この記事は最終更新日から12か月経過しています。内容が古い可能性があります。
ページャーの追加方法について
このページでは、Same Term Pagerプラグインのページャーを任意の場所に追加する方法について説明します。ご利用いただける機能は以下の通りです。
- クラッシックテーマ向けのクラシックウィジェット
- ブロックテーマ、ブロックエディター向けのカスタムブロック
- パーツ別にご使用いただけるショートコード
クラシックウィジェットの追加方法(クラシックテーマ向け)
ページャーウィジェットの使用手順
- 管理画面にログインします。
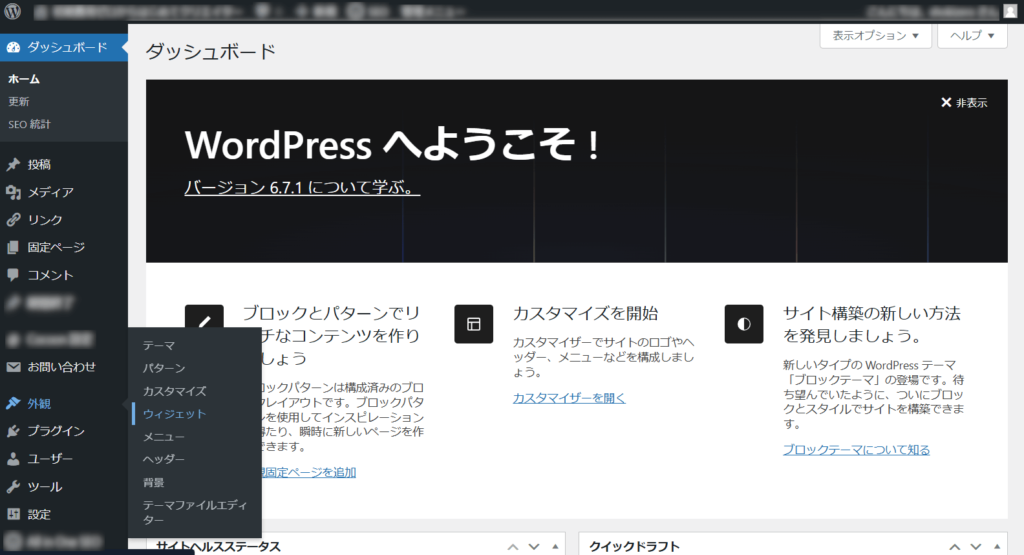
- メニューから 「外観」→「ウィジェット」 を選択します。

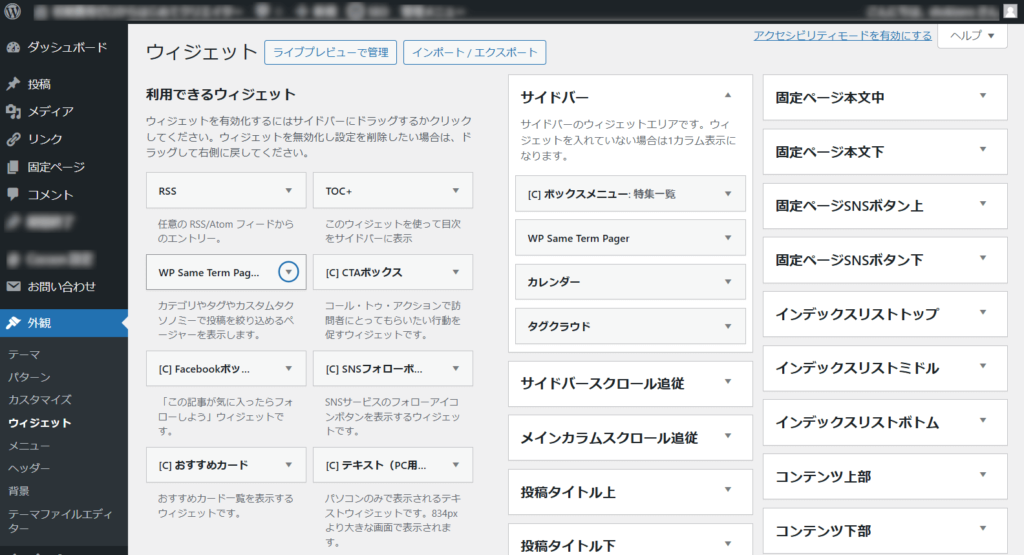
- 左側に表示されるウィジェットエリアのリストから、利用したいウィジェットエリアを選択します。

- 右側にある「利用できるウィジェット」で、「WP Same Term Pager」 を探し、クリックして追加します。
- ウィジェットに必要な設定を入力し、「保存」ボタンをクリックします。
ページャーウィジェットの設定について
- ウィジェット設定画面内で、表示設定オプションを変更できます。
- クラシックウィジェットにプレビュー機能はありません。
- 保存後、ログインしていない訪問者を含んだすべてのユーザーに表示されるページにリアルタイムで変更が反映されます。
カスタムブロックの追加方法(ブロックテーマ向け)
ブロックテーマでのページャーブロック使用手順
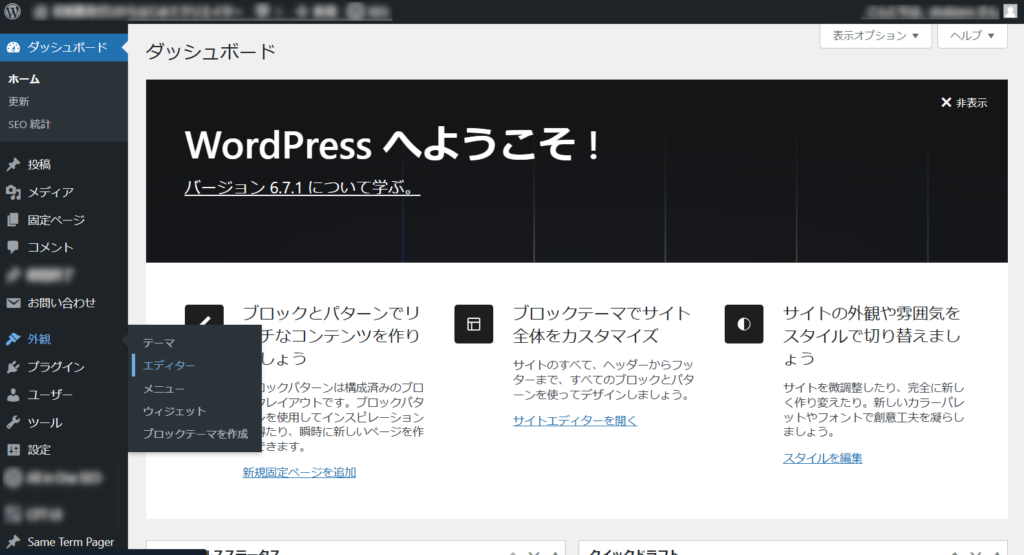
- 「外観」→「エディター」を選択して、「デザイン編集画面」を開きます。

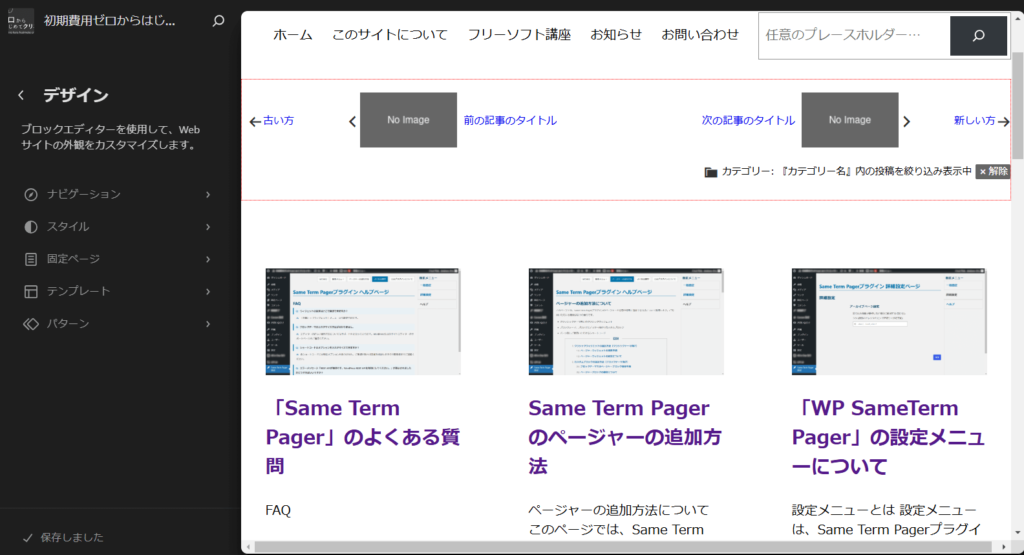
- ブロックを追加したい項目を選択し、編集画面を開きます。

- 編集画面のブロックを追加したい位置にカーソルを合わせ、画面左上の 「+」ボタン(ブロック挿入ツールを切り替え)をクリックして、ブロック追加パネルを開きます。
- 「Same Term Pager Block」 を検索または、「カテゴリ>ウィジェット」から探します。
- 使用したい位置にブロックを追加します。
ページャーブロックの設定について
- エディター上で直感的に表示位置をカスタマイズできます。
- 設定内容はプレビューにリアルタイムで反映されます。
- ページャーブロックは任意の位置に追加できますが、サイト全体での繰り返し使用が想定される場合、「ナビゲーション」か「パターン」として追加し、「テンプレート」編集時に「テンプレートパーツ」として設定することをおすすめします。
- プレビュー表示では投稿ページ以外(アーカイブや固定ページ)にも表示されますが、実際のページャーは投稿ページ(カスタム投稿を含む)にだけ表示されます。
ショートコードの追加方法
ショートコードの使用手順
- 「投稿」の編集画面を開きます。
- ショートコードを利用したい場所に次の形式で入力します。
| ページャー全体を追加する場合 | [sameterm_pager] |
| 絞り込み機能の解除ボタンを追加する場合 | [sameterm_release] |
| 最も古い投稿を読むページネーションリンクを追加する場合 | [sameterm_oldest] |
| 前の記事を読むページネーションリンクを追加する場合 | [sameterm_prev] |
| 次の記事を読むページネーションリンクを追加する場合 | [sameterm_next] |
| 最新の記事を読むページネーションリンクを追加する場合 | [sameterm_latest] |
プレビューと公開
- ショートコードを入力後、投稿画面の場合はプレビュー機能が利用できます。実際にどのように表示されるか確認して問題がなければ、「公開」ボタンまたは「更新」ボタンをクリックして公開します。
- ショートコードは「テキスト」ウィジェットとしてウィジェットエリアにも登録できます。テキストウィジェットにはプレビュー表示がありません。「保存」ボタンを押すと即座にサイトに設定が反映されますのでご注意ください。
- ウィジェットエリアではクラシックウィジェットやカスタムブロックもご利用いただけます。ショートコードよりも簡単な手順で追加できますので、そちらの使用もご検討ください。
トラブルシューティング
ブロックやウィジェットが表示されない場合
- 使用しているテーマやプラグインの競合が原因の場合があります。テーマや他のプラグインを無効化して、競合を確認してください。
ショートコードが正しく機能しない場合
- ショートコードのスペルミスがないか確認してください。
サポート
さらに質問がある場合やトラブルが発生した場合は、開発者までお問い合わせください。

コメント