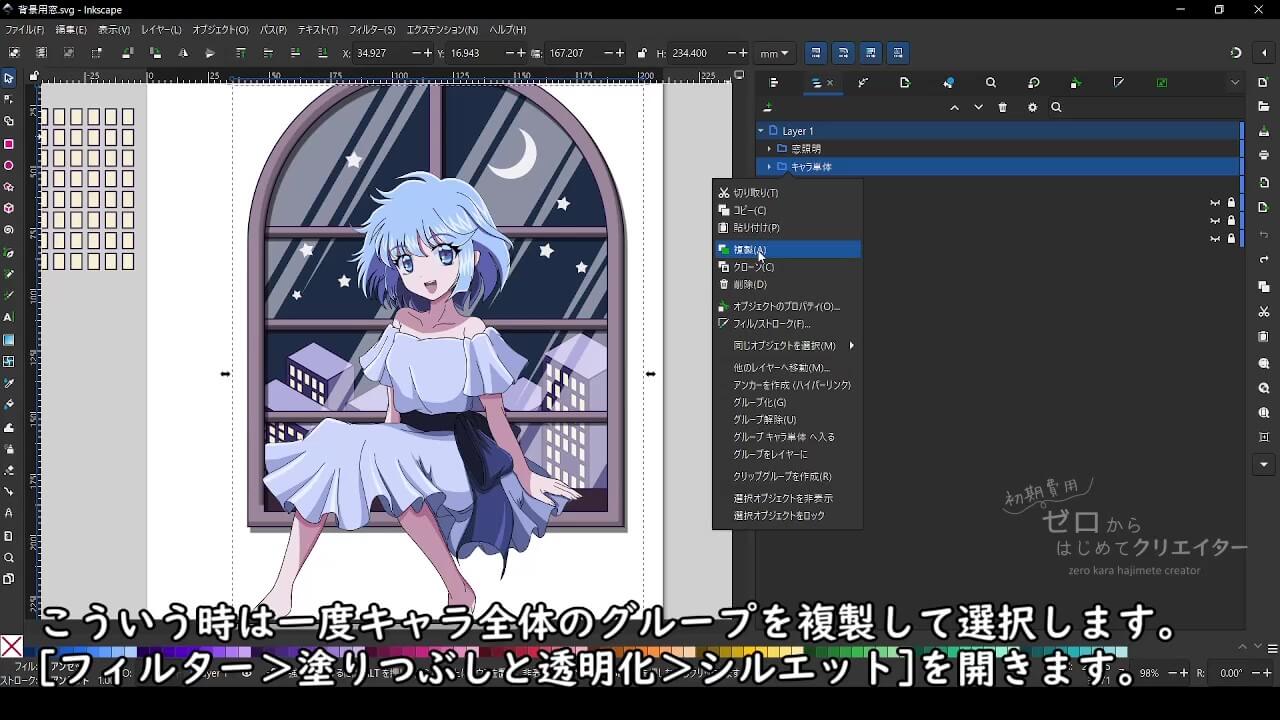
- イラスト全体を一つのグループAにする。
- グループAを選択してクローンしたuse1を作成する。
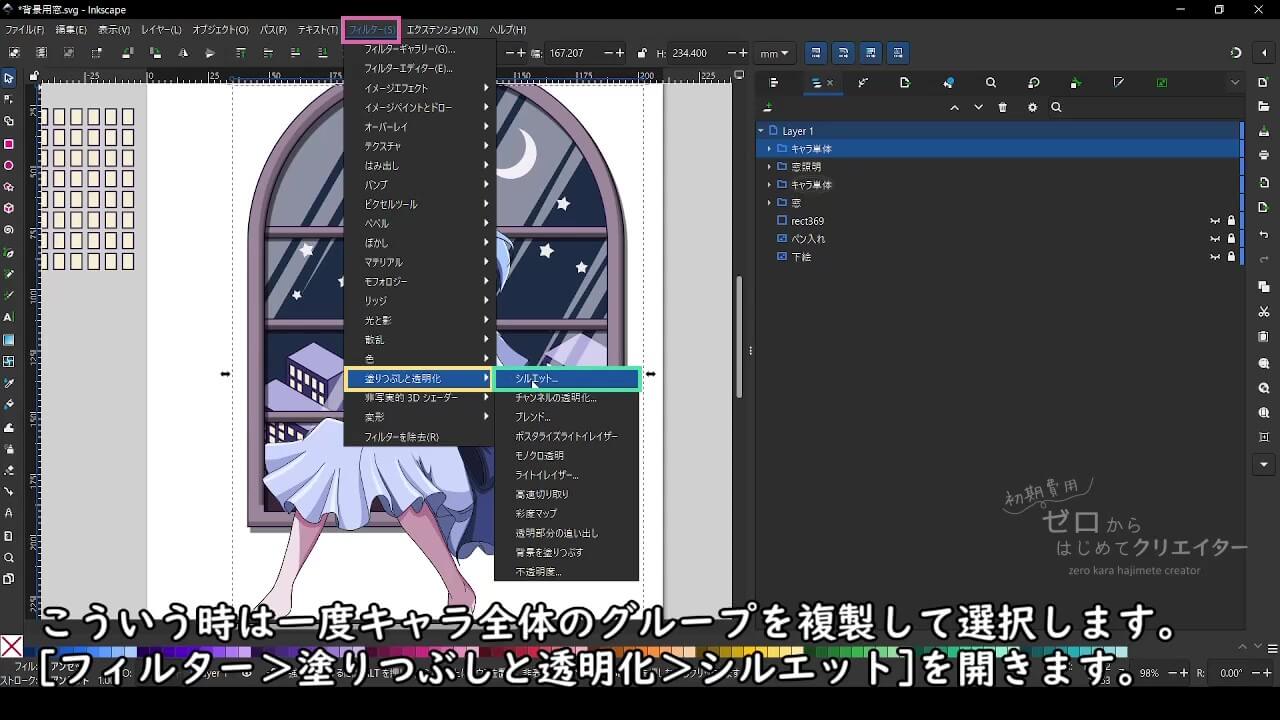
- use1だけを選択し、[フィルター>塗りつぶしと透明化>シルエット]を適用する。
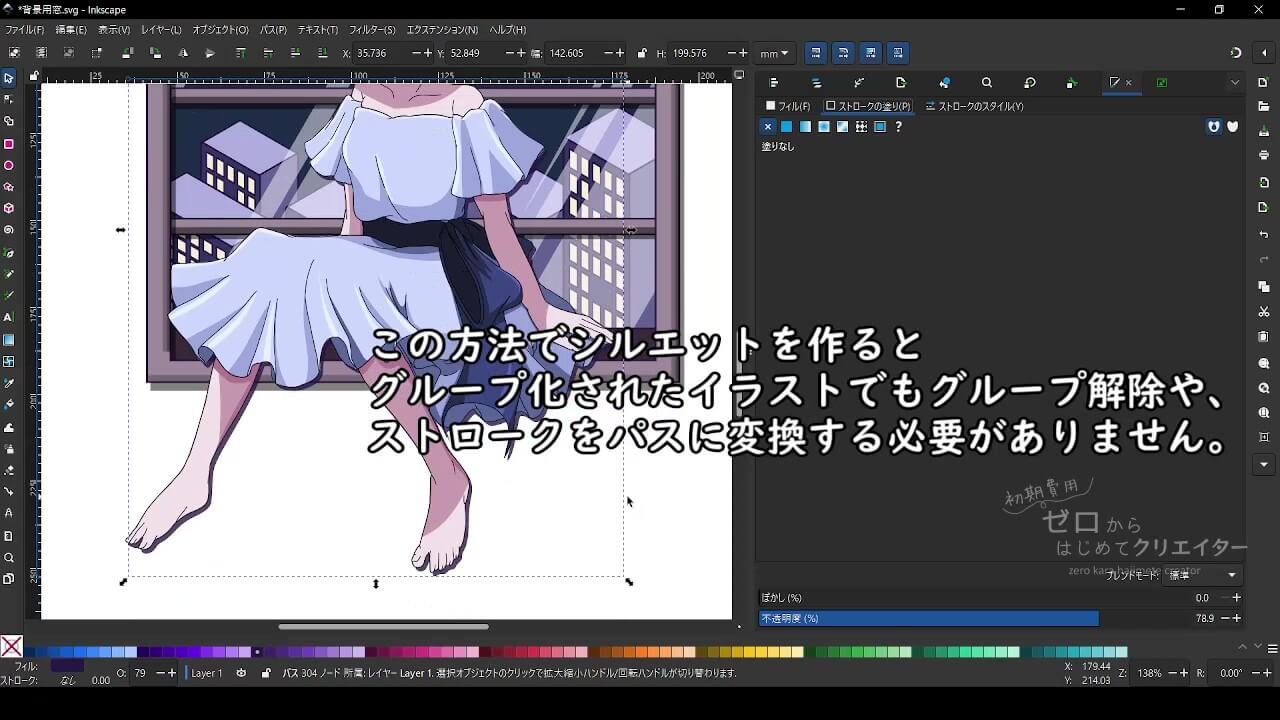
この方法のメリットはグループA(イラスト全体)をクローンしたuse1にフィルターを適用しているので、グループAの形状を変更すると連動してuse1の形状も変わるということです。
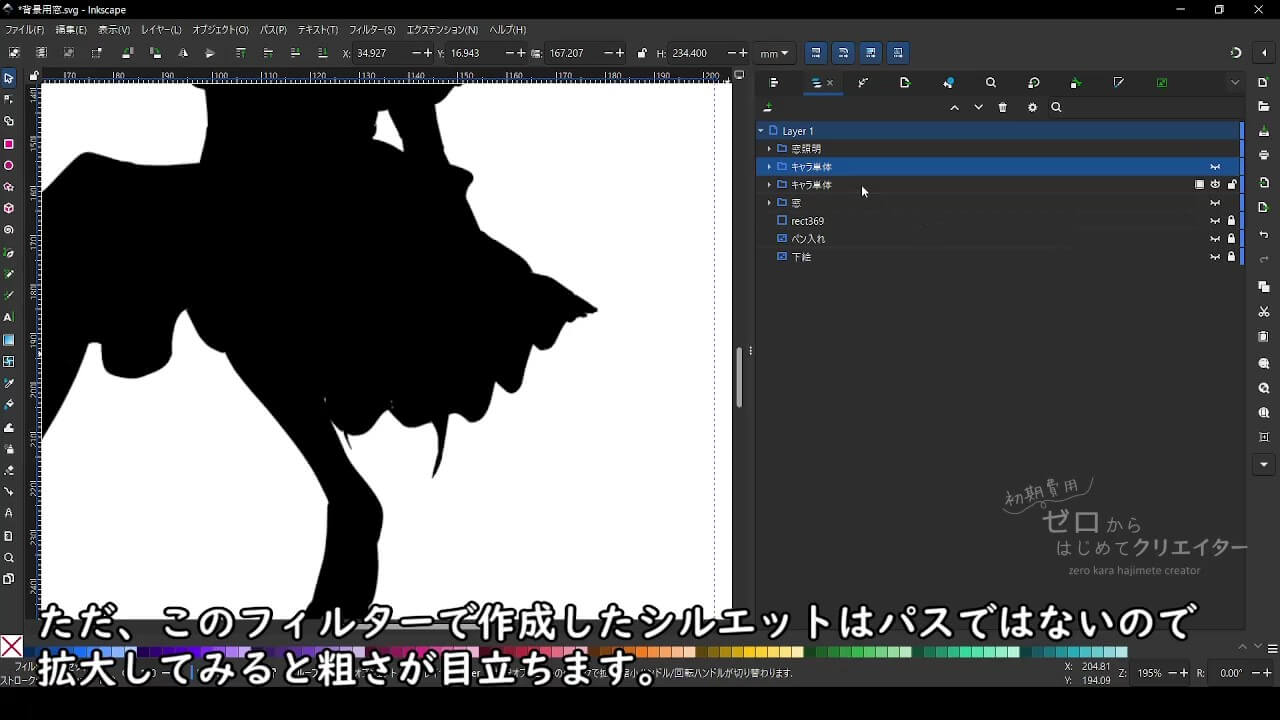
デメリットは、フィルターを利用して作成しているのでシルエットをパスとして扱うことができないということです。また、シルエット作成時に[ぼかし]を0には設定できない(最小値が0.01)ため、境界線がはっきりしたシルエットを作りたい場合には不向きです。
イラストを最終的にPNG画像などラスターデータとして扱う場合は最も手軽にシルエットを作成できる方法です。
ビットマップのトレースでシルエットをパス化する
これまでに紹介した方法でもシルエットを作成できるのですが、実はもう一つある、手軽で真似しやすい方法を伝授します。
それは、フィルターの[シルエット]と画像の[エクスポート]と[ビットマップのトレース]を組み合わせた方法です。
動画でも説明しておりますので、お時間がありましたらこちらをご覧ください。
[ビットマップのトレース](読み込んだラスター画像を自動トレースする機能)は以前の記事でも紹介しています。

この時は手描きの線画を検出モード[中心線トレース]でストロークに変換していました。今回は検出モード[明るさの境界]を使って黒塗りのシルエット部分をパス化してみましょう。
以下の手順では分かりやすくするために次のような呼び方にしています。
| 元の名前 | 呼び方 |
|---|---|
| キャラ単体 | グループA |
| キャラ単体の複製 | グループB |
| image1 | PNG画像 |
手順
1.イラスト全体を一つのグループAにします。
2.グループAだけを選択して複製したグループBを作成します。

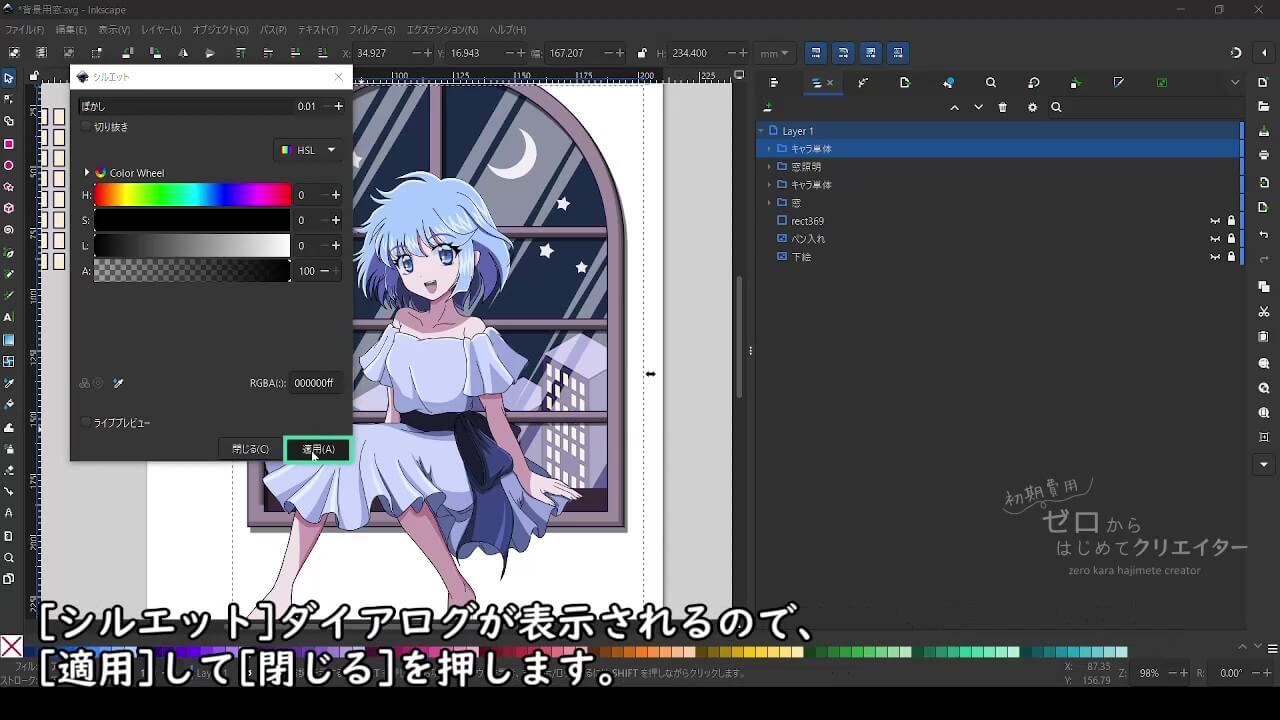
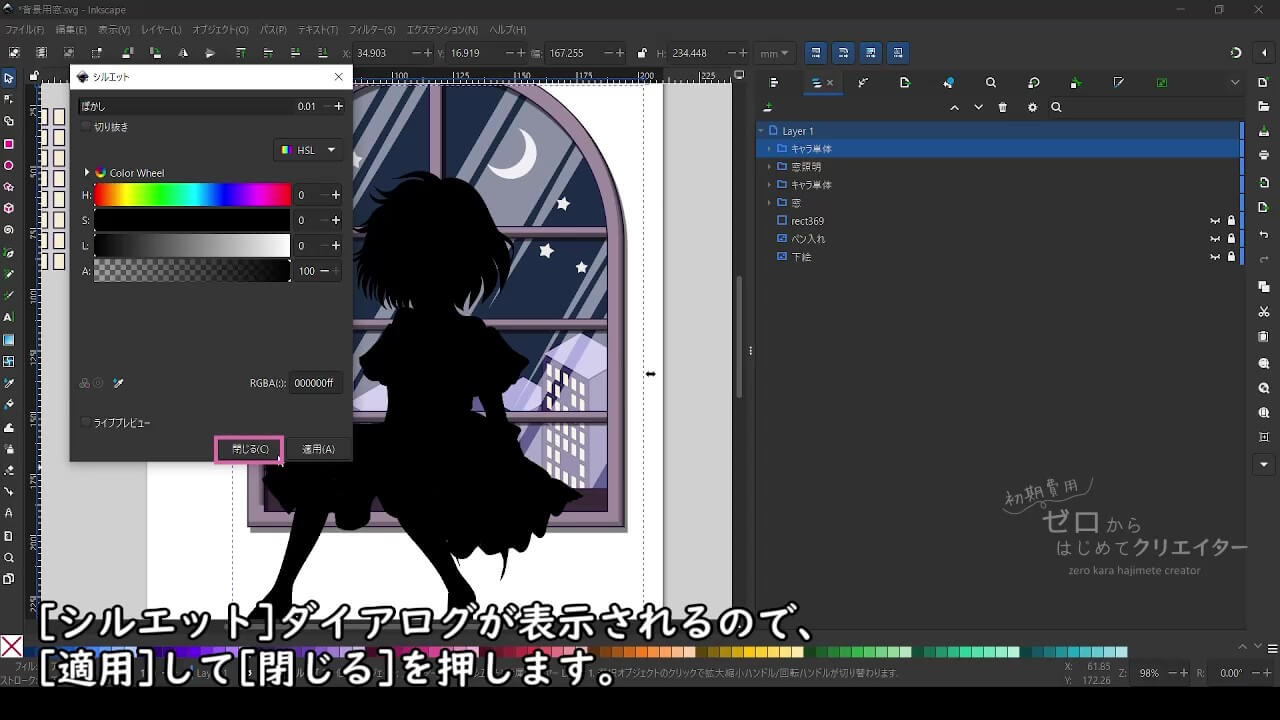
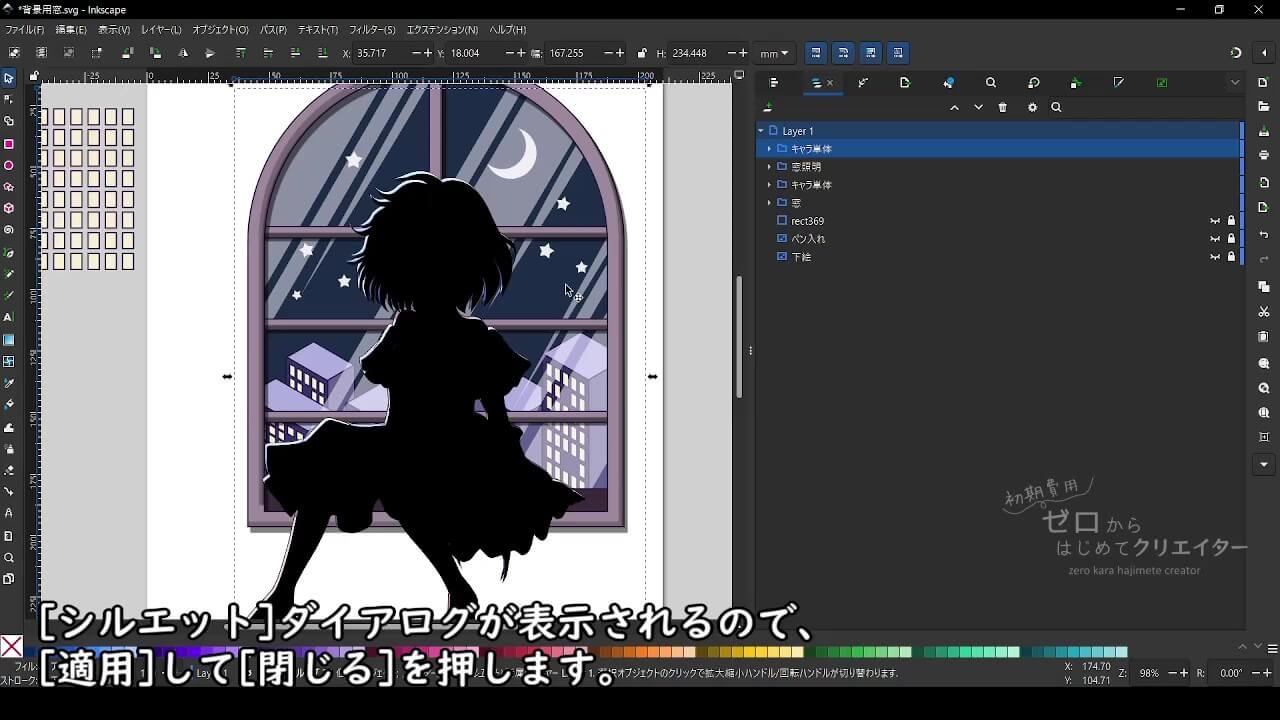
3.グループBだけを選択し、[フィルター>塗りつぶしと透明化>シルエット]を適用します。
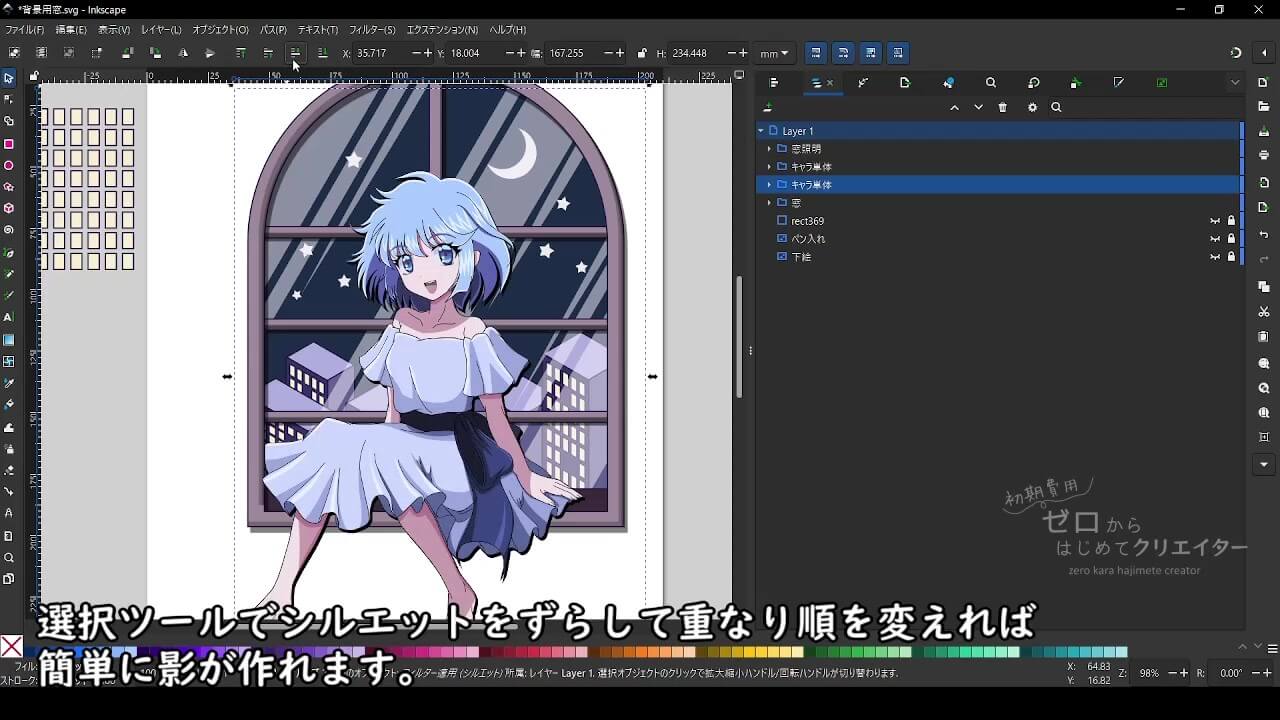
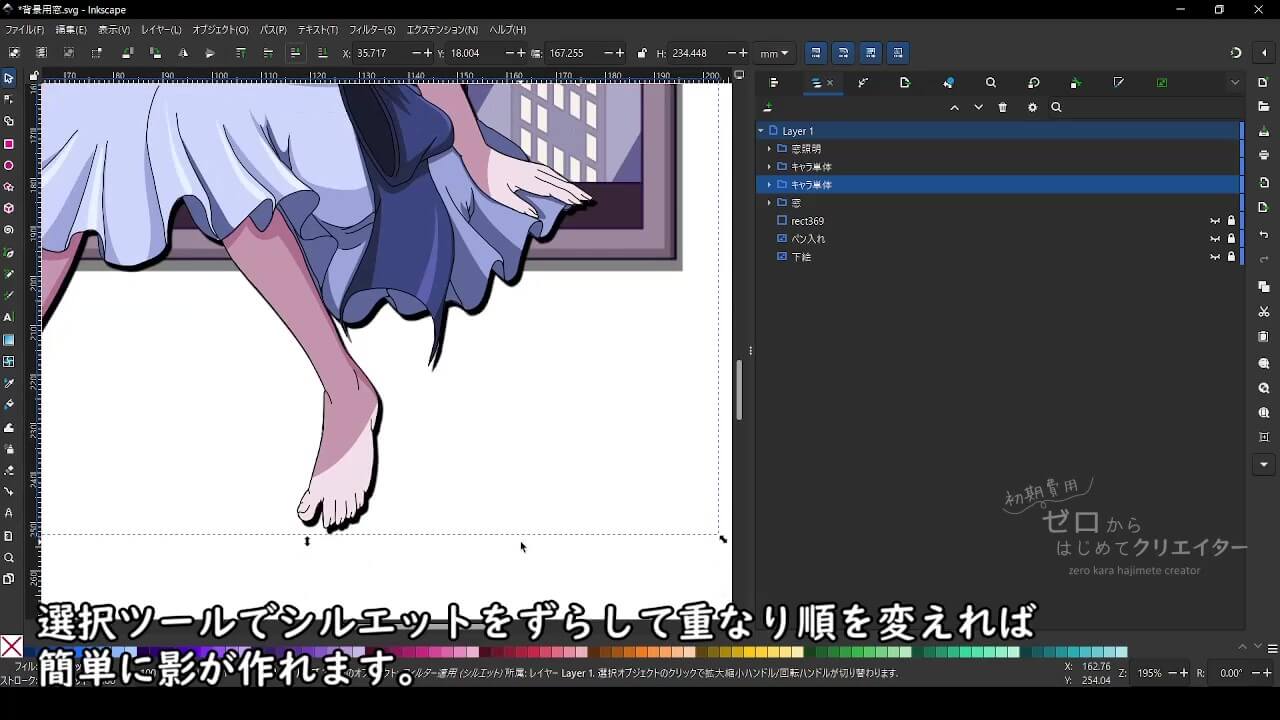
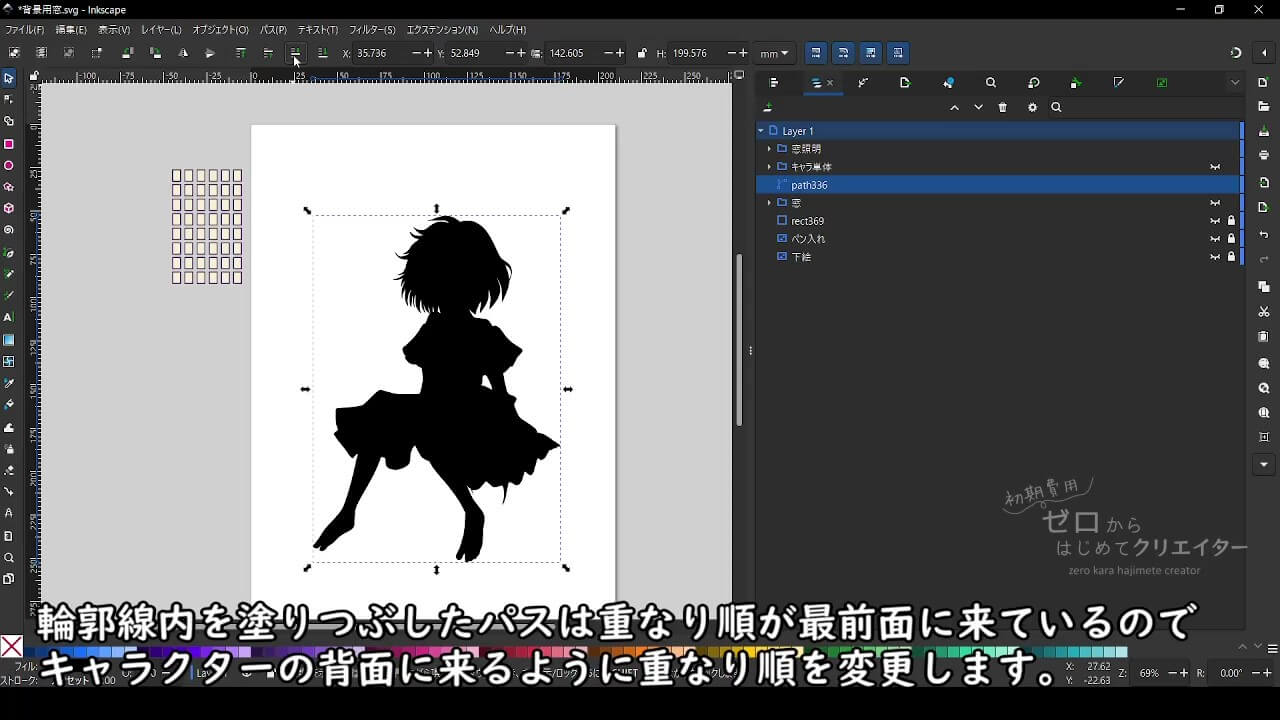
4.シルエットを適用したグループBをグループAの背面に移動し、位置を調整します。
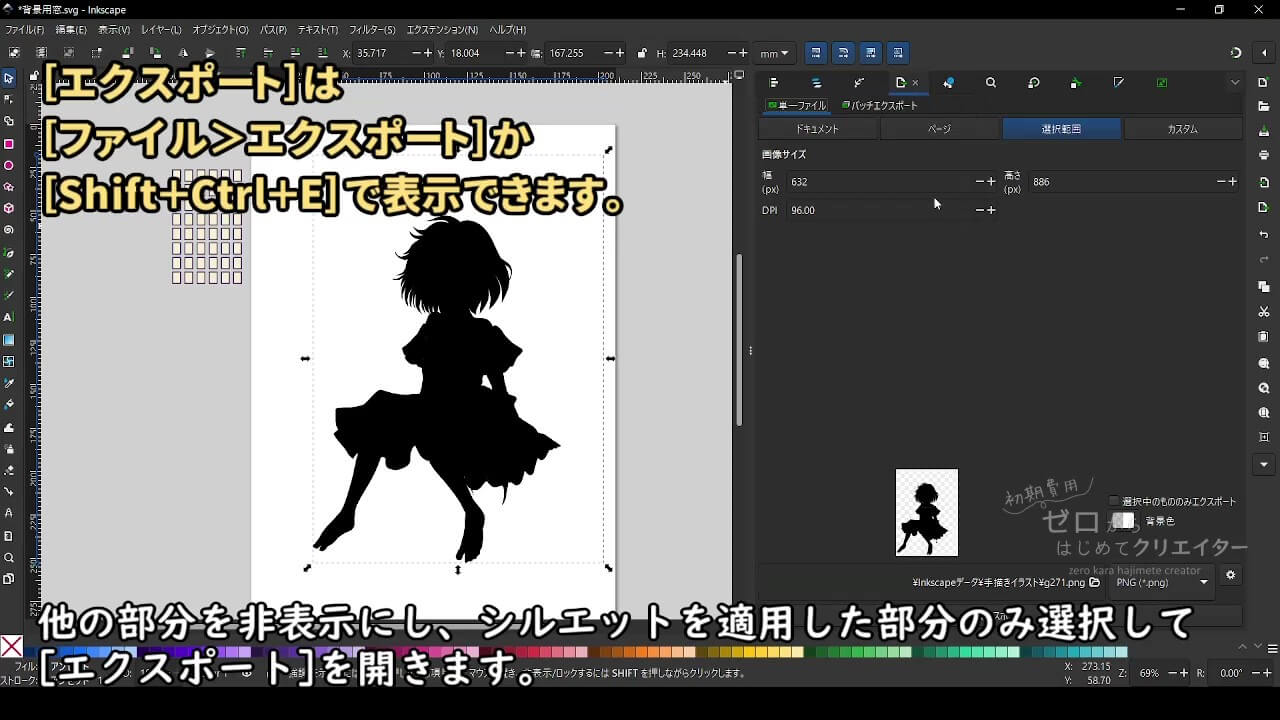
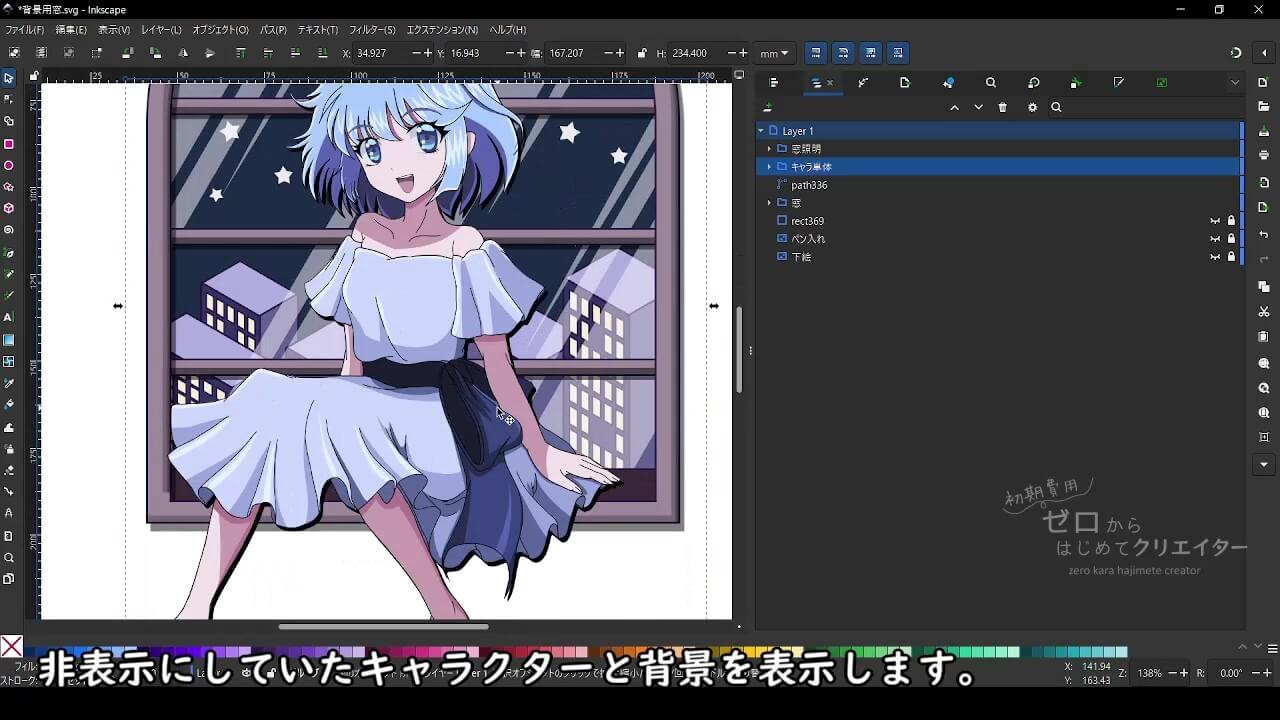
5.シルエットを適用したグループBだけを表示し、グループB周辺のパスやグループを非表示に変更します。

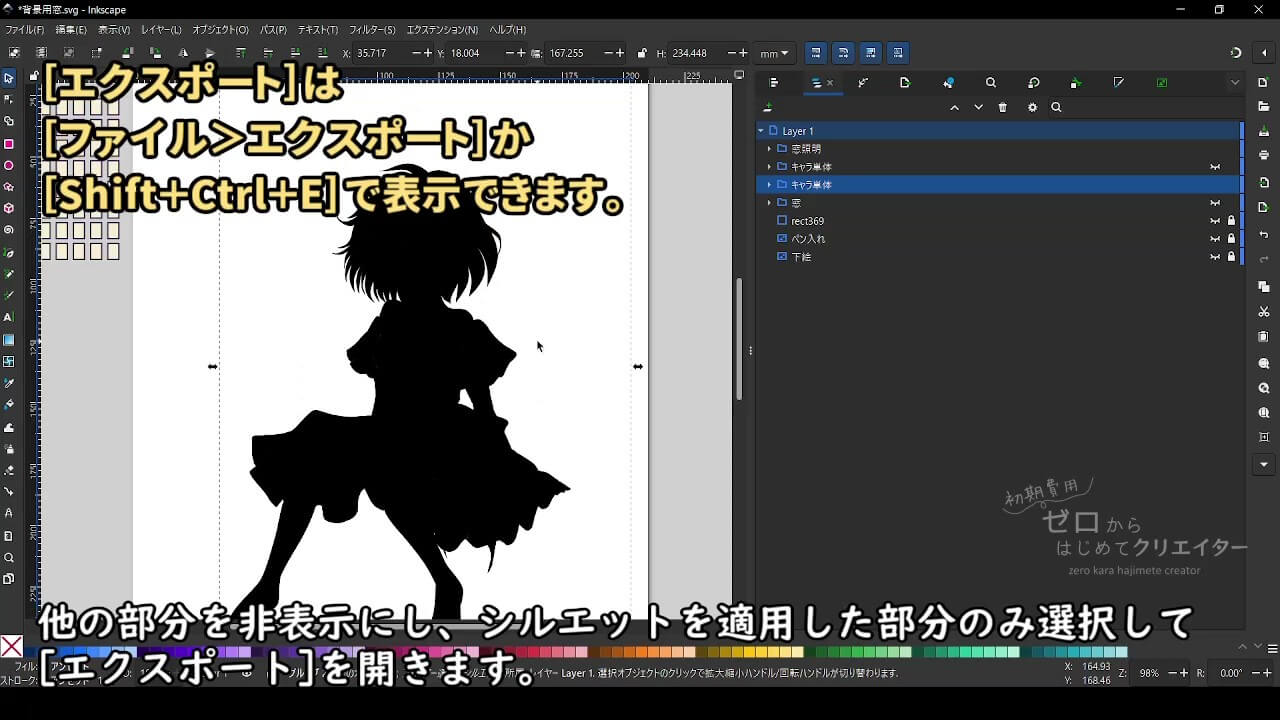
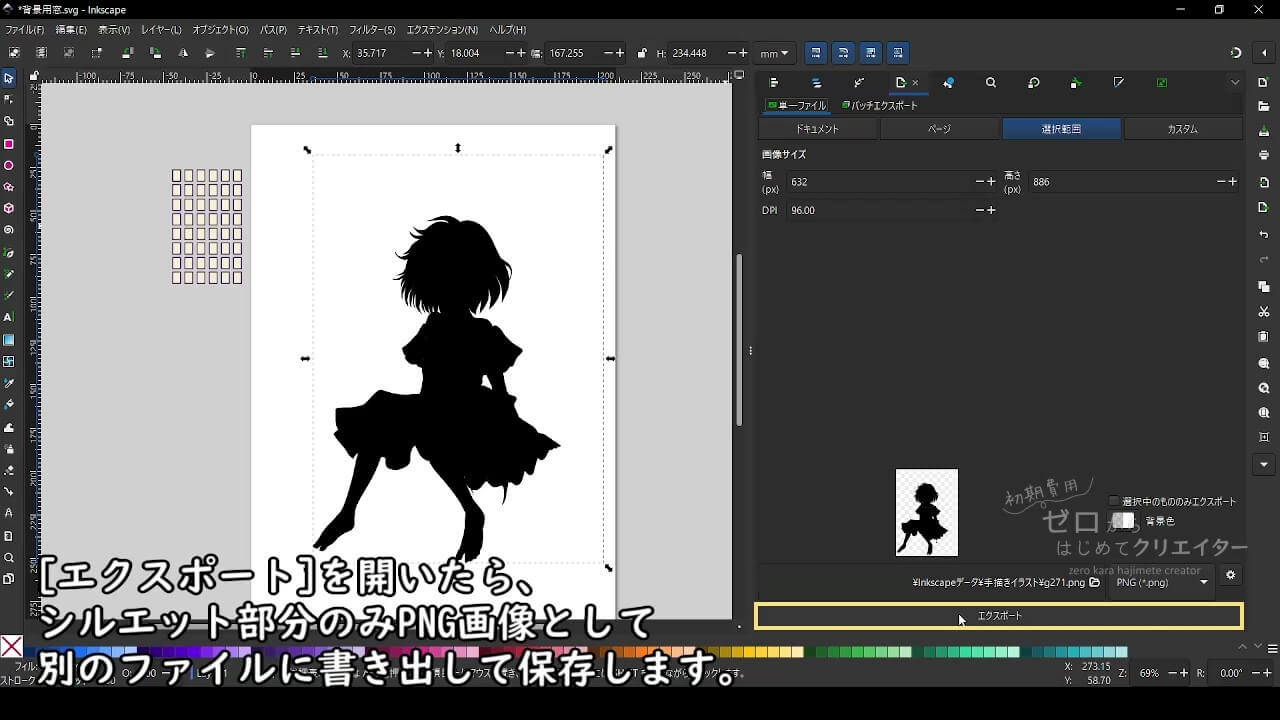
6.シルエットを適用したグループBだけを選択し、[ファイル>エクスポート]を開きます。

7.[選択範囲]で[PNG]画像として[エクスポート]します。
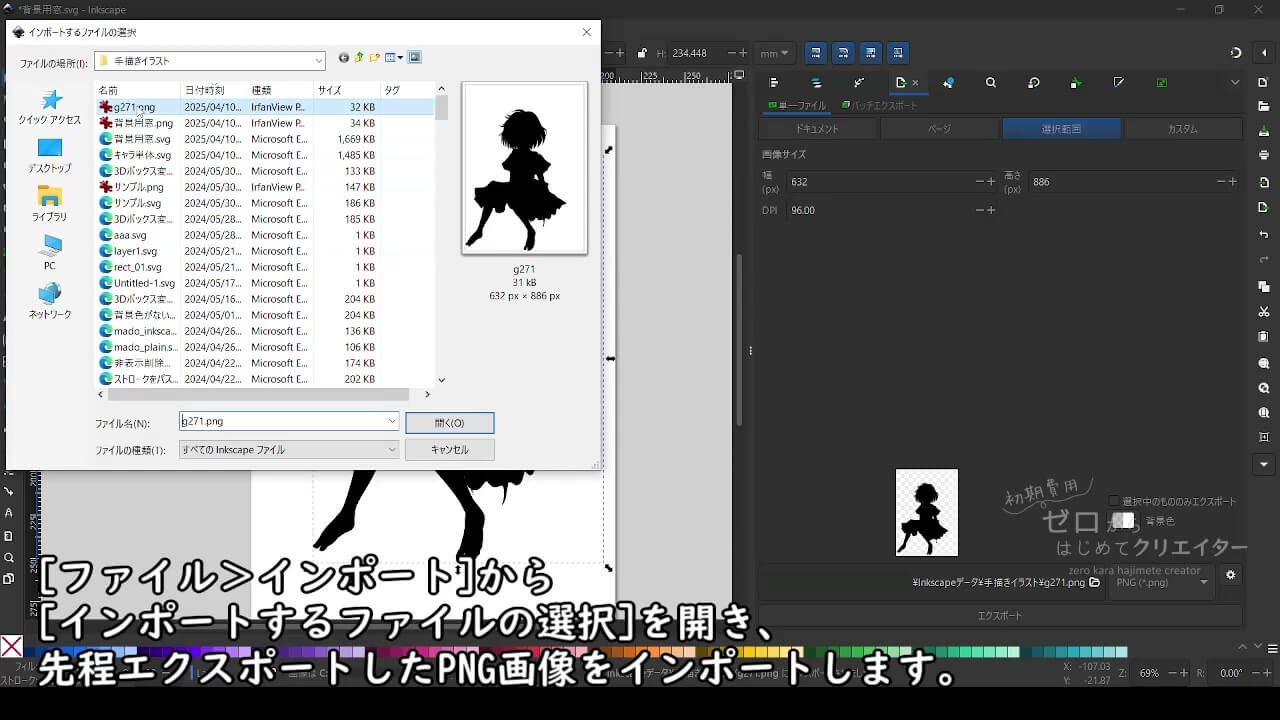
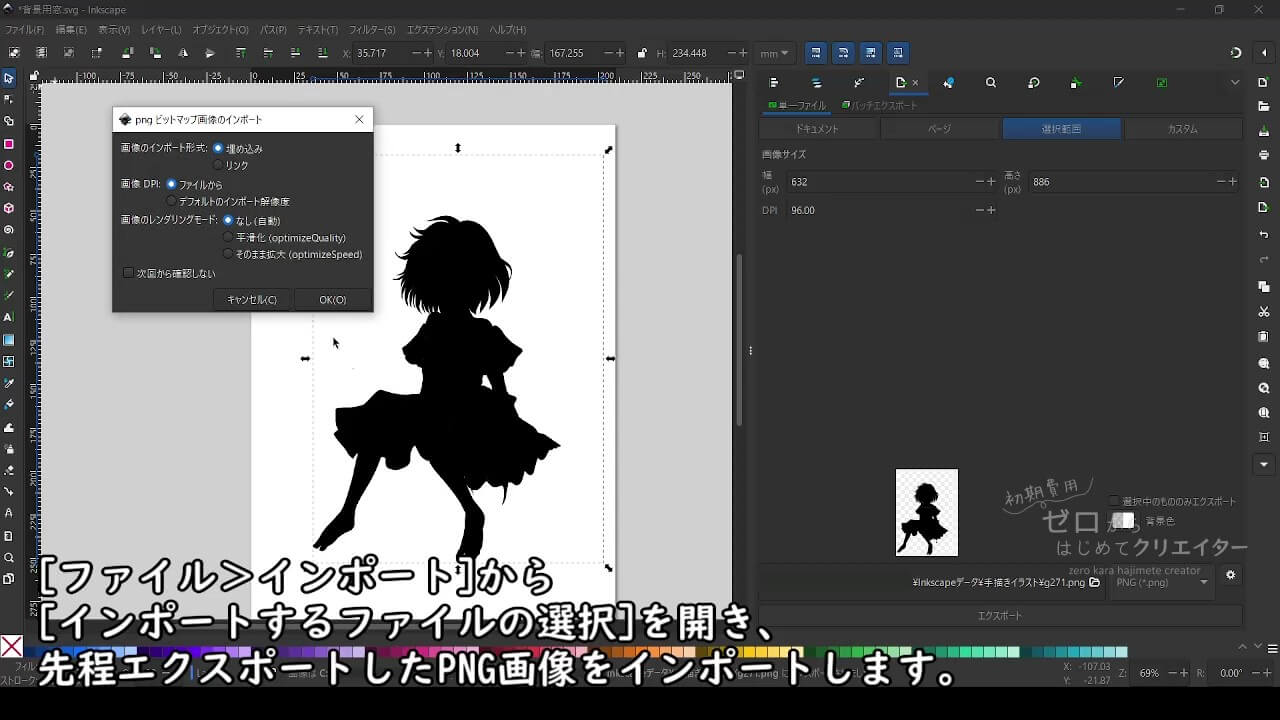
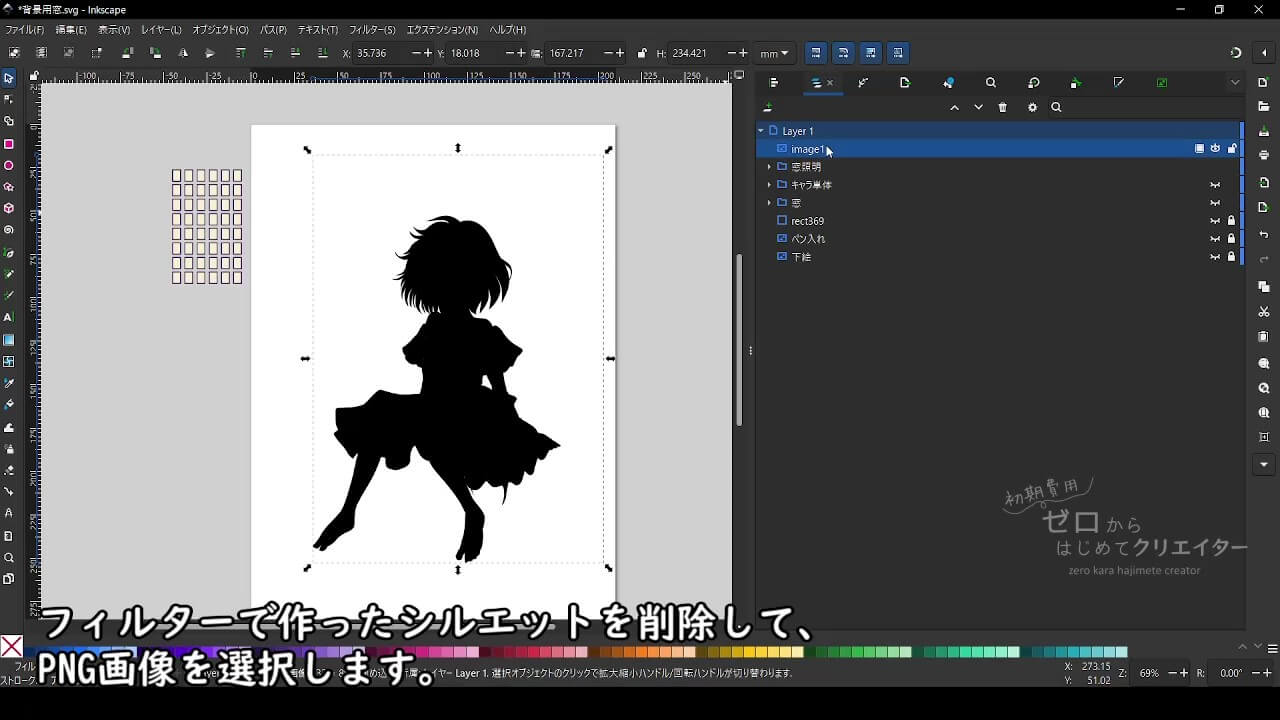
8.[ファイル>インポート]で[インポート]ダイアログを開きます。

9.PNG画像をクリックして[インポート]します。

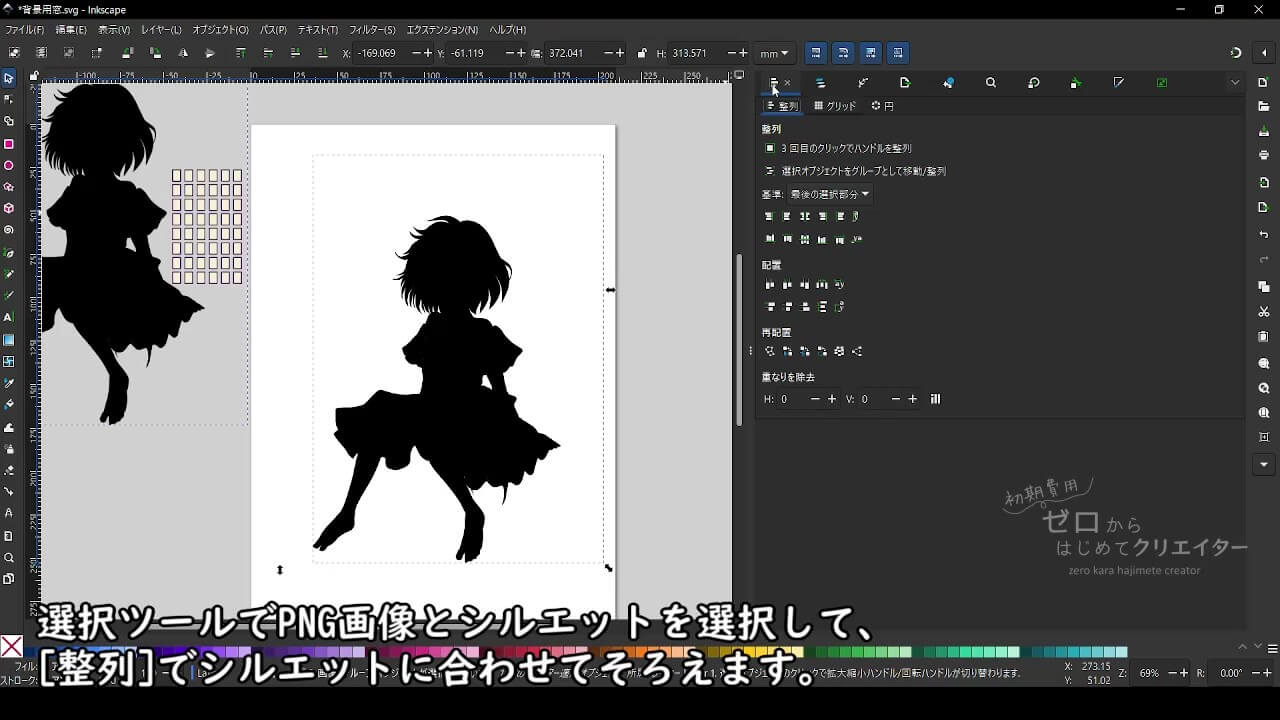
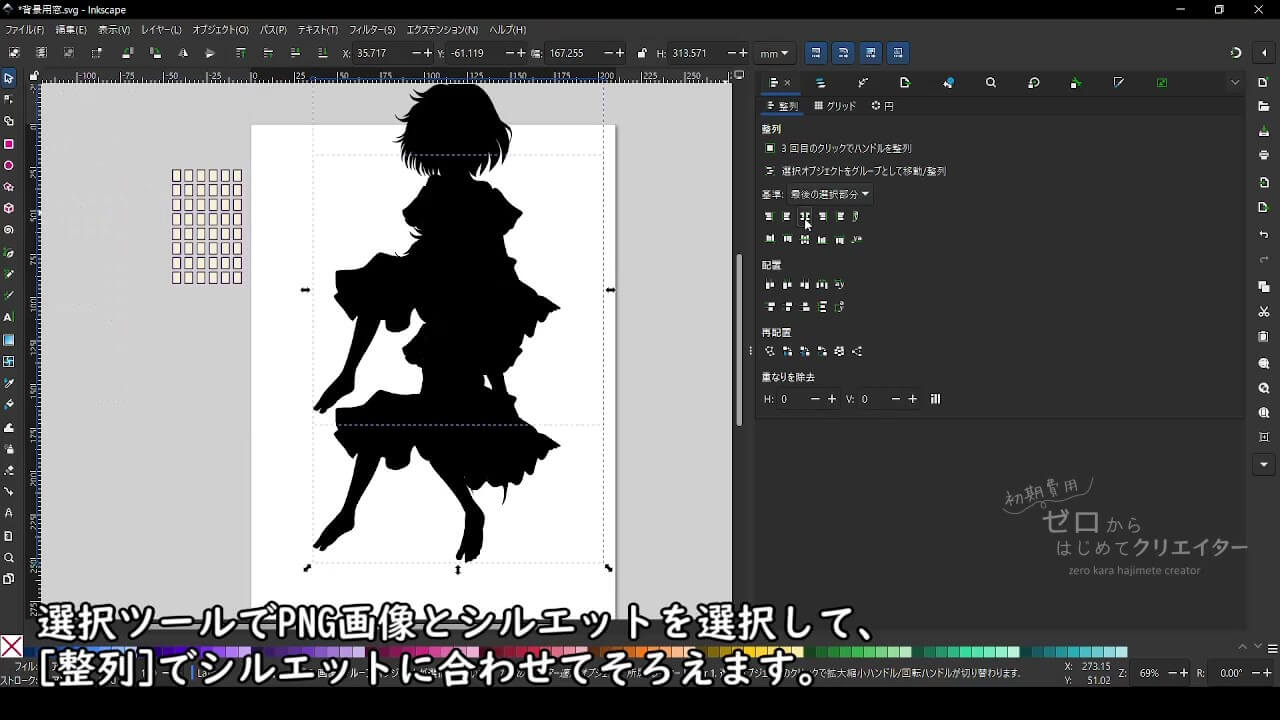
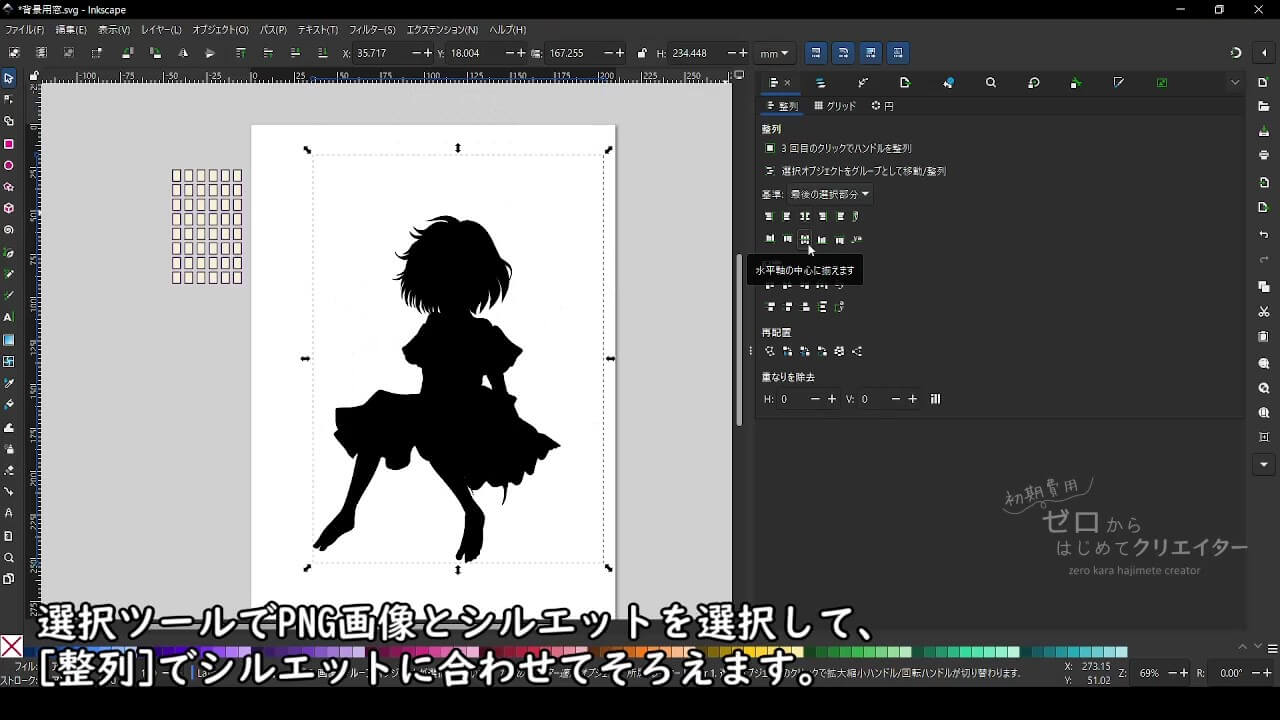
10.シルエットを適用したグループBとインポートしたPNG画像を複数選択して[整列]で左右と上下に中央揃えします。
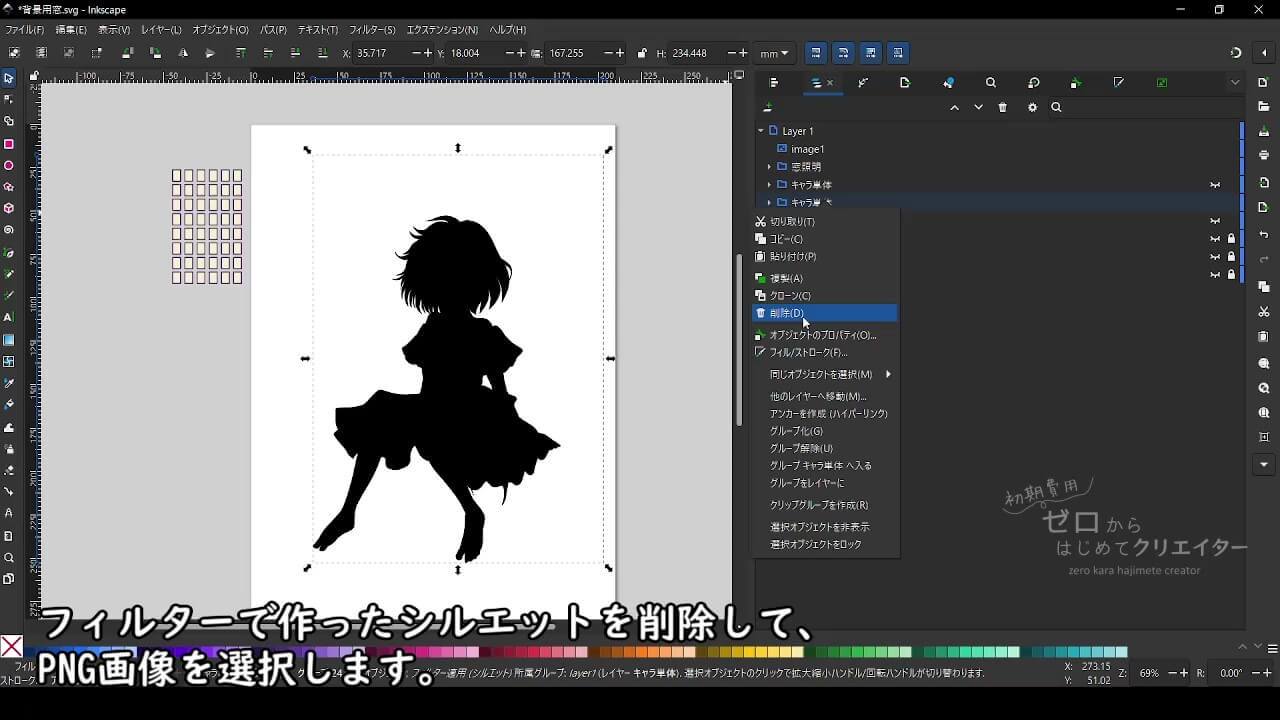
11.シルエットを適用したグループBだけを選択して[削除]します。

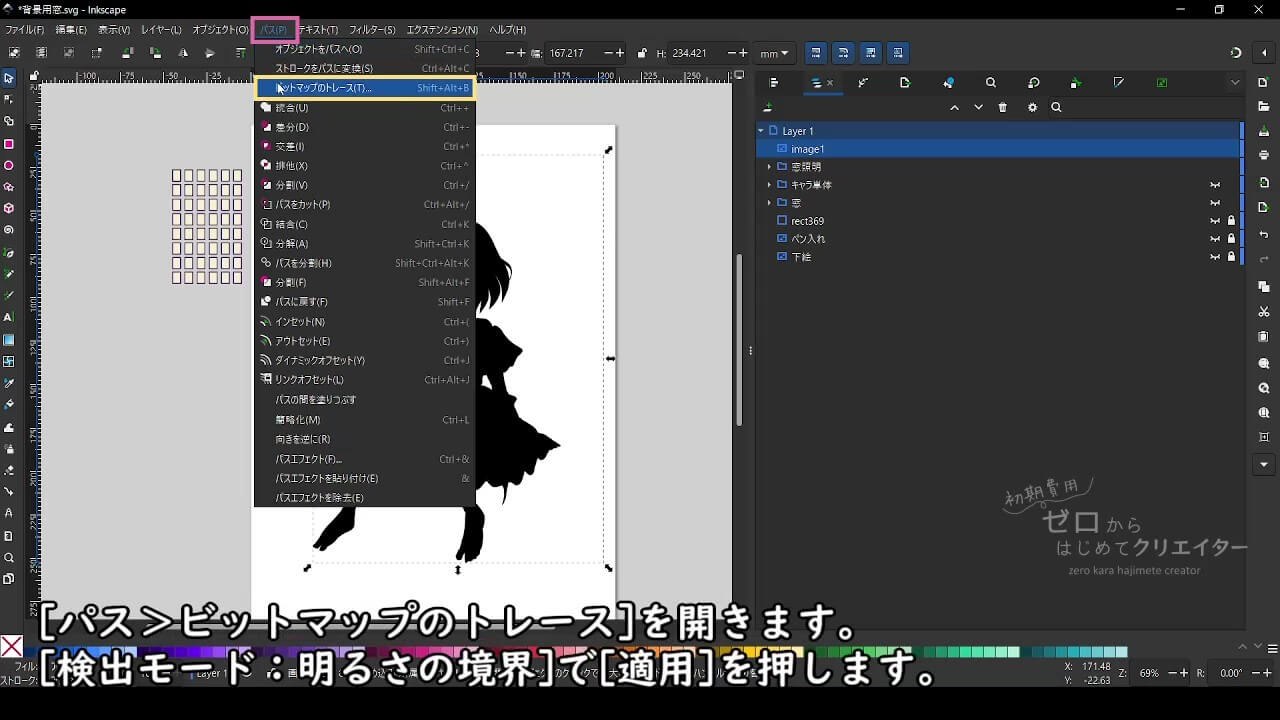
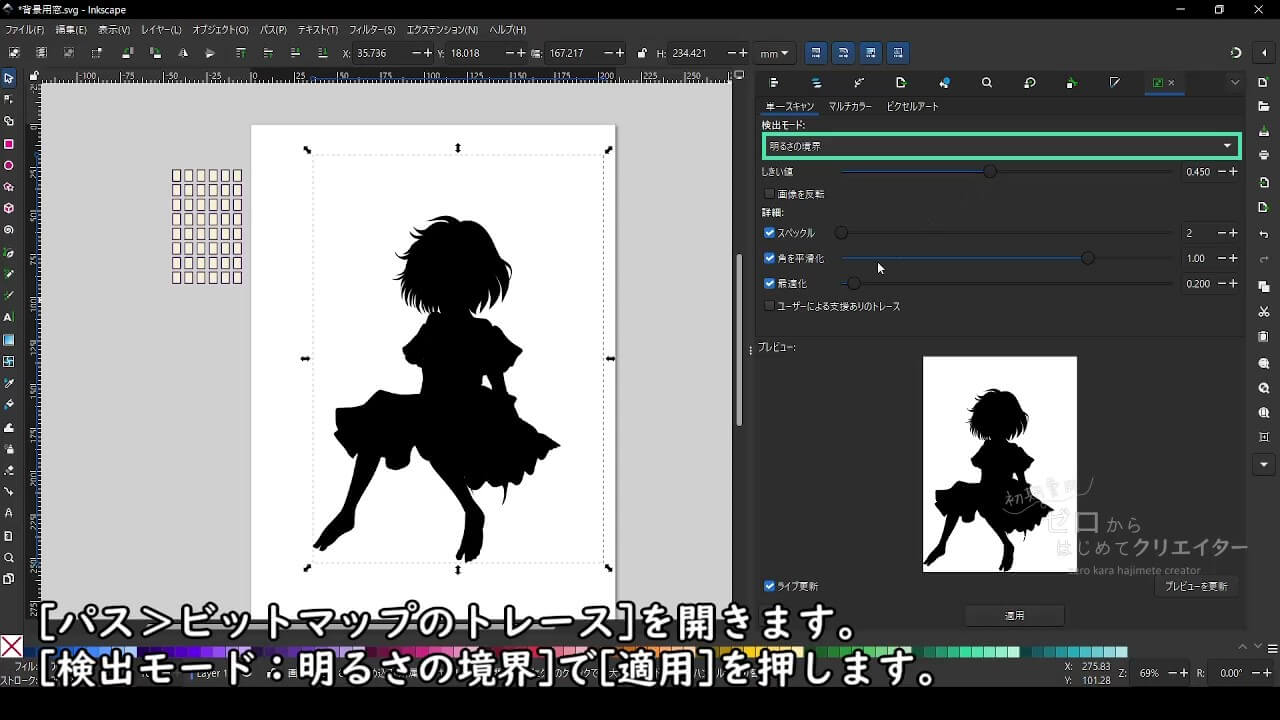
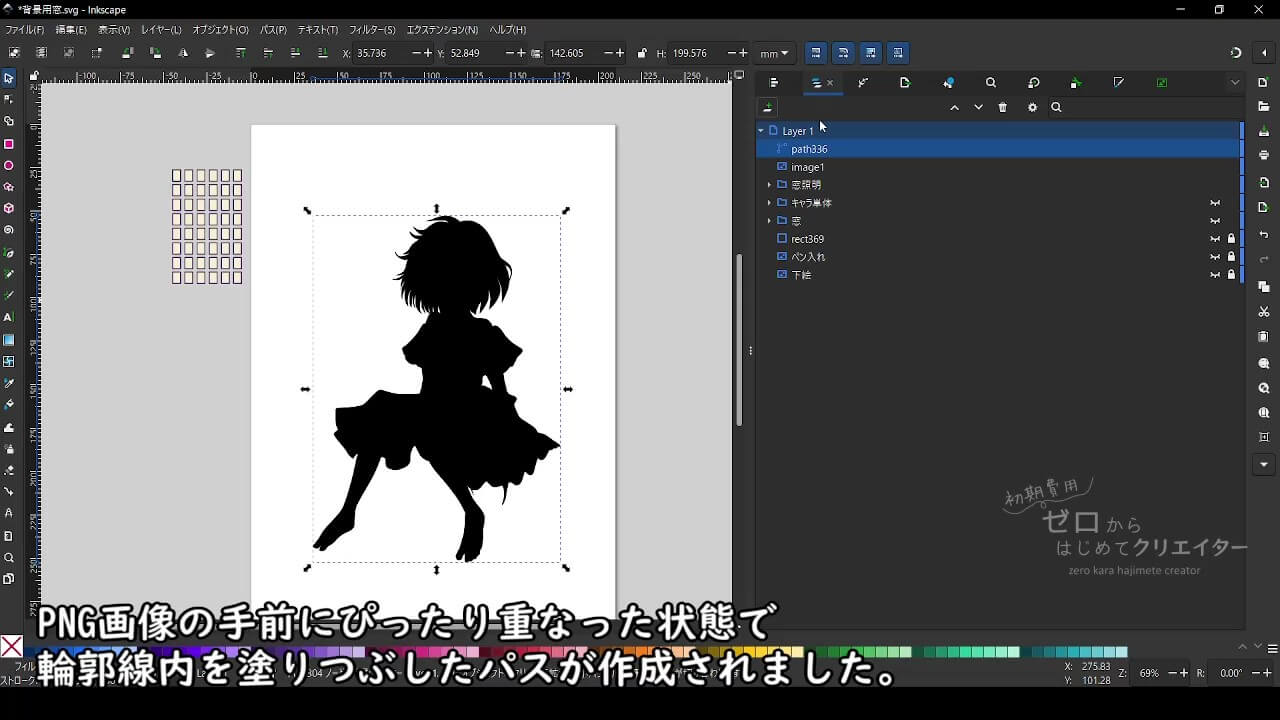
12.PNG画像だけを選択して、[パス>ビットマップのトレース]を開きます。
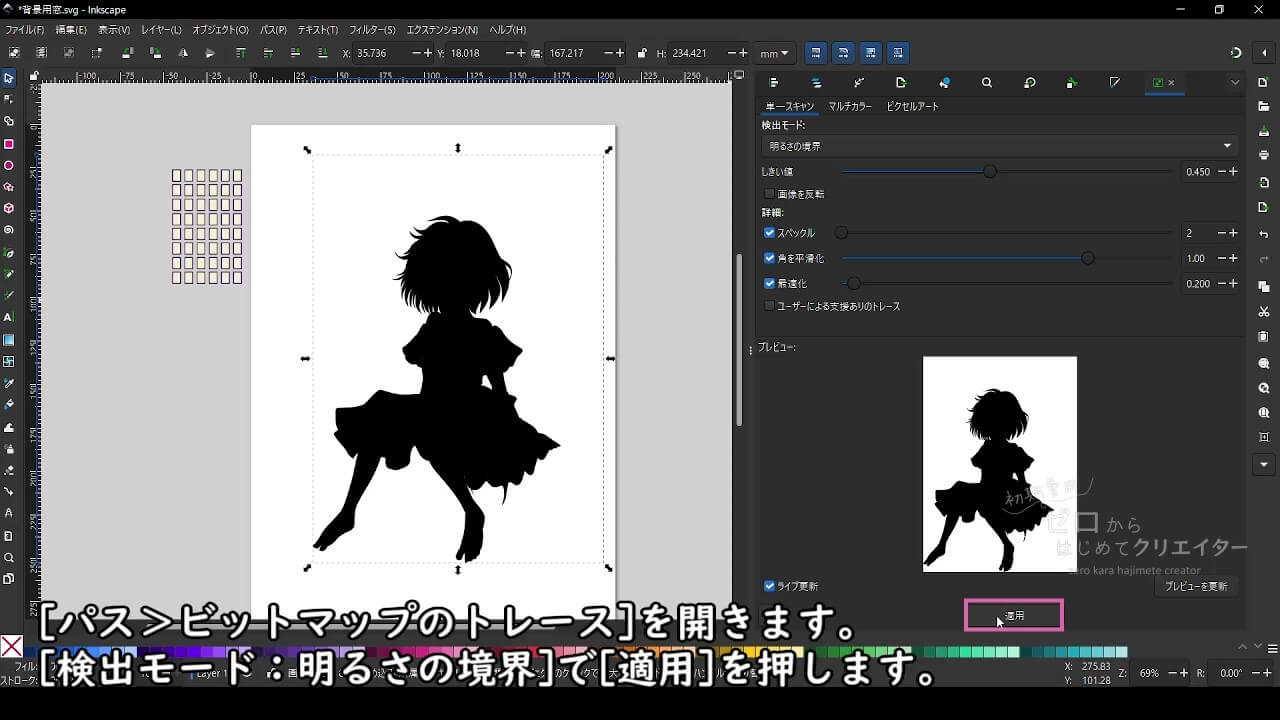
13.検出モードを[明るさの境界]にして[適用]をクリックします。
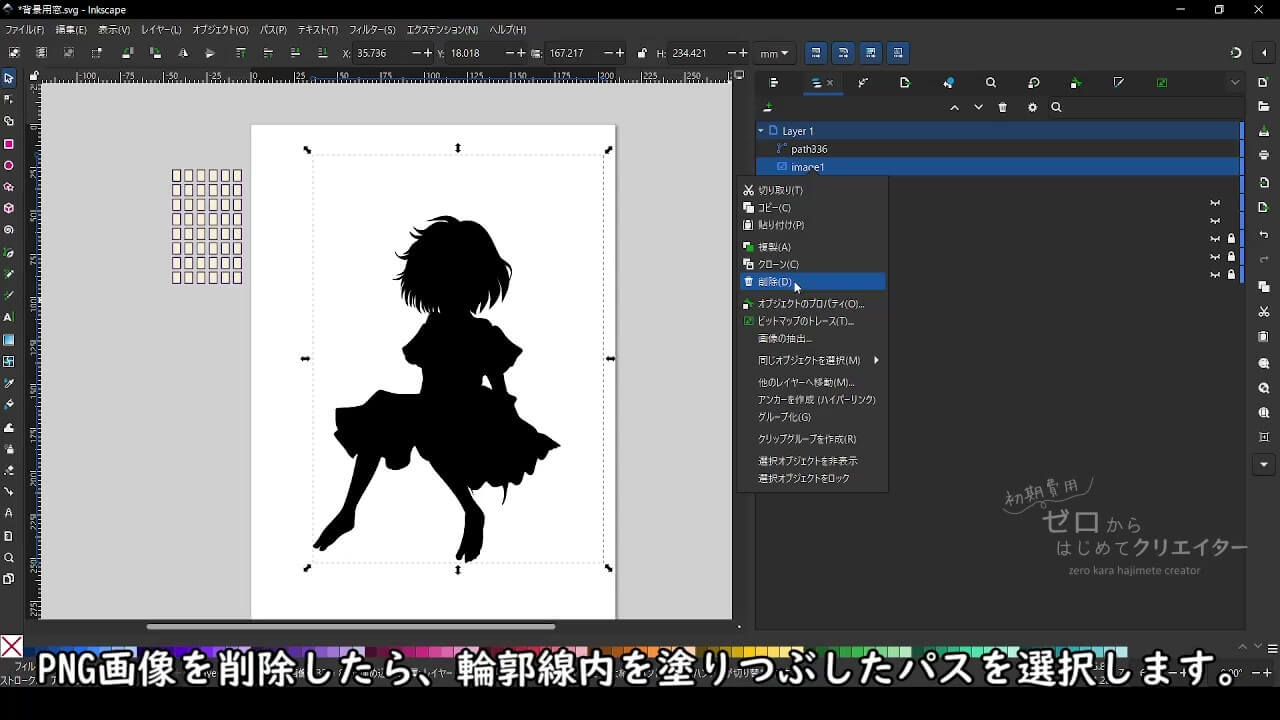
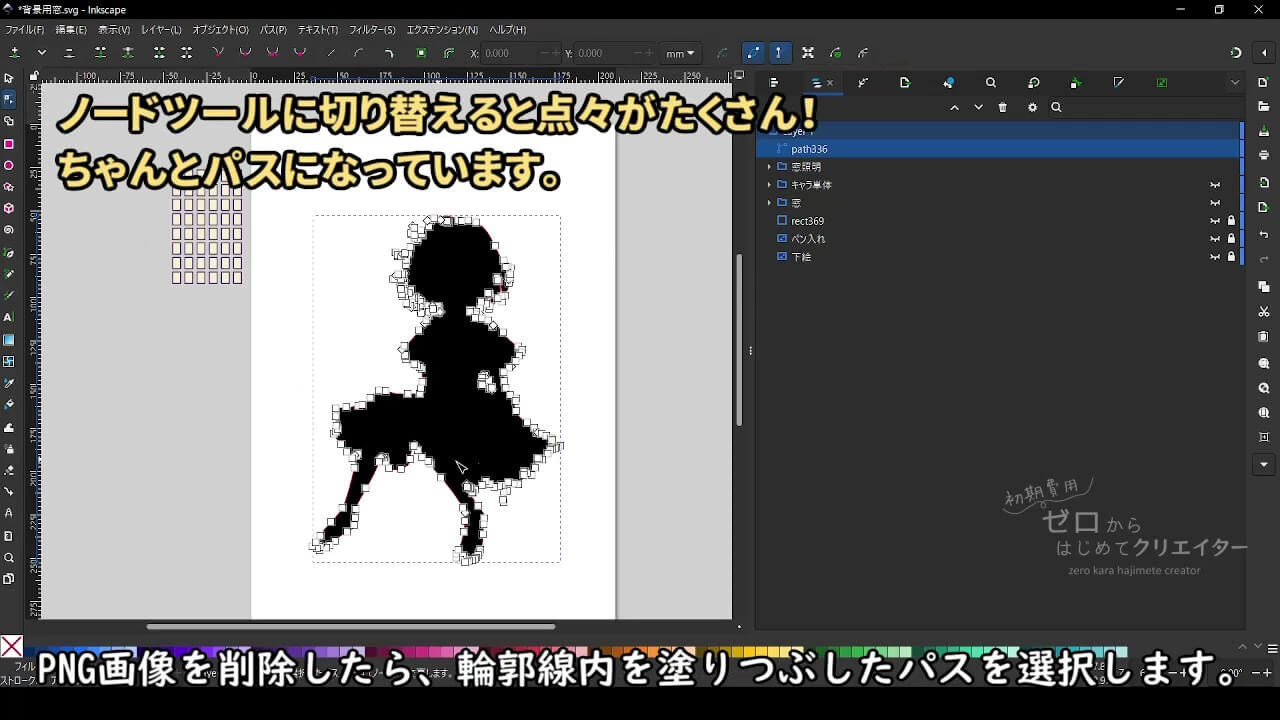
14.PNG画像だけを選択して[削除]します。
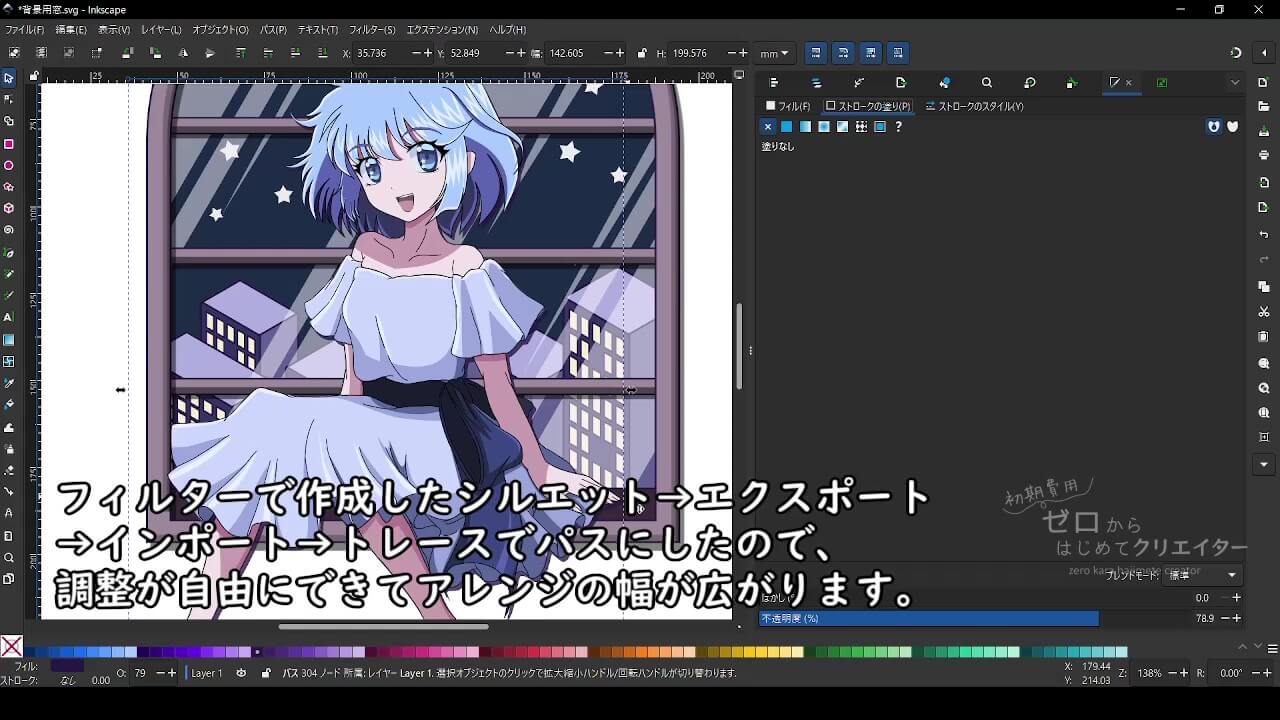
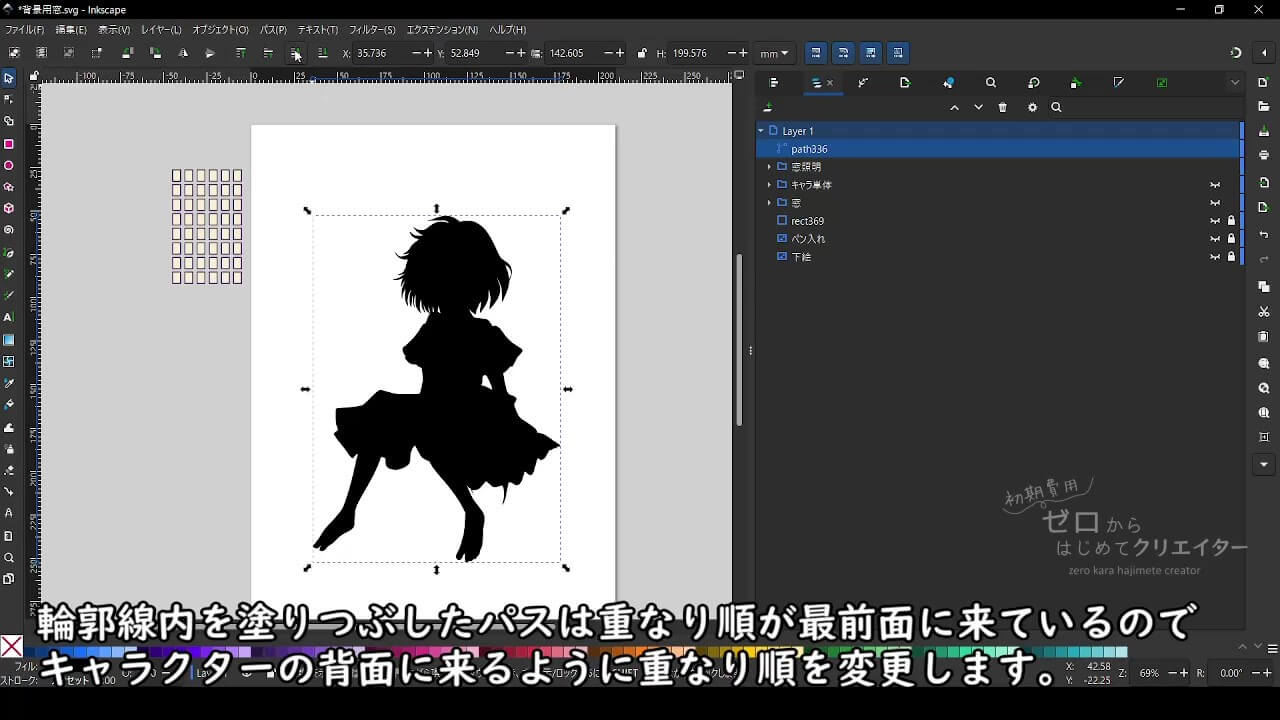
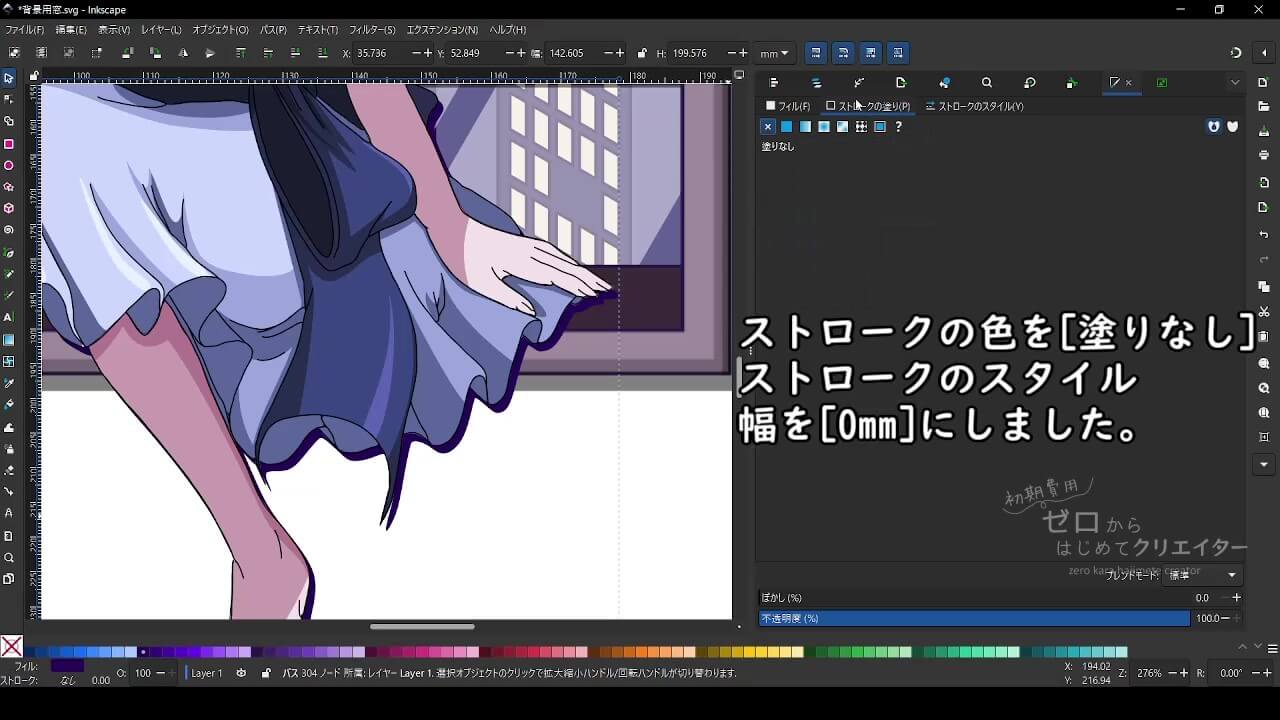
15.ビットマップのトレースで生成されたパス化されたシルエットが残るので重なり順や表示状態を変更します。
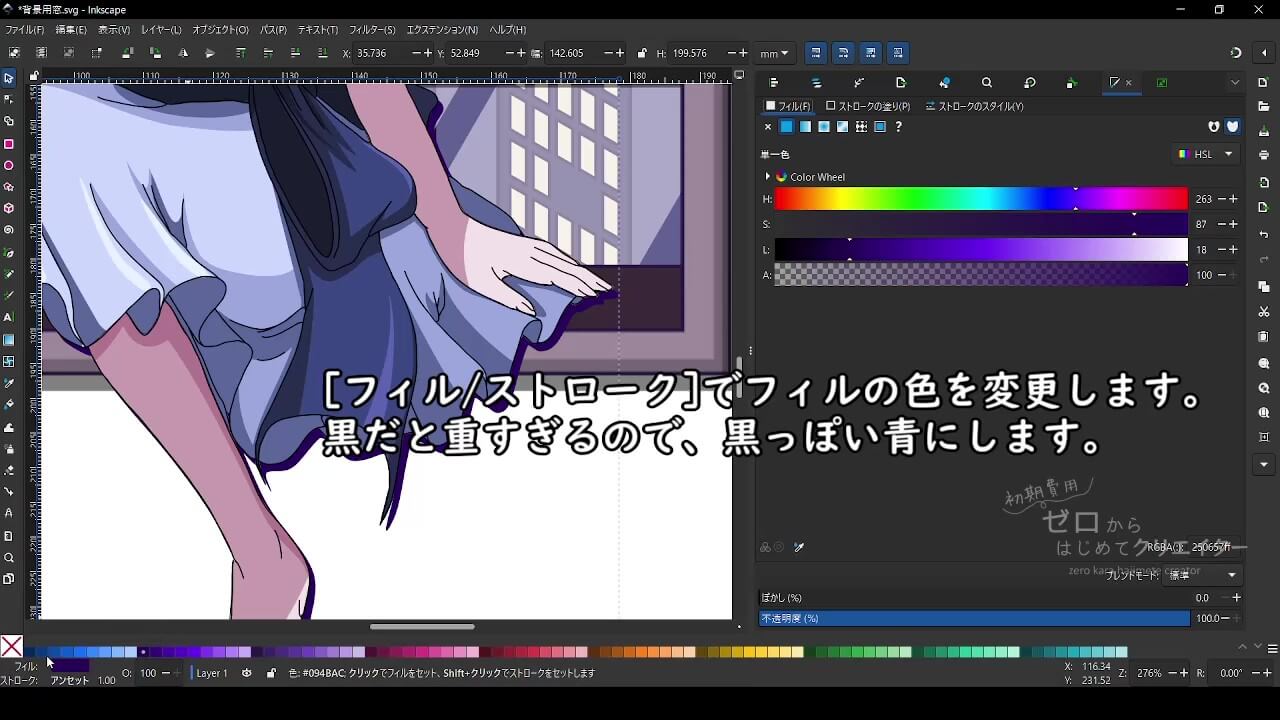
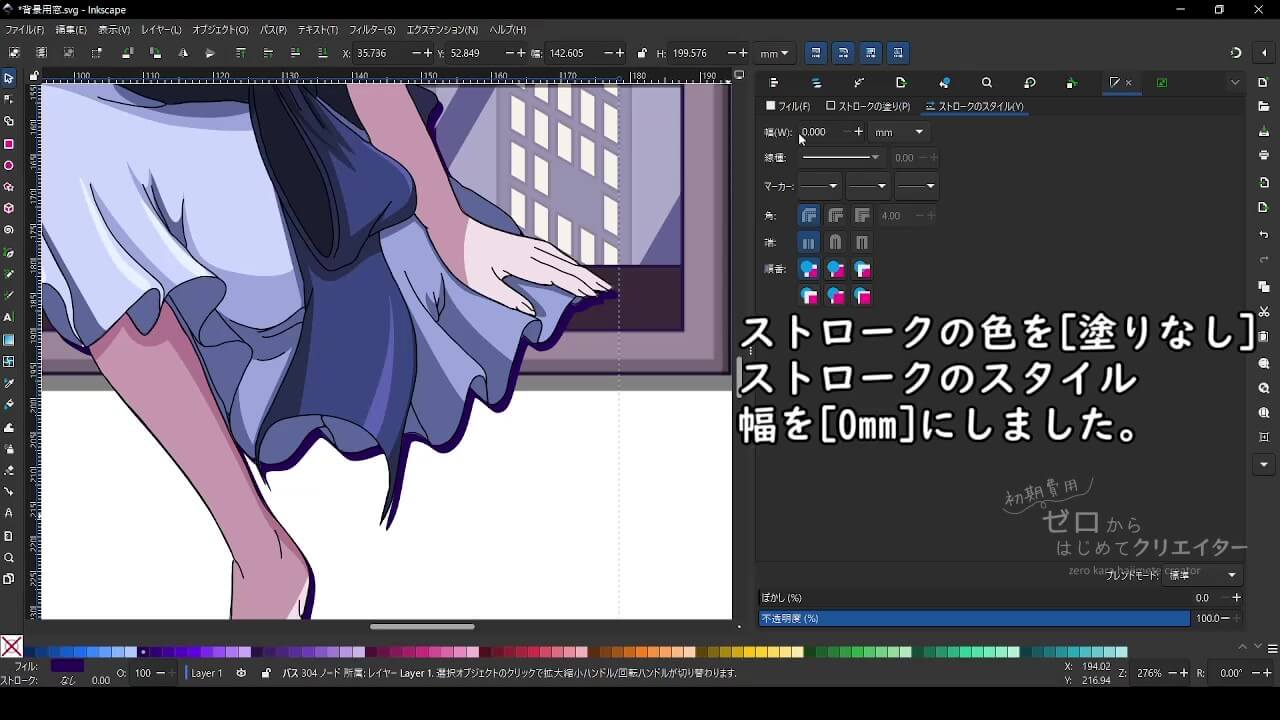
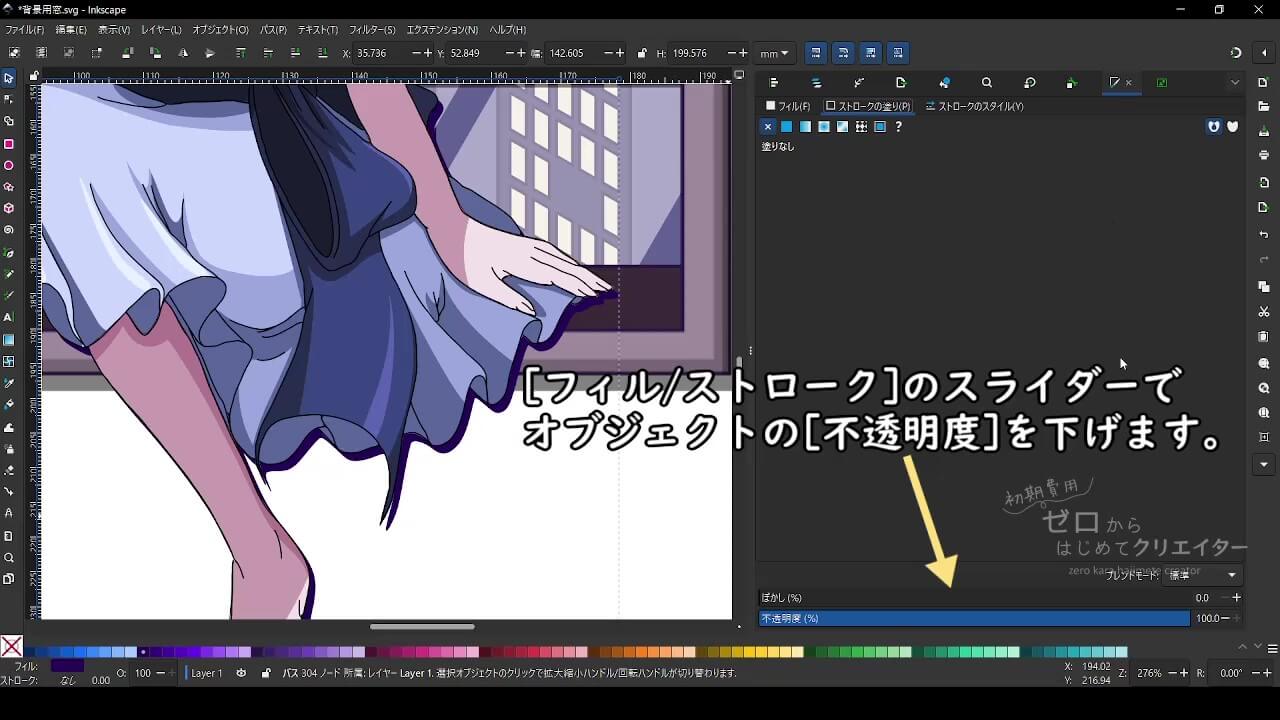
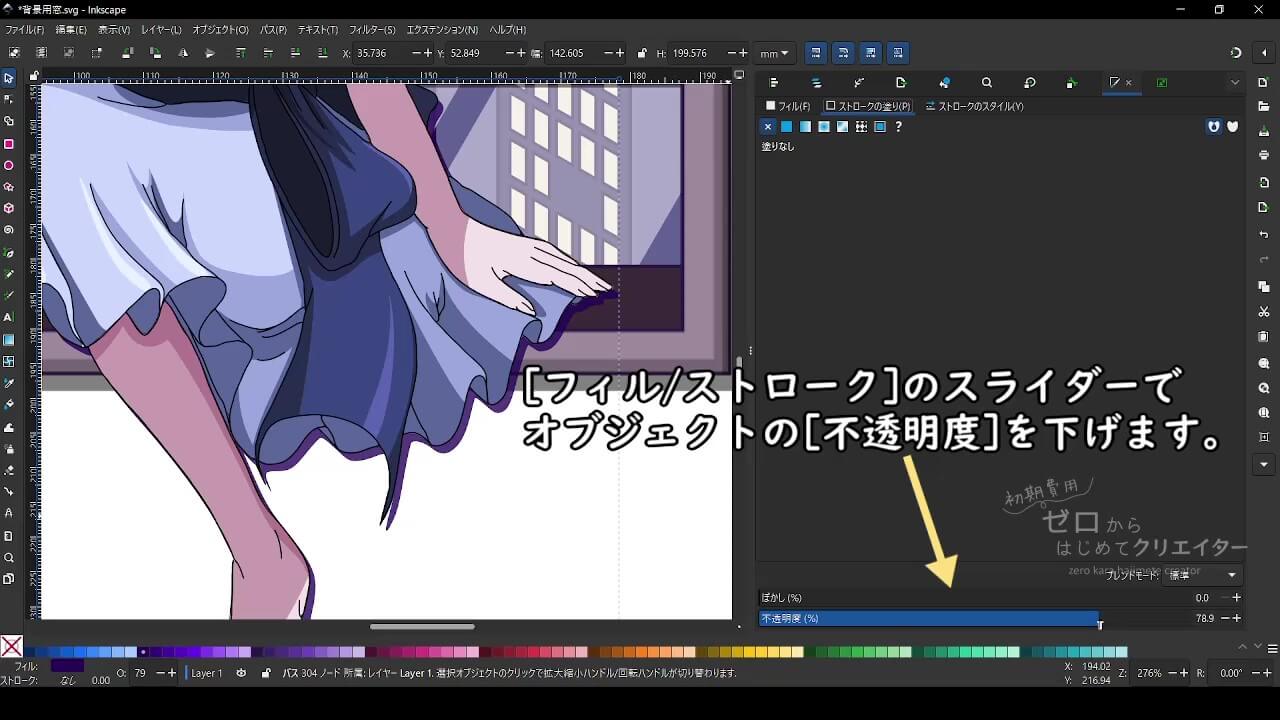
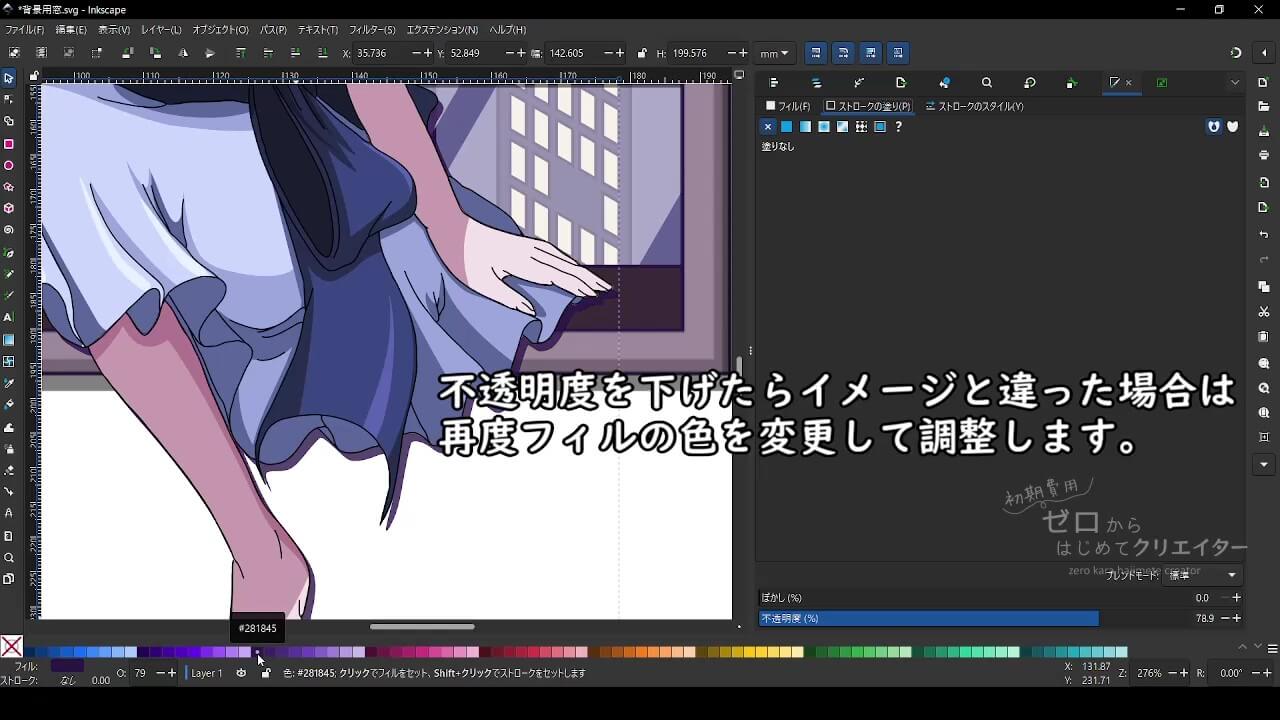
16.シルエットの塗りや線の色や全体の透明度を調整します。
文章にすると長く感じますが、動画だと3分で終わっているのでやり方さえ覚えてしまえばとても簡単にできる方法です。
Inkscapeのフィルターの[シルエット]で簡単に単色化して影絵にできるため、途中でGIMP等別のソフトウェアを使用する必要がありません。Inkscape内の操作だけで完結できるのです。

ビットマップのトレース機能を使用する際の注意点
[ビットマップのトレース]機能はラスター画像にしか使えないので、フィルターを適用したパスを選択しても利用できません。そのため、パスを自動トレースしたい場合は一度PNG画像として[エクスポート]して再度[インポート]する必要があります。Inkscapeで作成したパス(ベクターデータ)だとしても、一度PNG画像にエクスポートしてしまえばラスター画像として扱えるのです。
ラスター画像とベクター画像の違いが何か分からない人はこちらの記事をご覧ください。

ビットマップのトレースでシルエットをパス化した時のメリット

- パス化しているため、拡大表示しても粗くならない綺麗な線で表示される。
- 他のソフトウェアでSVGデータを開いた場合に表示が崩れる心配がない。
- 境界線をぼかさない、くっきりしたシルエットを作れる。
- フィルの塗りにパターンを適用したり、パスエフェクトで変形をかけたりできる。
ビットマップのトレースでシルエットをパス化した時のデメリット
- 元のグループやパスと完全に同じ形状ではない。
- 元のグループやパスを変更した場合、連動して変更はされない。
まとめ

今回ご紹介した方法には、それぞれメリットとデメリットがあります。パスの形状(簡単か複雑か)や、最終的な使用方法(ベクター画像かラスター画像か)によって最適な方法が異なりますので、目的に合わせて使い分けてみてください。
同じような物を作るとしても、やり方は1つだけではありません。まだまだ、他にも方法があるかもしれません。いい方法を思いついたらぜひコメント欄で教えてくださいね。
次回からは線画の部分をパーツごとに分けて、線の色をベースの色に調和させてみましょう。



























コメント