設定メニューとは
設定メニューは、Same Term Pagerプラグインの設定ページを選択するためのメニューです。メニューの内容は管理者権限を持つユーザーにしか表示されませんが、サイトの動作や表示に関わる設定を行います。
一般設定の使い方

「一般設定」では、サイト全体に影響を与える基本的な設定を行うことができます。ここで設定した内容は、ログインしていない訪問者を含んだすべてのユーザーに表示されるページや機能に反映されます。
一般設定の保存と反映
- 設定メニューから「一般設定」を選択します。
- 各項目を変更します。
- 画面右下に表示される「保存」ボタンをクリックします。
- 確認ダイアログが表示されるので、保存する場合は「OK」をクリックします。
- 変更がサイトに反映されます。
保存されないと変更が反映されませんので、忘れずに保存するようにしましょう。設定の内容に変更がある場合は、画面移動・リロード時に確認ダイアログが表示されますが、「このページを離れる」をクリックすると変更内容が破棄されます。変更内容を保存したい場合は「キャンセル」をクリックして画面移動をキャンセルし、もう一度手順3からやり直してください。
一般設定の詳細説明
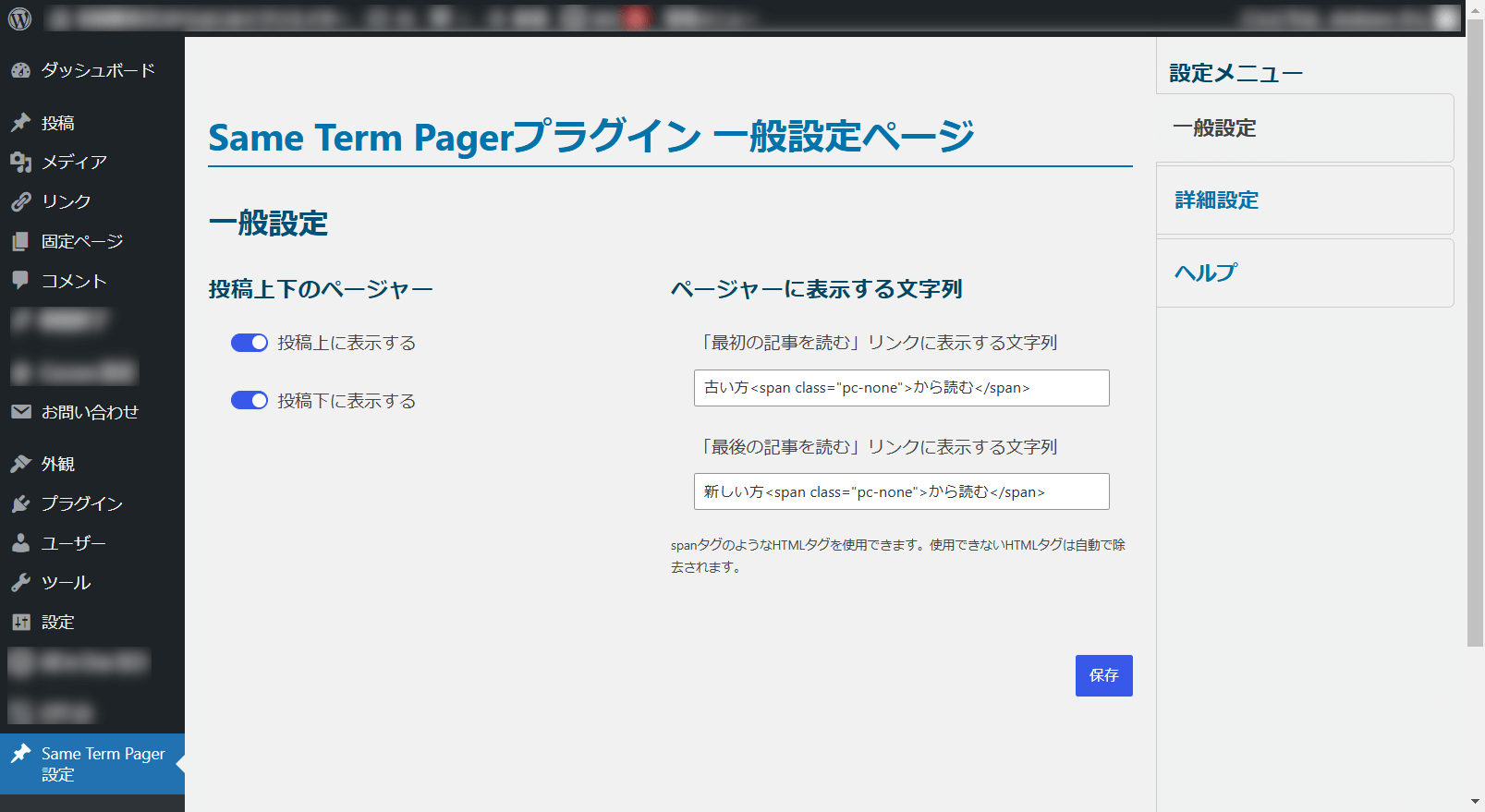
投稿上下のページャー
- 投稿ページの上下にページャー(ページ移動のためのナビゲーション)を表示するかをボタンの切り替えで選択できます。ページャーは投稿ページ(カスタム投稿を含む)にのみ表示され、その他のページ(固定ページ・アーカイブページ・フロントページ等)では表示されません。
- 切り替えボタンを有効にすると、投稿本文の上下にSame Term Pagerプラグインが作成したページャーが表示されます。
- この設定はSame Term Pagerプラグインインストール時から有効になっているので、インストール後すぐにページャーの機能を確認できます。無効にしたい場合はボタンを無効側に切り替えて保存してください。
- 各種アーカイブページ(カテゴリー・タグ・カスタムタクソノミー)の記事一覧から移動した場合に、絞り込み機能が有効になります。サイトトップや他のナビゲーションリンクから移動した場合は絞り込まれず、投稿日時の前後で投稿を取得します。
- WordPressのカテゴリーやタグや、ご自身で設定されたカスタムタクソノミーのターム(項目)で絞り込んだ状態で、簡単に前後の記事と最も古い記事と最も新しい記事に移動できるようになります。
- 投稿の上下に表示せず、他の場所に追加したい場合は、「投稿上下のページャー」設定は無効にしてください。任意の場所に追加する方法は「ページャーの追加方法」をご確認ください。
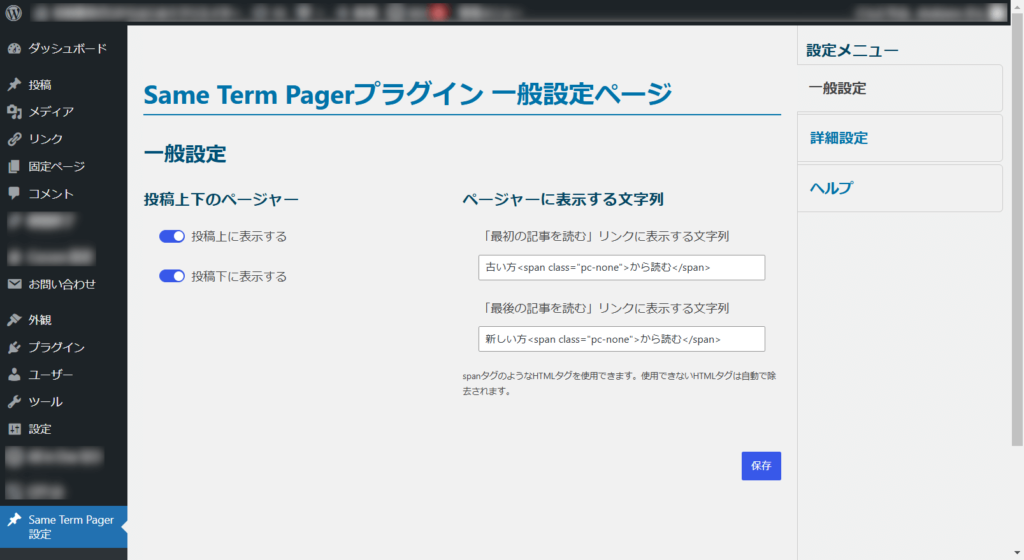
ページャーに表示する文字列
「最初の記事を読む」と「最後の記事を読む」リンクに表示されるテキストを必要に応じて変更することができます。
カスタマイズ方法
- 「一般設定」ページに移動します。
- 「ページャーに表示する文字列」には、2つの入力欄があります。
- 「最初の記事を読む」リンクに表示する文字列
- 「最後の記事を読む」リンクに表示する文字列
- これらの入力欄には、次の例のようなカスタムテキストを入力できます。
- 最後
古い<span class="pc-none">記事から読む</span><span class="sp-none">New</span><span class="pc-none">最新の記事から読む</span>
- 入力された文字列は、対応するリンクに適用されます。
使用できるHTMLタグ
<span>,<b>,<i> など、WordPressのwp_kses_post()関数で許可されているHTMLタグを使用することができます。サポートされていないタグは自動的に削除されます。
以下は許可されたHTMLタグです。
<b><del><em><i><strike><strong><span>- などがあります。
「pc-none」と「sp-none」クラスに関する説明
PC向けの横並びレイアウトではテキストの特定の部分を非表示にし、モバイルまたはサイドバー向けの縦積みレイアウトでは表示したい場合、「pc-none」クラスを使用できます。このクラスで囲まれたテキストは、ページャーがPCで1行横並びレイアウトで表示されるときには非表示ですが、ページャーリンクがモバイルやサイドバー表示のような狭い領域で縦積みされるときには表示されます。
同様に、モバイルまたはサイドバー向けの縦積みレイアウトではテキストの特定の部分を非表示にし、PC向けの横並び1行レイアウトでは表示したい場合、「sp-none 」クラスを使用できます。このクラスで囲まれたテキストは、ページャーがモバイルレイアウトまたはサイドバーレイアウトで縦積み表示されるときには表示されませんが、ページャーリンクがPC版の1行横並びレイアウトのときには表示されます。
例:
古い<span class="pc-none">記事から読む</span>
PC向けの横並び1行レイアウトでは、「古い」のみが表示されます。モバイルビュー(600px以下)やサイドバー向けの縦積みレイアウトでは、「古い記事を読む」がすべて表示されます。
<span class="sp-none">New</span><span class="pc-none">最新の記事から読む</span>
PC向けの横並び1行レイアウトでは、「New」のみが表示されます。モバイルビュー(600px以下)やサイドバー向けの縦積みレイアウトでは、「最新の記事から読む」が表示されます。
レスポンシブレイアウト
ページネーションが(モバイルビューやサイドバーのような)600pxより狭い領域に配置されている場合、読みやすくするため、ページャーリンクは縦積みになります。「pc-none 」および 「sp-none 」クラスは、表示幅に応じて表示されるテキストや非表示にされるテキストを管理するのに役立ちます。
詳細設定の使い方

詳細設定には、一般設定より一歩踏み込んだ内容の機能が含まれています。基本的なWordPressテーマの場合、一般設定のみでページャーが正常に動作する想定ですが、お使いのテーマやカスタマイズ内容によってページャーの絞り込み機能が動作しない場合があります。「詳細設定を行うことでページャーの絞り込み機能を有効にできる場合がありますので一般設定のみでページャーの絞り込み機能が動作しない場合にご使用ください。
詳細設定の保存と反映
- 「詳細設定」を選択します。
- 各項目を変更します。
- 画面右下に表示される「保存」ボタンをクリックします。
- 確認ダイアログが表示されるので、保存する場合は「OK」をクリックします。
- 変更がサイトに反映されます。
詳細設定の詳細説明
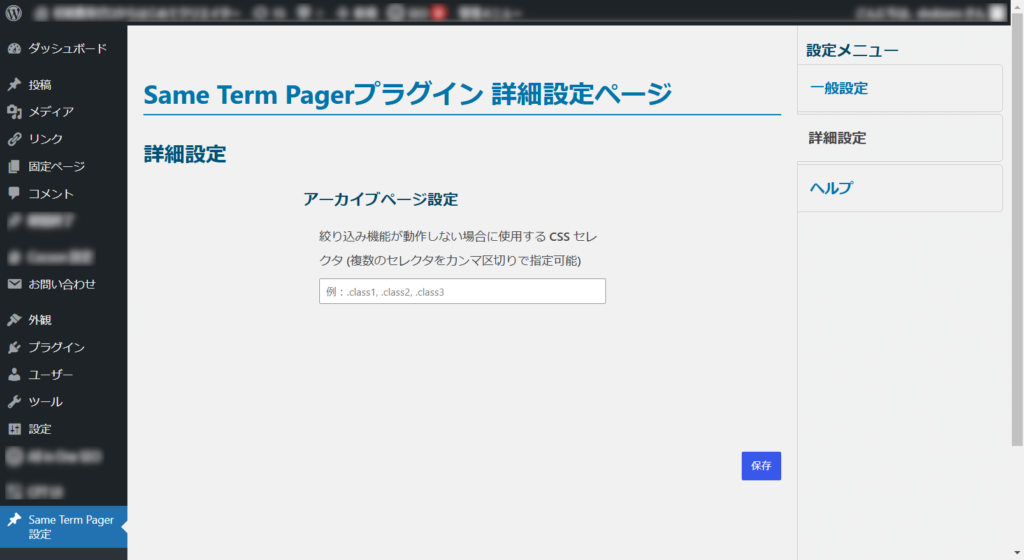
アーカイブページ設定
- 各種アーカイブページ(カテゴリー・タグ・カスタムタクソノミー)の記事一覧から移動後にページャーの絞り込み機能が動作しない場合、JavaScriptでURLパラメータを投稿リンクに付与します。動作している場合は空欄のままでお使いください。
- 入力欄には、アーカイブページの記事一覧内の各投稿リンクのaタグに使用されているクラス名を、半角ピリオド(.)に続けて入力します。
- クラス名は半角コンマ(,)を区切り文字にして複数指定可能です。
- クラス名以外のCSSセレクタも設定可能です。
- CSSセレクタに使用できない文字を入力した場合は保存することができません。
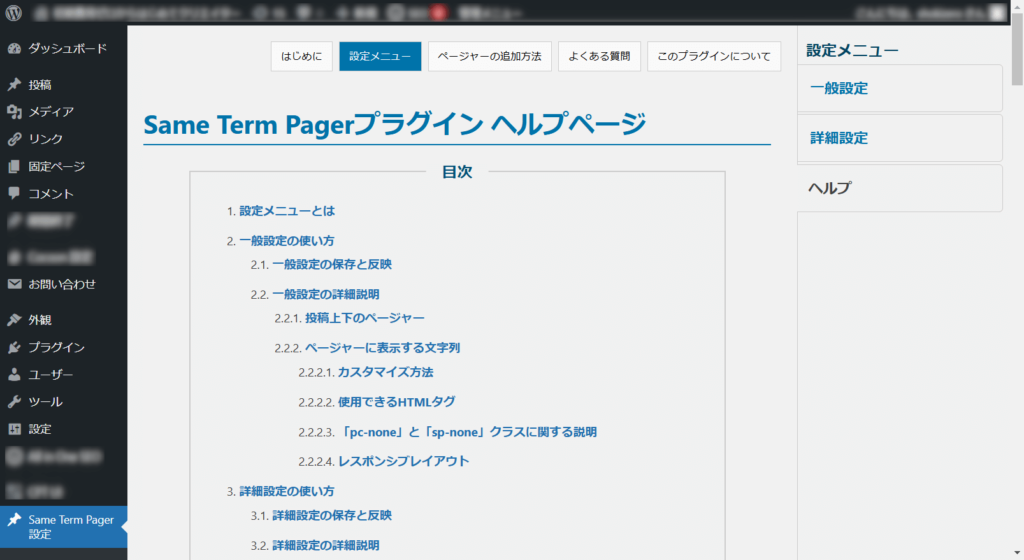
ヘルプメニュー

「ヘルプ」メニューでは、設定の操作に関する簡単なガイドや、サポート情報を確認できます。困ったときにはこのページを参照することで、操作方法やトラブルシューティングに役立つ情報を得られます。
注意事項とヒント
- モバイル対応: 画面が狭くなる(例:スマートフォン表示)場合、メニューが上部に移動し、横並びのタブ形式で表示されるように自動で調整されます。
- トラブル時: 設定を変更した後にサイトの表示に問題が生じた場合、直前に行った変更を元に戻すことで解決することが多いです。

コメント