
目次
WordPressの投稿ナビゲーションが使いにくいと感じたことはありませんか?
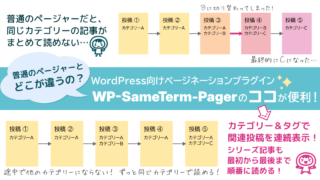
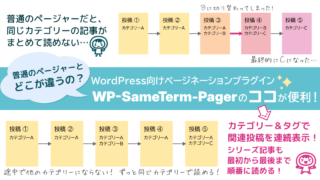
WordPressサイトの投稿ページの「前の記事へ」・「次の記事へ」のナビゲーションで、困ったことはありませんか?
ユーザーが、カテゴリーごとに集中して記事を読みたい場合、通常のページネーションでは不便な時があります。
WordPressデフォルトの投稿ページ向けページネーションでは、読みたいカテゴリーだけで絞り込まれず、突然違うカテゴリーの記事に移動してしまうことがあるのです。
WordPressサイト管理者の皆さんは、同じカテゴリーの記事を連続して読んでもらいたいと思ったことはありませんか?
WP-SameTerm-Pagerプラグインを使用すれば、同じカテゴリーやタグ内の投稿だけで、前後の記事リンクを絞り込むことができるようになります。
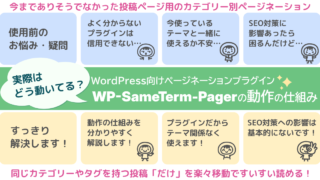
カテゴリーごとのページネーションが必要な理由
ユーザーのストレスを軽減できる
ユーザーが同じカテゴリー内の前後の記事を探しやすく、目的のカテゴリーを集中して読めるため、読みたい記事がすぐに見つからないというストレスを感じません。ユーザーが不便や不満を感じることのない親切な設計のページネーションを実現できます。
快適なUI/UXで離脱を防ぐ
WebサイトのUI(ユーザーインターフェース)やUX(ユーザー体験)を改善したいWordPressサイト管理者・デザイナー・プログラマーの方におすすめです。記事の前後ナビゲーションをカテゴリーやタグ、カスタムタクソノミーごとに限定し、関係ない記事へ移動しないように設定できます。ユーザーフレンドリーなインターフェースで、アクセシビリティに配慮したWebサイトを作成できます。
回遊率アップでSEO効果も向上!
ユーザーがストレスを感じず、快適に記事の閲覧を続けると、サイト回遊率が上がり、滞在時間が増えます。
ページネーションが原因のイライラを感じにくくなるので直帰率も下がります。
WP-SameTerm-Pagerならサイト管理者もユーザーも快適!
カテゴリー・タグごとのページネーションを自動生成
難しい設定しなくても、インストール直後からすぐに使用できます。
アーカイブページからの移動で、移動前のページに基づいたカテゴリーやタグごとのページャーを自動で生成します。
ページネーションという言葉は少し長いので、WP-SameTerm-Pagerでは投稿記事のナビゲーションのことを「ページャー」と呼んでいます。
前後・最初・最後の記事をカテゴリーやタグ単位で取得
アイキャッチ画像と記事のタイトル付きの前後の投稿リンクを自動的に表示できます。ページ遷移前に投稿の内容が分かるのでユーザーの興味が湧きやすいです。
最初の記事から読みたくなった場合も楽に移動できるため、カテゴリー別のシリーズ連載記事やタグ別の関連記事が読みやすいです。
カスタム投稿タイプ・カスタムタクソノミーにも対応
カスタム投稿タイプにも対応しています。カスタムタクソノミーの各ターム(項目)別のページネーションをカスタム投稿タイプにも適用できます。
WordPressの in_same_term の問題を解決!
一つの投稿に複数のカテゴリー、親子関係のあるカテゴリーが設定されている場合にも完全対応しています。詳しくはこちらの記事で解説しています。

レスポンシブ対応でどんなデバイスでも使いやすい!
WP-SameTerm-Pagerのページネーションはパソコン向けの場合は、1行横並びレイアウトで表示されますが、サイドバーのような狭いエリア(600px以下)や、スマートフォンのような縦長の画面では4行縦積みのレイアウトで表示されます。
PC版とSP版での見え方が調整されているので、レイアウトが崩れる心配がありません。
WP-SameTerm-Pagerの導入方法
ダウンロード方法
- 下記リンクからGitHubのWP-SameTerm-Pagerのリリースページにアクセスしてください。
Release v0.10.0 · sorano-emaki/wp-sameterm-pagerRelease Notes: Version 0.10.0 (Beta)Version 0.10.0 marks the release of the beta version of the WP Same Term Pager plugi... - wp-sameterm-pager{version}.zipファイルをダウンロードしてください。
{version}部分は最新のバージョン表記(例:0.10.0)が入ります。
上記のリンクは常に最新のリリースページに移動できます。
インストール手順
- WordPress管理画面にログインします。
- 設定「プラグイン」→「新規プラグインを追加」画面に移動します。
- 「プラグインのアップロード」をクリックします。
- 「ファイルの選択」をクリックして、ダイアログからwp-sameterm-pager{version}.zipをアップロードします。
- 「今すぐインストール」をクリックします。
- プラグインを「有効化」するとWP-SameTerm-Pagerが作成したページネーションが投稿ページの本文の上下に表示されるようになります。
表示位置を変えたい場合や、投稿上下のページャーを非表示にしたい場合は「SameTerm-Pagerの設定」画面からトグルボタンをオフにして保存してください。
今すぐ試せるデモ画面はこちら!
このサイトでは既にWP-SameTerm-Pagerプラグインが有効化されて動作しています。
以下のカテゴリーリンクをクリックしてカテゴリーアーカイブページに移動して、投稿一覧から投稿リンクをクリックして記事に移動すると、カテゴリーによるフィルターが有効になります。

もっと詳しく知りたい方へ(オンラインマニュアル・GitHub)
オンラインマニュアル
プラグイン内マニュアルと同様の内容ですが、インストール前に読むことができます。
GitHubのプロジェクトページ
開発者・翻訳者の方向けの情報も掲載しています。
関連記事
「WP-SameTerm-Pagerのココが便利!」(メリット紹介) へのリンク

「WP-SameTerm-Pagerの動作の仕組み」(技術的な説明) へのリンク


コメント